知识星球:发布主题后立即弹出分享弹框是好的设计吗?
在「知识星球」APP,每天发布第一条主题后,会立即弹出长图分享的弹框,引导用户分享该条主题到其他的平台。

今天想讨论一下,发布主题后立即弹出长图分享弹框是好的设计吗?
一、不可否认,知识星球的长图分享弹框很赞
知识星球的长图分享弹框确实做的挺好的。
1. 5个分享模版可以选择

提供了 5 种选择。
选择增加福利——有的选,总是好的。5 个也不算太多,且默认第一个模板。也不会增加太多的决策成本。
5 种模板都设计精美,排版精良,赏心悦目,值得分享。
每个模板都附带了星球二维码,且每个模板的引导文案都不一样。能够更好的引导其他用户查看和加入星球。
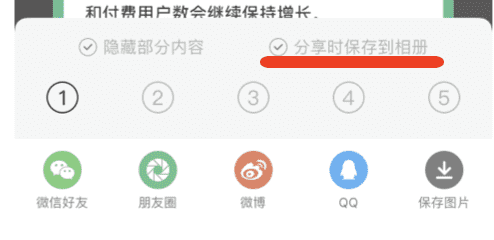
2. 默认选择是否隐藏部分内容
可以选择是否隐藏部分内容。知识星球给的默认选择是:隐藏部分内容。

这样分享出去,能够引导人扫码查看剩余内容。
3. 默认分享时保存到相册
可以选择是否在分享时保存到相册。

知识星球给的默认选择是:分享时保存到相册。
因为下面默认了几种分享方式:微信好友、朋友圈、微博、QQ、保存图片。「分享时保存到相册」可以让有保存图片需求的用户,减少一步操作。
二、知识星球的 3 种引导分享方式
每天发布第一条主题,会立即弹出分享长图的弹框。
退出当前星球,到知识星球首页,顶部会有一个分享提示。

点赞后,前 2 次会有分享按钮抖动+文字气泡提示。

这两次的气泡提示文案并不相同。
之后再点赞,分享就只有抖动了。
抖动和有限的气泡提示,这样的动画小交互,挺有意思,也不会中断当前的用户操作。
退出当前星球,到知识星球首页,顶部会有一个分享提示。这个提示几秒后会消失,也不算太强制。
而「发布后立即弹出长图分享弹框」这样的设计却值得商榷。
三、发布主题后立弹分享长图分享是好的设计吗?
好的设计的标准当然有很多。我挺喜欢 Dieter Rams 提出的 10 条设计原则的。
德国的工业设计师迪特·拉姆斯(Dieter Rams)提出了“10 条设计原则”好的设计是:
- 创新(is innovative)
- 可用性(makes a product useful)
- 审美可用性(is aesthetic)
- 易于理解(makes a product understandable)
- 不引人注目(is unobtrusive),设计应既中立又受约束,为用户的自我表达留出空间。
- 诚实(is honest) ,不会试图以无法兑现的承诺来操纵消费者。
- 持久(is long-lasting)
- 深入到最后一个细节(is thorough down to the last detail)
- 环保(is environmentally friendly)
- 最小(is minimal) ,少即是多。
来自:https://en.wikipedia.org/wiki/Dieter_Rams
虽然是工业设计的原则,用到互联网产品上,其实也不过时。
这 10 条既体现了对用户尊重:好的产品要可用、易用、易于理解、要有审美可用性、细节要谨慎。
也有对商业的权衡,比如工业生产对生产成本的重视:创新、持久、环保、简单。
同样,互联网设计也是一样。好的设计一定是用户价值和商业价值的平衡。
发布后立弹分享页面,并不符合用户的心理预期,粗暴地中断了用户的使用流程,强力引导用户去分享。并不符合「不引人注目」「深入到最后一个细节」「简单」等原则。
这当然对用户体验是一种伤害。
但是由于这种强制分享,确实带来了一定的数据。
所以知识星球的产品设计者还是使用了这个功能,不过优化了一定的策略,比如之前是每天前两条弹分享弹框,现在变成了第一条弹分享弹框。减少了一定的频次。
完全能理解,产品设计者在这个地方的犹豫和抉择。
四、有没有更好的方式
虽然理解,但是并不代表我赞同。
因为这个功能,完全中断了用户正常的流程,有种「强制」的感觉。
PC端全家桶,也是这样,不问用户要不要,只管强制给。
当然这个功能也没有造成多大的损失和伤害,但是就像是苍蝇虽然不咬人,但是嗡嗡嗡也很讨厌一样。
特别是每天发布的第一条,就影响了心情,后面怎么还会多发呢?
用户体验和商业发生冲突的时候,所谓的平衡,并不是完全牺牲用户体验。
需要去仔细想想,有没有更好的方式。
比如:
- 弱化。发布完成之后直接到该星球的首页,分享按钮抖动,并弹出绿色气泡:好观点,分享下呗。
- 策略是否可以更加精细化一些。有的人可能就是希望直接能分享。那就把这些人找出来,把这个功能给他们。比如有的人立即分享/发布率达到一定值,是不是就可以给他这个功能。有的人不喜欢这个功能,完全没有分享过,每次只是点了「轻触返回」,那是不是这个功能后续就对它隐藏呢。
- 管理用户的预期,做成可以设置。提供一个「不再提示」的选项,点击之后,该分享提示就不再出现。
五、小结
好的设计,既中立又受约束,为用户的自我表达留出空间。
而不是,不问用户要不要,只管强制给。
关于这个话题,你有没有什么其他建议呢,可以留言讨论。
#作者#
熊不知;公众号:产品经理熊不知(ID:xiongbuzhia)。5年产品经理经验,专注海外社交APP和编辑工具类APP的产品设计。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
