如何通过 A/B 测试提高 App 安装率:工具的演变
移动App页面A/B测试的要点是弄清如何最大化转化率并通过广告活动获得爆发性增长。
这篇文章是之前的博文通过A/B测试提升移动应用销售的延伸。
按钮用绿色还是红色?在做移动营销的时候,你一定已经知道并用过A/B测试了,比如用它做移动应用页面优化,其实A/B测试能做的事情会更复杂。A/B测试能用于优化内容、视觉、定价策略乃至更多。
这篇文章会介绍工具以及移动营销人员用A/B测试的方式来优化应用商店页面的可行方式的演变。我们来看看自定义编码着陆页,原生应用商店的开发工具和特殊应用的页面测试软件的利弊。也会分享一些除转化率之外需要关注的指标和技巧。
移动应用页面A/B测试:用数据支撑创造力和想法
A/B测试对 App 推广通常意味着两件事:
1)应用内内容的A/B测试(包括 UI 、个性化面板、 CTA 等)
2)为了获取新用户在应用商店做的页面和营销广告
应用内的A/B测试通常被用来提升应用体验和互动,应用商店的A/B测试是为了低成本高转化的获取新用户。从 SplitMetrics 的数据来看,对应用商店页面的A/B测试能带来19-26%的转化率增长。
应用商店A/B测试背后的想法是基于下面的假设:
1)应用商店访客在访问页面几秒钟后就会做出下载 App 的决定。
2)几秒钟时间对于讲清 App 的“故事”和产品优点太短了。
应用广告发布后,很多点击活动链接而不下载应用的用户会造成大量资金的浪费,用户一开始就被吸引了,但那里出错了导致不下载?
为了优化广告费和应用的营销预算,营销人员应该在活动之前就对应用商店的广告进行测试。
营销人员可以通过调整下列应用页面不同元素的想法做测试:
1. 图标
2. 截图
3. 标题
4. 描述
5. 价格
视频预览
近期比较热门的A/B测试包括测试应用在搜索结果和不同类别下的性能(比如,把游戏中的“操作”按钮改为“开始比赛”?)。
A/B测试增长黑客中的最小可行化产品:自定义着陆页
对于应用页面A / B测试的概念并不新鲜。事实上,很长一段时间的增长黑客一直在寻找新的方法来优化他们的媒体支出。在常用的方法包括以下步骤:1) 创建A / B测试的替代着陆页
2)分配流量测试原始页和替代网页(在用户点击“安装”或“获取”后,测试页面将用户重定向到初始的商店页面)
3)分析哪个页面的用户代码有更好的安装试图比例
早在2012年, Peter·Tanham 讲应用商店页面微型测试的时候,因为缺乏特定的营销工具,就想了几个创建替代页面的想法:
- 雇一个开发来写你要在应用商店测试的自定义页面
2)购买在线定制模板模拟应用商店程序
使用移动网站搭建工具
这几个想法都能搞定替代页面,但少有人用这些方法。招聘开发人员费时且成本高。定制模板需要你有一些基本的编程技巧。通过最简单的工具来搭移动应用网站仍然需要时间和精力。所有这些解决方案,就算是完全可行的,做起A/B测试来也太复杂。A/B测试应该是简单的,确实需要找到更好的方式来测试你的应用商店页面。
你不能只在 Google Play 做测试?
那么应用商店呢?应用市场应该不会允许移动发行商对它们的页面广告进行试验,来提高转化和收入吧?对于 Google Play ,2015年5月旧金山的 I/O 开发者大会上他们介绍了对移动发行商基本的A/B测试功能成为可能。谷歌在 Kongregate 的试点研究,转化率提升了30%。这对于 Kongregate 是一笔很大的广告支出。谷歌认为有必要对应用市的应用页面进行试验,因此现在 App 开发者控制台就有了A / B测试功能。
Google Play 能做A/B测试了,但它缺少对营销人来说很重要的一些功能:
1)只能对已发布的 App 运行试验。如果你想在发布前对 App 的概念设计运行试验并收集用户邮件信息, Google Play 的A/B测试是做不到的。
2)一个 App 一次只能运行一个试验。如果你想收集页面不同元素的数据,如本地化,图标和屏幕截图,不能同一时间做到这些。
究竟什么起作用没有详细的分析数据。能测试吃替换整体的转化更好,但没有能看到访客如何与网页互动来了解究竟什么起作用的指标。比如,可能是第一个截屏或安装说明的第一行触发访问者进行“安装”,但是没有方法来知道那些人做了这个操作。
苹果应用商店不提供原生的A/B测试功能,你只能在每次新应用发布的时候更改你的视觉素材然后从数据分析面板跟踪访问到安装的统计数据。这根本不是一个敏捷的过程,因为苹果的审核可能耗费数周,并且因为大多数发行商不会频繁更新,所以试验就在获取新用户时进行。你可以在应用描述上做试验,因为你不必上传新 App 到应用商店来改变它。
通过网页分析来解密 App Store 的黑匣子
因此,我们试图通过商店开发工具开构建 Web 着陆页,我们可以看到页面上有多少流量,并且跟踪那个表现更好。我们不知道的是什么访客访问了页面,在页面上停留了多久,他们停留在那里, 以及那些我们不知疲倦精雕细琢的测试图片实际上把访客转化为用户。下面会是特殊对A/B测试工具的步骤。
除了转换:你应该看哪些指标?
移动营销软件工具如 AppAdhoc , SplitMetrics ,TestNest 等,移动网页A/B测试的下一级就是丰富的分析来跟踪页面上的访客行为。
本质上讲,这些工具的工作方式是,根据你的平台,你只需要输入你的 App 的 URL(如果已经有的话),他们的软件会生成模仿 Google Play 或 App Store 的页面。不必写一行代码,仪表盘非常直观:你可以重新安排你的截图测试顺序或上传新的,除了常规的图标/截图的A/B测试,这样的工具能在 App 发布前进行试验,从搜索和分类测试里你能得到你的 App 和竞争对手的表现对比。要启动一个试验,先创建一个广告活动(比如通过 Facebook 或 AdWords),然后使用由A/B测试工具生成的链接来为你的页面引流。工具能捕捉你的广告页面上的每一个滚动和点击。
像 SplitMetrics 这样的工具能捕捉每一个滚动和点击页面上给你关于你的广告如何进行可操作的见解。
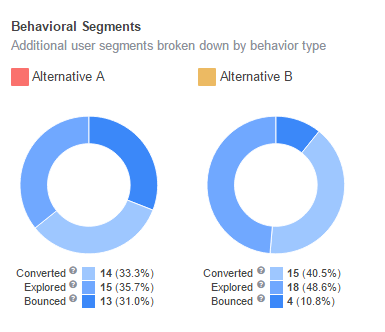
显然,转换是最重要的营销指标,但当涉及到应用商店的A / B测试,营销人员也有其他有价值的指标,来衡量应用商店页面设计的有效性。跳出率。跳出率指访客加载了页面然后马上离开。一旦离开 App 商店页面的访客比例很高,引导他们进入的信号可能需要重新设计。这也意味着他们的网络连接很弱,所以你失去了他们。如果按地域细分访客,你可能会注意到网络连接较慢的国家跳出率比较高(比如对比玻利维亚和韩国)。
直接安装 vs. 探索安装。直接安装会显示那些用户进入页面就完成了转化。直接安装的流量高意味着人们已经通过文字口碑或你在应用商店以外的营销活动熟悉了你的应用。

平均会话时间。如果用户留下来,与你的页面互动,这是一个很好的迹象,表明你的广告在分割点上就吸引了相关流量。
长访问时间+高转化=>>用户明显喜欢你的网页!
长访问时间+低转化=>>重新思考设计并尝试更强力的 CTA。
你还可以测试网页的哪些元素(如截图#1,截图# 3或“了解更多”点击)触发了更多的用户转化。
开始A / B测试

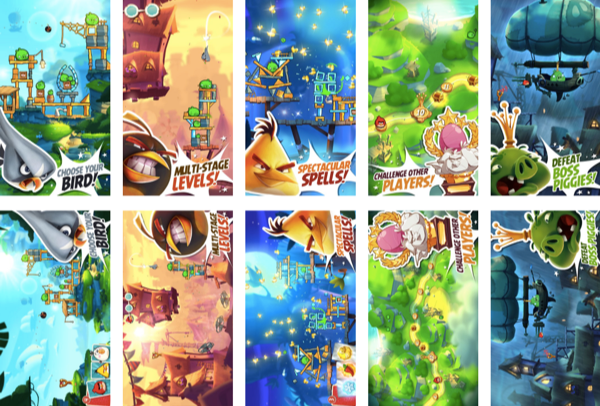
根据 SplitMetrics 数据, Rovio 公司的愤怒的小鸟通过A/B测试提升了13%的转化率并带来了超过250万的安装数
开发不同的广告素材并一次测试一个真的很容易。根据你的用角色来假设什么样的应用页面他们会喜欢,测试,然后回到绘图板进行迭代。
App 图标和屏幕截图是一个良好的开端。在 SplitMetrics ,我们看到平均26%以及在A/B测试了图标后最高559%的转化率提高。通过截图,平均转化率提高了18%,最大值为654%,下面是一些需要思考的点:
1)屏幕文字全部大写 vs. 每个字首字母大写
2)明亮大胆的色调 vs. 微弱的背景色
3)视频预览 vs. 无视频预览
4)横向 vs. 纵向
总结
移动 App 页面A/B测试的要点是弄清如何最大化转化率并通过广告活动获得爆发性增长。它通常归结为市场营销人员做了一个替代落地页,然后测试哪个的转化表现更好。
有许多方法来做到这一点:从自定义代码到专用工具,工具的选择取决于你需要获取多少访客数据。对应用商店页面上不同元素运行试验,是深入分析如何来创建有效设计的方式。
本文由 Zoran@ 吆喝科技 (微信:appadhoc) 编译自: How to Increase Your Mobile App Installs With A/B Testing – Part II: Tools Evolution
关键字:产品经理, 产品运营
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
