处女座都爱的产品设计细节
1、新闻类APP,文章标题位于图片的下方,而非覆盖在图片上,会让用户更加快速地浏览清楚文章的标题。------提高用户体验,产品易用性。
2、 移动端的重要按钮一般会放在右边,以便右手点击。这一点与WEB端相反。而上下排列的按钮则把重要按钮放在上面。
3、用户往往习惯从左到右的阅读方式,左上方是最关注的焦点,一般会把最重要的内容放在左上角。
4、互联网用户速度体验“1-10秒”原则,0-1秒为最优,1-3秒较优,3-10秒用户感觉比较慢,超过10秒用户则无法接受而选择离去。留住用户只需1秒,失去用户也只需一秒,因为用户打开竞争对手的页面也只需要一秒。
5、APP端--对搜索需求不大,或者轻搜索前提下,搜索框可设计为不显示,只保留搜索按钮,点击搜索按钮时进入搜索界面且键盘自动弹起,用户操作步骤和展示搜索框时步骤都一样,但是节省了界面空间避免搜索条占用太多的版面。PC端可保留,变成广告引流位置。
6、在Gmail里写邮件的时候如果用户提到了“附件”但是没有添加附件,在发送的时候Gmail会提醒用户加上附件(这个功能不知道救了我多少次工作邮件忘了加附件啊...)
7、Bilibili 客户端里输入密码的时候,两个小人闭着眼睛超可爱。

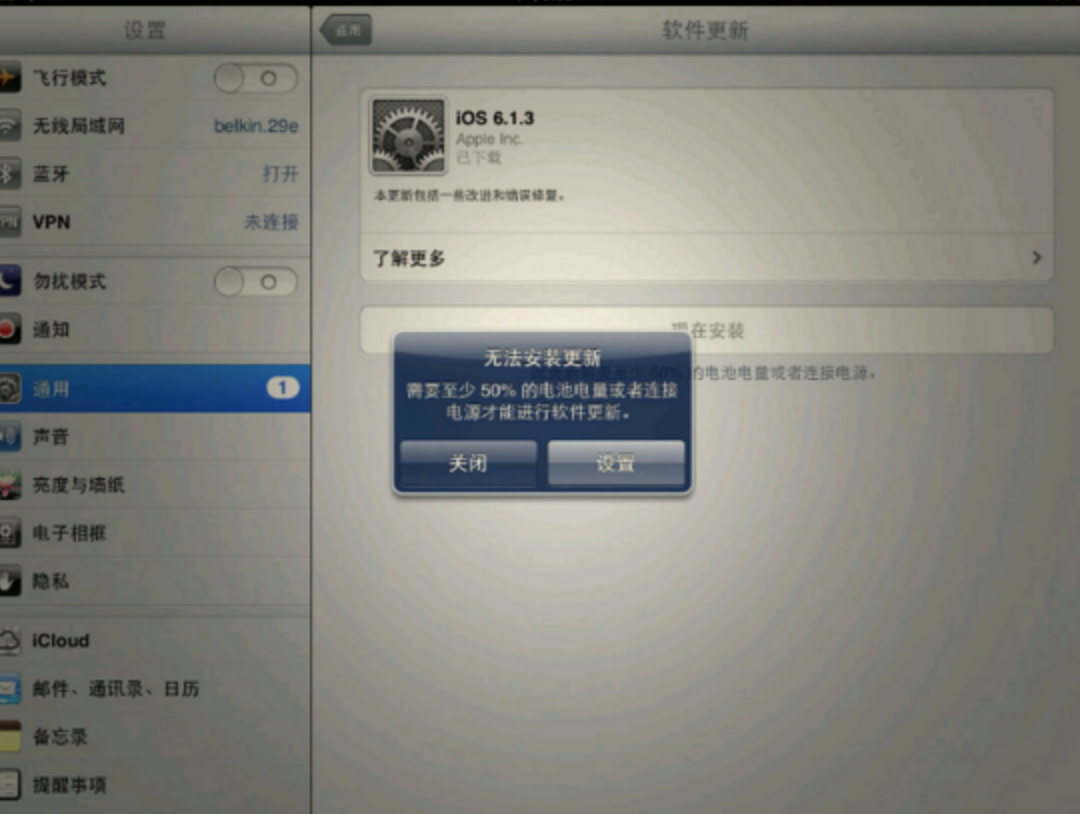
8、iPad在更新系统时,会提前检测用户的电量,如果用户不足以支撑完成更新,会提示用户将iPad插上电源再更新。避免更新时因关机而导致重复更新的不良体验,贴心!

9、微信话费充值----通过对用户操作细节的深入研究来建立智能的系统提醒模式,对可能出现错误的细节进行优化,可以帮助用户降低出错几率,使他们能够更加顺畅的完成任务。 如微信话费充值,如果在输入的话费充值非常用号码或存在个别数字误差时,系统会智能的提醒你是否发生了错误,避免误充话费的情况出现。

”
10、必须给新版系统的iPhone相册一个赞。“最近删除”相册是没有封面的(避免自己看了烦,或者给相册别人看时的尴尬),同时用户有四十天时间考虑是否要将最近删除的照片重新回收!

作者 喵不鱼
关键字:产品设计, 产品经理, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
