Keep如何通过设计构建UGC社区
UGC社区的构建,说到底的问题,就是要解决如何让用户自发创作内容的问题,和让用户的创作内容被更多的人看到的问题。Keep从2015年创立,到现在已经发展到了5000多万的用户量,这种爆炸式增长必然是离不开初期的宣传和优质内容的创造,但如何源源不断地激励用户在Keep中发布和分享,从而构建一个良好的、相互激励的氛围的社区呢?下面我就尝试从产品的设计方面来研究一下安卓端的Keep是如何激励用户参与到社区去的。
核心流程
Keep在核心流程,即看视频课程健身之后增加了发布动态流程,在不影响核心流程的情况下,让每个使用Keep健身的用户都经过了这一流程。

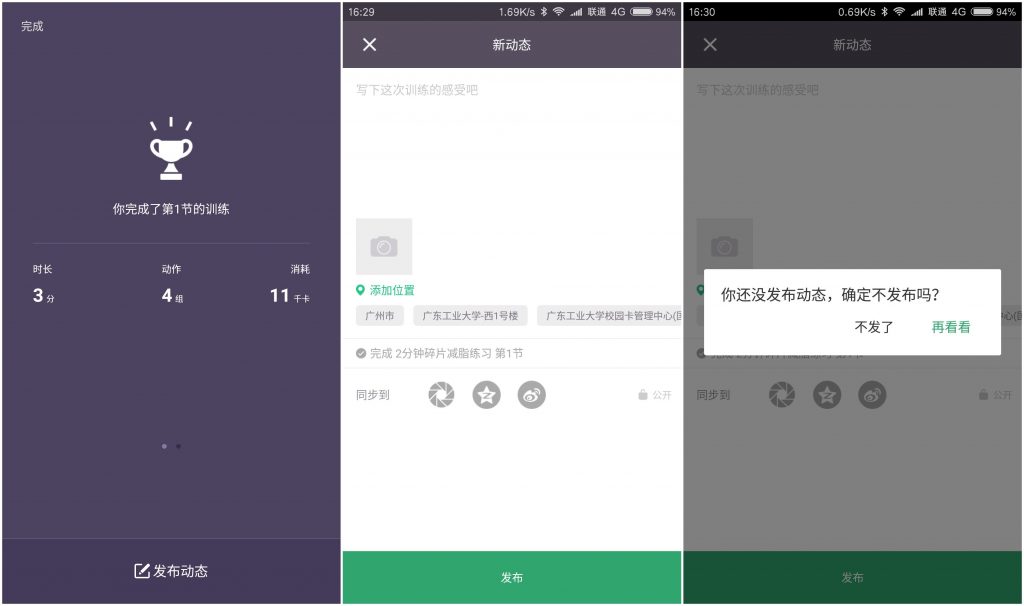
(图为Keep在运动后发布动态流程页面)
我们可以想象一下,当我们用Keep健身之后,整个人都是累到不行,手抬不起来都不奇怪(我个人就是常常累到在健身垫上躺着玩手机十几分钟才有力气起来)。针对这一场景,Keep在设计上面,故意把跳过发布动态流程的“完成”按钮放在单手模式下难以触碰的左上角,迫使用户去点击下方的“发布动态”按钮或者back键,而back键在这里被设计成不可用的状态,用户只能点击“发布动态”进入发布动态流程。
而发布动态时,用户可以不写任何内容,直接发布当前完成的课程训练内容,进一步减少用户发布成本。若在发布动态页面还是想放弃发布,也会弹窗继续阻挠用户退出流程,在字体颜色和位置上做进一步的引导——把“再看看”放在手容易接触的位置和用鲜艳的颜色区分。
banner和tab栏的设计
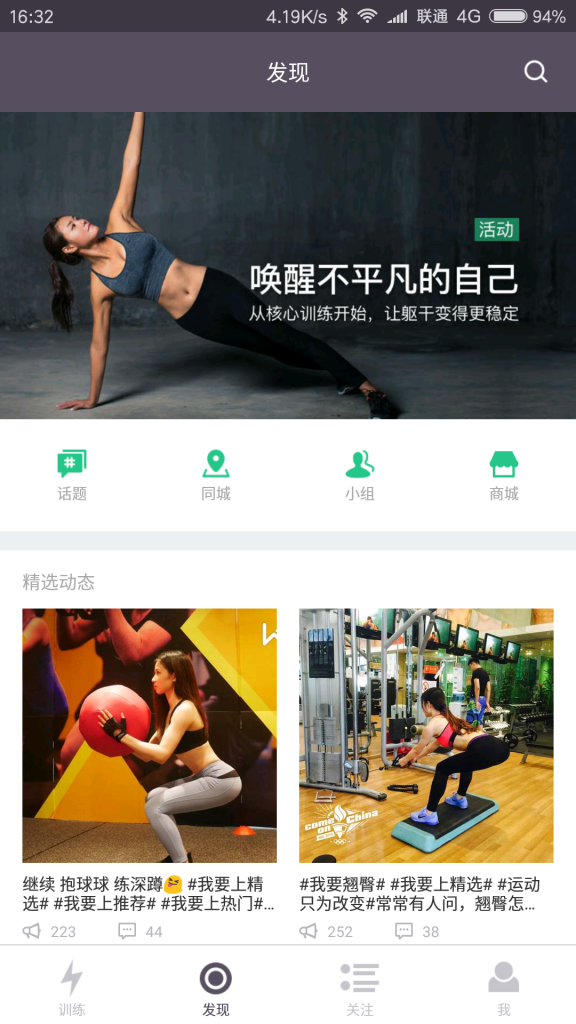
banner上轮播专栏文章、饮食技巧和话题活动,各占三分之一,共6个。配以吸引人的图片和文案,诱导用户去点击其中的内容进行浏览和参与互动。
在一些app上面,二层tab栏往往被放置在顶端,与下方的一层tab分开,让人觉得不拥挤,不容易进行误操作。而Keep把tab放置在banner下方,居于屏幕中间的位置,既满足了上面的考虑,也更方便单手模式下点击到tab栏进行进一步的内容浏览。

(图为发现页的banner和二层tab栏)
动态的设计
1.发现页的动态设计
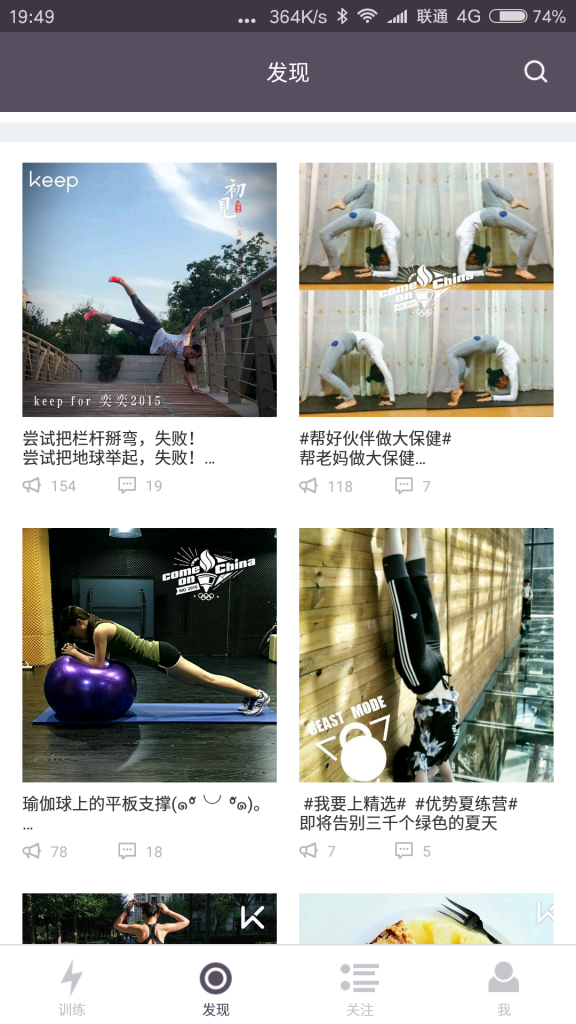
发现页展示的一般是比较热门或者是内容比较优质的动态。以图片加内容简要的方式展示,并在下方显示加油数(即点赞或喜欢)和评论数。在微博或者其他社交类产品,常常支持在当前页面直接点赞或者喜欢。但在发现页的动态不支持这样直接点赞,用户可能初次使用时带着其他app的使用习惯去点击下方的加油或者评论去进行直接操作,但这样会直接进入动态详情页,“被迫”浏览了一下优质的内容和美美的图片。虽然说这样的“被迫”是可能引起用户的反感,但是相对应的优质内容和美女图片更多的是给用户一种“误入桃花源”的感觉,给用户心中塑造了一种“我继续练下去也可以变成这样”的感觉,给用户激励,增加用户黏性。

(图为发现页的热门动态)
2.关注页的动态设计
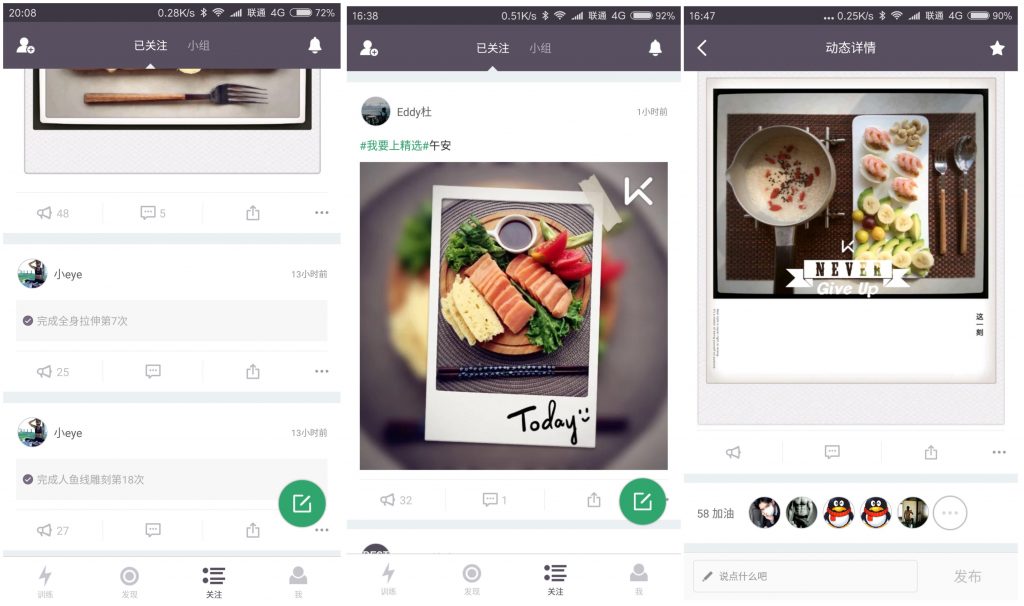
关注页的动态设计和社交类app的就比较类似了,使用列表卡片式的设计,展现大图和文字内容。支持直接加油和直接分享,点击评论会直接跳转到动态详情页的加油用户列表栏,上滑可继续查看内容,下滑可查看评论。
关于点击评论直接跳转到加油用户栏,我个人认为是想增加用户给动态加油的机率。因为一般用户想评论的话,不外乎是两种情况:一是表示赞同,二是表示反对。反对的话就直接评论,但赞同的话就会再加上“加油”。这样给发布动态的用户是一种极大的鼓励和成就感,满足了他炫耀的目的,就会刺激其以后继续发布优质内容。(我个人就有一次不小心发布了动态,什么都没写,但是有人给我加油,我满满的感动,之后我每一次锻炼都发动态了)

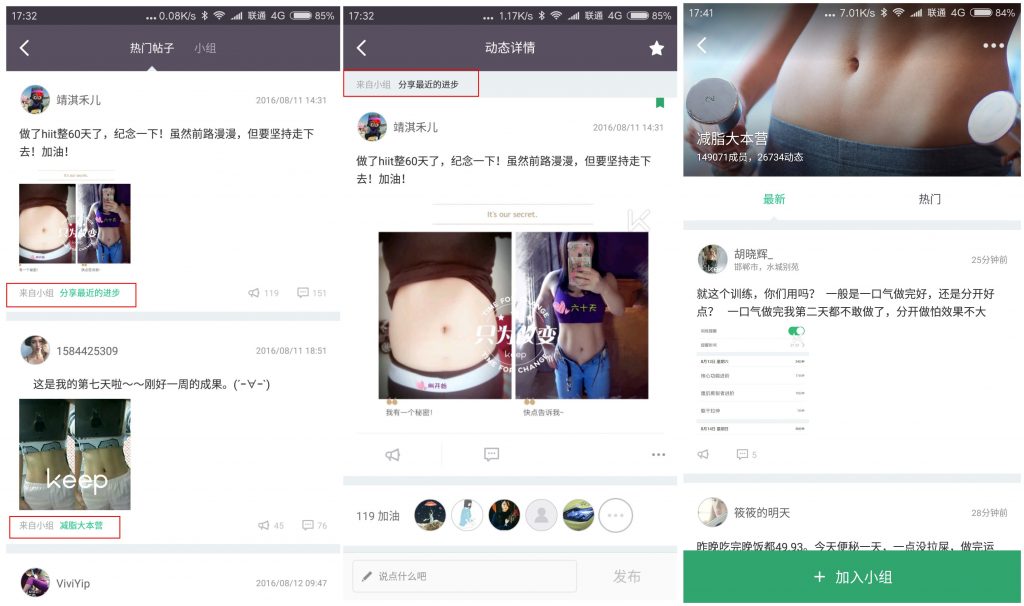
(左为不写内容的动态,中为有内容的动态,右为点击评论跳转到动态页的加油列表)
参与话题的设计
上面说到的一个要解决的问题是如何让更多的用户去看到他人发布的内容并参与其中,即使引导用户发布了动态,动态没人看,没人加油,没人评论,慢慢用户也不会再发布,社区也只是死水一片。为了解决这个问题,Keep使用了话题(或者标签)。
1.发布流程鼓励用户参与话题

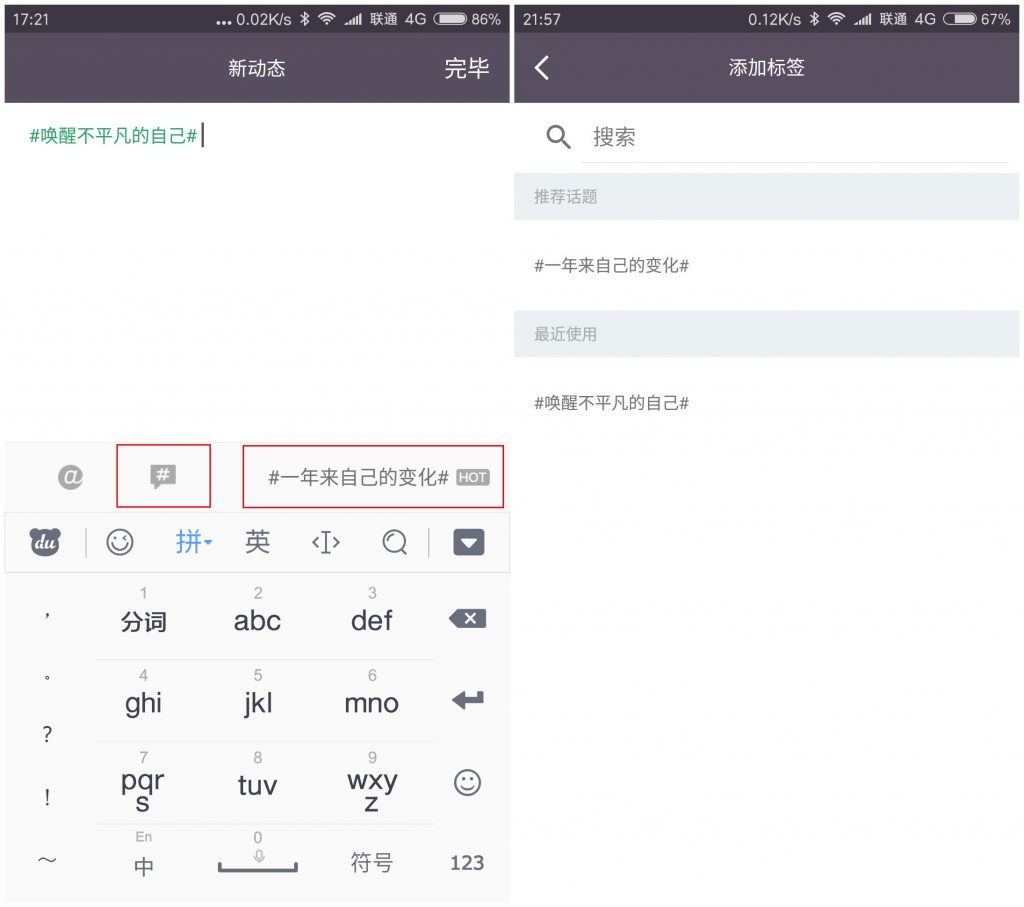
(图为发布动态流程中的输入部分)
在发布流程中,若要输入内容,点击输入框就会弹出键盘,上方会出现@人,添加标签和推荐话题,用户可以直接点击推荐话题添加,也可点击“添加标签”跳转到其他页面去搜索或直接添加。大大方便用户去参与到话题中去,提高动态的曝光度,让更多人来加油或评论。
2.参与话题的奖励
UGC的难度就是在于奖励。若是物质奖励,很容易会吸引到一些非目标用户发布无营养的内容,把社区搞得乌烟瘴气;若是精神奖励,如何让用户获得成就感和满足感也是一个很头痛的问题。

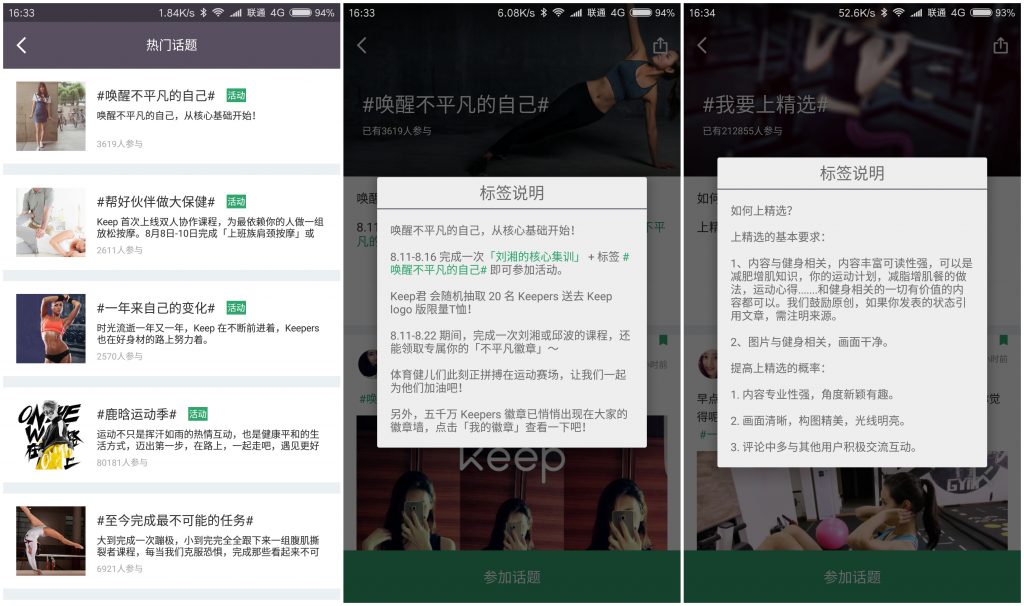
(图为Keep的热门话题和以下标签的说明)
Keep的做法是双管齐下,物质和精神同时进行。
物质奖励并不是每人都有,采取抽奖的形式,有效地消弱非目标用户的发帖欲望,让奖励相对集中到核心用户上。
精神奖励则是有效提高动态的曝光度,提高加油数和评论数,极大地提高用户的成就感和满足感。其做法是由官方来制定标签,限定标签的数量,集中管理标签,让参与到话题中的优质动态置顶到相关的话题页,大幅增加曝光度。这和新浪微博的自定义标签不一样,泛滥低质并难以管理。
在设计上,直接点击下方的参与话题即可添加话题到发布动态的输入框中,方便快捷,易于操作。即使不参加话题,也可下滑隐藏下方的“参与话题”,浏览话题中的热门动态。
加入小组的设计
Keep除了使用话题标签提高动态曝光度,还使用了小组加深用户的归属感,进一步缩小健身方面的话题,让有同样需求的用户集中在同一个小组中,让他们有话可说,有话可听,促进交流,形成热烈的讨论氛围。

(图为Keep的小组页面和动态详情页)
发现页的小组分为两部分,热门帖子和小组。热门帖子是无论用户是否加入该小组都会展示出来的。这也可以从侧面看到小组也在提高优质的帖子的曝光度。用户可以从此处了解自己感兴趣的内容是来自什么小组,可以在动态详情页顶部点击“来自小组XXXX”进入该小组,点击下方的“加入小组”即可立即加入,无需创建人审核。整个流程行云流水,非常流畅。和图虫不一样,图虫加入小组还需要管理员审核,用户需要等待很长一段时间,这样极大地影响用户的沉浸式体验,下一次可能用户就不记得小组这回事了。
小组页面则分为“我的小组”和“可能感兴趣的小组”,尽可能多地展示热门小组给用户,更多地让用户去选择,而不是让用户自己去搜索查找。尽量减少用户的记忆成本,让用户易于操作。
总结
Keep很好地针对两个问题进行用户体验的优化。在让用户自发创作内容方面,优化并引导用户发布动态,使用话题奖励刺激用户。而在增加创作内容曝光度方面,优化发布流程中添加话题标签的部分,优化小组加入流程。
当然仅仅靠产品设计是不够的,Keep在运营上也做了很多工作,比如引入专栏作家,定时发布技巧和饮食文章;对话题下的优质内容置顶;对小组下的热门帖子进行置顶;对某些用户发布的低俗内容进行监管等等,维持社区的内容健康,塑造友好热情的交流讨论氛围。
作者:陆骏辉(微信号:Lulu343063659),正在学习的产品小白。
关键字:产品设计, keep, UGC社区, 内容运营
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
