如何用一周时间快速开发一个 App
[码市]是 CODING 旗下的软件众包平台,以云计算技术搭建的云端软件开发平台作为沟通和监管工具,快速连接开发者与需求方,提供专业项目监理进行项目全过程监控。
创业公司的决定往往让人出其不意
为了筹备 10 月 20 号码市产品发布会,CODING 开发团队从 9 月开始如火如荼的开发码市网站,10 月初码市网站已基本成型,可以正常运作。再此期间,码市 App 并没有纳入筹备计划中,取而代之的是码市移动版。就在发布会前两周没记错的话应该是 10 月 5 号张老板突然下达了命令:我们要用一周时间开发码市 App,必须赶在码市发布会之前上线!OMG!此事当真?!
挑战就是做一件你认为不可能完成的事情
一周时间开发码市App 的确称得上一个极限挑战,如何合理的安排时间?10月6日开始到10.20号整整两周,期间要做需求整理、原型制作、Ui设计、程序开发,外加一周 AppStore 审核时间。为了按时完成任务,做产品之前必须规划好清晰的任务排期。
任务排期:
产品定位(1天)-> 原型制作(1天)-> UI设计(2天)-> 程序开发&测试(5天)-> 7天审核
这个排期够紧迫了吧,可 iOS 客户端想在预期的时间上线还是不可能,时间必须再压缩。
调整后任务排期:
需求整理&原型制作(1天)-> 程序开发&测试(5天)-> 7天审核
开发根据低保真原型图开始搭建框架,与此同时并行 UI 设计。
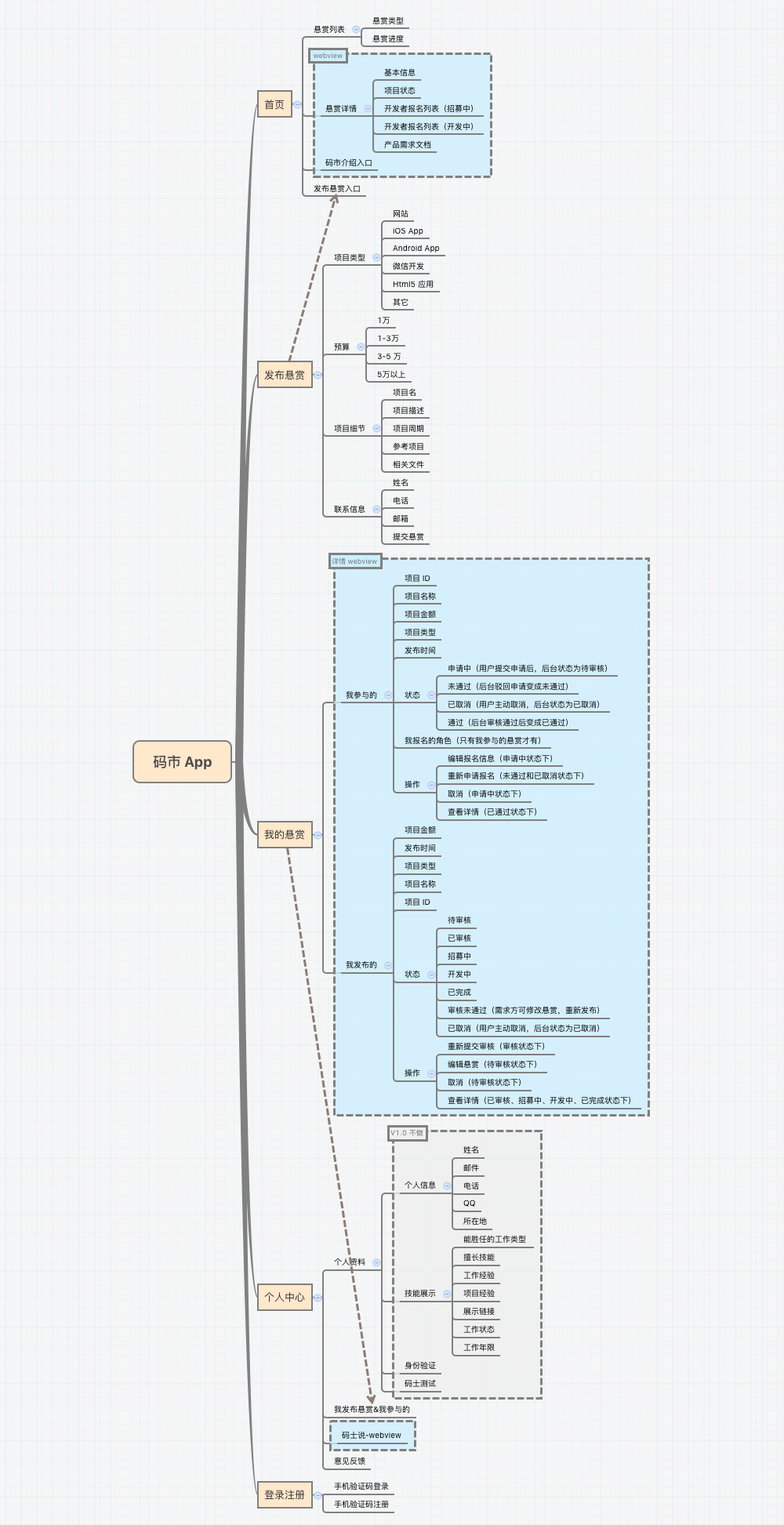
时间安排妥当了,接下来用半天时间熟悉码市网站,还好之前带过几个移动端的悬赏项目,对码市的流程有一定了解。以下是码市数据结构图:

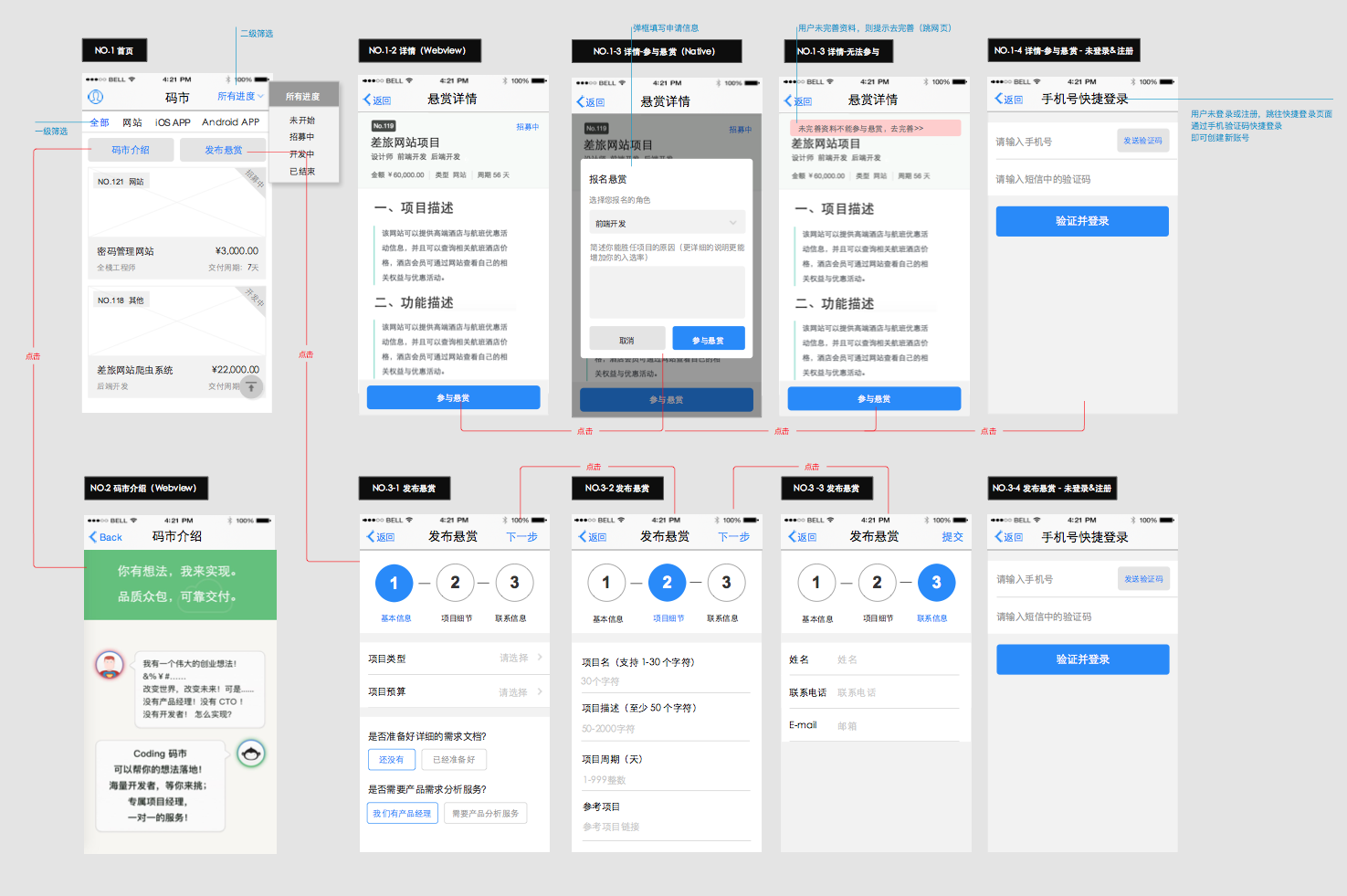
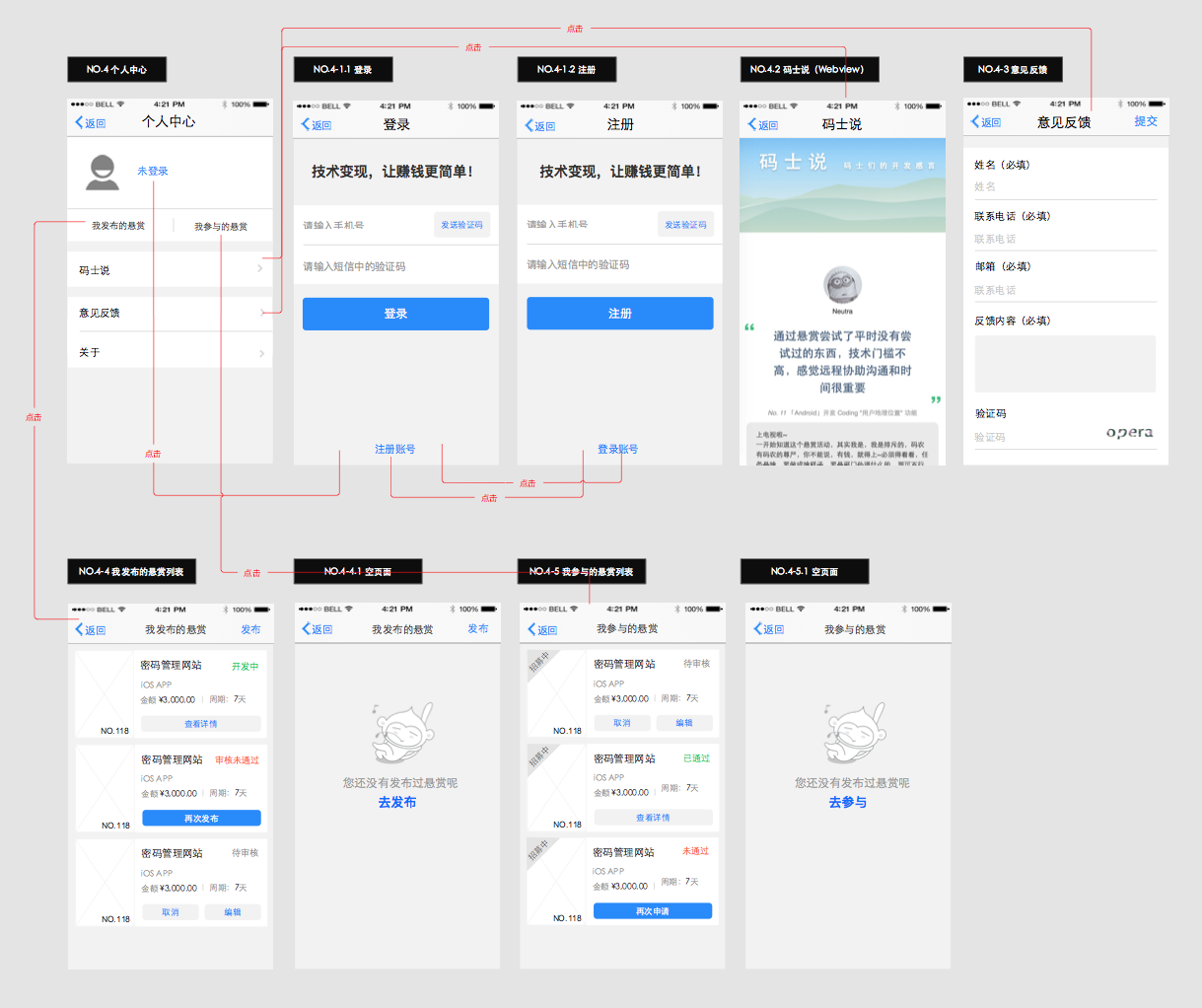
通过数据结构图你会清晰看到码市网站所有功能,然后将功能列出优先级, V1.0 需要做哪些功能,剩下的功能放在以后版本做迭代。浅蓝色框住的模块做成 Webview 界面,所谓 Webview 就是嵌入 Web 网页,小组讨论后的结论是: 悬赏详情做纯嵌入式、参与悬赏做半嵌入式(报名弹框的部分做成 Native 界面) ;浅灰色框住的个人资料第一个版本不做。登录注册原来计划只做登录,后来在 CTO 的建议下 采用手机验证码低门槛的方式 。“发布悬赏” 作为重量级功能张老板强调一定要做成 Native 界面,方便需求方随时随地发布悬赏。当然一级界面也要做成 Native 界面,毕竟还是要靠脸吃饭的。通过以上描述优先级显而易见。下面是加班加点赶出来的码市 App 的交互原型图:


下载过码市 App 的朋友会发现,实际效果和原型还是有些出入的,没关系,以你看到的效果为主。首页是采用 竖列表布局 ,通过上下滑动查看更多悬赏,非常简单视觉和交互。由于码市产品比较轻量级,首页底部并没有使用标签导航形式,而是充分利用了首页顶部导航以及第一屏的位置。
下面是一个微小的改动,下拉切换样式对手机来说操作比较麻烦,即便是 Web 网页操作起来也不是很方便,“所有类型” 作为悬赏最主观的筛选条件,需要体现出直观和易操作。

嵌入 Webview 页面的做法,一直是我很担心的,用户看到 Webview 页面其实会有反感心理,甚至会觉得这个产品做得很不友好。我们内部也思考过这个问题,结论是: 嵌入的页面一定是不需要或者有比较少的交互操作 ,比如悬赏详情,介绍页,码士说等内容性页面。 因此功能性页面需要做成 Native 页面 ,比如:发布悬赏,参与悬赏,注册登录,意见反馈。为什么个人资料宁可不做,也不嵌入 Webview ?也正是因为个人资料包含:个人信息,技能展示,身份认证,码市测试几个内容量大且需要用户手动完成的功能页面。做成嵌入式估计用户会疯掉吧。
经历了一周加班加点的赶工,码市 App V 1.0 iOS 版本于 2015.10.12 提交,Android 晚几天提交,也许是上天庇佑抑或人品爆发两个平台都在 20号之前顺利上线,码市 App 这个早产儿就这样横空出世了!此处应该有掌声,我们做到了一周开发一个 App 的奇迹,我想这也是移动端团队迄今为止做的最有成就感的一件事情。
一些成果的检验和对未来展望
码市 App 的界面设计定位是简洁中性风格,下面展示的 icon 是码市新年主题图标,码市就像一个初出茅庐的齐天大圣形象,正在以戏剧的方式改变着众包行业。

目前码市 App 已迭代 4 个版本,更新到 V 1.6 版本,优化了很多细节,比如 Webview 页面进度条控件加载流畅的问题啊,个人资料功能的完善等,身份认证和码市测试还是以悬赏的形式,招募外部开发者加入移动端项目组一起完成的,合作的很愉快,产品的效果也特别好。
最后希望知道 CODING 的朋友和不知道 CODING 的朋友看到这篇文字对码市 App 有新的认识。也希望广大程序猿、产品监理、设计师朋友们在缺钱的时候来码市找找赚钱机会,有创业梦想的抑或是想解决公司产品问题的老板们多来码市看看,说不定码市一不小心就解决了您的问题呢。
关键字:产品设计, APP, 码市, 悬赏
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
