从大厂APP里来看同款功能如何PK
互联网信息化时代,随着产品越来越多,我们打开手机仔细看的话会发现,页面布局都是类似的甚至交互方式也很像。
确实,大多数产品设计显示出一种趋同性,但是趋同性并不是缺点。
降低用户学习成本要求尽可能依据用户既有经验进行任务和流程设计。
雅各布定律认为,用户将大部分时间花在别人家的产品上,而不是你的。
这意味他们希望你的产品跟别人的有相同的操作方法和使用模式。
但笔者也注意到,一些产品在这样的趋势中仍然保持着难以被模仿的水准,及优秀的用户体验。
笔者列举了6个产品中的3个功能进行思考分析:为什么他们能够脱颖而出?
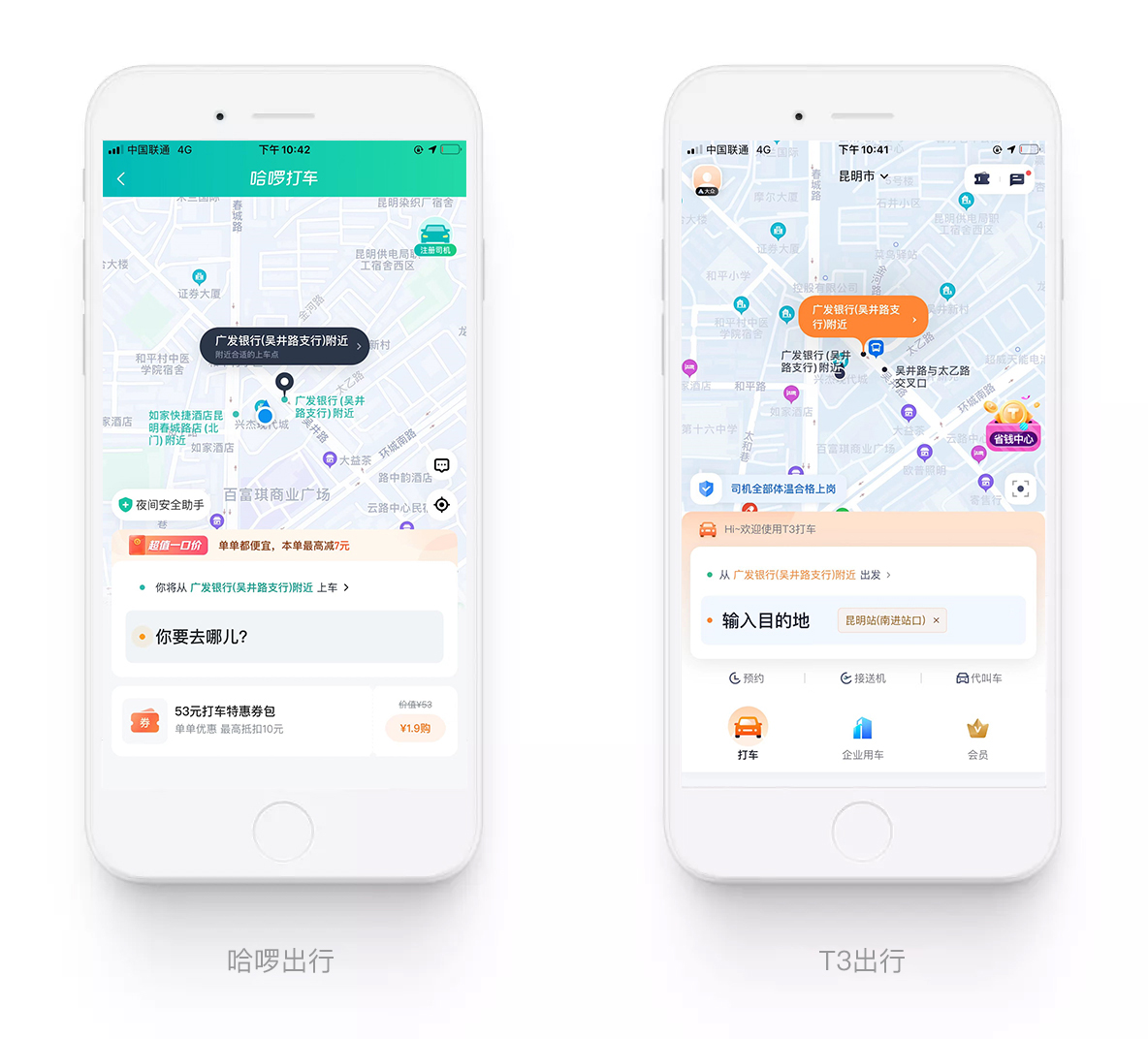
一、哈啰出行 VS T3出行

1. 对比分析
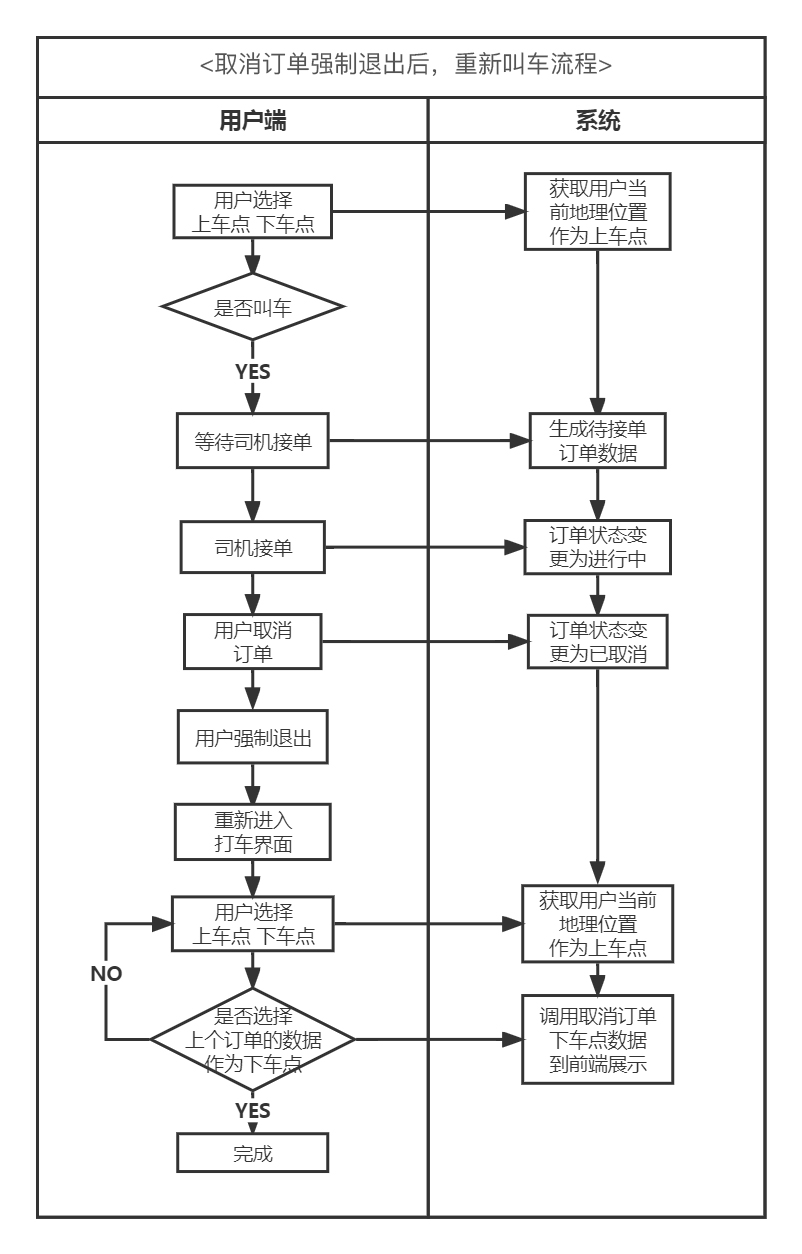
在这特定景下二者流程基本是一致的,从截图可以得知的区别在于:用户强制退出后,哈啰出行并没有调用取消订单的下车点数据返回到前端显示在【下车点】供用户选择。
- 在正常流程下:用户打车取消订单后,哈啰出行和T3出行都会有一个【是否重新叫车】的选项,选择【是】则会调取用户之前已取消订单的数据作为上车点和下车点,用户不需要重新选一遍。
- 在异常流程下:用户强制退出后重新叫车,那么哈啰出行的体验就没有超出用户预期,因为哈啰出行针对异常流程并没有提供给用户解决方案。

注:本文所述的是,用户打车后—取消订单——强制退出——重新打车,这一特定使用场景。
因此其他(比如是否联网、订单是否付款、预付车费等)这些异常流程没有体现在流程图上。
1)哈啰出行
强制退出APP后,用户重新叫车的下车点和取消订单的下车点一致,那么就需要重复操一遍,增加了用户使用成本,降低了用户打车效率。
2)T3出行
强制退出APP后,用户重新叫车,直接选择将取消订单的下车点,作为本次订单的下车点。
不需要重新操作一次。
提前侦测用户预期,自动把期望的操作结果呈现出来,而不需要用户参与。
看似很小的功能,但是结合特定的使用场景,为用户多想一步,直达快捷的操作入口,提供最短的操作路径完成需求,降低用户操作的成本与时间。
3)设计思考
如何做出超出用户预期的产品体验?
- 为用户多想一步,考虑用户在不同场景下使用过程中会出现的问题;
- 在设计中非常有必要考虑防错机制,尤其是用户的操作具有毁灭性效果的功能时。
在侦测用户预期上:T3出行做的比哈啰出行更出色。
二、微信朋友圈 VS QQ空间说说
微信朋友圈发动态和QQ空间发说说,业务流程基本一致,甚至界面布局也比较相似。
区别在于用户编辑文字内容超出最大字数限制后,二者的交互细节。
1. QQ空间写说说
触发:用户编辑文字时,内容超出最大字数限制(10000字)。
行为:右上角的【发表】按钮置灰,右下角提示当前内容超出的字符数,用户可以编辑但不能发布。内容在最大字符数内,【发表】按钮恢复。

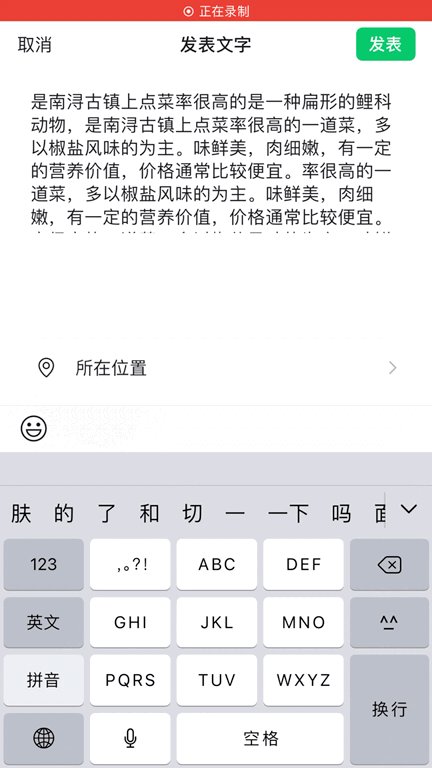
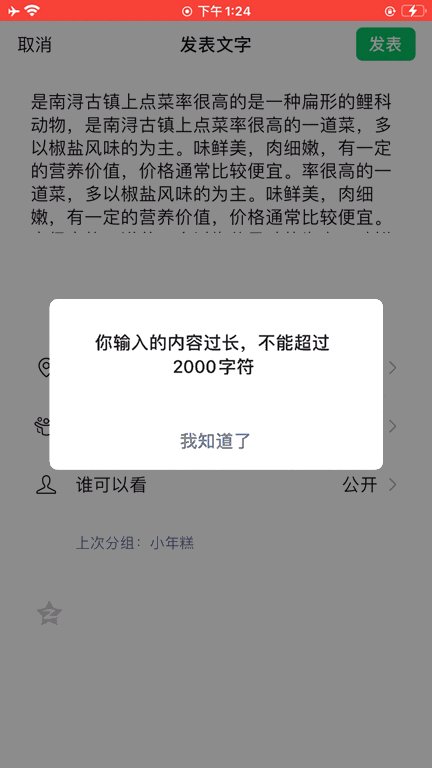
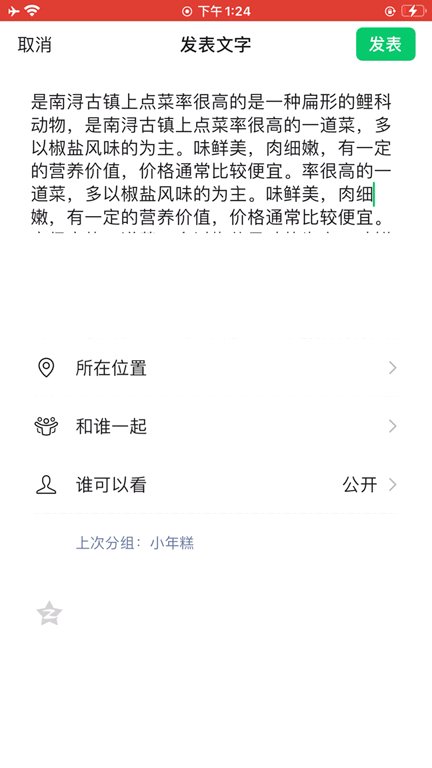
2. 朋友圈发布动态
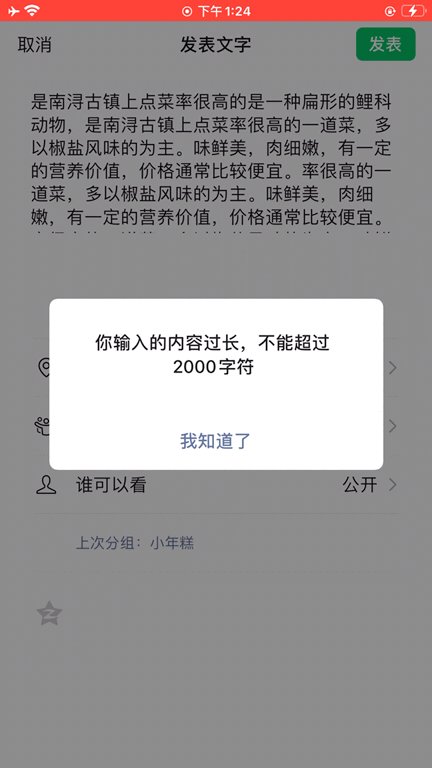
触发:用户编辑的内容超出最大字数限制(2000字),点击【发表】。
行为:单确认按钮提示弹窗页面居中出现,出现后点击【我知道了】按钮,弹窗消失。

1)对比分析
- 用户在微信朋友圈发动态,在编辑内容时如果超出最大字数限制(2000)系统不会提示用户,用户只有点击【发表】才知道,原来自己的内容超出限制了不能发表。
- 这种反馈相对来说是非常迟钝了,虽然不会影响主流程的提交,但是会导致用户不能及时发现错误,需要重新回过头再编辑、再提交、再报错,这样会严重影响使用效率。
- 用户在QQ空间写说说,当编辑内容超出最大字符限制后,即被告知用户字符超出限制,而不是等用户全部编辑完内容点击【发表】后才提示,实时状态将错误扼杀在摇篮中。QQ空间有效的在用户出错之前就尽量避免错误的发生。
2)设计思考
微信如此国民级产品会犯这种低级错误吗?
“微信朋友圈不鼓励发文字,是因为信息传播有等级,图片门槛低”。——张小龙
- 朋友圈功能存在意义在于:促进用户朋友之间的关系,使其更加亲近、相互了解。用图片、视频、文字等功能…可以更详细、更形象地描述用户的生活。让朋友间的生活、思想有更进一步的了解。
- 试想,朋友间相隔两地用照片或者视频再加上用户内心感受的文字描述,来阐述事情所发生的过程,才能达到即使朋友不在现场也可以感受到现场气氛的水平。
- 另外,朋友圈非张贴复制的文字内容如果超过100字就会在显示的时候被折叠。更何况用户文字编辑2000字以上的内容发朋友圈概率是很小的。
所以微信在极限字数的处理从实际使用场景上看:并不能算做bug。
从程序角度看:QQ空间在内容录入字数极限值的交互细节上比微信朋友圈体验更细致。
三、美团截屏分享 VS 百度网盘截屏分享
1. 百度网盘
触发:截屏触发分享控件,浮层由下之上滑出,页面其余部分显示为半透明遮罩。
行为:点击遮罩处或右上方浮层关闭按钮,浮层向下收起,半透明遮罩消失。

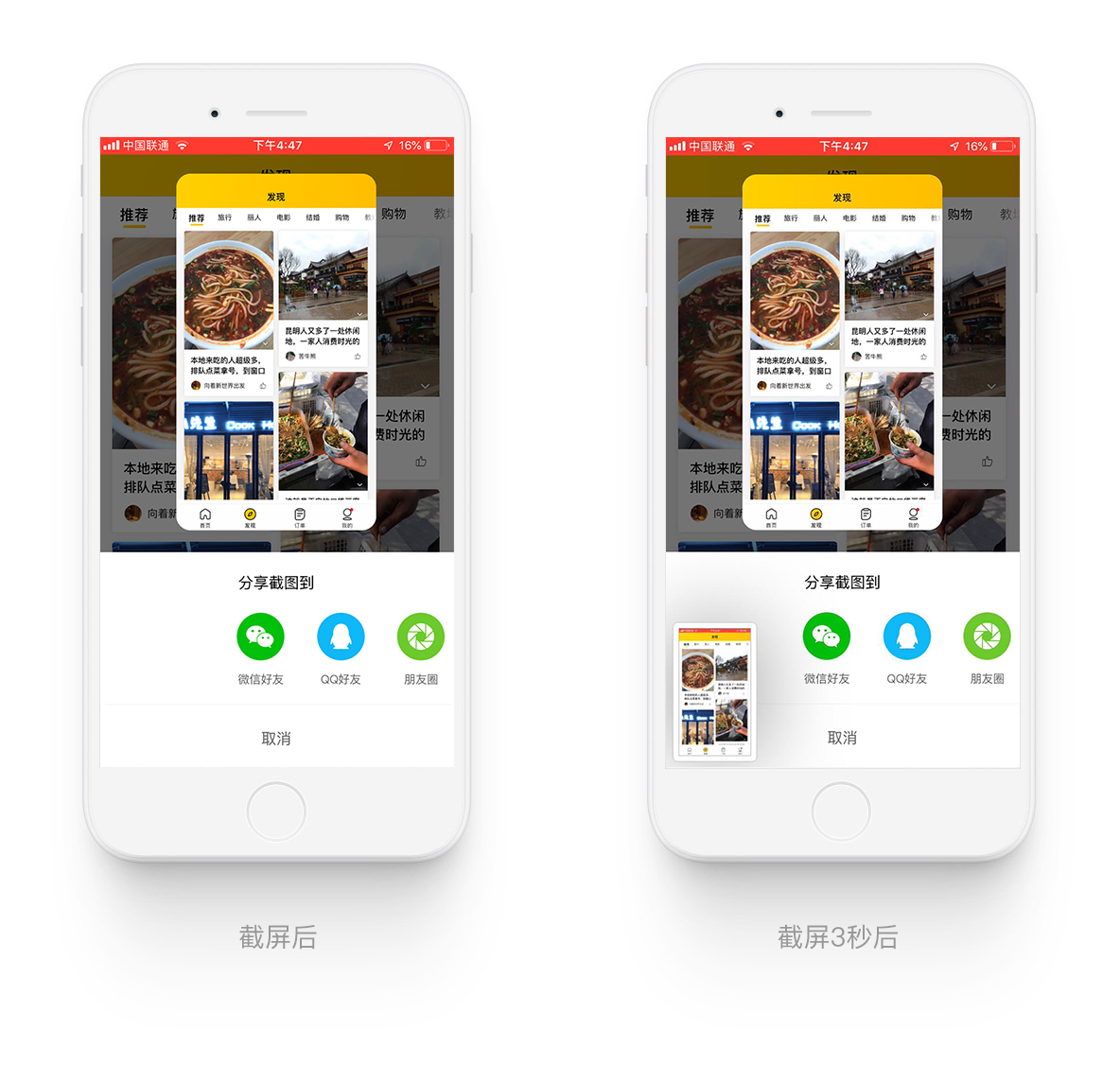
2. 美团
触发:截屏后生成当前页面缩略图且居中出现,其余部分为半透明遮罩。触发分享控件,浮层由下之上滑出。
行为:点击遮罩处或底部取消按钮,浮层向下收起,页面缩略图及半透明遮罩消失。
 1)对比分析
1)对比分析
如果单看美团截屏的第一张图——都会认为左边屏幕留白太多 空着一大块,视觉上极不协调。
甚至会想美团也会犯这种低级错误?相信大部分人对于这种“分享控件”需求会这样设计:
【左右对齐、水平分布排列3个分享图标】,因为百度网盘确实就是这么干的。
- 在百度网盘截屏分享时:ios用户(没有关闭编辑截屏功能的)截屏后左边分享到微信好友的按钮,被系统的“编辑截屏窗口 ”遮挡了一半,导致用户难以准确点击。
- 因为ios用户 截屏后左下角都会出现编辑截屏窗口,只有左滑才会消失,否则编辑窗口会停留5秒钟。如录屏所示:用户很容易点到截图编辑,再返回需要退出2次,操作路径很繁琐。
- 因此美团左边的留白其实是为ios用户截屏后“编辑截屏窗口”特意预留的位置。用户在美团截屏后分享到微信好友点击就不会受到影响。
- 美团考虑到了当前产品的交互方式和系统“冲突”时,根据系统的特性做出调整。美团静态图上看似不协调的布局方式实际是考虑到了不同的用户在实际使用中的真实场景。
2)设计思考
为什么众多大厂产品都中意这种底部浮层的截屏分享交互方式?
缺点:分享图标容易与ios系统截屏编辑窗口冲突。
优点:
- 方便用户点击,也是费次定律运用的体现。并且据研究表明,人们在使用手机的时候,75%的交互操作都是由拇指驱动的,而拇指默认悬停的位置恰好在屏幕下方,用户操作成本小。
- 对用户干扰程度低,浮层在底部屏幕展示的内容多,对用户浏览其他内容影响较小。比较符合用户预期。
- 拓展性强,如果在版本迭代中遇到增加或者修改的需求,改动很方便基本上不影响界面布局,前端调整起来很快。
- 用户习惯,不仅局限于分享,很多功能都采用这种底部浮层的交互方式,遵循培养出来的用户习惯操作。
当产品交互方式与系统“冲突”时美团注意到了这一点,并且做出了解决方案应对。
四、结语
尽管有越来越多的产品趋同,但是在用户体验、交互设计的每一个流程,我们依然能体会到差异。
谁能够更好地把握用户的情感诉求、站在用户角度考虑设计交互的每一个细节、超出他们的预期、给到功能以外的惊喜。
就能够在当今日益激烈的竞争中赢得一席之地。
本文作者 @ Kronol 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
