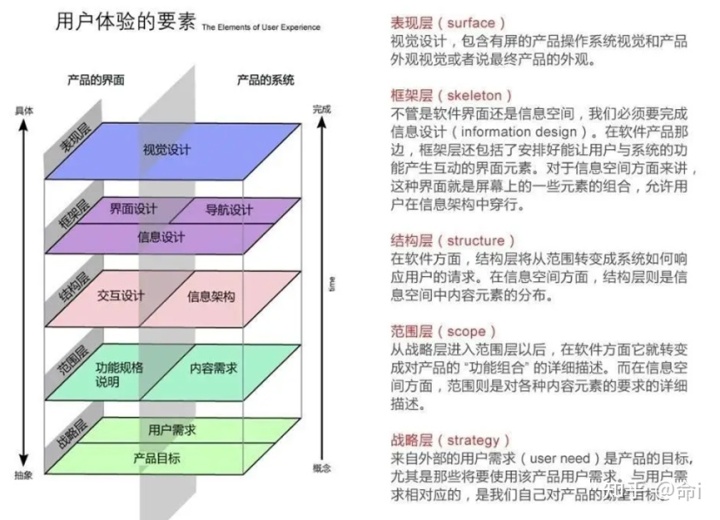
系统性浅谈用户体验要素
用户体验是指用户在使用产品过程中建立起来的一种纯主观感受。既然是纯主观的感受,那么对于什么是好的用户体验,也有非常多的评价标准,从中提炼出几个核心的观点:有用、好用、爱用。
在本文只讨论软件的用户体验,并不涉及硬件的用户体验。接下来我会从战略层、范围层、结构层、框架层和表现层五个维度系统性来介绍用户体验。

一、战略层:产品目标和用户需求
战略层是整个用户体验流程设计的起点,这一层要解决最基本的两个问题:
- 一是我们要通过这个产品得到什么或者解决什么问题(产品目标);
- 二是我们的用户要通过这个产品得到什么(用户需求)。
产品目标从企业角度出发,用户目标从用户的角度出发。对于企业来说,产品的最终目标,要么是替企业赚钱,要么是替企业省钱。
之前看过阿里巴巴的纪录片《Dream Maker》,里面谈的最多的就是企业的使命和愿景,同样产品也应该要有使命和愿景,这是指导产品发展的核心理念。
我也一直相信只要有价值赚钱是迟早得事情,所以产品目标应该高瞻远瞩,不仅公司要挣钱省钱,更关键是能够切实解决社会、国家的问题,提高社会生产力,这样才能走的远。
确定用户需求是复杂的,因为用户群体之间是存在很大的差异性,需求的来源也是多样的。

以下介绍几种分析方法来确定用户需求:
- 细分用户:将用户划分为有共同需求或某些关键特性的小组,可以通过人口统计学、消费者心理学来区分。
- 用户研究:通过市场调研(问卷调查、焦点小组)、现场调查、用户测试等方法来收集必要的信息来达成共识。
在用户需求的分析过程中,要时刻警惕落入为自己设计的陷阱,即认为我们正在为理想化的用户设计,而理想化的用户是“某些与我们一样或相似”的人。投入时间真正做好用户研究,才能抛弃自己立场的局限。
无论是产品目标还是用户目标,每个阶段都需要有一些量化的指标(比如说用户增长的数量、付费的数量等),这些量化的指标能够更好的为下一阶段的决策提供数据支撑,也能够反应出当前存在的问题。
二、范围层:功能规格和内容需求
战略层关注的是整个系统的价值需求,而范围层是哪些功能能够支撑战略层需求。当你把产品目标和用户目标转变成产品需要提供什么样的功能或内容时,战略就变成了范围。
范围层成功的关键在于执行好产品定位、干系人识别和干系人分析,需要确定以下的三点:
- 我们要做什么,不做会怎么样(用户的真实需求)
- 我们不做什么(明确产品的定位,控制需求边界)
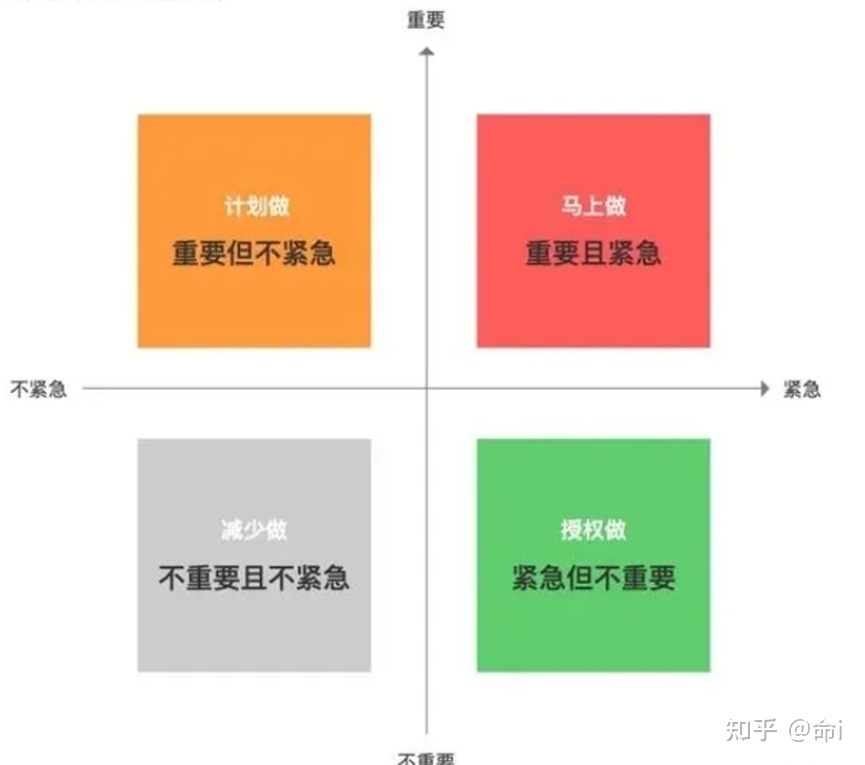
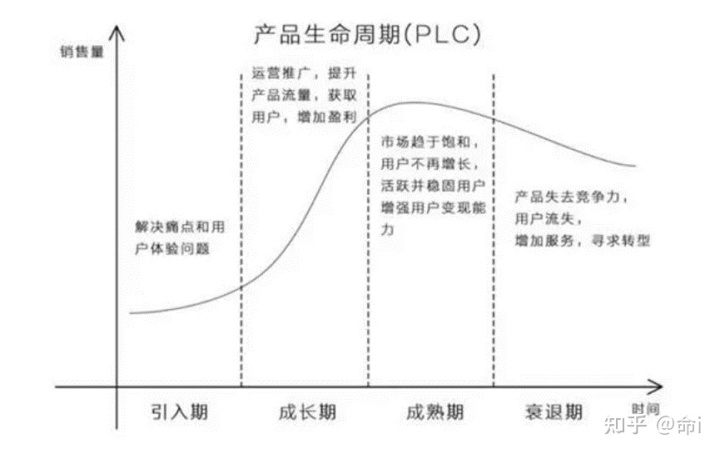
- 确定需求的优先级(有几种方式:重要紧急四象限、产品生命周期法)
重要紧急四象限:

产品生命周期法:

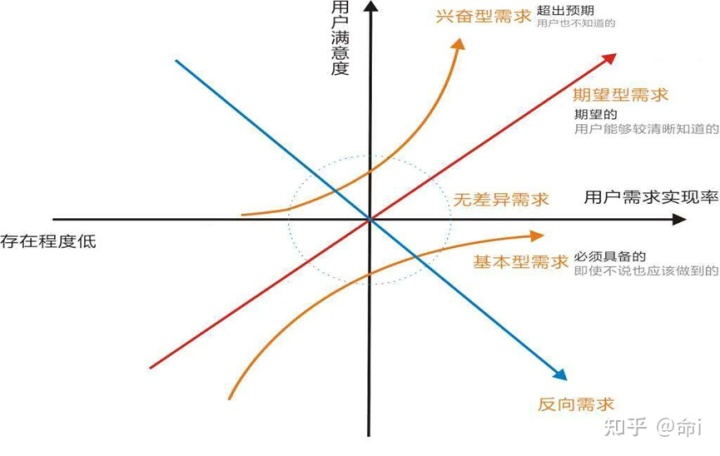
利用kano模型:

很多时候用户并不是不会说真话,而是收到自身语言和表达的限制,并且无法意识到自身的潜意识,无法表达自己的想法,良好合适的用户研究方法(需求四要素,如下图)会取得用户的真实想法。

往往我们在分析同一需求时,会发生互相矛盾的地方,这是因为用户角色的认知水平或者出发点不一样,例如决策层站在的是整个公司,管理层站在管理的角度,使用层可能站在工作量的角度。
三、结构层:交互设计和信息架构
基于范围层的决定,结构层需要确定:各个功能应该如何呈现给用户,并且按照哪些顺序进行排列。
一个高效结构的优点就是具备容纳成长和适应变动的能力。信息架构的主要工作是设计组织分类和导航的结构,这样可以让用户高效率、有效地浏览网站的内容。
主要使用两种方式建立分类体系:从上到下和从下到上。
从上至上从框架层有可能涉及到功能进行分类,再根据这些分类进行子分类。
从下至上从范围层的功能都作为最低的子级,然后分别将他们归属为上一级分类。
两种分类方式各有优缺点:从上到下分类方式适合产品定位明确,功能结构清晰,有可能导致重要的细节被忽略;从下到上的过于精确,导致不能灵活适应未来内容的变动及增加。
划分功能模块应该建立同一维度的视角,划分的颗粒度不能过粗也不能过细。
例如一个系统的功能是划分工程、造价、安全、质量、进度、物资等模块,可以看出以上是按照职能部门的划分;另外可根据施工过程的时间可以划分建设准备、施工过程、竣工验收等;但是最好不要划分建设准备、安全、质量、施工过程等模块,会形成功能的交叉,可能导致用户连入口在哪里都不知道。
另外应该遵循业务流程的顺序,功能的排列不要跳跃,比如用户是要先完成A功能,才可以开展B功能,那么A功能的排列顺序应该在B功能前面。
交互设计关注于影响用户执行和完成任务的元素,描述「可能的用户行为」,同时定义「系统如何响应与配合」这些用户行为。
比较典型的是交互中的错误处理,可以处理为:使错误不发生;使错误难以发生;错误发生后,用有效的错误信息和容易自我解释的界面帮用户纠正,以及为用户提供从错误中恢复的方式(页面反馈)。
最好避免用户犯错的方法,就是不让用户犯错。另外功能的命名要贴近用户的使用,有些功能用了很专业的术语,但是使用者都是一下学历水平比较低的人员,常常使他们很迷惑。
四、框架层:界面设计、导航设计和信息设计
在结构层,我们关注的是较大的架构和交互设计;在框架层,我们关注的是独立组件的交互方式。
界面设计考虑可交互元素的布局,导航设计考虑在产品中引导用户移动的元素的安排,而信息设计考虑传达给用户的信息要素的排布。
导航设计考虑在产品中引导用户移动的元素的安排,需要清晰地告诉用户,他们在哪儿,以及他们要去哪儿。比如淘宝的用户注册页面,分开几步完成注册。

比如列表中的超链接,是打开新窗口新界面,还是在原来的窗口打开页面,原来的窗口打开页面应该是返回按钮,遵循用户操作的一致性,新窗口应该是关闭按钮,不然越来越多的新窗口。
页面的布局遵循现代人的视觉移动习惯,视觉从左至右,从上至下。古时候的诗词,他们在书写的时候,因为都是竖向书写的,那时候中国人的习惯是从右向左来阅读,所以出海的产品就要考虑当地的阅读习惯。
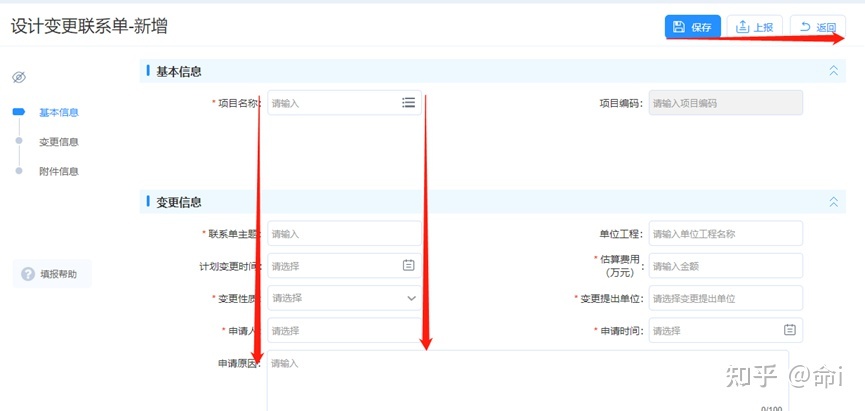
过多的信息堆积到一块影响用户的阅读体验,让信息看起来杂乱无章,通过框架/块布局,分割成信息块,对信息进行归类排列。例如将人的信息分为基本信息、其他信息、从业记录等。

五、表现层:感知设计
感知设计:感知顾名思义就是人能够感受到的设计,是用户最直观的层面。人的感知有视觉、听觉、触觉、嗅觉和味觉,在软件中,我们主要讨论视觉对于用户体验的影响。每个人的认知水平和审美见解都不一样,但是并不意味着设计决策都要建立在所有参与者都认为美的设计上。
同时视觉设计还广泛应用于品牌的辨识上,比如腾讯蓝、阿里橙、美团黄、京东红等。
表现层从对比性、一致性、对齐、反馈、易操作等一系列原则入手,另外我们还要尽量使内容自适应高度而不是固定高度,通过浏览器的滚动条来实现空间的扩展,尽量是工作区最大化。
1. 对比性
对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
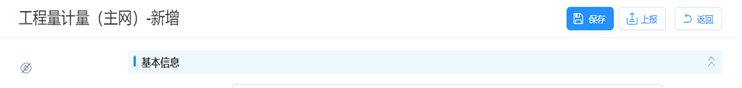
主次关系对比:为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断,突出其中一项相对更重要或者更高频的操作,通常突出项不超过1个。如下图所示:

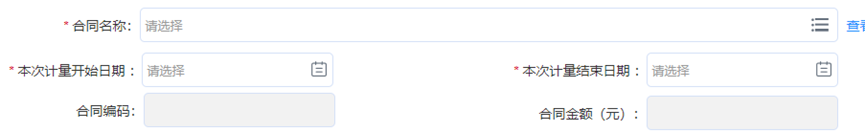
信息较多的页面,默认展示最主要的信息,次要信息通过“更多”来查看,使得页面更有层次感、节奏感。
状态关系对比:通过改变颜色,状态色(禁用、提示、警告),遵循冷色(安全)至暖色(危险)的原则、增加辅助形状等方法来实现状态关系的对比,以便用户更好的区分信息。比如禁用状态、弹窗选择等。如下图所示:

2. 一致性
在同一个平台中保持同一套规范或者逻辑,从业务词语、操作指示词语、颜色、字体、页面跳转、界面元素对齐等方面保持一致性。可以帮助初级用户快速学习,中高级用户熟练使用系统。
内外的一致性:比如平台内部的各个系统的设计规范是怎么样,用户生活中以往的使用习惯。
3. 对齐原则
『格式塔学派』中的连续律表明,在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。

4. 反馈原则
用户进行了操作或者内部数据发生了变化,系统就应该立即有一个对应的反馈,当输入量级越大、重要性越高,就需要对应的反馈量级越大、重要性越高。反馈少甚至没有反馈的系统,会让人感觉迟钝和笨拙。
1)防错反馈
在用户出错之前应该通过提示信息进行反馈提醒,帮助用户顺利完成任务,此外提示语也要友善,能让用户看懂究竟是哪里错了。比如数字框输入文字,应该立马提示“请输入数字”,而不要提示“非法字符”等不友善的提示语,特殊输入要求的文本框在失去焦点时应该给予反应,避免在保存或者提交表单时再去提醒用户,最好就是该输入框只能输入数字,避免用户犯错。
2)状态反馈
鼠标移入移出,选中及去勾选时系统均应给出状态反馈。如下图所示:

3)查询反馈
当使用模糊查询的场景时,用户输入关键字,在输入框下方的面板中会随着输入的关键词显示匹配项。如下图所示:

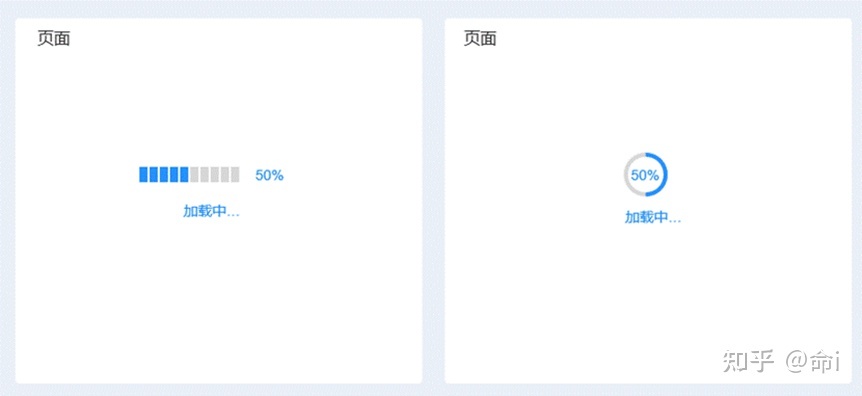
4)进度反馈
当一个操作需要一定时间完成时,就需要即时告知进度,保持与用户的沟通。常见的进度提示包含局部加载和页面加载。可根据操作的量级和重要性,展示不同类型的进度提示。如下图所示:

5. 易操作原则
费茨法则指出到达目标的时间是到达目标的距离与目标大小的函数,具体:

2)按钮摆放
所有按钮集合左侧摆放,最重要的放在最左侧,最不重要的放在最右侧。如下图所示:

本文作者 @EPOCH 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
