如何设计进度指示器,才能提高用户体验?
曾经看过一个例子,说一个人买了一个咖啡机。但是第一次使用的时候没有煮出咖啡来,因为他在匆忙中没有将“开”的按钮按到底。咖啡机在打开的时候,没有任何迹象显示它确实被打开了:没有指示灯,没有声音,连按下去的阻力感都没有。你以为你的咖啡机正在煮咖啡,其实没有。这个例子很具有代表性。
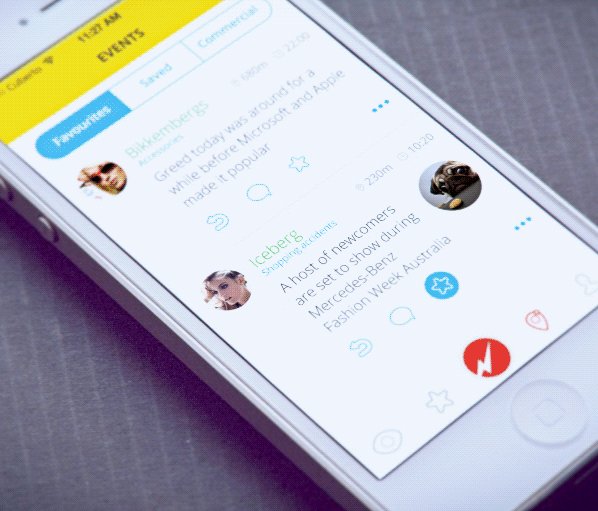
当用户在App上完成一个操作的时候,比如在支付宝上点击“付款”按钮,用户最理想的情况是立即弹出付款成功页面。然而在一些情况中,比如网速不行或者这个操作本身就要耗费很长时间如更新操作系统,用户不得不等待。我们应该让用户知道你的请求已经成功提交到系统,不过现在需要一些时间来处理,这样会消解用户心中的不确定性。因此当用户完成一项操作的时候,我们应该给用户一个反馈。这个时候我们就需要进度指示器(Progress Indicator)来实现这个反馈。

进度指示器适用条件
用户完成操作后就会进入“等待时间”,当等待时间在0.1秒到1秒时,用户会觉得这是系统正常的反应时间,处于用户的承受范围之内。甚至有些用户没有意识到他们在等待。而当“等待时间”超过1秒的时候,用户心中就会产生疑惑了。因为这已经超过了他们心中认为系统的自然反应时间,这时候他们会思考:为什么这么长时间新的页面还没有加载出来或者交易结果没有返回?是网络断了吗?还是我刚才根本没有点击成功,要不要再重新点击一次?大部分的重复操作都是因为用户对操作结果不确定。所以我们建议在系统处理时间小于1秒的时候,不建议使用进度指示器。因为在这个情况下,动画只是在屏幕中一闪而过,用户根本反应不过来。这样起不到进度指示器应该有的作用,有的时候反而会分散用户的注意力。
进度指示器的种类
进度指示器目的就是告诉用户系统需要一些时间来处理你的请求。最简单的进度指示器就是底下这种非确定性指示器,这种指示器告诉了用户他们需要等待但是没有说明究竟要等多久。

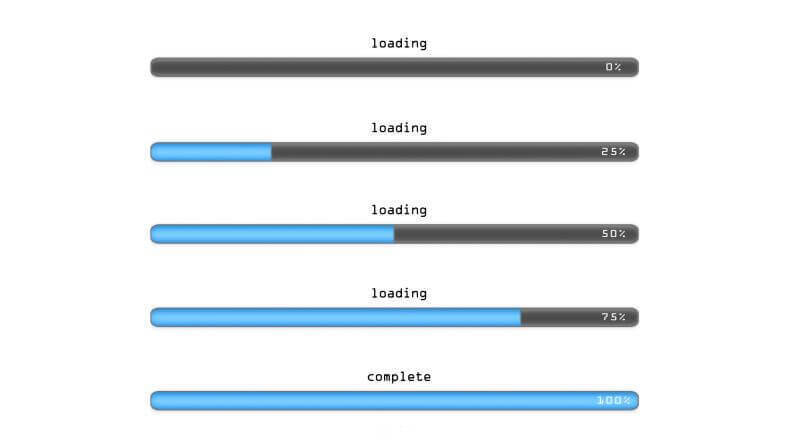
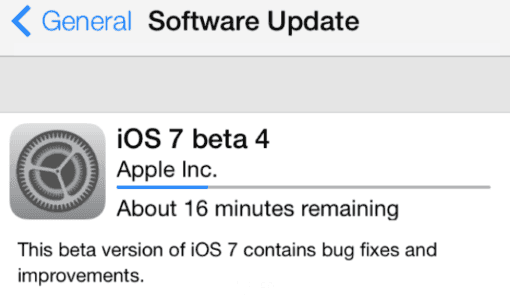
另一种进度指示器告诉我们系统需要多长时间来处理我们的请求。这种类型的指示器我们称之为确定性指示器,他们显示了当前完成了多少,剩下多少。因为用户了解了系统当前的处理进展,他们会心里有底,更愿意等待下去。

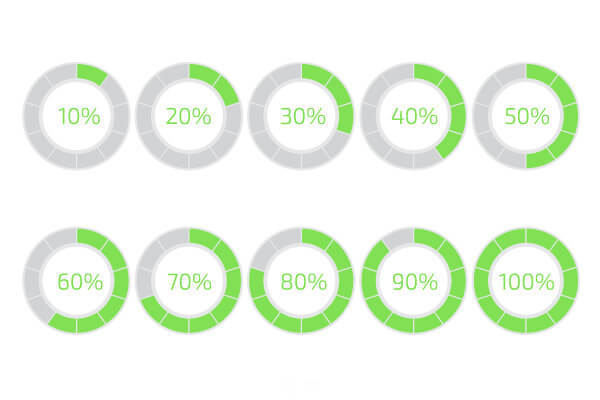
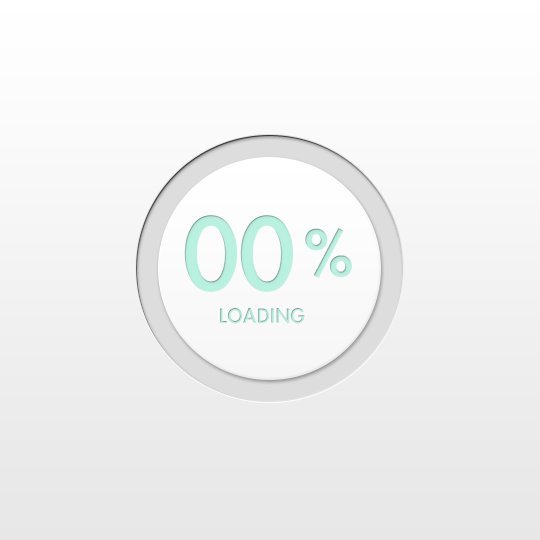
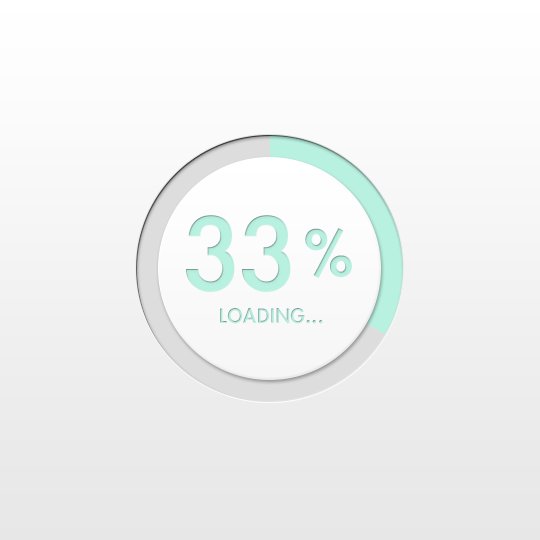
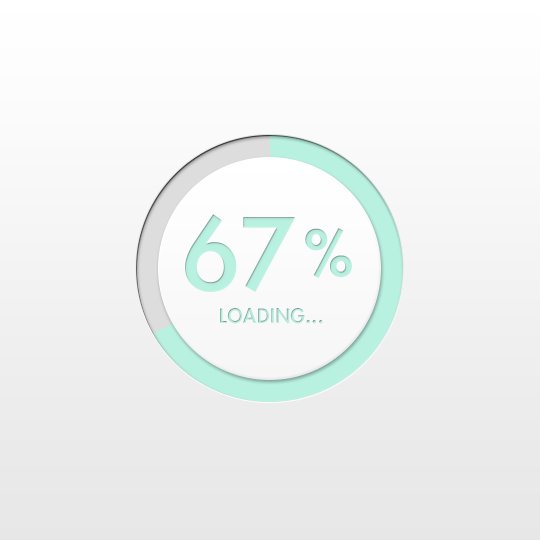
百分数指示器是一种确定性指示器,从1%到100%用户可以了解详细处理进程。


线性和环形指示器都可以做成百分数指示器。
进度指示器设计Tips
尽量少用圆形动画
大部分的圆形动画(类似底下这种的)都是属于非确定性指示器。这种动画主要会在页面出现数据加载延迟的时候出现,比如Iphone手机上网络连接出现故障就会出现这个动画。用户想听歌,但是迟迟缓冲不了,只看到这种圆形的图标不停的转动,也不知道什么时候会好。用户对这种圆形动画可谓深恶痛绝。所以为了降低对你产品的负面影响,我不建议你们使用这种类型的指示器。

告诉用户剩余等待时间
用户讨厌无止尽的等待下去,所以告诉他们预计等待时间,会让他们更愿意等待下去。不用太过于精确,类似“预计剩余时间5分钟”这样的就可以了。

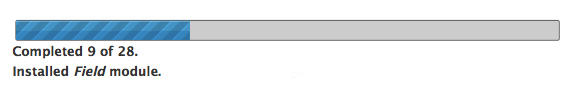
有些操作过于复杂,简单的使用百分数无法表示处理进度。在这种情况下,我们可以直接提供绝对工作量的完成度给用户。这种情况中,用户无法直接知道剩余时间,但是可以通过步骤的处理情况得到一个近似的估计。

提高用户对速度的感知度
让用户“觉得”快可能比直接给系统提速更加重要。比如我们在做此类的加载动画的时候,让加载速度由慢到快,当即将完成的时候速度达到峰值。这样会提高用户对速度的感知度。

分散用户的注意力
如果我们将进度指示器设计的很有创意,让用户在等待的过程中对进度指示器产生了兴趣,这样就会忽视时间。比如你将加载进度条做出一个俏皮的高尔夫球入洞的动画,使用户不再感到无聊,时间也会感觉过得快一点。

或者做一个萌萌哒动画,这种设计对妹子来说简直是必杀技。

也可以做成这种酷炫的效果。只要让用户忘记时间,忘记他们在等待就可以。

不要停
确定性指示器可以告诉我们剩余等待时间。比如当我们在下载一个软件的时候,用户会根据加载速度来知晓下载速度进而估计剩余时间。如果突然加载停止会给用户情绪上带来很大的波动。最惨的情况就是,你花了一整天下了一部电影,结果最后卡在99%一直不动,那种情况下你会不会有砸电脑的冲动。所以我们要尽量使指示器运行的平稳,不要出现巨大的波动,更不要让它停下来。

总结
进度指示器在手机应用交互设计有着很重要的地位,将来也会一直重要下去。因为无论手机运行速度怎么提升,总是会有用户需要等待的情况出现。用户需要一个让他们等待下去的理由,而进度指示器就是那个答案。
原作者:Nick Babich
译者:王M争
关键字:产品设计, 体验, 指示器
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
