B端产品的三种页面类型
在B端产品当中,我们经常看到五花八门的设计页面,很多人会质疑自己,这是B端产品的页面么?

感觉品牌调性不太符合,B端产品往往传达给用户的都是严肃、刻板,但是在同一个产品当中,同样会存在这样的差异。
在浏览各大设计系统时,我们经常听到B端页面的具体归类,通常都会分为:表单页、列表页、详情页、结果页、工作台等等。
但是除了这些维度进行划分之外,我们还可以从另一个角度去看待B端的具体页面。
那今天就是我们要讲的,按照用户的专注维度去划分的三种B端产品的页面类型:“过渡页面、沉浸页面、配置页面”。

其实在我划分页面类型的本质上,是在对用户的不同姿态所取使用的专注度思考的思考。因为我们用户最终的使用姿态也就导致了,页面需要进行细致的分类。
一、过渡页面
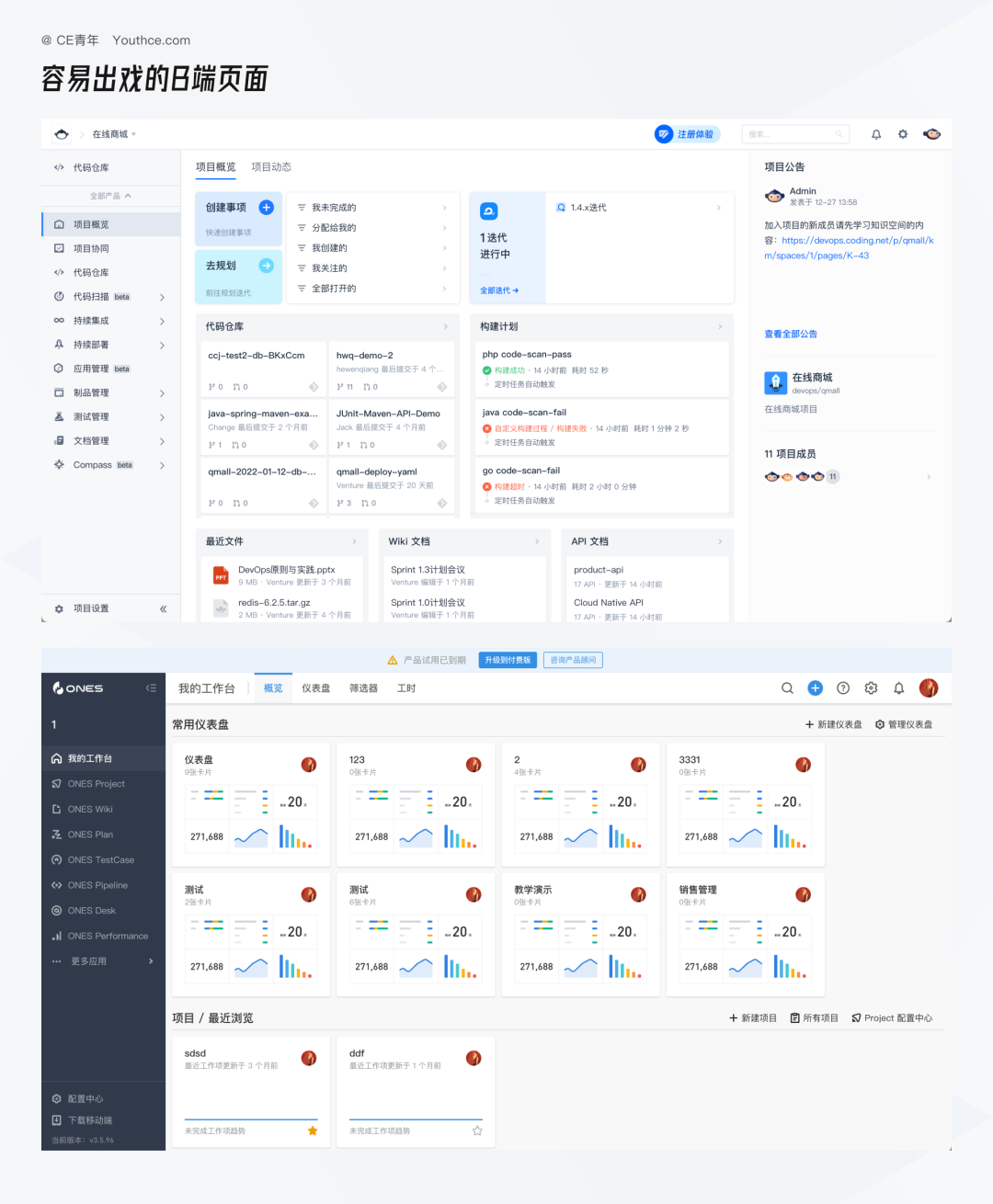
为什么工作台总是五颜六色?花花绿绿?
为什么我明明想要的是表格、表单,你却给我看这个花花绿绿的页面?
为什么我不建议打工人的居住位置选择在公司附近?
其实都可以通过过渡页面/场景进行解答。
在过渡页面中,在设计中也就是用户不需要非常专注于某一个具体的页面。
而用户在这些页面当中主要起到过渡的作用,也就是用户可以通过这些页面去寻找到他想要的内容。
比如工作台/首页,它本质其实就是分发,也就是说在C端产品它分发的是用户流量,而在B端产品它分发的是产品功能
因此你会发现B端产品的工作台都是以各种各样花里胡哨的功能入口来展开的,即使是相应的图表,折线图,但通常情况下这些数据可以通过图表进入到对应的页面当中。
因此它的本质都是提供给用户进入系统功能的入口。
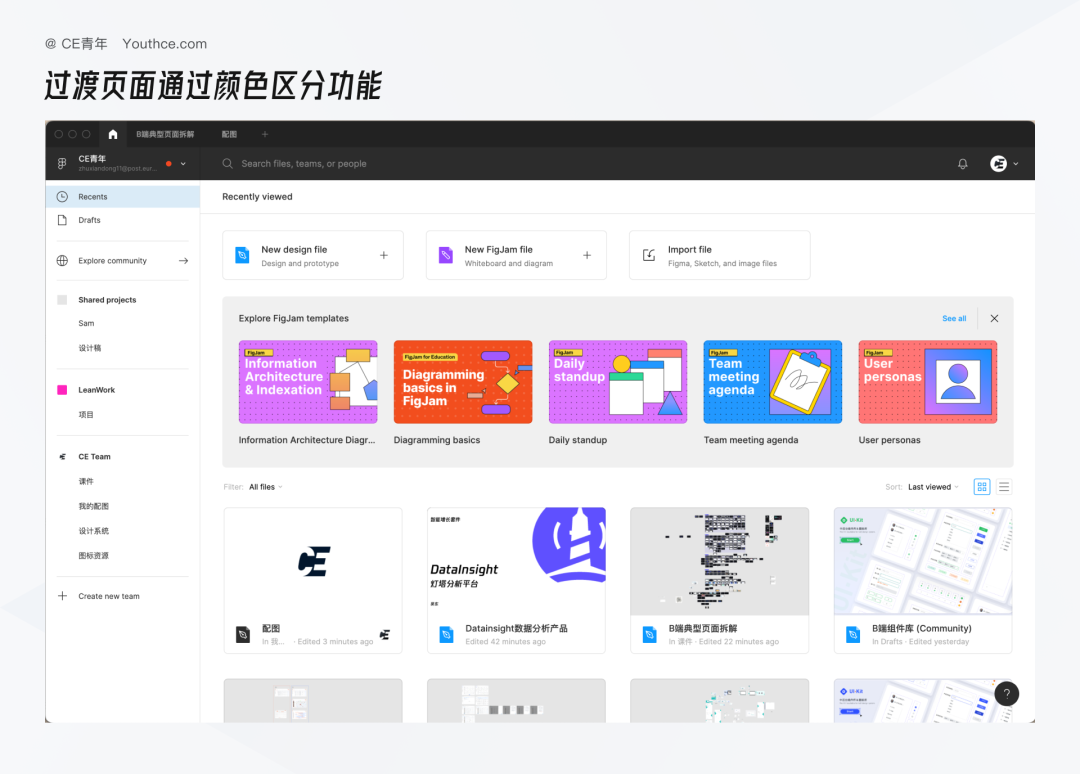
而花里胡哨则是通过颜色的区分,能够让他明确的知道我究竟要去到哪,要用什么功能?
比如现在你打开Sketch/Figma,它的页面当中总是花花绿绿。
其实在它看来,这个页面就不是一个严肃,需要去沉浸的页面,而更多是想让你找到你想要的信息内容。

其实过渡页面的本质就是如同我们上班工作,每天都需要有一个通勤时间,比如15分钟、30分钟,来去缓冲工作与生活,通过这样的方式来进行切换自己的工作状态,能够让你知道在哪些地方我需要格外专注、在哪些地方我们稍微放松。
二、沉浸页面
沉浸页面,顾名思义就是让用户更为投入的页面,我们再以 Figma 为例。
你会发现Figma在首页当中,它的设计风格是非常跳跃、夸张的,而到了沉浸式场景当中,他的设计风格就是克制、聚焦。
这究竟是为什么?其实这个和我们B端产品有着异曲同工的地方。
在B端产品当中,你会发现,表单、表格,我们在设计这些页面的时候,考虑的不是如何设计其颜色、样式,想的更多就是在用户不被干扰的前提下,能够更加合理、高效展示这些信息。
而这些页面在设计的时候其实就是一个沉浸页面,考虑的是从统一的页面布局,相同的交互形式,来对用户进行教育。
这也是为什么你看 Sketch、Photoshop、Figma。
这类相同类型的工具型软件,都拥有着相类似的信息布局方式,而我们再去做其他的弊端系统当中也会借鉴他们的布局方式。

三、配置页面
配置页面,也就是用户对于前台应用的相应配置,在B端系统当中就是我们常说的管理后台系统。
在管理后台的设计当中,考虑的就不是如何布局、如何进行颜色突出,我们更多应该去思考如何降低用户的使用成本。
常见的处理方式会有几类:可视化配置、帮助体系的建立、专业门槛的降低、产品模版的建立。
这里就不展开讲了,里面会涉及到较多的细节。
在接触到的任意球B端系统的管理后台,都需要做到上面几点才能够算是一个合格的B端管理后台。

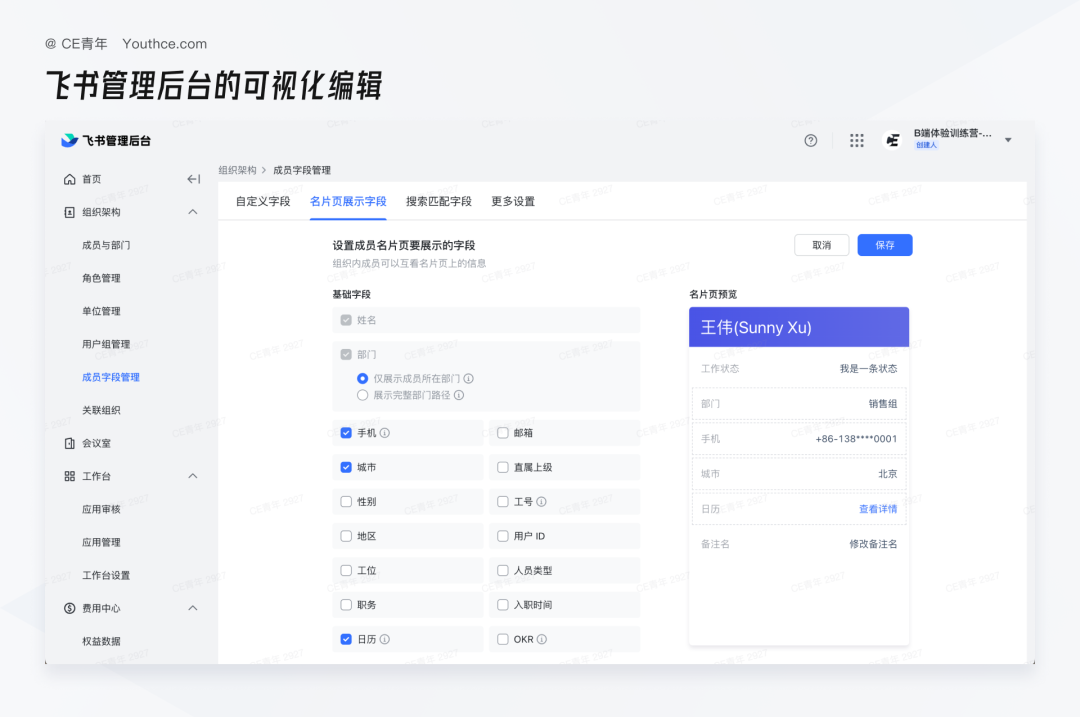
比如在飞书的字段配置页面里面,你会发现就是如此。
采取可视化的配置策略能够让你知道管理后台的配置结果,在前端系统的页面里面究竟应该如何展示。
其实,最后你会发现,我们在文章里聊的其实并不是页面类型,而是你的用户它的使用究竟有哪些场景。
虽然大家都在去说B端、B端,但B端产品本身就是一个复杂的结合体,它有着不同的页面、不同的,因此在设计上,我们更要格外小心。
#作者#
CE青年,微信公众号:CE青年。专注B端设计领域,一个2B行业的2B设计师。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
