支付成功页设计的5点思路
支付成功页如何设计才是合理的?如何设计才能减少页面跳出率,文章分享设计的5种思路。
用户的路径是:开始—行动—“状态与判断”的组合—结束,其中“状态与判断”环节很多小的细节体验就是产品经理需要用心打磨的。我们知道,App内的提交信息可以是弹窗(Toast、Dialog)。
小Q曾在《产品体验设计:不得不了解的三大心理效应》一文中具体讲解了心理效应在产品设计中的三点核心内容。在此基础上,今天我们分析一下支付成功页应该如何设计?
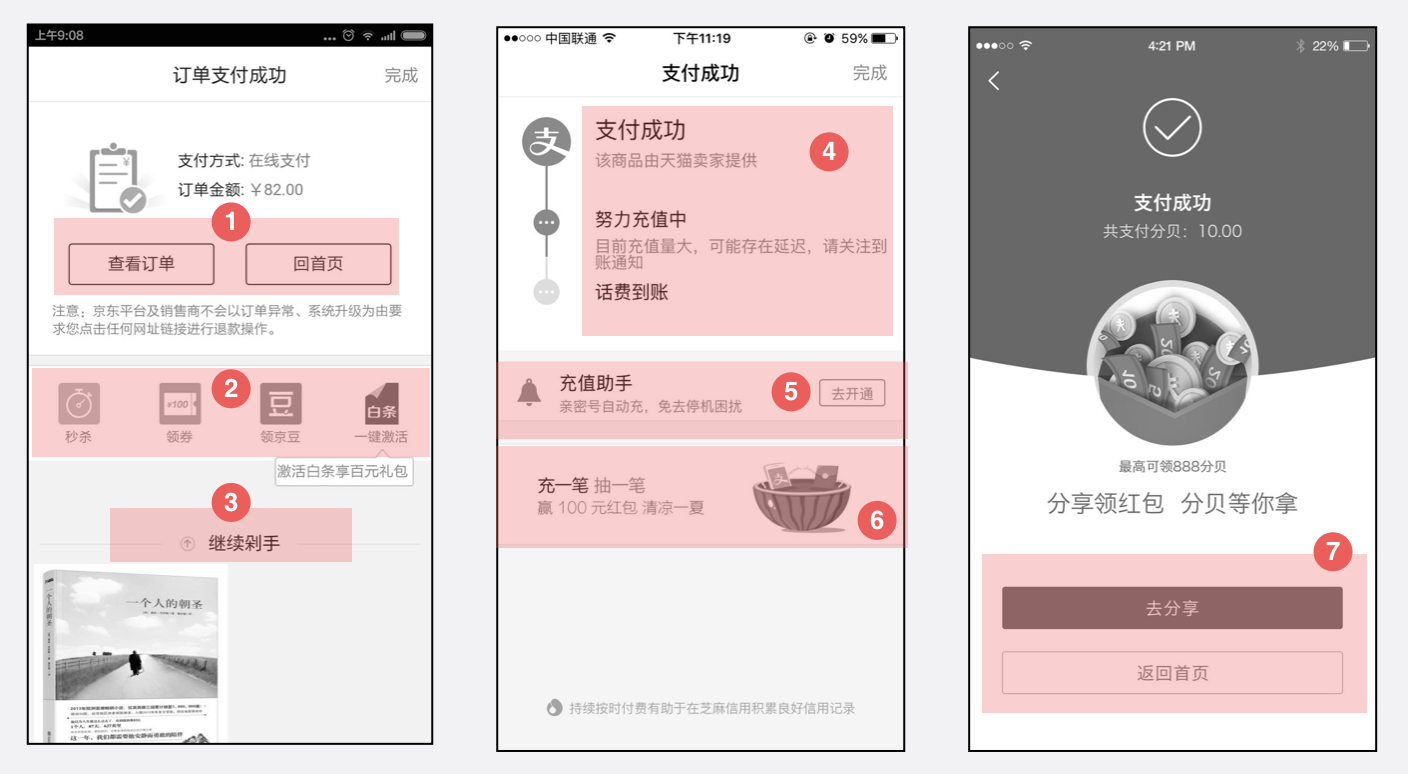
我们思考一下,支付成功后的页面是单纯的给出提示和说明,还是以单独页面的形式,承载更多的扩展内容,让用户停下脚步再次【被转化】?要回答这样的问题,我们首先需要根据产品的资金转化模式做不同的考虑。通常情况下,在有订单类型的产品流程设计中,选择对支付成功页面的更优设计,实现更多的转化,如下图举例说明的三种页面形态:
- 操作引导:【前一步】【后一步】
- 相关业务开通:业务入口
- 相关推荐:个性推荐
- 流程引导:【下一步】
- 核心功能开通:充值
- 运营广告
- 操作引导:【前一步】【分享】
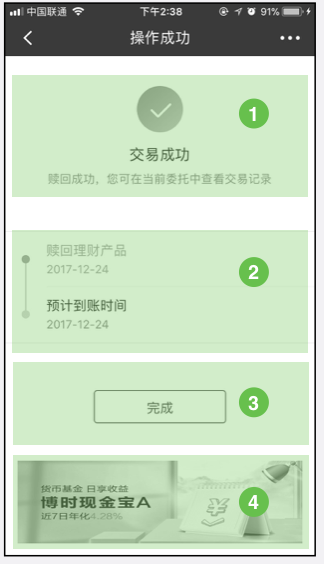
除了以上三种常见的支付成功页面以外,还有如下图所示的一种H5植入方式的展示,H5的页面与native的页面不同,页面内容可以随配置参数不同而随时修改,其组合方式灵活。
- 成就式引导:交易成功+嵌入式引导
- 流程引导:【下一步】
- 相关操作:完成
- 运营广告
揣摩用户使用场景,我们知道用户对支付前后的效果缺乏预期,对不熟悉的操作步骤产生抵触。虽说用户选完商品,进入到支付流程,已经有很强的购买意愿了。
但是依然存在支付转化率低的情况。是本身步骤冗长负责导致用户不会用,还是支付过程经常出错导致用户放弃?之前的文章中,小Q曾经分析过能让用户上瘾的产品设计。结合本文的切入点,小Q为你提供5种思路来设计支付成功页,希望对你有帮助:
1、简化支付前的流程,加强成就式引导
突出支付成功后的展示,说明支付成功对用户的正向激励是什么。减轻用户支付后的焦虑,及时提供成就类的提示和引导。比如一个提示弹框出现后,如果点击确定,下一步页面去哪里?点击取消呢?点击返回是返回哪里呢?这都是你要在这里解释清楚的事情。
2、尽可能让支付方式多样,不让用户挫败
支付方式越多,成功率相对来说也会越高。我们在产品设计之初就应该尽可能支持多的支付平台,如第三方支付(微信/支付宝等)和银行卡支付(认证支付‘代扣’、快捷支付、网银支付);
3、提供清晰的引导,让用户减少支付的恐惧
简单的操作应该是产品逻辑顺畅,交互、视觉设计清晰。用户的每一步操作都有明确的响应和对一下步的清晰引导,做到承上启下。另外,异常情况下应该及时有效的给予用户反馈,减轻用户的焦虑和等待。
4、增加物质激励,刺激用户完成支付
用户支付成功后,提供抽奖等方式提升用户的整体交易体验。譬如 ,外卖类产品做的很多的都是支付后分享领取优惠券,以此促进用户再次消费和传播APP拉新。
5、充分利用页面的承载能力,呈现相关产品推荐
如:猜您喜欢功能。除了订单支付成功的相关信息外,根据用户的点击、购买等数据来进行推算,引导用户做相应的操作、给用户呈现更多的信息。
小Q来总结
我们知道订单是电商、O2O的生命中轴线,他连接了整个全部链路的系统。不同阶段对应不同的人群的需求的探索和满足,对于电商型产品,用户从下单到完成支付的整个过程,是整个电商体系中最重要的环节。
小Q在《用好的交互设计来管理复杂-“订单列表”》一文已简要说明此观点。对于订单流转而言,支付环节又是关联订单流转的枢纽,支付成功与否无论是从流程本身,还是体验本身都对用户是一种关键性的影响。
因此,如果产品经理希望提高支付成功率,就要在一定程度上降低页面跳出率,甚至需要考虑如何在支付成功后,提高用户支付满意度,鼓励用户二次消费。
作者
Mandy权,微信公众号:小Q聊产品,善于资讯、教育、平台类产品设计与分析。
关键字:产品经理, 产品设计, 支付成功页
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
