人手必备的产品自查表(建议收藏+打印)
产品经理在日常工作当中,由于其岗位的职责范围广,所需要具备的能力也较多,事情也相对较“杂”。
往往在有限的脑容量当中,要完美地做好每一件事,是极其有难度的。
不知道朋友们是否在产品工作当中有没有遇到这类问题:
- 产品文档写完,自己审视后没问题(自认为没问题),评审的时候“舌战群儒”,搞得心力交瘁!
- 产品文档写完,评审也顺利通过,但实际开发当中,还是遇到了需求变更!
- 产品文档写完,需求也顺利开发了,但推向市场,却发现用户不买账?
- 产品文档写完,需求顺利开发,用户也用了一段时间,数据分析的时候发现,效果极差!
看完上述四点,相信每一个产品朋友都会有或多或少这类的问题。(是读心高手阿境了)
所以就需要有个规范,在做产品当中,也需要有份自查表,能够清楚每一篇文档每一个需求是否清晰准确。
做好每一个需求,不管大小,都是非常重要的。而每一点需求也都是每一个产品人最初接触产品岗的工作内容之一,但也是极其重要。
(有一说一,有蛮大部分产品人没办法面面俱到地写好一个需求)
阿境在这篇文章当中所说的产品自查表,主要指的是需求文档的产品自查。深感需求的重要性,于是乎整理了这份产品自查表,望能够给到各位产品朋友一点启发(强烈建议收藏!)
简单来说,文章适用于以下几类朋友:
- 还不明白产品自查的重要性,目前在“野生”地写文档。
- 意识到目前产品需求文档不完善而造成的问题后果,但没有行动,想要有规范的产品自查流程。
- 已经在逐步搭建自身的产品自查表,但却并不完善,想了解其他人的产品自查。
当然,产品自查表并不局限于产品需求自查,还包括产品项目流程自查,产品调研自查等等,阿境对于这些,会简单先概括下,这部分更详细的内容,后续阿境会持续整理,再分享给朋友们。
阿境会以两个方面来阐述产品自查表,第一个是宏观角度的自查,主要指产品整体全局;一个是微观角度的自查,主要针对产品需求文档(这个是重点!)。
另附上本文导图框架,节约时间。若您感兴趣,可继续深入阅读;若不感兴趣,感谢光临。

一、什么是产品自查表?
什么是产品自查表?顾名思义,自查表也就是checklist文档,是一份给到产品岗的朋友来验证自身产品的规划是否合适、妥当的表格。
当然,格式并不局限于表格,仅仅是以表格的形式来展示。
二、产品自查表的作用
讲作用之前,给大家讲个故事:
A:“你细心吗?”
B:“超细心好吧!人送外号[心细如尘厦门吴彦祖]”
A:“好的,写一份需求文档看看”
n分钟,写完后小A审阅…..
A:“你这叫哪门子细心?”
没错,这真是比悲伤更悲伤的故事,当中的小B就是曾经的阿境。(不堪回首)
许多人自认为自己做产品的合格及细心,仅仅局限于“自认为”而已。
产品经理是一个比较吃经验的岗位(当然,也并不是年限越多越厉害,因人而异);这里所指的经验主要是针对于产品的定义及对细节的执行程度。
年轻的产品经理往往拿到一个需求洋洋洒洒地敲打键盘,毫无考虑;而有经验的产品经理则是经过深思熟虑之后再开始进展。
什么是差距,这就是差距!
话说回来,产品自查表表面上是一张表,一个导图,但实际上是一名产品经理对于细节的把控程度,一名好的产品经理脑子里面已经有一份自身的产品自查表。
在产品想法还没完成之前,它能够帮助产品经理思考需求的可行性及必要性;在产品正在规划当中,它能够帮助产品经理梳理清楚产品业务及细节;在产品规划后正在落地,它能够帮助产品经理规范进行查缺补漏,复盘思考。
那么,产品自查表有用吗?阿境认为对于大部分产品经理都是有用的,减少与开发的撕X,与老板的争论,思考清楚产品及需求的细节。
认清产品,写好需求实在是太太太太太重要了!(省略N个太)
噢对,一份适合自身的产品自查表能够让你瞬间变专业,工作瞬间变轻松!
所以,阿境姑且称为这份产品自查表为“让你瞬间变专业工作瞬间变轻松的产品自查表”。(别问,问就是标题瞎取的)
三、产品自查表内容
在产品自查表内容部分,阿境分为两部分,一是产品整体自查,是站在宏观角度来思考产品,主要适用在产品想法的阶段;二是产品需求文档自查,是站在微观角度上,思考一份文档是否严谨、细节流程是否得当,主要适用在产品规划中及规划后。
1. 产品整体自查
对于产品整体自查,主要考虑的是产品的市场可行性、需求可拓展性等因素。是以一个宏观的角度来思考产品本身。
由于本文着重描述的是产品需求文档的自查,故该部分仅简单讲述下。
- 产品的受众人群是谁?
- 产品的定位是什么?
- 产品的核心功能是什么?
- 产品与其他竞品的核心竞争点?
- 产品是否满足了各个场景下用户的需求?
- 在做需求之前,是否有进行需求调研(包括竞品分析)?
- 在做需求之前,是否了解需求包含功能所涉及的业务?
- 在做需求之前,是否了解需求包含功能所涉及的历史逻辑?
- 产品要完成的目标是什么?
- ……
整体自查更多的是在产品想法诞生的时候来进行自查,只有想清楚了大方向是否正确,才不会造成“南辕北辙”。
2. 产品需求文档自查
产品需求文档的自查部分,从第1点到10点更多的也是站在文档的宏观部分,而第11到第23点则是针对于需求当中的细节规范自查,涉及到产品的功能模块,例如文案、数据、弹窗、轮播图、图片等等。
(1)需求阶段
在需求阶段,通常会出现的问题是“你认为你想清楚了需求的场景、对用户侧的作用、对产品的影响等”,但其实没有深入全面,最后导致需求做出来了,没人用亦或者是用了效果不好的情况发生,由此可见,深入思考需求是极其重要的。
- 是谁在什么样的场景下产生的什么诉求,希望用什么方法解决什么问题?
- 是否需要进一步调研相关用户/需求提出方,是否需要数据佐证?
- 是否符合当前核心业务场景、是否符合用户画像和用户故事?
- 是否存在类似竞品,是否完成竞品分析?
- 当前方案是否是同类场景下的共性诉求?
- 对核心用户的影响程度,尽可能量化。
- 对核心业务的贡献程度,尽可能量化。
- 当前技术是否可以支持
- 当前业务是否可以支持
- 是否存在关联功能的改造点?
- 是否完整梳理当前规划内容下线后的影响点?
- 是否已预估业务高峰数据爆发量级,及其处理措施?
- 是否已计划好功能上线后的验证方法?
- 是否引发诸如骚扰、欺诈等安全隐患?
- 是否存在负面舆情风险?
- 是否存在法律及合规风险?
- 用户覆盖度
- 使用频率
- 对核心场景的影响
- 实际收益的高低
- 对KPI的影响
- 实现难度的高低
- 产品成长时机

(2)整体框架设计阶段
在整体框架设计的阶段,更多的是站在一个全局的角度,可以理解为树木的枝干,通过这些用户能够清晰地感知到产品的清晰度及易用性。
- 设计时是否结合了用户画像、用户习惯、业务场景等因素。
- 架构层次是否清晰,是否足够扁平,是否容易能使用户理解。
- 所有信息均需要进行重要级评定,以决定在界面和功能中的重要程度。
- 信息分类是否合理,一定要“高内聚,低耦合”。
- 架构拓展性是否足够大,后续对信息模块进行增删改查时,是否容易施行。

(3)流程设计阶段
产品流程主要指的是业务流程部分,整体产品业务是重中之重,了解业务后再了解产品。拆分现有业务流程,持续优化它,排除不合理的流程走向,同时通过业务流程也能够探索现有问题。
- 流程设计是否结合了用户画像、用户习惯、业务场景、竞品等因素。
- 主干流程是否最简化,是否覆盖了足够多的场景。
- 是否有特殊流程(分支流程、逆向流程)
- 是否有异常流程
- 是否归纳出所有的操作节点、数据交互点。
- 操作节点是否足够精简易理解。
- 是否考虑了操作节点的容错性(二次确认、撤销操作)
- 数据交互点是否依赖其它系统。
- 特殊、异常流程是否需要增加切换流程的引导,避免流程断头。
- 相关流程的用户体验路径是否一致
- 各图形形状/字号统一。重点内容可特殊标识,关键节点增加注释说明
- 流程均以开始框开始,以结束框结束,避免断头风险。
- 流程图从左到右、从上到下排列。
- 流程图从左到右、从上到下排列。
- 流程完成后是否进行了场景验证,是否符合用户预期。

(4)需求文档设计阶段
需求文档设计阶段时,是整体文档的自查,关于流程、文档文案、名词、场景、信息等大方向进行的把控。
- 完整流程是否可形成闭环?
- 逆向功能流程是否可逆,如果逆向操作,是否考虑对应的机制:比如退款、退货操作
- 各个步骤可能出现预期外的情况。
- 歧义需求文档的语法、功能文案、名词是否易懂,是否存在歧义。
- 兼容是否存在兼容问题:不同业务人员对功能都能接受吗?各个系统之间兼容吗?新旧功能的兼容吗(比如历史数据要不要初始化)?
- 备用是否有备用方案,次级选项。比如当正常流程无法传输的时候,是否可以用导入的机制救急。业务高峰的系统,是否有降级处理逻辑。
- 穷尽业务场景和可能原因是否穷举完毕。
- 脱敏是否存在敏感信息,是否有脱敏机制。
- 文案描述切记要精确,“可能”、“也许”、“大概”等模糊性词语避免出现。
- 不是本需求的功能避免加入文档中,给开发、测试人员造成干扰

(5)特殊因素
特殊因素主要列举的是一些客观因素(例如手机系统、账号、网络等外在情况)的问题,由于其大部分脱离产品本身功能,是一个辅助的作用,容易被产品朋友忽略。
- 是否存在不同登录状态下展示内容或操作有不同(登录、未登录、帐号异常状态)
- 是否存在不同用户状态下展示内容或操作有不同(非会员、不同等级的会员,特殊付费会员等)
- 是否考虑多账号切换,切换时,本地缓存数据是否需要同步清空。
- 是否允许多终端同时登录一帐号,若允许,操作同一数据时是否产生冲突。
- WiFi网络、移动网络(4G)
- 集团局域网、公共网络
- 连接超时,多久为超时
- 网络显示什么内容?是否给予用户友好引导检查网络或重试按钮。
- 网络变化从WiFi到4G网络环境时是否需要提示
- 服务器出问题返回数据失败时,是否给予用户友好提示或重试按钮
- 横竖屏是否有横屏展示的需要,如不需要需要锁定竖屏
- 分辨率高低:分辨率情况下是否会有适配问题,是否备注清楚。
- SD卡Android手机,没有SD卡、SD卡存储已满、存储位置等情况是否考虑并备注。
- 硬件不同,手机物理按键的不同衍生不同操作。
- 系统版本的不同是否同步支持,iOS、Android、Windows及其不同版本
- 定位提示是否打开定位
- 相机提示是否打开相机
- 闪光灯提示是否调用闪光灯
- 蓝牙提示是否打开蓝牙
- 设备数据是否需要调用,步数、心率等,主要在iOS设备中。
- 夜间日间模式是否考虑光线较暗的场景。
- 编辑模式下出现意外情况是否提示保存或自动保存已填信息。
- 无痕模式:不记录用户所有操作信息(实际是否记录根据数据需求来看)
- 无图模式:节约用户流量,加快页面加载速度。

(6)账号状态及用户权限自查
- 不同账号状态说明:登录状态、非登录状态不同情况是否说明完整?
- 不同用户等级和权限说明,不同等级用户有哪些权限?在页面展示上有什么不同?
- 不同账号状态切换时是否有特殊展示?
- 不同账号状态切换时是否有特殊展示?
- 是否考虑多账号切换问题?
- 是否支持第三方账号登录?

(7)设备相关
- 是否支持横竖屏操作;检查不同屏幕效果
- 不同分辨率下的适配问题,是否有空白溢出变形
- 操作过程是否有卡顿

(8)特殊场景
- 网络加载慢情况下无图显示效果
- 考虑夜间模式下的展示效果
- 区分编辑模式下可变更内容的权限

(9)全局
- 修改页面时,考虑在系统中其余地方是否也有相同的业务,是否需要修改?
- 全局控件样式是否具有一致性
- 全局控件交互行为是否具有一致性
- 是否周全地考虑了所有操作成功的反馈。
- 是否周全地考虑了所有操作失败的反馈。
- 控件触发的提示类型是否恰当(小红点、Toast、弹窗)

(10)版本发布自查
- 确认完需求之后,要告知运营同事们有哪些新功能,何时能交付版本,这样方便运营童鞋们也好对应的落实相关的运营工作。如果运营的部分/全部工作也是PM干的话,那么自己心里要有数;
- 该版本开始就要落实是否要做新的应用商店图、新的欢迎页、新的功能引导页,并且相应的安排人手。在上线前3天最好再确认一下,万一有漏,也有时间能再补;注意:针对这三个东西,都有相应的文案要出;
- 确认这个项目中没有完成的需求或者中途协商修改的需求,都已经被记录下来,并且最好开始确认没有解决的需求怎么办,修改的需求怎么办的问题;
- 确认该新功能的埋点列表是否给出;
- 确认新功能带来的相关新数据的查看地方以及方法,这里会涉及一些常用的统计平台;
- 确认新功能带来的后台新的管理模块使用或者从某个地方切换到另一个地方的使用方法的切换,培训过相关人员,并且已经正确掌握;
- 确认提交给应用商店的新功能文案是否有出;
- 确认最终提交给应用商店的应用商店图、新功能介绍更新了;
- 确认各个渠道中的最新版确实为最新版本;
- 每个版本都要观察上个版本的埋点数据是否正常,及时发现是否打错点,进行及时修正,避免数据浪费;

(11)按钮
- 按钮文字是写死还是服务端配置
- 是否有默认的按钮文案
- 按钮文字的字数超过了怎么办
- 按钮的样式是否有特殊样式?若有,什么情况下会触发特殊样式(例如带icon情况与不带icon情况)
- 考虑点击按钮后的情况(页面不变/跳转到其他页面…..)
- 点击按钮后出现的情况是否会与页面其他情况冲突,如何处理(例如点击按钮出现浮窗,与其他浮窗重叠,则需要考虑浮窗优先级)

(12)内容型文案
- 内容是静态的or动态调用
- 内容描述是否完整?顶部标题,按钮里的文字等
- 内容加载方式描述是否完整?本地缓存or加载网络刷新内容等
- 输入型内容是否完整?是否有初始内容?
- 内容违禁如何处理?敏感词,违禁内容等如何处理?
- 数据内容为空时如何处理
- 内容长度是否有限制
- 数据内容过期or删除or违禁后如何展示?
- 用户内容输入是否描述完整?

(13)描述型文案
- 必填or非必填
- 若为非必填,则界面样式如何
- 定义文案的行数or字数
- 文案的截断策略是否考虑?超过字数or行数如何展示处理(例如超过两行,超出部分“…”展示)
- 出现同一场景时,提示文案是否保持一致?
- 文案由服务端控制还是客户端?
- 是否有默认文案?
- 是否易理解?是否有歧义?是否有错别字?

(14)输入型文字
- 输入文字前是否有默认值, 是否有输入提示。
- 输入框内容为空时如何显示?
- 输入框获得焦点时,默认文字是消失(即仅作为提示文字或占位符)还是保留(即作为可编辑的默认文案)?
- 获得焦点后,调取的键盘类型(数字键盘、英文键盘等)
- 输入焦点丢失和存在时是否有展示内容的差异。
- 输入文字是否存在极限长度或最低长度。
- 输入文字是否可存在特殊字符,若用户输入如何处理。
- 输入文字是否存在对敏感词(密码、存款金额等)、违禁词的禁用或过滤展示。
- 输入文字后是否需要一键清空操作。(加个一键清空的按钮等)
- 输入文字后是否显示辅助结果(辅助词),辅助词的搜索规则。
- 输入文字后遇到流程打断的情况是否保留输入记录(断网、离开当前页面或关闭浏览器等)
- 是否说明了键盘唤起后需要页面的滚动来避免输入框的遮挡(移动端)

(15)输入型图片
- 是否强制要求上传图片的必须参数(尺寸、格式、大小等)
- 是否设置了不符合尺寸的提示,图片过大或过小,格式错误等。
- 是否提供上传完成图片的预览。
- 是否提供了再次编辑操作,引导是否明显。
- 上传失败的情况是否给予用户提示,引导再次上传。
- 上传完成后遇到流程打断的情况是否保留已上传的记录(断网、离开当前页面或关闭浏览器等)

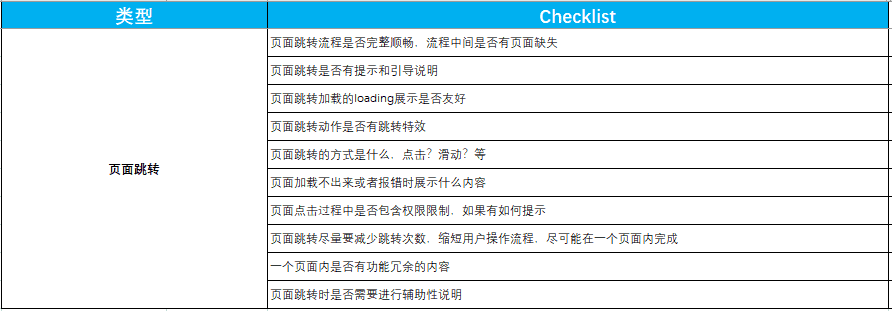
(16)页面跳转
- 页面跳转流程是否完整顺畅,流程中间是否有页面缺失
- 页面跳转是否有提示和引导说明
- 页面跳转加载的loading展示是否友好
- 页面跳转动作是否有跳转特效
- 页面跳转的方式是什么,点击?滑动?等
- 页面加载不出来或者报错时展示什么内容
- 页面点击过程中是否包含权限限制,如果有如何提示
- 页面跳转尽量要减少跳转次数,缩短用户操作流程,尽可能在一个页面内完成
- 一个页面内是否有功能冗余的内容
- 页面跳转时是否需要进行辅助性说明

(17)标签
- 标签是系统做的还是用户标记上传的
- 标签下的列表展示(回归到列表的问题即可)
- 用户是否可自定义上传标签
- 用户上传标签后是否可修改、删除
- 用户上传的标签,考虑敏感词库
- 标签是写死还是服务端配置
- 是否必填
- 是否有默认的标签
- 标签的内容是文字还是图片?
- 标签的文字是否有字数限制?
- 标签的个数是单个还是多个,多个的话考虑优先级排序
- 标签个数多个的情况,是否会遮挡住页面其他元素(例如,多个可以收纳起来处理)
- 多种类型的标签,对类型进行排序
- 多种类型的标签,出现重复的情况(一般做去重处理)
- 后台:是否必填、标签名(是否限制字数)、标签内容(文字/图片)、排序(是否有默认值,越大排越前)、是否显示、标签个数、快捷的标签配置

(18)列表
- 列表的排序如何?
- 列表中的元素是否都定义清楚?
- 列表中涉及的数据来源定义
- 列表数据为空时的展现形式
- 若部分元素为后台配置,则配置前后的情况定义
- 列表的数据是否分页展示?还是一次性加载?单页展示的数量是否有限制

(19)数据
- 数据的来源(具体后台的哪个地方)
- 展示数据是否使用的是服务器数据,或使用的是本地缓存(客户端)数据?
- 展示数据是否是初次加载读取的静态数据,或实时、定时展示的动态数据。
- 数据未加载出来前展示什么?
- 是否规划数据为空时的展示效果
- 数据的极值情况(为0的情况,最大值的情况)
- 数据长度是否有限制?是否规划数据字数超长展示效果(几位小数点,超出如何展示)
- 若为多个数据,则数据的排序如何?
- 是否选取全部数据or部分数据?(数据根据什么搜索规则筛选出来的)
- 对过期的缓存数据是否需要告知用户刷新(活动过期)
- 前置场景的不同是否对当前展示数据产生影响,不同场景是否需要展示不同数据。
- 移动端从后台唤醒应用时,是否需要刷新当前页面数据。
- 数据在什么条件下进行展示?
- 数据是否分页展示?
- 数据去重策略如何?
- 什么时候开始请求数据?
- 什么情况下触发更新数据?
- 数据更新频次?是定时更新还是实时更新?
- 是否有部分数据需要过滤掉不展示?是否对特殊内容进行过滤、标记(敏感、违禁的词语)
- 当数据被删除后,展示的状态如何?
- 过期的缓存数据如何处理(定时清理还是继续保存)?

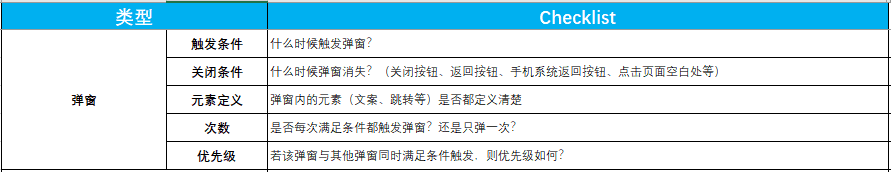
(20)弹窗
- 什么时候触发弹窗?
- 什么时候弹窗消失?(关闭按钮、返回按钮、手机系统返回按钮、点击页面空白处等)
- 弹窗内的元素(文案、跳转等)是否都定义清楚
- 是否每次满足条件都触发弹窗?还是只弹一次?
- 若该弹窗与其他弹窗同时满足条件触发,则优先级如何?

(21)轮播图
- 图片数据为后台配置or客户端写死?
- 图片排序如何?
- 点击是否有跳转?跳转页面为内部链接or外部链接?
- 轮播的频次如何?

(22)图片上传
- 是否有图片尺寸、像素、格式的要求
- 是否有上传张数的限制及张数限制的提示
- 是否提供上传的图片预览
- 是否有上传成功后可以再次编辑上传
- 上传失败如何处理及引导提示如何展示
- 上传过程遇到突然中断情况是否保存上传记录

(23)数据埋点
- 数据埋点的字段内容及展示类型是否完整
- 数据埋点的时间范围和时间段是什么
- 上线后验证的数据是否都进行了埋点记录
- 是否需要进行数据漏斗模型分析报表生成
- 埋点数据后续如何提取出来
- 是否有自动通知机制,通知形式是什么
- 据埋点不成功是否有报警机制

四、如何来做产品自查?
当我们拥有了产品自查表之后,要做的就是在遇到每一个需求,撰写每一份产品文档的时候,将自查表运用到当中去。
敲黑板,说重点了!打瞌睡的同学醒醒,这段听完再睡~
阿境总结了一句话:先总后分,模块划分,按序核查,勿忘更新。
“阿境你又说出这么抽(zhe)象(li)的东西了,说人话行不行?”
不说点大家觉得高(ting)大(bu)上(dong)的话,能是厦门吴彦祖吗?
(没错,第一厚脸皮也是阿境本境)
好了,不废话,啥意思?简单来说,分成四步:
- 先总后分:先按照宏观的角度来审视整篇文档,查看文档的整体方向是否正确,文档的结构是否无误,暂时先不考虑细节。等到总体方向没问题了之后,再去查看查看文档的分支细节。
- 模块划分:根据模块来进行文档的撰写,有个大忌就是在A模块写到了B模块的内容定义,文档容易造成不易阅读,冗长,划分好文档的模块并且对文档进行相应的模块定义,一个清晰的模块就好比是树木的枝干,能够提升文档的可读性。
- 按序核查:当进行第二步模块划分之后,为的便是更好地进行顺序的核查,例如产品需求、业务流程、功能主次关系、功能布局、模块状态等等顺序进行一一校对。
- 勿忘更新:有了这份文档,并不是一蹴而就的,时代在更新,产品在更新,自然,产品自查表也需要不断更新。这份自查表是阿境在自身实践当中总结而出,可以看出,产品的理论大多源于实践,脱离实践则无从谈起。所以,朋友们可实践当中,不断完善这份产品自查表,一句话:没有最完美的,只有适合自己的。
写在最后
做产品是一个并不那么容易的活,写一份合格的需求文档也不是那么轻松的事情。为了确保产品能够“活下来”,确保需求文档能够严谨、详尽、完善,这份产品自查表希望能够帮助到各位朋友。
但有一点要记住,产品自查表起到的作用是锦上添花,并不是雪中送炭。它是建立在有一定产品思考方向的前提之下。
同时阿境也想抛砖引玉,以这份产品自查表来提醒各位朋友,需要有核查、纠错、校对的意识,对产品对需求保持敬畏之心,才能够做好产品。
最后,愿天下没有难写的需求文档。
作者:阿境,产品界的吴彦祖,一个沉稳又不沉闷的男人。野蛮生长,产品汪一枚,做过电商、医疗、教育行业项目,现4399产品经理。坚信”产品源于生活”,欢迎交流。公众号:梦想家阿境
本文作者@阿境 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
