PS 做荧光灯管立体文字
雪姐姐教你5分钟用PS,AI做一款荧光灯管立体文字,学VR和UI就去UEgood,不止学技术还学设计思维!

最终效果

1、在AI里用钢笔工具画以上直线。
74

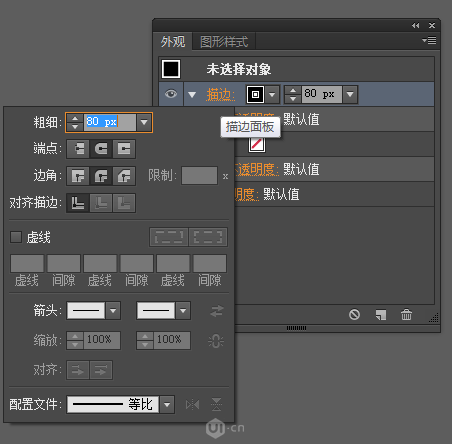
2、点窗口-外观面板,点击橙色“描边”2个字,调出面板把直线的粗细改为80px,端点,边角,选中间的圆角选项。
74
3、选中所有路径,按CTRL+C,CTRL+F复制黏贴一层,把粗细调为32px
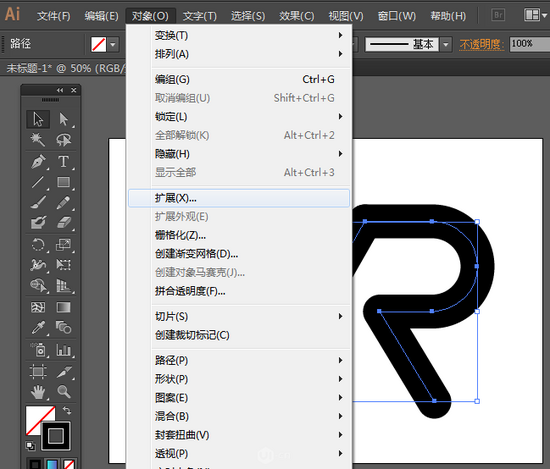
 4、选下方粗的一层,点对象-扩展
4、选下方粗的一层,点对象-扩展
74
5、只扩展描边,不扩展无法复制黏贴到PS中

6、接下来做大的一层的图层样式。

7、先颜色叠加# 287bba

8、再内阴影,参数如上

9、斜面和浮雕,参数如上

10、描边,参数如上

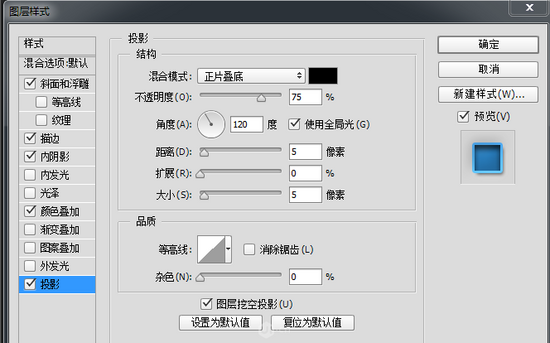
11、投影,参数如上

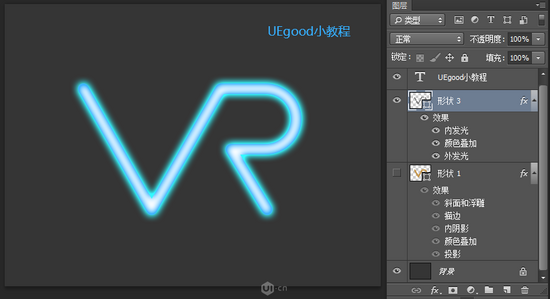
12、接下来做做上面一层细的荧光灯管的效果

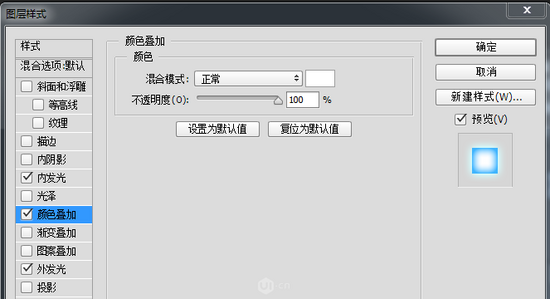
13、颜色叠加纯白

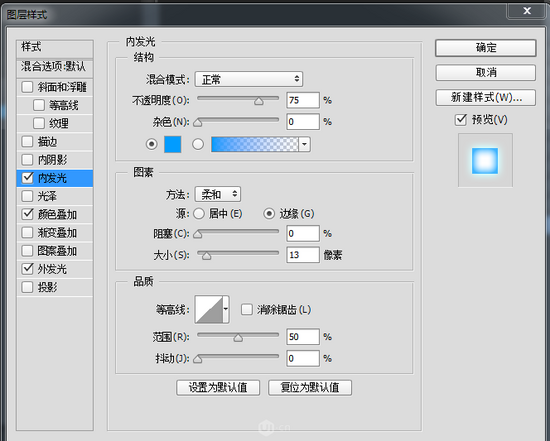
14、内发光# 009cff

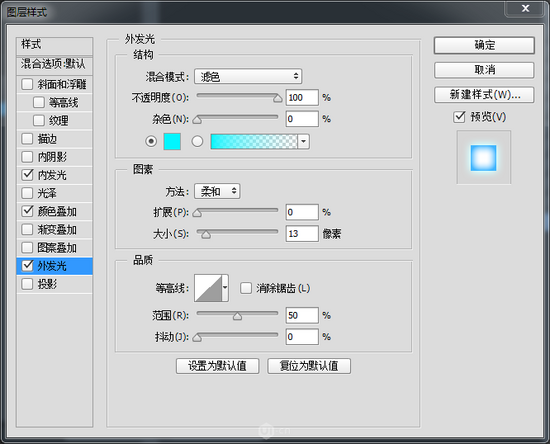
15、外发光# 00f6ff

好,立体荧光灯管字体效果就完成了!
更多教程请关注UEgood,雪姐姐教你UI设计!
联系微信1003003457 ,电话15000986079
关键字:设计, 设计文章, 荧光灯
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
