设计分享:你不知道的色彩密码
你好色吗?我相信每个人都是好色的,只是好色的程度不一样罢了。
你好色吗?我相信大家都是好色的,只是每个人好色的程度不一样罢了。有些老司机会天天开火车,你会跟不上他的节奏。那其实配色也是一样,每个人对色彩的敏感度不同,配色弱一点的同学总是不敢用色,也可能不知道为什么用这样的颜色?那么老司机熊猫带你上车,探索你不知道的色彩密码!
首 先我们 来看一个颜色

当我们盯着它看10秒再看白色的地方,会有什么不一样?有没有出现一个新的颜色呢?
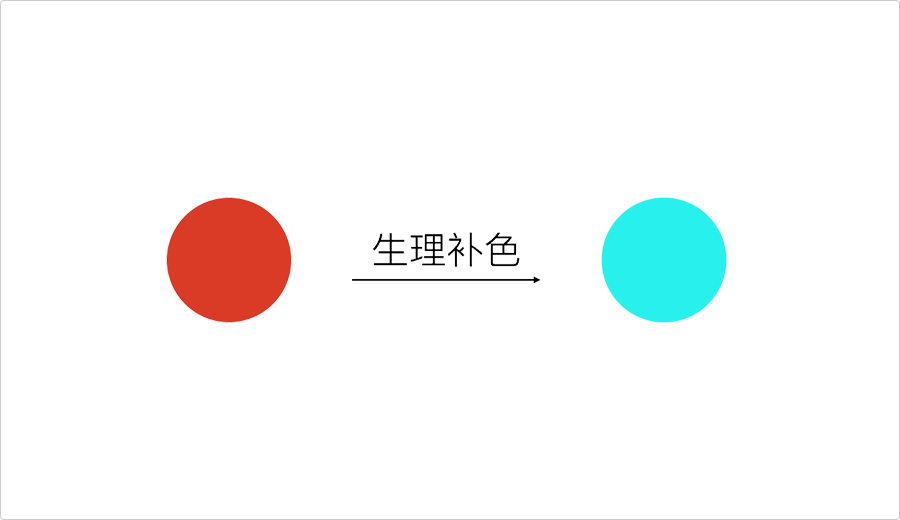
是不是出现了这么一个颜色的残影,那么为何会这样?因为我们的眼睛需要看到完整的东西,当视觉受到一定刺激后,心理产生了平衡这个色彩的渴望,需要通过看到的颜色的互补色来平衡你的心理需求。
平衡的色彩关系是心理和生理的渴望

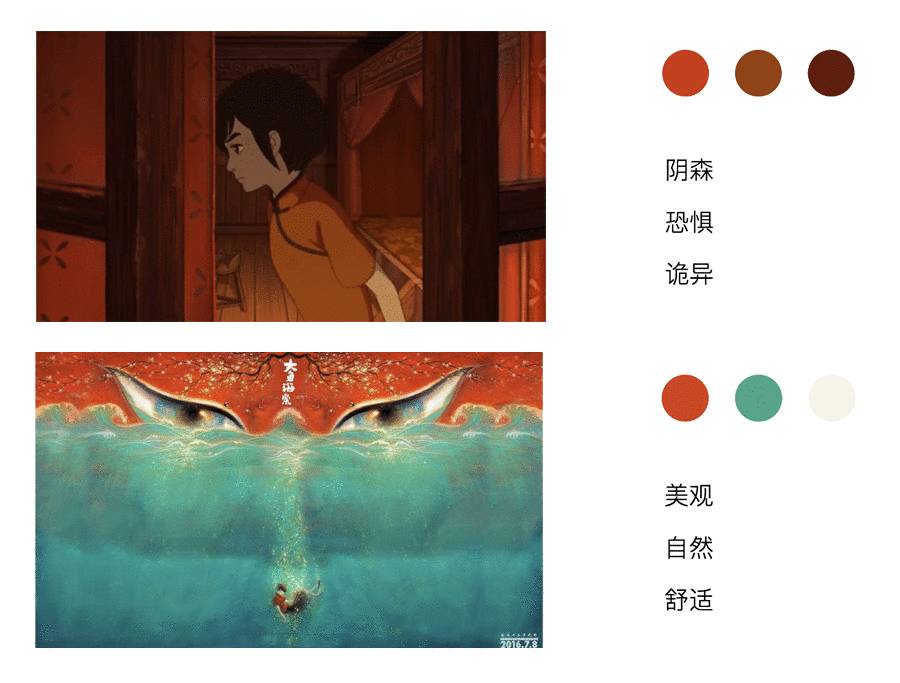
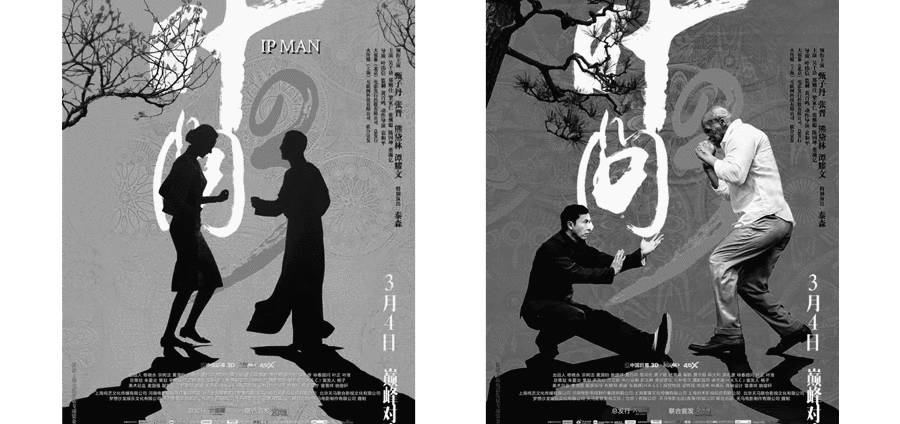
上图中图1这个画面中只用了一个红色系,而且都是暗红色,画面就会变得阴森、恐惧和诡异;而图2运用到了我们的生理补色,整个画面就会变得美观、自然和舒适。
如何才能做带色彩平衡
1. 冷暖色的平衡

1.1. 什么是绝对冷暖
绝对冷暖就是你一眼就能看出这个颜色的冷暖差异,比如偏红的是暖色,偏蓝的是冷色,这是我们最常见的晚霞,我们会觉得很美,他是天然的冷暖色平衡。所以冷暖色的搭配符合自然平衡的规律,也会影响你的心理情绪。
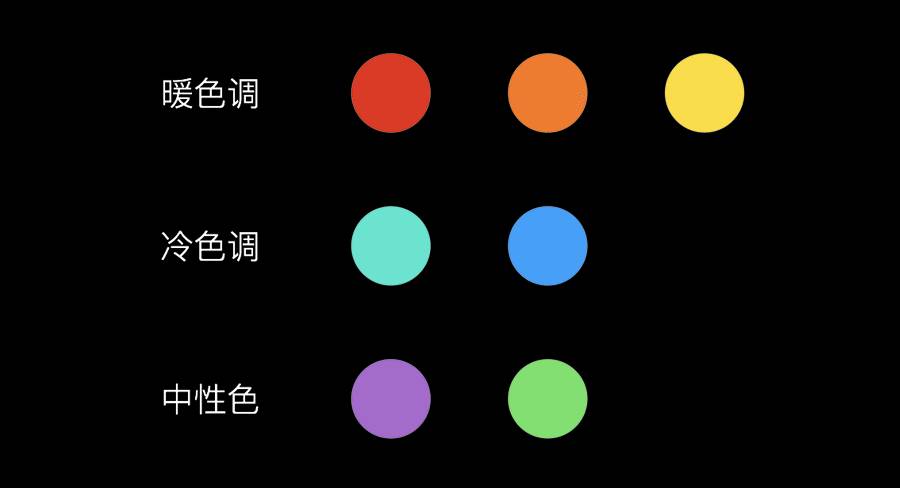
那么我们在设计与绘画中将冷暖色分为三种色调:
暖色调分为 红橙黄
冷色调分为 青色、蓝色
紫色和绿色相对中性,因为他们偏冷暖的调性不强,紫色介于红蓝之间,绿色介于黄蓝之间。
案例1:

图1:情感失衡; 图2:冷暖色平衡合理。冷暖色的搭配是情感的表达。我们有意识的去将画面进行冷暖平衡搭配的时候,我们的视觉就能得到满足。而其中的比例关系需要我们根据情感去调整,如果我们需要一个个性张扬的冷暖配色。那我们就把各自的比例放大。
大面积的使用冷暖对色会是情感更加夸张,通常我们使用饱和度比较高的冷暖搭配会使产品变得很炫酷。
案例2:
这是我在一家餐厅门口看到的易拉宝,先去不说他字体排版的问题,我们看到他想突出的内容是什么?
他把最重要的信息忽略了,因为他把背景用了暖色,然后想突出“砍”和“省”字,加了一个大红色,这是我们设计中最忌讳的配色,在一个暖色上加了一个更暖的颜色,会让你的画面看不清,如果你对颜色的敏感度不高,在冷暖搭配中运用不好,那我这有个小技巧——暖前冷后搭配法。
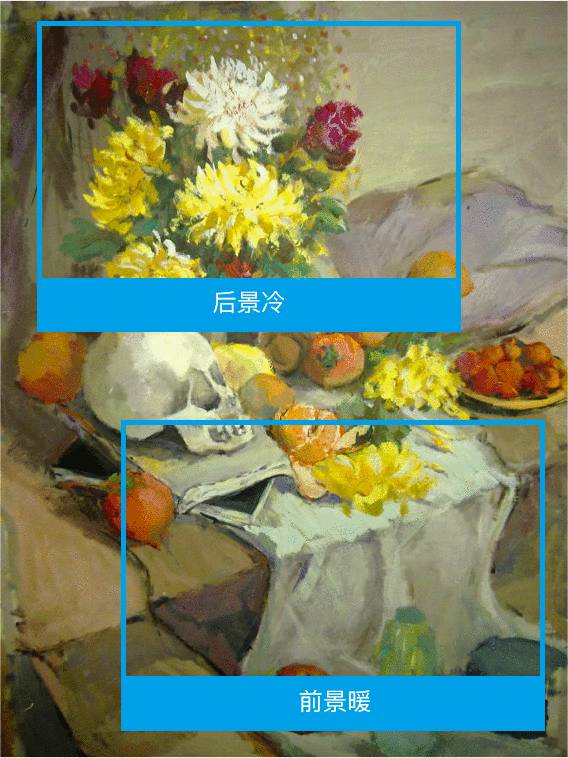
画过色彩油画的同学应该都知道,每一个颜色都是有冷暖的,会有冷色的红,也有暖色的青。这是我10年前画的一副色彩,当时老师就说,你前面的物体画暖一点,后面画的冷一点,你们有发现吗?
其实设计也是一样的,我们在做设计时,也需要做冷暖对比的平衡原则,冷暖对比并不是说我一个红就一定要一个蓝色去撞色,那是一种比较强烈的冷暖对比,刚刚讲的绝对冷暖是一个大环境,相对冷暖是颜色的细节冷暖。
这是我工作中做的一些设计稿,运用冷暖配色,背景为冷色,前景是暖色,这样我们的信息可读性会更强。
1.2. 什么是相对冷 暖
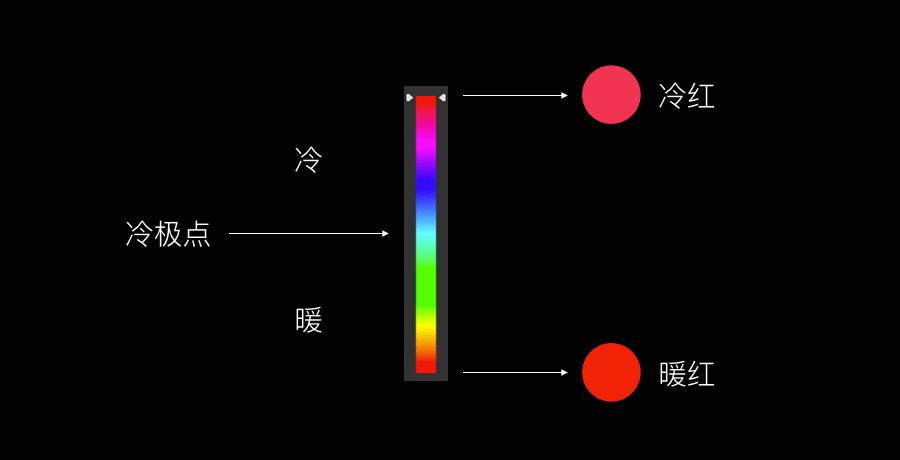
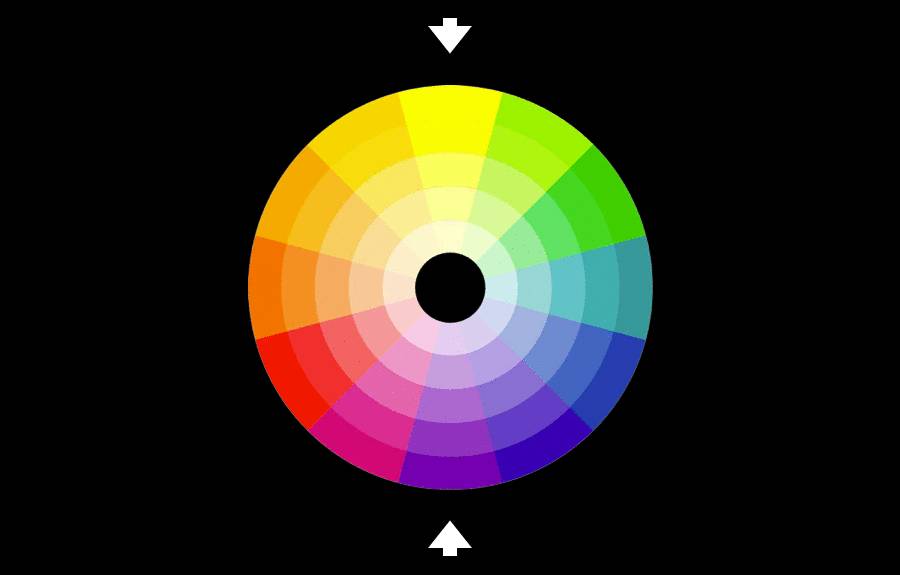
我们来看一下ps的色相盘,最中间的是青色,也就是这个色盘的冷极点,当上面的红色往下走的时候是越来越冷的,走到了冷极点后,在往下走是越来越暖的。所以上面的红色是偏冷,也就是冷红,下面的红偏暖,也就是暖红。
我们来看一个案例来说明一下。
淘宝的两个入口按钮
当我们去吸他色值的时候发现,红色是偏冷的红,蓝色是偏冷的蓝。所以有些同学在做设计时一些细节上的颜色会不在一个调子上面,这时候你要检查一下,同一个属性里面是否都在一个色调里面,除非你是要突出某个东西刻意去做的不一样。
小结:冷暖色是情感倾向的表达,平衡视觉心理。不同的主题适合不同的冷暖,过冷或者过暖都会导致情感失衡。2. 互补色的平衡

互补色,是我们最常见也是用的最广泛的配色;色环180°左右的两个色区为互补,注意是180左右,因为颜色是不绝对的。
案例1:
当我们会设计海报时,做成这样已经觉得还不错了,可能你觉得这样的配色很舒服,但是你想表达什么?是好好吃饭?还是袋鼠的眼睛?,当一个颜色在画面中过多时就会造成缺失感。我们很多同学在做推广的时候,经常会遇到这些问题,需求要你突出产品还是文案,还是两者都要突出,那么在这些推广中,都是属于张扬的性格画面,我们将背景与产品文案用互补色平衡的方法,调节你补色的明度和饱和度,这样你的页面会很跳。
案例2:
在这个画面中其实没有大问题,他用黑色去平衡画面,黑白灰的平衡我们后面会讲到
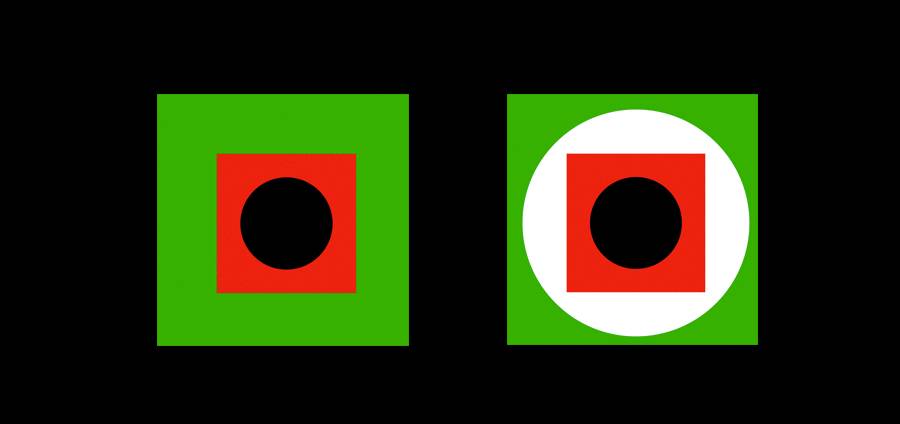
我们只要看画面的视觉冲击,如果使用互补色会怎样?我们看到红绿色版本的视觉冲击会更强,更有张力!所以当我们再设计一些品牌推广的时候,需要抢占用户的眼球,这时候用互补色的平衡对比,大胆使用颜色,利用饱和度、明度去尝试能让你的画面产生不一样的效果。
案例3:
暖红与暖绿的互补
小结:互补色能补充色彩情感表达的缺失感,调节互补色的明度、饱和度能改变情感的走向。3. 深浅色的平衡

说到深浅色用的最多的地方是渐变,渐变是为了让画面更加通透和具有层次感。但渐变也是要讲究色彩的韵律,他不是随意的。
案例:
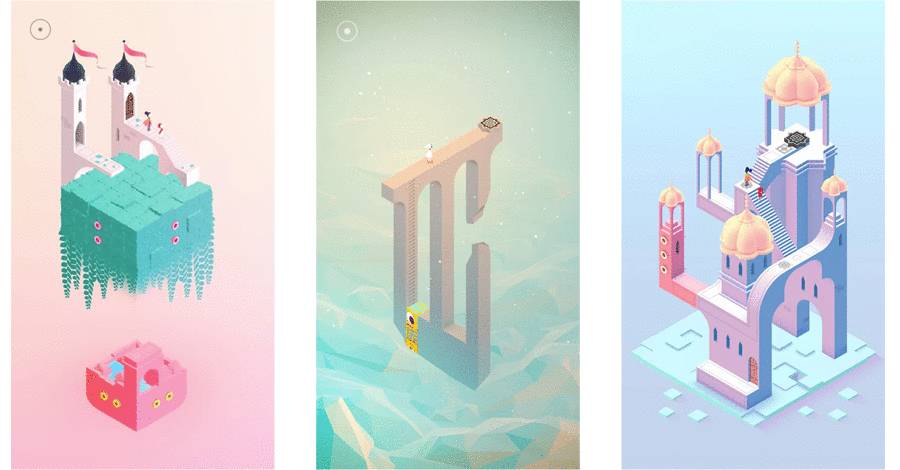
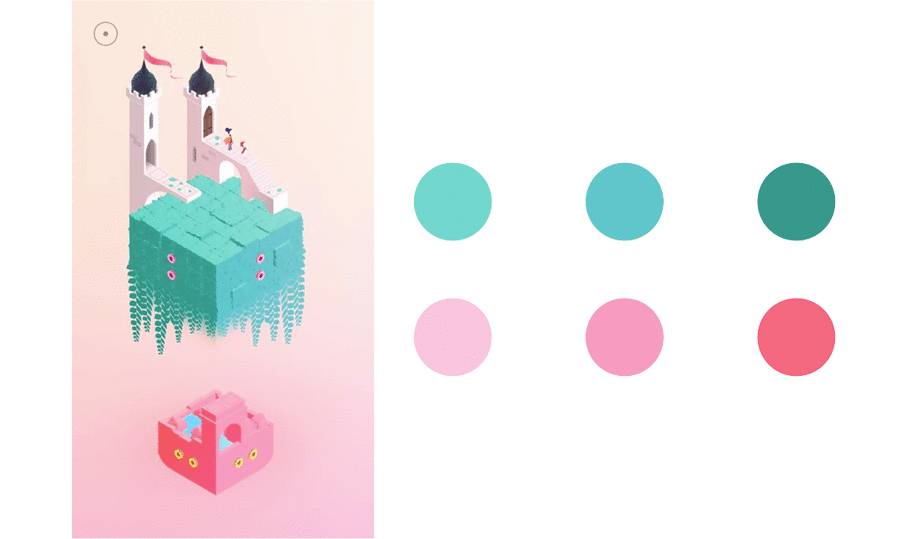
之前很火的一款游戏叫纪念碑谷,这款游戏火的原因就是因为它用到了很多深浅色的配色方法来丰富画面的层次。
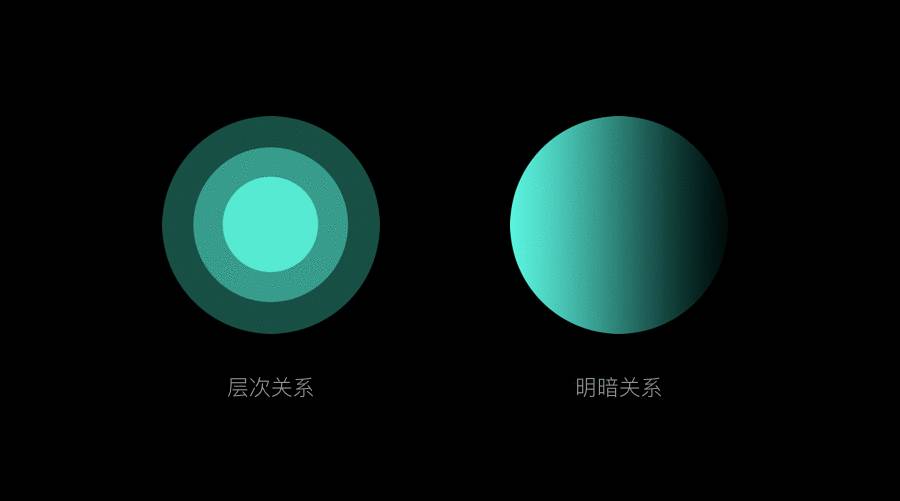
我们把这类深浅称为单色深浅,只需调整他的明暗就可以做出不同程度的渐变了。这样我们在单色里可以做到不同的层次关系和明暗关系。
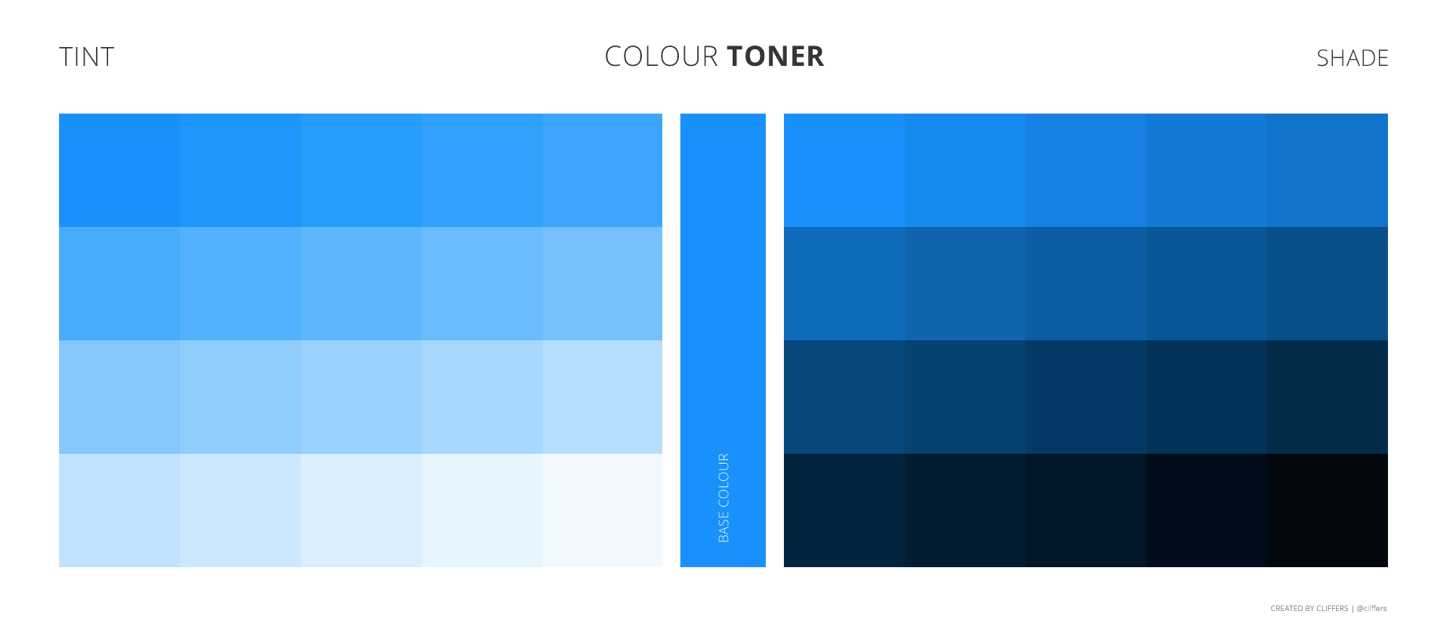
3.1. 单色深浅
我们可以制作一个深浅的调色板,从5%-100%的一个亮度调色板。
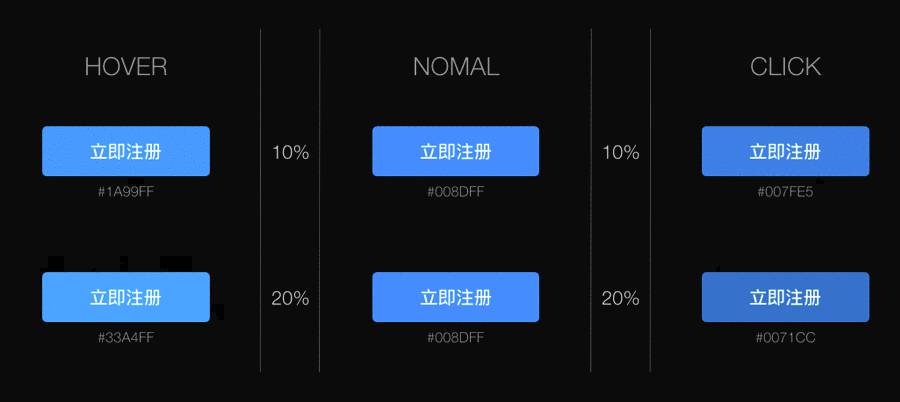
比如。我们在制作按钮的状态时也是如此。我们可添加10%亮度得到一个hover的状态,降低10%明度得到一个点击状态,如果10%不够,那就20%。切记深浅平衡并不是说用透明度去调,这样很不专业然后颜色会偏离。
案例:
深浅色运用的地方很多,比如我们的ps,ai。左深右浅,背景深,文字浅,这样的一个对比关系能拉开信息的层次。
3.2. 多色深浅
一些家装设计的色彩搭配也能运用到设计上,通常我们用相邻色的不同深浅去搭配,比如黄绿色。
无印良品的红金搭配
小结:深浅色调节画面的节奏感,是画面层次更加丰富;通过调节色彩的明度,拉开主次关系,突出重点。4. 黑白灰的平衡
案例1:

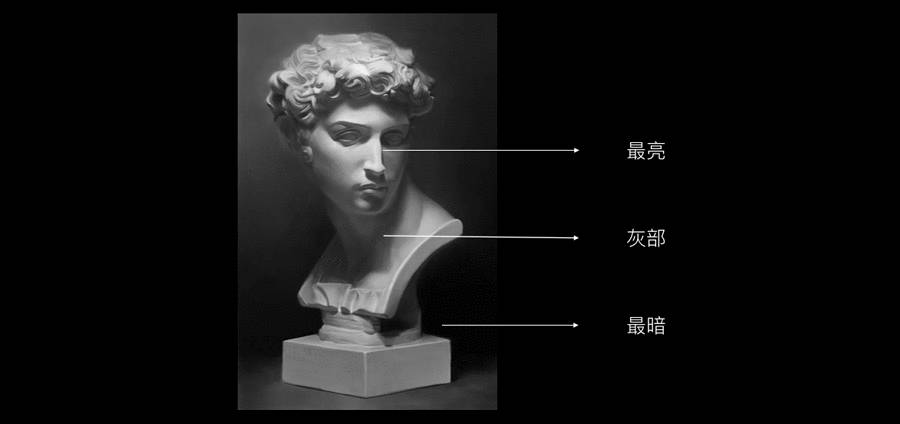
大卫石膏像,画过素描的同学应该知道黑白灰在素描中的关系。一个完整的画面中,是应该出现黑白灰的三种平衡关系,最亮和最暗是这个画面中最极端的那个点,灰色则是综合黑白之间的比例。那么设计中如何平衡黑白灰呢?
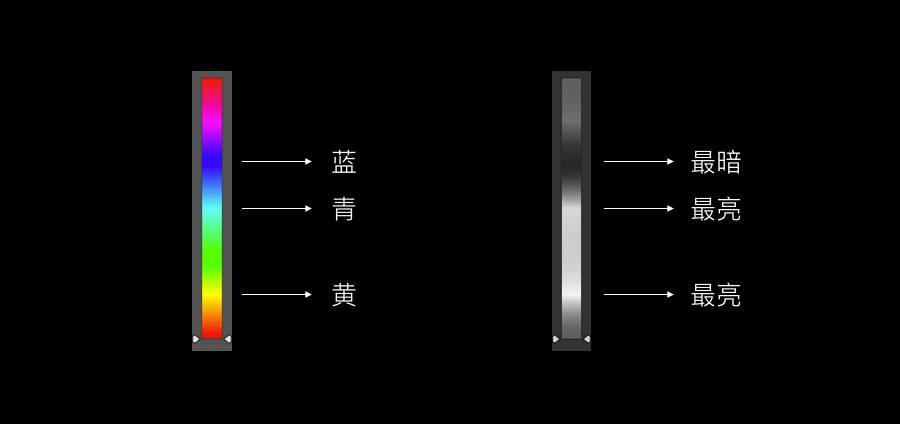
我们将rgb的色盘调成灰度模式。发现蓝色是最暗的,青色和黄色是最亮的。越靠近蓝色就越黑,越靠近黄色和青色的色系就越亮。
我们把红黄蓝绿放在黑色上对比,效果是很明显的。黄色是最亮的,然后是绿色,红色偏灰,蓝色就很暗了。
案例2:
当一个画面产生多种颜色的时候,除去中性色,你就可以利用这个平衡法则,三种颜色是处于黑白灰的稳定关系。
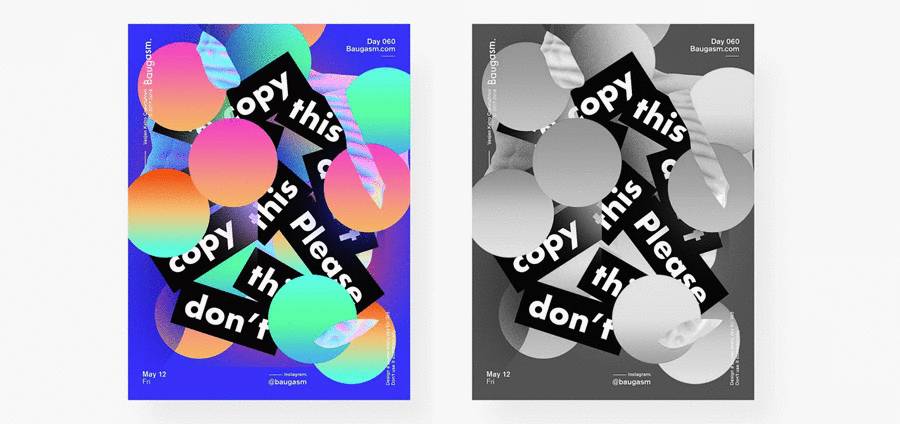
案例3:
同样,看这个画面,这个画面看似颜色很多,好像很复杂的样子。
除去中性色之后,其实蓝色是最暗的,青色是最亮的,他在做一个渐变的是时候是按照黑白灰平衡的原理,所以渐变出来的颜色不会乱,很有韵律,所以它的配色也是成立的。
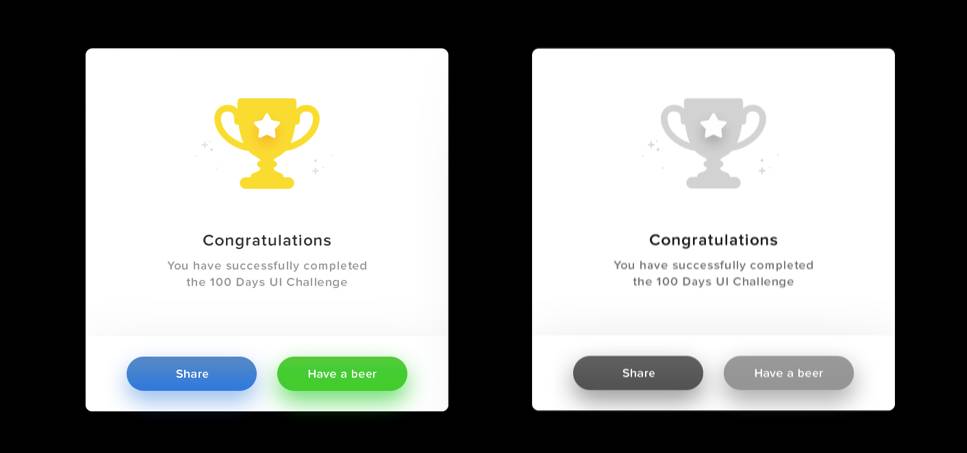
案例4:
我们回到之前互补色的这个画面,我们用黑白灰的平衡法测试一下看是什么样的效果?
我们发现红绿都是灰色的。因为当你直接用红绿互补的时候,画面会很刺眼,辣眼睛对吧。这时候我们需要中性色黑白的介入去控制画面的平衡,这样的红绿互补才会成立而且更美观。
比如我用这个案例给你解释一下:
当我再绿色上面加个红色,哇,是不是非常的辣眼睛,刺眼,难受。当我加上黑白之后,这个辣眼睛的程度是不是被削弱了。
小结:黑白灰的平衡能有效把控色彩的稳定,能控制互补色的不平衡。
ps:利用灰度模式可以检测画面的黑白灰层级关系和比重。
那么问题来了!你可能觉得这些都要出现在画面里吗?是不是要一定要用绝对的互补色?是不是都是要大面积出现?每个概念都是相对的,我只能说每个概念都是相对的,因为色彩是这个感性的东西,我们要根据我们的产品,需求来赋予他们该有的色彩。我们需要不断的去看,去摸索,和练习!没有不好的颜色,只有不好的搭配
色彩是设计中最具有表现力和感染力的因素,他通过人们的视觉感受产生一系列的生理,心理感受,换起用户不同的情绪。
上车彩蛋:
作者: 熊猫,网易UEDC最骚的设计师
关键字:视觉设计, 冷暖, 平衡, 画面
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
