如何打造一个用户体验良好的下载页面?
下载页面是一个移动产品的脸面,是用户接触产品的第一层。那么如何打造一个用户体验良好的下载页面呢?本文为你解析。

下载页是移动互联网在传播移动端产品的必备页面。由于一些产品经理对这块注意不足或者不屑在这个地方深究,导致产品在下载页的体验并不好。同时很少见有人专门对此撰文,因此来简单聊聊下载页面存在的“坑”、流程设计和界面设计。
通过梳理完善下载页的业务流程,能改善下载产品过程中的用户体验,同时能进一步提高产品经理的流程化意识。
1 下载页面的作用
1.1 展示产品核心功能与界面设计的窗口
为什么一个下载页面是如此的重要?下载页是产品重要的入口。用户看到一个产品时,根本不会去看密密麻麻的介绍文字。更多的是粗略看产品介绍页的图片。此时下载页承载着传递产品的核心特点、最新功能和展示界面设计的功能。
1.2 App下载前的最后一道障碍
下载页是用户下载决策前的最后一道障碍。根据漏斗模型,从用户开始了解你的产品,到查看产品介绍到下载,最后到开始使用产品,用户将会呈漏斗状减少。下载页是一个非常重要的过渡页。页面的设计是否美观,下载流程是否顺畅都关系到用户是否继续使用产品。在下载页应尽可能的避免较多的点击次数。
2 下载过程中存在的坑
最大的来自腾讯的微信与应用宝。微信是手机必备社交软件,但其自带的浏览器不允许(非法)跳转。因此,使得很多下载链接无法自动下载移动客户端。(支付宝下载页甚至被完全屏蔽了)于是一些产品经理直接采用了腾讯开发平台提供的微下载链接。微下载是腾讯官方提供的下载链接,可自动判断手机系统类型。微下载链接方便了iOS系统的跳转,但在Android端体验不好。
应用宝是国内最大的第三方安卓应用市场,众多的安卓移动客户端通过应用宝分发出去。用安卓微信扫描二维码,打开下载页面,“普通下载”按钮故意做得很小,而突出显示了“安全下载”按钮。点击安全下载,首先下载的却是应用宝的APK。点击普通下载,则还需用户点击确定。如果用户是第一次接触肯定会点击错误。例如下图的简书安卓版。这种方式是常用的流氓手段~
3 下载流程分析梳理
首先在阐述流程之前,PM要厘清用户可通过什么方式进入到下载页面,用户所使用的访问方式(工具)是什么,手机系统是iOS还是Android。通过简单的思维导图可梳理出本产品可能存在的组合场景。
从进入下载页的方式主要分为两类:
- 直接访问下载页面。用户通过主页跳转或者其他页面跳转到下载页面。
- 扫描(网站/文章)二维码。
随着二维码的普及,越多越多的信息通过二维码传播,而下载页的链接生成二维码置于海报、文章中。可能的方式包括在网站下载页面直接用微信扫一扫/浏览器扫描二维码,在文章末尾识别二维码。
下载页面访问方式包括web端(PC浏览器)、wap端(手机浏览器)和微信(内置浏览器)。
另外要考虑的不同的手机操作系统。当前主流为iOS与Android,两者在下载方式有很大的不同。iOS仅能通过APP Store下载安装。Android可以通过直接下载APK,也可以通过应用市场安装,效果都一样。
在下载页面流程的设计之前有2个原则应充分注意到:
1)尽可能减少跳转,减少用户点击的次数。
跳转次数越多,用户点击次数更多,用户的耐心被消耗,则页面跳出率越高。当然还要结合其他因素一起考虑。要尽量避免在诸如下载软件首先下载的是应用宝软件这种被“坑”的事情。
2)把简单留给用户,把复杂留给自己。
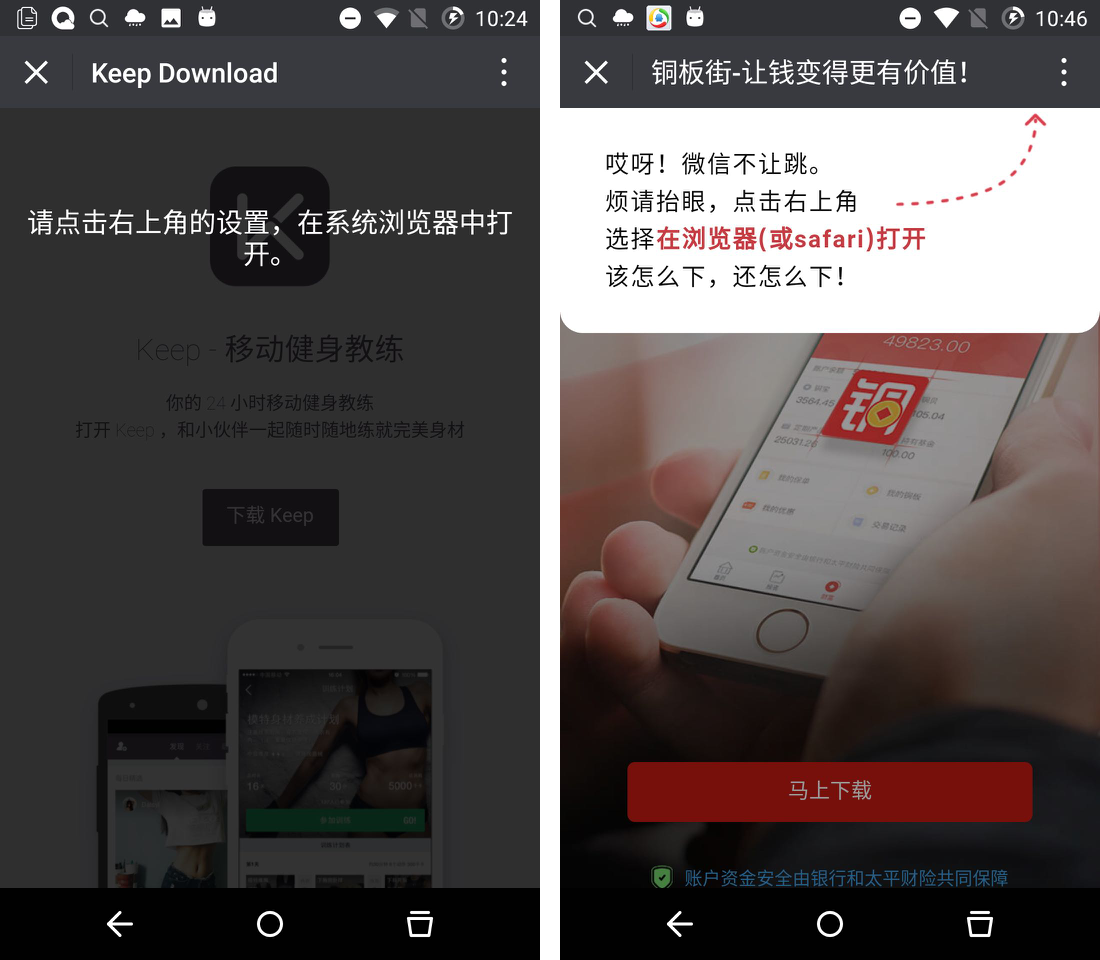
对于前端展示给用户的逻辑尽可能简单,而背后可能存在的复杂的判断留给后台来进行。用户都是“懒”的,下载流程要让用户少想少操作。如Keep下载页,用iPhone版微信扫描,点击下载,依然提示在浏览器中打开,这种情形本可以避免。
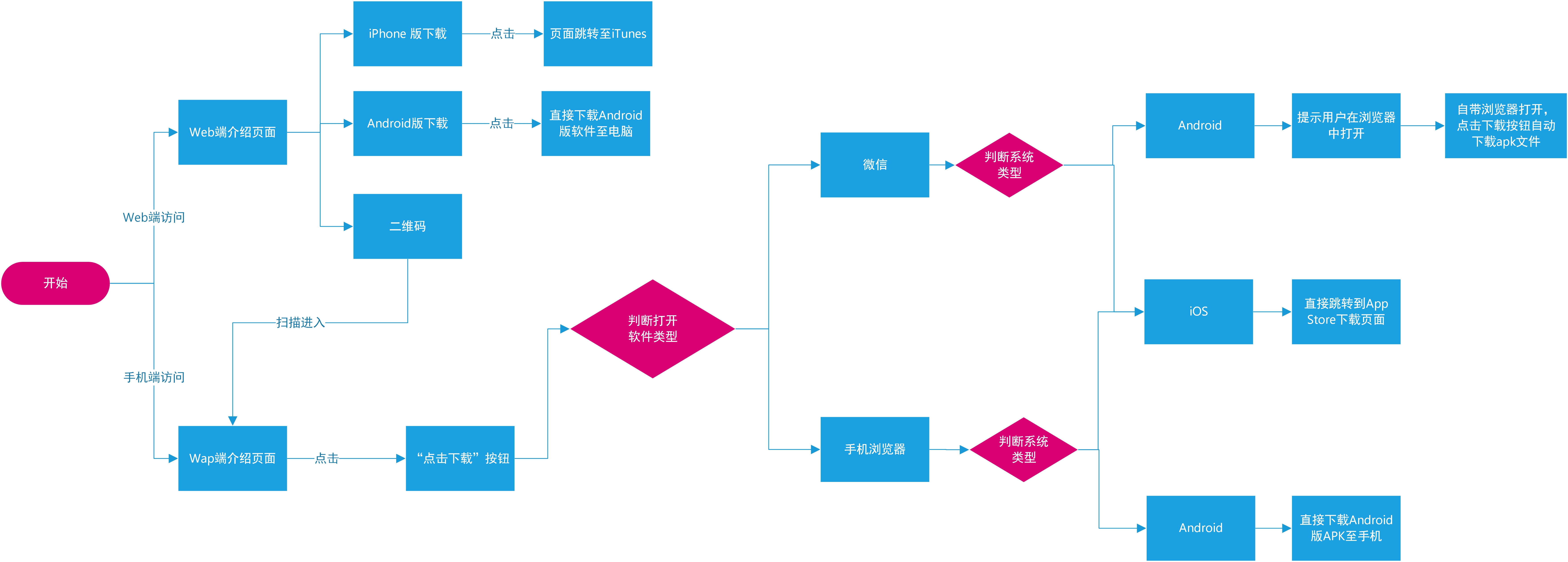
结合上面提到的各种坑以及流程设计原则,通过梳理可得到这样一个下载流程图。
(点击查看大图)
从上图我们可以归纳出3种典型具体的使用场景:
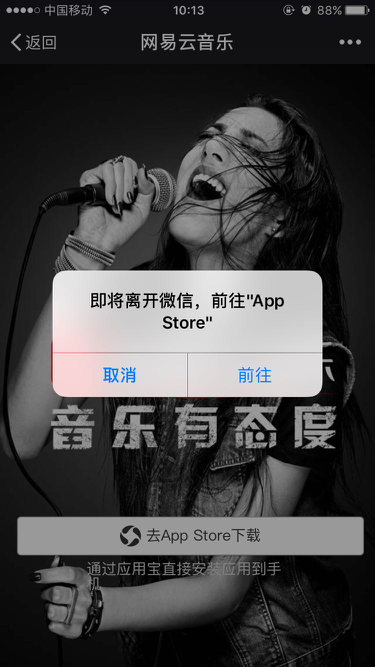
1)用户A打开官网下载页面,使用iPhone 版微信扫一扫二维码后,页面跳转至wap端下载页面,点击“立即下载”按钮,则页面经过跳转,最后打开了该APP的APP Store详情页,点击即可下载安装。微信的跳转必须要用到腾讯提供的微下载链接。从点击扫一扫到下载完成,用户A仅点击了3下。例如,用iPhone版微信扫描网易云音乐官方下载二维码,则可直接跳转至APP Store。
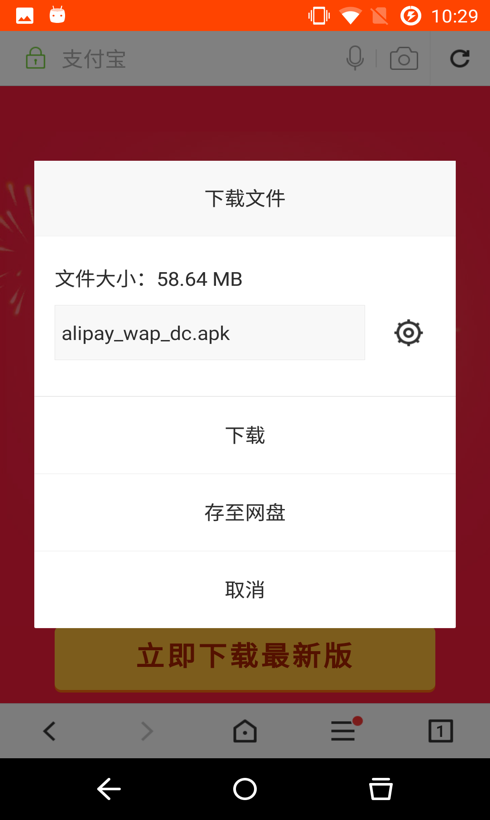
2)用户B手持安卓手机,用百度浏览器扫描海报中的下载二维码,页面跳转至wap端下载页面,点击“立即下载”按钮,浏览器提示将要下载移动客户端的APK。点击确定,从自己服务器下载APK并安装。从点击扫一扫到下载完成,用户B仅点击了3下。如下图的支付宝。
3)用户C手持安卓手机,用微信识别出图片中的下载二维码,页面跳转至wap端下载页面,点击“立即下载”按钮,此时弹出提示界面,提示用户“用浏览器打开”。用户在手机浏览器打开后,则其后与第2种场景一致。虽然这样让用户增加了2步操作,但有效避免了应用宝里存在的大坑。下图为安卓微信版下载Keep、铜板街APP,在点击下载后,均提示用户用浏览器打开。
以上说了那么多,其实就是告诉大家需要分清不同的下载场景,针对每种场景选择一个最优的方式。每一种情况下,尽量缩短操作。当然,你甚至还可以在此流程基础上进一步优化。比如优酷在安卓浏览器扫描二维码,可直接弹出下载提示框。
4下载页面设计的要点
4.1 两套界面
Web端与Wap端由于所在的屏幕大小不一,因此需针对两个不同的访问端展示不同的下载页面。Wap端用户的页面大小和交互方式决定了用户决策时间短,其应做得尽量简洁。
4.2 web端设置iOS与Android下载入口
通过前面的分析,在下载页面二维码必不能少。Web端下载页面放置一个二维码已经足够。但同时我们还需留意一些特殊需求的“长尾”用户。比如某些用户安卓手机无法联网或者想节省移动流量但又想安装某APP,则需通过桌面下载安装。用户想看下APP Store对该产品的介绍。基于以上就可考虑在Web端设置iOS与Android下载入口。
4.3 设计突出核心功能
正如前面所说,下载页面是一个移动产品的脸面,是用户接触产品的第一层。下载页面要突出产品的核心功能,最近更新的亮点功能,以及产品主要页面。在界面设计层次,尽可能的吸引用户的眼球。无论是动感十足还是文艺小清新,这就是产品和UI设计师共同讨论的问题了。
利益声明:以上举例app与本人均不存在利益相关,截图仅用于说明。
作者:游侠儿,爱阅读爱健身的PM一枚。
关键字:用户体验, 产品经理, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
