最详细的网站改版 SEO 优化指南:如何让排名不降反升

我知道,网站改版很是让人头疼。首先,这个过程需要很长时间还有大量工作要做,并且通常结果不会如你的预期。其次,改版确实有破坏之前为 SEO 所做努力的风险。
但不要因为通常网站改版带来排名下降就认为这是必然发生的。本指南,我们将着眼于采取一些步骤来确保让改版后的网站 SEO 情况更好,而非更糟。
在我们承诺开始网站改版之前,有一个问题你必须有一个明确的,肯定的的答案。
你的网站真的需要改版吗?
众所周知, 网页设计趋势变化很快, Web 2.0, 视差技术 , HTML 5 …不可能并且也没必要每一次都紧跟网页设计的前沿。如果你正在考虑重新设计你的网站,问问自己,是不是有充分的理由这么做。
在下面3种情况下,应该对网站进行重新设计。
1.你的网站的过时设计会影响用户体验和转化。
如果你的用户体验和转化指标都远低于业界平均水平或者一直在下降,并且已经排除了其他可能的原因(网站 Bug ,加载过慢等),更新你的网站设计和布局往往可以有所帮助。
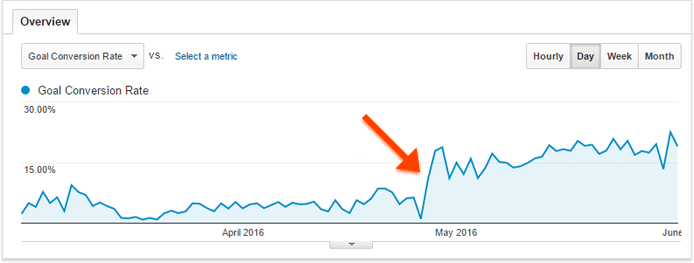
下面是最近非常让人印象深刻的例子,5月, Awario 团队重构了它们的网站,完全改变了它的设计和内容。

猜猜接下来发生了什么?转化率相较过去提升了6倍,注册率从2.04%增加到12.74%增长了524.12%。

2.你要更新或更改你的网站平台
如果你正在准备给网站添加新功能或是增加其安全性,你可能会考虑转移到一个新的内容管理系统或 Web 框架。这也是重新设计改版的好时机,因为你的网站已经做了很多改变了。
但要记住,无论网站怎么改变,如果你想的话,总会有让设计、布局、内容和 URLs 不变的方法。
3.你正试图使你的网站符合搜索引擎优化的最佳实践。
许多搜索引擎算法的更新(如网站的速度,对移动设备的友好程度, HTTPS )需要在你的网站上有显著的变化。如果你的网站是滞后于这些搜索引擎趋势的,单独的 SEO 优化是一个好主意。
由于这些变化可能影响到网站的设计和底层的平台,这时候重新设计网站,只需要较少的努力,并且为你节省大量的时间和麻烦。
OK,你有充分的理由,并准备重新设计你的网站,但要从哪开始?诀窍是,你需要在开始前就做一些准备工作。
开始之前
在网站改版的时候不进行彻底的测试这件事让人很惊讶。只是因为某人认为新的设计更好或外观更好看就重新设计将引发一场灾难。有可能的话,确保你网站的所有变化都是由数据驱动的,而不是拍脑门。

进行一系列的 A/B 实验来测试布局、网站配色或图片的改变来确保用户在你的网站上花更多的时间,带来更好的转化率,或者你跟踪的任何指标。记下有效的新设计。
如何进行
1.确定你将运行测试的页面。
例如,如果你有一个电子商务网站,你可能想先测试的网页是你的主页,分类页,产品页和结帐页面。作为一个经验法则,你应该测试网站转化渠道上的一部分页面。为了更快获得可操作的结果,最好在大流量的网页上进行测试。
2.准备一组用于每一页的替代设计。
最好一次测试一件事(例如布局或 CTA 按钮的颜色变化),一次就改变太多是很难确定是那个因素改变了转化率和用户行为的。但完全可以在不同网页上运行独立的并行实验,只要你能确保结果不会混乱。
3.选择测试工具。 有大量可用的测试工具,这里推荐几个:
谷歌分析实验(美国服务器,收费版15万美元以上)
Optimizely(美国服务器,35000美元起)
AppAdhoc(国内,咨询官网)
Unbounce(美国服务器,价格不详)
4.运行测试并选择最佳的结果。
这里以 AppAdhoc 为例,运行测试的基本步骤如下:
创建实验,选择「可视化编辑模式」,进入下一步。输入试验名称与需要改动的页面链接,并复制SDK集成代码至需要编辑页面的中。
进入网页可视化编辑器,选中需要修改的元素,进入优化指标页面,选择「编辑」,进入可视化编辑器。
点击「开始试验」按钮,开始运行所有试验版本。进入试验运行中的控制页面,可以实时对试验流量进行调整。同时,可视化编辑支持对版本的实时调整。
运行一段时间后,可以通过「试验概况」和「指标详情」查看试验数据详情,根据试验情况和指标走势,适当调整流量。
据数据报告,选出表现最优的版本,将试验关停或一键发布。
2.获取高流量网页列表
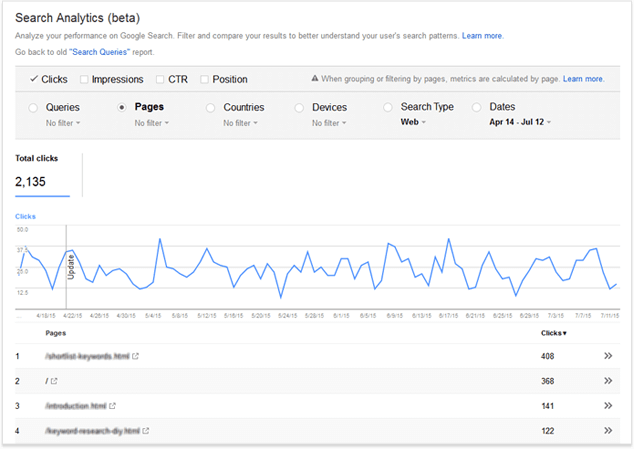
在这一点上,你需要确定那些页面吸引大量的原生流量,那些网页你可以安全的避开它。你可以通过 Google Search Console 得到这个列表
如何开始
1.进入搜索流量>搜索分析。
2.单击页面单选按钮,点击对话框中的日期范围在菜单中选择90天和降序排序列表。
3.复制有较大点击量(例如 > 50)页面的 URLs 到表格中

3.获取页面的导入链接列表
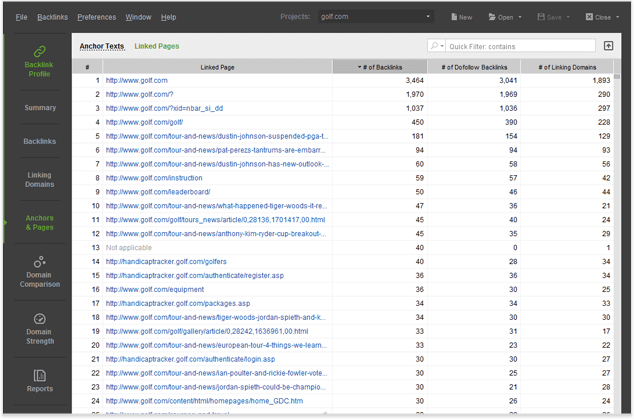
你不想失去任何的反向链接和它们带来的流量,对吗?这就是为什么你还需要添加具有指向他们到电子表格的反向链接的页面。你可以通过 SEO PowerSuite 的 SEO SpyGlass 获得这个链接。
如何开始
1.下载并安装 SEO PowerSuite 。
2.启动 SEO SpyGlass 输入网站 URL 创建一个项目。
3.当应用程序收集的链接到你的网站,转到 Anchors & Pages 仪表板,然后切换到链接的网页。

4.选择此页面下的所有记录,立即点击选择,复制记录到剪贴板
5.粘贴 URLs 到表单
4.搭建一个陈旧页面列表
如果你的网站已经存在了一两年,可能许多网页都已经过时或无用了。挖掘你的网站并寻找过去的促销优惠,不相关内容等,并编译一个待删除页面列表。
重新设计
1.跟你的团队一起工作
设计师和网页开发人员很少关心搜索引擎优化或营销。在他们开始重新设计工作之前,与你的团队安排一个来解释 SEO 相关的会议,并制定一个共同的,全面的重新设计战略。
2.准备环境。
当你在准备新版网站的时候,你不希望它是能被搜索引擎检索的。首先,准备中的新版本不太稳定;其次,如果旧网站依然存在而新网站能被索引,那么会产生很多搜索索引重复的网页。这将导致排名下降或者甚至搜索引擎的惩罚。
从安全角度来说,最好还是在不能被未授权用户和搜索引擎获取的测试服务器上运行。
如果你不能在独立服务器上进行设置,你可以在现有网站的子文件夹或子域部署站点的新版本(比如. http://mywebsite.com/new-design or http://new.mywebsite.com)。如果你使用此操作,务必确保该文件夹或子域名通过 robots.txt 被索引屏蔽。
User-agent: *
Disallow: /new-design/
User-agent: *
Disallow: /
3.地图301重定向。
如果可能的话,尽量保持你的网页的网址不变。如果某些网址改变了,使用301重定向来确保旧网址将用户带到新网址。
删除任何网页前,看看它们与导入链接的 URLs 列表(还记得在准备阶段做的表格?)。如果有价值的链接指向旧网址,一定要设置一个301重定向到最相关的新网页。
4.修复现场的问题。
在新设计的网站正式上线之前,你需要审核它,来确保没有任何技术或 SEO 问题会影响你的网站在搜索结果中的性能。通过 SEO PowerSuite 的站点审核轻松做到这一点。
怎么去做
1.下载并安装 SEO PowerSuite 如果你还没安装的话。
2.启动站点审核,键入你的网址创建项目。
3.查看站点社和结果是否有任何错误或警告。

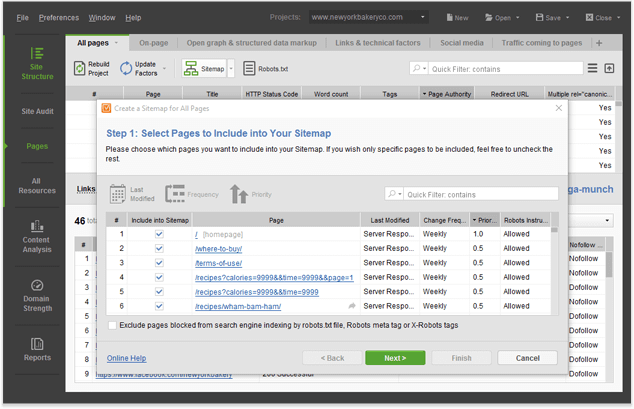
4.当完成修复,进入页面仪表盘并点击网站地图按钮。
5.检查你的站点,对于不希望包含在内的任何页面,取消包括到网站地图框。
6.点击下一步并上传更新的网站地图到你的网站或将其保存到你的计算机进行。

发布后
这里是检查你重新设计的网站正式上线后的关键点。
1.查找指数化问题。
请确保你的网站内容能被搜索引擎获取,并且没有任何重要的网页被索引阻止。同样,你可以通过 SEO PowerSuite 很容易地做到这一点。
如何开始
1.启动站点审核并创建项目(如果你对现有项目采取这个操作,打开它,并点击重建工程按钮)。
2.在第1步 创建/重建 步骤,勾选启用专家选项框。
3.在第2步,取消后续的 robots.txt 的说明框中,点击下一步。

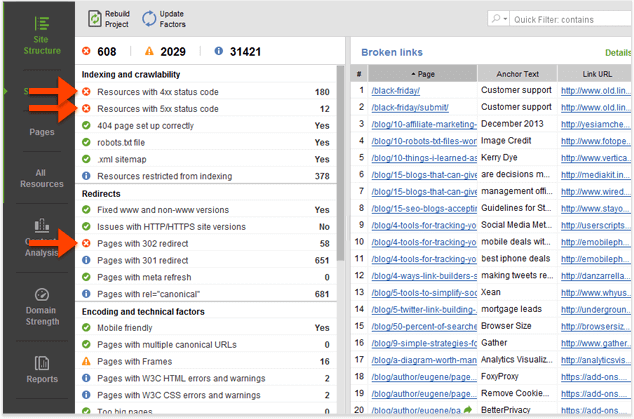
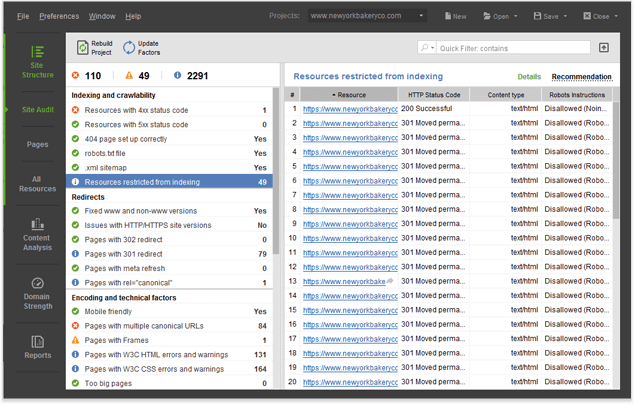
4.当抓取完成后,从索引点击资源重定向查看网站的那些部分不能被搜索引擎抓取。确保此列没有出现网站的重要页面和资源(比如你的 CSS 和 JavaScript )。

2.关注你的排名变化
在重新设计之后,持续检查你的最重要的关键字排名来提前发现任何下降并解决根本问题。使用 SEO PowerSuite 的排名跟踪来做这一点(它没有任何对数字和排名检查频率的限制)。
如何开始
1.启动排名跟踪,通过输入网址为你的网站创建一个项目。
2.指定你的网站排名的关键字。你可能想从谷歌搜索控制台账户下载你的关键字,确保你不会错过任何重要的方面。
3.选择你的目标的搜索引擎,然后单击下一步继续进行排名查询。
4.在首选项>计划里设置定期检查,并添加新的计划任务自动运行。

补充:常见的网站改版错误
最后但并非最不重要的,下面是重新设计网站期间常见的 SEO 错误:
明显地改变了网页数量
大幅度降低网站内容页数量
改变网站内容时忽略关键词的使用
增加页面加载时间
更改网址没做适当的重定向
删除含有最有价值入站链接的页面
从索引中屏蔽网站或它的一部分
现在,你对如何以搜索引擎友好的方式对你的网站进行改版有了比较坚定的想法了。新的,更好看的网站一定是要以能改善你的网站排名和流量为基准的。
本文由吆喝科技编译自:Full Guide To An SEO-Friendly Site Redesign – How To Keep Rankings Safe While Updating Your Website
吆喝科技 :国内唯一同时支持前端(Web/H5、iOS、Android)及后端(Node.js、PHP、Java 等) A/B 测试 服务的专业 SaaS 平台。支持线上灰度发布、多维度数据统计分析、科学的流量分配系统、一键发布新版本无需应用市场审核、定向测试。
关键字:产品运营, 网站
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
