如何让产品设计更有「海外范」?
一、背景

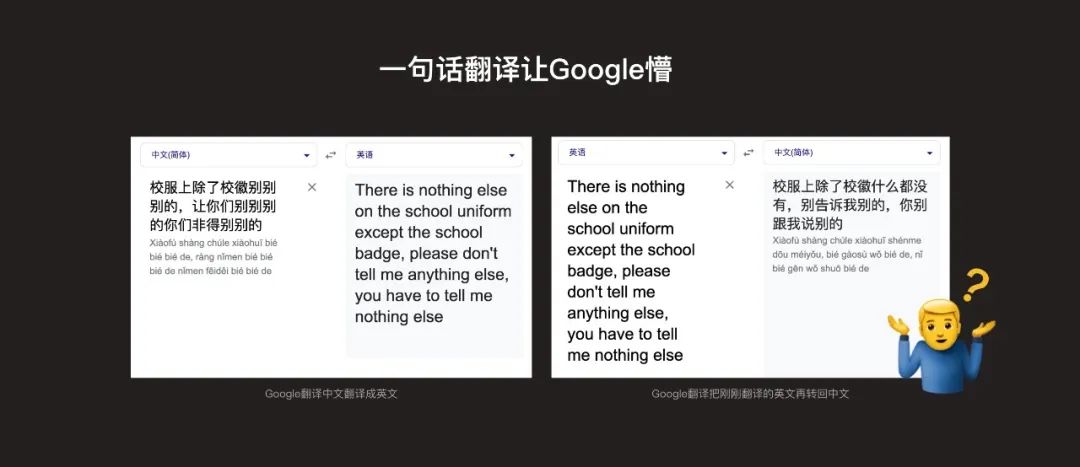
我用一句话把Google翻译整懵了,这句话对于汉语母语者很好理解,但是Google翻译却搞不懂在说啥。这个翻译案例侧面反映了国内外用户在语言表达和思维习惯上的巨大差异,这些差异最终也体现在界面的设计上。我们来扒一扒这个问题,看看差异根源在哪,要怎么做才能让产品设计更有“海外范”。
二、海外用户怎么看?
在大家的印象中,海外的应用大多简单直接,和国内应用调性迥异。很多资料从不同层面来分析这种差异,大多是从国内用户视角出发,这次尝试从海外用户的视角切入,看看是否会有不同的发现。

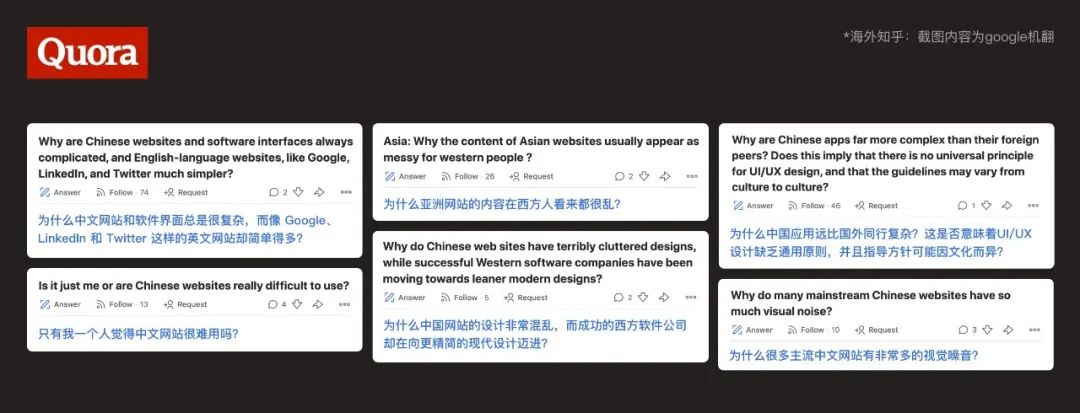
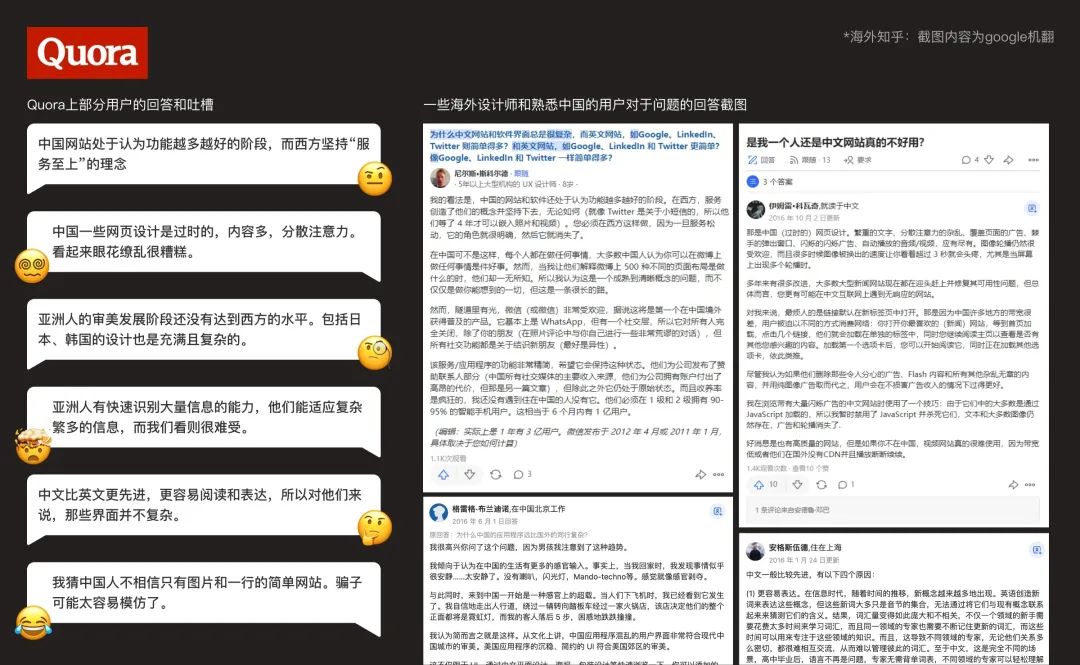
从Quora的诸多提问可以看出,正如很多国内用户疑惑为什么Google的网站那么简单,海外用户也同样纳闷中文界面为啥这么复杂,基于这些困惑,一些海外用户也尝试给出了他们的观点。如下图:

通过这些回答可以发现,海外用户对此也有不同的想法。有的认为亚洲很落后(发达国家的优越感?),有的则认为因为中文比英文高级,还有人觉得亚洲人有特殊的超能力。当然也有一些熟悉中国的海外设计师从教育环境、思维习惯、亲身体验等多个维度去分析这种差异。
结合查阅到的各种资料和观点,我把整体的差异根源归因成隐形和显性两个部分:
- 隐形差异:文化环境差异
- 显性差异:文字排版差异
下面就从这两个方面来进行深入的溯源研究。
这里贴上Quora的原贴,感兴趣的话可以从原贴看更多完整回答。
Why do many mainstream Chinese websites have so much visual noise?
https://www.quora.com/Why-do-many-mainstream-Chinese-websites-have-so-much-visual-noise
Why are Chinese apps far more complex than their foreign peers? Does this imply that there is no universal principle for UI/UX design, and that the guidelines may vary from culture to culture?
https://www.quora.com/Why-are-Chinese-apps-far-more-complex-than-their-foreign-peers-Does-this-imply-that-there-is-no-universal-principle-for-UI-UX-design-and-that-the-guidelines-may-vary-from-culture-to-culture
Why are Chinese websites and software interfaces always complicated, and English-language websites, like Google, LinkedIn, and Twitter much simpler?
https://www.quora.com/Why-are-Chinese-websites-and-software-interfaces-always-complicated-and-English-language-websites-like-Google-LinkedIn-and-Twitter-much-simpler?q=why%20Chinese%20web
Why Is Chinese Web Design So Bad?
https://blog.teamtreehouse.com/why-is-chinese-web-design-so-bad
三、溯源研究
1. 隐形原因:文化环境差异
之所以把它叫做隐形差异,是因为这些差异的影响不直接表现在具体的界面细节,而是从产品理念、思维习惯、语言环境等方面影响产品的设计思路。具体是以下三个部分:
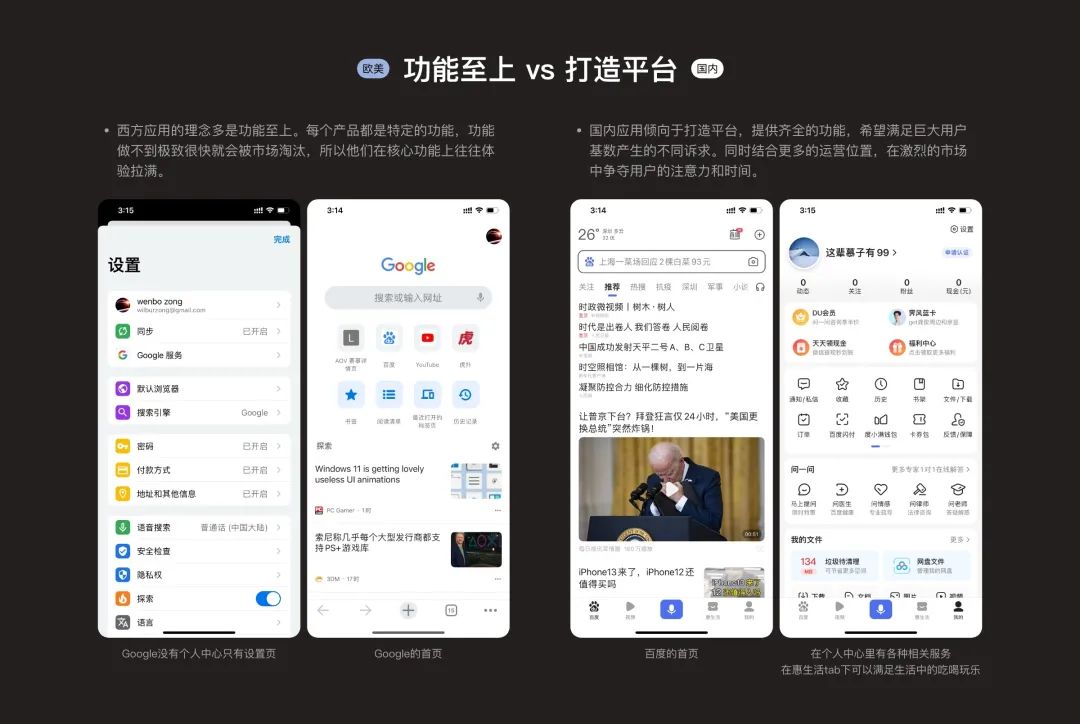
1)产品理念不同

通过上诉对比可以看出,Google的整体界面都是围绕“搜索”这一核心功能来展开的,没有其他多余的信息,把搜索功能做得简单直接。
而百度则打造了一个聚合的平台,在这里它不仅是一个搜索工具,还可以满足网盘、理财、生活娱乐等多个维度的诉求。两者相比,Google是搜索这个特定的功能,而百度则是承载搜索和生活相关功能的平台。产品理念的不同,导致两个都是从搜索功能切入的产品,在最终呈现上差异巨大。
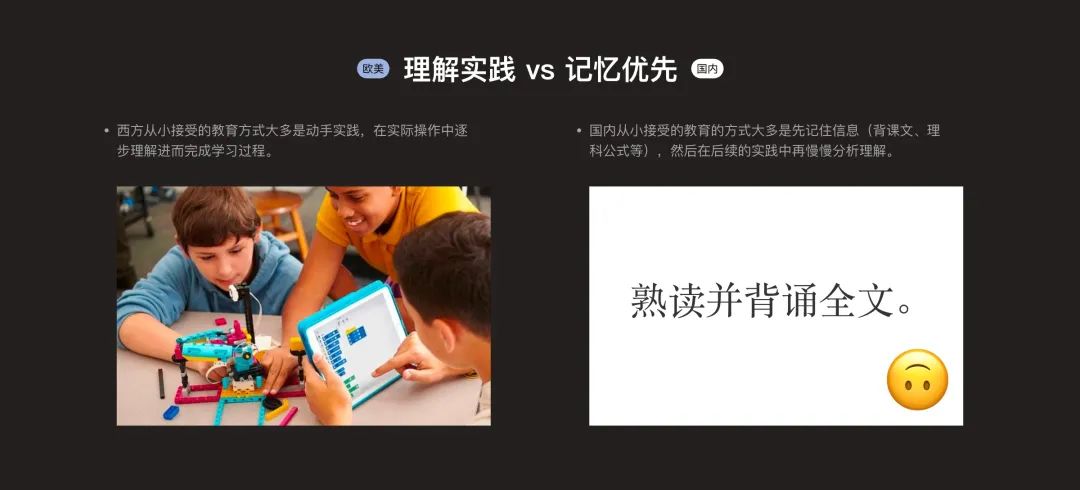
2)受教育方式不同

因为接受到的教育方式不同,导致思维习惯的差异。国内的用户在浏览信息时,会进入一种数据采集模式(Data Acquisition Mode),这种模式更容易接受和记忆繁多的信息数据,而西方人更擅长理解步骤加动手操作,在面对铺面而来的大量信息时遍难以招架。
这种差异让海外用户对于功能明确,内容聚焦的产品接受度更高,对于大而全的产品则不太适应。
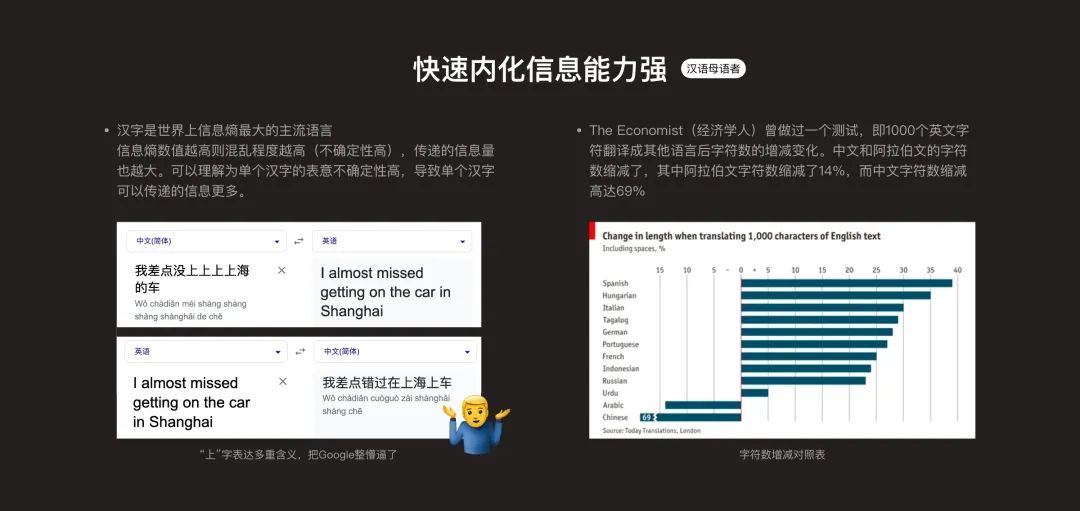
3)信息内化能力不同

汉字传递的信息熵值比英文更高,这个差异让从小以汉字为母语的人对压缩度高的信息有着快速内化的能力。但是高信息密度的内容对西方用户来说很难适应,这也影响到界面的设计思路,简洁直接的内容更符合欧美用户的语言习惯。
相关链接:
中文是最有效率的语言吗?——信息熵简谈
https://zhuanlan.zhihu.com/p/89958871
哪种语言最适合微博?
https://www.economist.com/international/2012/03/31/twtr
世界上信息熵最大的语言是汉语吗?
https://www.zhihu.com/question/37998688
2. 显性原因:文字排版差异
相比隐形原因,显性原因是直接影响到界面排版和设计细节的具体内容,包括以下四个部分:
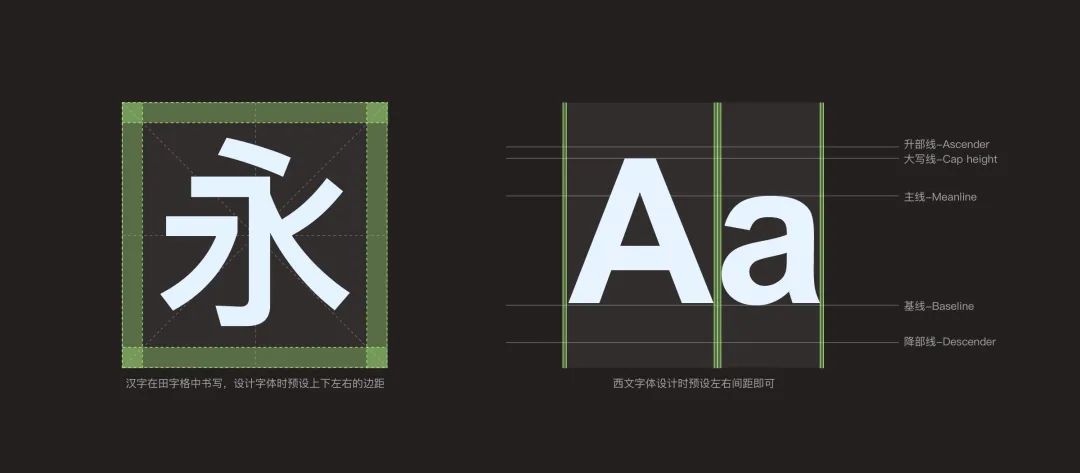
1)文字字形差异

a. 汉字是在田字格中书写的文字,早期为竖向排列,这让汉字逐渐形成四周都有边距的方格子形态,体积感很强。英文则是横向排列的,只需考虑左右边距,整体横向拓展,体积感知上会弱一些。
基于这个差异,排版时会感觉同等字号的英文比中文要小一些。

b. 上图是一个比较极端的例子,复杂字形的汉字在字号偏小的时候笔画粘连严重,导致辨识度大幅下降,而英文字形较为简单,小字号依然能保持不错的识别度。
基于上面两个特性并结合实际案例,可以发现在英文界面的排版中,字号的使用区间比中文要大一些,即标题使用的字号可以更大,标签或辅助文字使用的字号可以更小。
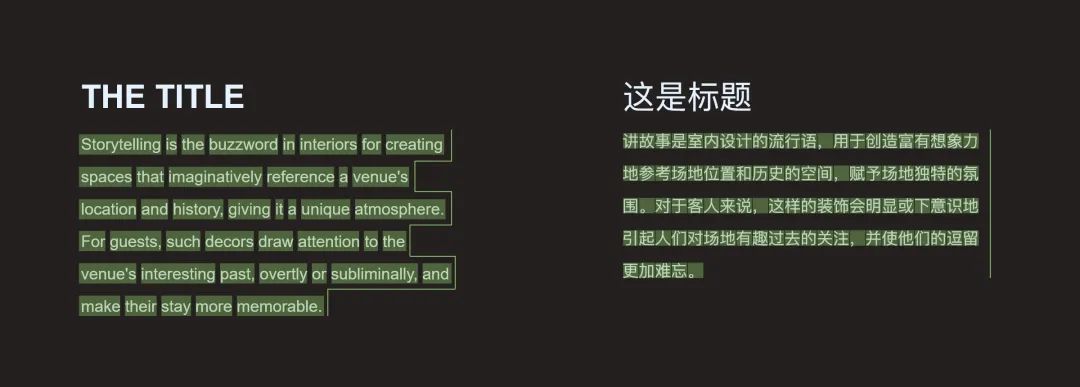
2)断句方式

中文是方格子,体积固定为块状,而英文是横向拓展的,每个词语的长度不固定。这让英文文本的右侧形成错落的空白,导致空间利用率降低,信息占用高度变多,但错落的留白也让界面显的不那么“满”了。
3)大写和斜体使用

汉字没有大写和斜体(汉字的斜体是软件扭曲字形实现的)的形态,而英文则常常使用大写和斜体进行排版上的区分。
大写:
- a-在排版中大写常常被用于重点强调,比如重要新闻的标题,引导按钮的文案。
- b-大写表示一种语气的体现,在一段文字中单独使用大写的文字,就像提高了语气声调。
- c-在一些小字号的标签中也经常使用大写字母,因为大写字母的辨识度高于小写,可以帮助用户更好的识别。
斜体:
在图片注释、外链信息引用、电影书籍名称等场景常常使用斜体区分。斜体也可以用作强调的表示。
斜体一般性用法:
http://www.xueshutang.com/yingyu/23620.html
英文大写和斜体的使用让界面节奏更多变,层次更分明。
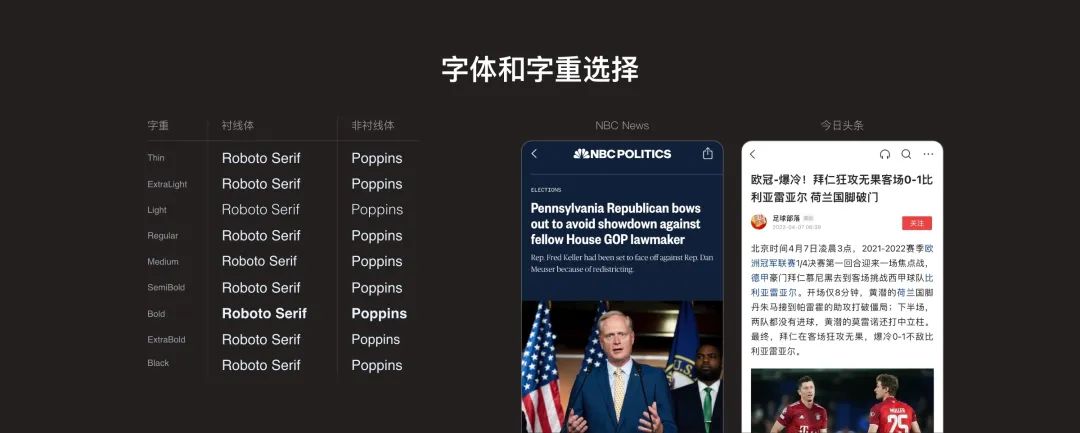
4)字体和字重选择

英文字体的字重梯度一般比中文字体要多,在英文资讯类界面中,通常用利用字重差来强化标题与正文的层级感。
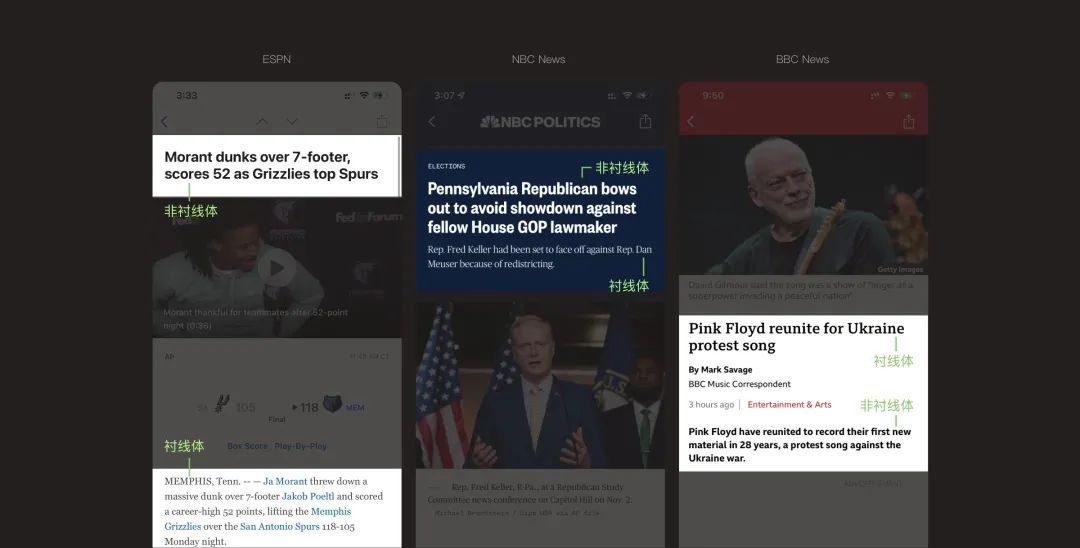
另外在主流资讯类APP(ESPN、NBC News等)中可以发现,标题和正文也经常利用非衬线体与衬线体搭配的方式来强化层级区分。相较来说,国内的同类资讯APP更多使用统一字体,字重差也会小一些。
四、具体产品研究与“海外范”
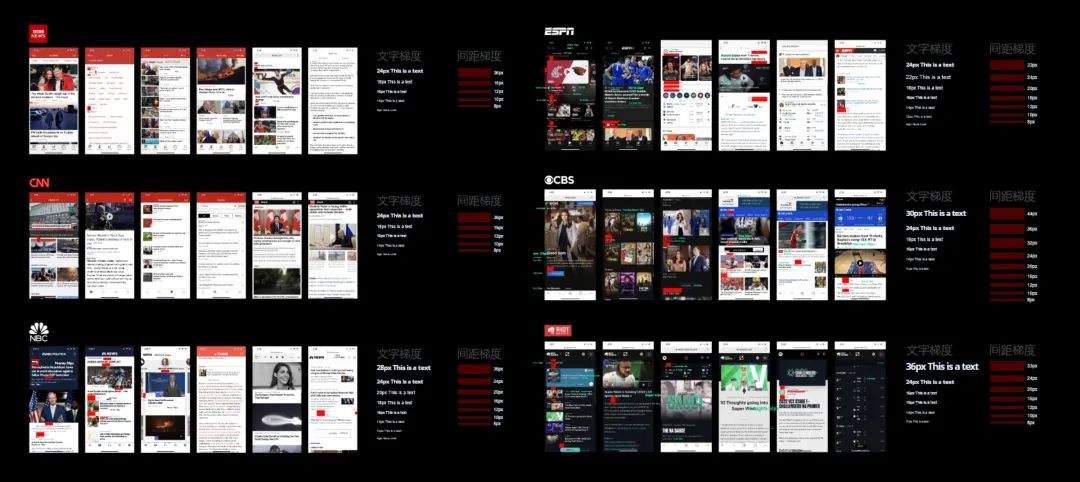
在溯源研究之后,我找了一些具体产品来研究这些差异在界面中实际的体现。基于现有业务需求,选择了资讯和体育两类产品,资讯类选择了欧美受众比较广的BBC News、CNN、NBC News。体育类选择了较知名的ESPN、CBS Sports以及电竞类的Riot Esoprts。


通过对这些界面的文字梯度、间距梯度、交互结构等维度进行分析提炼后,发现它们在设计上的一些共性,整理后得到了以下七个可以让界面更具“海外范”的建议。具体如下。
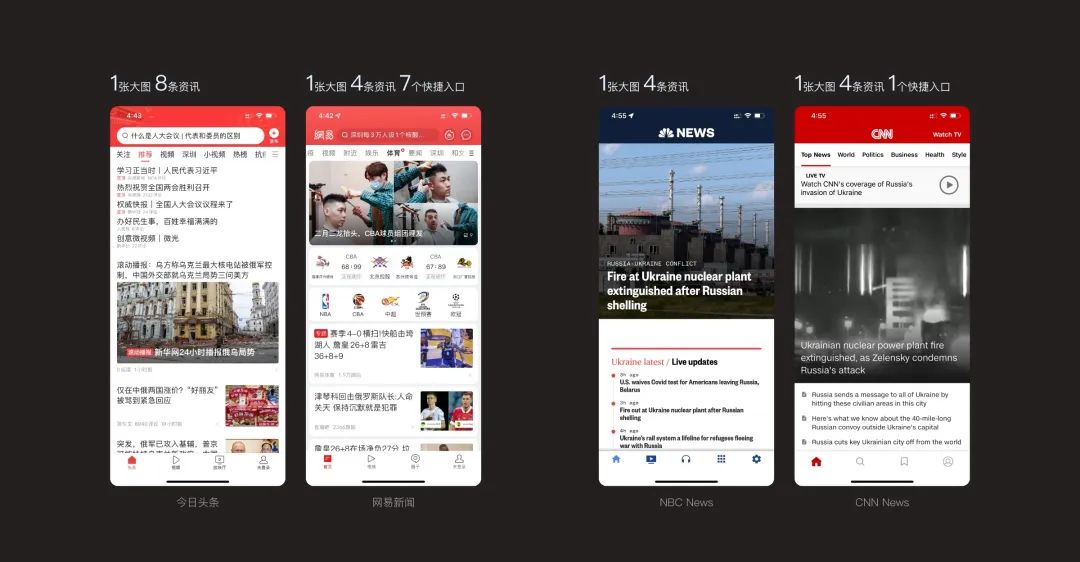
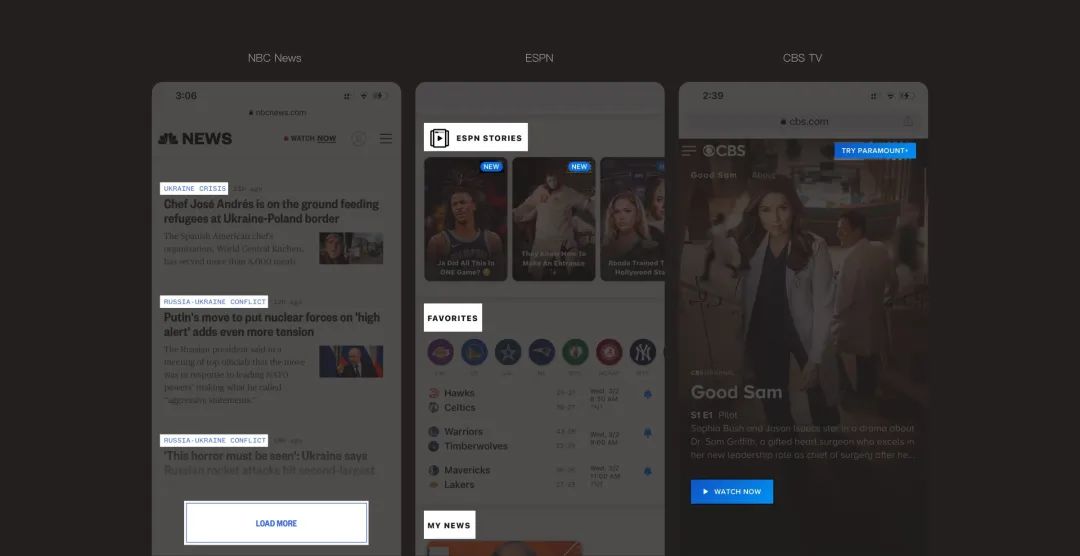
建议一:聚焦核心内容,减少信息密度

这些产品的单页信息量相较国内应用都更少一些,所以在海外产品的设计上可以尽量保持信息精简,内容聚焦,转变内容呈现的思路,海外用户可以接受更多的滑屏,但是难以忍受单屏爆满的信息。
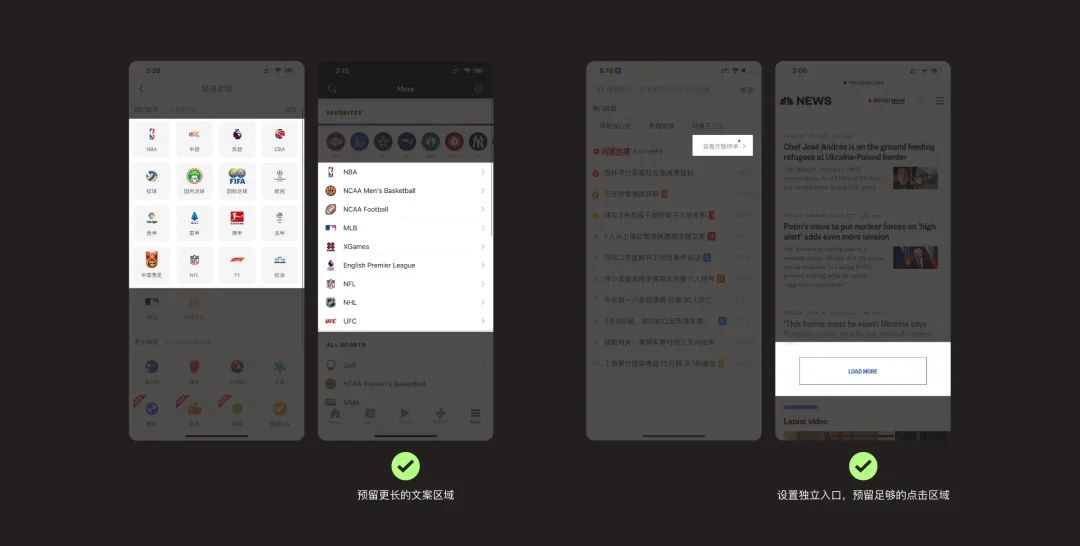
建议二:避免横向多个信息排布

为英文(多语言同理)预留更多的空间,避免横向多个信息内容。在按钮的设计上也要避免拥挤,可以单独设置区域更大的按钮,避免横向出现并列的文字按钮,这对手掌相对较大的欧洲用户也更友好。
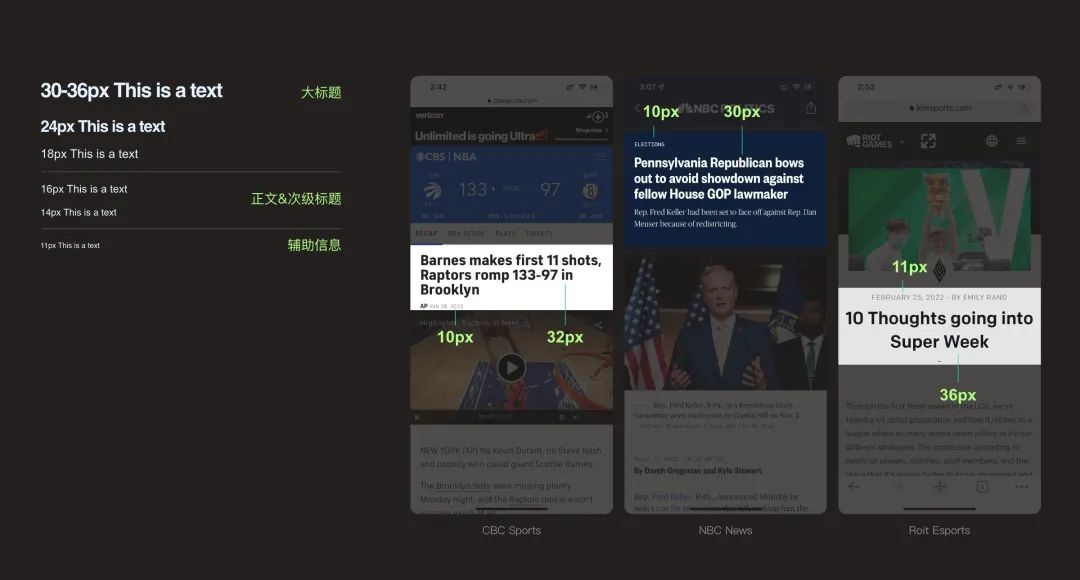
建议三:使用更大的字号区间

头部标题会使用更大的字体:这些应用在头部标题的文字基本都使用了超过30px(1倍尺寸)的字号,中文应用较少会使用这么大的字号。
汉字因为是方块状且笔画较多,字号过大会略显沉闷拥挤,而英文字形结构简单,加上单词长短不一形成的错落留白,就避免了这个问题。
辅助信息使用更小的字体:同样因为汉字笔画结构较复杂,文字过小导致笔画黏连,导致辨识度降低;而英文的简单字形让较小的字号仍能保持其识别度。所以可以发现这些应用在辅助文字的字号上都使用了更小的字号(10-11px)
建议四:利用英文的字重梯度

在标题或重要文字上,可以利用英文丰富的字重梯度,尝试更大的字重来加强信息层级的对比。
建议五:利用英文大写

按钮和部分重要标题建议使用大写,作为语气和引导的强调。在一些小字号的标签中,同样可以使用大写来增加文字的辨识度。
建议六:标题正文可以尝试区分字体
资讯类的产品,可以尝试在标题正文中使用不同的字体(衬线体结合非衬线体),强化层级区分的同时,也能增添海外传统媒体的味道。

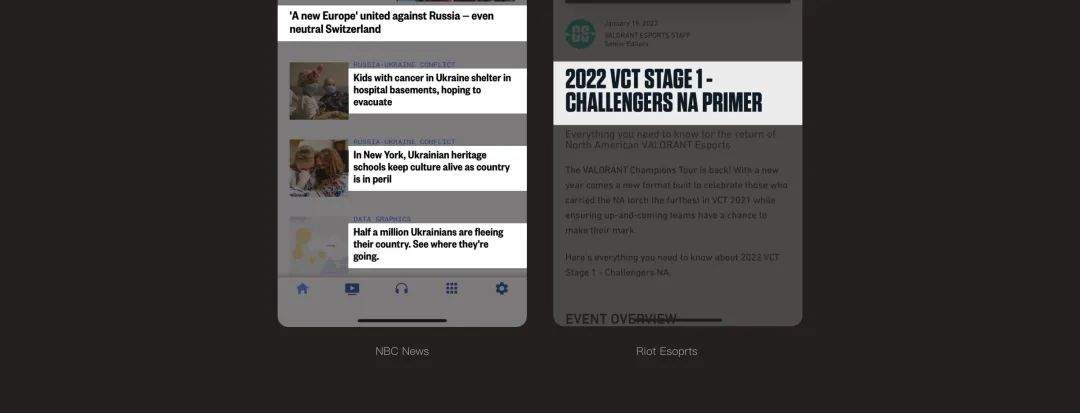
建议七:预留更大的间距
在多个信息排列时,通常预留更大的上下间距,一方面考虑到英文换行需要预留一定的内容高度,另一方面充足的间距留白也可以避免信息密度过大。
五、结语
在国内外差异的问题上,我理解中西方的互联网设计走向不同的发展路线,就像汉字和英语,也会相互影响产生一些舶来词汇,但它们没有高下或对错,只是面对不同的用户和市场,并在各自的环境土壤结出因地制宜的果实。对于要做设计出海的我们来说,则需要代入海外用户的视角,让自己的思路率先“出海”,才能让产品设计越来越符合“海外”的味道。
出海之路任重道远,希望大家可以多多交流指教,让我们一起在出海设计的航路上走的更稳更远~
作者:wilbur,来自腾讯P&PDesign
推荐关注公众号 “腾讯设计”( 微信ID:TencentDesign ),第一时间获取腾讯官方的设计方法论
本文作者 @腾讯设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
