OpenGL ES 实践教程(四)VR 全景视频播放
这一篇介绍以下知识点:
- AVFoundation——加载视频;
- CoreVideo——配置纹理;
- OpenGL ES——渲染视频;
- 3D数学——球体以及3维变换;
核心思路
通过AVFoundation加载视频源,读取到每一帧的CMSampleBuffer之后,用CoreVideo创建OpenGL ES纹理缓存并上传GPU;OpenGL ES按照球体的模型来渲染视频;用 移动摄像机朝向 或者 旋转球体 的方式来响应手指的移动达到移动镜头的效果。
效果展示

具体细节
1、配置OpenGL ES;
loadShaders加载着色器和compileShader编译着色器的内容前面的教程已经介绍过都次,不再赘述;setupBuffers配置缓存信息,并且创建顶点数据缓存,把球体的顶点和纹理数据先上传GPU;因为模型的顶点数据不会变化,故而可以预先上传,使用时只需通过
glBindBuffer即可使用顶点数据;
如果想每帧都上传顶点数据亦可以。(不推荐)glUniform常量赋值在编译链接完成顶点着色器后,可以设置着色器里面用到常量;
2、加载视频;
loadAsset创建视频源,并用loadValuesAsynchronouslyForKeys加载轨道信息;createAssetReader创建Reader,并设置读取的格式与轨道目标;processAsset开始Reader,并启动CADisplayLink开始读取视频帧;
通过mReaderVideoTrackOutput的copyNextSampleBuffer可以获取到下一帧的视频信息;
通过CMSampleBufferGetImageBuffer可以获取到CMSampleBuffer里面的像素缓存pixelBuffer,将其传给GLView用于配置纹理;
CMSampleBufferRef sampleBuffer = [self.mReaderVideoTrackOutput copyNextSampleBuffer]; CVPixelBufferRef pixelBuffer = CMSampleBufferGetImageBuffer(sampleBuffer);3、配置纹理;
- 通过
CVBufferGetAttachment获取pixelBuffer的颜色空间格式,决定使用的颜色转换矩阵,用于下一步的YUV到RGB颜色空间的转换; - 通过
glActiveTexture启用纹理,用CVOpenGLESTextureCacheCreateTextureFromImage创建纹理,再glBindTexture绑定纹理,设置好纹理格式;
CVOpenGLESTextureCacheCreateTextureFromImage创建的亮度纹理为frameHeight frameWidth,格式为GL_LUMINANCE;CVOpenGLESTextureCacheCreateTextureFromImage创建的亮度纹理为frameHeight/2 frameWidth/2,格式为GL_LUMINANCE_ALPHA;
思考0:为何要使用CV?是否可以不使用CV直接读取纹理信息?
4、YUV到RGB颜色空间的转换;
YUV颜色空间由亮度+色度组成,GPU支持的RGB的颜色空间,故而需要进行一次转换。
下面是demo用到的颜色转换矩阵:
const GLfloat kColorConversion601FullRange[] = { 1.0, 1.0, 1.0, 0.0, -0.343, 1.765, 1.4, -0.711, 0.0,};注意:颜色转换和顶点变换都是通过矩阵来计算。
5、球体渲染
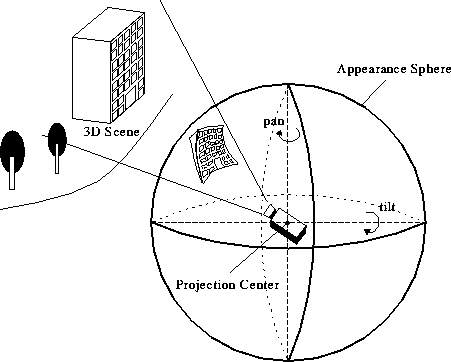
简单介绍下全景视频的原理:
通过多个摄像机录制多方向的视频,通过投影计算,存储到一个视频中;
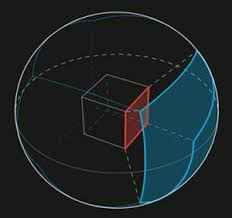
将视频渲染到球面上,通过摄像机的位置与朝向,计算每次能显示的内容并绘制到屏幕。如下图:

这就涉及到两个问题:
- 将全景的视频信息存储在二维的视频里面;
- 将二维的视频还原成全景的视频信息。
(摄像机的位置和朝向计算看下面)
思考1:全景视频显示效果与普通视频有何区别?为什么?
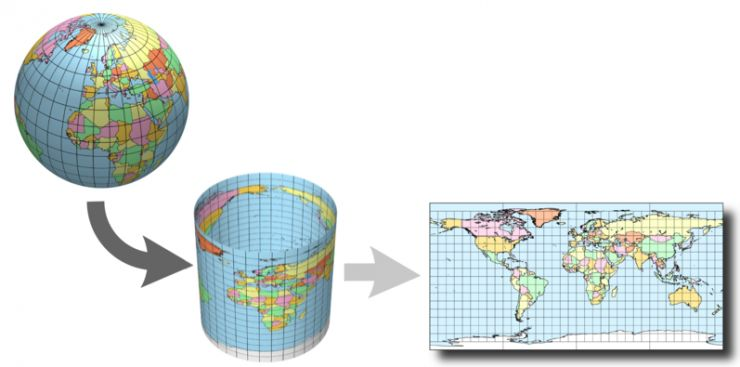
球面到2D视频的展开

假设地球被围在一中空的圆柱里,其基准纬线与圆柱相切(赤道)接触,然后再假想地球中心有一盏灯,把球面上的图形投影到圆柱体上,再把圆柱体展开,得到投影。
越靠近画面的TOP和BOTTOM,图像的扭曲效果就越严重。上图还看不太出来,看看下图。

思考2:是否存在没有扭曲效果的全景显示?
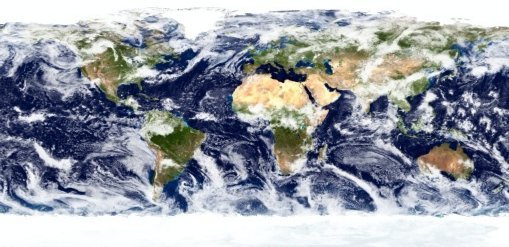
2D视频到球面的显示
之前的教程有介绍过,点这里
下图是一张展开了的地球图像

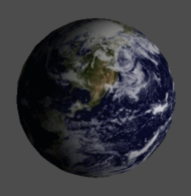
下图是按照球体的顶点数据进行渲染

6、视角变化
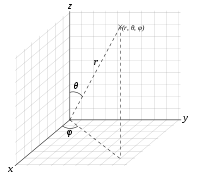
球的圆心在原点,摄像机的所在也是原点,如下图。

球坐标系(r,θ,φ)与直角坐标系(x,y,z)的转换关系:
x=rsinθcosφ
y=rsinθsinφ
z=rcosθ

思考
思考0:视频的纹理创建、销毁非常频繁,并且纹理普遍较大,CV对纹理的创建和缓存有针对的优化,故而在处理视频帧的时候推荐通过CV来处理纹理(图像不行)。
如果不是用CV创建纹理,可以通过CVPixelBufferGetBaseAddress,拿到pixelBuffer的像素指针p;p的起始是亮度纹理,p加上亮度纹理的偏移量(frameWidth * frameHeight)之后是色度纹理。思考1:全景视频带有明显的扭曲效果。因为是把2D平面的纹理渲染到球面上,故而带有扭曲效果。
思考2:存在。天空盒可以做到。天空盒
扩展
1、投影方式
Equisolid投影
Mercator投影
2、录制难点
同步、角度、分屏(双倍设备)
和VR的区别。全景+双屏。
总结
demo的起因是群里和徐杰聊天的时候说到最近看到一个全景视频直播,想起以前自己曾想过做一个全景图像,结果因为不懂CV和AVFoundation、没有球体的顶点数据而放弃。
刚好他有一个视频源,就要过来再试试。
结果这次的demo只花一天的时间就做完了,第二天的时间都是微调手指触摸的体验。
实现过程中遇到一些坑,但是在分析完数据之后也马上解决,一次很好的实践体验。
篇幅有限,代码在这里,欢迎star、fork。疑问请留言。
[在讨论全景视频的未来之前,我们先搞清楚全景视频是如何实现的
— 那么,全景的定义与实现过程究竟是怎样的,人们可以如何去构建全景内容呢?](http://www.leiphone.com/news/201512/bMLT4bE88swBjG19.html?foxhandler=RssReadRenderProcessHandler)
文/落影loyinglin
关键字:产品经理, 纹理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
