一个 APP 的视觉风格:配图是一个重要的,同时极易被忽略的点
在我们常规意义上组成一个APP的视觉风格有几大元素——颜色、交互元素、字体、阴影、ICON的图形等,但是有一个总容易被设计师们忽略的元素,它能给与用户一个非常直观的视觉记忆,大家却总是忽略,甚至做的很糟糕。那就是APP里面的配图。
(一)
从2015年开始,各大APP开始越来越少在升级新版本之后使用tutorial图(介绍、教育用户新版本的新功能),似乎产品经理们都意识到看tutorial图的寥寥无几,反而会让用户觉得很鸡肋体验差,而同时在appstore的中放置的APP截图也越来越趋向返璞归真,很少使用扁平式的插画来介绍功能,这使原本曾经在UI设计师们之间经常比拼的配图能力,似乎不那么被大家重视了。同时,也越来越多的UI设计师开始出现了找工作难的情况,一方面这当然是因为去年至今年整体互联网资金收紧,但是另一方面,也看到了公司的管理者们越来越轻视UI设计师存在的必要性了——因为似乎他们的作品都很相似,并没有那么多个性。

(独特的中国式扁平化引导页)
前几日有人咨询我一个问题——如何辨别一个UI设计师的好坏呢?他说自己看大家的作品都很像,似乎一下子没有了辨别的能力,我仔细思考了最近ui设计师作品的现状才发现,各种各样的网站上都发着各种各样排版精美、层次清晰、“very clean”的ui界面,这些基础能力很扎实的设计师发出来的页面作品自然而然会有极强的趋同性。而我也陷入了思考“如何判定一个ui设计师的好坏呢?如何让作品不再趋同?”
(二)
我想配图是一个重要的,同时极易被忽略的点。
废话少说,先放个人认为优秀的配图,让我们分析一下优秀的配图具备什么共同点:

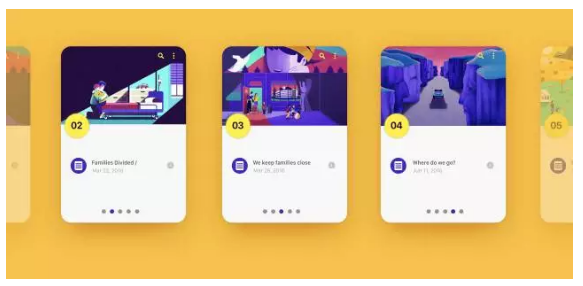
(Airbnb 配图)

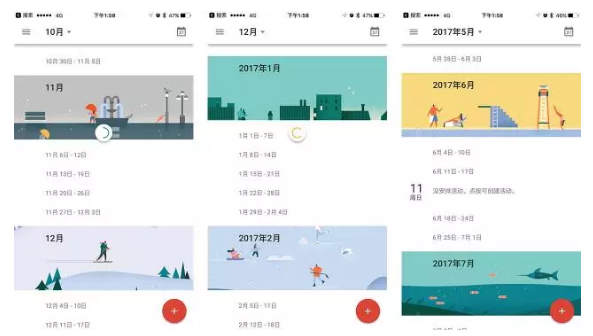
(google 日历配图)

(配图applemusic)
先放上三个大公司设计师的作品,看似眼花缭乱,但是却有一个共同点: 他们都有着自己的风格、有着极强的设计感。
风格和设计感,听起来玄而又玄的词,但是本质就是——不趋同,要求自己的作品不能像市面上的公司一样,别人做成什么样自己就做成什么样,这样子就自然而然有了一个新的要求,那就是不仅要和市场上的不同,同时还要和自己产品的气质一致。
那么如何能拥有自己产品的配图风格呢?让我们来细细分析一下:
1. 色彩
这可能是在配图风格上最容易被忽略的点,因为大家都以为颜色的使用最容易雷同了,自从进入到扁平化以来,似乎市面上的配色都雷同了,根本分不出是什么产品的配色:

(配色极其雷同的配图)
究其原因非常简单,在进入到扁平年代之后,大家画法雷同的同时用色也只敢使用那些明度高、纯度高的色彩,尤其在背景颜色大量的使用的就是灰、蓝、橙色等,所以感觉相似性极高。让我们来看看同样是纯平的画法,国外优秀的配图是怎么做的:

(仍然是Airbnb的配图,不愧是老总是设计师的团队做出来的app……)


(麦当劳的APP配图,非常赞的插画)
airbnb这一组展示城市风采的配图,用色非常大胆,所谓的大胆不是用了大量的鲜亮的颜色,而是使用了大量的重色穿插和大量的纯度不高的颜色进行点缀,使得城市的感觉更加真实,反而比那些千篇一律的高纯度、高亮度的颜色组合要给人能留下更多深刻的印象。另外后面这一组插画,使用了强烈的光影反差、对比色反差,因为颜色的使用完全获得了自己的风格,这就是颜色使用的重要性。
2. 画法
大家可能会疑惑,已经是扁平化的时代,大厂不更新风格,我们跟着瞎起什么哄呢?我不这么认为,没有任何人规定你必须和大厂的画法相同,而且apple和google都使用扁平的画法时风格还是有区别。这是为什么呢?
让我们来就着相同的扁平画法,来做一个细致的分析几个关键词:
(1)角度 [2.2d?2.5d?正侧?伪扁平?]
A:2.2d
我想我可能是第一次说2.2D的人,估计看官们肯定都觉得我疯了,但是2.2D是我对于正面45°视角的一种个人叫法,各位看官怎么称呼它是你们的自由了。让我们来看看2.2D的优秀配图:

(同样是google的配图)
2.2d的优点在于它可以简单并且高效的丰富画面细节,当所有人都在用正侧面的扁平化时,往往需要更多的细节以与别人不同,这时候2.2d的方法就非常方便,同时,他只是给一些画面上的物品增加了一个侧面而已。
B:2.5d
2.5d恐怕在大家印象中最深的就是当初高德的引导页,有相当一段时间都是使用了2.5D的风格,这种风格使用起来并不简单,但是掌握规律之后就没那么复杂了。


(艺术家Igor Kozak 作品)
再创作不规则物体的插图(比如图二的“人”),2.5D就需要比较扎实的绘画功底,对设计师基础素质要求较高,所以使用人数不多,在这个角度里面仍可以有很大的发挥余地。
C:正侧面
这恐怕是设计师们扁平的入门角度,难度低,使用人数多,想要做正侧面的扁平化插画做的出彩,就需要对画法中其他几点(阴影、图形)有着比较深的考究,否则画出来就像烂大街的UI配图,没有任何的代表性。

(同样是google的配图)
D:伪扁平
在C4D兴起的这个时代,只用AI、PS、SKETCH已经不再能满足用户追求新鲜的眼球了,所以逐渐兴起了许多看似是扁平化,但是本质却是使用C4D建模渲染之后做出的作品:

(同样是google设计团队的作品)

(艺术家Guillaume Kurkdjian作品)
(2)阴影 【无阴影?有阴影?强阴影?逆光?】
A:无阴影
无阴影当然是一种风格了,很多国内设计师的无阴影风格的配图显得特别的傻,原因是当元素被一层层削弱到越来越少时,图形的能力、用色的考究都会让一副正侧面无阴影的配图立分高下,换而言之UI设计师的能力就在这个地方得到了体现。能力差的无阴影正侧面配图,会非常像儿童画。

(同样是google的配图)
B:有阴影
阴影分很多种,Material Design中的纸质阴影是一种类型(即绘画的形象之间的层级),物体本身的阴影也是一种类型,娴熟的使用阴影固然很重要,但是找到自己使用阴影的风格更加的重要,比如:只有在圆柱体时才使用阴影?只有在人物脚部使用一个顶光的投影?阴影是否使用几何形?这些都是不同的阴影风格的组成部分。

(TBWA Shanghai 工作室为中国女排设计的插画)

(dribbble上北京的ui设计师“包子二蛋”作品)

(同样是google的配图)
Google的很多配图都在阴影部分加入了噪点,这也是使自家的阴影更加的有质感,与市面上简单的扁平化有一个区分。
C:强阴影
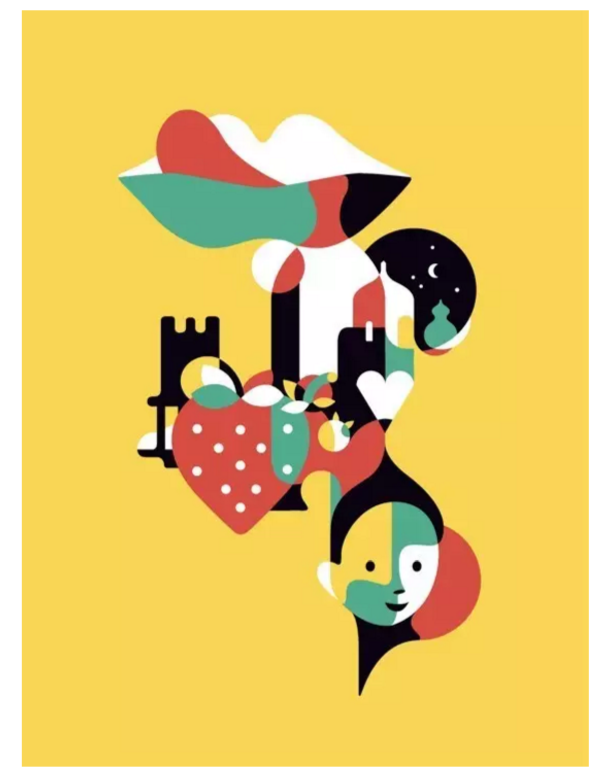
强阴影的应用在之前的色彩部分已经有提及过了,再放几张图你们感受一下。

(艺术家Malika Favre 作品)
D:逆光
这个需要相当的功底和审美了,但是同样的,也非常少的人会这么做,所以如果使用逆光的扁平化配图,做得好的时候会很有独特的风格,这是BEHANCE上的大神dani montesinos做的扁平化视频RIVER的截图,非常有感觉:


(3)图形 【几何化?人物比例?人物形象?】
A:几何化
何为几何化?不是让画面上充斥着正方形、三角形、圆形等等,而是画面上所有的分块都是由标准的几何形进行组合得来的,这样的画面会有一种规律的美感:


(Nod young 设计的表情)
B:人物比例
当我们画的形象千篇一律时,竟然大家都不会尝试着去改变一下笔下的人物的比例,Google的人物形象比例就和国内的风格大相径庭,头身比例几乎相反,反而有种新的时尚感~

(同样是google的配图)
C:人物形象
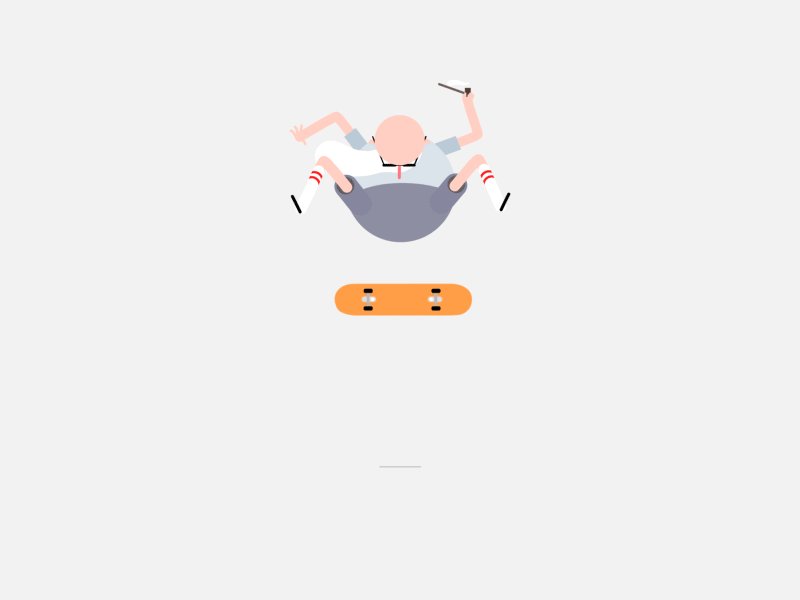
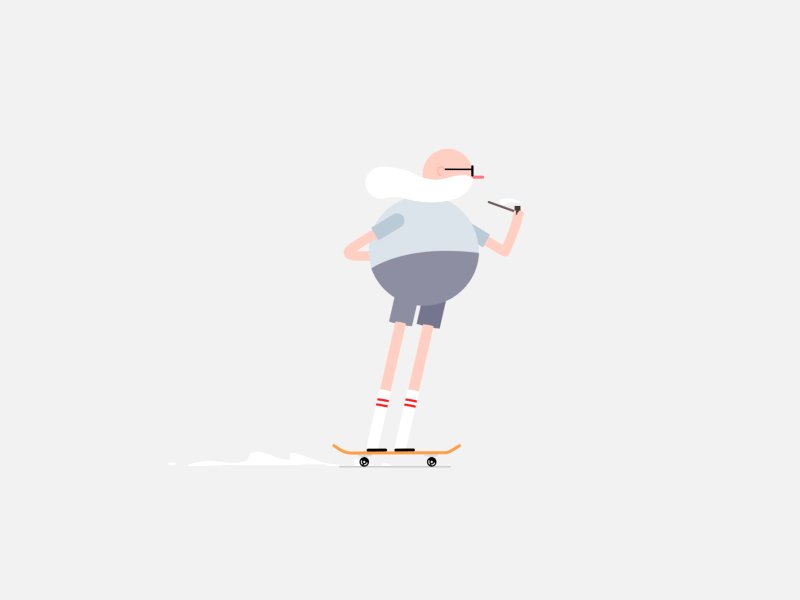
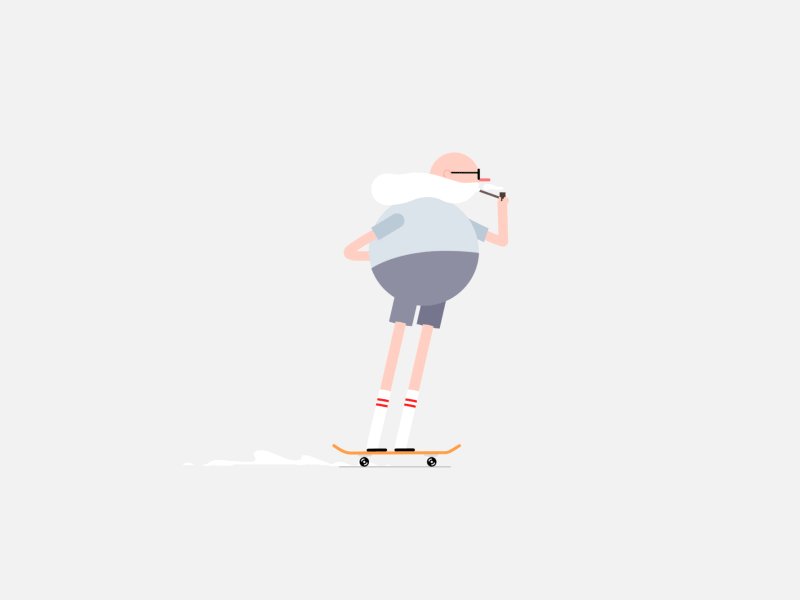
我不得不说,国内不仅人物形象的比例千篇一律,人物的形象更是夸张的相似,原因只能是在形象这件事上没有下功夫,看看下面的两个GIF中人物的形象多么的栩栩如生:

(dribbble上的设计师Markus Magnusson作品)

(同上)
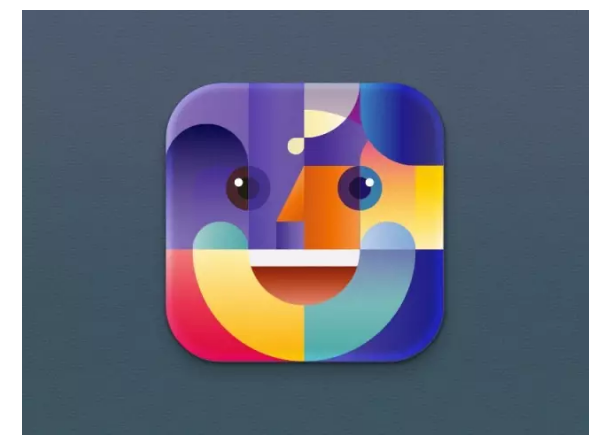
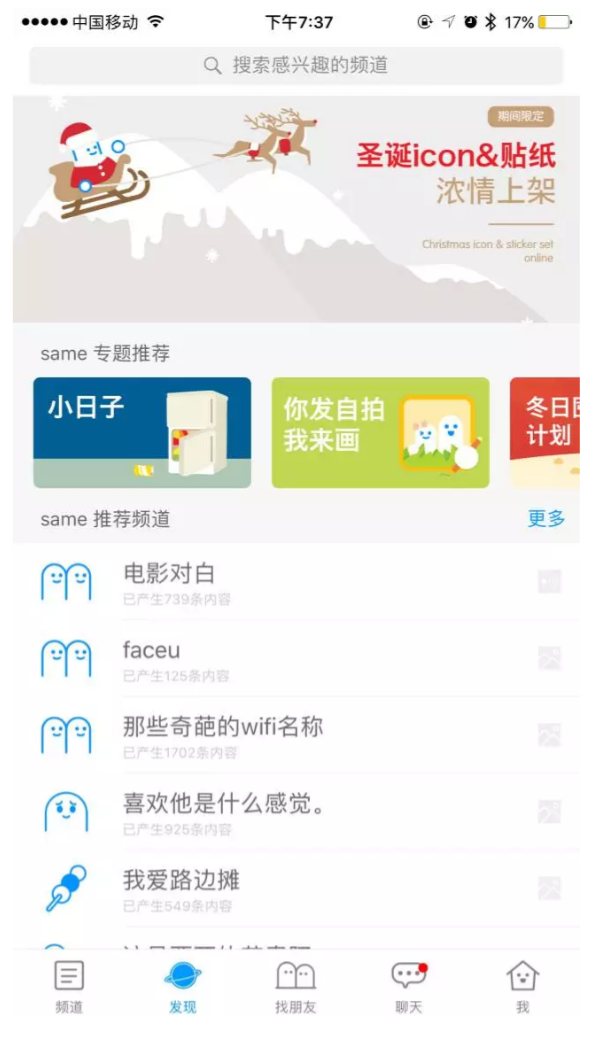
同样是一张人脸,如果画的与别家没什区别的话,怎么显得出自己家产品的自己的特色呢?国内的SAME这个APP,在这点上就做的比较出色,它的整套视觉都是有联系的,将自己APP的形象深深的植入到了使用者的心里:

人物形象当然不仅仅只是人物的脸,还有人物的衣着、身体的画法是什么样的?身体中的尖角是怎么处理的?手脚的画法是什么样的?等等等,这些都是设计师需要考虑的地方,而且笔者认为,每为一个新的产品设计APP时,就要考虑使用与众不同的人物形象,这才是设计师真正珍贵的地方——能为不同的产品穿上新设计的“衣服”。
总结
仅仅是扁平化的配图,我就唠叨了这么多,可见在这个时代,UI设计师自然不会变成一种统一化的技术工人,而是仍然能充满了个性与不同,作品也自然分高低,那么除了上面说的构成风格的要点,真正做到有个人的风格还需要什么努力呢?我认为是两点:
- 保持手绘的习惯!
- 不要只看设计类的作品!
各位设计师们,共勉!
作者:Balance Yan
来源:微信公众号【ME网易移动设计】
关键字:产品经理, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
