想提高点击率?大厂设计师总结了这5个有效的设计策略!
策略-设计-验证-调整策略-再设计… 产品设计的过程总是以此循环,关注设计落地后的数据反馈,正不断为我们下一次的设计优化划重点。
前段时间,我们为京东 APP「逛」频道做了设计改版,并分享了如何在提案阶段,让我们的设计更快过稿。
如今这个改版方案已经上线了一段时间,并与旧版设计做了 AB 测试、获得一些数据反馈来帮助我们验证设计策略。
以下,基于这些数据的反馈,我们将分享 5 个可有效提升点击率的设计策略。
一、用拇指热区降低操作门槛
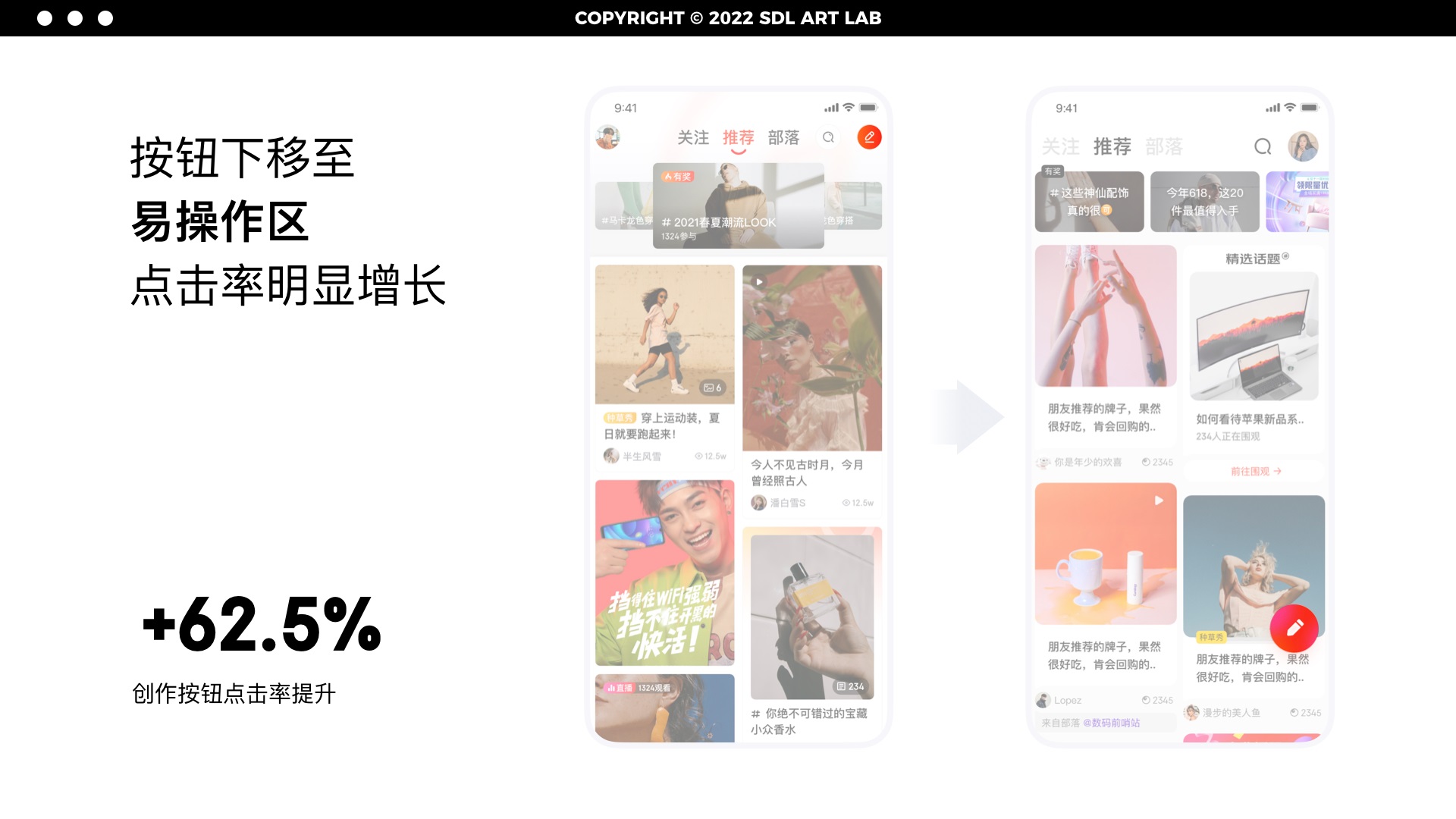
在这次改版中,我们将创作入口从顶部下移至屏幕拇指热区作为悬停按钮。经测试发现,下移至屏幕拇指热区后,创作按钮点击率比旧版提升了 62.5%。

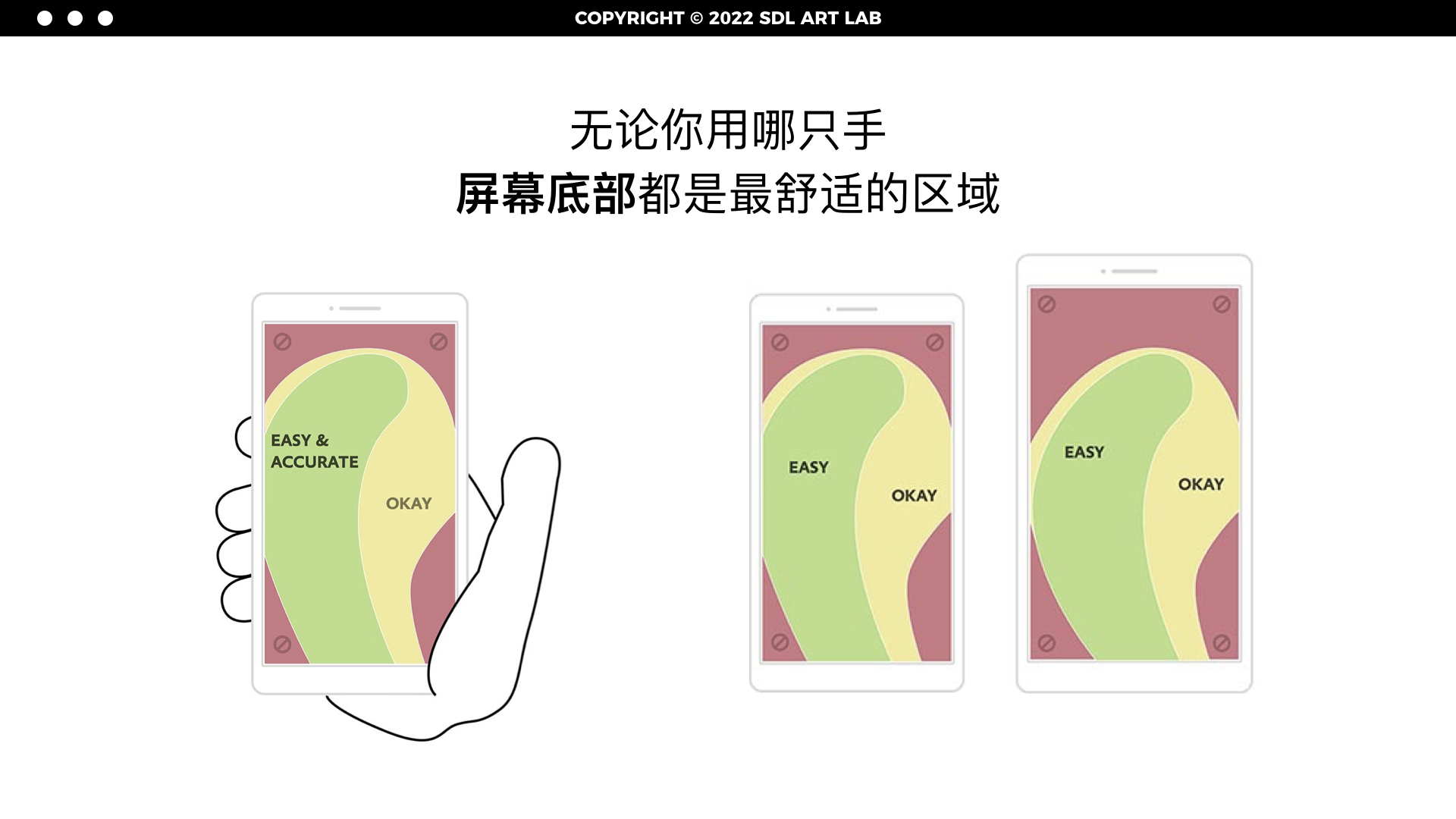
根据屏幕拇指原则,屏幕下方 2/3 区域为易操作区,当按钮所在区域越往上则越难被点击到。创作按钮下移至屏幕中下部的易操作区时,操作门槛的下降让点击率有了明显提升。

该研究来自@Josh Clark
可能有人会发现,相比旧版创作按钮,新版按钮除了位置下移之外,面积也放大了。
那么,“放大”是否是一个有效的设计策略呢?
二、放大虽最直接,但不是最有效
这次改版中,其实许多模块都有所放大。不过经测试后发现,“放大”虽然是一种最简单直接的方式,但其转化效果不会很明显。

就如上图中看到的 tab 区、用户头像、feeds 卡片,这些只经过“放大”举措的模块,点击率的提升平均只能维持在 7%左右。
如果想获得更好的转化效果,光靠“放大”其实很难达到。
如果想强调某个模块,还需要结合提升层级、增加动效等方式,结合场景选择合适的策略来达到更好的转化效果。
从另一个角度看,如果界面中的每个元素都放大,其实到最后也等于没变化(想象一下老人机)。
三、沉浸式让用户看的更久,但更少
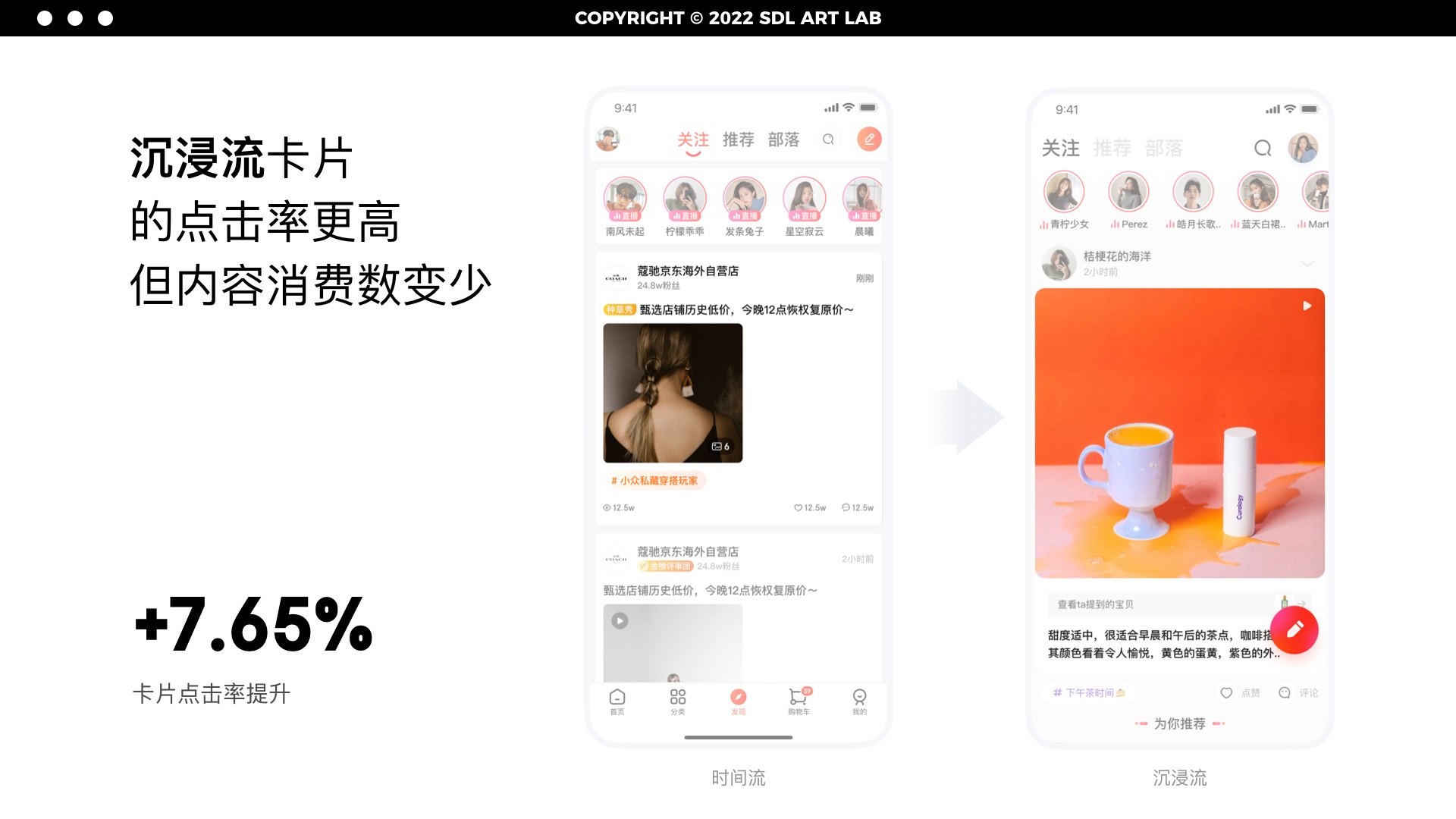
这次改版将关注页中的 feeds 卡片,从时间流调整为沉浸流的样式。
经测试后发现,采用沉浸流设计的页面,卡片点击率提升了 7.65%,用户停留时长提升了 33.1%,但用户内容消费数下降 2.9%。

这说明,沉浸式让用户看的时间更久,时间流让用户看的内容更多。
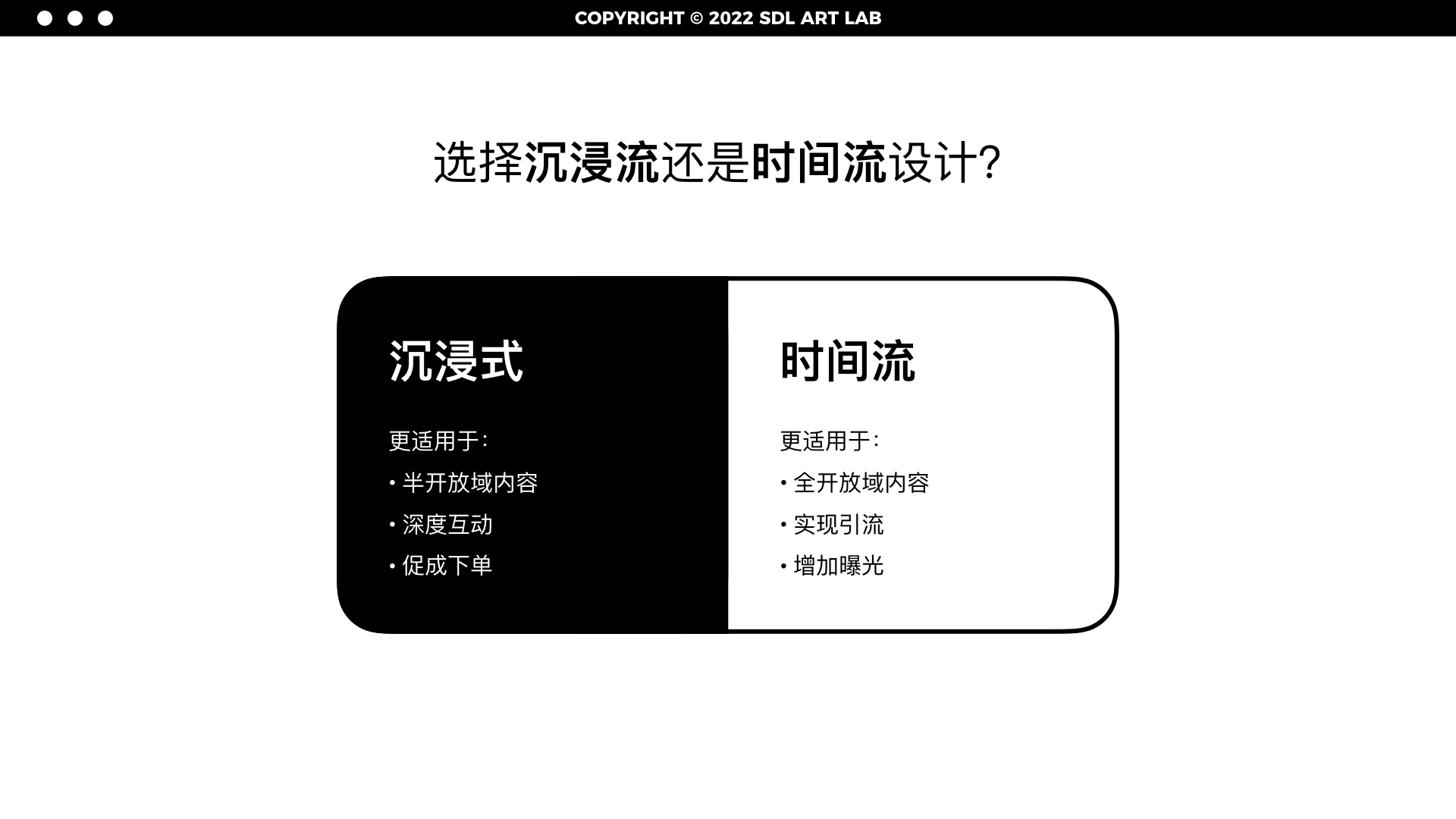
两种样式各有优缺点,这让我们更需要结合自身产品特性和具体场景来选择,使用“时间流”还是“沉浸流”设计:

比如在关注页这种半开放域内容场景下,我们更希望用户能对自己已关注的内容,有更深度的互动来促成下单,则使用沉浸流设计更适合;
再比如,在推荐页这种以系统推荐为主的全开放域内容场景,我们更希望用户看更多的内容,来达成引流增加曝光量,则更适合用时间流设计。
四、 层级是比位置更关键的影响因素
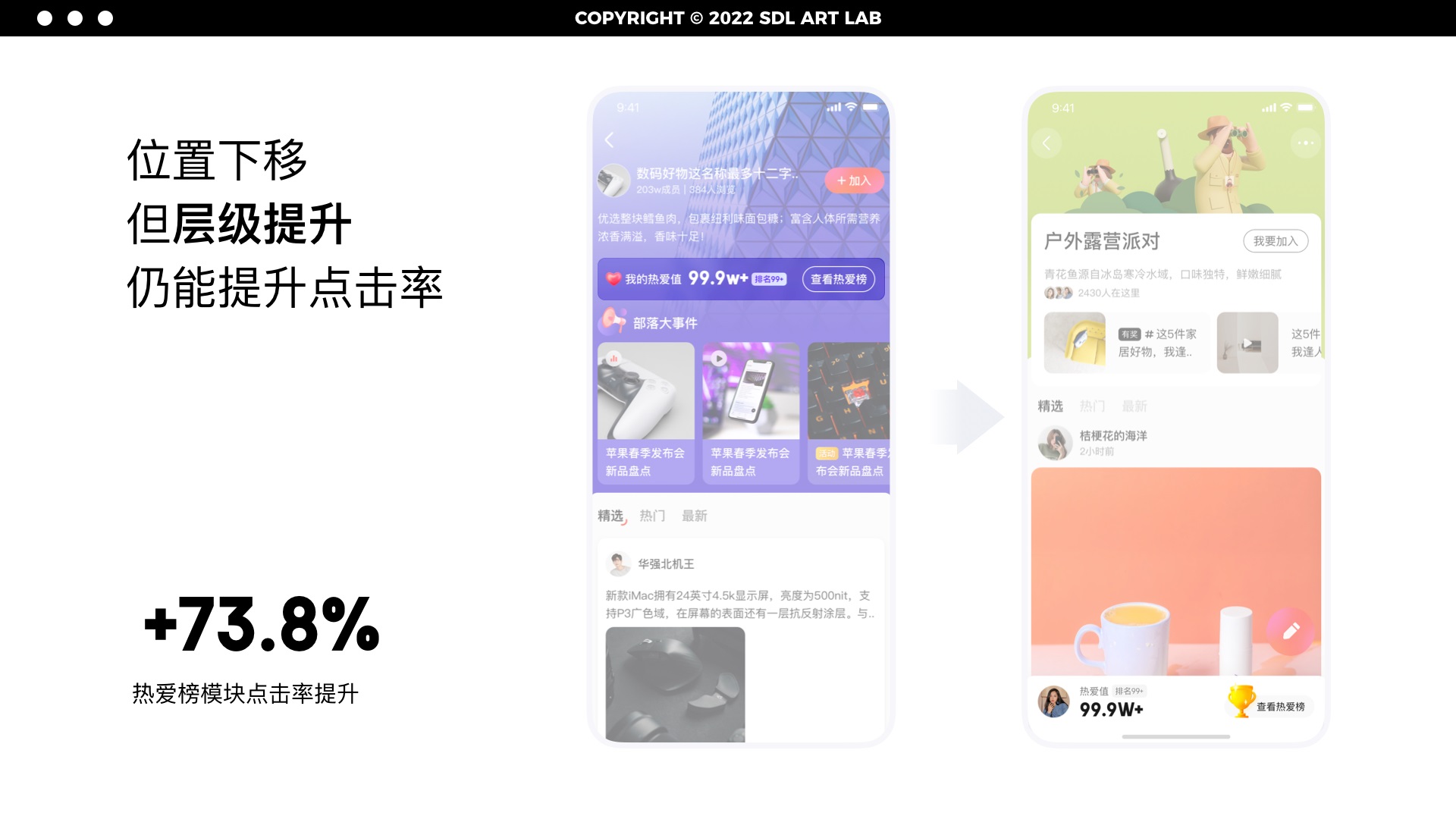
这次改版我们将详情页中的热爱榜模块,从页面的头部下移至底部,作为一个吸底浮层。
经测试后发现,改为吸底浮层的热爱榜模块,点击率提升了 96.9%。

其实,模块不出现在界面中心、甚至放在底部并不等于其优先级低。
模块的层级反而是比位置更关键的影响因素:是否为屏幕绝对位置、是否有投影强化点击感、是否有清晰边界与背景拉开..这些才是让模块更显眼的设计策略。
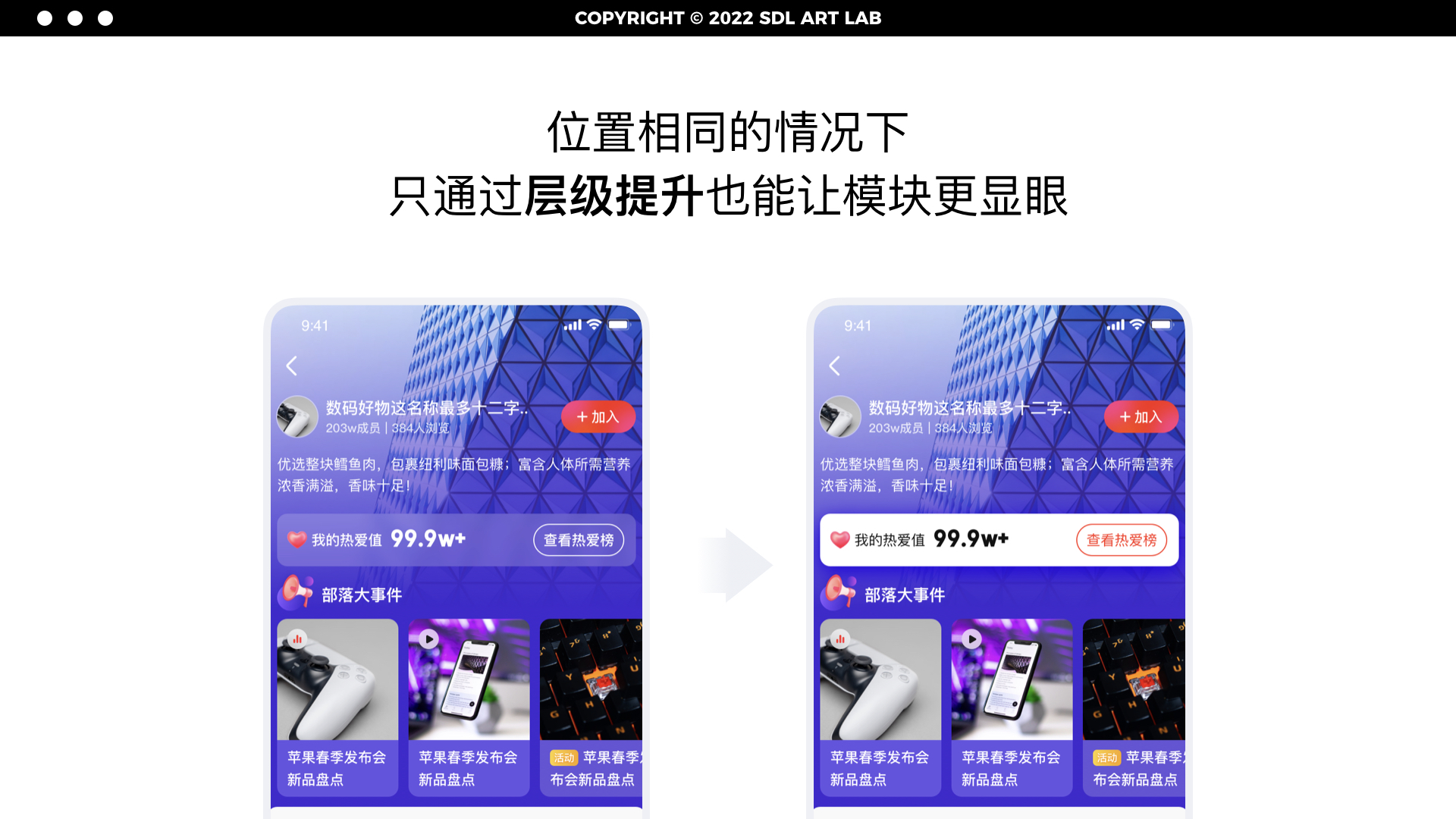
为了让大家更明显的感受层级设计对模块的影响,下图展示了热爱榜模块在相同位置、相同内容的情况,大家觉得哪边的设计更显眼呢?

五、图文分离更利于点击
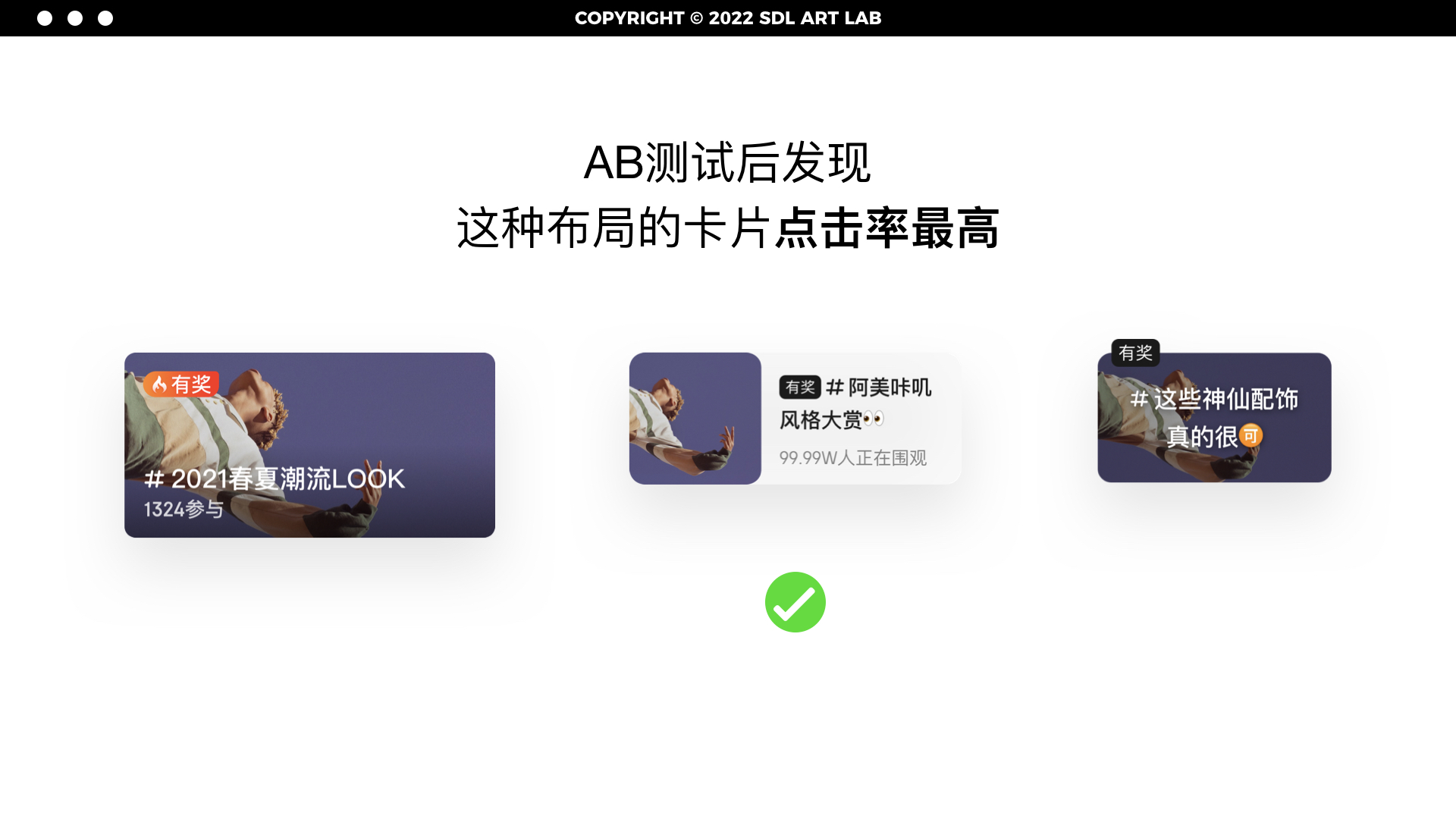
针对这次改版中的话题模块,我们用以下 3 种不同的布局,来测试其带来的转化差异。最后发现,这种图文分离的布局点击率最高:

值得一提的是,上图中最左边的大图布局,即使其图片面积最大,但点击率还是不如面积较小的、图文分离布局的点击率高。
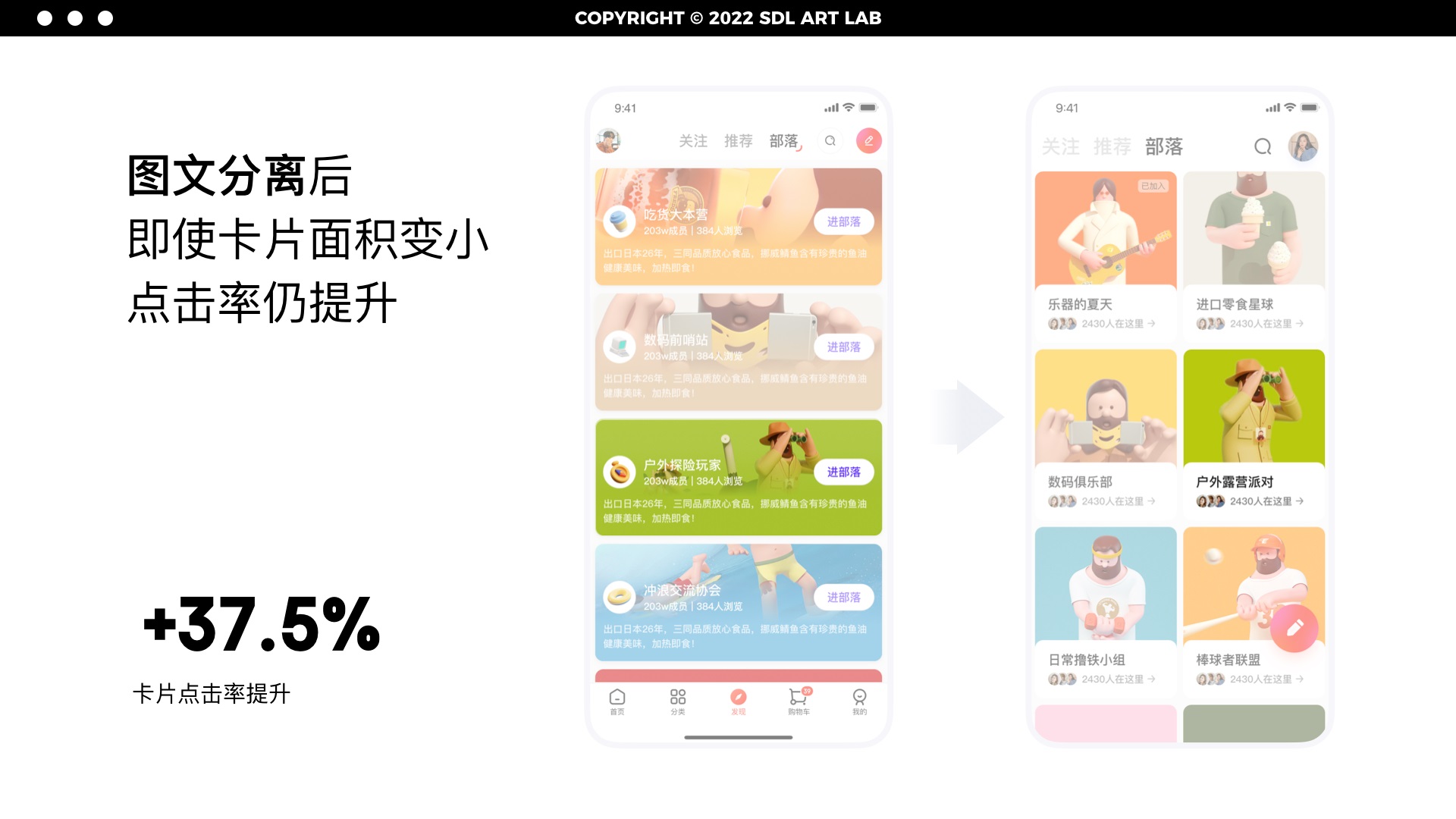
同样的例子还有,这次改版中的一个列表页设计。
做了图文分离的设计后,新版列表即使面积变小,其点击率仍比旧版提升了 37.5%。

从产品角度看,选择图文分离的小图布局,不仅点击率更佳、屏效也更高。
策略-设计-验证-调整策略-再设计…
产品设计的过程总是以此循环,关注设计落地后的数据反馈,正不断为我们下一次的设计优化划重点。
作者:京东JellyDesign
本文作者 @京东JellyDesign
原文链接:https://www.uisdc.com/5-design-strategy
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
