TO B官网改版指南
01 背景
企业产品是商业产品的一种,即面向企业市场且以盈利为目的的产品,通常有着业务门槛高、决策链复杂、输出压力大的特征。企业的官网服务于商家、客户以及有兴趣了解该领域的潜在客户,展示企业的产品、服务,传递品牌价值等各种能力。区别于C端的官网,TO B的企业官网有更重要的商业价值。
1. 官网改版目标
改版迭代类的项目,核心是要明确改版的动机,现状如何,解决什么问题,以及最终要达成改版的目标是什么。脱离商业目标的改版是没有意义的,B端的商业目标通常是提高企业收入、提升业务效率、降低运营成本等。
企业官网是潜在客户了解企业、了解产品和服务、联系企业的媒介,如何让客户通过官网提升业务的转化,是官网改版最核心的目标。这里我们可以从用户、业务和品牌视觉层面来拆分目标。

2. 用户层面
区别于C端产品的界面体验,TO B产品更重服务体验,所以用户层的目标就是围绕产品提供什么服务,给用户解决什么问题,比如:产品核心功能介绍,用户使用产品的场景,产品如何解决行业痛点,用户痛点,产品的价格是否具有竞争力,产品提供的服务和支持是否全面,解决了用户的需求,等等。

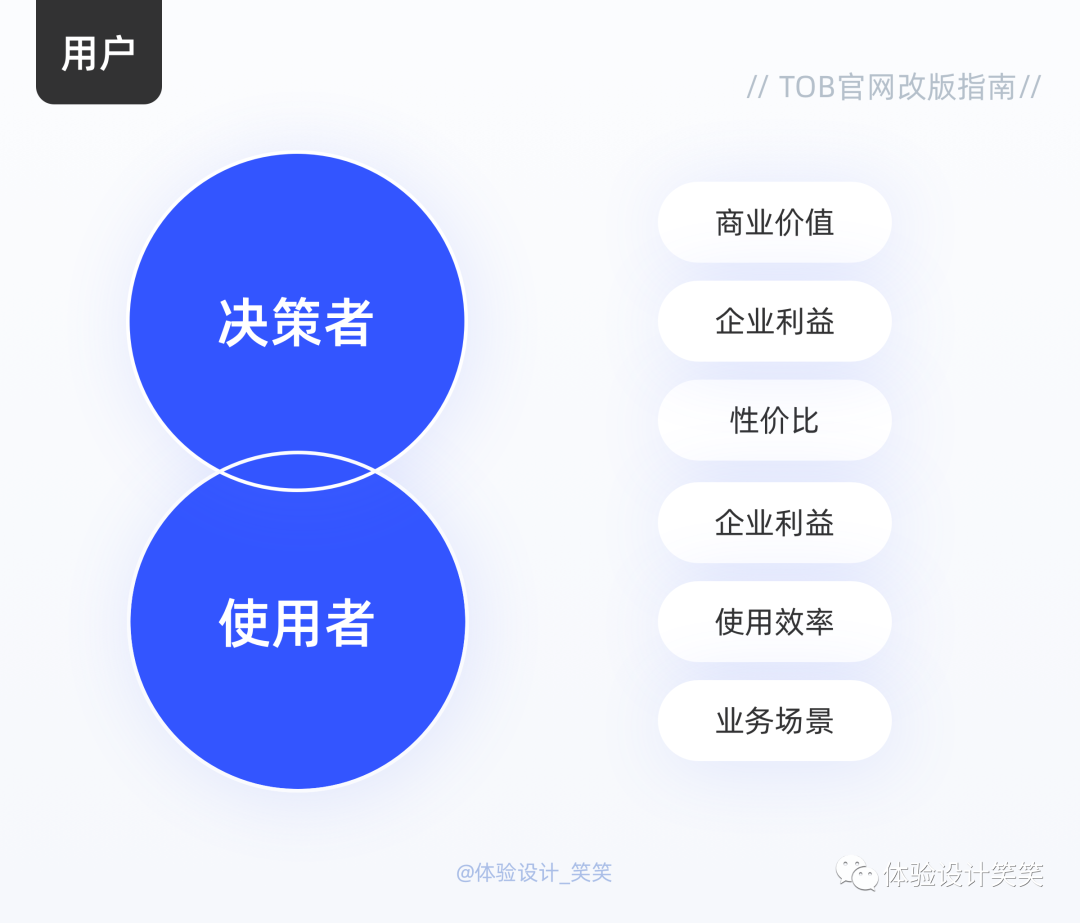
相较于C端的单一类型用户,B端的用户类型比较丰富,也更垂直,不同类型的用户看产品的视角和目标完全不同。在官网产品的改版项目中,我们将B端用户类型划分为决策者和使用者,来辅助我们确定用户层。
在B端C化的趋势,很多产品的转化是由使用者有了试用的机会,进而推荐给决策者,还有决策者和使用者的边界越来越模糊的现象,因此,我们不但要服务好高价值的决策者用户的核心诉求,同时也不能忽视产品使用者的痛点,对于低价值的次要使用者、间接使用者这类用户,不用专门考虑为其设计,以通用的信息版块支持即可。

获取用户目标的方式可以采用深度访谈、电话采访、问卷等形式,或者公司资源有限的情况下,结合行业信息和公司的线上数据进行整理。
将用户群体的目标分类规整后,可以确定官网相应的内容和信息层级,达到有目的的传达和有效转化。
3. 业务层面
从业务角度来说,结合对目标群体的痛点和需求点,展示企业的产品价值,核心优势,投入产出等,将这类信息「货」通过在特定的页面/版块「场」内,推送给相应的用户「人」,所以打造信息分层,让不同需求的目标用户快速匹配并认同产品价值,从而引导访客留资,完成转化。
如何打造页面的信息分层,引导用户快速转化,在下面版块具体改版步骤中会做详细拆解。

4. 品牌视觉层面
官网的价值除了直接的转化目标之外,还有打造专业性,树立品牌形象,影响了用户对企业/产品的认知和感受。
网站整体的色系、设计风格、品牌元素、图标风格、版块内容布局等等组成最终呈现给用户的品牌形象。好的品牌形象会给用户留下深刻印象,是获得认同感的基础,影响用户最终的转化。
品牌风格和视觉表现需要考虑到企业及产品的整体定位,公司战略业务场景等等。

02 改版步骤
1. 常见问题
在我们着手改版前,对当前线上官网的问题梳理一下,确定目前存在的问题,才可以知道如何针对性的去改版优化。通常会有以下几个典型的问题:

2. 结构框架、信息层级不合理
官网的框架结构,版块布局就是给用户讲故事,用户进入到官网,让用户从初步了解到产生兴趣、价值认同最后成为付费用户,是官网该有的叙事逻辑,如果只是根据业务的需求,在页面上只是功能版块的堆叠,没有逻辑,没有差异化的信息层级区分,那将很难有转化。
3. 视觉体验差,缺乏品牌调性
官网的设计语言构建,品牌定位、风格是用户对企业、产品最直接的印象,TO B的企业官网通过页面的风格体现产品的定位,传递专业度、信任感。同时,随着互联网设计的发展,也出现了更多的表现形式,比如3d风、轻质感,还有实时渲染互动的交互,让用户更容易理解业务场景,加深认知。
4. 跳失率高,转化低
转化低是数据的呈现,也是衡量官网亟需改版的最直接原因,用户的转化路径越长跳失率越高,转化的目标最好只定一个,在官网的设计中,所有的元素有为转化目标服务,但是现实情况可能不能避免多个目标,那么这种情况就一定要分好主次,在信息分层、内容布局、视觉处理上都要突出最主要的转化目标。
1)页面重构,信息层级优化
官网的首页至关重要,是访客进入的第一个页面,内容上信息精准并高效传达给用户,说白了就是放什么和怎么放,要有清晰的叙事逻辑,这里我们借助营销中的AIDA模型,构建官网的页面版块搭建:

Andrew Chak在“Sumit Now:Designing Persuasive Websites”(立即提交:设计有说服力的网站)一书中把这四个阶段对应到网站的四类用户:
浏览者:Attention阶段,浏览信息,引起注意,但没有深入了解
评估者:interest阶段,开始有兴趣了解详情,关注价格
交易者:Desire阶段,有购买意愿,甚至物品都放入了购物车
购买者:Action阶段,已经达成购买行为
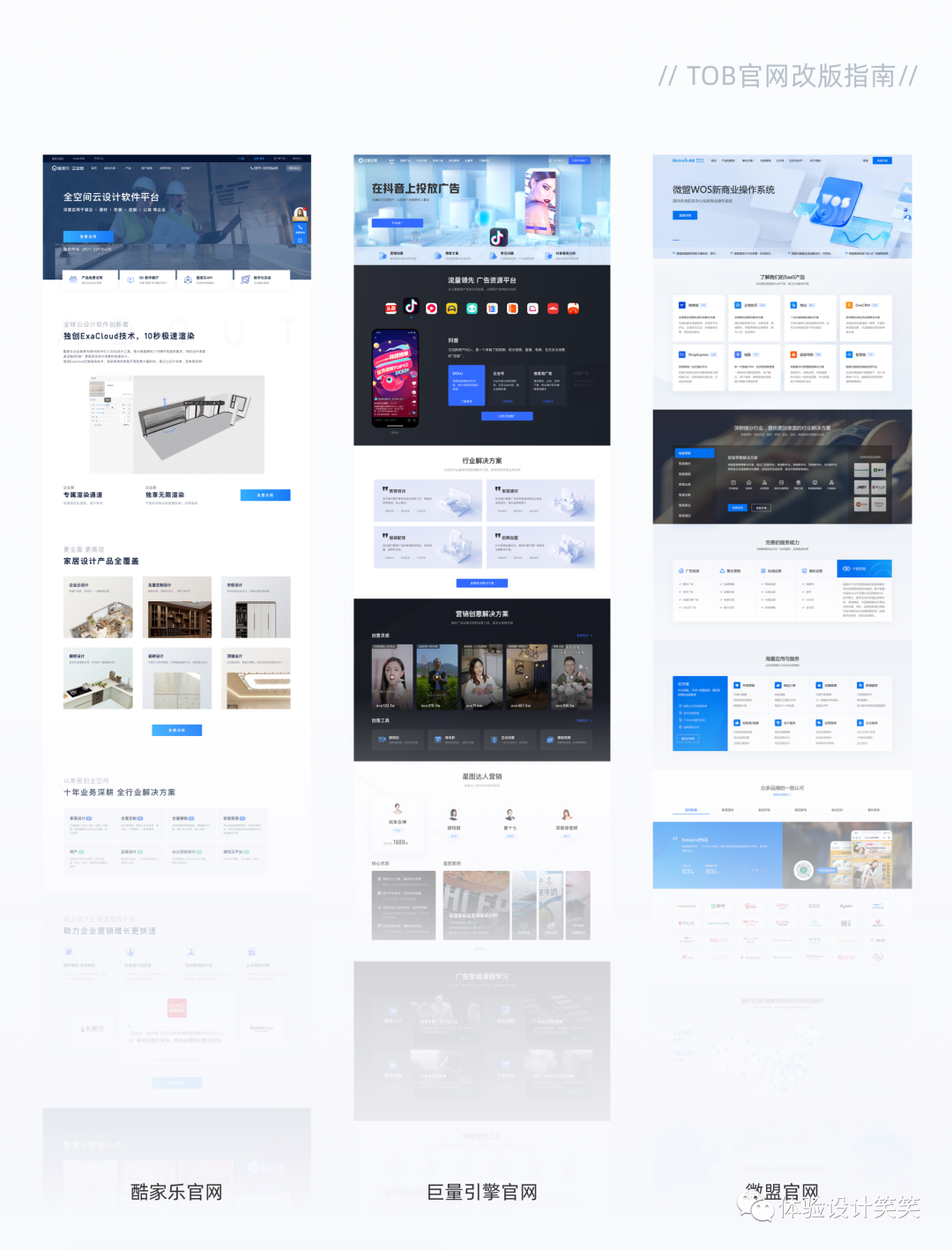
我们可以看到市面上的优秀TOB官网的首页信息结构也是大多按照这样的“套路”进行信息结构设计的,模仿用户进入到首页后,按照这样的浏览顺序层层深入:产品初识——逐步了解——强化认知——打消疑虑——转化付费。


首焦——通常展示企业的产品/服务,给来访者一个初步印象,核心业务——展示企业的核心价值,差异化竞争力优势,同下一版块的产品介绍,给用户一个加深的印象,产品的详细的功能、应用场景的展示让用户更了解产品,做出心理预期,是否满足了用户诉求。
紧接着用业务数据,案例佐证,售后服务,品牌背书这些版块一步步,循序渐进让用户打消疑虑,加深对产品的信任,产生购买欲望,这时候,再及时给予留资入口,进而达到转化目的。
2)突出重点版块,缩短转化路径
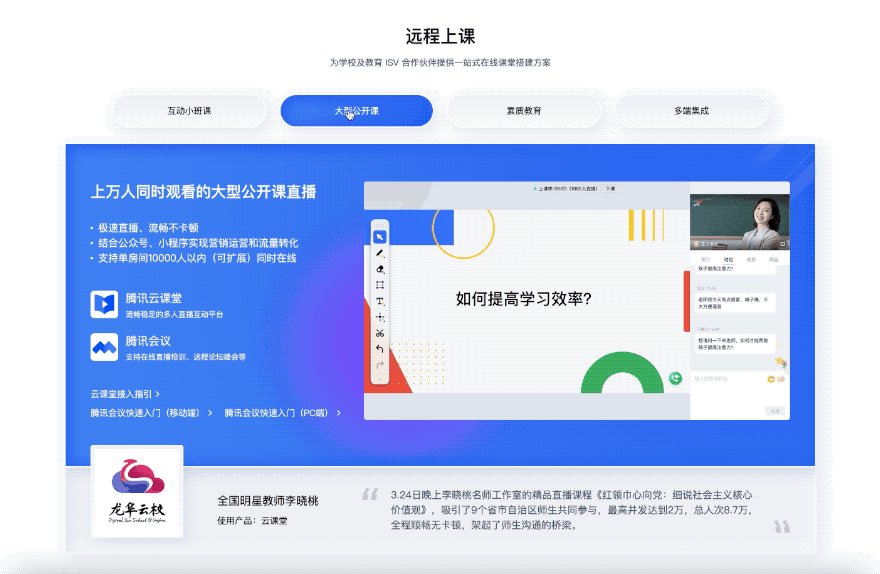
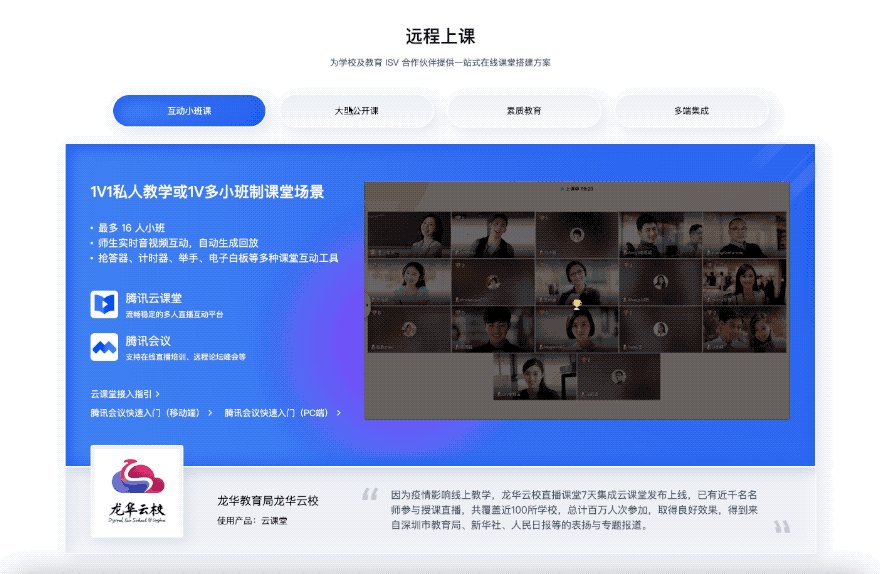
企业官网除了露出产品的功能,还要打造产品差异化的核心价值,结合页面整体来看,提升高价值信息展示优先级,让用户更快发现有利于转化的内容,所以在表现形式上,为了提升信息呈现与触达的效率,可以用更加丰富的信息纬度替换单一的表格、图文的信息呈现形式,比如视频、动图,让用户能在单位时间里获取更多的信息量,也更易理解,加深对产品的记忆。
还有可人机交互的模块,实时与用户互动,亲自体验产品的业务场景,和产品性能。

轻流首屏的视频动态,更形象的演示了业务流程和场景
在成功引起用户的兴趣,想要在该节点做出行动时,要看时机适时“收网”,有几种方式引导用户快速转化:
(1)设置即时行为召唤按钮,比如首焦banner上的产品试用按钮,页面右侧悬浮的客服联系入口,首屏吸底的留资快速入口等等。
这里在文案上可以有一点“小心机”,让用户更多的点击CTA按钮,比如创造一种稀缺感,人们在面对稀缺性资源的时候都会有一种紧迫感,让用户想要赶紧先占位,快速做决定。

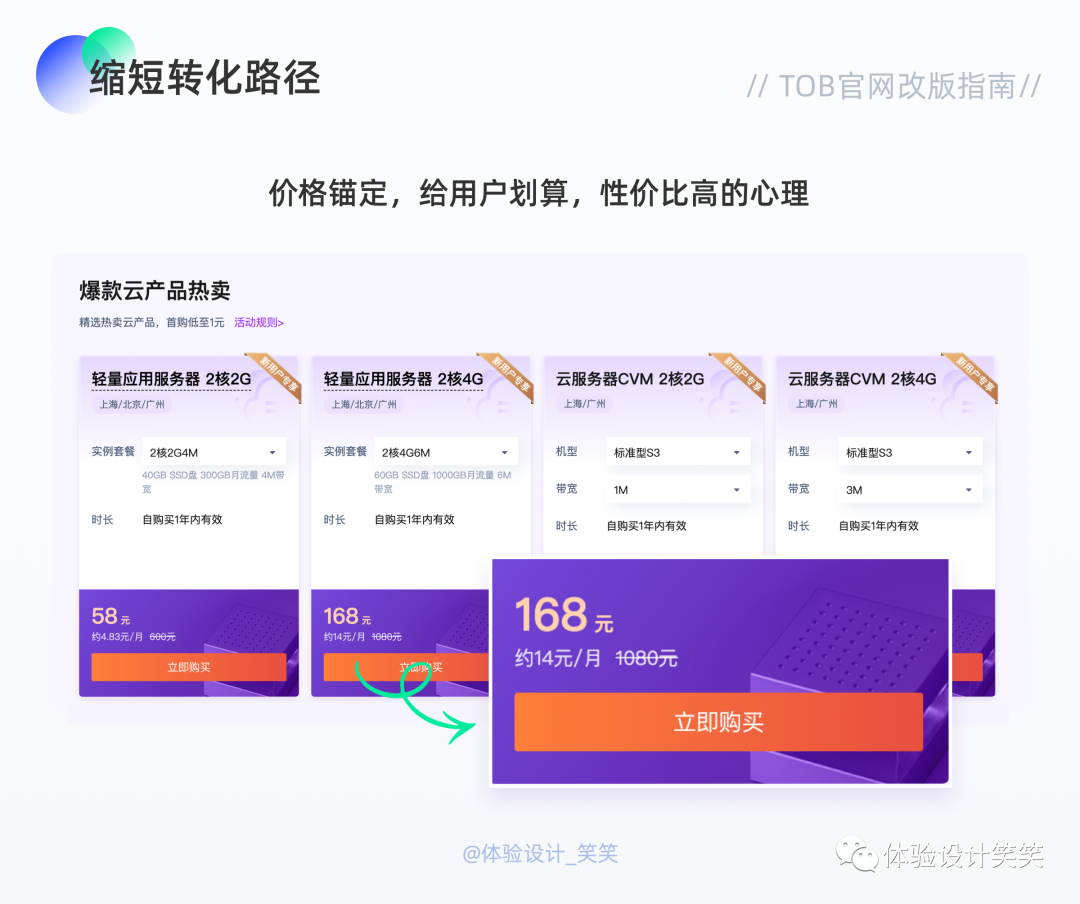
另外提高价格锚定也是一种快速让用户下单的方法,TO B的用户会考虑投入产出,性价比,购买是否划算,这时候如果给用户一个对比下有价格优势的产品,用户就会容易接受。

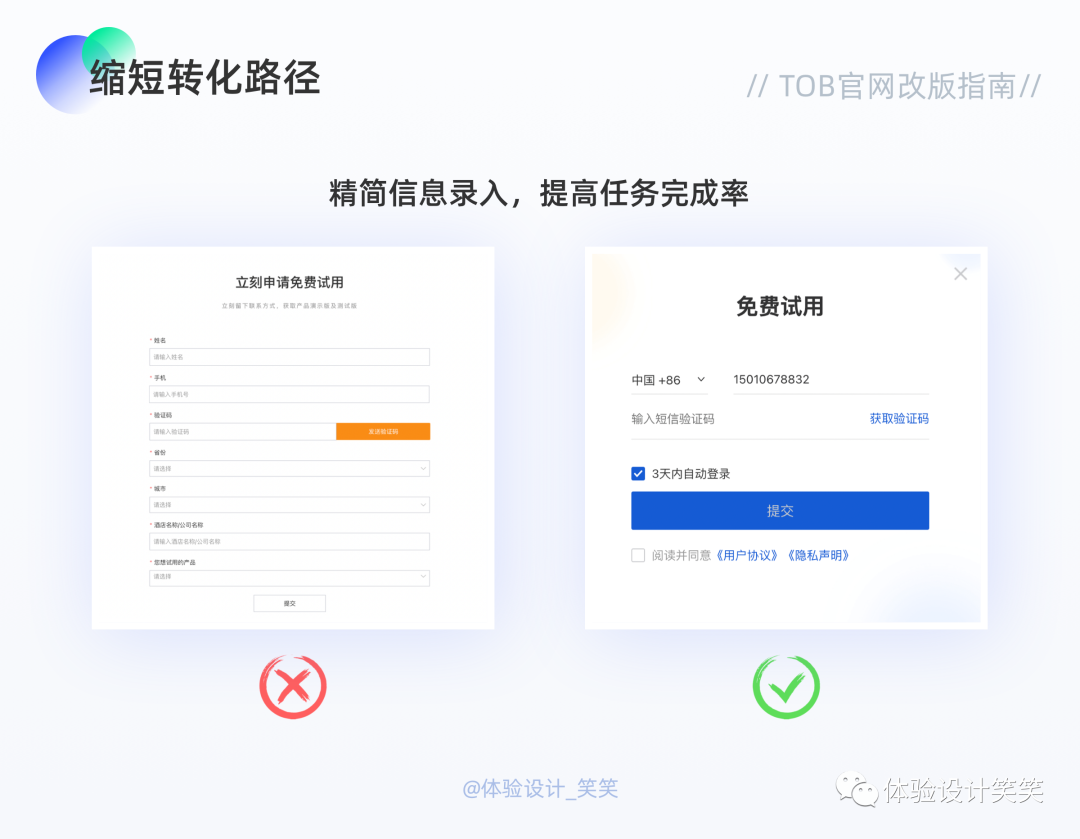
(2)信息录入精简,需要用户录入信息填写的内容,尽量简单、清晰、高效,避免流程复杂、繁琐让用户在录入过程中感到枯燥乏味,容易流失。比如在留资的表单填写模块,尽量把无用、不重要的信息做删减,缩短用户填写的信息量和时长,提高用户填写任务的完成效率。

5. 视觉拆解
1)官网常见布局样式
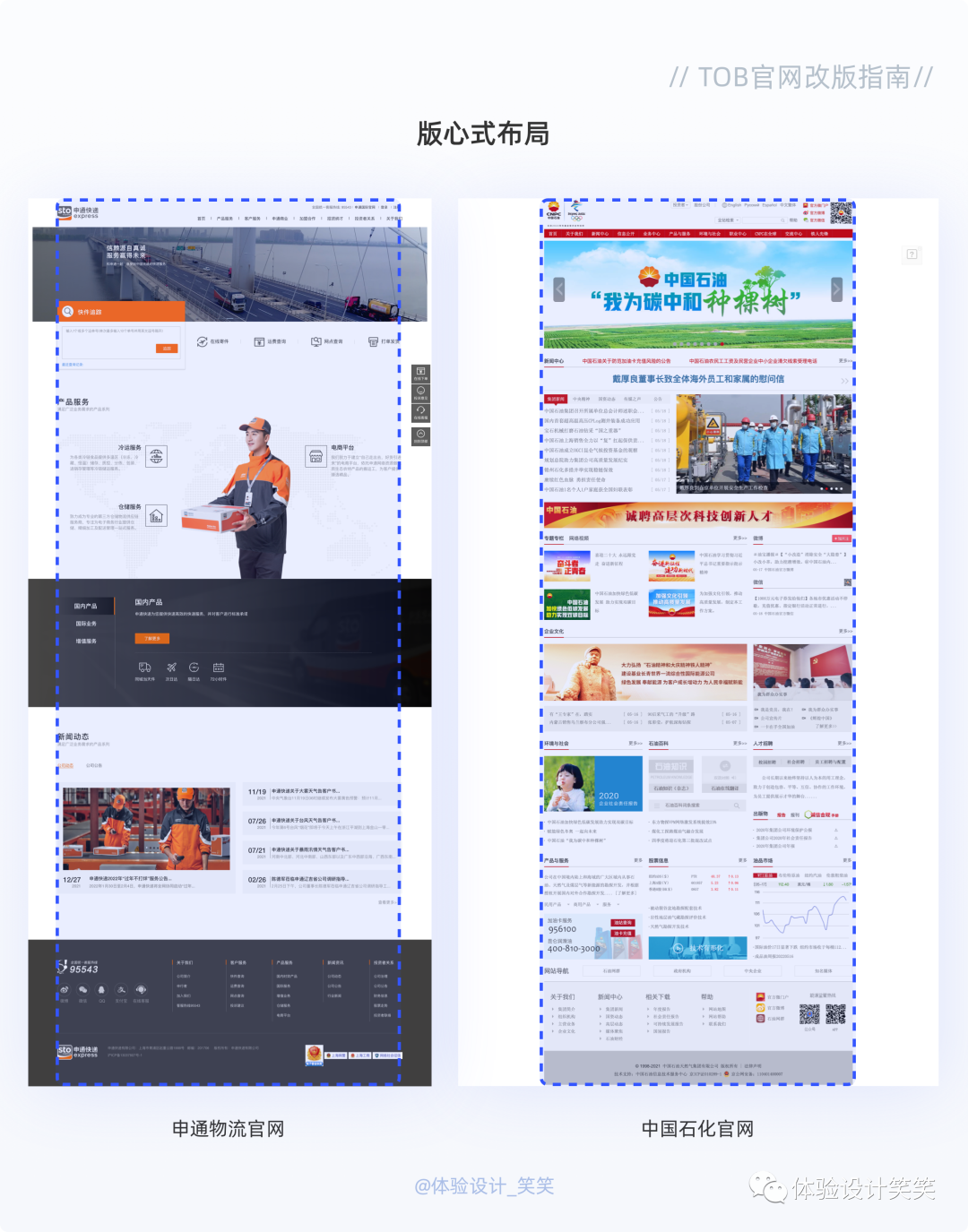
(1)版心式布局
版心式布局就是页面的内容展示在页面的中央,首焦的视图可能会根据浏览器宽度进行适配,但是有效显示区域是页面的中间区域。
这种布局样式通常是基于前端实现考虑的,设计也只需出一套方案,虽然屏幕的利用率没有达到最高,但是不需要考虑适配的问题,也很少会出现兼容出错的情况,是很多传统企业、政府类网站常常采用的布局方式。也有很多企业出于自身情况,本身内容较精简,或开发资源的问题,也会采用这种布局。

这种布局方式的优点是对于设计师和前端开发都是最简单的,按照标准宽度一种px尺寸设计,低于显示屏宽度就居中展示,两边留白。超过屏幕宽度时横滑,不用考虑适配的问题,也没有兼容性问题。
缺点也是显而易见的,在大屏的显示器上不能利用好空间,浪费屏效。小屏幕被遮挡的画面影响用户的浏览体验和阅读效率。
(2)自适应布局
这种布局样式就是考虑到了差别较大的屏幕尺寸上的展示效果,在视觉风格中我们可以明显感觉到这种布局会因为页面宽度的不同而呈现不同的布局样式。
这种布局的优点正好是固定布局所达不到的,可以在不同尺寸显示屏中都有最佳的屏效和展示效果,缺点是在实际项目实践中,对设计来说,需要输出多张设计图和设计规范。同时,前端开发也要面临复杂的判断和条件限制。

(3)分屏布局
分屏布局的特点是一屏只展示一个重点信息,翻页时自动切换一屏,适合多个同等权重信息的展示。常见的应用场景有奢侈品、电子产品、酒店民宿类的官网。
这种布局样式的优点是信息非常聚焦,一屏诠释一个重点,让用户沉浸式浏览,弊端也是很明显的,单屏的信息密度太低,想要展示更多信息需要用户主动下拉切换,同时这类布局没有普适性,仅限某些特定行业和为了达到某些品牌定位和风格。

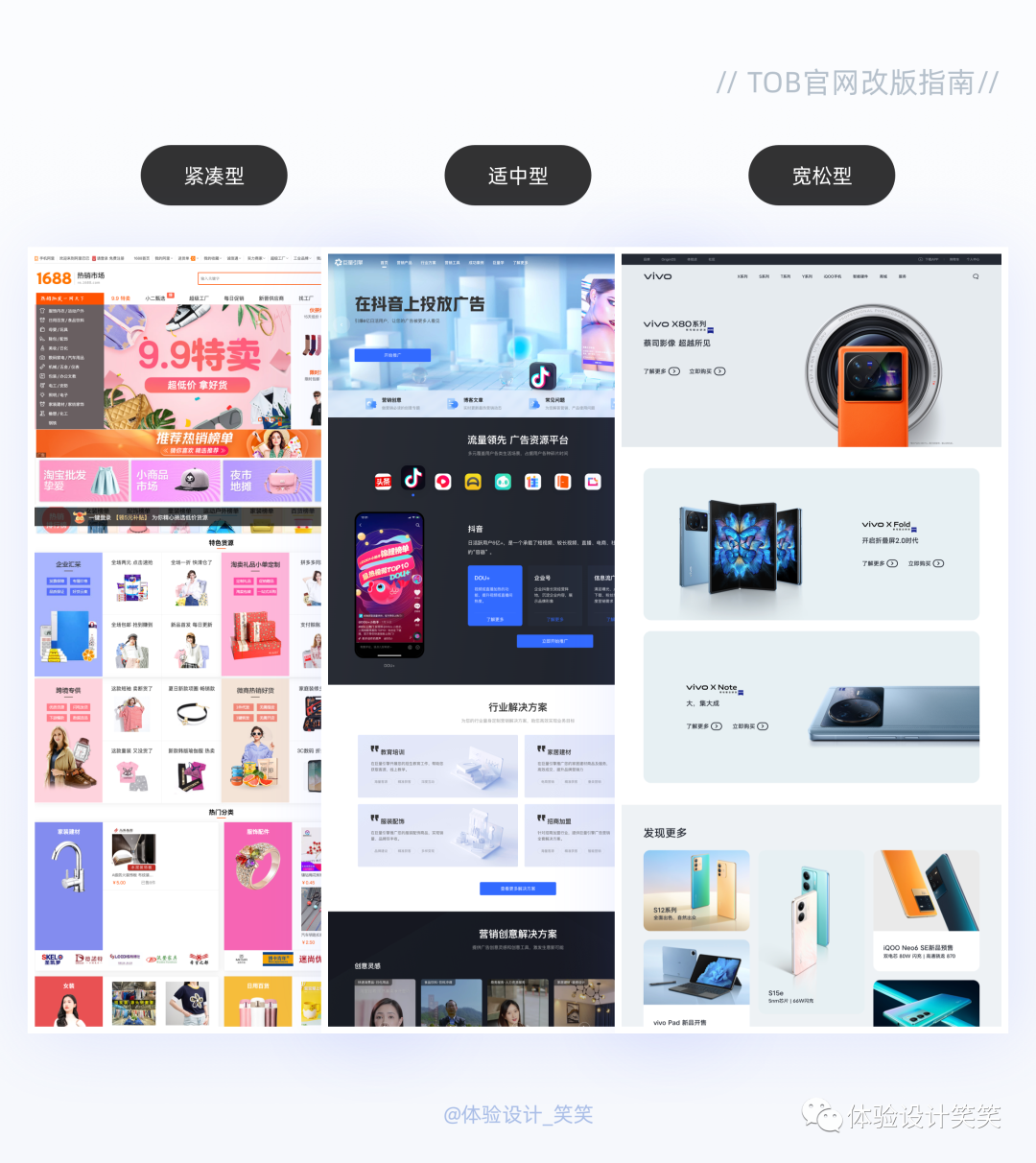
6. 内容密度选择
紧凑、适中和宽松的内容排版,在同样的屏幕尺寸内展示的信息量是递增的,恰当的信息密度,展示不同的信息差异化,比如门户网站,电商类的首页作为一个平台,业务的诉求应该是在有限的空间内给最多的商家曝光,给用户最大化的浏览效率,最快定位到目标入口,快速进行流量分发,那么可以采用紧凑型的内容密度。
而大部分的企业官网是展示自己的核心产品和服务,没有那么多的信息量需要占据首屏,因此适中的内容密度适用于大多的企业官网。
那宽松的内容密度适合什么样的企业呢?当企业以宣传品牌影响力为官网主要目标,首页的信息量比较少,想要突出品牌调性,这时,以大量的图片、场景为元素,诠释公司的品牌理念,给用户有沉浸式的体验。比如电子产品的官网,奢侈品行业,简约风的家居品类,民宿、酒店产业等等。

7. 视觉表现风格
B端的企业与产品有明显的行业特性,所以在视觉风格上,不仅要体现行业性质,品牌风格,产品属性,还要避免同质化,视觉上要有记忆点,与同行业竞品拉开差距。TO B的产品用户群体更多是偏向理性的购买者,更关注品牌的权威性、可信度以及带来的价值。
随着我们B端市场的产品多样化,新兴产业的崛起和被关注,还有设计流行趋势的更新迭代,开发技术的成熟,设计师可发挥的空间也更加自由和灵活,以下为大家介绍几种流行的官网视觉风格类型。
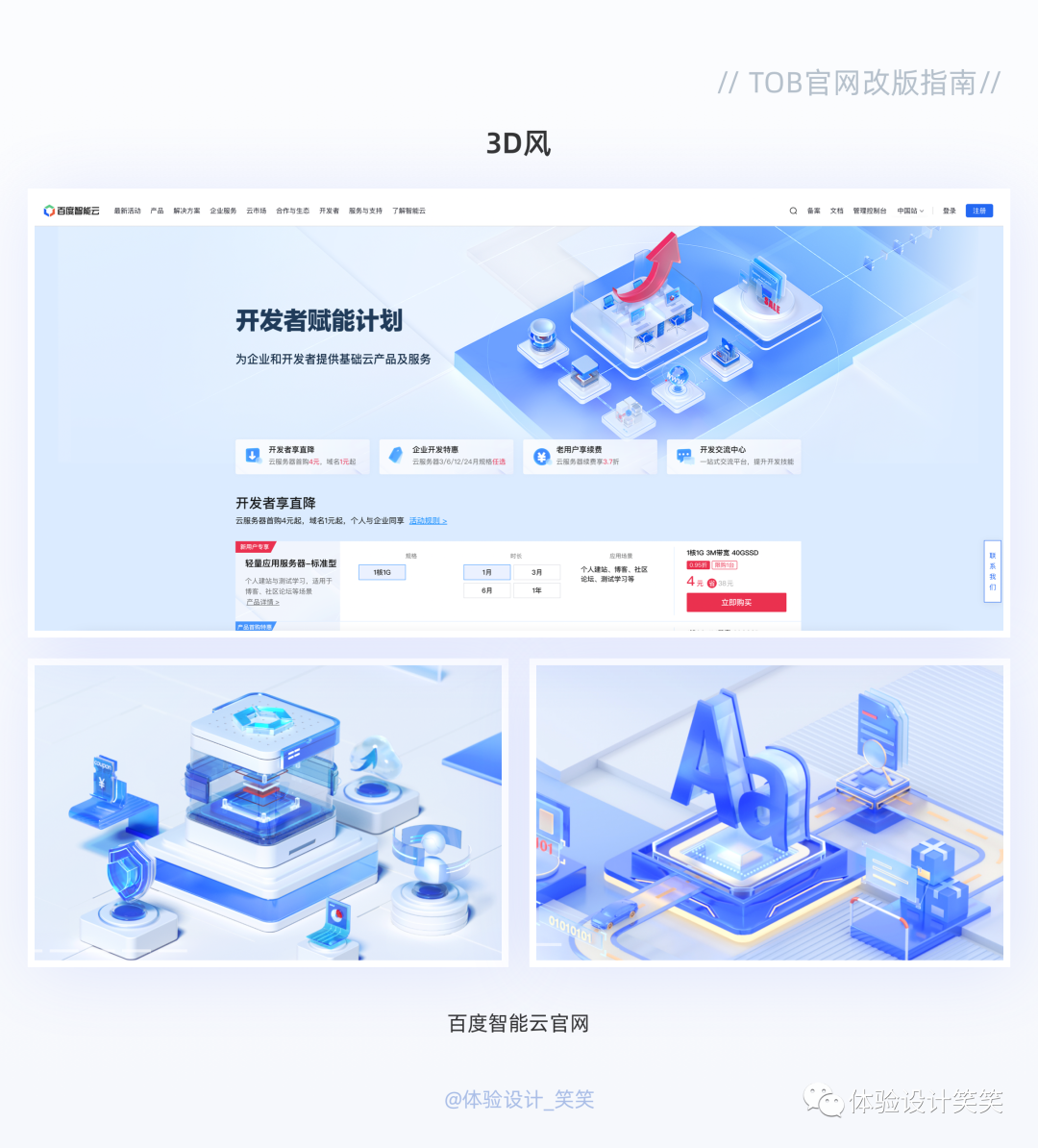
1)3D风
C4D、Blender等设计软件的普及带火了游戏行业、运营设计3D风的流行,逐渐在C端市场如野火燎原的趋势占领高地,受到追捧。超现实的质感、3维立体的空间感,如临其境的既视感确实将表现力拉满,带来很强的视觉冲击和沉浸感。在Z时代逐渐成为时代主流时,B端的一些企业也开始重视用户的偏好,设计师之间的较量也卷到了B端的视觉表现。

B端企业运用3D风格较多是在云产品、物联网、大数据、数字孪生等行业,这类官网对视觉的表现要求很高,但产品又很难用具象的实物来表现,所以3D技术的成熟为这类企业的官网呈现带来了曙光。
比如腾讯云官网的设计,在Banner、图标、核心产品模块展示、业务场景应用上,3D元素将云平台的行业属性、科技感的产品特征,以及传递给用户的空间感都完美表达出来,同时在首焦用可人机交互的互动效果,PC端用鼠标hover时图形变化,交互反馈,让用户有很好的互动感。

腾讯云的首焦用3D风塑造了云产品的具体形象,鼠标交互,能与之互动
2)插画风
同样有产品实物展示难题的困扰,但基于行业性质、品牌定位问题、技术实现等方面的原因,还可以采用插画的表现形式。在拟物化向扁平风格转型的10年来,扁平插画的设计早已深入人心,用插画的元素表现抽象的,模糊的产品/服务,塑造品牌品牌形象。
将信息用图形化方式直观的传达给用户,不仅降低了理解门槛,还能将品牌形象更深入人心,比如像教育类、人工智能、车载类的系统会塑造一个IP形象,以具象化、拟人的形象拉近与用户的距离,也传达了品牌的定位和认知。

有了IP形象,可以在一切可以展示的场合体系化的表现情感化设计,比如联系客服的对话弹窗,错误提示、空状态等等。将品牌的形象更加深化,给用户深刻的品牌认知。
3)实景配图
文字配合实景图的设计方式在官网的设计上也是非常常见的,这种风格能传递真实感,能拉进与用户距离,从而给用户信任感。比如一些传统实业,展示企业实力,企业的效能。家居、酒店类的企业,用实景图给用户打造了身临其境的氛围感,舒适、温馨的家居质感,高级、有调性的设计风格,是可以直抵用户的内心诉求的。
还有科技产品的企业官网,也会喜欢用产品的实物图展示,这也是抓住了用户的核心诉求,一些电子产品发烧友,最关注的就是产品本身。加上明星代言的形象和产品结合,将粉丝效应带动产品销量,是一波成功的营销。

实拍图的设计风格,对图片的质量要求非常高,不但要体现产品的核心价值,功能场景,还要诠释品牌的定位、调性,构图如何呈现视觉美感,产品品质和质感的体现,传递的品牌形象都是需要考虑的重点。
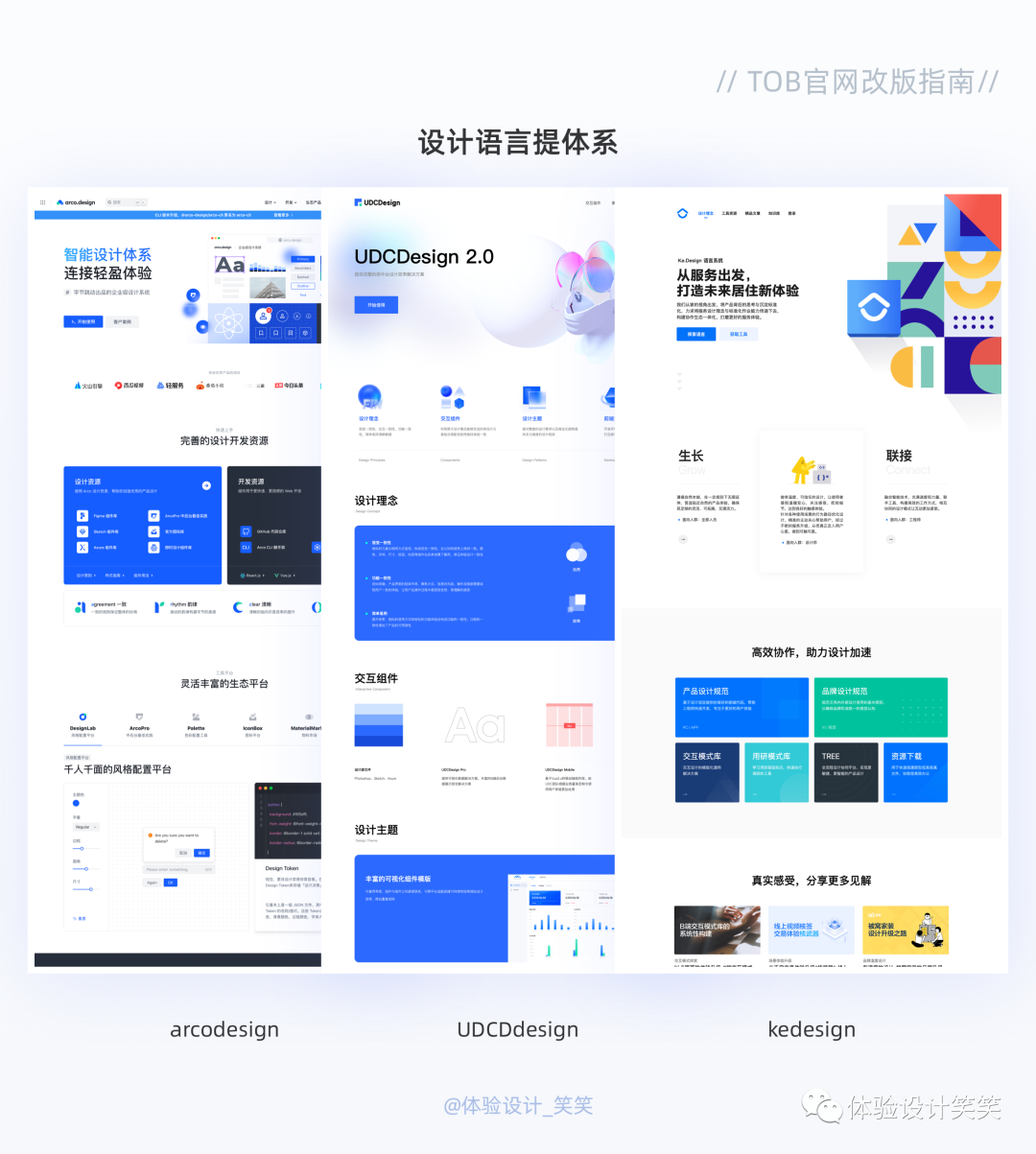
8. 品牌升级,设计语言系统落地
因为TO B企业的产品服务成本一般都较高,在对产品未知的线上平台,官网必须最大化透传品牌的行业知名度,业务稳定性等差异化优势,才能在用户心理增强购买的决心。官网的整个设计语言系统应包含品牌基因+设计规范+多场景应用。

品牌升级并不是仓促的改改颜色、样式,优化一下logo之类,而是在充分理解业务、用户、品牌三方的背景之下,定义设计规则,落地设计元素。
品牌升级策略有其独特性,本文中不作赘述,在此延展说一下设计规则应该如何落地。
我们常见一些设计团队通用一套“清晰、简洁、高效”以不变应万变,但这仅仅是基础的原则,太过看宽泛,无法很好的应用落地在实际的项目中。
设计原则应该贴近业务,真实有效,比如工业类实业的企业,应突出其智造、安全、有实力的产品定位,云平台的企业突出其专业、效率、先进,这才是更贴近业务的设计规则,然后根据精准定位的关键词进行设计延伸。
避免同质化的设计元素:图标、配图、文字设计等,应结合品牌找到记忆点,让用户一眼能识别,留下深刻印象。比如IP形象的流行,衍生出的一套设计语言,带给用户很强的品牌记忆。
03 数据验证,迭代优化
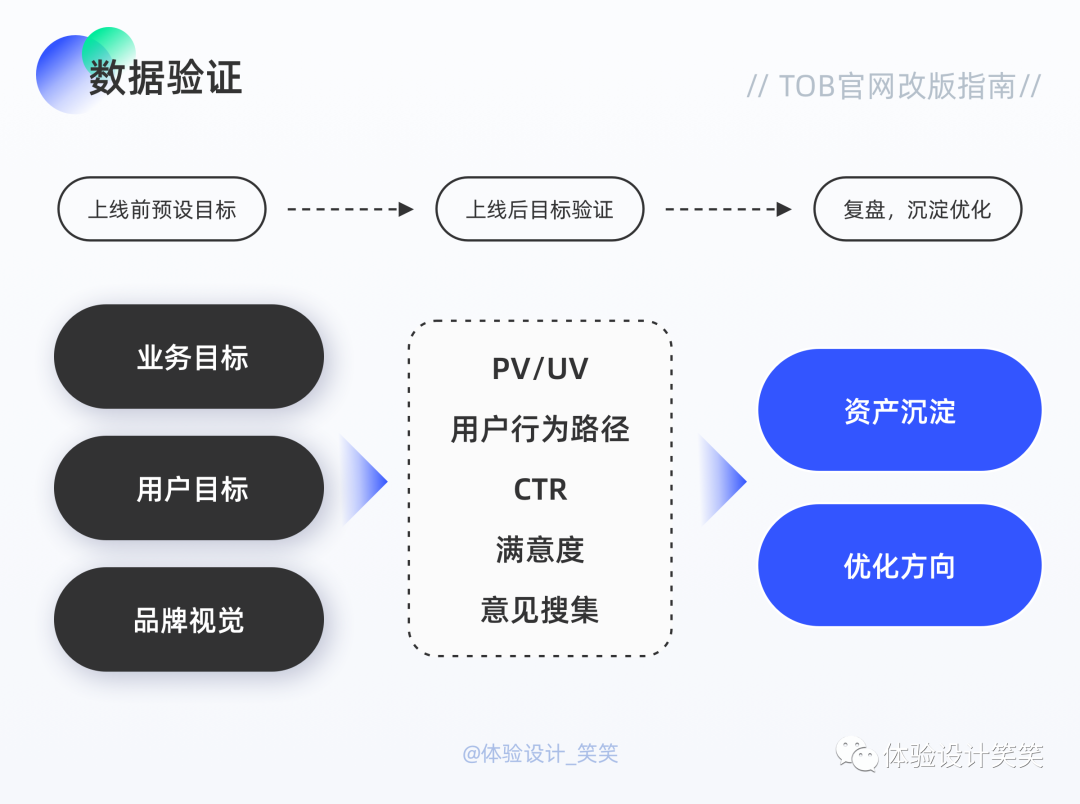
在团队合力完成官网项目的改版上线之后,除了关注改版的业务目标、设计目标是否达到预期,还应该注意搜集线上的数据,与改版前的用户行为路径,PV/UV、停留时长、点击率等多方面对比,看数据上是否与预期的设计有出入,并针对问题分析原因,给出优化方案作为下次优化的依据。

除了线上的数据,如果再进一步完善信息搜集,可通过问卷调研,明确用户画像,了解用户对新版本的满意度、线上问题的针对性调研,同时在企业内部,征集运营、产研、市场等职能部门的建议和反馈,整理需求,分析反馈意见的合理性,是否真实落地,对合理的意见、需求给出解决方案,与团队内部沟通进优化迭代,进一步完善线上官网。
04 写在最后
官网改版的项目是公司内部众多项目的一个缩影,考验团队从战略分解,到落地执行的能力,这里希望每个职能的小伙伴拥有主人翁意识,靠谱的合作伙伴、踊跃积极的为共同目标出谋划策,发挥其专业特长,认真负责,有极客精神,在客观条件有限的情况下,可以攻克逆境,发挥凝聚力,那么最后的结果一定带来可喜的回馈,同时安利大家可以写复盘的文章,设计同学整理设计资产沉淀,在后期项目中能够再次复用。输出是最好的输入方式,项目的积淀也会让你成为发挥最大价值的人,助力你的成长。
资料参考:
https://www.zcool.com.cn/article/ZMTEzNzkzMg==.html
https://mp.weixin.qq.com/s/_MOSy5v3JfW_ajIJB3kikg
https://jelly.jd.com/article/5fd59636afd56f0142e4bc1f
https://blog.csdn.net/YeChaDeChenFu/article/details/124493574
本文作者 @体验设计 笑笑
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
