拆解拼多多的“每日摇红包”互动玩法
适合人群:
- UI/交互设计师:通过学习互动玩法大拿的互动玩法设计,获取电商类互动玩法的设计参考。
- 产品经理/运营:通过完整的玩法拆解,获取类似活动的策划参考。
- 电商从业者:获取竞品分析。
拆解目标:通过对20220905线上“每日摇红包”的玩法设计拆解,积累一份互动玩法设计。
拆解路径:
- 逐个环节的拆解->串联
- 倒推设计思路
- 预判迭代方向
01 “每日摇红包”互动玩法核心流程拆解
体验:为了测试玩法,我一边操作一遍录了视频,发现不知不觉间就玩了近7分钟!
1. 入口
首页金刚位第二排,第二个,黄金位置。
名称:每日摇红包,言简意赅,每天都可以进来摇红包。
横向比较其他坑位的名字+icon:

在商品名称里,商品特点、动作、激励、时间周期是常用的因素。拼多多的坑位名称里还有很多和“拼多多”相关的记忆点,很多“多多”,朗朗上口,便于记忆。
icon则是以关键词为主,再加具象化的呈现,比如秒杀就是要抢,所以是闹钟形象。充值中心是为手机充值,所以是手机形象。免费领商品,则是0元带走商品。
所有icon里每日摇红包是比较显眼的绿色,50元也是抓人眼球的金额,再加上玩法加持,这个icon大概率是所有icon里点击uv最高的。
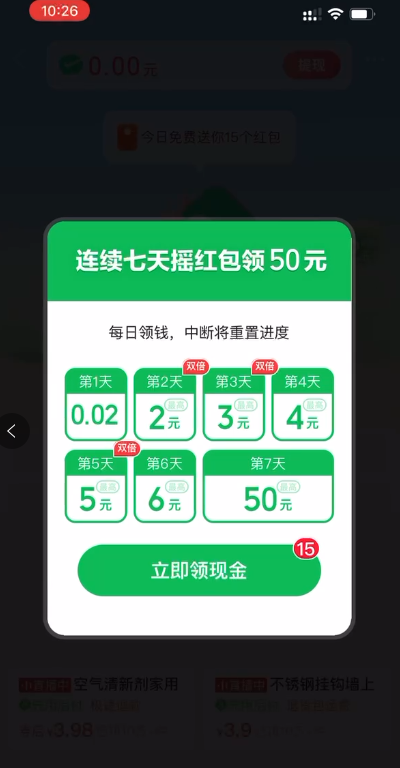
2. 首次进入活动
当日首次进入活动,就有一连串的动作告诉你:我给你打钱了!

这个页面美中不足的是,立即领现金按钮没有任何动效,主要是文案和主按钮的样式指引。而且主按钮上的15很难一下子反应过来是什么意思,如果主按钮加上动效,就可以去掉这个角标。

在这里有一个渐变的动效。首先这三步原本都是灰色。接下去从第一步开始,由灰变绿,字体从小变大。核心信息很清晰:0.02元,这个弹窗在做的事情也很清晰,给你打钱。
这就是一种体验感更好的交互,其实我们生活中常见的交互设计是:一个拆红包动效,拆开告诉你拿到了多少钱,同时钱到账。
相比这种交互,拼多多的交互更有渐进感,每一秒都和上一秒不同,等待感更弱。
打钱的交互结束后,就是一个仿微信式的到账通知(上方弹层),再加上两次手机振动提升五感感知,进一步提升互动感。
并且出现一个弹窗告诉你,明天还能再来领。
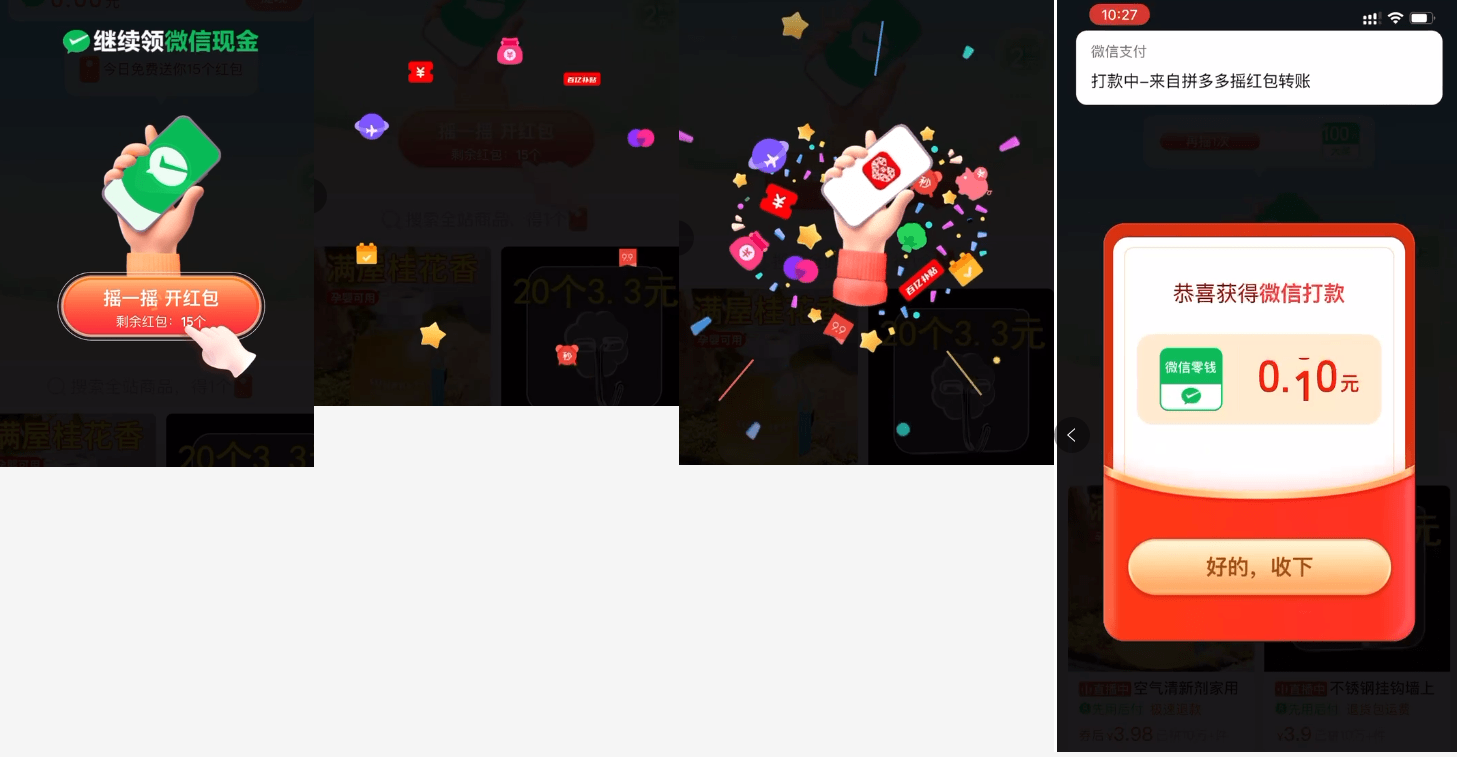
接下去一般的交互会怎么做?让你点个“好的”之类的按钮。拼多多是怎么做的?

为你自动关闭弹窗,然后出现一个强引导的手势按钮,告诉你:点它!
距离我上次操作已经过去了8s,这8s里拼多多就做了一件事:给我打钱。这一套交互下来,不比看个红包加载动效要强?
再看摇一摇的引导。电商的互动痛点在于,页面太花,用户难以关注到重点。好的,那就用动态的小手告诉你要点什么,然后把其他所有不相关的信息都灰掉。并且配色用的是橙红配绿,颜色冲击也很抓人眼球。
接下去点击领红包按钮,或者摇下手机后,就会出现一个新的动效,由拼多多标志活动icon组成的小烟花,先收缩,后绽放。接下去又是一个振动+弹层提醒,拼多多又塑造了一个给你打钱的感知。并且弹窗内的金额也不是直接展示的,而是数字轮播动效展示出来的。
点击好的,收下之后,才到活动主页面。
拼多多用了15s的时间,抓住第一次点进这个页面的用户的注意力。在此期间,我做了几次点击操作?4次,点入口,点领钱,点红包,点收下。平均每4s一次点击行为。反思我们平时的活动设计,是不是恨不得让用户每秒点一下?
好的互动应该是用户用很少的操作,却能获得很不错的体验,这才是沉浸式的体验。其实单机游戏中的交互也是,通常我们点击后,人物就会进行一套动作,执行外这套动作,我们才需要再次点击。电商互动和用户的交互过程就类似于一个单机游戏。
3. 活动主页面

拆解页面的核心框架:
- 用户资产:金额、有效期、提现按钮
- 活动进度条:还需要操作的次数、目标奖励
- 页面中心:摇动动作(gif,动一会,停一下)+微信支付标志,表明关键动作和活动记忆点(微信打钱)
- 核心按钮:进度、剩余红包数量,gif图片
- 任务按钮:每日抽红包、逛街得红包(手指动效)、下单返红包、领红包(任务列表)
- 其他活动入口:快速提现、全额返、中秋活动
- 商品流:搜索入口+商品流
4. 逛街的红包任务
这个任务的目的是为了引导用户浏览商品流,促成转化,在三个任务icon中优先级最高。点击后下面的商品流自动吸顶。

- 搜索框:也在任务线中,搜索商品可以得到一个红包。主动的搜索行为成单的概率更大。
- 浏览XX秒可领取X个红包:这里拼多多设置了必须要滑动页面算浏览动作,不然时间是不会动的。
- 优先展示:我看过的/我收藏的/百亿补贴。这个标签栏其实是挺奇怪的,因为这些逻辑应该是融合在算法里,而不是让用户告诉你(用户大概率也不会点这个东西),推测是在做实验,看看点击率和成单转化。
- 下面的sku:商品图、直播标识(动态)、商品名称、商品标识、价格、销量
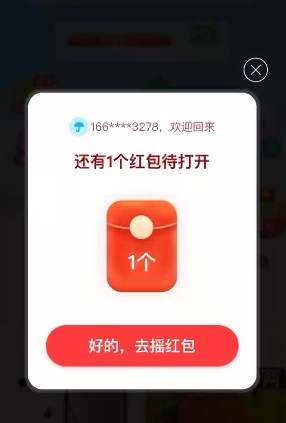
5. 当天再次进入活动页面

进入页面后,会有弹窗提示有红包待打开。并且红色按钮会有动效。
这里有个细节,弹窗的出现是有动效的,从屏幕中间由圆点展开。反思之前我之前的活动设计,都没有抠过这种细节。而拼多多的交互设计渗透到了每一个交互环节中。
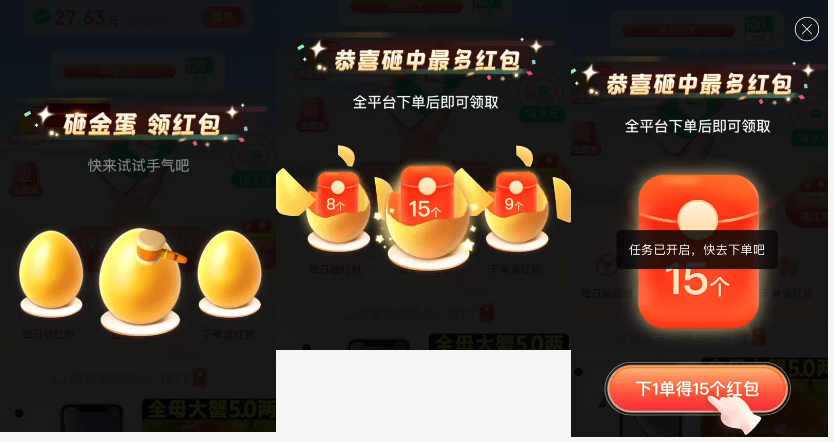
6. 下单返红包

这个功能点开后,就会出现三个金蛋,这三个金蛋先会自己动一会,然后就会出现一个锤子敲击金蛋。接下去就是pdd的老套路,砸开中间的那个,再给你砸开左右各两个。你砸开的那个会比其他的俩都要大。然后红包就会变大,主按钮就是引导你去下单。
02 总结
拼多多活动交互设计要义:
- 多动效:塑造互动感,并且衔接各个环节
- 多指引:让用户明确的知道下一步点哪里
- 多惊喜:让用户感到自己是幸运的
- 少点击:减少需要用户操作的环节
这四点都是为了让用户在参与活动的过程中,多点“快思考”,少点“慢思考”。再反推这个活动的意义,其实直接的成单应该不高,但用户停留时长一定很高。在这个抢用户有限注意力的时代,花几分钱买用户的几分钟甚至十几分钟,我想这个买卖对于拼多多目前来说还是划算的。
本文作者 @大麦 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
