移动端设计心得,用户体验的20条总结
这里我们通过日常所积累的项目,整理出一些我们自己经常容易被忽视的注意点。我们都收藏了这篇文章,每当我们开始设计新的移动应用程序或网站的时候,就把这篇文章当作必备的提示清单。
现在跟着我,一起来阅读这篇文章,我相信可以帮助到一些初出茅庐的新锐设计师们,在设计移动用户体验设计的时候避免踩坑。
规则1:不要放弃端到端的研究
即便我们已经为很多领域的业务方产品成功开展数字化升级迭代。然而,每次我们也都不会放弃伴随式深入项目研究,比如品牌定位,营销策略。调研是必要环节,在服务一些中小企业的时候,这环节很容易被客户删除,但是我们仍会以免费的形式提供调研服务。
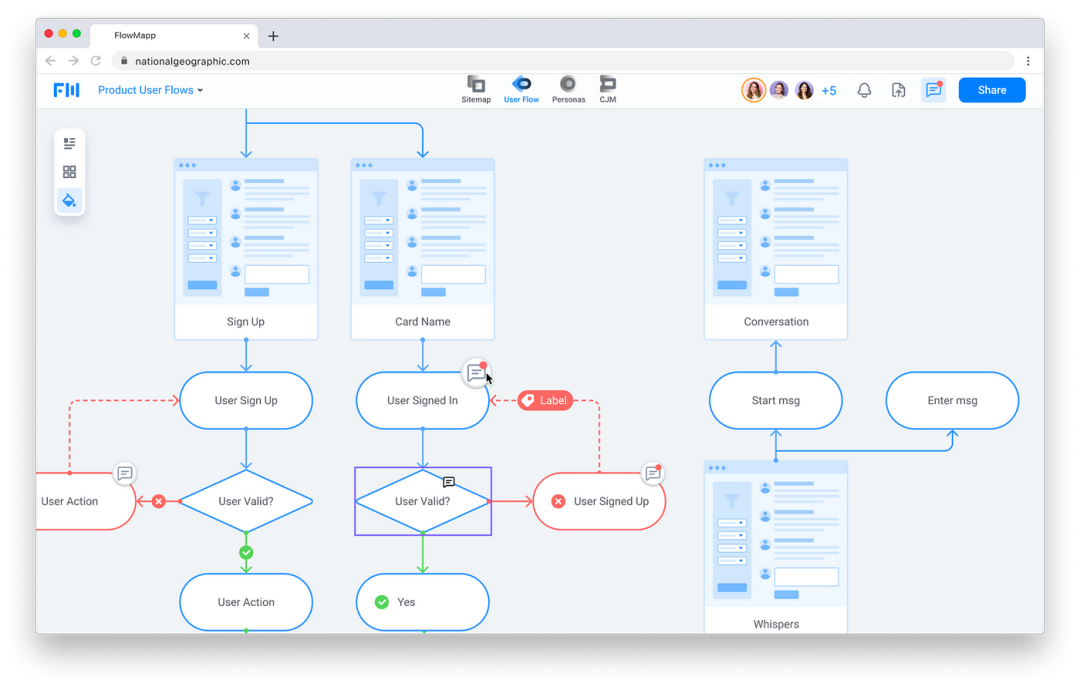
在项目铺开之前,也一定先绘制出 产品/服务 的客户画像以及相对应的用户旅程图。这样可以确保我们能够最大程度通过目标用户的行动轨迹,提升设计方案的可行性和最终效果。

规则2:要专注于最核心的功能
任何一款产品体验的独特性和多样性很容易在不知不觉中被混淆,然而并非是同一个概念。的确,我们为了创造出让用户更容易识别的符号还是功能,随之而来,就会在产品的用户交互界面上增加许多不必要的设计。直至,一款入门级产品的学习成本变得非常之高,初学者难以直观且快速地适应并使用它。间接关闭了用户进入使用产品的大门。
记住:少就是多,专注最为核心的功能。
规则3:要积极探索项目的技术栈
当 AMP 和 PWA 等技术概念出现的时候,我们需要学习并如何将其应用到我们的产品界面体验中。例如,在第一种技术环境下,我们可以不受任何的限制使用 CSS3。但是,我们无法让用户在任何场景中是使用到一致的产品体验。
然而,在第二种技术环境下,我们将不得不考虑推送通知,告知用户在合适的硬件设备上使用产品。同时,带来不同的方案来解决以往所无法设计的体验问题。
AMP(Accelerated Mobile Pages),是一种能够加快移动端页面呈现速度的技术,也是一项 HTML 标准,可以用来创建高质量,高用户体验的网站。这几年移动网络技术的发展有限,确实在界面上没有像原生应用更易操作,而且当网络信号受影响时,网页的加载速度及用户体验都会减慢。
PWA(Progressive Web App),为渐进式 Web APP,其目的是通过各种 Web 技术实现与原生 App 相近的用户体验。纵观现有 Web 应用与原生应用的对比差距,如离线缓存、沉浸式体验等等,可以通过已经实现的 Web 技术去弥补这些差距,最终达到与原生应用相近的用户体验效果。

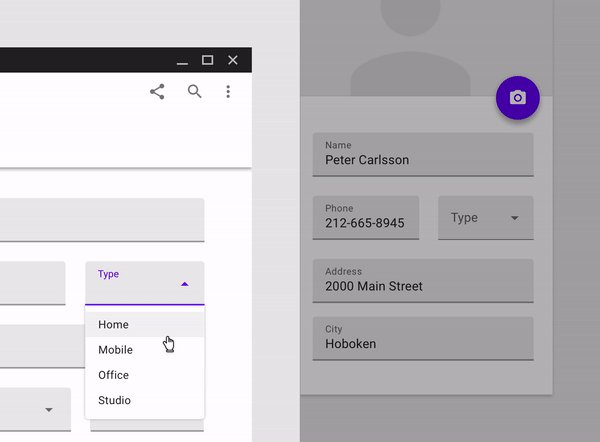
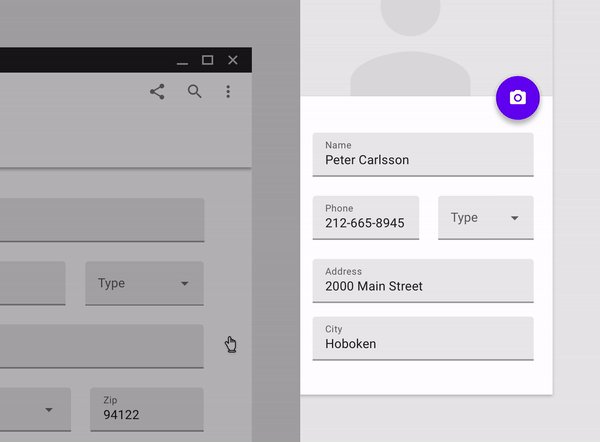
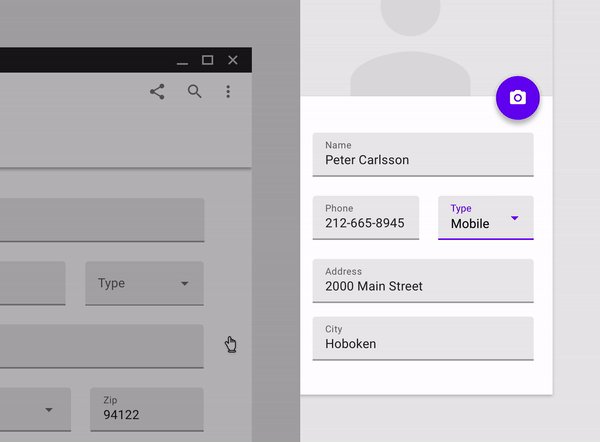
规则4:要为主元素提供直观的导航
我们也会遇到一些功能非常简洁的界面,然而和我们一起做项目的实习设计师还是会遇到无法判断如何设计导航。由此,我们建议可以留下额外的提示,鼓励增添下一步,从而实现用户识别目标。对于那些不想花费大量时间去阅读使用手册的用户而言,我们可以通过直观的元素引导用户操作。

规则5:不要忽略触控屏上的体验
我们居然使用触摸屏设备已经超过十年之久了,但是,仍有许多界面交互依然没有与时俱进。例如,一些阅读类产品还没有通过模拟纸质页面翻转的交互让用户滑动操作,而是用简单粗暴的创建一个导航按钮。软件交互需要跟着硬件、网络的提升而作出改变。

规则6:不要忽视界面排版和样式
作为设计师很容易坠入视觉的漩涡,虽然界面的视觉样式是用户的第一感受,很重要。然而,我们却不能忽视文字内容的易读性。我们通常在构思设计样式时,如果使用非标准字体或是在布局文本块之前,一定将我们的设计方案是否会阻碍用户识别或使用考虑在内。

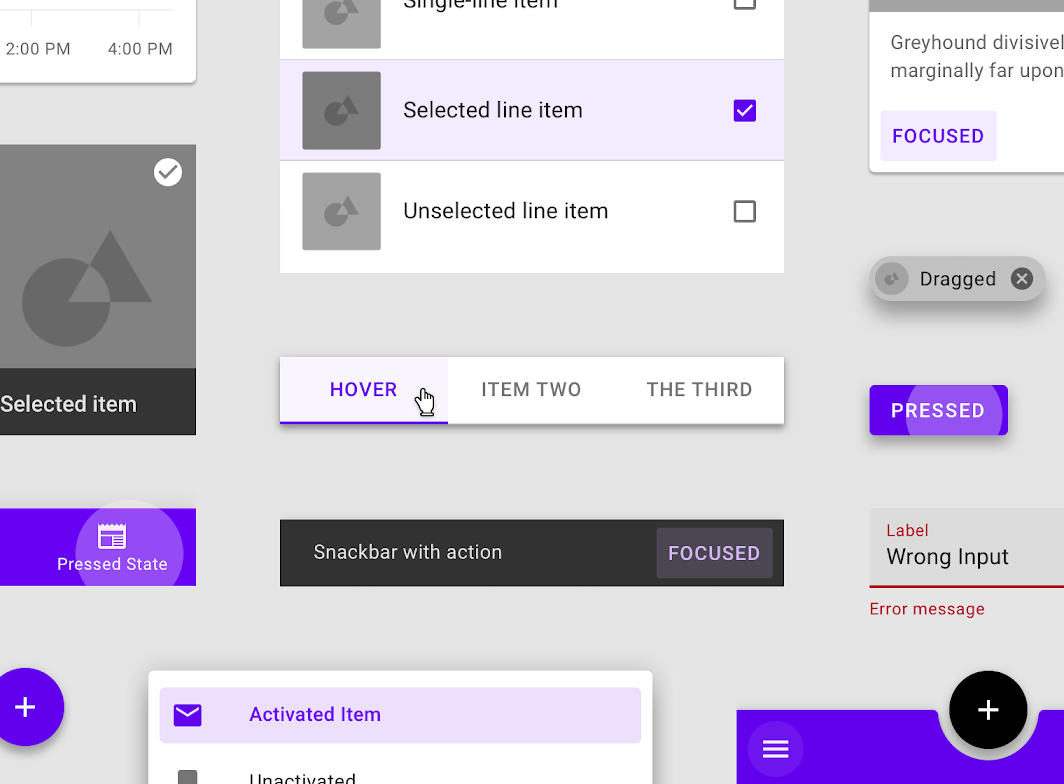
规则7:要提供及时的用户反馈
好的体验,离不开好的反馈机制,顾名思义,就是用户对设备任何操作形成交互,而设备应该做出某种响应。这能够引导用户了解他们是否正在沿着实现目标操作路径前进。相反,缺乏反馈会让用户迷航,并感到无比困惑和无助,有时还令人无比抓狂,恨不得把应用删掉。

规则8:要减少长时间打字的场景
如今太多干扰事件让用户无法长时间持续输入,在手机端持续输入也是绝大数用户的噩梦。用户有时只是不便输入,有时却是因为烦躁,有时却是因为太累。无论是通过键盘输入还是用手写,用户对此的最终反应如何呢?输入字段越少越好,长按语音吧。对方可以听到用户的声音,可以感受用户的情绪,也可以转译成文字即可。
规则9:不要忽略多端设备的体验
每次我们开展产品升级项目的时候,都会组建专家焦点小组进行多次讨论,然而,也很难确保设计方案能够百分百成功。因此我们加入工具帮助我们提高效率和成功率,方案模拟器能够帮助我们进行预演和测试,这些模拟器不仅可以重复各种目标用户的关键步骤,还可以模拟他们在各种设备上的操作。通过这种方式,我们能够发现用户在不同终端设备的体验问题,以及多端联动的体验设计。

规则10:不要忘记进入真实环境测试
我们常常在模拟器上进行产品功能测试,除此之外,我们也会要求在目标用户的实时操作环境上进行测试,这个环节非常重要。我们由此可以获得真实有用的反馈,真正识别用户使用痛点和爽点(当然,由于成本关系经常无法多设备的测试支持),通过分析反馈数据,不断优化现有模板和体验。

规则11:要创建强记忆点的闪屏
一款移动端产品,闪屏不得不说就是用户对正在使用的产品的 “第一印象” ,因此,要重视起来,什么样的呈现方式能够让用户留下印象,带给用户什么样的心境和感觉呢 ?例如,借助丰富多彩的原创动画带领用户进入程序,传达的产品品牌理念和个性化特色。

规则12:要不断减少注册的步骤
与其从头开始思考用户注册产品的步骤,不如从每位用户都熟悉的使用方法开始思考和验证。现今,邮箱+密码的注册流程已经成为我们团队嗤之以鼻的方式了,手机号+验证,还是第三方登录成为我们提供给客户产品的首要推荐。期待未来只需人脸识别就能够快速注册产品。
规则13:要思考获取数据权限的意义
尽管移动端产品已经大规模遵守个人数据保护法,并且很多节点都需要实名认证。因此,我们在设计需要获取或使用个人数据的时候,会思考请求访问权限的背后的商业意义和价值,同时也会关注所面临的风险,做好备案机制。多考虑合规合法的注意事项。

规则14:要考虑跨平台统一的视觉
在不同平台上,界面视觉不应该有太大的差异。如今,越来越多的客户拥有多个产品,覆盖多个终端,同时也会多个渠道投放营销内容。我们会根据产品在不同的平台规则或是不同终端的交互场景,输出不同产品界面视觉,然而在能够统一的交互和视觉,我们就会尝试为所有平台创建一个统一并符合产品品牌的视觉方案。
规则15:要保持清晰且积极乐观的语气
绝大数用户是喜欢的服务是积极乐观且主动的,我们除了使用界面视觉和交互反馈呈现积极的结果之外,当某些功能不起作用或是出错时,要考虑产品出现负面结果后所表达的语气。尤其,即使潜在用户被迫卸载我们的移动应用程序,用户可以收到一个令人放心的通知。危机公关的表现也能够展现产品服务的基因和团队实力。
规则16:要为用户提供即时支付的便捷
我们所服务的产品常常都会有自己的商城功能,所有的内容信息所产生的流量都有机会产生用户需求,也就会产生支付。在长达10年的培养,用户早已习惯如此快捷的在线支付方式。借此,我们都会建议客户搭建即时支付或者钱包功能。并非单纯为了我们能够获得更多的服务客户的时长,而是我们有足够的信心,让用户从更新产品的第一天就开始就产生购买行为,为我们的客户带来销售和利润。
规则17:要全局设计和把控产品的安全
有时候,我们的设计在无意中就会产生安全漏洞和风险,从那些考虑不周的登录注册开始,再到人脸识别技术。
如今,大量的融入 GPT 技术的产品。因为在产品上运用新技术,用户会如何使用,在什么场景中出现状况。因此很容易忽视产品的安全风险。
因此我们运用新技术,就会和研发工程师深入沟通,而并非把所有责任都推给我们的研发。想一想那些黑客(恶意竞争对手),会怎么做来破解我们客户的程序,从而在设计模型时尽量避免这些情况。

规则18:不要忽视产品文案的解释
在我们所遇到的产品中,绝大数在指引用户需要做什么的图标或文字总是看起来很模糊?不理解代表什么?图标和文字以及功能无法达成一致的理解。
确实,办到这一点是非常困难的。新用户很难在第一时间理解。而老用户也会常常误解。为此,我们就会在可能的需要指引部分,设计让用户使用文本指示器和新手引导等辅助功能,帮助理解图标或文字所代表的功能。因此,我们常常帮助客户的产品优化文案和图标设计,让用户能够快速理解。
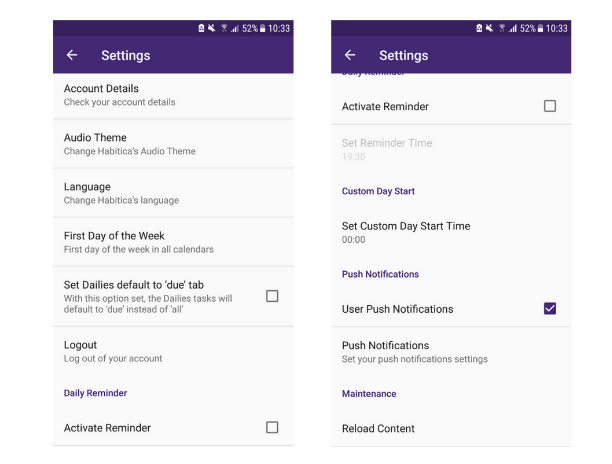
规则19:要平衡推送通知的数量
为了保证后台用户交互数据,很多研发会无意识滥用弹窗消息,很快就引起用户惹恼。业务也会不断增加每一种商品的比重,设计师也很容易,陷入视觉加重,从而界面没有重点的情况。在这种情况下,自然而言用户体验就会降低。适得其反。产品体验设计,往往推崇克制设计。
规则20:要提供专属个性化的设置
为用户提供足够的选项,以便让用户可以根据个人需求调整界面。基本设置包括:字体大小和类型、主题、音效等。这也能够覆盖更多的用户,符合不同用户的使用习惯。
就如注册流程,随着科技技术的不断发展,从邮箱密码、人脸识别、手机实名以及设备免登陆等等方式,为用户带来更便捷的方式。然而,对于产品体验设计师而言,往往需要具备更多的知识储备,随技术的发展,为用户设计更好体验的设置项。
因此,往往一个好的新技术应用,我们将很快看到目标用户对项目的忠诚度将提高。

结论
社区的小伙伴们,通过我们在多年为服务客户数字化转型的过程中总结出的点点心得,希望能提供一些移动设计的基础知识,为初出茅庐的设计师在未来的产品体验设计的项目中能够走上了正确的道路。
最后,祝你们好运!移动端互联网即将逝去,接下来,我们应该 AI 时代,和我们一起成长。
原文标题:The Bible of Mobile UX Design: 20 Main Rules
原创作者:FlowMapp
原文链接:https://medium.com/@FlowMapp/the-bible-of-mobile-ux-design-20-main-rules-74b55f00e78a
原文标题:用户体验设计师的神经多样性
翻译作者:益达;授权获取:益达;该译文并非完整原文,内容已做部分调整。
微信公众号:三分设(ID:SFun-Share);用户体验设计师成长社区
本文作者@三分设 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
