【功能重构实操】以虎扑APP球队页重构后台搭建为例
一、需求背景
公司足球业务终止与A的数据供应合作关系,之后和B达成合作关系,因两个供应商提供的接口字段不同且面临接口java化的背景,所以决定直接重构底层数据和前端样式:其中主要需求包括球员详情页、球队详情页重构以及修正后台搭建。
二、前端页面重构思路
1)我们能给的不一定是用户想要的
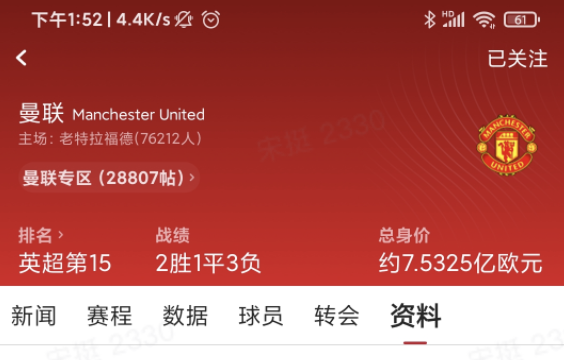
首先整理了球队页整体的DAU、PV、浏览时长、前向来源等数据以及各个子tab下的点击、访问、曝光情况。以PV为标准:新闻tab>赛程tab>球员tab>数据tab>资料tab>转会tab、以CTR为标准:新闻tab>球员tab>转会tab>数据tab>赛程tab>资料tab。球队详情页产生之初,出发点是我们能提供什么样的能力和服务,所以逐渐把页面做的繁冗复杂,同时维护资源跟不上导致用户反馈激增,这次重构就是需要获取到各层级的用户数据,并根据数据去推测用户需要的是什么以化繁为简。(球队页结构见下图)

2)求同存异定产品设计原则
这次主要是选择了腾讯体育、懂球帝、PP体育、直播吧、球会体育、雷速体育做为竞品来拆解,会发现各家对球队页的子tab拆分都无外乎是从资料、数据、阵容、赛程、资讯和转会维度出发(我理解这是用户浏览球队页最基础的需求,也是理解成本最小的一种分类方式),但不同的是各家对球队页的header以及子tab中放置的字段与排列样式有着不同的想见解,组件间的交互也迥然不群(例如切换到赛程tab,锚点定位在哪个赛程卡片)。球队页作为一个信息聚合页面,它既需要具备数据展示和查询的工具属性,也需要具备新闻和讨论的社区属性。
所以这次的重构也是以此为切入点,需要贯彻以下两个原则:高效的数据信息展示效率,流畅清晰的交互。

3)用户是重构的重要方向导航
第三点还是一个老生常谈的方法就是去收集用户反馈,我一直认为现在市面上没有几家公司可以做到产品给什么,用户就用什么。大多数的我们还是需要去“认真聆听”用户的吐槽并服务好他们。用户骂得越凶,骂得越多,重构的方向就越明确,也就越证明重构本身是正确的。
例如用户会“告诉”我:右上角的关注按钮有什么用?我点了可以干嘛?也没有toast提醒我?专区的入口这么小,我哪知道可以点?点击排名会跳转至二级页面,为什么点身价就不会跳呢?怎么有的球队页新闻都没有,我明明看到有很多新闻报道这个俱乐部?为什么中超球队改名后详情页的新闻就没有了?为什么有些新闻里的球队标签点击不会跳转至球队详情页?有这么多问题是因为球队页单独来看是很简单,但是把它放在整个App中的时候就会发现他的链路之长,牵一发而动全身,有一些问题是bug,有一些问题是当初的产品设计问题,所以我们在重构的时候很重要的一个任务就是需要去处理掉它们。
以之前的资料页为例,当时它的定位是对球队基本信息的整合,包括成立时间、所在地区等和荣誉记录,用户浏览的情景无非是忘了或者不了解这个球队的基础信息,然后来看一眼就走了,然后再对应之前拉过的数据也发现这个tab的用户浏览数也只有两千多,从数据上来看其实是完全可以把这个tab下线或者合并至其他tab中。
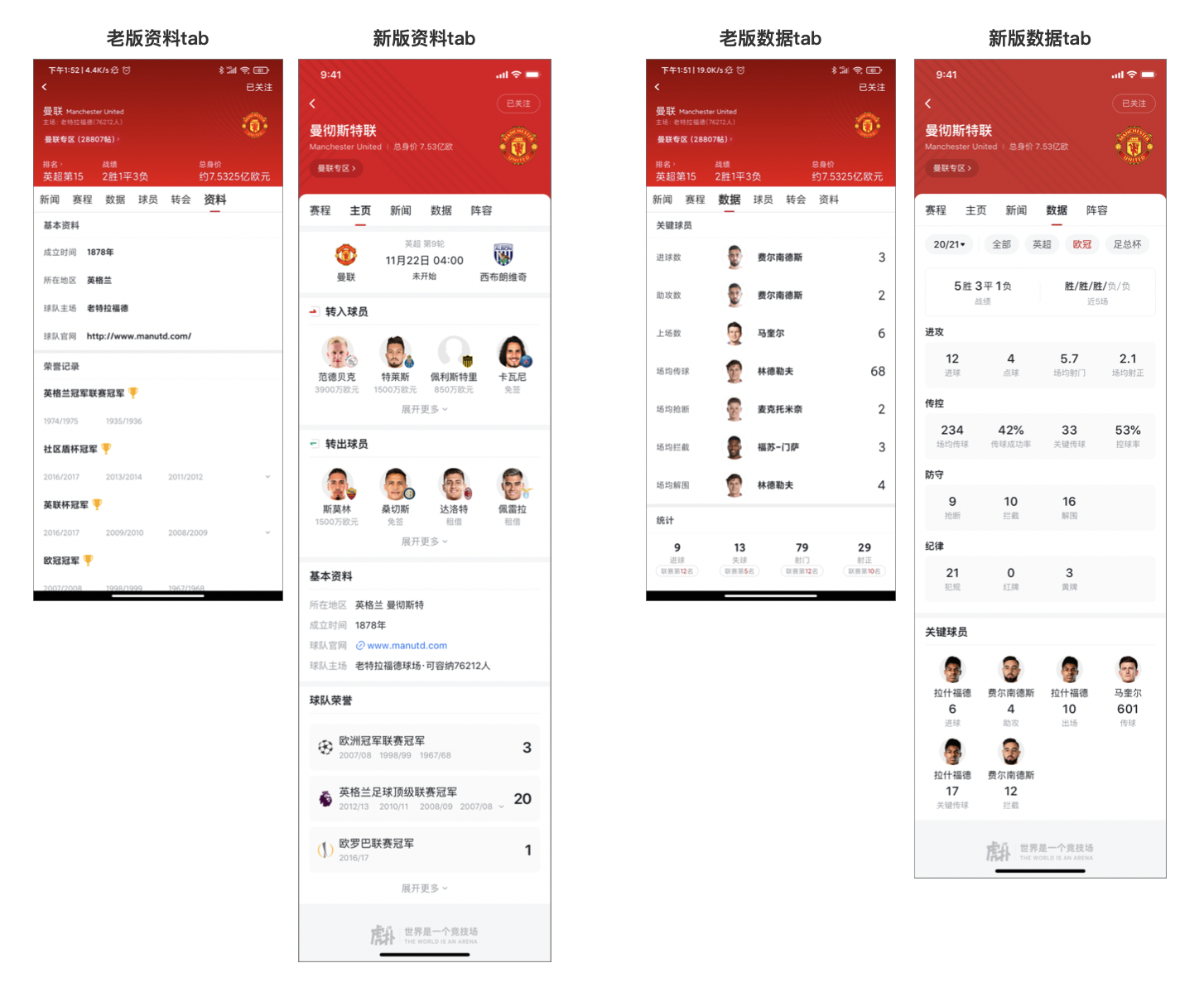
但是在新版中(见下图,左旧右新)我们赋予了这个tab新的定位-“主会场”。从锚点上来看,老版默认定位在新闻tab,新版定位在主页tab;从内容上来看,新版的主页主要包含了四个模块:第一是赛程卡,因为我们希望用户可以在进来的第一眼就可以实时且重要的信息,具体赛程卡显示哪一场比赛以及样式就不展开来说了,其中的逻辑也是相对复杂; 第二个模块是转入转出球员,老版本中转会是有个单独tab的,但是浏览的用户数过低,所以我会判断这个板块并没有持续浏览需求,只会在交易前后的那段时间激增,所以把这模块按照转入球员和转出球员区分展示,用户既可以在主页中看到最近转会的球队信息,也可以点击头像进入球员页获取更多的信息。第三四个板块才是之前老版的基本资料和荣誉,同时在展示上也做了一些更快获取信息的样式变动。
包括数据tab的改动,都是围绕着“高效的数据信息展示效率”原则来进行的,将数据项划分为不同的类型,关键球员的展示效率提升了超过50%同时兼具美感。这次重构中,除了解决部分历史问题和反馈,同时也没忘了做一些“秀肌肉”的功能,例如赛季和赛事的筛选,用户可以看到球队的历史数据。

三、后台搭建思路
1)后台搭建的背景
首当其冲就是我们为什么要去搭建这个后台,原因主要是新接入一套数据源的时候,我们无法去预估实际数据出问题的频率,直接去联系数据源修改接口的时间链路太长,若是故障型的bug出现是来不及解决的,开发也不可能时刻联系改库,特别是国际足球的比赛都集中在凌晨的情景下,所以我们需要一套运营和产品可以直接修改球队详情页的后台,这也就要求了这个后台需要在前端上线之前完成。
2)后台架构梳理
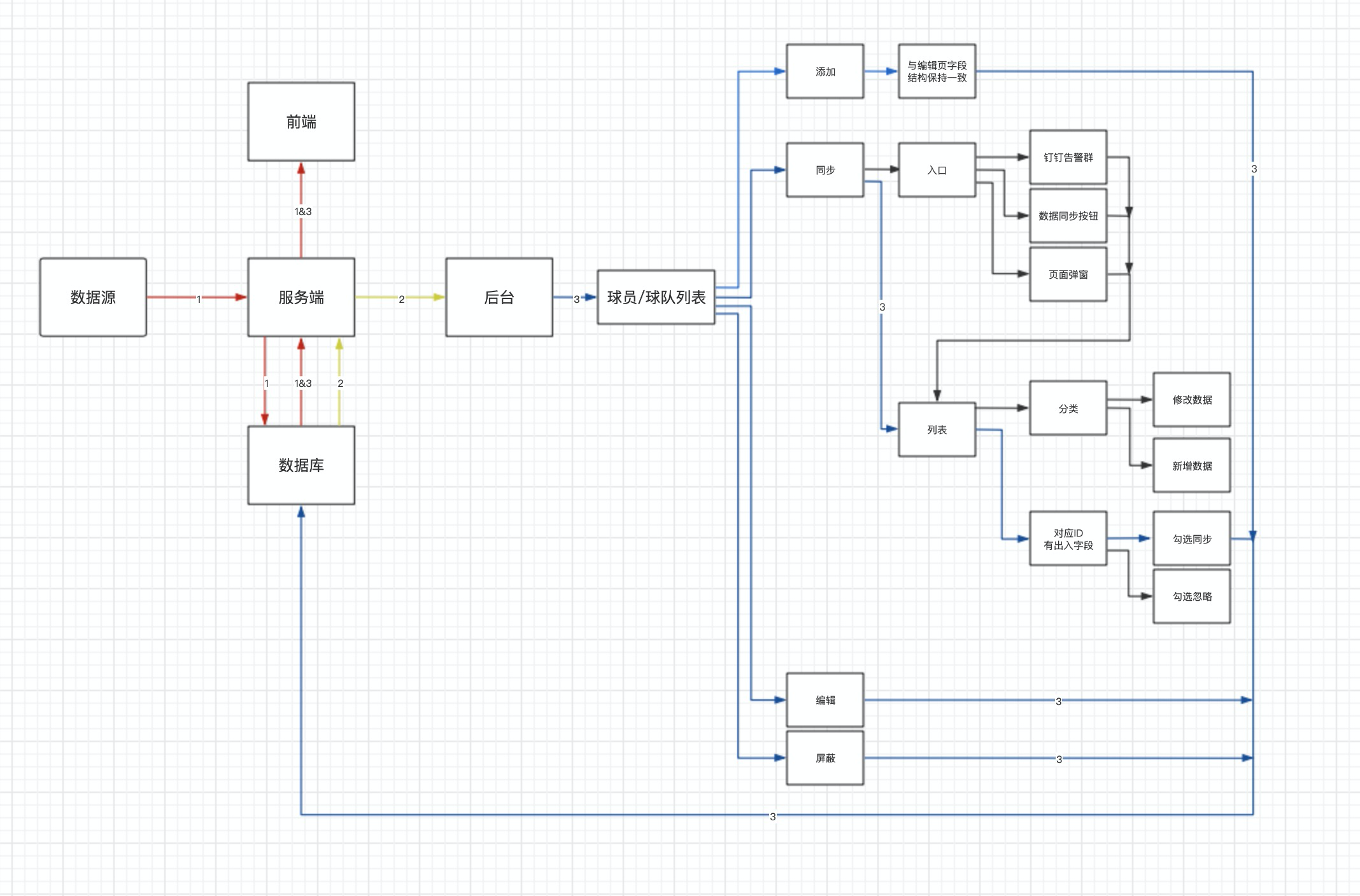
因为这个后台的搭建是做在已有的大后台中,所以省去了很多用户、权限、节点的工作量。我这边只需要梳理足球通用配置后台如何实现球队详情页的修改生效。(见下图)
在梳理的时候,可以清楚的看到修改某个数据,可以有三种方法:第一是供应商直接修改接口中的字段、第二是服务端在吐给前端的接口中改库;第三就是这次要实现的通过后台改库从而修改前端页面,在第一版的设计中,赋予了后台数据添加、修改和屏蔽的功能。但是在此思考后会发现这个设计缺少了最重要的一步:数据覆盖的控制。有一种情况是数据源给球队的赛程接口中提供错了比分,但是这个接口是每秒轮询一次,我们在后台改动的是服务端自己的接口,即使在后台把这个比分字段该为正确的之后也会被数据源给的错误字段给覆盖,于是这个后台等于没用。

3)后台搭建规划
虽然后台设计的时候,定义的是一个后台。但是拆解任务的时候会发现一期完成这个庞大的工作是不太可能的,除了工作量大这个原因外,还有一个更重要的原因就是数据也有不同的类型,对不同类型的数据处理方式是不唯一的,我们把整个后台拆为了三期来完成。
第一期主要是完成静态数据的后台管理,这一部分的字段主要是球队的基础信息,例如球队中文简称、logo、成立时间、所在地区等,我们对其的要求是仅初始化同步一次,后续的管理需要人力来维护,主要原因也是因为足球球队数量极多且是相对静态的,这样只需要人力维护一次,以及球队改名需要少量的维护就可以完成,而不再受数据源影响。
第二期是完成对动态数据的后台管理,例如赛程、球员球队榜和积分榜等数据,这部分数据更新频率普遍在1min-10mins,这也代表着不能和静态数据一样靠人工维护。那这一块我们做数据覆盖控制问题的时候,还需要确认一个问题是:新覆盖的数据需要【先审后发】还是【先发后审】。先审后发的实现方式是对比前后两个字段,若有不一样的时候,在钉钉群和后台发送提醒信息,运营需要点击通过或不通过来确认是否需要覆盖,这样保证的是准确性;先发后审是供应商的数据先覆盖,运营再去处理同步错误的字段,这样保证的是实时性。
第三期是完成实时数据的后台管理,实时数据主要包括的是直播间的数据。例如机器直播和比赛数据更新,这一块的策略是先审后发是为了符合直播间最基础的时效性,所以这块需要在后台设置一键切换为人工直播,为了以防直播间数据大面积出错的情况。
四、踩雷和反思
反思一:做需求切勿囫囵吞枣
- 以繁化简。因为后台涉及到足球所有相关数据页面,一个迭代(两周)完不成,跟不上前端上线的速度,应该挑重要字段/容易出错字段的管理先上线。
- 谨防需求遗漏。需求一大,就容易出现产品规划遗漏东西,开发理解需求文档的效率也很低,所以尽量拆分为数个小需求分期进行开发。
- 针对性后台设计。数据本身有特性,有静态数据,例如国籍、出生日期等;有动态数据,例如积分榜,助攻榜等;有实时数据,例如直播间的数据统计,不同特性的数据要求的同步机制不同,即可以此为划分不同阶段的界线。
反思二:前端设计的时候可以“理想主义”,但收拢的时候一定要仔细对好新数据源接口的字段
- 先发散。在重构前端页面的时候要尽量去满足用户浏览和产品秀肌肉需求,不要被接口提供的能力给限制了。在前期理前端页面需求的时候,会对照着接口文档提供的字段画原型,这样一是速度特别慢,二是页面就局限了。因为当方案足够合理(符合用户需求),即使数据源没有提供该字段也可以通过其他路径满足,例如爬虫、向数据源提需求、合作其他数据源……
- 后收拢。发散后需要根据页面数据和用户反馈来做减法,清晰简洁才是王道。
反思三:后台架构很重要,想清楚会事半功倍
1. 后台设计可能需要花很多时间,把这个链路梳理清楚也不是一个简单的事情,但是真的很有必要,当把后台的生效机制理清楚之后,会发现对后台的理解会上一个新的台阶。
2. 运营也是我们的用户,所以我们也要让运营用的方便,后台的交互也是十分重要的,而不只是停留在可以用的阶段。
反思四:后台需要不断的积累
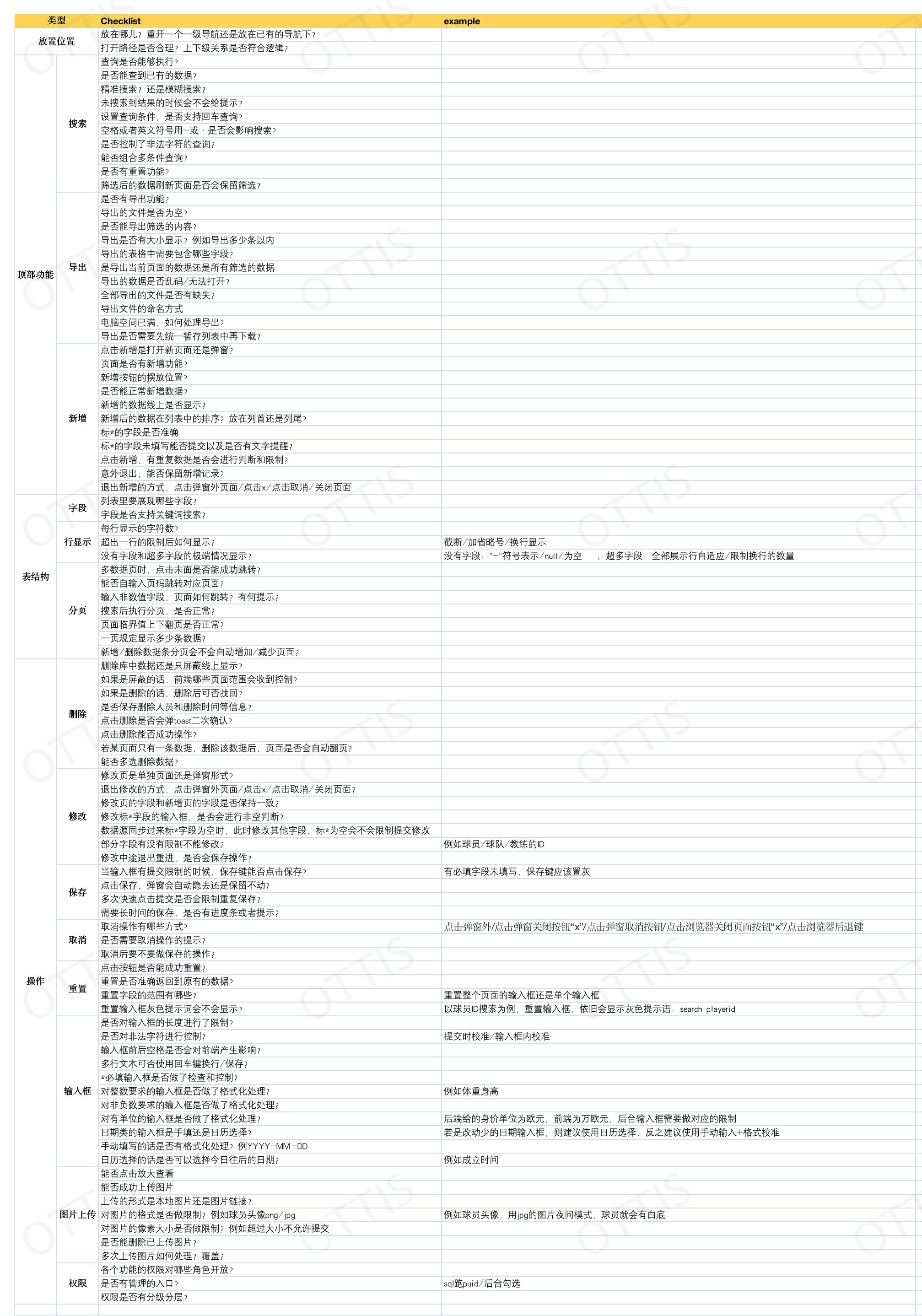
我接触产品经理的这个时候,一直接触到的都是c端的产品,刚开始接触后台的时候,对后台的设计总是会漏洞百出,这也是需要我们不断的取试错,快速的积累。(下面是整理的后台用例表格)重构的工作是不容易的(前人埋坑后人泪目)所以这要求我们在产品设计之初的时候,一定要把视线放长远,预埋好足够的扩展空间避免重复造轮子。

本文作者 @OTTIS 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
