设计师的执著——如何理解信息展示的有效性?
前几天在工作中无意听到一句话:“要设计好信息展示的有效性”
听到这个突然就有了疑惑,什么才是“信息展示的有效性”?
但作为一个刚合格的设计师,凭着没事可做的探索欲,在经过一段时间的粗暴思考后大致有了答案,下面和大伙分享一下俺的理解。
注:每个人思考的切入点不同,因此仅供参考,并不是标准答案。
信息展示的有效性:
“信息“有文本/图像/视频/音频等形式,但也只是个展示媒介而已,重点应该还是在「有效性」的解读上。
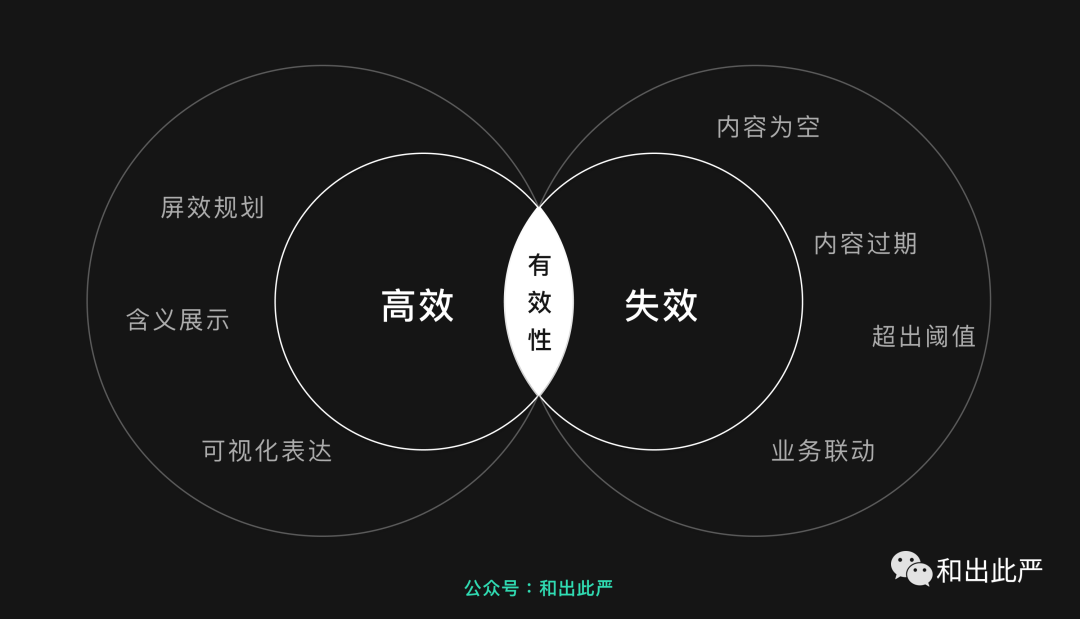
经过多方面的思考,大致将有效性分为「效率+失效」两层含义,即:
- 高效率的信息展示
- 信息失效时的处理

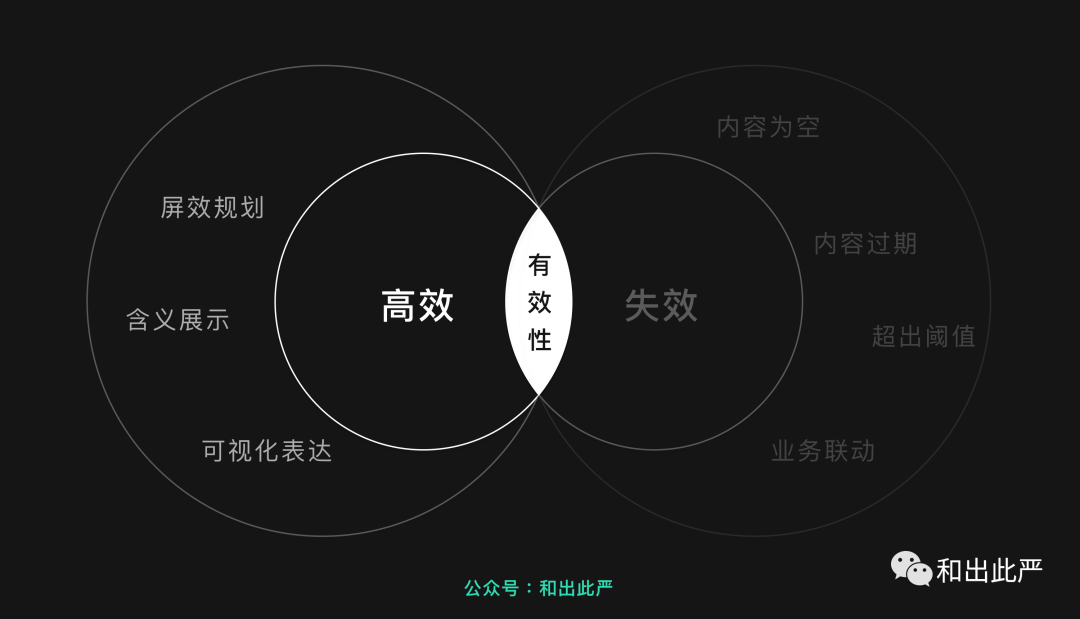
一、高效率的信息展示
高效率的信息展示,可以让用户更方便地获取更多信息,提升产品的服务效益。
但具体怎么做呢,作者觉得可以从下面几个点切入:

1. 屏效的合理规划
屏效,也就是屏幕露出效率。指在一屏/首屏里的内容露出能发挥到一个合理的效果。
这个‘效果’,兼顾了界面美观与信息推广:既要保存界面不会堆积臃肿,同时也能保证核心信息的露出,特别是具有商业性质的内容/广告。
来一个支付宝的案例:
点击支付宝首页的“全部”图标后,应用详情页里会自动收起在支付宝首页中的应用。

为什么要折叠呢?
因为用户进来的目的是想找其他应用,首页里已有的应用肯定不是优先目标。
将其折叠起来可以节省版面,其他应用得到更多曝光/露出,同时也减少无用信息的干扰,方便用户查找其他应用。
2. 含义展示
任何事物都是有因果关系的,我们可以通过某段信息、某个现象中去分析出:背后所产生了什么样的效果、说明了什么?
我们日常看到的评价体系就是这样的逻辑:
5星:表示深得用户喜欢,之前定下的产品方向、设计策略是正确的;
1星:表示给用户带了强烈的不满,在设计与产品上需要重点优化某方面。

含义展示能够大幅度降低对信息的理解,特别是你做的东西是给领导/高层看的,更是要直接将 ‘结论’ 展示处理,以供他们决策~
3. 更加可视化表达
这个不难理解,任何信息展示中含有相关数据、数值时,可视化的表达都是一个能降低理解成本、快速感知信息的有效手段。

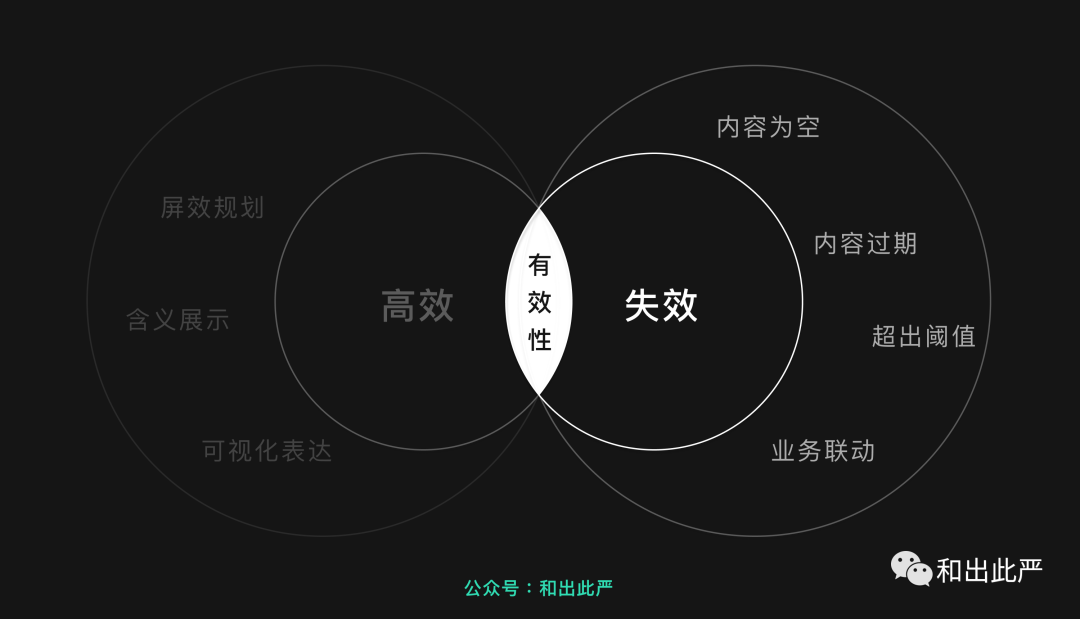
二、信息失效时的处理
失效处理,也就是信息无法继续展示、使用了,这时该如何处理?
不同的场景有不同的处理方式,作者大致盘点几个最常见的场景与注意事项,防止忽略这几种场景的存在。

1. 内容过期
若信息展示存在时效性,需要注意【失效】时的场景。
最常见就是二维码。当用户长时间未扫描二维码时,就得注意二维码的时效性并提示用户当前二维码无效,请刷新。

2. 超出阈值
若信息展示存在数量上限的可能,需要注意【超出数量最大值】的场景。
如有道词典,当复制超出可支持的最大数量时,就得终止用户操作并提示控制数量。

3. 内容为空
若信息展示存在无数据的场景时,需要什么处理?
是提供默认内容代替? 还是引导至别的操作? 还是直接不显示内容?
这个根据各自的情况选择即可。
4. 注意业务联动
此外还得注意,该信息的失效是否联动到其他业务内容,导致其他模块的信息也发生了改变?
拉齐全部后再去思考信息失效的处理,保证不会对其他业务有太大影响。要有大局意识。
三、结语
以上就是作者对【信息展示的有效性】愚见之见,也不知道写的对不对,有错误的地方请慢点喷。

但遇到一个不解问题,别说是一名合格的设计师,每个人都应该主动去寻找答案,发起自己的思考,你说是吧?
#作者#
和出此严,微信公众号:和出此严。一枚在鹅厂成长中的‘90后老干部’,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
