拿不定设计?让经典的尼尔森十大可用性原则帮你!(附案例)
一、状态可见原则
用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。“即时”是指,页面响应时间小于用户能忍受的等待时间。
![]()
△ 开始时间、执行百分比动态显示
二、环境贴切原则
网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。《iPhone人机交互指南》里提到的隐喻与拟物化是很好的实践。此外,还应该使用易懂和约定俗成的表达。

△ 使用用户熟悉的表述和名词
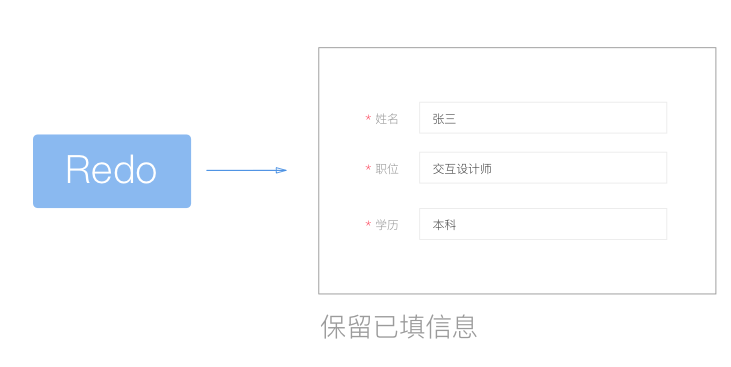
三、撤销重做原则
为了避免用户的误用和误击,网页应提供撤销和重做功能。

撤销也要保存用户曾经的信息
四、一致性原则
同一用语、功能、操作保持一致。
(这个原则已经深入骨髓了,这里就不用搬出实例了….)
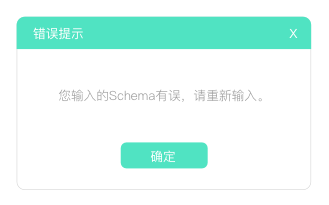
五、防错原则
通过网页的设计、重组或特别安排,防止用户出错。

六、易取原则
好记性不如烂笔头。尽可能减少用户回忆负担,把需要记忆的内容摆上台面。动作和选项应该是可见的。

△ 不应该让用户记住操作路径和目标位置
七、灵活高效原则
中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。

△ 为大多数用户设计,兼容少部分特殊用户
八、易扫原则
互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。

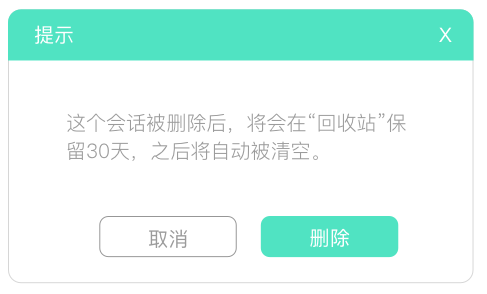
九、容错原则
帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404。

如果用户“反悔”,可以直接在回收站恢复内容。
十、人性化帮助原则
帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。

△ 对用户容易产生困惑的敏感信息进行提醒
关键字:设计师, 设计, 原则
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
