产品细节剖析,让你看看大厂是如何做设计的(2021-12)
产品始于需求、立于价值、久于体验,良好的用户体验是互联网产品立于之根本,也是UI设计师、交互设计师所追求的目标之一,需要在用户目标不清晰以及对应用不理解的情况下,利用设计手段合理、合适的跟用户对话,并解决用户的需求,完成应用该有的使命。
至于如何引导、如何设计,大部分往往都是通过产品的细节达到目的。
166.「蜻蜓FM」0元VIP周卡-免费只为收更多的费
1. 产品体验
新用户进入蜻蜓FM会员页面,通过上方醒目的¥0元开通超级会员以及套餐列表中的0元周卡吸引用户立即开通,走完正常的支付(0元)流程后,即可享受一周的会员服务。会员到期后,系统会按照月卡标准自动扣费。

2. 设计思考
VIP增值服务是一个应用产生盈利的重要板块,部分产品甚至把所有的收入来源都聚焦在这里。如何让用户产生花钱购买增值服务的动机是需要慎重思考的,一不小心、可能因为门槛的原因把用户拒之门外,用户可能永远都不再回来了,所以除了有物超所值服务和特权之外,还得有合理的手段,毕竟到了花钱的阶段,谁都不傻。
不管用哪种方式引导用户购买增值服务,用户都会花一定的时间思考所提供的服务是否跟对应的价值成正比、是否还有别的优惠、其他同等产品会不会更好等情况,这时的心理防线最为脆弱,或许一点点正面或负面的信息出现,都可能让用户立即做出两种完全相反的决策。
蜻蜓FM在会员套餐中增加了0元周卡,走完付费(无需付费)流程后,便可享受VIP所有特权和服务,这种做法明显是利用用户损失厌恶的心理来促进转化。
用户购买之前,页面上方醒目的“¥0”足够引起用户的注意,同时套餐中的0元周卡会让大部分用户毫不犹豫的去开通VIP,毕竟“白嫖”谁不喜欢?就算在使用之后有部分不满意,自己也毫无损失,也是基于大众用户心理:免费的东西拿了是应该的,不拿就是自己的损失,比如那个…砍一刀0元带走…什么的就这么个套路。
用户购买之后,在一星期之内可享受所有特权和服务,如果有心的话,就有足够的时间来了解所有增值服务内容,减少周卡到期后用户续费的决策时间和心理防备,因之前开通周卡时已走完支付流程,用户只要在自己心里“点头”就能无需任何操作进行接下来的自动续费,有效避免用户在真实的续费操作过程中打“退堂鼓”。
另外用户在使用VIP服务一段时间后,对于突如其来的中断会很厌恶、烦恼,让其有一种取消就会损失很严重的“错觉”,促使用户继续使用,以此提高转化。
(PS:暗雷,因之前在免费开通周卡服务时,同时也开通了自动按月付费流程,会有小部分用户忘记取消或在到期后取消,系统都会正常扣费,这一个月你是注定要熬的……)
167.「网易云音乐」卡带模式-永远的经典
1. 产品体验
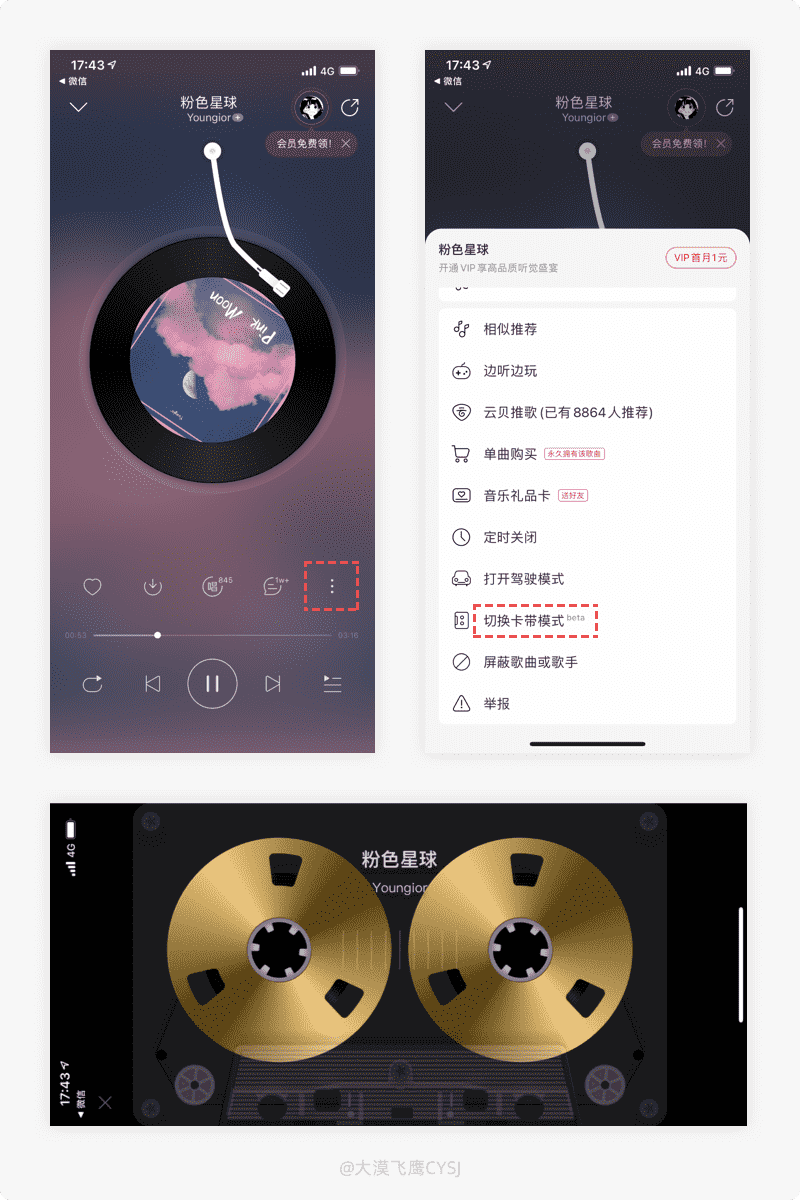
网易云音乐的歌曲播放页面,在延展功能菜单中,点击切换卡带模式,即可变成横屏复古的磁带效果。

2. 设计思考
有人说“情歌还是老的好”,虽然随时都有新歌出现,但每个爱好音乐的人都有着自己的执着。
音乐不仅是娱乐、爱好和态度,更是一种情怀,许多80、90后都会有那么几首最爱的老歌,也会视为永远的经典,比如去KTV的时候,开始一定不是新歌,而是唱自己最拿手那一首。经典、情怀、念旧是一部分人挥之不去的回忆。
在网易云音乐播放页面的延展功能中切换卡带模式,横屏磁带出现的那一刹那,仿佛时光倒流,满满的回忆杀,这也是继“尸骨未寒”的虾米音乐离开之后,复古的磁带效果再一次出现,经典的力量体现着部分人对音乐的态度,通过突出的复古磁带效果,给用户带来美好的回忆,能让产品获得更多的认可与信任。
168.「淘宝」新增地址-简单的交互让操作更高效
1. 产品体验
在淘宝新增收货地址,点击收货人输入框时,会自动弹出姓名+电话历史记录,点击可自动录入对应的输入框。

2. 设计思考
关于收货地址,想必用户和设计师们是无比熟悉了,它是用户下单成功之前必须要完善的功能,通常一个用户有三五个收货地址再正常不过,有必要的话,还会修改现有的地址或新增地址。
新增地址时,需要输入姓名、电话、地址等一套常规信息录入流程,看来似乎没有什么不妥,但本着提供更好的使用体验为目的,设计师们可以从行为预判、操作效率、状态认知等多方面进行分析,必定能设计出更为便捷新增地址流程。
在淘宝新增地址时,点击姓名输入框,会自动弹出姓名+电话的历史记录,以便用户通过选择快速完成信息的输入,对于需要在家、公司或租房处新增地址的用户,免去了部分信息的重复输入,节省时间成本。
给用户新增一个简单的交互,就可以减少时间和不必要的重复步骤,让操作流程变的更高效,以此增加产品的易用性。
169.「网易蜗牛读书」免费时长-解决用户所顾虑的“缺斤少两”
1. 产品体验
使用网易蜗牛读书,每日有60分钟的免费阅读时间,在阅读过程中,如果查看/参与话题、评论,此阶段是不计入阅读时间的,待回到正常阅读状态后再次接着计时。

2. 设计思考
众所周知,免费的东西不拿白不拿,合理的“白嫖”从来都没觉得不体面,毕竟在网络发达的时代,总是有层出不穷的套路身不由己,能省就省吧。虽然很多用户都会不经思索的大肆挥霍着免费得到的东西,但终会有部分人格外珍惜,有意去避免任何不必要的浪费。
网易蜗牛读书为用户每天提供60分钟的免费阅读时间,但大家都知道,看书不是只为看书,而是要记住书中的知识或奇闻趣事,期间就免不了在评论发表自己的看法、了解别人的意见等,做阅读之外的事情,其中必定会花费不少时间,那么60分钟的免费阅读时间就会大打折扣。
产品团队似乎早就看破了用户的这层顾虑,在阅读过程中如有出现评论、参与话题、查看注释等操作,则计时停止,待再次阅读书本内容时接着计时,用户丝毫不必担心阅读过程中的“小插曲”会占用免费阅读时间,这一贴心的产品细节可谓是十分友好,非常贴心且人性化。
170.「iPhone」关机-操作流程为什么这么繁琐?
1. 产品体验
iPhone的关机操作需要同时按下音量+键和电源键,触发区域置于设备的最顶部且通过长距离的滑动才能完成关机操作,需花费更多的时间,及较高的操作难度。

2. 设计思考
人言“iPhone的设计是魔鬼”,这句话一点都不假。之前在网上看到一个帖子,iPhone X发布的当天,一位女士购买后恰好赶上出差,起飞前,空姐对女士说:飞机就要起飞了,请关闭电子设备。
女士拿着新买的iPhone X无奈地说了一句:我不会关机,你帮我关一下吧。空姐接过来手机摆弄了半天,最后无奈地说了一句:我也不会,要不开飞行模式吧…试想大部分的安卓手机一个电源键就能搞定,那么把号称最易用的iPhone改成这样,良心不会痛吗?可事实并非如此。
早前的手机,不管是取下电池充电、手机卡顿,还是装卸SIM、内存卡,第一件事是关机,关机键还属于较为频繁的操作,只需长按电源键即可,偶尔还会因为误操作或放在口袋挤压的缘故关机了。
而如今智能时代下,手机在一个月都不关机的情况也是存在的,随着操作频率的降低,其重要性、权重也会随之下降。
iPhone将关机的操作难度加大,其首要作用就是避免误操作,试想,在我们的日常生活中使用手机时,一个特别不常用的功能没必要做的那么方便、且还有可能因意外情况导致失误关机,在增加关机难度之后,无论怎样的失误都很难同时长按音量键和电源键并滑动关机,大大降低了失误关机的可能性;其次,因iOS系统的流畅性,很少因为卡顿进行开关机操作(个别除外),除此之外,好像没有特别的原因去触发。
关机意味着会结束所有应用进程、无法进行任何通讯,也在风险操作之列,另外长按音量+键、以及在离手指最远、最不易操作的位置(与费茨定律相反)进行关机,则延长了操作时间,给予用户足够的时间思考是否确定进行下一步决策,若中途反悔,停止操作即可,不至于因操作太快而等待再次开机。
(PS:并非个人吹捧iPhone,因为站在设计师的角度,有一个不可否认常态:大部分中小型公司,只需按照ISO规范设计一套UI,即可适配iOS、Android所有机型;大部分中大型公司,在你入职之前已经备好了一台Mac…)
171.「哔哩哔哩」一键三连-一次性“释放”到底
1. 产品体验
在哔哩哔哩视频播放页长按点赞,即可自动完成点赞、投币、收藏三种操作,也被称为B站的“一键三连”。
2. 设计思考
B站因其与众不同特点,成为了国内领先的年轻人文化社区,比如:除版权方要求外,任何视频都无广告,达到秒开;每个人都能找到自己想要的东西;内部氛围和谐,用户集中在中高等教育人群;严格审核,UP小管家监管等,平时没事就泡在B站,沉积在自己的世界,当看到自己喜欢的东西,点赞、投币、收藏、转发功能就成了极高频率的操作。
B站为了更方便用户操作,上线了“一键三连”,即长按点赞可同时完成点赞、投币、收藏,简化了原本操作3次的步骤,一定程度上也提高了用户打赏的几率。
另外一个视频得到的三连越多,代表越多人喜欢这个视频以及奉献自己的金币,也会值得后来者推荐给更多的朋友,准确的说,平台也是为了造就更高质量(有水分)的视频来留着自己的用户以及吸引更多的新用户使用的手段。
(PS:一键三连也一度被称为“素质三连”,如果用户对该视频较喜欢,单独操作三次会增加操作成本,完成度则会大打折扣,一键三连则会简单很多,反正喜欢,何不一次性“释放”到底?其中不乏一些感情用事、为了纯粹好玩的用户会跟风一键三连,流氓行为……)
172.「钉钉」搜索-便捷的“万能入口”
1. 产品体验
在钉钉的搜索功能中,输入关键词,即可查看与该关键相关的所有功能/内容,如联系人、群组、聊天记录…等一系列相关信息,并做了明确的标签分类。

2. 设计思考
钉钉常用于我们的工作中,它将我们在工作中需要使用的功能转移到线上并集合于一体,比如沟通交流、文件传送、上/下班打卡、工资条、各种审批等,带来了极大的方便,但也因随着功能越来越多,造成信息量过大、路径较深的情况,导致寻找某个功能或与某用户相关的信息需要花费较多的时间。
钉钉将搜索功能的范围放大至全局,小到搜索功能入口、大到搜索跟用户相关的所信息,将想要内容通过搜索随时尽收眼底,可称得上是“万能入口”了,省时且高效,解决了用户因寻找功能入口、用户信息要花费较大时间成本的苦恼问题,缩短操作路径,给用户带来更便捷的使用体验。
173.「豆瓣」实验室-为功能正式上线提供先驱
1. 产品体验
在豆瓣APP部分未上线的功能会优先发布在系统设置的实验室中,以便用户提前体验及反馈建议,团队会采纳合理的建议进行优化,待功能正式上线后,会在实验室对该功能贴上“已毕业”的标签并停止使用。

2. 设计思考
互联网智能时代,每个人的手机中都应该装有三五十个APP,大半都是一线互联网公司所开发的应用。
在使用过程中,每个礼拜更新数十个应用也不稀奇,其中不乏有迭代、优化、新功能以及解决遗留问题,甚至还有上线不到一天的功能又通过强制更新给砍掉了,其中的弯弯绕绕是产品团队不想看到的,但用户的不买账不得不重新审视。
在豆瓣APP的实验室,部分未正式上线的功能在这里展示,用户可从此处进入优先体验,如遇到使用中的问题或有好的想法可进行反馈建议,便于产品团队搜集体验数据,合理的进行优化,有效提升正式上线后的用户体验,减少突发问题的发生,为功能上线后的稳定性提供有力的保障。待功能正式上线后,此入口也随之关闭。
174.「ETC车宝」开启系统通知-时刻在引起你的注意
1. 产品体验
首次进入ETC车宝,如果没有开启系统通知,后续进入消息页面后,开启系统通知提示将长期置于消息页面顶部,关闭提示后暂时不显示,若结束应用进程之后,再次进入消息页面会再次置顶提示。

2. 设计思考
我们在下载APP后,首次进入都会收到一堆弹窗,比如访问网络、位置、开启通知等权限。用户是否会开通系统通知,一般只会把需求较为明确的应用开启,例如QQ、微信、手机银行及钉钉等常用或重量级的APP,其他的都是视情况而定,因为开启一堆通知,手机滴滴响个不停也是挺烦人的。
是否开启通知权限,自由选择是用户该有的权利,所以产品只能在影响最小的情况下时刻提醒用户、并提供快捷通道促使用户主动开启。
进入ETC车宝,如果未开启系统通知,消息页面会有开启通知的提示长期置于内容顶部,如若手动关闭,下次进入还会显示,直至开启为止。这么做表面上会影响用体验,甚至会造成小部分用户流失,但站在产品、运营、业务的角度,想提高用户的使用频率、让用户第一时间知道活动/上新等,最简单的办法就是推送,如果某个东西能吸引到用户,推送出去,用户只要打开就达到目的了。
有很多时候可能没有两全其美的办法,只能通过分析平衡利弊,合理的做出取舍,长期置顶的开启通知提示便是利弊均沾。
175.「高德地图」打车-一方下单 八方支援
1. 产品体验
使用高德打车,设定好起点/终点,可同时在多个平台叫车和选择多种车型,最终以优先抢单的平台、车型为准。

2. 设计思考
在打车生涯中,给我印象最深的一次是两年前的深圳火车站,晚上11左右还下着小雨,用滴滴打车下单准备回住处,等了40多分钟无司机接单,且没有出租车经过,最后坐了一辆私家车才得以解决。
时至今日,虽然有几十家打车平台诞生,但谁也不敢保证使用其中一个平台能在任何时间叫到车,偶尔使用两三个打车平台同时下单也不稀奇,一旦需要赶时间,在等待的过程中真的是煎熬,甚至连部分优惠券也变的无用。
高德打车提供了一个很具特色的一站式出行服务,平台接入了十几个当下较为主流的打车平台,方便给用户多个选择,相比其他平台不同的是,高德无需招揽管理车辆和司机,而是让其他平台进驻,就像开了一个“卖家店铺”,活生生整出一个打车版的天猫、饿了么。
对用户来说,通过一次下单,既能做到货比三家,还能更快叫到车辆以及共享优惠,相比以前手机同时安装多个APP、叫不到车时多方下单要方便多了,万一同时被多方接单,取消任何一方都有可能承担违约责任。高德打车能有效防止单个平台很难打到车的情况,解决了用户在打车过程中一个很实际的痛点,为潜在的不良体验提供了不错的解决方案。
- 用其他平台打车需要排队,前面还有几十人的时候…
- 赶时间去火车站、机场的时候…
- 接人可能会迟到的时候…
- 三更半夜,很难打到车的时候…
不妨使用高德打车,一次性勾选几十个网约车平台和多种车型,可能瞬间就有司机接单了。
176.「蜻蜓FM」联合会员-产品组合策略制造物超所值的错觉
1. 产品体验
在蜻蜓FM的超级会员页面,除了有常规的会员套餐外,还可以选择系统提供的联合会员,支付成功后,实现VIP多应用使用。

2. 设计思考
一说起付费,大部分人都避而远之,没有谁会跟自己的钱过不去,除非是刚需或者有足够吸引用户的特权服务。对于一款真正好的产品,付费理所当然,但实在有太多的产品并不值得为之付费,这也给消费者一种感觉,在众多付费应用中,真正好用的并不过半。如何让用户付费购买增值服务或心甘情愿的续费变成了企业很头痛的问题。
蜻蜓FM在会员功能中开辟了联合会员版块,与多个不同的平台组合,让用户花一份钱即可享受多个应用的VIP服务,一会员多用,相比开通单个VIP更具诱惑力,通过多应用叠加的方式让用户感受到与众不同,以明确的价值告知以达到吸引用户、引导用户感性消费为目的,制造出物超所值的错觉。
177.「每日优鲜」确认下单-换购优惠促使更多转化
1. 产品体验
在每日优鲜选好商品后,去结算时,会弹出部分换购商品,其价格都会在原价之上给予一定的折扣优惠,一键加购之后即可合并支付。

2. 设计思考
对于电商产品的促销手段,都已经见怪不怪了,所谓的一元购、免费送、第二件半价等,不管使用何种手段,其都需要让消费者清楚这个产品的价值所在,看谁能抓住用户的心理,否则在公开透明的套路之下,用户并不买账。
每日优鲜在用户去结算时,自动弹出部分换购商品,其在原价之上都有一定的价格优惠,其目的是让用户明白只有购买了主产品才能享受这个特权的错觉,那么用户可能就会考虑是否要珍惜这次机会,如碰到后续可能想买的商品,这时一定会加强其加购欲望,促使下单转化,大家都清楚,用户一旦离开,很可能转投其他平台。
从人性角度来看,用户对于免费的东西不会太在意,不要白不要,如果用不上,要了再扔掉也是有可能,回头来可能还会给差评。
花了钱的东西才知道珍惜,换购优惠本是在消费行为中发生的,因用户的主要消费行为已经定局,接下来的换购是针对之前的消费行为的一个奖励,是福利机会,换购的优惠往往会给用户制造出意外惊喜,这样一来会对这一次消费的满意度更高,那么复购率自然会随之提升。
178.「豌豆公主」加入购物车-贴合操作需求逻辑的动效
1. 产品体验
在豌豆公主的商品详情页,加入购物车时,设计了商品主图跳入购物车的动效,非常清晰的视觉反馈。

2. 设计思考
动效在UI设计中的运用已经逐步熟练,有时候看似花哨的UI概念动效,并不只是为了耍酷而存在,在静态页面合理的加上一个动效,能增强产品的趣味性和亲和力。在购物类型的APP中,加入购物车通常会用文字在屏幕中心、底部toast小窗提示,或者以数字动效传达加入购物车成功之后的视觉反馈。
豌豆公主APP里的商品加入购物车时,会出现商品主图跳入购物车的动效,相比toas纯文本提示更能表达所操作的含义,体现操作之后的反馈过程,表意更清晰。此动效设计贴合了整个过程的概念,反馈后的短暂等待也不会变的那么枯燥,交互过程自然且符合用户需求逻辑,以此带来更好的视觉体验。
179.「淘宝」摇一摇-隐藏的交互设计有何妙用?
1. 产品体验
进入淘宝首页摇一摇,会弹出摇一摇小贴士入口,进入可查看在不同页面、场景下摇一摇所对应的功能反馈,科普摇一摇的妙用。

2. 设计思考
摇一摇算是微信的老牌功能,说到它,基本上人人都知晓,尤其是利用它引过粉的人,人们都说喜欢用摇一摇的人大概是内心有点孤独,又渴望与这个世界有交集吧。随着时间的推移,使用摇一摇的人越来越少,或许就慢慢的退出了历史舞台,但它作为人人熟知的功能,依然在部分APP中作为一个隐藏功能的存在。
在淘宝首页摇一摇,如无匹配到附近的优惠活动或可互动的电视节目,会利用摇一摇小贴士科普摇一摇的妙用,方便用户在合理的场景中使用。虽然目前各应用都在弱化摇一摇,但依然可在特殊场景发挥其重要的作用。作为隐藏功能的存在,既不占用空间资源、也不影响用户使用其他功能,希望大家尽量去发现吧。
180.「快手」私密收藏-洞察人心的快捷入口
1. 产品体验
在快手的收藏页面,视频下方固定提示作品是否为公开状态,以及提供快捷入口方便用户随时进入隐私设置将收藏的作品公开/隐藏。

2. 设计思考
装上抖音快手这些短视频软件,就能让很多用户全然不知时间的流逝,玩到忘情所以、看到眼睛发酸。
先不说那些搞笑段子或真正有帮助的视频,其对于很多喜好做梦的男性来说,看着一堆节省布料、搔首弄姿的舞蹈几乎挪不开眼,偶尔还会还会收藏几个比较特别的日后细品,但是收藏的视频一不小心就会被扒开谦谦君子的人设,成家的人更不用多说,要是被那位知道,就先准备好榴莲吧。
快手似乎早就看出了这类用户的难言之隐,用户可在隐私设置中决定是否公开自己的收藏夹,且在收藏视频的下方长期提示当前作品的隐私状态并提供快捷入口,方便用户随时根据自己的实际情况快速进行设置,节省了原本需要进入隐私设置的操作过程,节约大量的时间,避免了多余的重复操作,考虑周全且人性化。
PS:文中并无任何男/女、职业歧视或批斗,实乃社会常态,当我们看不错的视频,不管是树立自己的人设,还是内容真心有趣,都有想要分享的欲望。试想,部分拿着别人的作品收藏还要加锁,那么到时是为什么呢……
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
#作者#
大漠飞鹰;公众号:能量眼球。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
