【摹客RP测评大赛优秀作品】B 端产品与企业之间,从来不只是买卖关系
一、浅谈 B 端产品经理发展趋势
提到 B 端产品,习惯性将其定义为把功能或服务售卖给企业的软件,相较于 C 端产品在用户感受和创新玩法有较外显的表现方式,多数人会陷入“B 端产品注重底层逻辑而非体验”的误区,但无论是什么类型的产品,最终都是一个个真情实感的用户在使用,何况 B 端产品在获取成本上大多又比 C 端产品高,在市场和客户需求的不断变化下,“用户体验”从来都是各类产品应该保证和关注的。
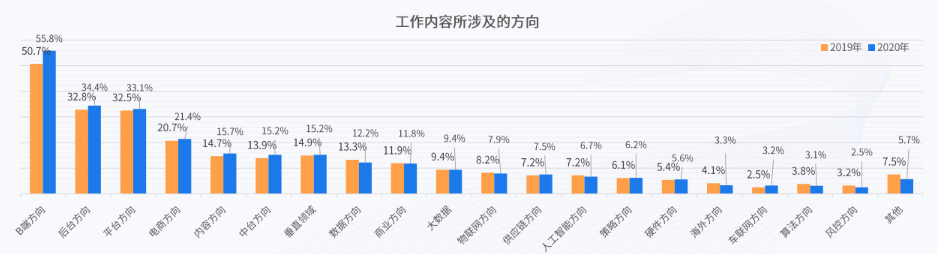
随着云计算、AI 智能、教育和产业互联网的兴起,率先获得新方案的 B 端企业开始思考如何将技术变现,很多大厂愿意投入较多资源在 B 端领域的产品建设,消费互联网起家的腾讯着手打造产业链,阿里巴巴耕耘多年阿里云系列开始产生经济效应,市场上B端产品经理的岗位需求随之大增,如下图调研报告中提及,产品经理的工作内容大多涉及 B 端方向。

(图片来源:腾讯问卷 2020 产品经理生存报告)
我目前负责的产品是为元件供应商和买家之间交易服务的在线商城,可以简单想象成一个只卖电子元器件的淘宝或天猫,算是带点 C 端调性的 B 端产品。
刚接手这个产品时,我也一直秉持着“只要功能符合业务需求即可”,加上公司开发人力有限和着急开拓新盈利模式,便把资源全花在推进新功能上;直到追踪新功能使用数据发现不如预期,深度访谈了供应商和买家之后,才得知原来我们早期开发的部分基础功能已不符合当今市场趋势下的使用习惯。
就算新功能是来自最近搜集的用户需求,依然衍生许多问题和使用意向低落的情况,产品团队因此决定重新定义基础功能以进行网站改版,也才让我意识到原来 B 端产品与企业之间,其实真的不只是提供合乎业务逻辑的服务,更是以伴随着企业成长的角度,在各阶段提供合适的产品功能来协助企业标准化流程和成本节约,而整件事便脱离不了对产品体验的追求和死磕。
二、怎么开启产品体验优化之路?
在开始阐述优化体验前,先定义 B 端产品三种常见页面:
1. 落地页面
即用户登入产品后的第一个画面,透过这个页面去找到对应功能,将用户分发到不同页面去,因此落地页面通常会以主画面+侧栏的形式展开功能清单,搭配帮助中心避免用户迷路而流失。

(图片来源:Freshdesk 落地页)
2. 工作页面
用户会沉浸的进入功能界面,以处理特定任务为主,此页面需要降低对用户干扰,帮助用户高效且合理找到所需的功能,在 UI 上会减少花哨布局,尽量以聚焦简约的方式让用户专注各种功能操作。

(图片来源:Axure 操作页)
3. 管理页面
对应前台应用的后台管理系统,举凡成员角色权限、管理报表呈现方式、工作台配置形式等,辅助用户建立组织操作体系及降低用户的使用成本,通常会按照管理类别细分为多个页签。

(图片来源:Wix 设定页)
在不同页面中,产品经理需要关注的优化重点也大有区别,例如落地页面的图示和导航是否足以清晰引导用户?工作页面的功能布局及工作区大小是否合理?管理页面的各项权限切分是否符合目标对象的组织逻辑?
而产品经理也常接收到各种渠道的用户反馈,可能来自内部同事、高层的主观使用建议,或从竞品调研、自查获得客观数据,不过请留意是“关注”反馈而非被“要挟”,才能在兼顾用户体验时,保有产品核心定位及普遍适用性。
三、为什么原型图对产品经理如此重要?
在完成用户反馈搜集之后,产品经理需要绘制几种图来向不同对象表达需求规划:
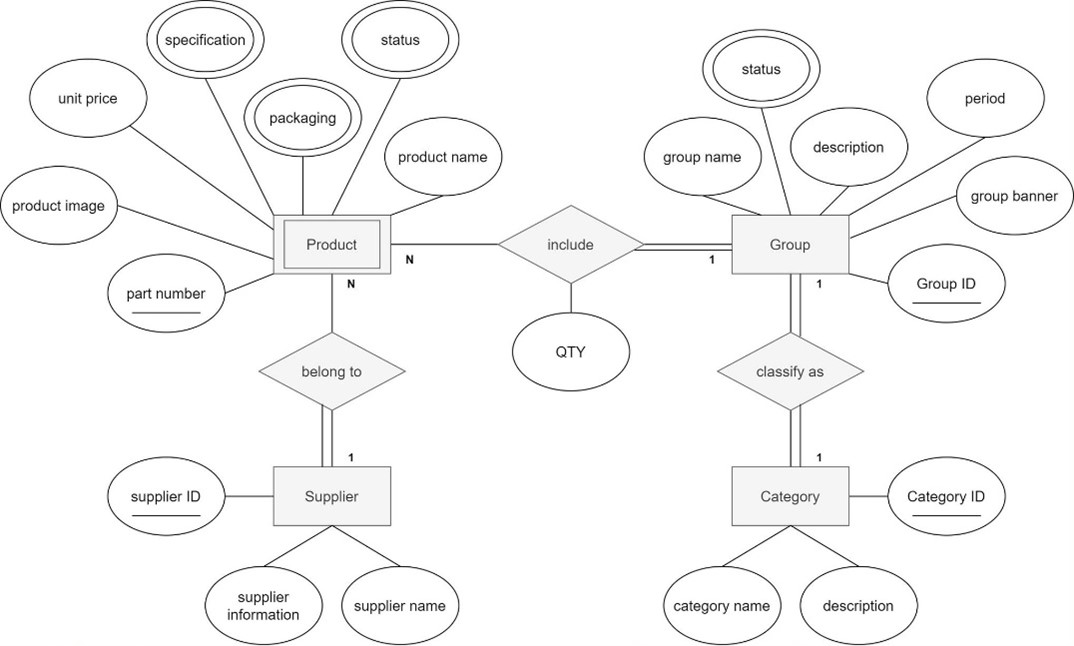
1. 角色/关系图
描述产品业务如何运作,每个角色在此业务逻辑下彼此的交互行为和信息传递方式,通常在搜集业务需求之后梳理角色用。

(图片来源:我司产品管理后台功能关系图)
2. 业务流程图
整理用户各种行为产生的数据,在不同页面之间的流向,并标记可能产生异常的环节。看似简单的行为也会涉及前中后台的数据流转,举例来说:用户在双十一买了两个不同店家商品,并点击下单并完成付款,此时会触发订单信息从前台被抛到中台,中台使用后台预先传递的整合资料包处理订单,最终再将订单信息拆送到货运系统、客户售后管理系统、财务金流系统等。

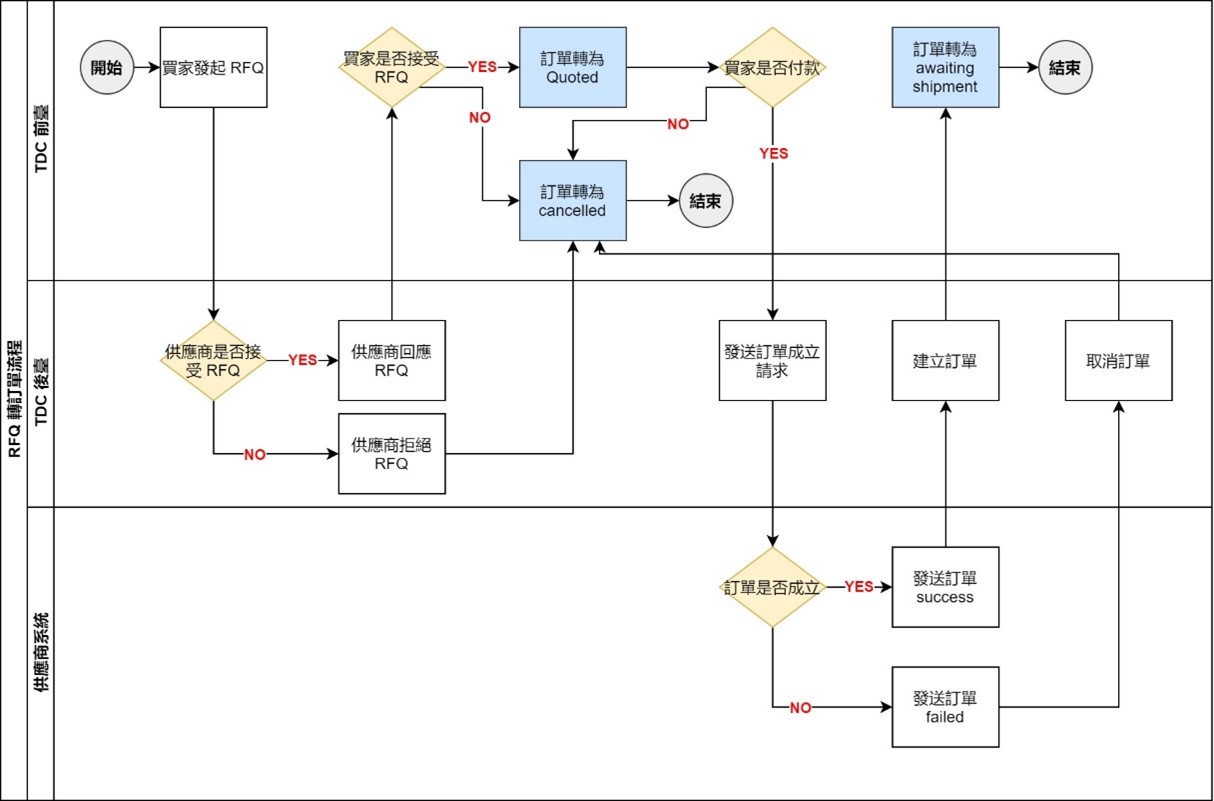
(图片来源:我司订单系统后台流程)
3. 页面流程图
以前述的业务流程图为基础,辅助各功能页面示意图(通常会把页面中会引发交互的关键功能列出,但不会呈现页面排版布局),更具象的表述是哪一个页面元素让用户在页面之间发生跳转,完善整体交互流程。

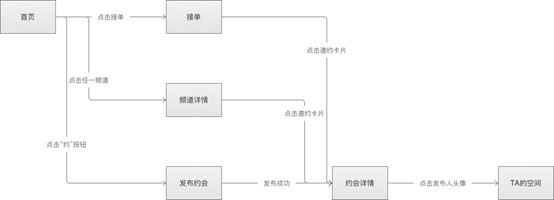
(图片来源:如何正确画出页面流程图)
4. 原型图
细化每个页面,进一步阐述页面元素及相对位置、跳转逻辑、设计要求、交互目的传达,在正式进入开发阶段之前必备的沟通图档,也产品经理最重要的技能之一。

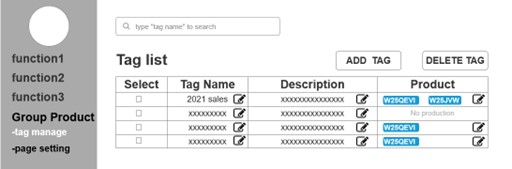
(图片来源:我司标签管理后台原型图)
在优化产品体验的过程中,产品经理首先需要把“故事(为什么提这个需求)”说清楚,而要说好一个故事,具象的“场景(用户使用情境是什么)”和“角色(哪些人是我们的用户)”有助于“读者(处理需求的人,包含设计、开发团队)”更快的进入状况并理解脉络。
因此,对于产品经理来说,一个好用的原型图工具便是能将故事讲明白的桥梁,原型图既能体现自己的构思和想象,又能让协作人员更直观掌握你的核心诉求从而将其实践。下图为腾讯问卷 2020 产品经理生存报告的调查结果,超过八成的产品经理表示工作内容中包含“产品设计”,绘制原型图能力的重要度可见一斑。

(图片来源:腾讯问卷 2020 产品经理生存报告)
产品经理大多以产出低保真原型图为主,确保流程和元素能够传达设计细节与功能理念,高保真原型图则多交由设计团队接手,产品经理可依据自身成熟度和使用习惯选择对应工具,外企或海外较常使用的原型图工具 Axure、Figma 的特点在于交互效果强大,但对初学者有较高的学习门槛,对企业在选择组织协作工具也是一笔成本,也因此现在有越来越多的产品经理倾向选择免费一站式且有更多团队协作功能的平台,来产出高质量的原型图优化产品体验,这也是近期我开始调研原型图平台的原因。
四、摹客 RP 如何助力原型图产出?
在比较工具的过程中,我发现了大学时期曾使用的 Mockplus 经典版,在近期推出了在线原型设计功能——摹客 RP,适逢公司在下个开发周期准备进行全网站改版,身为老用户的我当然得借此机会试试新功能。
首先简介我司“全网站改版”这个项目:
- 背景:我司网站虽有在每个开发周期推出新功能,但旧的页面一直缺乏优化,很多早期规划的 UI 和功能现已不符合使用趋势及习惯,也无系统性的做过全网站调性调整。我们将全网站拆成类型页面按服务类型、页面种类分三个开发周期优化,来推动全网站 0 上线。
- 测试页面:这次主要在摹客 RP 绘制的是供应商店家页,此页面需要呈现内容包含:信息公布栏、供应商简介、产品线、亮点产品、技术支持文章、问与答,属于改版幅度较大的页面,因此需要产出大量的原型图来说明不同按钮或功能的交互关系。
再来说明使用原型图工具时,我自己最重视的几个层面:
- 面板布局合理性:过于复杂的功能摆放层级,光是找寻功能就会耗费大量时间,不合适的工作区域功能和布局调整方式,将增加绘图过程的使用和学习成本。
- 预设组件和图标数量:若是每个组件都需要自己从头拉图和设定交互,图标得自行从网上下载或依赖设计师手绘,将降低原型图的产出效能。
- 交互形式及设置弹性:交互方式决定原型图的丰富度,组件、画板、页面都应该开放设置弹性来强化操作效果,多样且精细的交互更有助于协作人员理解及还原需求。
- 历史版本与演示方式:产品经理经常遇到需求变动和版本迭代,尤其 B 端产品设计的业务逻辑复杂,每次原型图变更都需要被妥善保存,并在展示时零误差还原所有内容。
这次透过摹客 RP 绘制原型图的过程,我也以上述四点当作主要测评的方向,对比平常惯用的 Axure,发现摹客 RP 非常符合我制作原型图的诉求,以下结合摹客 RP 界面截图和自己使用的经验分享。
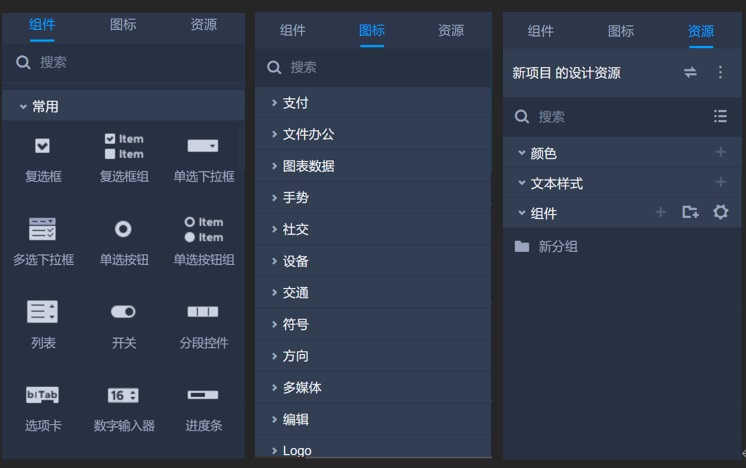
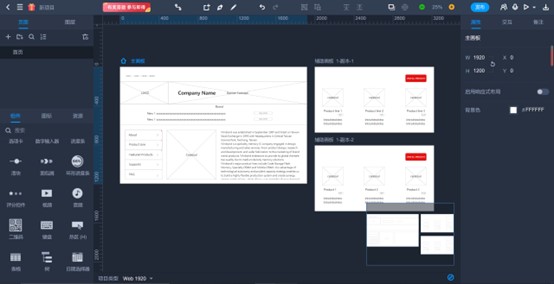
这次商店页面涉及前后台的功能设计,前台需要轮播图、下拉选单、面包屑等丰富的内容呈现方式,后台又需要有对应的设置功能,在组件的类型上有较复杂的需求。
摹客 RP 内建组件几乎覆盖了所有功能类型,海量且高质感的图库让我在绘制时能找到最合适的图标,有效制作引导用户操作的后台功能,还可将此次建立的颜色、样式、组件储存为设计资源,或者请设计师提前建制资源库,日后即可透过共享的方式让其他项目共同使用。

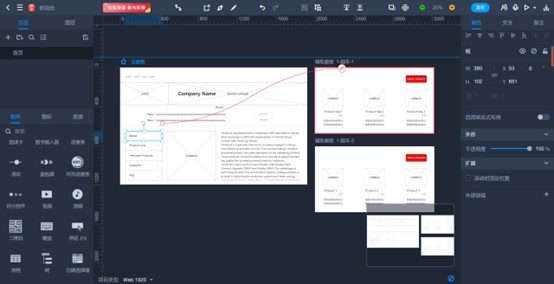
界面布局可说是摹客 RP 最大的亮点。之前常遇到的问题是,当单一页面有许多层交互画面时,往往会变成用叠加的方式将页面变化一层层盖上去,每次要编辑其中一个画面就需要点开图层调整,有时候容易误触或整个模块被拖拉到。
摹客 RP 的辅助画板正好可以解决这个问题,在辅助面板上制作功能的交互流程有效将工作区划分开,分别来制作主流程和次流程,再透过交互设定来关联主次画板的流程;而当画板一多(像这次光是一个页面改版我就画了十几张图),右下角导航面板的重要性也体现出来了,透过导航面板可以在茫茫图海中加速找到目标页面,这是大部分原型图工具都不具备的功能,一般比较常见于设计师使用的高保真绘图工具中(如 Figma)。

再来是页面或组件之间的交互设置方式,以往 Axure 的做法是从侧栏中按页面顺序设定交互,但摹客 RP 是透过托拉的方式将页面形成交互与链接,可指向整个画板或其中的单独功能,托拉过程也会有辅助框线帮助用户理解交互影响的范围,让操作过程可视化程度提升。

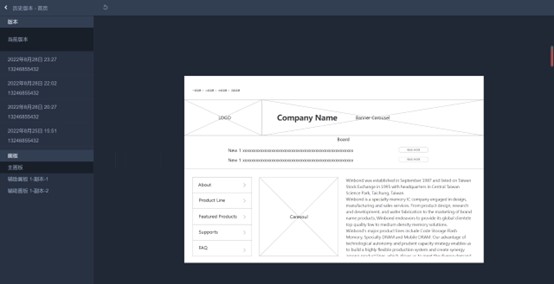
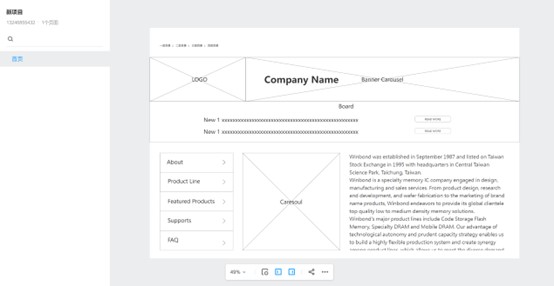
最后是历史记录和演示的部分,历史记录清晰记录由哪一位成员编辑和版本变动时间,方便控制版本内容和成员状态;而演示模式则高度还原原型图内容,Axure 时常在发布到云端后会有位置和样式变形的情况,展示上也没有太多的弹性。


最后
毫无疑问摹客 RP 是一款足以将原型图制作过程变得更流畅的工具,在产品功能越趋复杂的设计过程中,透过简化使用成本让产品经理将心思更着重在思考产品本质及用户需求中,让用户体验优化的过程不再是产品经理一人的孤军奋战。
扣回题目本身,B 端产品与企业之间从来不只是买卖关系,如何从优化用户体验赋能产品价值进而提升企业运作的效率,是每个 B 端产品经理都应该关注的事情,让企业与 B 端产品形成互补与增益关系,让每个产品都能成为改变世界一部分的起点。
本文为2022摹客RP原型工具测评大赛的测评文章,如对摹客RP感兴趣可点击体验链接:https://www.mockplus.cn/rp-event/?hmsr=woshipmhuangjie
本文作者 @三十七天 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
