设计师接到需求后,如何做切入?
一、用自查表挖掘视觉问题

做任何事情都应该有一个思路,发现问题,解决问题。那么在做改版之前第一步也是挖掘现有页面的问题。怎么去挖掘?
这里分享一个我之前写过的公式,这里和大家简单的再分享下这个公式,希望能帮助你更好的自查出设计问题。

这套模板基本覆盖了品牌设计、UI设计、创意设计,我们怎么去看?
- 图形:造型/细节/透视/线条/质感/使用环境
- 色彩:平衡/人群/情感/干净/行业/明暗关系
- 字体:字重/线条/比例/衬线/识别度/字距
- 构成:对称/空间/主次/重复/秩序/放射
- 质感:细腻/层次/呼吸/通透/轻重/高级
- 创新:寓意/品牌/调性/感动/情绪/冲击
我们来看看如何在日常工作中,通过这个公式来指导我们的设计!下面是我从网上随便找到的一些案例,没有任何的恶意,只是交流使用。


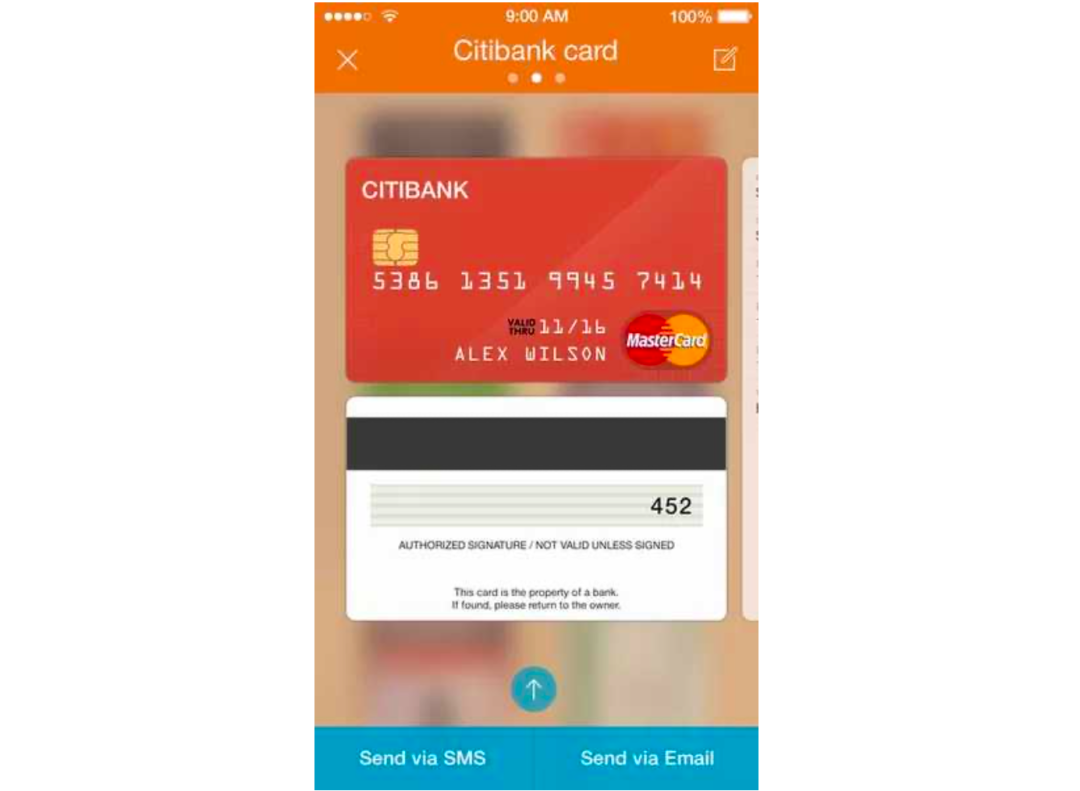
比如这个设计,我们用这个自查表来看看:
- 图形:细节不够细致,还可以提升
- 色彩:背景的高斯模糊和卡片的设计颜色不够干净不够协调
- 字体:卡面字体识别度不够,数字基本看不清楚
- 构成:构图的空间不够平衡,上下过松,卡片过紧
- 质感:不够高级,风格比较成就,有山寨感
你会发现,我们通过这个表格去对照,或者去指导别人的设计,就会显得很合理,我们的建议也非常的专业,当然前提你必须对审美有很好的理解!


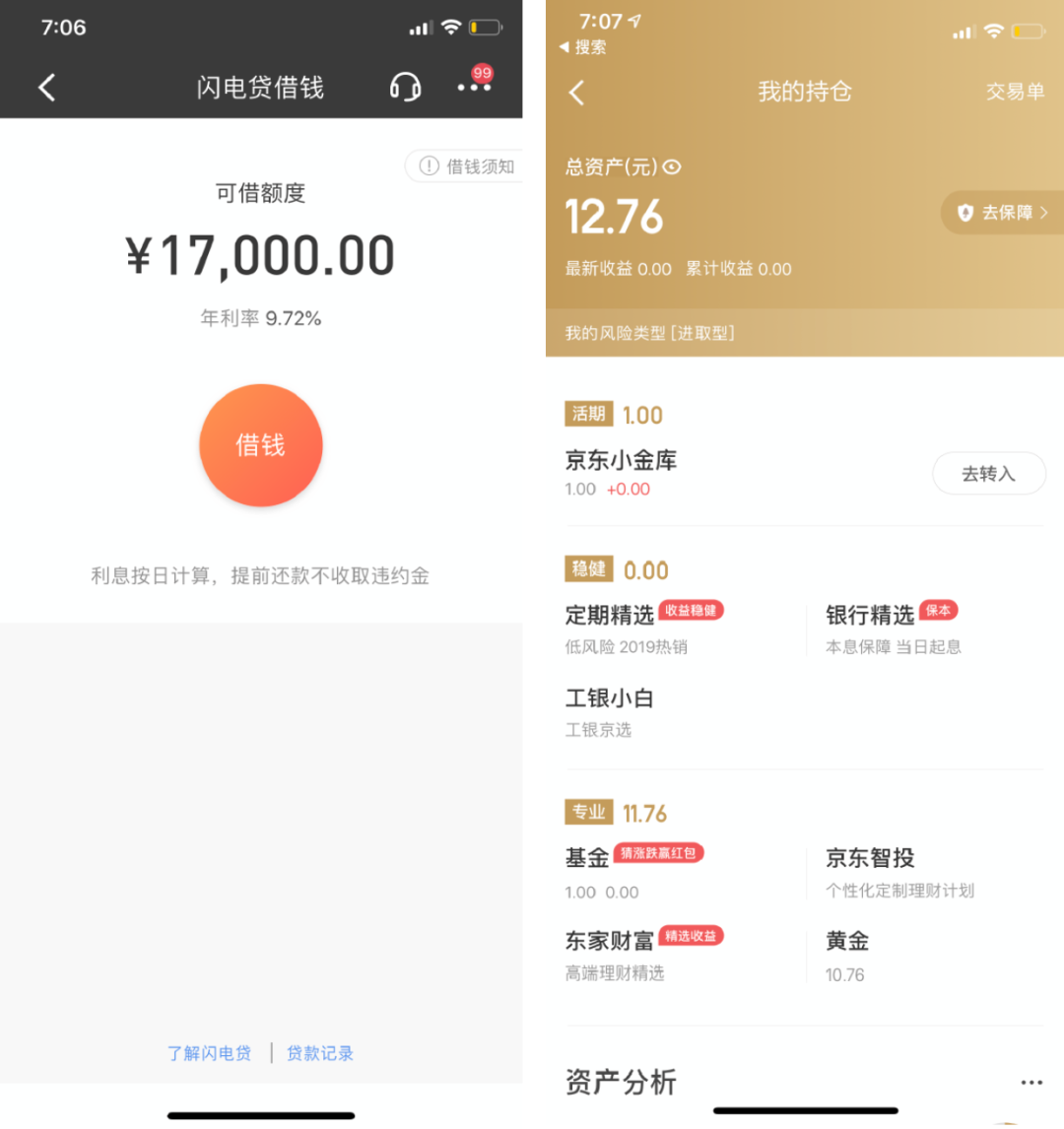
我们继续按照这个表格来找问题:
- 图形:六变形,圆形,各种异形整体特别混乱
- 色彩:没有主色调,橙色,绿色,黑色比例没有主次,灰色深
- 字体:图片上字体导致图片看不清楚,按钮看着像不可以点
- 构成:很乱,元素到处飘着不知道看哪里
- 质感:不够细腻,旧
- 创新:品牌感完全没有体现
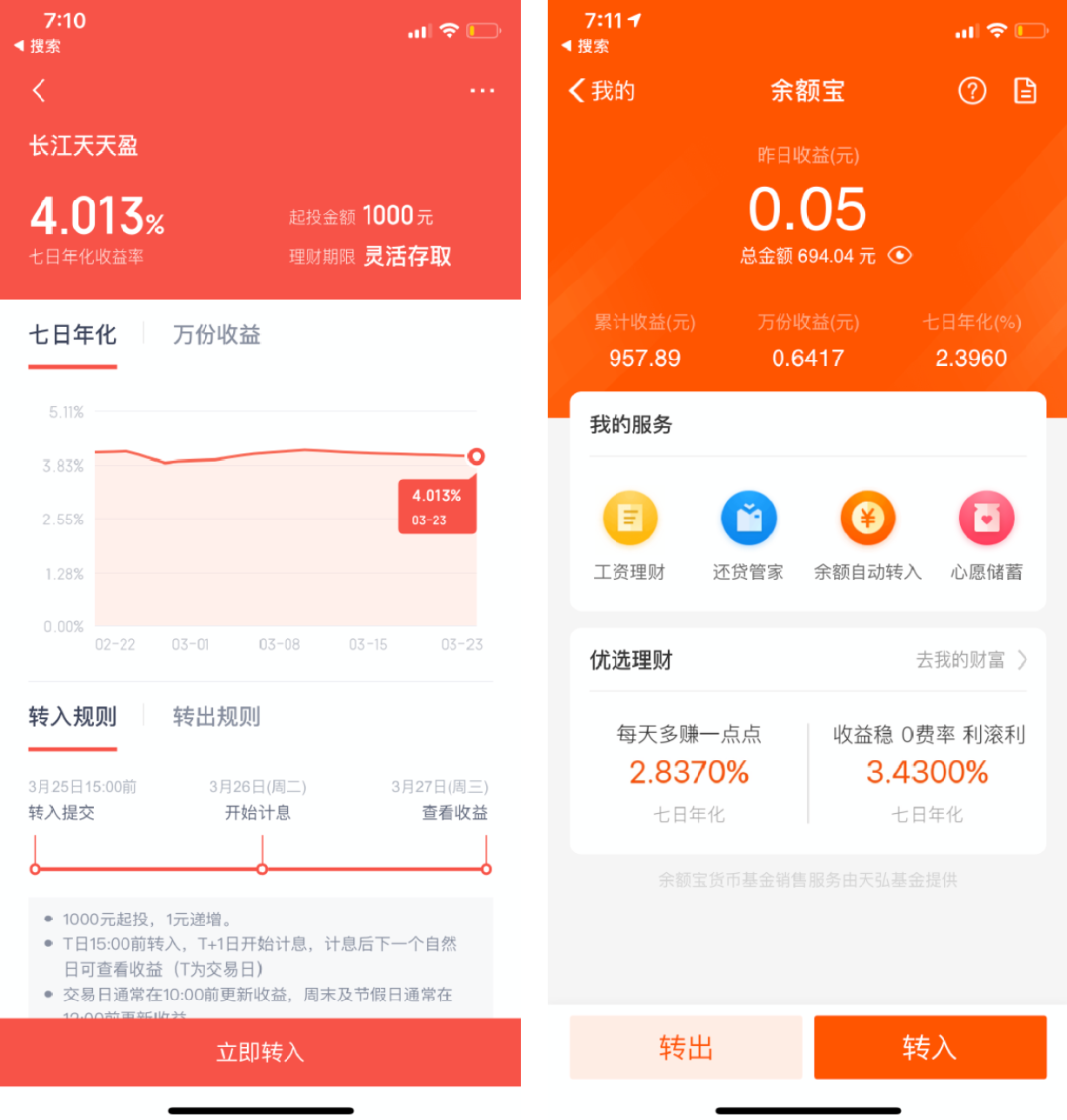
来看看一个实际案例:

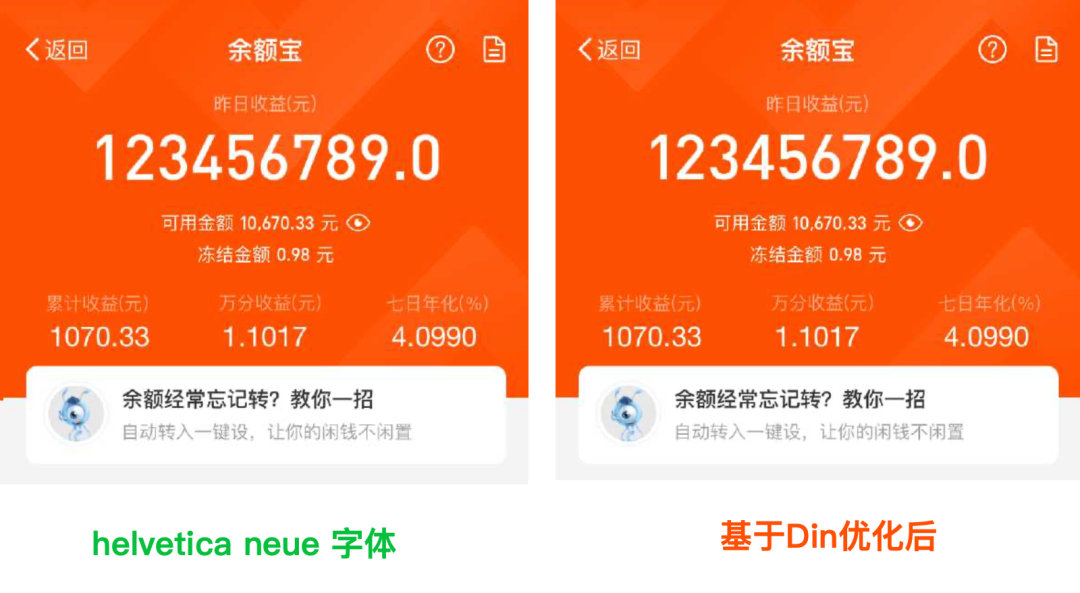
这是当时我负责的项目余额宝和黄金页面,我们一直想优化线上的数字字体,因为在金融产品中,数字是出现频率最多的。当时我们线上字体采用的helvetica neue字体,这个字体是一款非常经典的字体,他的优点非常多,很正式很官方。

在支付宝场景中会有一些问题,比如字体比较款,特别是在这个页面大数字展示时候有点粗糙,文字过宽,阅读时候易用性不够精致。
在金融产品中数字需要保证可阅读的同时还最好有一些设计感。因此这个字体不是特别合适,需要去优化,那么我们第一步就完成了,挖掘出设计问题。
二、确定设计关键词

因为支付宝属于一款金融产品,整体希望传递给用户的气质是方便快捷,因此和产品,品牌一起讨论,我们一起得出来这三个设计关键词:方便快捷,清晰直观,安全专业。

方便快捷对于字体的选择必须是无修饰,无衬线提,线条比较简洁、不需要有过多的元素在里面。

那么清晰直观就好理解了,必须文字大字号小字号上面的阅读性,同时字体的识别性要好。特别是数字的1和7的识别性,以及数字0和O放在一起的识别性。

安全专业,毋庸置疑,支付宝产品在用户心中的心智,所以这个字体必须很有份量。字体比较平衡,字体比较有节奏有规律。
那么通过关键词的确定,明确设计理念,就可以到第三步进行设计思考,在竞品基础上去思考。
三、竞品基础上去思考

阿里有句话叫做「当你不知道怎么做的时候,先去看看别人怎么做的,不要闷头想,多去看看优秀设计案例」,所以做任何设计之前,没有灵感的时候去看看业内标准案例。
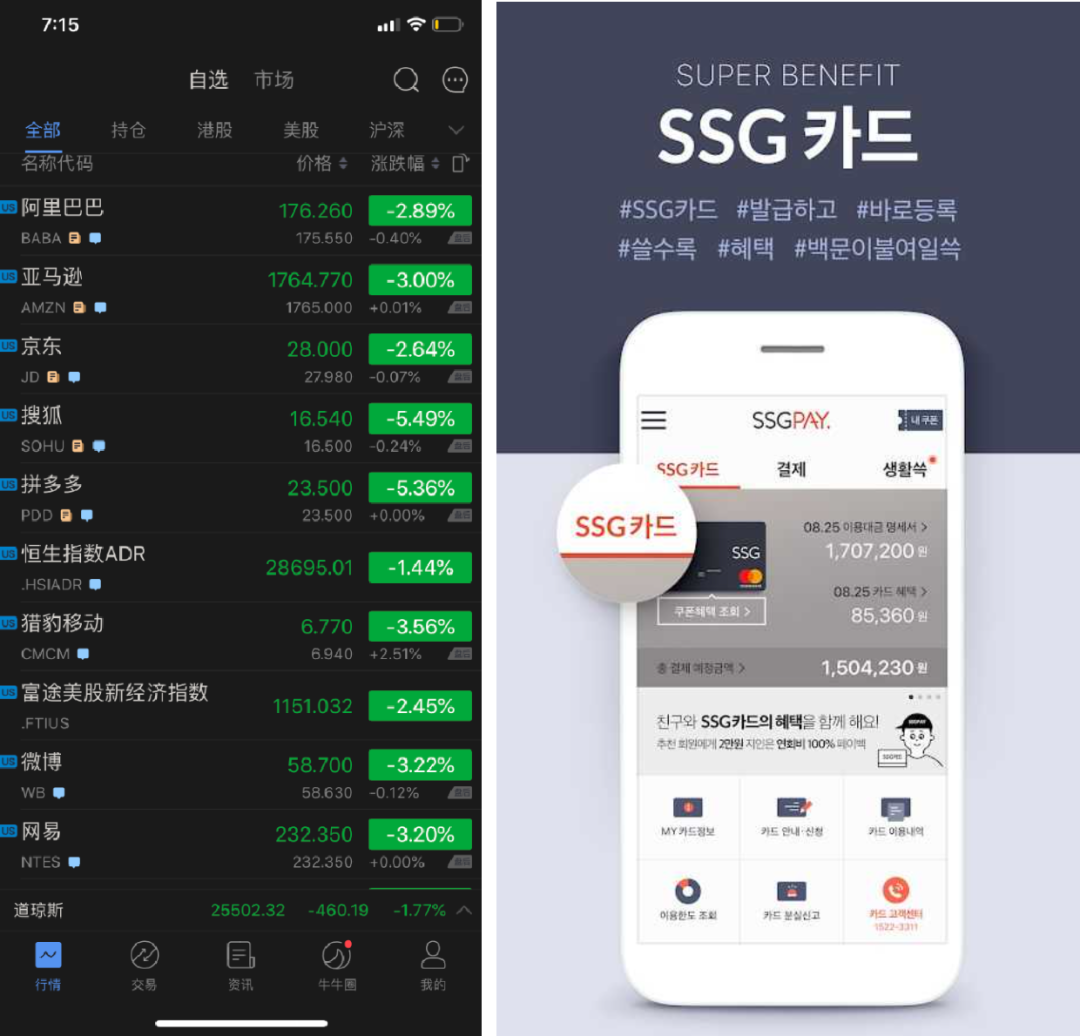
于是我们调研了一些产品。那么我们做金融设计或者电商设计,数字字体到底用哪几个呢?在选择之前,我们先来看看互联网公司都在使用哪些字体。

苹果系统:使用的旧金山字体SanFrancisco 微信:DIN的字体基础上微调

招商用户:DIN字体 京东金融:DIN的字体,重新进行了设计

百度金融:DIN字体基础上调整6.9 支付宝:苹果原生Helvetica Neue
富途:苹果原生Helvetica Neue 韩国SSG:苹果原生Helvetica Neue
所以通过以上简单调研,我们不难发现,现在国内外大多数金融产品数字字体都是运用苹果自带数字字体,以及Din这个字体基础上调整,那么为什么Din这个字体这么受设计师喜爱呢?
1. Din故事

DIN是德国标准协会,Deutsches Institut für Normung的首字母缩写。
1975年起,德国政府把DIN作为国家标准体系,DIN标准在国际和欧洲范围内被广泛使用,并代表德国的利益。DIN字体算是⻄文字体中的另类。它不仅仅是一款字体,更属于一个庞大的国家标准体系,代表了一种把简单的解决办法标准化的思想。



在德国公路指示牌,以及机场、地图里面,大多数运用Din字体作为引导字体。

在很多杂志包装中,也可⻅大量Din字体的运用,德国人的严谨在这个字体中体现的淋漓极致!

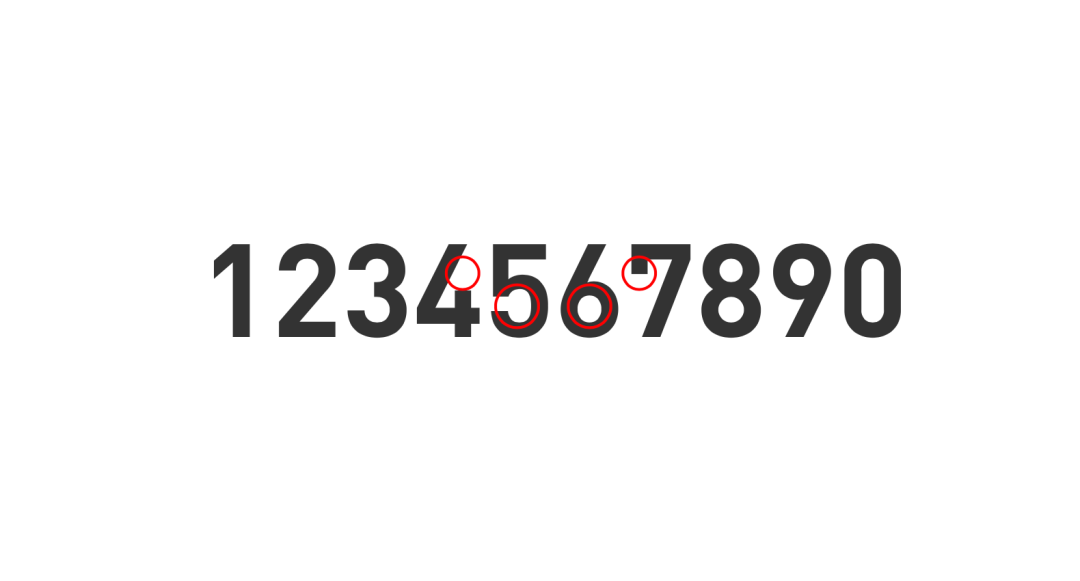
缺陷:前面我们说了DIN在公路以及杂志、平面设计中用的很多,但是直接拿到互联网APP设计中各种复杂的场景,DIN就没有那么的完美,如图中,4的开头较大,以及5、6字体的圆形不够一致,7缩小后识别度问题。
所以很多公司都会基于这些问题进行二次设计,这也是前面竞品分析里面提到,为什么微信,京东,百度会在这个基础上再设计的原因。
四、竞品基础上去做创新

Din字体当然也不是完美的,比如4的开头比较大,5的字重比其它的大,太活泼了。7的部分缩小时候无法识别。0的部分弧线拼接过于硬。因此需要在这个基础上去调整,修改一个新的字体。
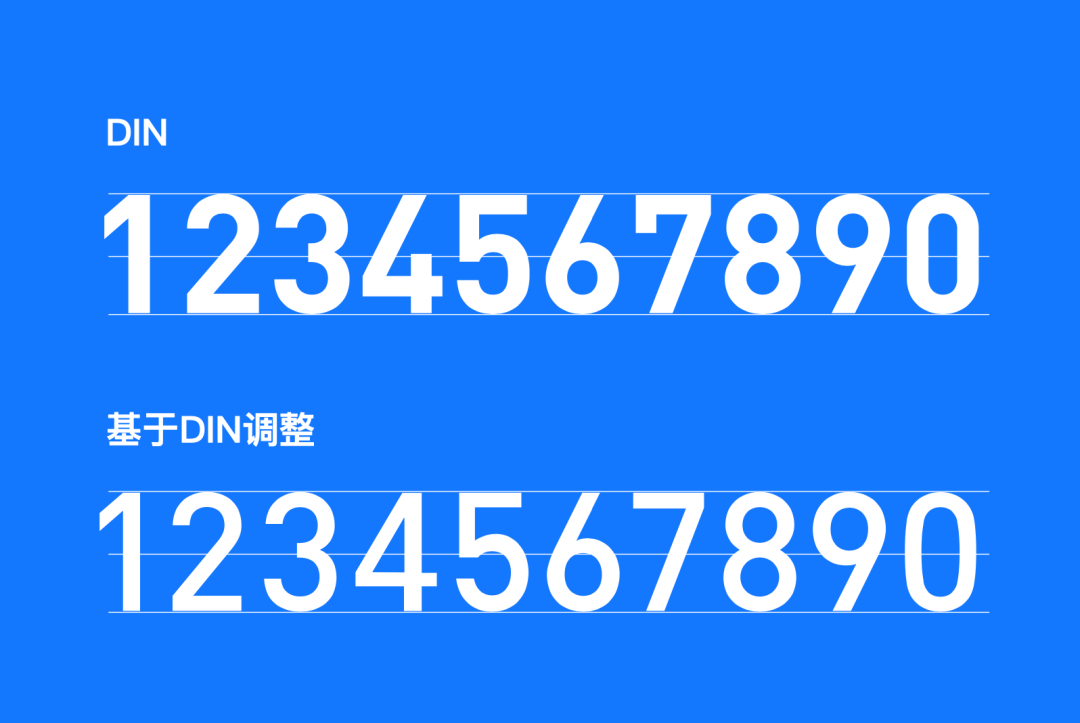
2. DIN基础上微创新

然后字体设计师同学,在Din这个数字基础上进行了优化,重点优化了前面说的问题,比如4和7还有0的弧度,整体优化后效果非常的不错。

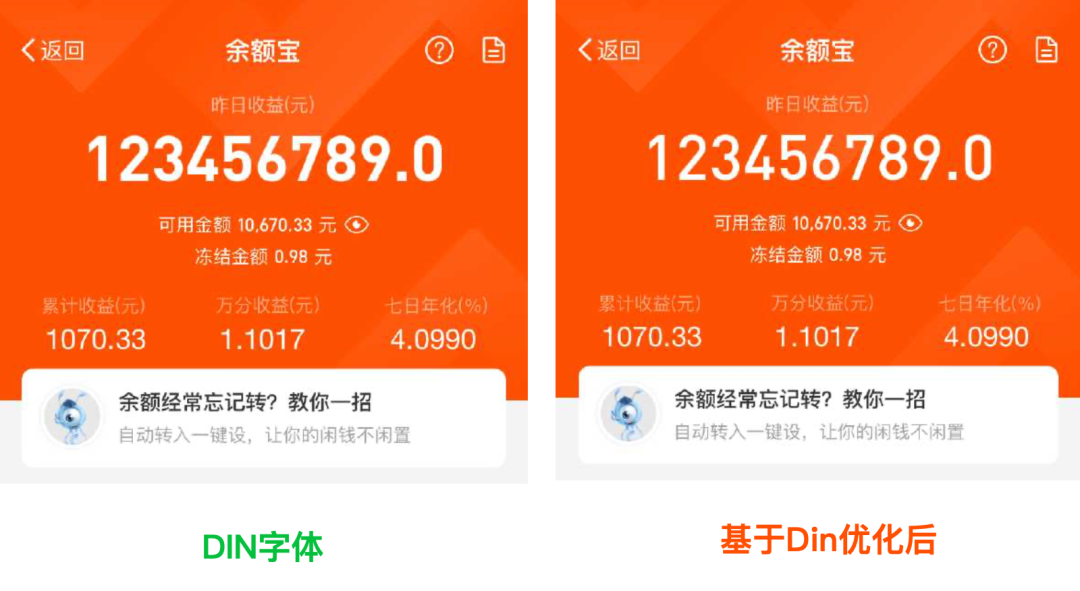
优化后的整体效果对比,很明显新的字体效果更清晰,更加有硬朗稳重感。

整体的效果就非常清晰,同时也解决了大家都用DIN的尴尬,同时也有了创新,设计师还原创了字体,也避免了一些版权问题。以上就是内部设计专家做一个小的方案使用的方法。
不难发现,越高级的设计师,设计方法和方案会更加系统化,设计思路也会更加的清晰。
五、最后

最后,我们来回顾下今天的设计知识点,拿到一个需求先不要着急做,先去挖掘设计的问题,可以通过视觉自查表,然后根据问题去确定设计关键词,根据关键词去做视觉发散,然后再在竞品基础上去思考差异化创新。希望可以帮助到大家。
#作者#
Sky,微信公众号:我们的设计日记(ID:helloskys)。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
