3个小时,从学到做,我用低代码平台搭了一套管理系统
在案例开始之前,我们先聊聊基本概念。
一、低代码是什么
低代码平台是继中台之后又一个火爆的话题,实际上低代码本身并不是一个新颖的话题,也不是最近才有的技术突破和创新,而是存在了十几二十年的概念。早期的大型管理软件套件,都有类似于可拖拽式的快速开发平台,方便技术人员不用写代码,快速实现某些基础功能。
低代码虽然现在习惯被称作aPaaS,好像看起来是一种PaaS,显得和SaaS有密切关系,但大家需要认识到,低代码开发平台并不是因为SaaS才有的概念,而是远古时期就已经存在了的。
简单来讲,低代码平台是一套期望通过拖拽配置,就能实现一套业务型软件系统的开发平台,并能无缝的部署上线运行。在这个过程中,当然也允许编写部分代码,但更重要的是,大量基础性的编码工作,都可以被低代码平台快速的自动化实现。
低代码的第一个应用场景,是为了帮助成熟的软件产品,低成本的支持个性化需求,提高开发速度,甚至做到拓展客群。
例如,很多成熟商业软件(包括私有化部署的商业软件套件以及SaaS形式的产品),期望通过低代码平台的建设,加强产品扩展能力,更好、更快的服务客户,以及与 ISV协作,将产品的目标客群拓展到更广泛的领域和行业。
在这种情况下,低代码平台是低成本高效解决个性化需求终极方案。此时,低代码的目标用户可能包括工程师、实施顾问。国外的SAP、Oracle、SalesForce,国内的用友、金蝶、北森、销售易等,都有基于自身软件产品作为基础核心的低代码解决方案。
低代码第二个应用场景,是为了帮助甲方企业,低成本快速搭建全新的应用系统,尤其是让不懂编程的业务人员也能自主实现,从而让企业以更低的成本享受数字化技术赋能业务的好处。
实际上,在企业中大量的应用系统都是流程型的,对于逻辑相对简单,流程链条并不复杂的业务场景,找套装软件支持大材小用,找外包开发独立系统成本又高,那么低代码平台可能是一个不错的选择。此时,低代码平台的目标用户可能包括甲方企业的业务人员,或者IT人员。
国外的OutSystems、Mendix,国内的明道云、氚云,都属于这种情况。需要留意的是,目前国内有些做报表平台、流程引擎的厂商,为了蹭热度,也都称自己是低代码平台。严格来讲,这些厂商提供的产品能力,只是完整低代码平台所需具备能力的子集,并不能算低代码产品。
说了这么多概念,想必大家对低代码的印象依然比较模糊。接下来,我将通过一个案例,带着大家去体验一款低代码产品的使用。开始之前,还有几个问题需要和大家强调:
- 低代码只是应用系统建设执行层面的工具,而软件产品设计中的思考方式和建模过程才是核心,所以我们的案例会花一部分笔墨讲述设计过程,理解后再去学习应用低代码平台就会简单很多。
- 我选择了明道云作为演示产品:第一是因为他比较容易上手;第二是因为明道云的老板任向晖大佬平日喜欢写公号做分享,我很喜欢他的文章,为了致敬,因此选择了明道云。需要声明的是我和明道云没有任何关系,甚至试用期间连销售都没加过,试用期全程都是我自己对着帮助手册学习操作的。
- 明道云的学习我大概用了一个小时(主要是看帮助文档),具体上机实操将案例中的功能实现大概用了两个小时,整体还是非常好用,容易上手。但这也可能是因为我以前做过研发,对很多基础概念都比较容易理解。
好了,接下来,让我们进入案例。
二、小豚鼠幼儿园的低代码应用
1. 需求调研
李校长是小豚鼠幼儿园的校长,最近她遇到了一个烦心事,根据教委统一要求,疫情期间,需要家长每天上报小朋友的健康状况,学校统一管理,但是教委又没有提供统一的技术支持。
为了实现这个诉求,幼儿园的老师们想尽办法,比如说用微信群管理,或者在线文档管理,但都不是很方便,例如无法做实时统计,数据容易被误操作。而如果找一个软件公司来帮忙做一个小系统,居然要花三四万元,对于一个幼儿园,这可是一笔不小的开销。
李校长的侄子小王是一名B端产品经理,在闲聊中得知了李校长的难题,心思一动,问道:
小王:姑姑,您说的这事儿,或许我能帮上忙,做一套软件系统,就可以很好地解决您的问题!
李校长:真的吗,那太好了,但是我们没有很多预算啊!
小王:不用花您一分钱,我帮您免费做,不过我想先了解下您对这个业务管理的诉求和期望。
李校长:多谢啊!我的诉求很简单,就是让家长们每天打卡,如果有健康异常的情况,我能第一时间收到提醒,还能让老师们去跟进,看看到底啥问题。另外,就是最好能有一些实时报表,让我看到最新的健康上报情况。
小王:得嘞,我了解了,这事儿交给我了,我帮您设计一套操作的流程,和支撑的系统,免费给您用!
了解了大概的背景后,小王开始构思这套给小豚鼠幼儿园使用的幼儿健康上报系统的设计方案。
李校长:太棒啦,期待!
2. 产品概要设计
小王了解完基本需求后,开始构思这套系统该如何设计。首先整理下这套系统涉及到的利益方,分别如下:
- 校长:业务决策人,系统用户,希望系统能支撑教委的健康打卡要求,并管理好打卡业务。
- 老师:业务执行者,系统用户,需要管理班级和学生,安排打卡,跟踪体温异常的情况。
- 家长:业务参与者,系统用户,需要完成每日健康上报打卡工作。
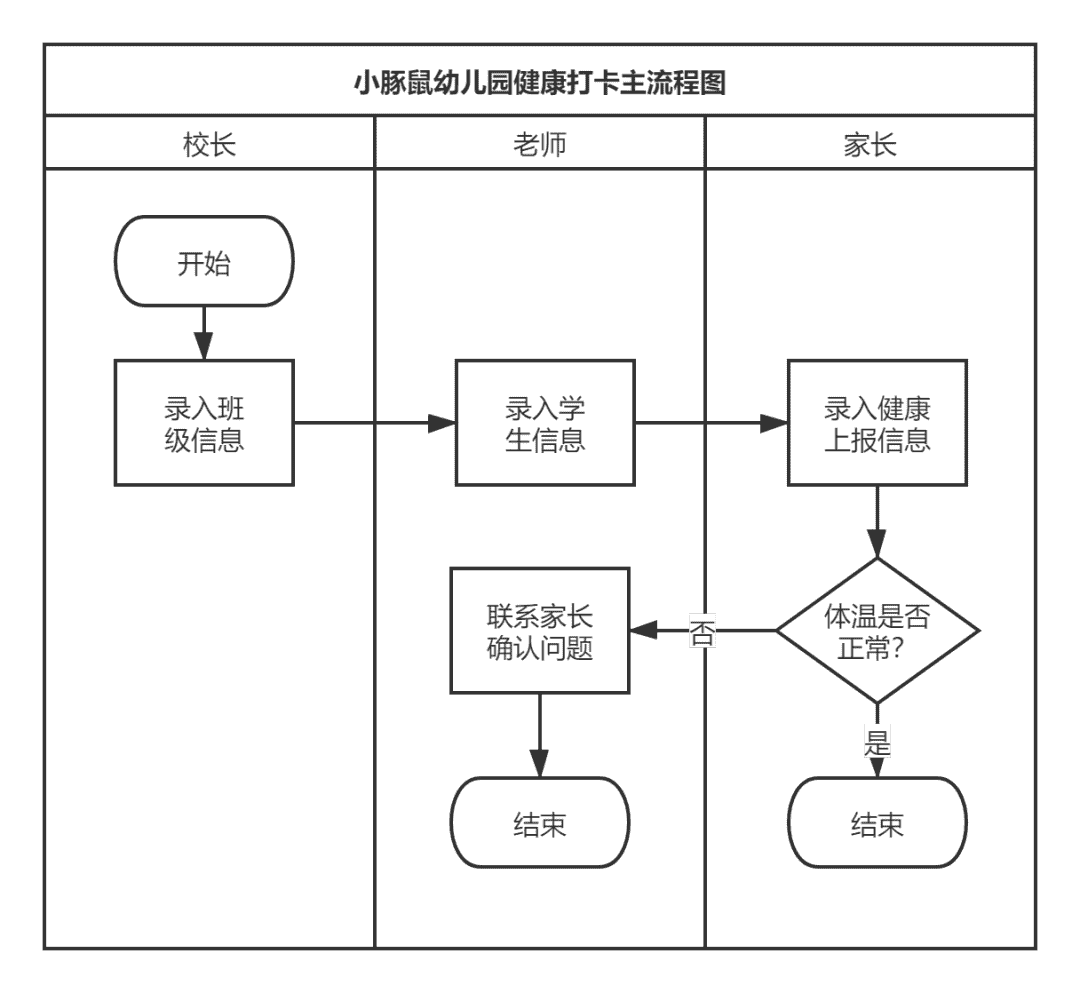
虽然业务本身过程很简单,但因为毕竟是一套从无到有搭建的管理系统,有些基础数据准备工作需要完成。小王思考了一会儿后,绘制出了一份简明的业务流程图,如下。

可以看到,期望家长能打卡,有些基础数据要先维护好,根据常识,需要维护包括班级信息、学生信息,而打卡动作是针对学生的,因此要对学生关联打卡信息。
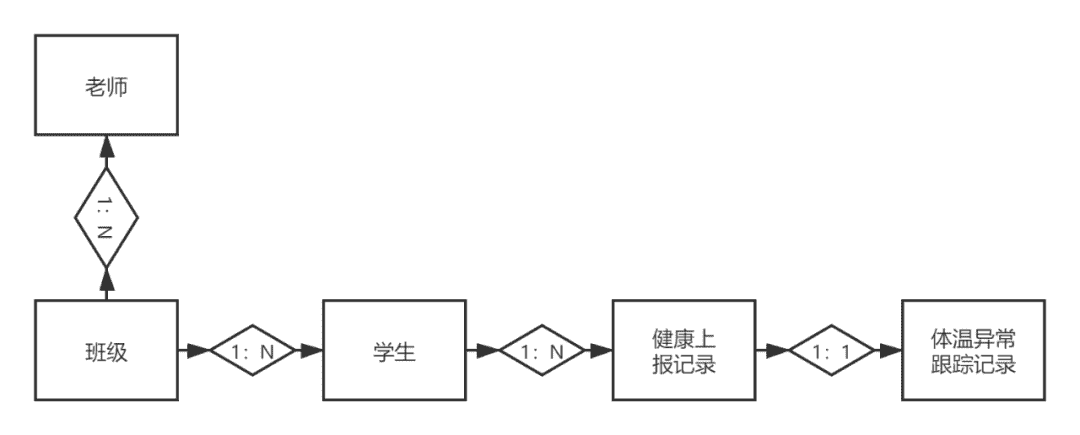
另外需求中提到了,如果打卡体温异常,需要有老师跟进,我们考虑生成一个待办任务分配给老师,这条待办任务关联在异常的打卡记录上。对业务有了以上分析和思考,我们可以绘制出业务背后的ER模型图(领域模型),如下图。

每名老师可以管理多个班级,每个班级只能有一名老师管理。每个班级可以有多个学生,每名学生有多个健康上报记录(打卡记录),每个健康上报记录可以产生一条体温异常跟踪记录。
这些抽象出来的实体,是我们要设计的这套健康上报系统的核心,因为打卡(健康上报)的过程,实际上就是对这些实体数据做增删改查而已。
3. 产品细节设计
接下来,我们基于流程图,来思考系统落地执行的页面流转图:
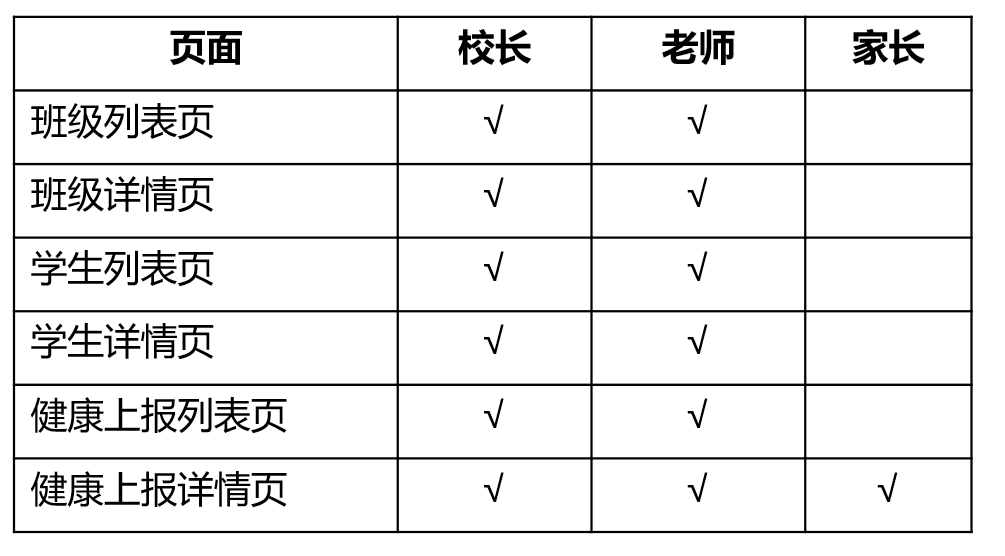
- 校长管理班级,需要有班级的列表页、详情页(带有编辑功能);
- 老师管理学生,需要有学生的列表页、详情页(带有编辑功能);
- 家长上报健康记录,需要有健康记录填报页;
- 老师查阅健康打卡记录,需要有健康打卡列表页;
- 老师跟进体温异常情况,需要有提问异常任务的列表页、详情页(带有编辑功能)。
除了这些页面级别的操作需求,还有一些业务规则需求,例如:如果健康上报体温异常,自动生成一条待跟进任务,发送给该学生班主任,并推送消息给校长。
总之,我们会发现,涉及到业务运作的功能页面,主要就是ER实体的列表页、详情页(创建编辑),并且,不同的用户对不同页面以及不同的数据具有不同的权限。
经过整理分析,我们可以列示出系统涉及到的相关页面,以及权限表如下(此处仅仅是简单示意,后边在明道云中我们会展示更加全面详细的权限设计,包括数据权限的管理设计方案):

经过以上分析,虽然细节还不完备,但我们对“幼儿园健康上报系统”的设计思路已经了然于胸,接下来,我们直接进入低代码平台的开发演示环节!
3. 低代码实现——通过工作表定义数据实体
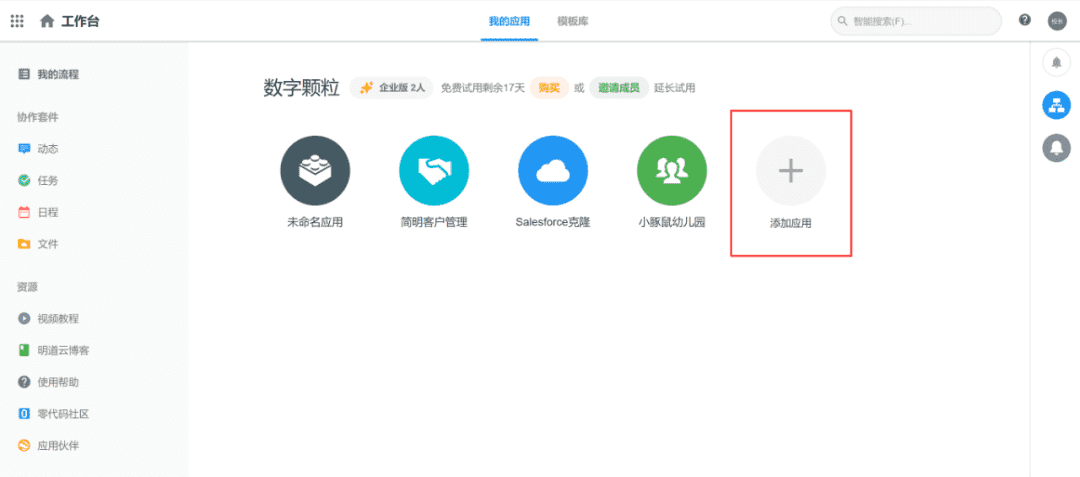
首先,我们来到明道云工作台,点击“添加应用”,创建新应用“小豚鼠幼儿园”(已经在下图中)。

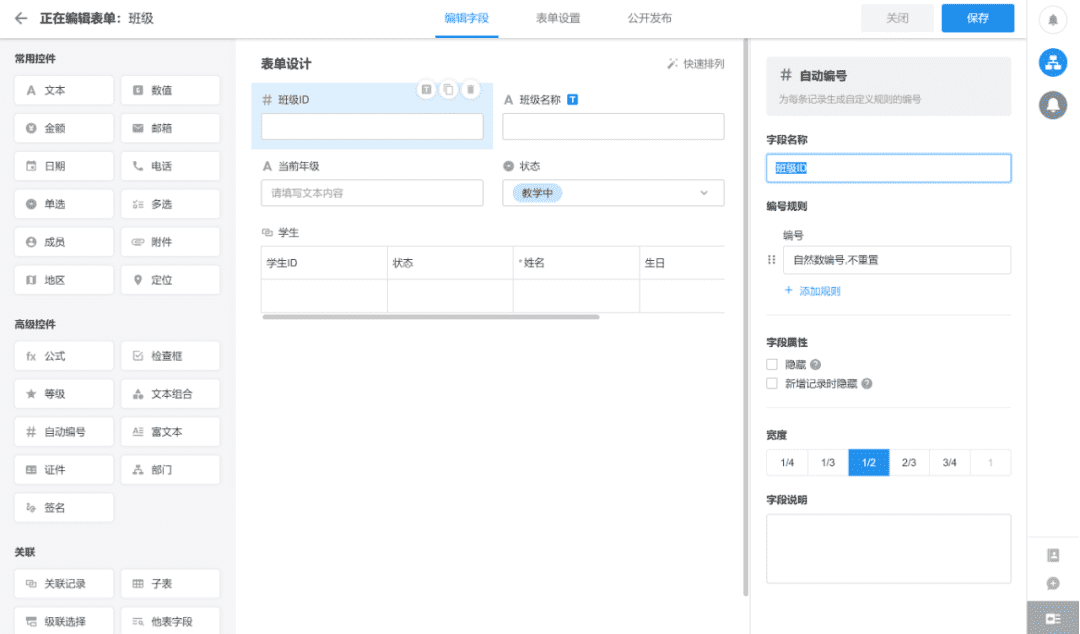
接着,我们针对ER模型中的四个实体,分别创建工作表,下图所示是创建班级实体的工作表编辑页面。

工作表是明道云的概念,所谓工作表,实际上对应着ER建模中的实体,工作表中的相关控件,定义了实体的字段。例如班级表单中定义了自增长的“班级ID”,字符串类型的字段“班级名称”,枚举字段“状态”等。
通过表单来呈现出实体,是一种容易让人理解的设计方式。而实体背后的本质,是所谓的“对象”,以及最终会转移成数据库的表。在有些低代码平台中,则通过对象编辑器来定义管理实体,这是一种灵活性更强,但用起来更复杂的方案,在后文我们还会进一步介绍。
不论是表单编辑器,还是对象编辑器,原理是一样的,管理的都是提炼出的实体。对于非技术人员来讲,表单可能更容易理解接受一些。
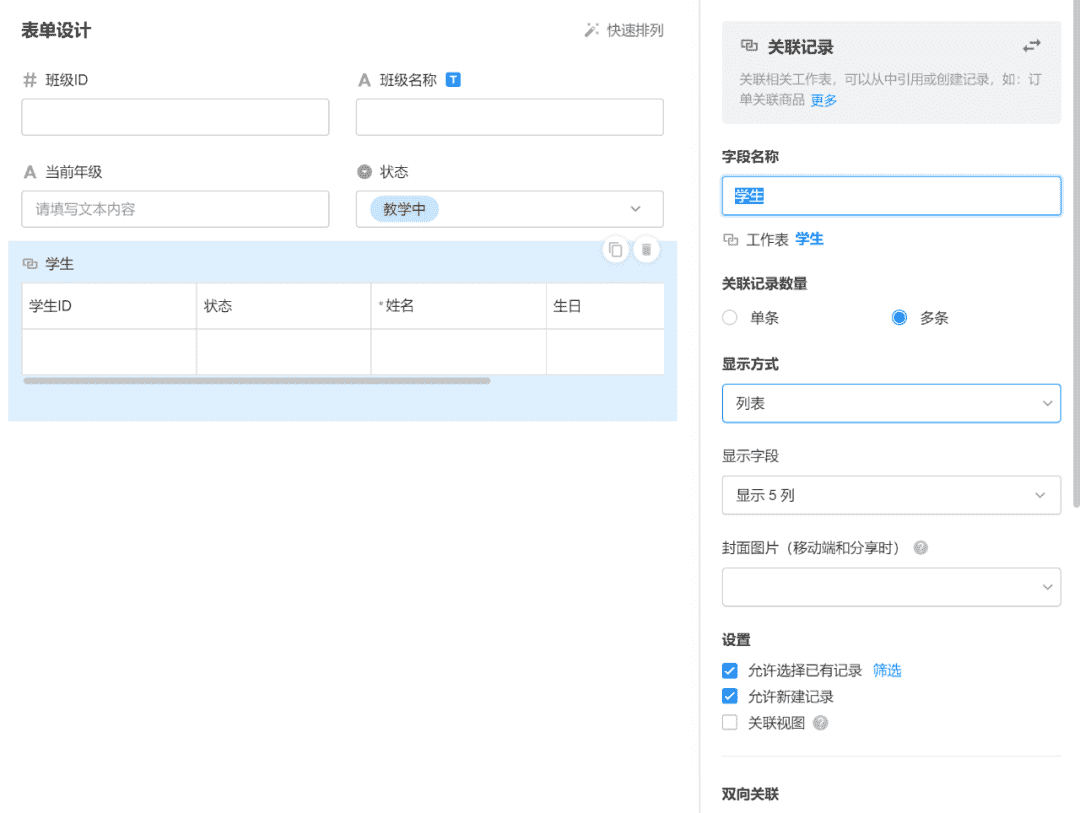
在班级表单中,有一个“学生”的控件,是一种关联记录组件。因为班级和学生是一对多关系,每个班级可以拥有多个学生,所以在班级表单中,我们允许看到关联在班级下的所有学生列表,这在B端产品交互中是非常常见的一种设计形态。
实体之间所谓一对多、多对多的关系,体现的是多个表之间的关联,在设计器中可以轻松地定义班级和学生的一对多关系,如下图:

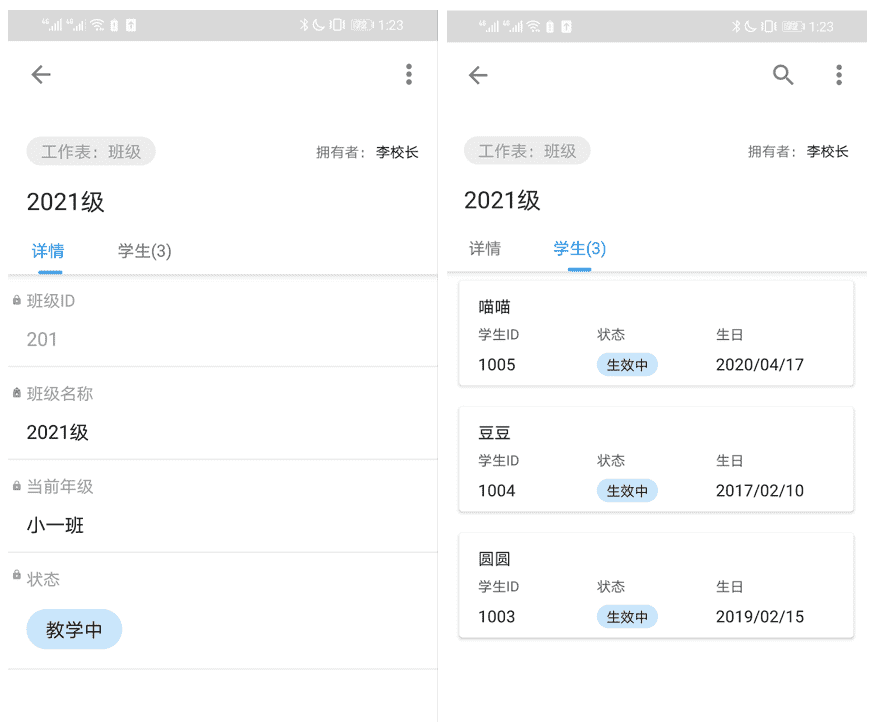
实现了关联后,表单和表单之间建立了连接,在详情页(单条表单数据的呈现页面)展现上,也都会完美的自动完成。例如:下图是针对某一条班级数据的详情页(PC版本):

aPaaS平台都会自动完成PC版本和移动版本的适配,并且格式都是可调整的。例如上图呈现的是PC版的班级详情页,下图则是移动版本:

4. 低代码实现——通过视图编辑器定义数据列表呈现
接下来,我们依次完成“学生”、“健康上报”、“体温异常跟踪”三个实体的表单配置。
下图中,横排的“校园管理”、“校长控制台”,可以理解成我们针对系统配置的一级导航,竖排的四张表单,表示归属于某个一级导航,而每个表单在右侧主区域配置的列表视图,就是二级导航菜单,如下图针对班级的表单,定义了“全部”、“生效中的班级”、“已毕业的班级”、“我的”四个列表视图,也即“校园管理”一级菜单下的四个二级菜单。
那么,什么是列表视图呢?

工作表只是定义了实体的具体字段,如何将实体的列表数据呈现出来呢?例如,如何将“班级”列表数据以不同的展现形式呈现出来呢?这就需要视图编辑器了!
在视图编辑器中,可以定义实体对应的多条数据的列表化呈现,包括列表数据默认的筛选条件,默认的展示字段,默认的字段排序,都可以轻松定制,如上图所示。
在大多数自研的B端产品中,列表页(也就是视图)是最常见的功能页面,而一般情况下,这类页面都是硬编码实现,而非通过类似于视图编辑器这样的前端组件实现。在成熟的软件产品中,已经没有列表页的概念,都会通过视图编辑器来处理,这样就大量的简化编码工作。
如下图,我们针对“班级”表单,定义了四个视图,分别是“全部”、“生效中班级”、“已毕业班级”、“我的”,其中截图呈现的是针对“生效中班级”视图的默认搜索条件配置,可以看到,我们设置了该视图默认查询条件,是“状态”字段为“教学中”的所有班级数据。

我们先前提到,在“班级”表单中建立了和“学生”记录的一对多关系,在“学生”表单中,同样需要有一个字段,关联了“班级”表单的“班级ID”字段,从而完成一对多关系的定义。
但是,如果我们希望在学生表单中呈现出所在班级的名称,以及在学生视图中呈现出所在班级的字段,该如何实现呢?
因为在建立一对多关系式,我们只是定义了ID之间的联系,所以,如果想在“学生”表单中呈现“班级”名称,必须做一个变量引入的特殊处理,在明道云中,采用了一种叫做“他表字段”的设计方式,简单讲,就是把关联表的某个字段引入过来,进行展现,如下图:

下边的红框,定义了ID之间的关联,上边的红框,引入了“班级”表的“名称”字段,以便在“学生”表单和视图中展现。
在其他低代码产品中,针对这类诉求的解决方案不太相同。
严格来讲,表单只是数据对象的外化呈现,根据软件设计MVC的分层理念,数据定义和前端呈现要分层隔离,对象编辑器严格定义了数据实体本身,而如果在表单或视图中需要做多表连接去呈现其他相关表的某些字段,则是可视化层面需要解决的问题。
因此,在很多更复杂一些的低代码产品中,所有可视化的部分,都是基于页面编辑器来完成,和底层数据定义是互相独立的两件事。因为明道云的产品,为了在很大程度上降低用户的学习成本,所以将数据底层的对象编辑器,和展示层的表单编辑器融合在一起了。
现在,我们来解决一个棘手的问题。如果我们希望在学生视图中,呈现出该学生的老师姓名,该如何做到呢?通过学生,可以找到所在班级,但是,负责班级的老师是谁呢?如何定义呢?
一种做法,是针对“班级”表单增加一个字段,可以关联老师的账号,完成老师和班级的关系映射。在明道云,我们采用了另一种取巧的方式,需要由校长,将每一条班级数据的拥有者,修改成具体的老师账号,如下图,图中“王老师”,是一名角色为“老师”的独立用户。

通过这个动作,实现了对班级负责老师的分配。接下来,再利用前边提到过的“他表字段”功能,将这个字段值引入其他表单对象中。
如此一来,所有针对某个班级下边关联的学生,以及针对学生关联的健康上报记录,我们就都可以追溯到所负责的老师了,这对下一个需求的实现至关重要!
5. 低代码实现——通过流程编辑器定义业务过程和事件
我们回忆下,现前有这样一条需求:如果健康上报体温异常,自动生成一条待跟进任务,发送给该学生班主任,并推送消息给校长。
这个需求该如何实现呢?这就用到了aPaaS平台中非常核心且重要的流程编辑器功能,可以说流程编辑器是低代码平台的灵魂!
将上述需求,进一步准确描述:如果新增或编辑“健康上报”表单数据时,其中的“体温是否正常”字段选择了“否”,则自动生成一条状态为“待跟进”的“体温异常跟踪”数据,并发送消息给校长,以及该学生的老师。
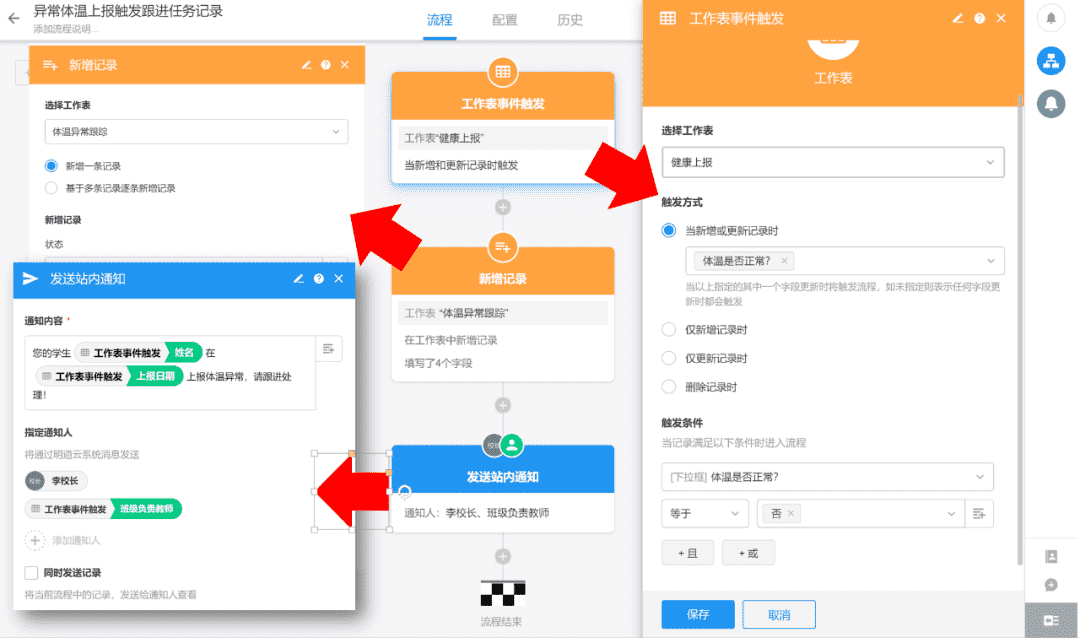
在低代码平台中,通过流程编辑器,来实现类似于以上这类带有自动化触发执行,以及多表数据自动更新的功能。我们来到流程编辑器,创建“异常体温上报触发跟进任务记录”流程,如下图:

在图中,我们设计了三个流程节点。
- 第一个触发节点:定义了当“健康上报”表单在新增或更新数据时,如果发现“提问是否正常”字段等于“否”,则往下执行。
- 第二个节点:当发现体温异常时,创建一条“体温异常跟踪”数据,分配给上报记录学生的老师。
- 第三个节点:发送应用内消息给校长和老师,提醒处理,效果如下图:

由工作流创建的数据,创建者字段显示为工作流,如下图:

流程编辑器,不是简单地工作流引擎,我们一般理解的工作流引擎,例如审批流,只是针对单一数据对象的多节点处理。而真正复杂的流程编辑器BPM,需要在流程中对不同数据实体进行复杂处理,这也是很多B端业务的核心处理逻辑和过程。
当然明道云的流程编辑器功能很多,如下图,我们不再赘述。

截止现在,还有个核心功能,我们没有实现,家长如何上报数据?
一种办法,是针对每个家长开通一个账号,账号和学生做关联,家长登录系统,提交表单时默认会提交相关学生的“健康上报”记录。
另一种办法,是将“健康上报”的表单公开出去,任何人都可以提交,这样做的好处是不需一个一个维护家长账号,坏处是因为系统无法识别提交人和对应的儿童,需要提交人手工从学生清单中选择学生,操作比较繁琐。
如下图,我们将表单设置了公开链接。

6. 低代码实现——通过报表编辑器定义报表和仪表盘
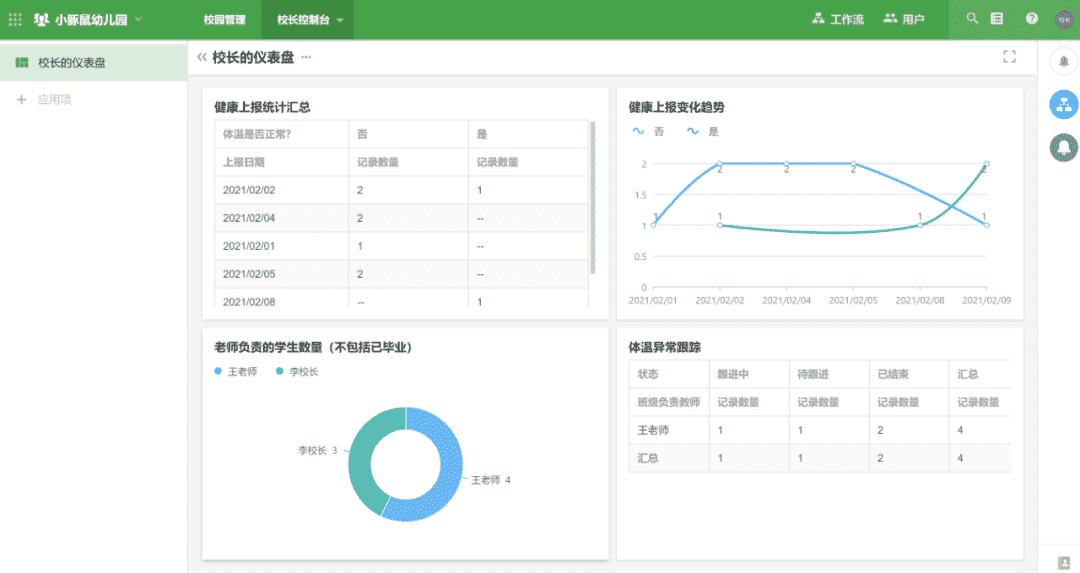
走到这一步,涉及到业务流程的核心功能和数据表单都开发完毕了,接下来,我们需要给李校长配置她的管理工作台,也就是dashboard。通过类似报表引擎的功能,配置出校长的监控仪表盘,我们将其放在“校长控制台”的一级导航下边,如下图:

该功能的使用,和经典的报表引擎相通,不再赘述。
7. 低代码实现——配置角色、权限
最后,我们进行角色、权限的设置。我们设置了两个角色,“校长”和“老师”。
B端产品的权限管理包括两部分,功能权限决定了用户可以访问哪些菜单,操作哪些按钮,数据权限决定了用户可以访问操作的数据集合范围是什么,一般通过组织机构树来实现。
下图是明道云的数据权限配置管理全貌:

可以看到,每个针对每个角色,设计不同表单视图的查看、编辑权限,这是功能权限。
点击每个表单最后的设置按钮,还可以定义角色针对表单的数据权限,包括是否允许处理所有数据,抑或是本人和下属的数据,抑或是本人拥有的数据(记得前面案例中我们对班级的“拥有者”进行了调整么),抑或是本人创建的数据。
甚至还可以针对具体的字段设置更精细化的权限,如上图左下角窗口所示意。
完成以上配置,我们的低代码平台开发工作就完毕了,明道云的应用系统不需要发布,配置后立即生效。所有用户需要注册明道云账号来使用配置好的系统。配置完成的应用没有独立的应用程序,通过访问明道云官网登陆后使用,移动版需要下载明道云APP,登陆后进行使用。
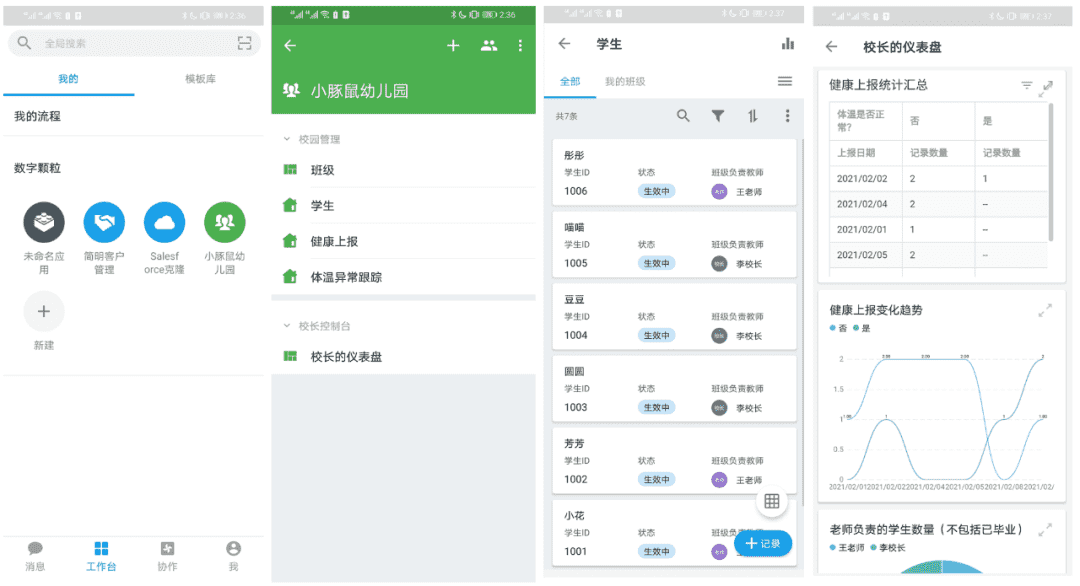
最后给大家展示下移动版应用的截图,这些都是自动生成的默认设计,没有做过调整。

三、低代码平台的本质
通过以上例子,相信大家对低代码平台的能力已经有了一个直观的感受。
软件产品设计的标准结构是MVC模型,即Model(数据)、Controller(逻辑)、View(交互界面),低代码平台正是通过几个核心组件,完成了对MVC三层架构模型的支撑,对应着MVC模型,这三个核心组件分别是数据模型设计器(对应Model)、流程设计器(对应Controller)、页面设计器(包括了报表设计器,对应View)。
1. 数据模型设计器
数据模型设计,实现了对底层数据对象的定义。我们之前已经提到过,不同低代码平台,对数据对象的定义实现方式并不相同。
数据模型设计器的第一种实现方式,是通过对象编辑器实现数据定义。这种方式灵活程度最高,将底层数据模型和前端视图分离,模型聚焦底层,视图是可视化的呈现。
国外的低代码平台Mendix,国内的华为云AppCube都采用了这种方式。另外大型商用软件的低代码平台也都采用同样的设计,例如SalesForce、纷享销客等。
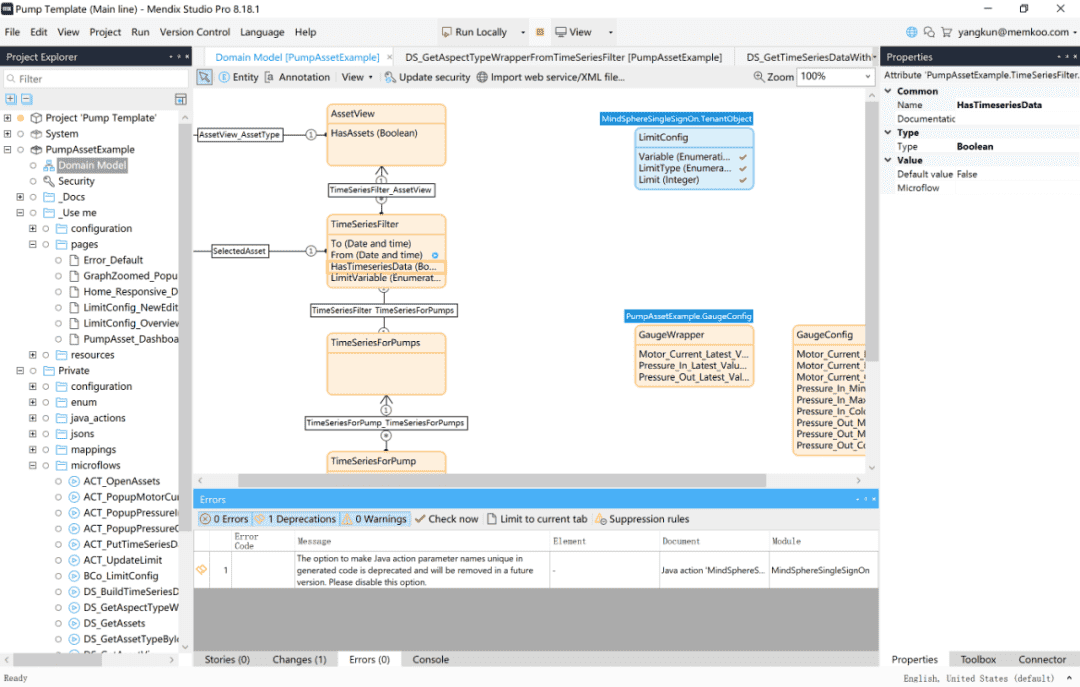
下图是Mendix的对象编辑器,在Mendix中叫做Domain Model(领域模型),实际上领域模型和对象编辑都是属于面向对象编程的概念。严格来讲领域模型和我们之前提到的ER模型并不完全相同,领域模型拥有面向对象编程的特征,例如泛化、聚合,这些概念ER模型中是没有的。
另外图中展现的是Mendix的Windows客户端版本,除了Web版,Mendix还提供了功能更加强大的Windows客户端。经过简单体验,这套客户端更像是开发集成编辑器IDE(程序员写代码的软件平台)。Mendix本身的功能也非常强大,当然学起来也更困难。

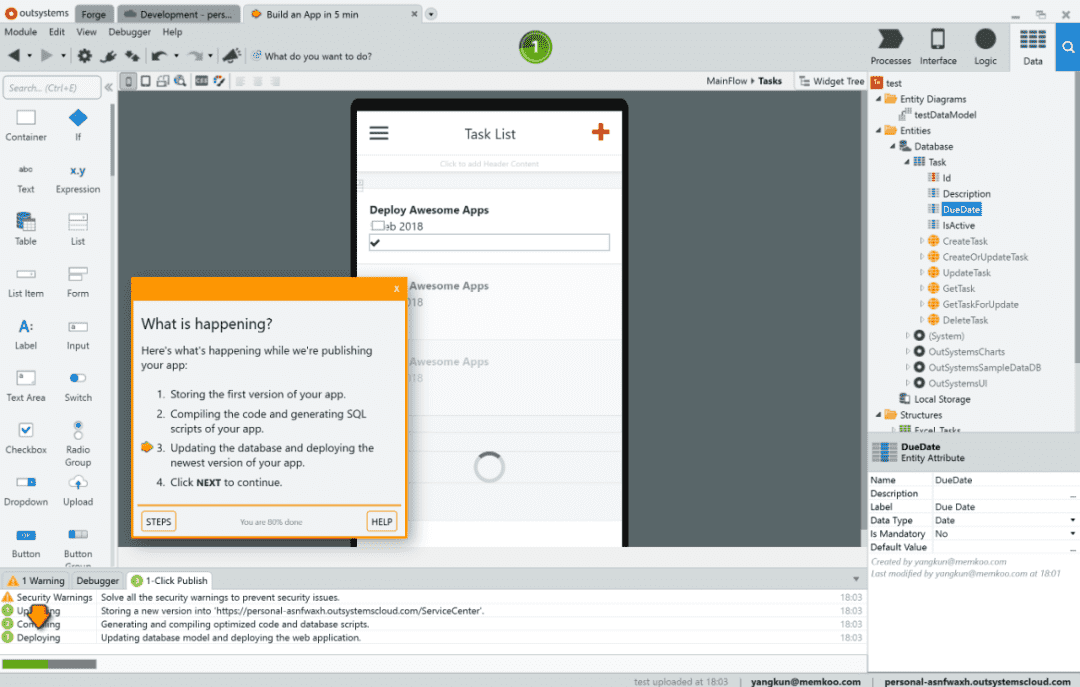
国外另一个知名aPaaS产品outsystems也采用了底层对象驱动的设计,并且也提供了windows版本的客户端,安装后有一个step by step的tutorial,非常惊艳!整套IDE风格的产品化设计,也非常强悍,让人印象深刻!

华为云的AppCube貌似也是对象编辑器的设计方式,但因为我的试用申请一直未通过,所以只是通过帮助文档做了猜测,无法具体体验,如下图:

数据模型设计的第二种实现方式,是表单引擎。
对于设计人员来讲,只需要把底层的数据对象,理解成Excel的多张独立的表,每个表通过表单采集数据。用户定义数据模型,只需要将表单中的数据采集控件定义即可。
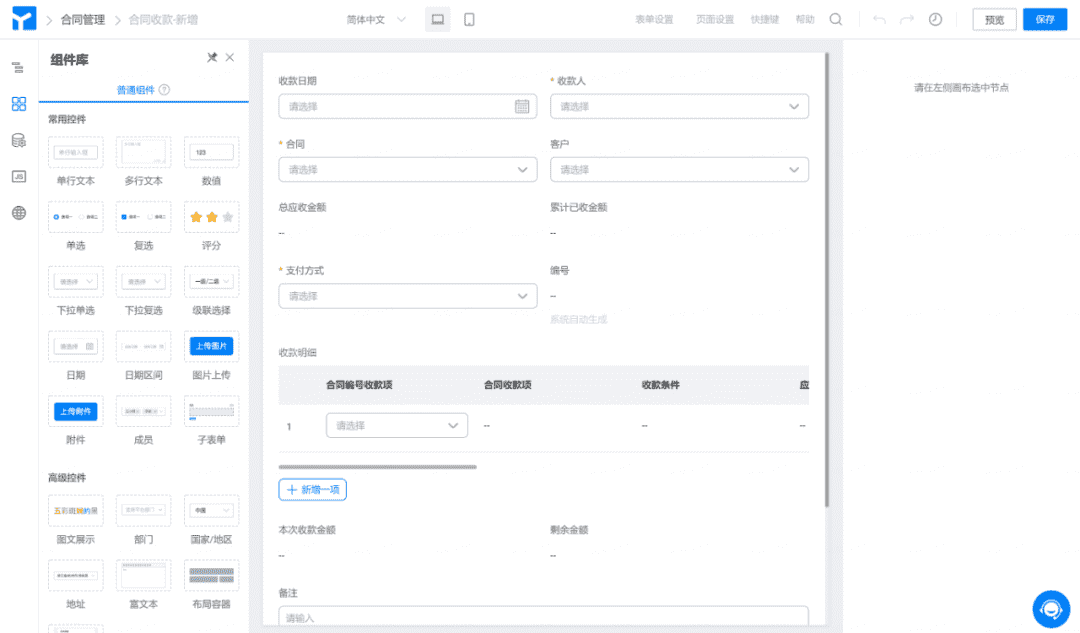
例如下图,是钉钉的宜搭的表单编辑器,设计思路和明道云的表单编辑器类似。表单编辑器将数据底层设计和可视化呈现打包在一起,对于非技术人员更容易理解,但也会丧失前后端分离的灵活性。

2. 流程设计器
定义了底层数据后,下一步要定义工作流。对于业务型软件产品,工作流是支撑业务运作的核心。业务运行的本质,就是一个个工作流的执行。
浅层次的工作流,是类似于Workflow这样的审批流,是对单一数据对象的处理;深层次的工作流,需要能够支持多数据实体在流程中的自动化处理。后者是低代码产品的核心功能之一,如果不具备后者的能力,基本上除了问卷表,什么系统都搭不出来。
什么叫多数据实体在流程中的自动化处理呢?
比如说销售型CRM系统,当线索的状态变为已核实,就需要自动生成一条待跟进的商机记录,并将商机分配给合适的销售,同时还要生成对应的联系人记录和客户记录,商机、联系人、客户的部分字段数据来自于线索实体。
这个业务逻辑规则,就需要复杂的工作流编辑器实现,在这条自动化处理流程中,涉及到了四个实体数据的增删改查(线索、商机、客户、联系人)。
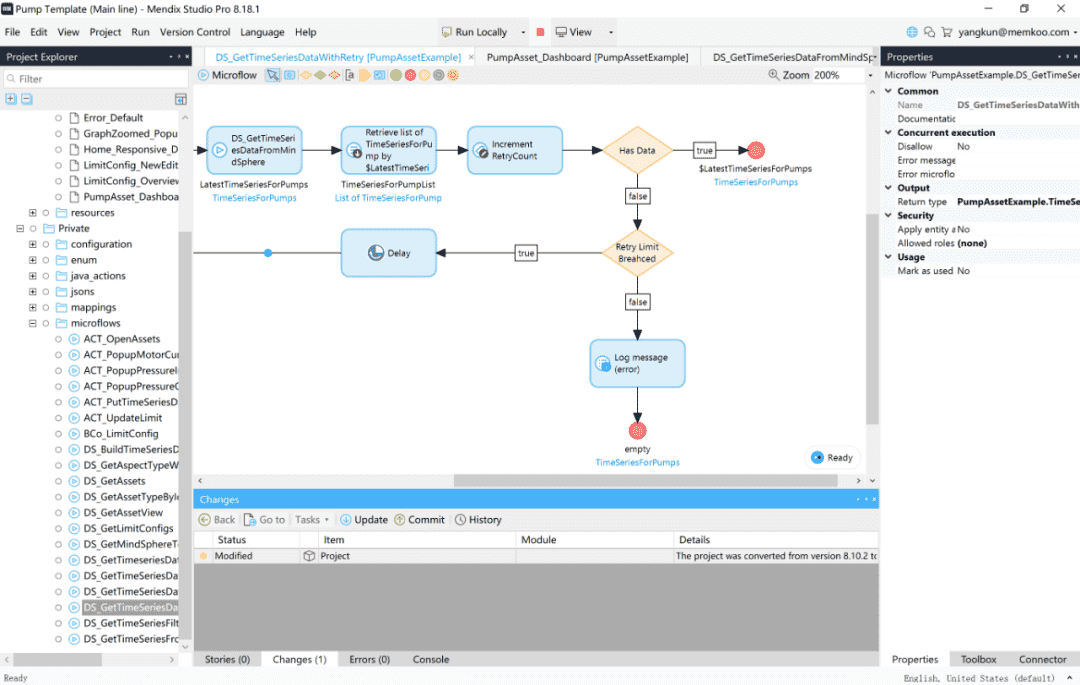
下图展示的是Mendix的Windows客户端版本下的流程编辑器。

下图展示的是国内产品钉钉宜搭的工作流编辑器,感觉似乎过于简单,只是一个审批流编辑器,也可能是我没找到完整功能的配置界面?

3. 页面设计器
对于业务型软件产品,主要功能是对数据的增删改查,而涉及到的交互页面,多数也都是底层数据对象对应的列表页、详情页,除此以外,还包括报表、仪表盘,以及其他类型页面。
对页面设计器的设计理念,明显体现出了不同低代码平台的产品思路,整体来看,可以总结为两类形态。
1)纯粹的前端页面编辑器
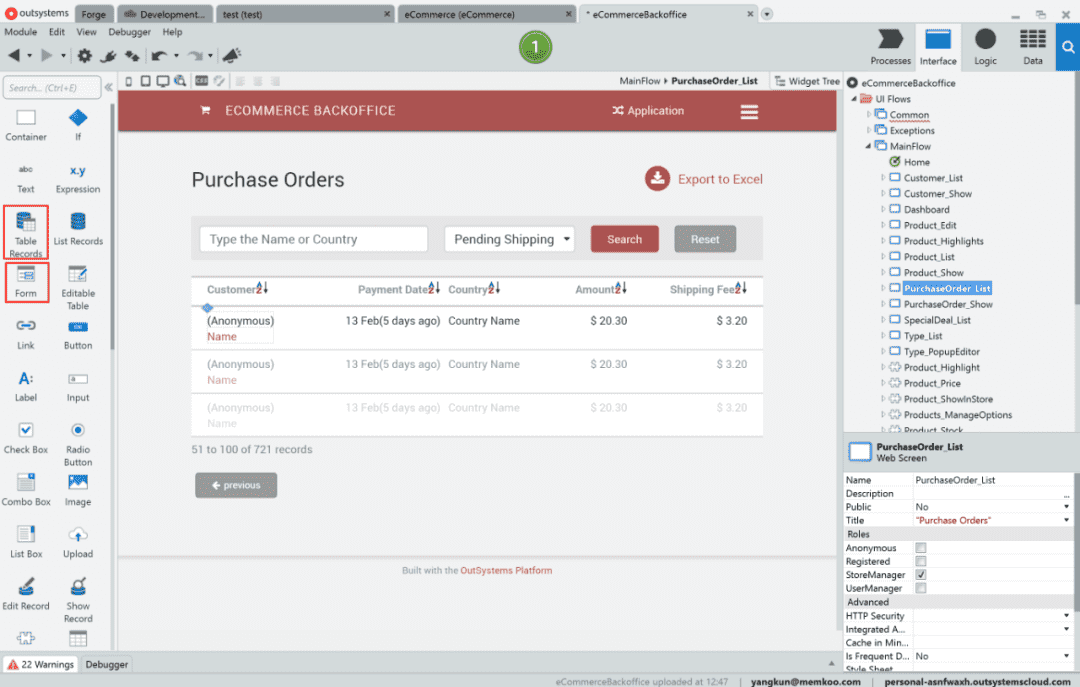
包括了报表、列表、视图、表单,都在这一体化的页面编辑器中实现。比如Outsystems的页面编辑器,如下图:

可以看到,这是一套复杂的前端交互组件设计器,包括了类似于数据表集合Table Records的集成控件,也包括了表单控件Form,以及其他各类型控件集合,例如复选框Check Box,单选框Radio Button等等。
在这套编辑器中,操作者可以定义例如列表页、详情页、报表、仪表盘各类型前端页面。再比如Mendix的页面编辑器,也是同样的设计思路,如下图:

即便是dashboard,也是在同样的页面编辑器实现,如下图是Mendix的dashbaord的demo:

低代码平台的报表设计器组件,和传统的报表引擎没有太大区别,都是基于底层的数据,实现前端可视化输出,包括表格输出和图形输出。以上是第一种前端交互设计的产品形态,可以看出,功能强大、灵活,学习成本也比较高。
2)大大简化了的页面配置器
将不同类型的页面,进行模板化配置,主要分为以下几类。
- 首先:将数据对象和表单相结合,通过定义表单(Form),完成了数据对象的定义,同时也构建出了详情页;
- 其次:通过视图编辑器这类组件,定义了针对数据对象的列表页;
- 最后:通过单独的dashboard配置器,完成类似于报表引擎的定义功能。
当然,低代码产品也会提供集成页面的配置,但功能要比前边提到的功能弱很多。前文已经大量描述了明道云的视图编辑器,不再赘述。
下图是宜搭的页面编辑器,展示了对某个系统首页的编辑。相对明道云,宜搭的页面编辑器更复杂一些,功能也更强大一些。

再例如,下图是宜搭的报表编辑器:

数据模型设计器、流程设计器和页面设计器,是低代码平台的核心,如果你理解软件设计的MVC分层架构,就很容易理解低代码平台的核心产品功能,以及不同的产品思路。当然不同低代码平台还有更多各具特色的强悍功能,有兴趣的读者可以进一步研究。
四、结语
可以看出,不同的低代码平台,设计思路并不相同。
产品的易用性和产品的灵活性之间存在平衡和取舍。例如,对于数据底层,究竟选择表单驱动的设计,还是领域驱动的设计?这两者区别非常大,后者对于非技术人员,基本不可用,而前者虽然易于学习理解,但功能确实也要弱化很多。
因此,低代码平台要明确目标用户群体,究竟是给ISV或IT团队使用的专业开发辅助工具,还是给非技术人员使用的强化版提效工具?前者更像是IDE的超级插件包,后者更像是Excel + VBA的超强易用版。
对于B端产品经理来讲,体验下类似于明道云这样的低代码产品,对理解软件设计很有益处,不论是表单,还是流程,还是权限管理,所有核心的产品设计问题都会涉及到,并且能够加深理解。
另外,万一业务有个大型需求,研发没排期,你3个小时就用aPaaS配置出来了,年度CEO特别奖不给你给谁呢!
#作者#
杨堃,公众号:PM杨堃(ID:pmYangKun)。《决胜B端》作者,12年互联网研发、产品设计经验,曾任VIPKID产品总监,百度高级产品经理,现为慢酷咨询创始人兼CEO。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
