【译】表单设计原则
表单设计中似乎有一条不可侵犯的原则,即越短越好。从逻辑上来说没有错——用户付出的越少,其转换率越高。然而这条原则缺乏对诸如字段类型,设计样式等因素的考虑。
十年前,Imaginary Landscape机构研究发现,当把需要填写的字段从11个减少到4个时,用户转换率提升了160%。但是这仅仅是涉及两个变量(字段数量和转换率)的实验。有没有将这4个字段分组排布呢?没有。10个字段和11个字段相比,转换率有什么变化呢?5个和4个字段呢?该机构并没有做这些研究。所以,这就是一个特殊的案例,当然了,减少64%的信息量确实能让表单更容易填写。
Unbounce(一家提供着陆页测试的公司)的Michael Aagaard 分享过一个类似的研究,他先将需要填写的字段由9个见到6个,发现转换率降低了14%。进一步研究发现,对于用户来说,字段的排列组织得更好会减轻填写的强迫感。第二轮研究中,他对9个字段进行分类和组织,转换率提高了19%。这项研究证明了并不是字段越少越好。
如果不能减少字段数量,我们如何通过其他手段提升表单填写体验呢?我认为有以下四个原则:
• 让用户能够全览表单
• 提供轻松的样式
•减少不必要的输入
让用户能够全览表单
尼尔森告诉我们用户自上而下浏览网站而不是阅读网站。即便是填写表单的时候,这条原则依旧适用,即便设计者希望用户能全神贯注地填写。用户能快速而有效地浏览表单对于减少填写错误或者漏填是至关重要的,尤其是我们指望用户能在一次填完整个表单时。
标签位置
关于标签位置的研究很多,至今仍存在争议。一项研究表明,标签顶部对齐时,填写时间最短,因为减少了用户用户的眼球移动。右对齐是次快的方式,当界面高度有限时,可以采用这种方式。左对齐的标签的方式,将导致用户填写时间最长。
提示
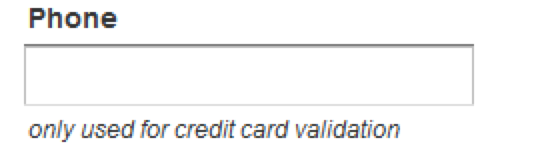
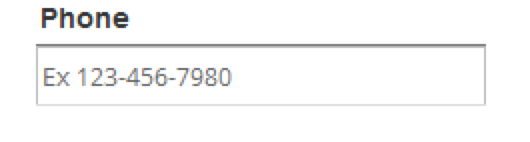
预先填好示例字段并没有什么用,即便其获取焦点后,这些字段会消失。因为这种方式会增加用户短期的记忆负担,增加失败的几率。

要:提供空表格

不要:提供令人费解的示例字段
浮动标签
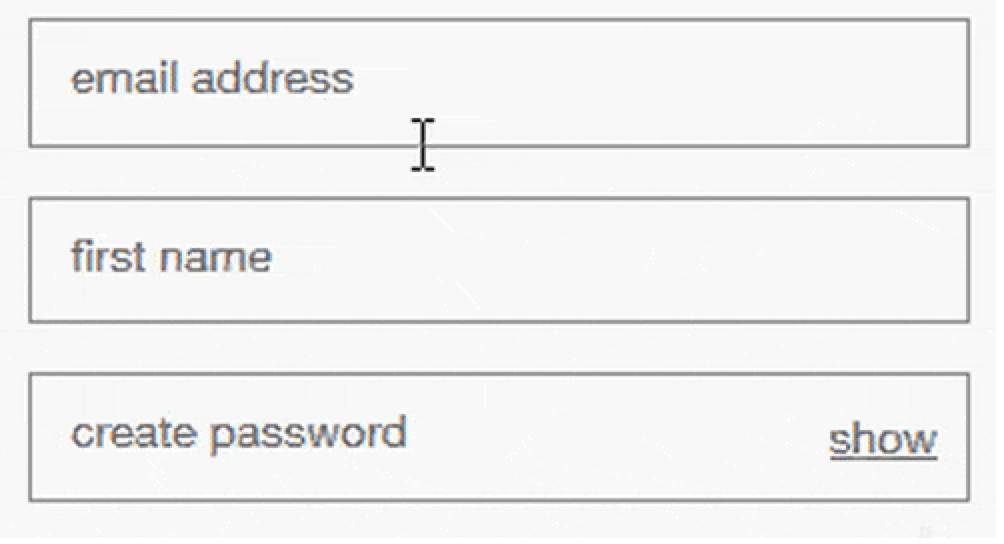
浮动标签,是一种比较新的交互设计,非常受欢迎。在这种设计中,标签文字作为占位符出现,当用户键入内容时,他们会缩到文本框的上方位置,如下图的效果:

浮动标签
尽管这种方式能减少界面的长度,在移动端会非常好用,但是可能会造成用户很难区分已填写字段和未填写字段。所以也有人建议应该避免这种设计,应当保持标签一直在上面,除非页面长度真的是个问题时,再考虑这种交互方式。
提供轻松的样式
过去,用户去通过猜测才能完成表单填写。比如电话号码的填写需要遵循什么格式?需要填区号吗?怎么填?我是不是漏了一位信用卡数字?@符号在键盘哪个位置?好在现在能通过一些手段为用户提供更明了的体验,让用户填写时不去考虑这些问题。
提供结构化样式
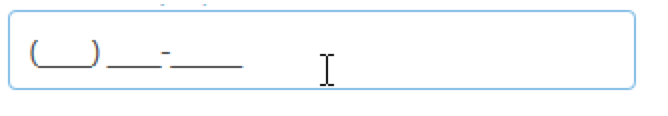
获取焦点后,结构化的样式出现在文本框内,用户填写时,字符能够同时自动编排,让用户专注于填写本身。如下图所示,当用户填写电话号码时,括号、横线、空格都被用户输入的数字所取代。

结构化样式
在填写电话号码、信用卡、货币金额等场景下,这种方式能够节省用户不少时间和经历。
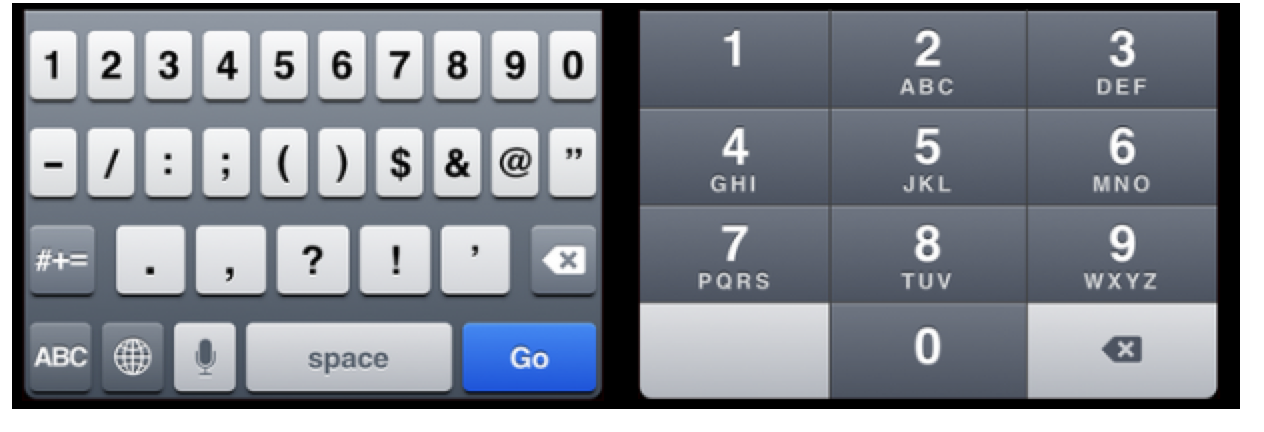
提供适当的输入键盘
许多设计师知道根据不同的输入场景展示相应的小键盘,但对于哪一个才是正确的键盘类型,其实很多人还存在困惑。

“数字”键盘 vs. “电话”键盘
当仅仅需要输入数字时,如电话号码,日期,邮编,信用卡号等,上图中右侧“电话”键盘可能对用户更友好,输入更省力。左侧的“数字”键盘,适合于混合的输入场景,比如最开始输入的是数字,后面需要输入一些符号等。
还有一些其他方式,能够减少用户输入时的压力和输入错误:
•自动完成:在输入时,帮助用户自动联想之前输入过的内容。切记涉及敏感数据时不要使用此功能。
•自动校验:当拼写错误时能够自动校正。当输入类似姓名、地址等信息时,关闭此功能。
•首字母大写:填写姓名时,保证首字母大写,填写电子邮箱时,不必。
•拼写检查:对于拼写错误的单词通过红色下划线提示用户。名字和地址这种字段无需提示。
减少不必要的输入
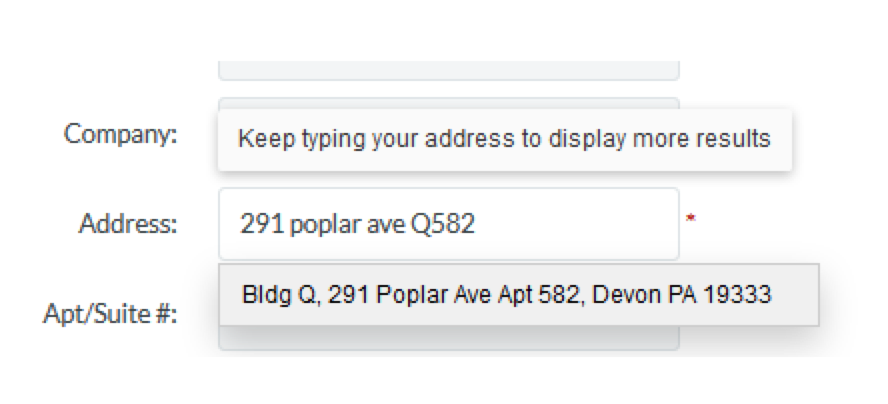
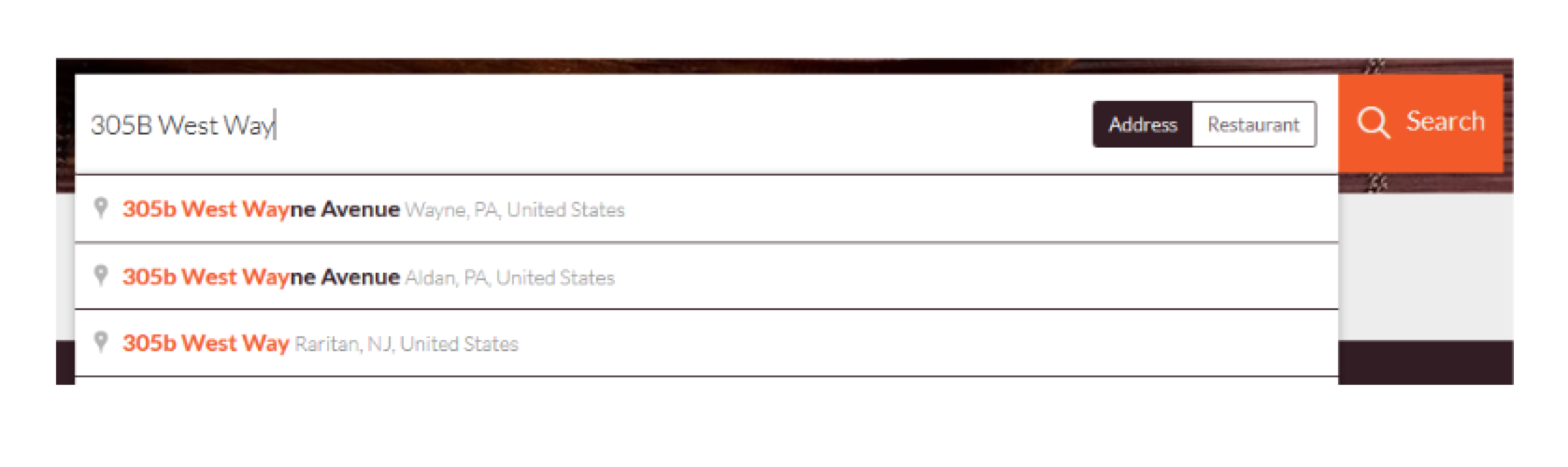
预填充地址
越来越多的人使用移动设备,所以减少不必要的输入对于提升用户满意度和减少错误率来说很重要。
地址填写对于注册来说是最繁琐的一步了,需要填写省份、城市、街道、邮编等。
Google有相关的API方案,能够解决这一个问题,但是可能无法细节到门牌号这种程度。所以预填充后,要允许用户对其修改。
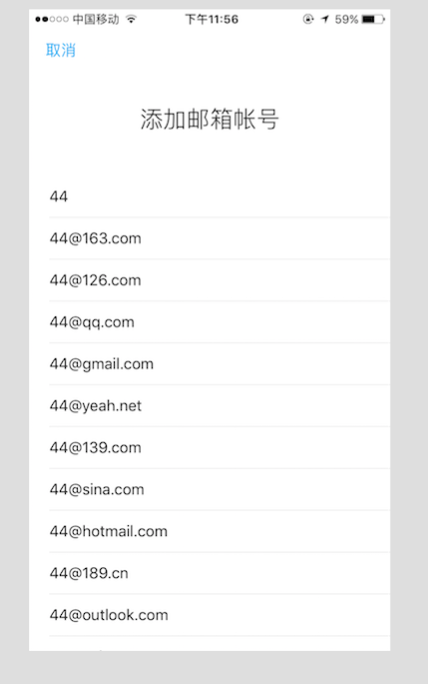
Email 预填充
在用户输入用户电子邮箱地址时,可通过提供常见邮箱后缀来减少用户输入。如网易邮箱:

邮箱地址预填充
地址预填充
尽管使用地理位置定位的技术在移动应用中非常常见,但是我们可别忘了在笔记本或者桌面电脑使用这种技术,尤其是触屏设备,它的输入相当繁琐,基于地理位置的预填充信息能够有效节省用户时间,提高转换率。
预填充地理位置不一定精准,应当允许用户对其进行再编辑。

地址预填充示例

地址预填充示例
总之,遵循这些原则能够为用户带来良好的填写表单体验:
•让用户通过阅读标签对表单全览,避免无关的内容项干扰用户
•通过结构化的表单设计和恰当的键盘,让用户输入更轻松
•通过预填充减少用户输入
•充分利用基于地理位置的技术
来源:uxbooth
关键字:产品经理, 填写
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
