【摹客RP测评大赛优秀作品】探索的路上,不止于“边框”
前 言
“设计不仅是外观和感觉,设计就是它的工作方式。”–史蒂夫·乔布斯
作为一枚从业10年+的互联网产品人,项目多层级设计,敏捷团队协作和友好交互,切实提升工作效率,是我对原型工具的基本要求。原型是所有前期UX设计工作的合并,用于验证假设,业务闭环,对于做出好的产品设计决策至关重要。在交付过程中,脑图,交互/原型设计,以及UI高保真,前端对接,已连成一条流水线,大家的协作彼此依赖,而相互促进。
在众多原型设计工具中,选择合适的工具并非小事,需要研究体验。设计人员需要考虑功能、与其他设计工具的集成、学习曲线,协作流畅度以及回放平台以进行审查和用户测试。
2022年8月,收到人人邀请,使用摹客RP对移动应用进行原型制作使用和测评,我和我的队友在摹客 RP上对一款北美线上运动AppRANQK,进行原型构建。根据构建需求,本次测评从全局到细节地体验了以下产品以及相关特性:
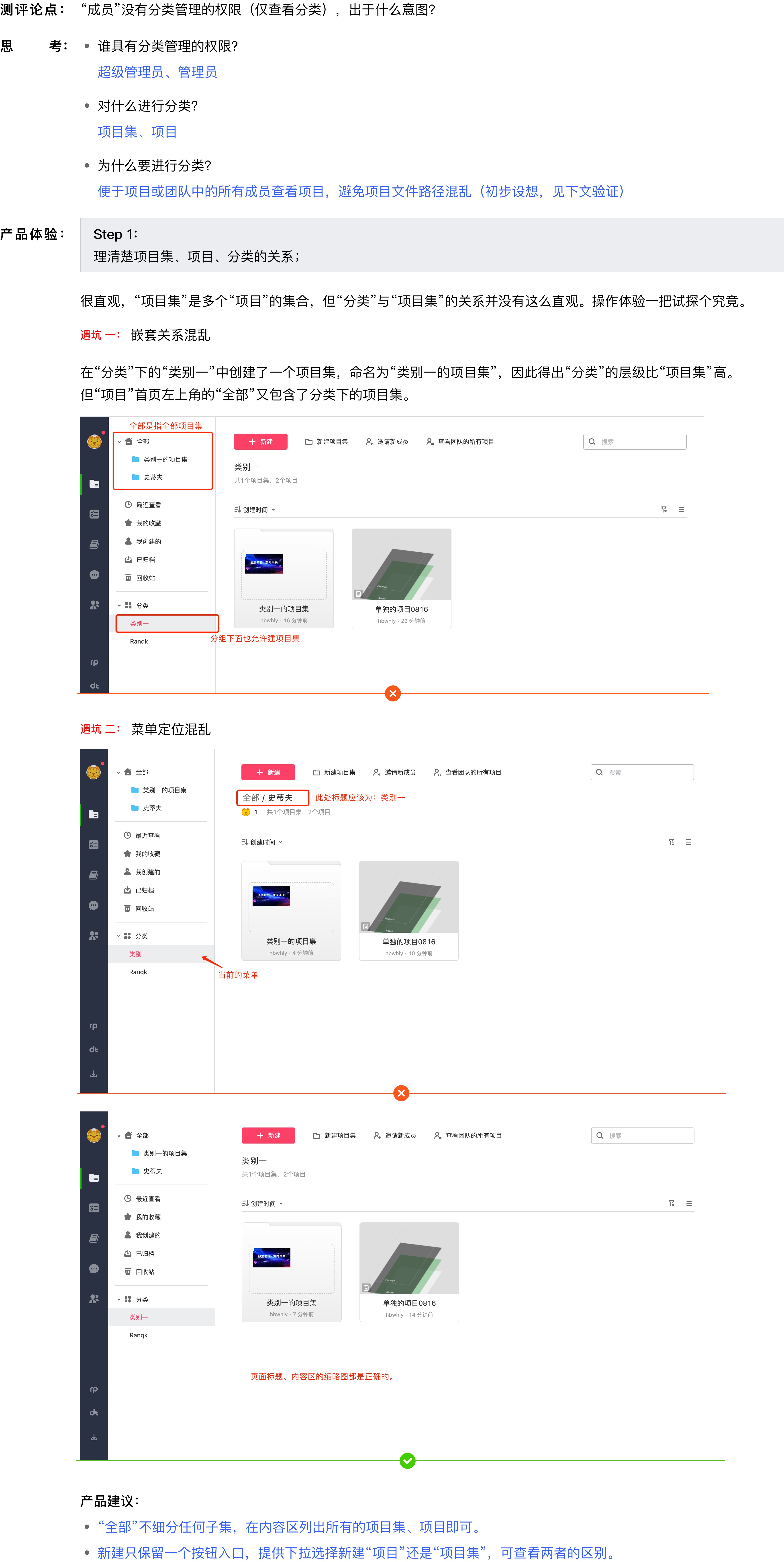
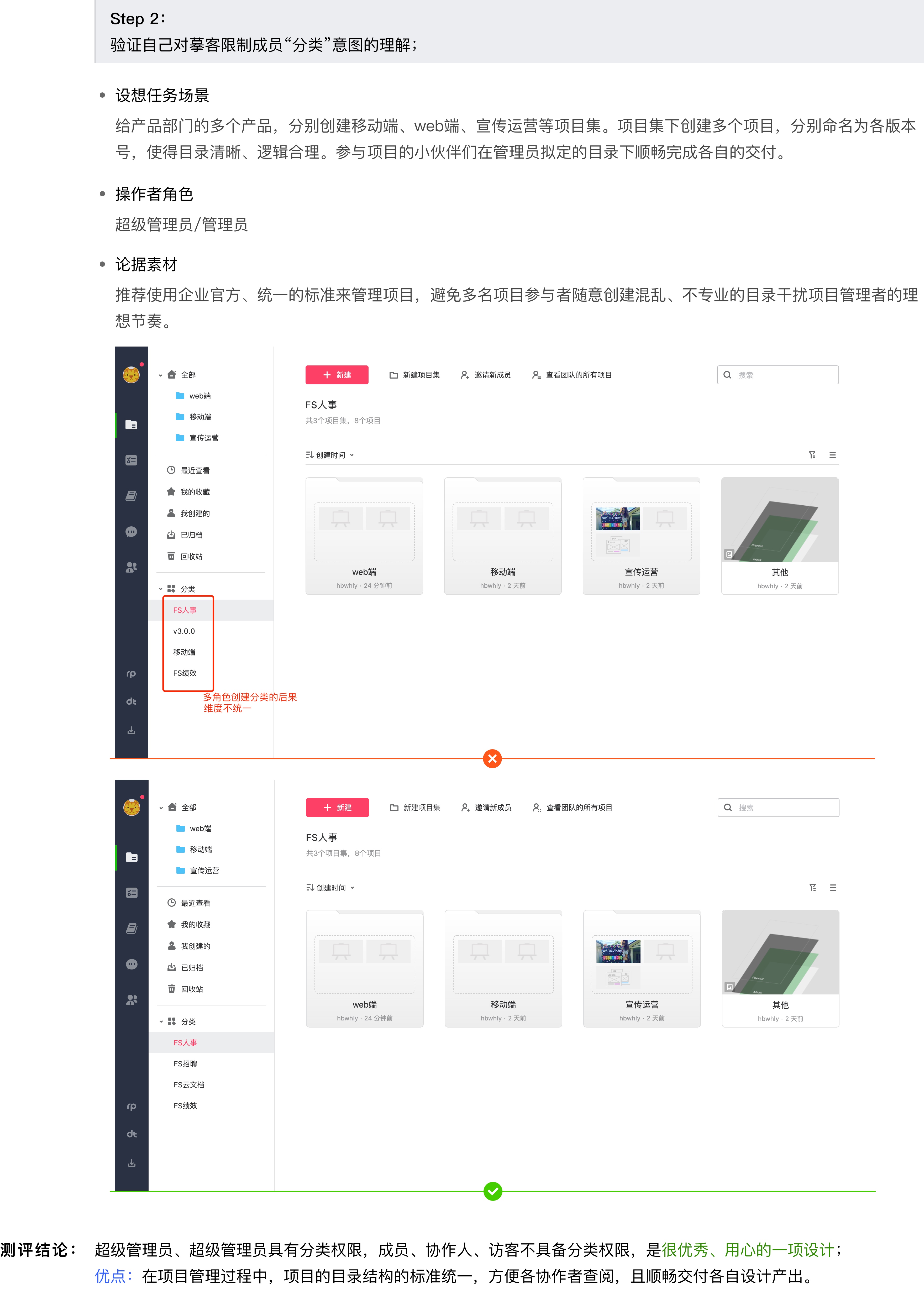
1. 摹客协作 — 项目管理,共同创作
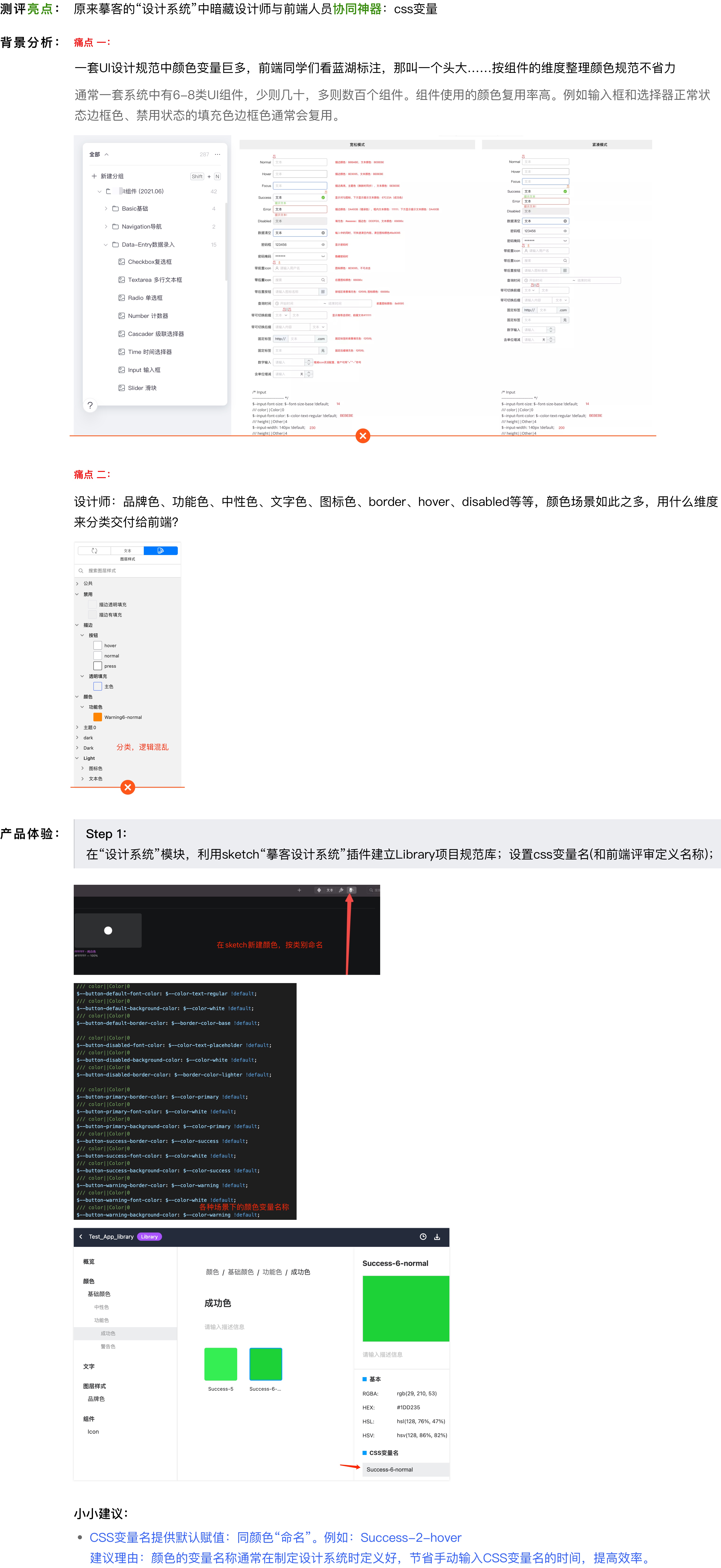
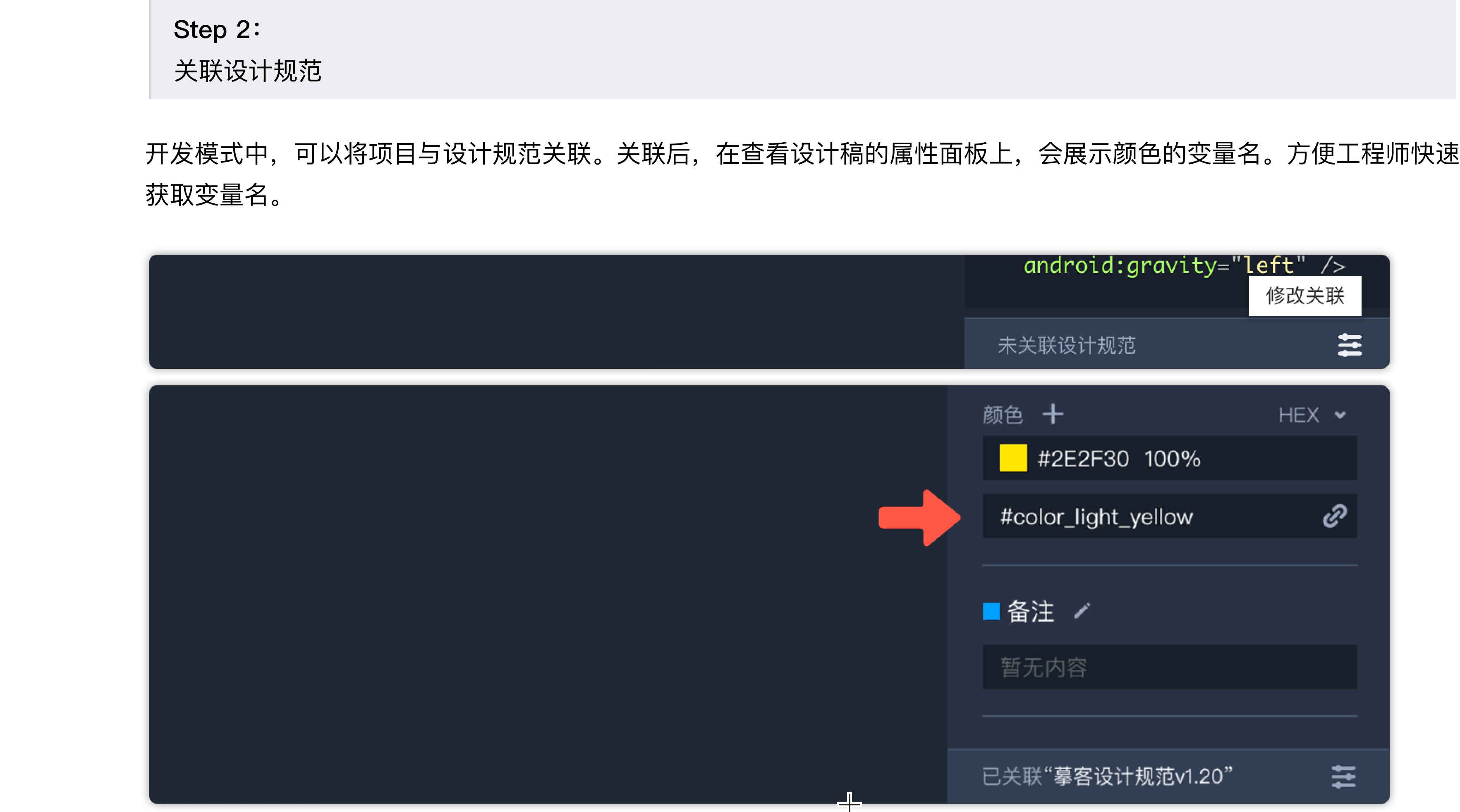
2. 设计系统—上下游高效协同
3. 摹客RP
- 窗口自适应
- 组件扩展
- 共同创作,多人同时在线编辑
一、摹客协作


二、设计系统



三、摹客RP
1. 窗口自适应

2. 组件扩展

3. 共同创作,多人同时在线编辑

四、总结
在本次测评过程中,摹客给了我们良好的使用体验。
注册登录后,清晰的产品模块分类 – 协作,RP, DT和设计系统,让我们对模块功能和适用角色使用有了清晰了解。模块教程通过图文、视频、专题、案例帮助我们快速上手,并了解到以前未接触到的使用最佳实践,如使用“柔性工作量流”标注/反馈定稿和开发,帮助产品团队融合形成柔性工作模式。
根据行业,场景应用,摹客提供丰富的原型模板,这帮助我和我的产品团队在需求验证环境更加敏捷和高效。
另外,摹客最初吸引我们的是她简洁清爽的外观,而摹客功能强大却做到了够轻量、层级直观明确。配套完善的插件市场无疑更是锦上添花。
希望摹客可以在细小的交互上更符合大众习惯,例如在编辑RP文件时,将图层组内的某一元素移出该组,通过鼠标选中拖出即可,将元素移入组内同理。
本文为2022摹客RP原型工具测评大赛的测评文章,如对摹客RP感兴趣可点击体验链接:https://www.mockplus.cn/rp-event/?hmsr=woshipmzhangxi
本文作者 @追光姐姐 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
