今天,有一个小目标:设计一个日历的原型
本文将产品思考、设计过程和技术实现结合到一块考虑。
比如,制作一个日历

待完成目标
1.点击图标,弹出日历选项卡
2.可以选择年、月、日
3.选择今天则文本框显示今天的日期
4.选择清空,选择的日期将被删除
5.点击关闭则日历框将被关闭
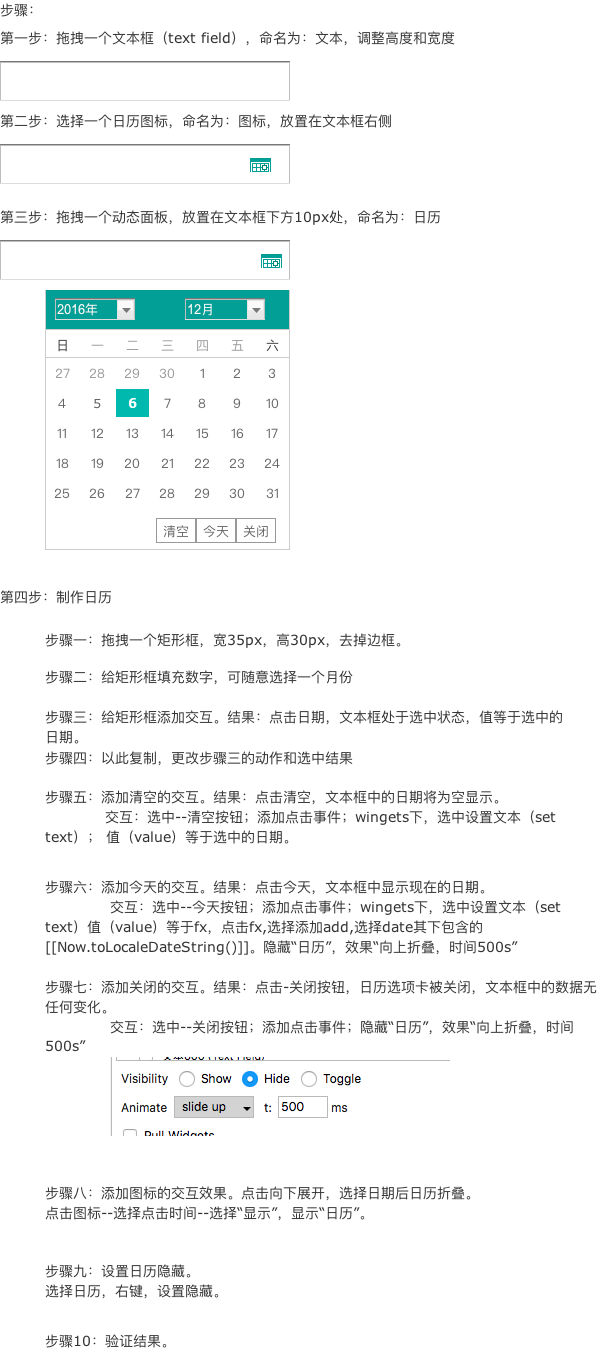
原型制作步骤
工具:Axure7.0

分析,日历包含元素
1.一个文本框 :数据随着用户的选择而不断更新;
2.一个日历的图标,固定,不发生变化,可点击;
3.三个按钮,清空,今天,关闭。按钮固定,不发生变化,可点击;
4.一个表示一周的数字,一,二,三...且是固定不变的 ,不可点击;
5.表示一个月的数字,随着年份、月份的变化而变化,可点击,选择后文本框中的日期会发生对应的变化。
6.上月部分和下月部分数字是灰色,周日和周六的日期比其他数字颜色要深;
7.当前日期,处于选中状态,选择其他日期时,处于选中,且数字颜色变为白色;
技术实现逻辑
先用HTML写出基本的框架:设置字体,字体颜色,表头信息,是否加阴影,所在的位置;背景颜色,年月日的高度、宽度、位置,背景颜色等。
其次,开始添加判断和效果,分析看需要多少变量,且是如何赋予函数的,如下:
1.点击图标展示日历,提取系统时间,显示本年、本月、本日且当前的处于选中状态。
2.对于月的选择,选择上一个月,本月的-1,选择下一个月,本月+1,依次类推;
3.对于日的选择,当前前一天的-1,当前后一天的加1;
4.对于年的选择,上一年的-1,下一年的加1;
5.文本中的日期=年+月+日;
6.获取月份,月1号的周值,月天数;年,是否是闰年,闰年的判断,每4年、100年、400年是闰年,
7.选择今天文本框中出现的日期,选择清空文本框中出现的日期,选择关闭,文本框中出现的数据
总结:
原型制作中,没有实现向前:年、月、日的选择,需要用到中继器,有兴趣者可以继续研究;
在原型制作过程中,考虑包含哪些元素有助于梳理各自的交互关系;
在考虑技术实现过程中,有助于帮助判断前后逻辑关系,估算代码量;
单一的考虑模块中某个元素,有助于思考整个模块是如何实现的。
原型文件下载链接: http://pan.baidu.com/s/1skHtfgL 提取密码: 6rhh
ps:一个致力于学习产品,学习技术,也谈点其他的半岁产品经理,欢迎关注,一起互相学习。
本文由 @妖萧懒 原创发布
关键字:产品经理, 日历
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
