商业 APP 产品的品牌植入设计:以阿里妈妈 APP 为例
商业产品较易给用户产生一种“单纯、冰冷的工具”感,需要使用户与产品拉近距离;同时,考虑如何使用户在操作过程中保证品牌植入的浑然一体,得到沉浸式体验。本文以阿里妈妈APP为例,为您讲解如何在商业产品中植入品牌概念和元素。

设计推导与过程
品牌植入app开展前的思考

商业产品较易给用户产生一种“单纯、冰冷的工具”感,需要使用户与产品拉近距离;同时,考虑如何使用户在操作过程中保证品牌植入的浑然一体,得到沉浸式体验。
最终整理思路,定下“轻量、亲切、专注”的品牌落地原则,开展设计。
- 轻量 :在品牌透出的整体视觉上尽量避免过于厚重、繁复的设计,做到体验轻量,减少用户在操作时的心理负担。
- 亲切 :在设计中更多地展现关怀感,避免为用户带来负面情绪
- 专注 :避免为体现品牌的“存在”而设计。使品牌透出与商业工具完美结合、浑然一体,保证用户的专注操作体验
理顺思路——吉祥物在产品中的落地原则
利用吉祥物元素,将阿里妈妈品牌在产品中渗透,以增添产品的亲切感,使产品和使用者之间产生更多良性互动。
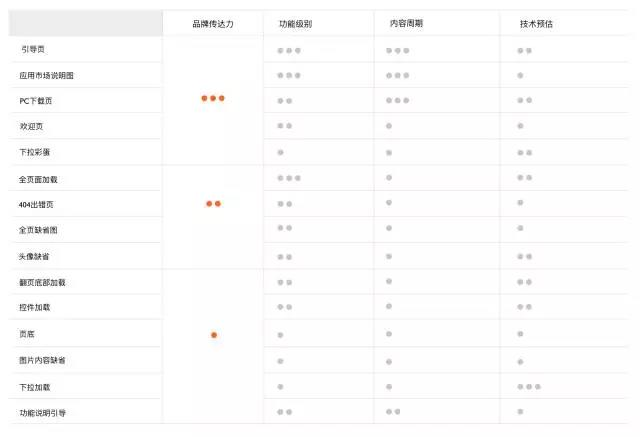
在开展设计之前,我们梳理了一份从“功能级别、品牌传播、内容周期、技术预估 ”4个方向来定义的优先级表格,来逐一划分在具体场景中出现的吉祥物应该遵循着何种程度的原则来展现;这样不但能帮助设计师分清工作的优先度和工作量,也可使其从表格信息中就能判断哪部分内容要去着重展现,哪部分的内容展现度较轻。

- 功能级别 :产品中本身各个区块的优先级
- 品牌传播 :不同场景下,品牌内容的透出度,及传播效力
- 技术预估 :预估的技术成本投入,在成本区间内进行相关方案的产出
- 内容周期 :设计的内容是不是长期通用,需不需要根据版本迭代做变化
确定优先级——吉祥物在产品中的落地原则

具体的落地原则制定。
在四个方向中,以“品牌传达力”为主要参考方向,将每个部分依次排好优先级,以供设计时方便考量该部分设计的重要程度、品牌透出程度。
基础建设——吉祥物在产品中的优化设计
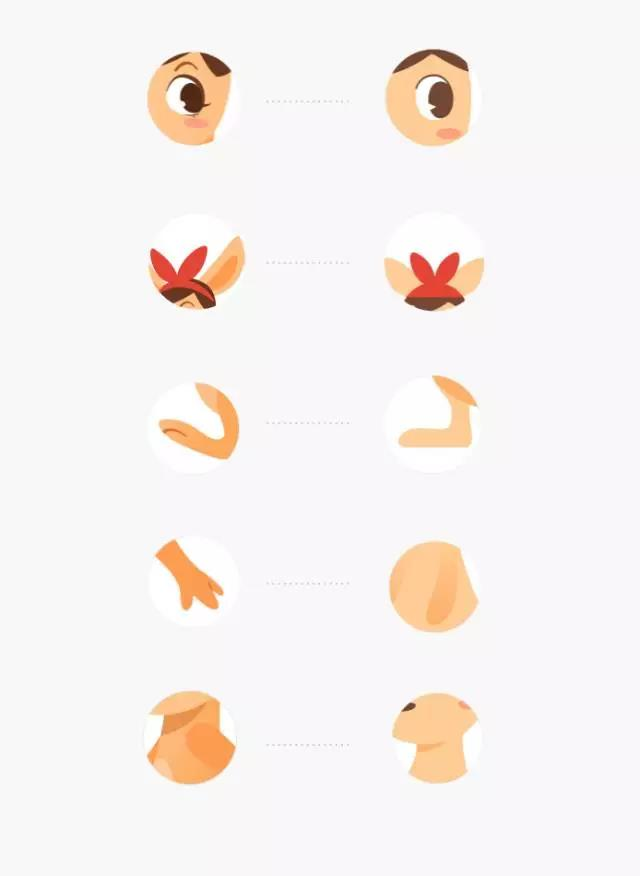
为使吉祥物在无线端展示时辨识度更高、产品的整体体验更为流畅、品牌与产品的结合效果更佳,进行吉祥物在产品中呈现效果的优化设计。

通过草案尝试,从“细节统一、视角拍平、轻量化”等方向着手,去保证产品整体的空间感一致。
基础优化完成后,同时进行线性设计,为不同的展示场景作好全面考虑。

提起画笔——尝试多种可能性
与项目组同学进行细致的沟通讨论,并结合之前已衡量完成的吉祥物落地原则后确定每一个场景的品牌透出程度。
结合场景的具体意义及功能进行脑暴,尝试多种草图设计,探索品牌形象透出的可能性和合理性。

在进行多次不同风格的场景和故事性尝试后,确定使用“妈妈星球”作为串起各个业务线、故事性的主要元素,加强各个场景的联系和延续性。
勿忘初心,深入设计

- 轻量视觉 :空白界面、功能引导等过渡型场景下利用淡灰色线性图形,来保证用户在操作时体验舒适、一致。
- 亲切感官 :大小袋鼠互动的温馨画面、柔和圆润的细节体现,让用户感受到阿里妈妈的“关怀”理念。
- 专注体验 :功能引导、具体操作界面中,吉祥物的展现量减少,确保用户在功能学习和使用中不受到干扰。
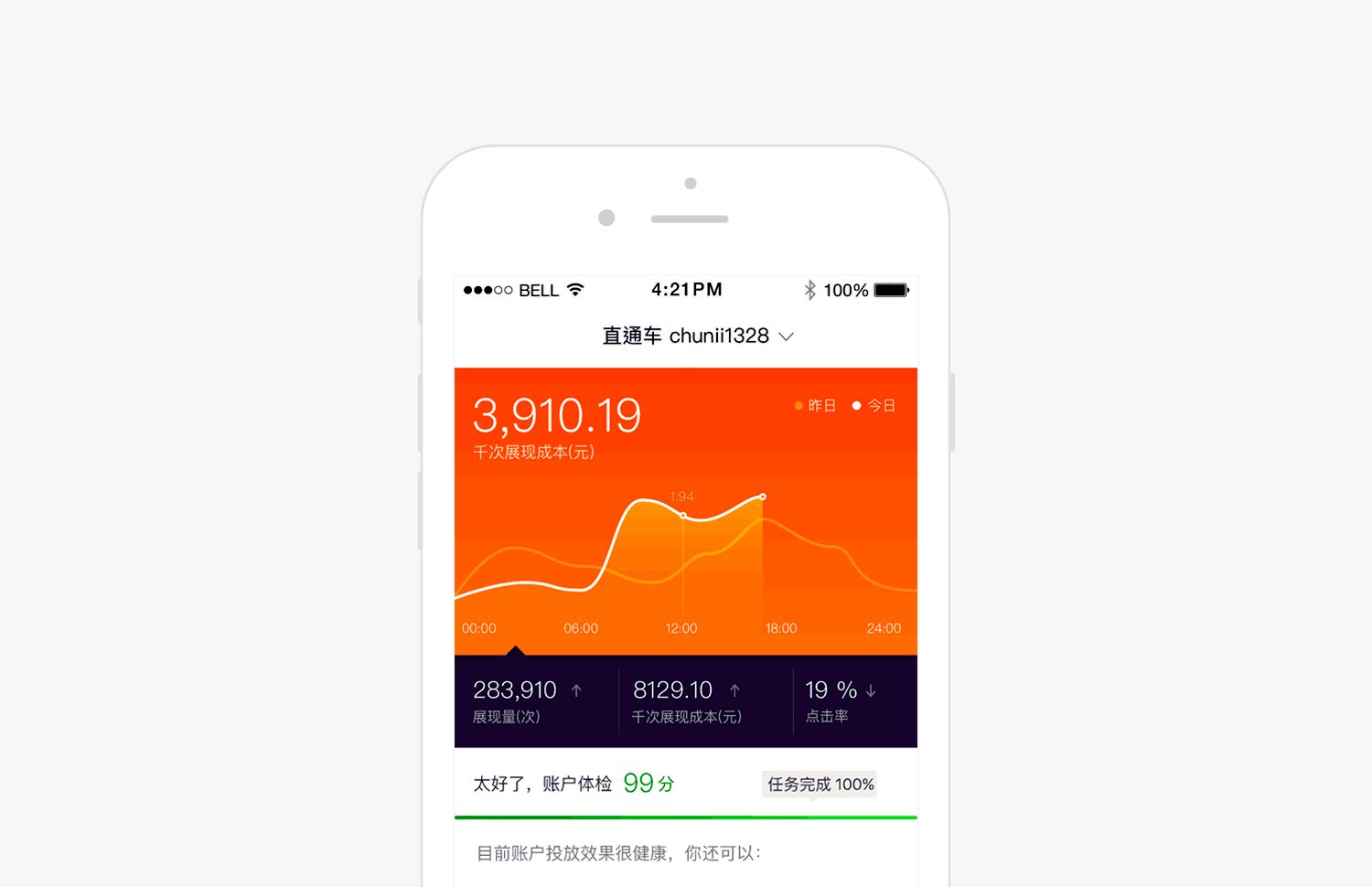
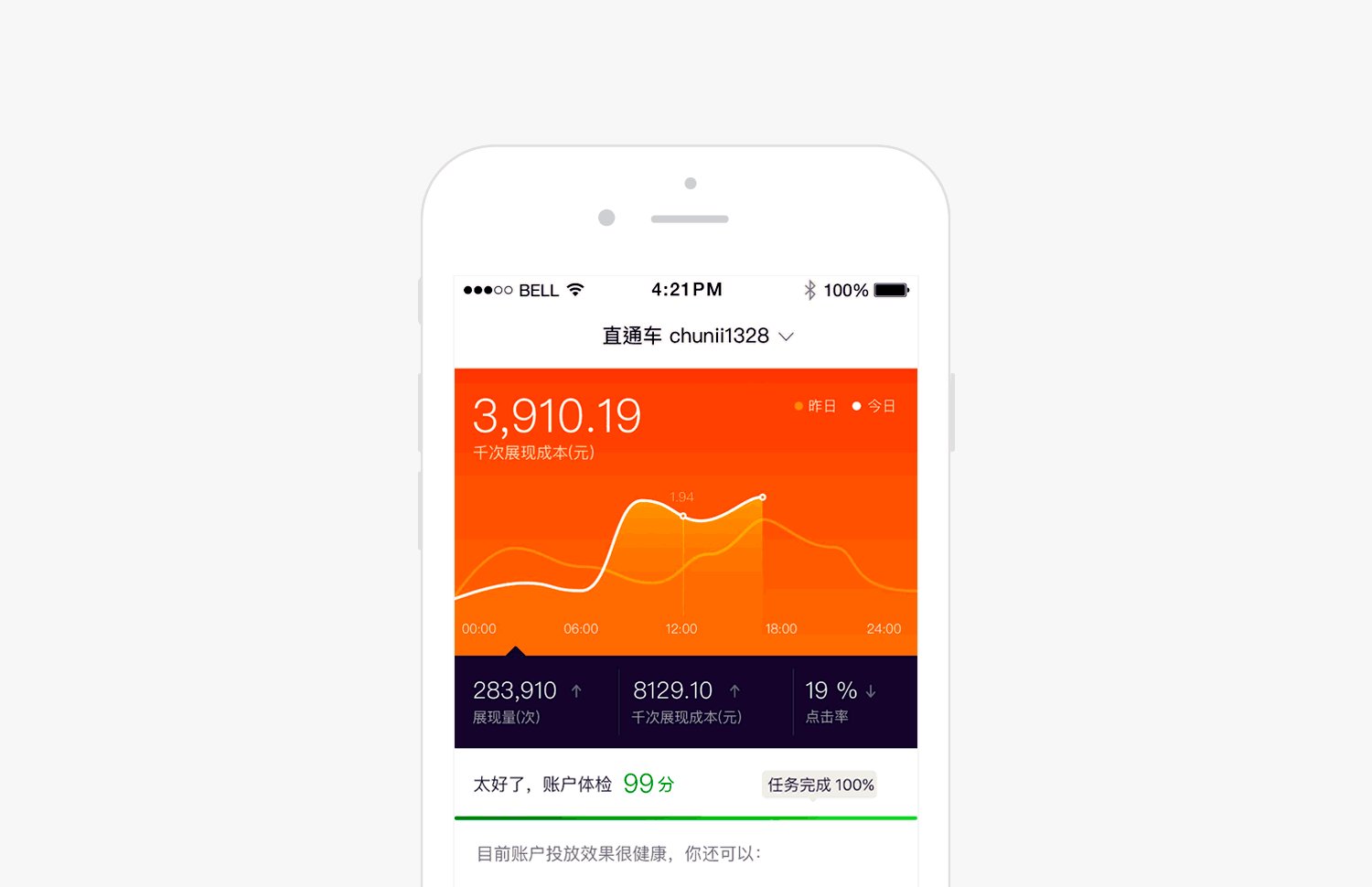
将设计置入真实场景——根据实际效果,微调与优化

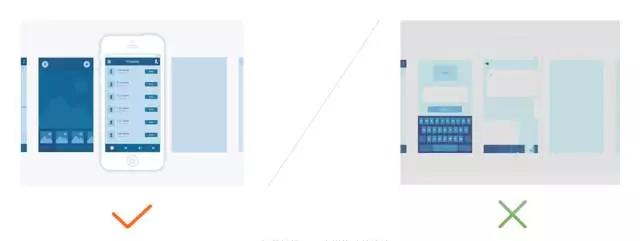
完成各个场景的视觉设计后,将设计稿置入真实的手机界面中查看效果。
确认图形的大小比例是否舒适、展现效果是否理想,并同步给项目组同学,讨论待优化的细节;
以及学会同业务方一起思考,避免被限制于视觉美感的单维度。
动效推导与过程
动效设计思考

在依据“轻量、亲切、专注”大的设计原则的同时,深入思考动效的设计准则根据品牌理念以及产品需求,最终定下了“流畅、柔和、适度”作为动效关键词,拉近用户和产品之间的距离
运动流畅

在动效实现过程中,不卡顿、不跳帧、不闪动为基本设计原则,如有卡顿,带来的就是负向的体验
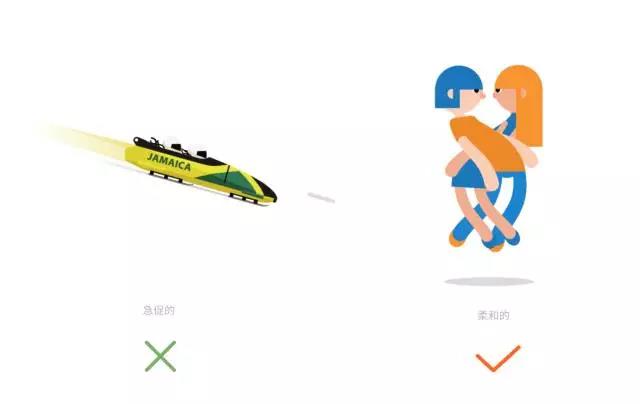
节奏柔和

整体的加载体验要符合阿里妈妈的品牌调性,不同的动效节奏会给用户带来不同的感受比如柔和的频率会给人温情、舒缓的体验,同时加载过于急促,反而更容易让用户产生焦躁感同时,要确保整体动效节奏把握和用户主观感受上的一致统一。
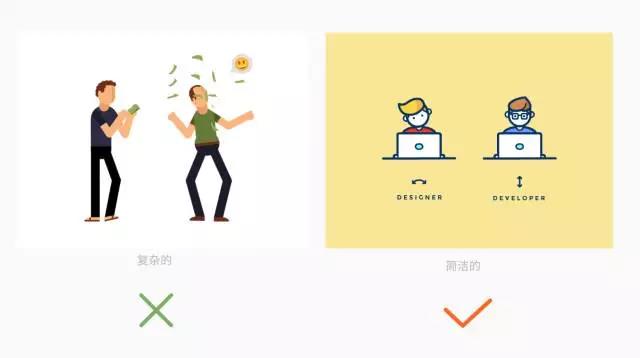
适度设计

根据出现以及使用频率,加载动效不建议使用过于复杂的动画效果同时,越独特的动画,往往开发成本也就越高,所以在设计动画效果时,要考量实现成本、平衡设备与方案,设计的最终目的是实现
设计展示
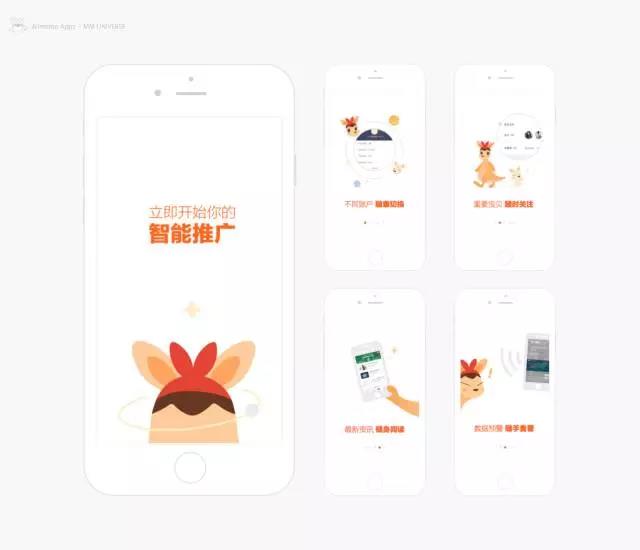
快速感知升级点——引导页设计

引导页设计经过几版方案,最后确定使用吉祥物+升级功能界面的版本。
首先着重突出每个页面展现的功能重点,并将其置入带有故事感的场景中,同时保证视觉留白,让用户对于新功能升级快速感知、一目了然。
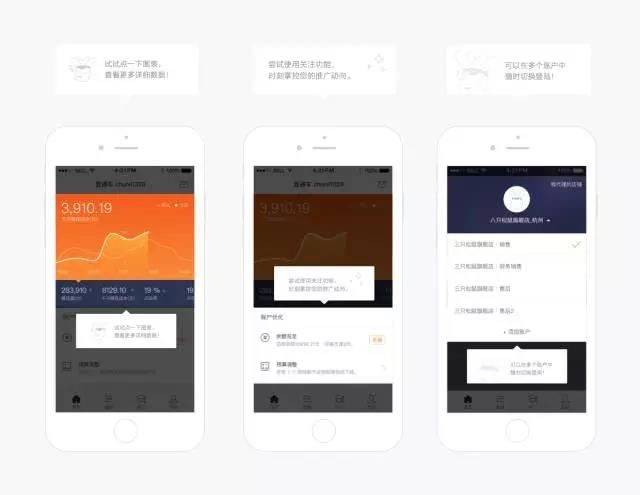
轻松学习——功能引导设计

利用统一的对话框、温和到位的文字描述完成每一个功能介绍;并设计了吉祥物线性表情的组件作为可选使用元素,为功能引导增添亲和力,令用户第一时间感受阿里妈妈的品牌性格。
同时使用聚光灯效果突出被解释部分,使功能引导设计达到“易读”的效果,减少急性子人群的反感程度。
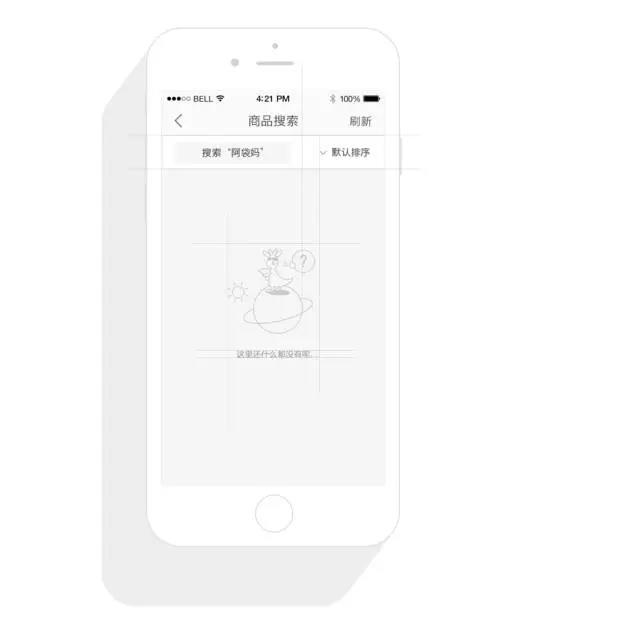
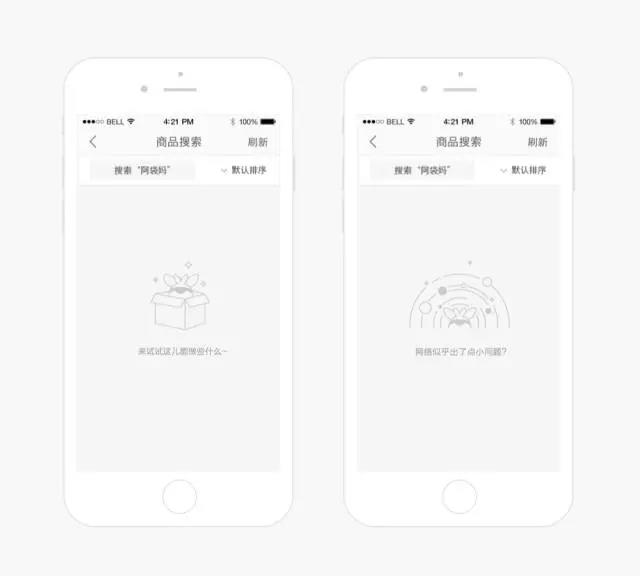
场景关联——搜索为空 & 错误页设计
相信没有人会在操作中待见这样的页面,但是对于品牌体验来说,这里恰恰是非常重要的场景。
为了能让用户在不舒适的场景中减少其产生的失落感,得到慰藉,这些场景中要避免消极情绪的设计方案(诸如哭闹等)尽量使用轻松、幽默的风格来展现空白、错误页面。
最终采取了阿袋妈拿着地图各种找不到路的方案 —— 程序出了点小问题?搜不到想要的内容?不着急,我们换种别的思路再试试看~
正向引导——未建计划 & 网络出错页设计

同搜索为空、错误页一样道理。
未建计划?试着打开薛定谔的阿袋妈,一切就会清晰明了;
网络出错?不用担心,阿袋妈的宇宙稳定有序,不一会儿就会回到正轨:)
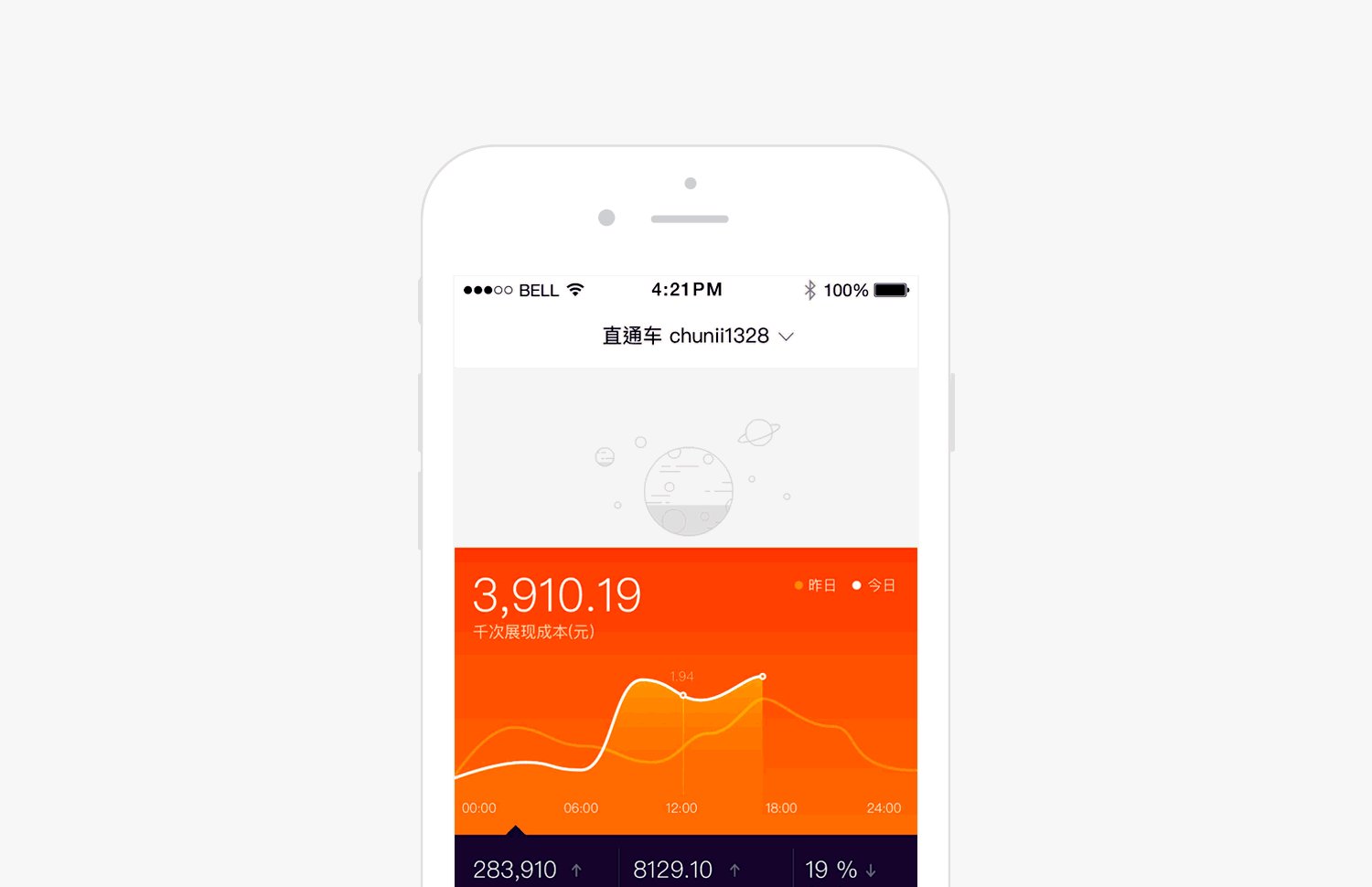
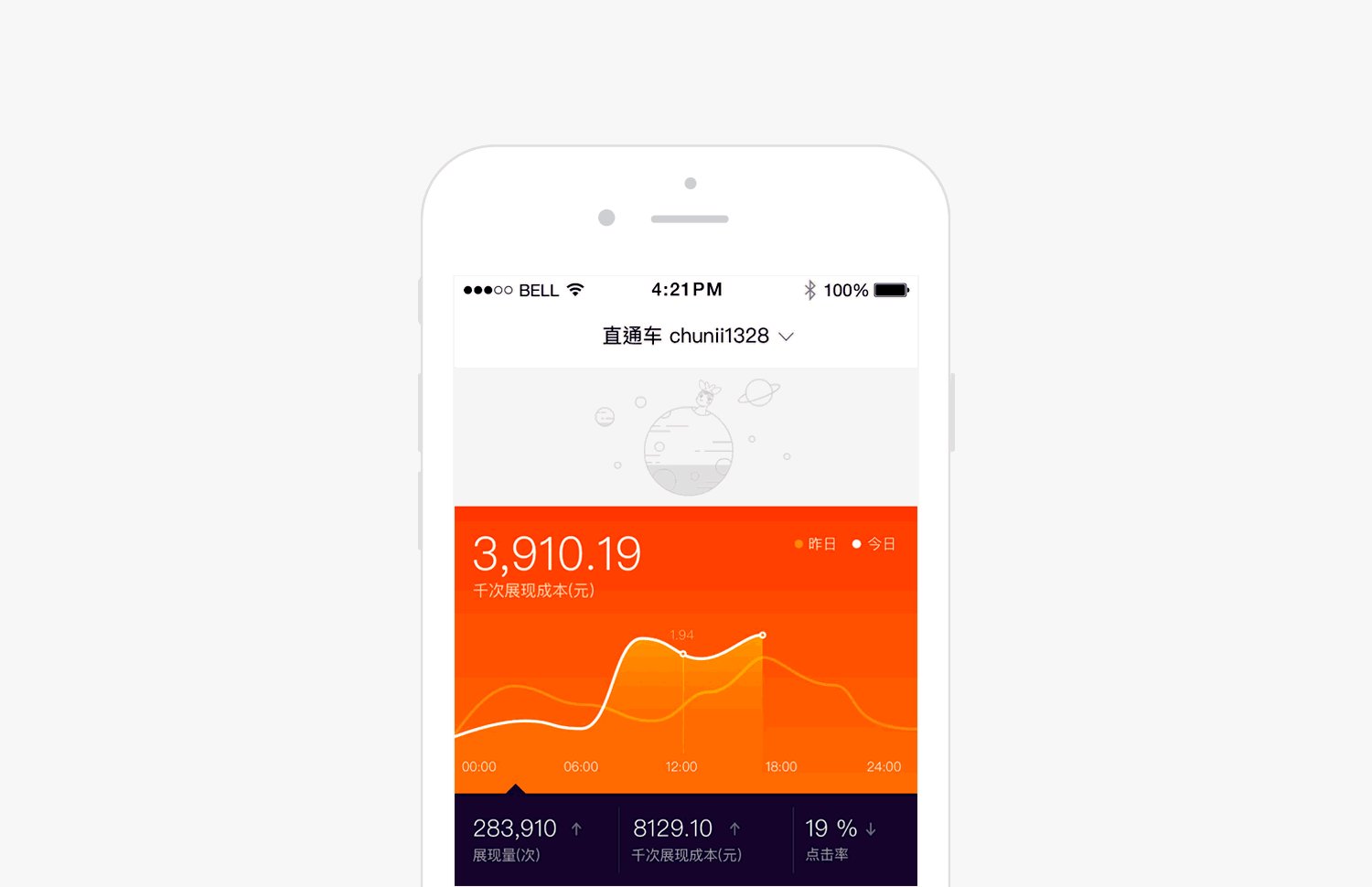
下拉加载

在符合“流畅、柔和、适度“三个设计原则的同时,我们设定了星球漫步的加载场景整体运动自然流畅,袋鼠跳跃符合自然运动规律,动作柔缓,后面的星球场景跟随袋鼠跳跃,发生缓急变化,增强真实感
整体动效分为两层,袋鼠循环跳跃及背景移动层,避免了动效过于复杂,开发成本过高的情况


宇航员加载动效设定时,我们希望可以设计的更为简洁通过用户的下拉回弹动作,以及背景层的匀速下落,完成宇航员匀速前行的动效效果整体运动与手势结合,自然流畅,节奏频率柔和,同时实现成本更低,减少开发负担

星球加载动效,我们希望可以与手势结合的更紧密在设定时,星球转动的速率与手势下拉的速率保持一致,放手回弹过程中同样会有一个加速反馈,使动效节奏更加自然柔和同时与用户建立小小的互动,建立用户对于品牌的好感
全局加载

在全局加载动效设计过程中,考虑到出现频率较多,不建议设计过于繁琐的动画效果整体视觉上轻量、简洁,通过星球在轨道上的旋转,给用户流畅柔和的视觉体验同时加强加载行为的操作感知,减少网速慢或者需要载入内容较多时等待过程中的焦虑感

还有更多的UED团队将陆续展示给大家!
作者:阿里妈妈UED
来源:AlibabaGroupUED
关键字:产品运营, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
