教你用 Sketch 设计超赞的 Icon
译者按:新手向教程,大神请绕路~~本文非常基础,相信即使是从未用过Sketch的同学,也能轻松做出这几个图标,来尝试一下吧!
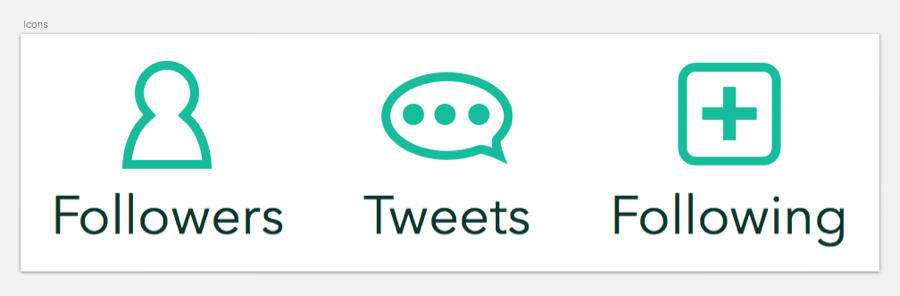
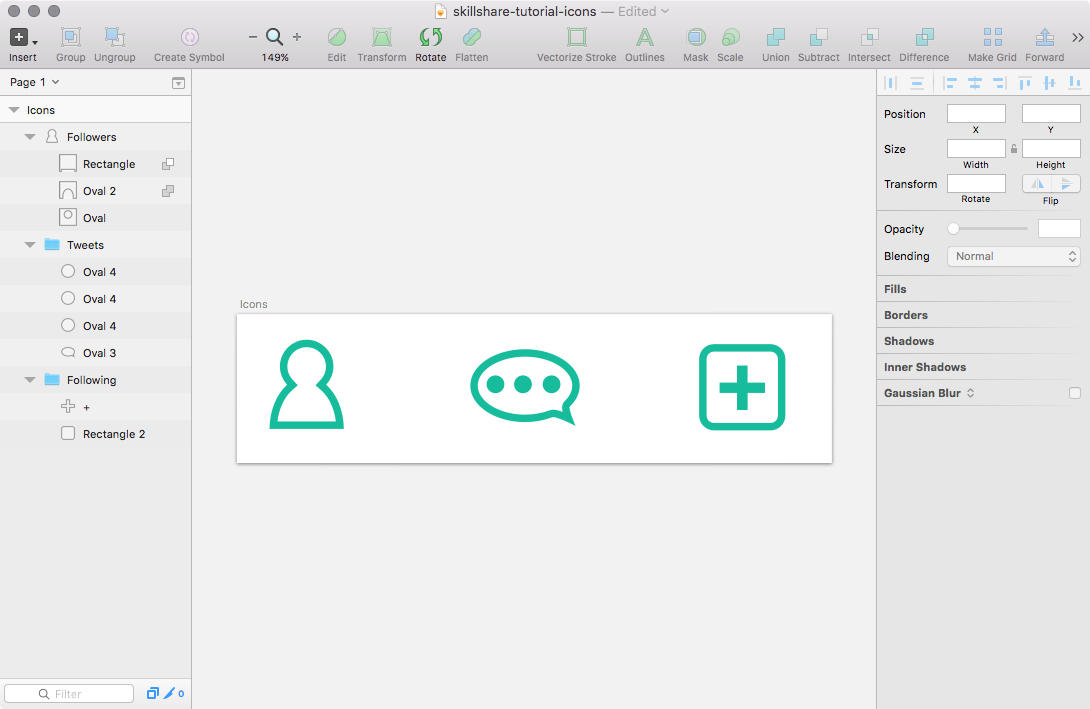
虽然Sketch主要是设计用户界面的软件,可是用来设计icon也同样顺手。这正是我们将要做的,我会一步步指导你设计出下面三个图标。
我们将要完成的图标
准备工作
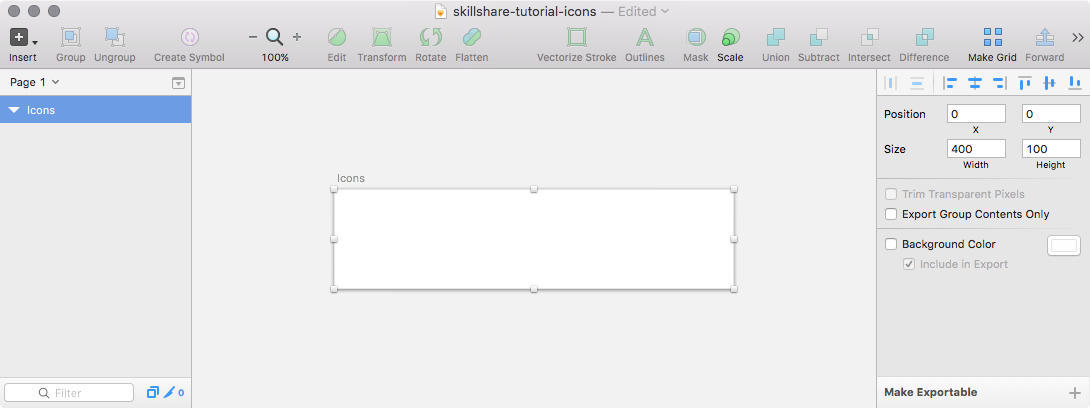
我们首先按 A ,创建一个矩形画板。在左侧的 Layers List 里面将这个画板命名为“ Icons ”。不用太在意它的位置和大小,我们马上来重新调整。首先,我们在右侧的 Inspector 中输入一些数值。将 Position 中的 XY 值都设为0,然后将宽度设为400,高度设为100。通过按 cmd+3来让画板到我们的视野中心,接下来按 cmd+0将画板放大到100%。最后,按两次 cmd+ +来得到更好的视野。

用来画图标的画板
你只需要记住一个重要的原则: 尽量用基础形状来构成你的图标,而不是使用向量工具。 这也是我们用来制作第一个图标" Followers ”的原则。
“ Followers ”图标
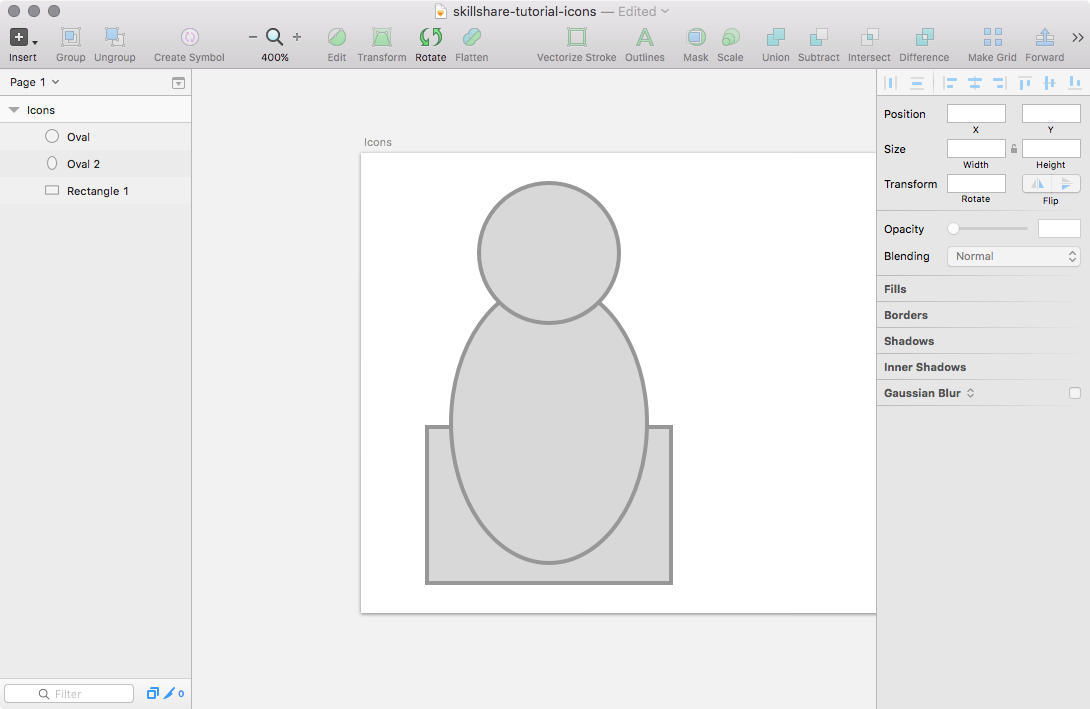
第一步,按 O 键画一个4040的圆,按住 Shift 键确保它是正圆。现在,在它的下面,我们画另一个圆,这一次不要按 Shift 键,因为我们需要一个5075的椭圆。将这个椭圆拖拽到第一个正圆的附近(如截图那样)。
现在,我们还差一个矩形。按 R 键画一个60*50的矩形,使之位于两个圆形的正下方。将矩形的上边与椭圆的中心对齐。

"Followers" 图标的形状
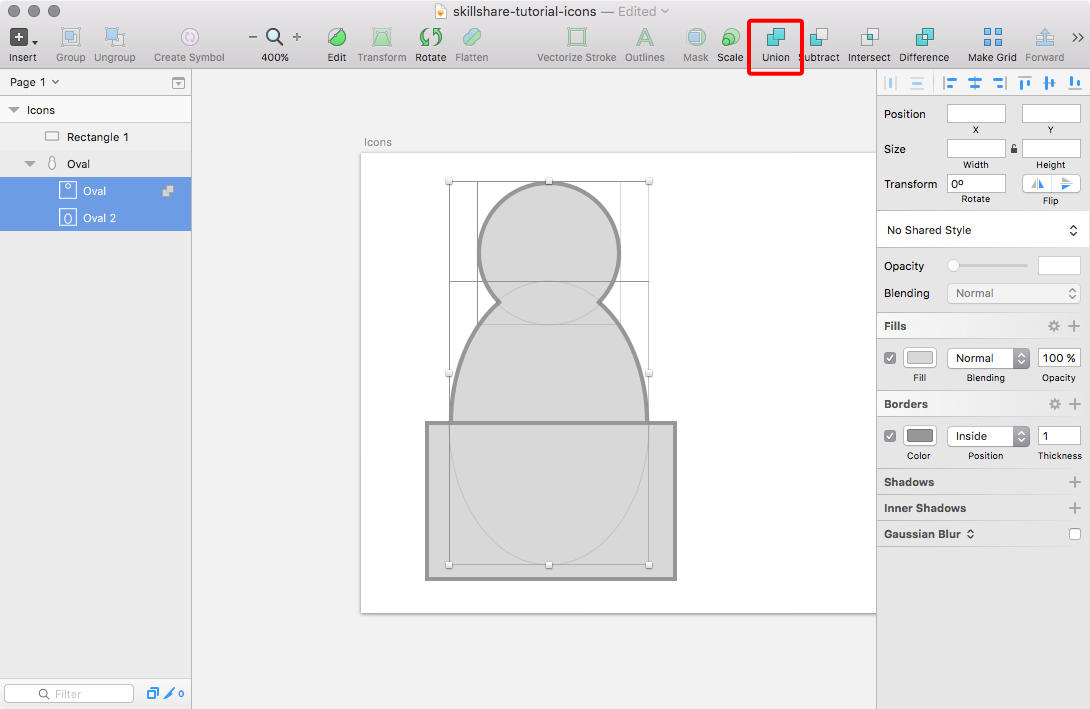
为了完成这个图标,我们将用到 Sketch 中的布尔运算体系,它使得不同的形状,能够组成一个新的形状。所以,现在把两个圆形都选中(点击其中一个,按住 Shift 后点击另一个),然后按下工具栏中的“ Union ”按钮。你能在左侧的 Layer List 中看到它们已经组成了新的形状。

两个圆形合并了
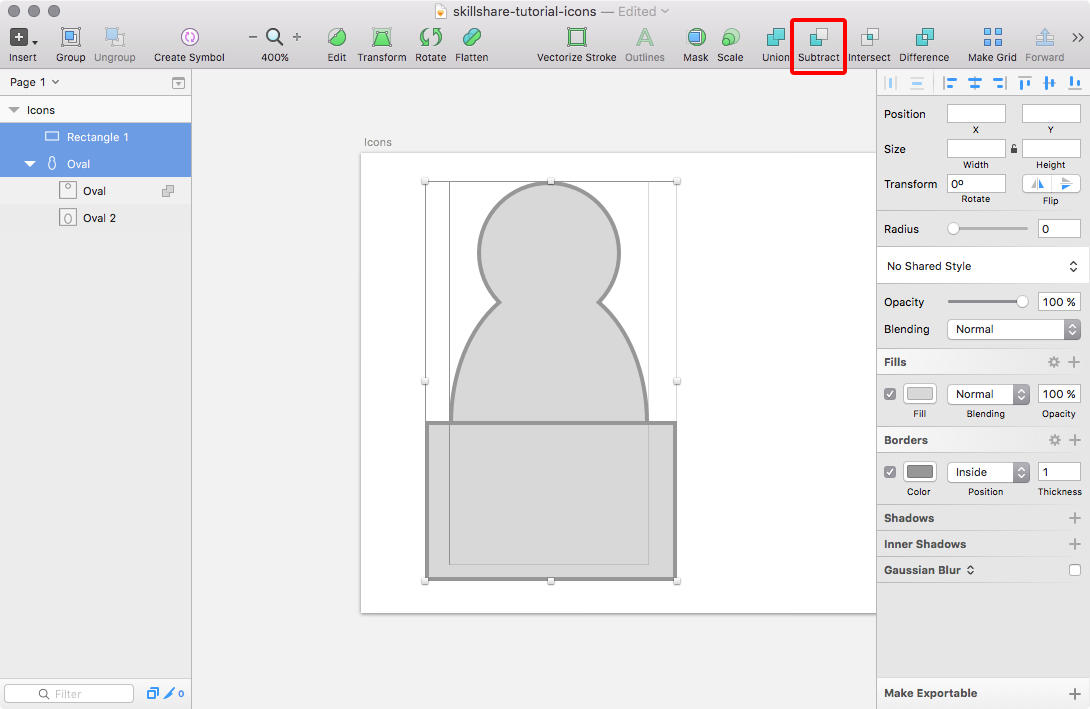
但这还不是我们想要的呢,因为矩形还没被减去。让我们再次运用布尔运算吧:选择刚刚合并的形状,同时选择矩形,按下工具栏中的“ Substract ”按钮。这样做之前,我希望你确保矩形图层在合并的形状图层之上。

矩形和将要被合并的圆形
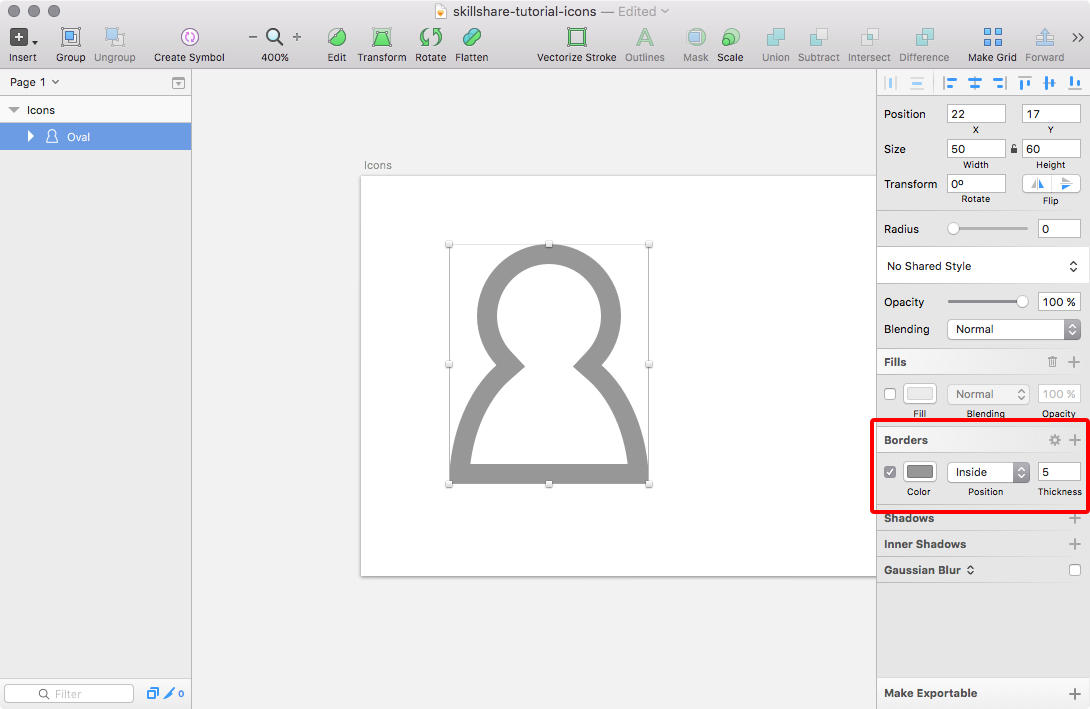
最后,将这个图标的 Fill 去除,然后更改它的 Borders 。点击整个图标,将 Inspector 中 Fill 前面的勾勾点掉。之后,将描边的位置改为 Inside 然后设置粗细值为5。哒哒,我们完成啦!

将图标由填充改为描边
“ Tweets ”图标
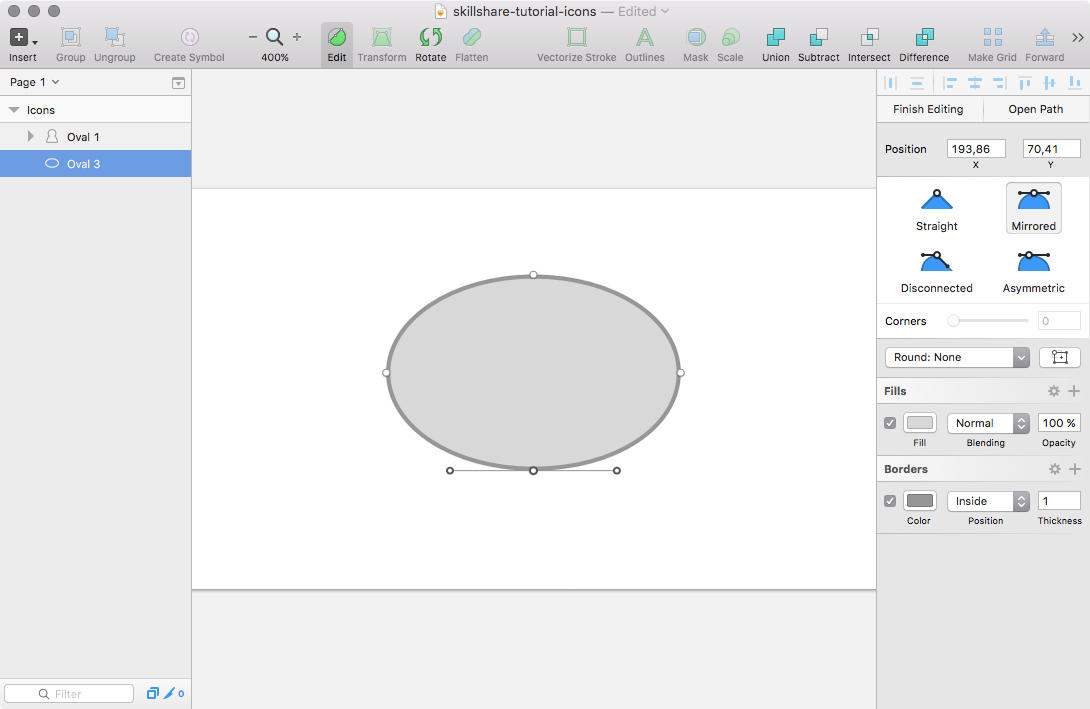
接下来我们制作“ Tweets ”图标,这个图标由一个对话框气泡和三个位于中间的点构成。像之前一样,画一个70*50的圆。不过,光靠基础形状并不能构成所有图标,我们现在需要修改这个圆形的向量点。点击这个圆然后按 Enter (或者双击它)来进入向量编辑模式。在此模式中,你可以调整构成形状的向量点。你能在这个圆上看到四个向量点,一边一个,它们由小圆圈来表示。

图标的四个向量点
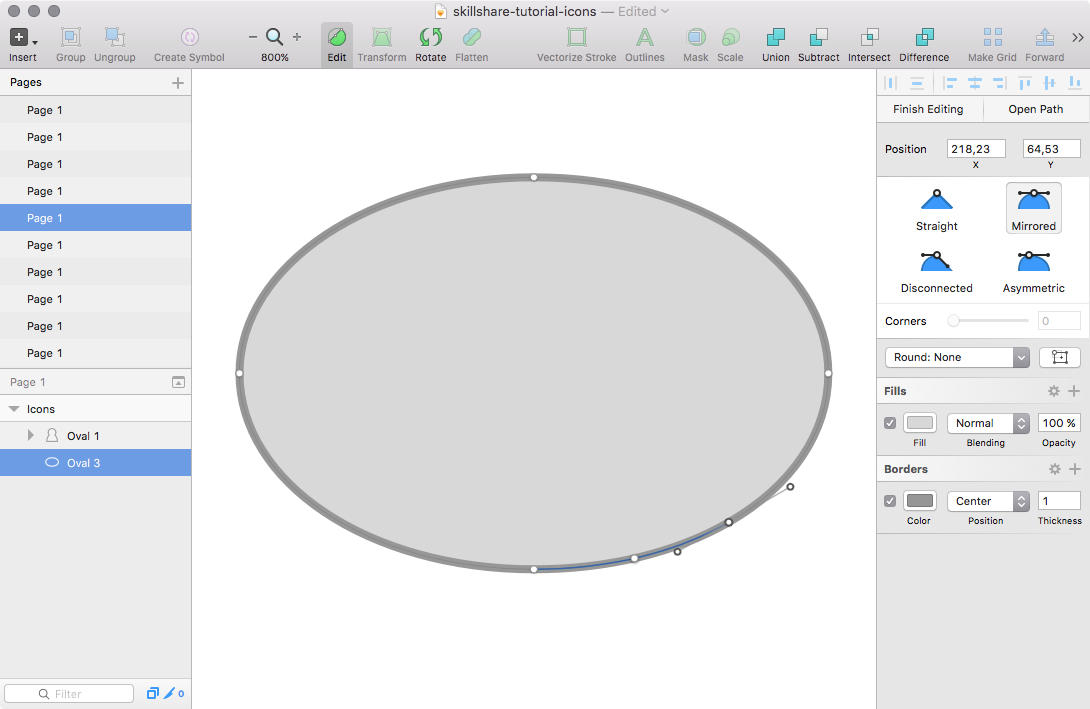
不过我们不去改变预先设定好的点,取而代之,我们为这个圆增加一些新的点。光标在椭圆右下方的线段上盘旋时,你将看到这条线变成了蓝色,按住cmd键,你将得到这段曲线的中点,点击它,为这段曲线增加一个向量点。

添加三个向量点
这之后,在这个点的左右两侧各增加一个向量点。这时,你也许想要再按一下 cmd++来获取更好的视图。现在,选择我们添加的第一个点,将其向右下方拖拽。这样我们就得到了想要的对话气泡形状。请注意,这个点由两条线来控制,决定它的弯曲度。这里我们不需要任何弧度,我们只需要一个尖角,所以我们通过点击 Inspector 中的第一个按键,将这个点改变为“ Straight ”点。

被调整过的向量点
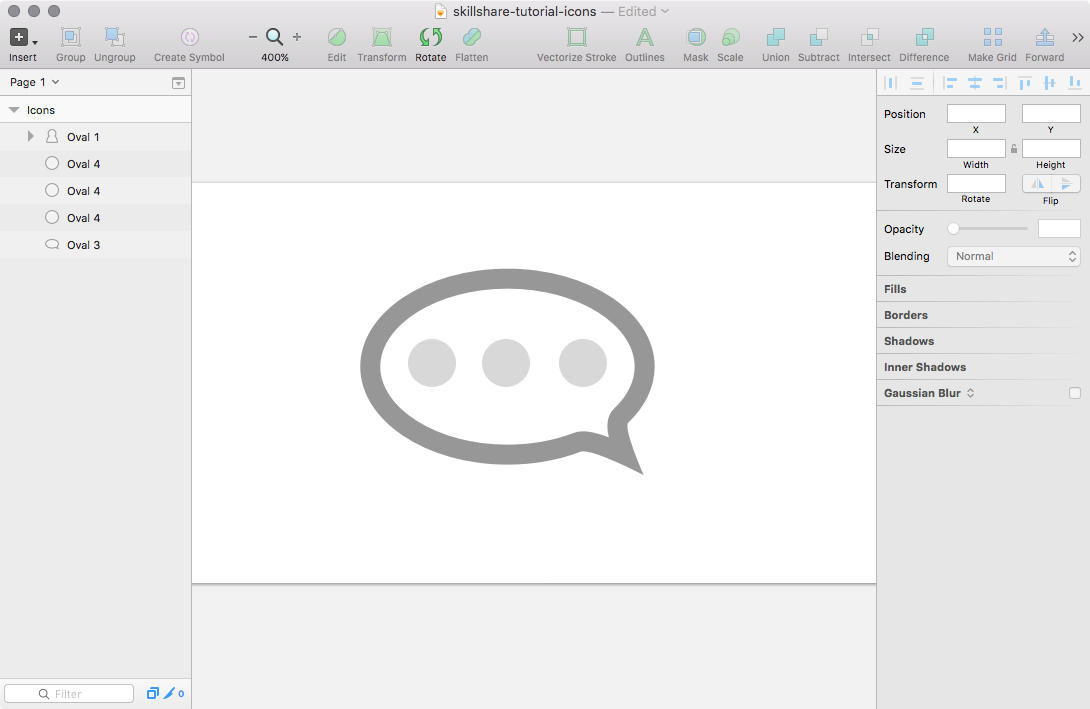
这样对话气泡就做好啦,但我们还需要添加一些点在它中间。但首先还是把 Fill 去掉,再增加 Border。我们先按 Esc 离开向量点编辑模式。把 Inspector 里面 Fill 前面的勾去掉,再像之前那样设置边框。现在我们来加小圆点吧!再次按下 O 键去画一个12*12的正圆。点击这个圆,按 Alt 之后拖拽一个它的副本在它右边;再这样做一次以得到第三个圆。现在你所需要的只是把这三个圆在气泡形状中分布开,然后移除它们初始的 Border。

接近完成的图标
“ Following ”图标
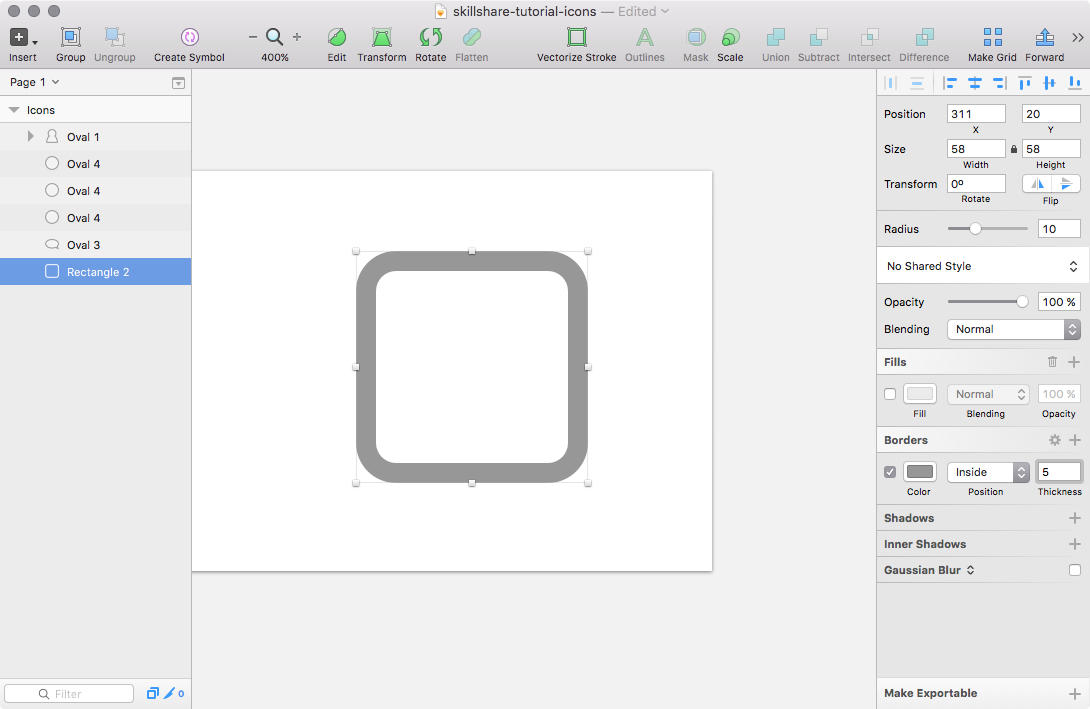
现在我们来做第三个“ Following ”图标。第一件事是按 U 来创建一个圆角矩形,同时按住 Shift 来确保它是正方形的。让这个圆角正方形的大小为55*55,圆角半径为10。和之前一样,我们想把这个圆角正方形的 Fill 移除而换成 Border,这样我们可以在里面添加一些什么。

第一个形状
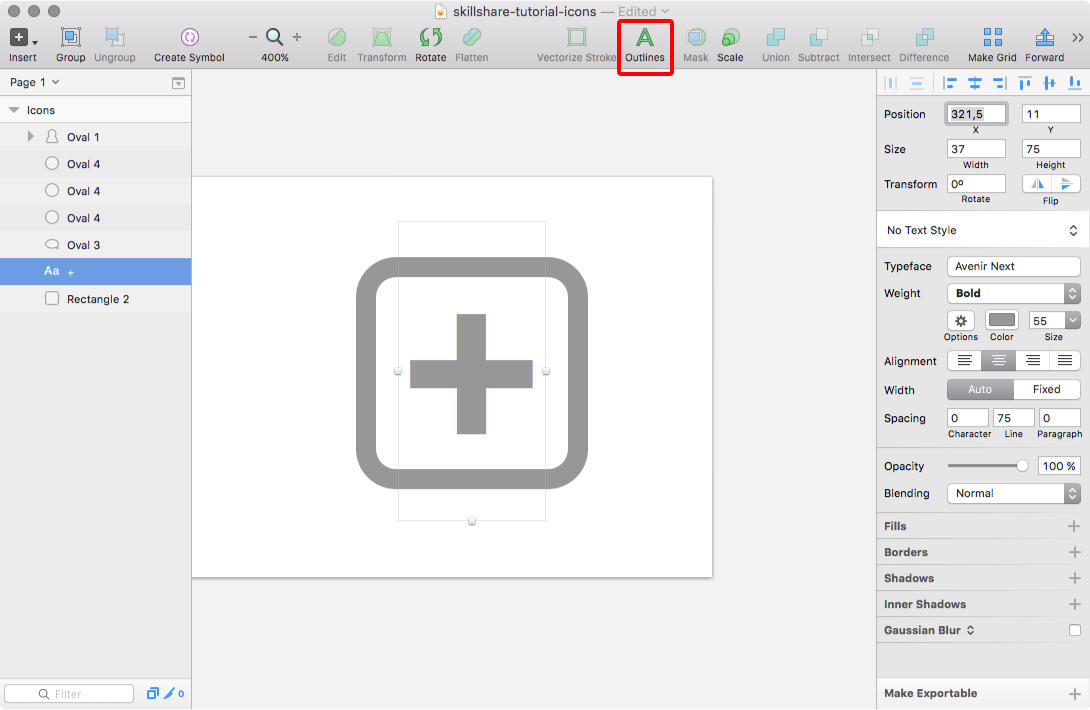
我们会采用一个新的方法来绘制方形中的加号。我们按下 T 然后进入输入模式,选择一个清爽的字体,比如“ Avenir next bold ”,点击矩形中间然后输入“+”。字号差不多是55。按 Esc 离开输入模式,然后将加号移动到图标的中间。最后将它转变成一个形状(选择 Type>Convert Text to Outlines)。

加上加号来完成这个图标
人人为我,我为人人
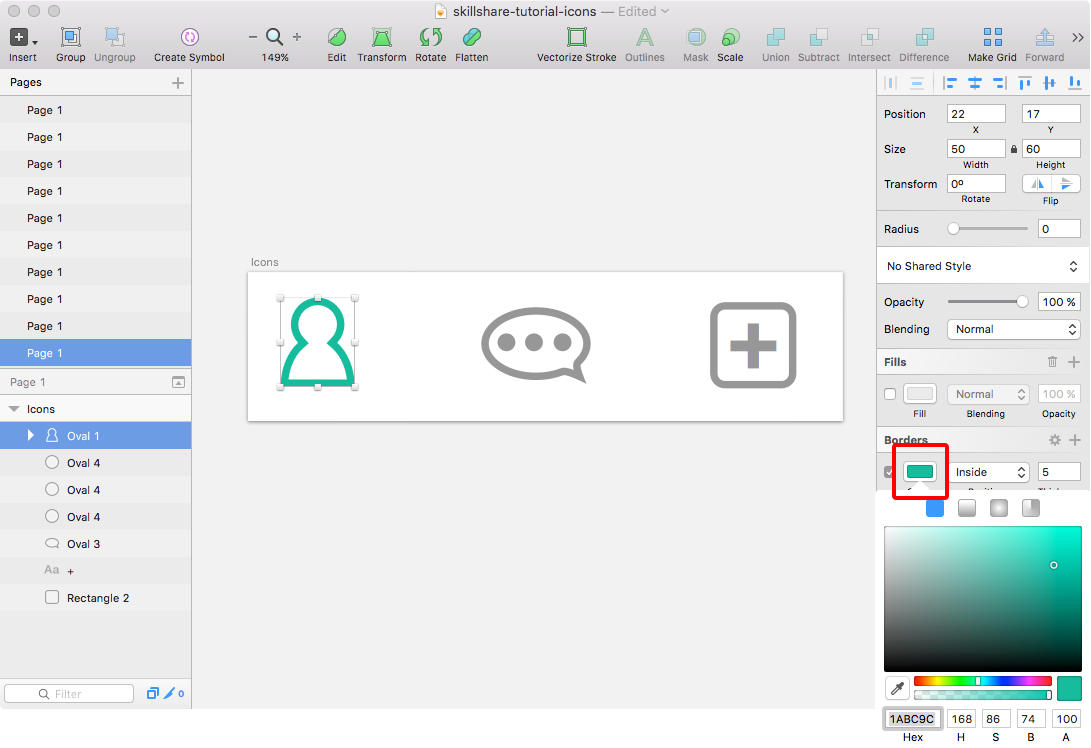
图标们基本上要完成了,但是我们还需要统一它们然后将默认的灰色换成更有生机的绿色。点击所有图标的外边框,然后点击边框前面的小色块来选择一个你喜欢的绿色。之后,我们还需要将里面的部分也换成这个颜色。点击里面的部分,然后点击填充前面的小色块来选择相同的颜色。

改变第一个图标的描边颜色
到此我们就完成啦~

当当当当~
原作者:Christian Krammer 翻译者:Puddinnng
本教程为翻译教程,原文地址为:
http://www.sketchtips.info/articles/how-to-use-sketch-app-to-build-great-icons
关键字:设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
