[千帆直播]app 用户体验报告
app 介绍
千帆直播是搜狐旗下大型在线娱乐社区,提供丰富精彩的视频真人生活秀。支持数万人同时在线视频聊天,K歌跳舞,致力打造最酷的自媒体视频直播平台。(来自千帆直播官网)
第一次接触千帆直播是在2015年,那时app还不是很完善。最近无意又下载这个app,有惊艳的感觉,app在用户体验方面几近完善,而且在app store上用户评论也相当高。
抱着“鸡蛋里挑骨头”的想法,我做了这次走查。
走查条件
app版本:千帆直播--iOS 4.6.0;手机型号:iPhone 7;手机系统:iOS 10.2.1。
走查
此次走查为分5个模块(包括登录注册、看直播&购帆币&送礼物、申请主播、设置个人信息、分享至微信的页面)按照[架构和导航]、[布局和设计]、[内容与可读性]、[行为与互动]这4个角度去进行梳理,列出值得学习和值得优化的细节。
走查的4个角度是从简书的一篇文章看来的,当时没有收藏链接,所以找不到原地址了,以下为个人理解。
[架构和导航]:信息组织、信息架构是否合理,页面布局结构是否合理等;
[布局和设计]:使用的页面控件是否合理,文字和控件的位置、大小、形状、颜色、布局、分组等是否一致、清晰;
[内容与可读性]文案是否简洁易懂、不容易产生疑惑,是否在必要时给用户提供足够信息等;
[行为与互动]:是否有输入限制、及时反馈、提供默认值、提供软键盘等。
一、 全局
1、[行为与互动]良好的用户体验是由保持一致型的元素、设计、内容、交互创造的。
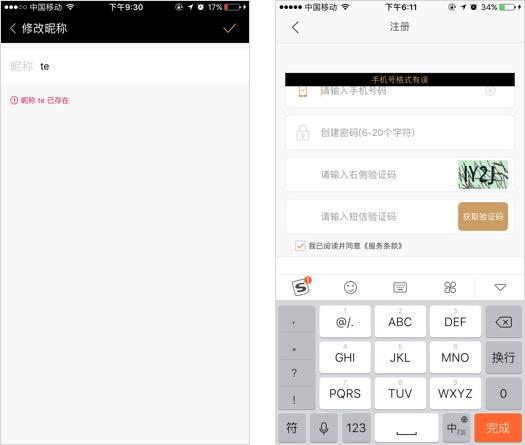
a、提示语出现方式前后不一致:部分是在输入框下出现红字提示,部分是在输入框内出现toast提示。

[千帆直播]截图0
优化建议:提示语出现方式在整个app中的使用应该一致。建议在验证输入框内容是否正确时,在输入框下出现红字提示比在输入框内出现 toast稍好一些。Toast在一定程度上对用户造成干扰,不适合承载过多的文字和重要信息,且toast是android系统才有的组件,iOS系统中并没有,所以在交互中建议少用toast。
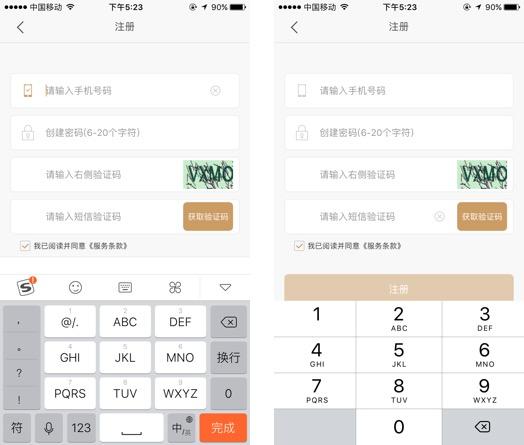
b、有的纯数字的输入框(例如输入手机号或短信验证码)有默认调用数字键盘,有的没有。

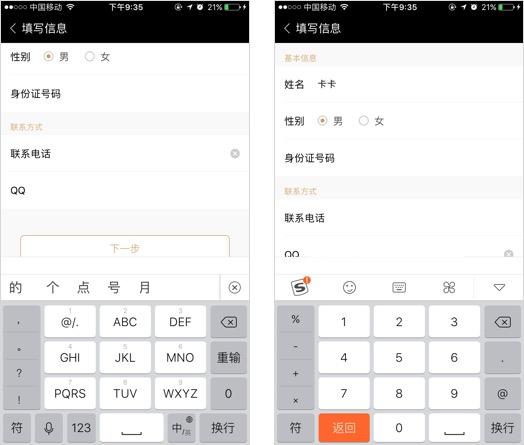
[千帆直播]截图1
优化建议:如果输入框内容未能确定哪种类型或者先输入哪种类型,则不做限定,直接调用用户最近使用的键盘即可;如果输入框内容类型为纯数字或纯字母,则默认调用数字键盘或英文键盘。(但如果用户安装了非系统自带的输入法,则无法控制)
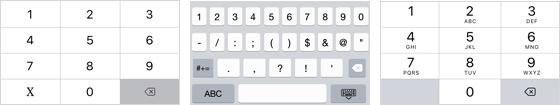
有种特殊情况顺带提一下:身份证的输入。身份证的输入框很明确一开始一定是先输入数字,有的身份证号最后一位需输入字母“X”。很多app有自己开发带“X”的数字键盘,但若没有话,需注意以下几点:
iPhone的数字键盘没有切换到其他键盘的按钮,所以只能调用全键盘中的数字键盘。
android的手机中三星比较特殊,有的手机型号数字键盘也是无法切换到其他键盘,但英文键盘顶部户会带着数字,所以三星手机直接调用英文键盘即可(这里需要开发做设备判断,开发成本较高)。

各类软键盘
c、前端验证尚未达到提交条件的页面,按钮的样式不一致:有的置灰,有的没有置灰。

[千帆直播]截图2
优化建议:前端验证尚未达到提交条件的页面,如表单未完整填写、未填写手机号而获取验证码等,按钮应统一置灰,防止用户误操作。
二、 登录注册
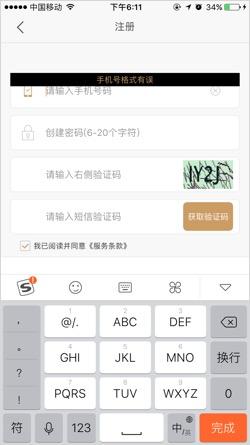
1、[布局和设计]提示语的字号及背景面积过小,不容易识别。

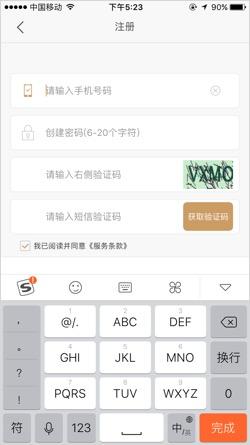
[千帆直播]截图3
优化建议:应增加提示语字号与背景的面积,以吸引用户的注意力,使信息有效传达。
2、[行为和互动]输入手机号没有调用数字键盘,用户需要手动切换到数字键盘。

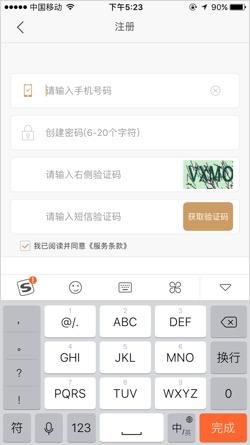
[千帆直播]截图4
优化建议:手机号输入框应自动调用数字键盘,减少用户切换操作;且限制用户输入内容的类型能有效防错。
3、[行为和互动]手机号输入框应没有对位数做限制。

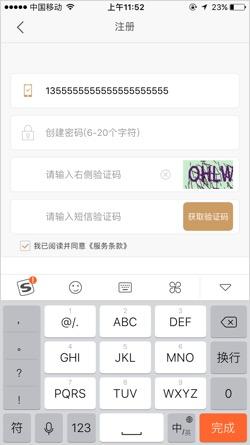
[千帆直播]截图5
优化建议:利用约束条件,限制手机号输入格式,防止用户误操作。
4、[行为和互动]当页面内容比较长时,弹出的软键盘遮住了输入框,容易让用户遗漏需要填写的内容。

[千帆直播]截图6
优化建议:页面应自动向上滑动,以免遮住输入框。
5、[行为与互动]未输入手机号,获取验证码按钮即高亮。

[千帆直播]截图7
优化建议:前端验证尚未达到提交条件的页面,按钮应置灰,用户输入手机号后,“获取验证码”的按钮再自动高亮。
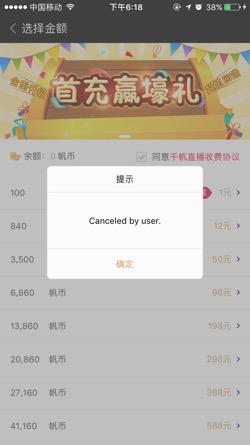
6、[内容与可读性]弹窗内容没有使用用户熟悉的中文,使用英文会阻碍阅读,用户需下意识先翻译,具有一定的认知负荷。

[千帆直播]截图8
优化建议:使用直白的中文简洁描述,保证弹窗的文案可以让用户不用专门经过大脑处理,可以无意识、有效地阅读。
三、 观看直播、购帆币、送礼物
1、 [赞] [行为和互动]评论区用户如果没有向下滑至最新消息,会有未读消息的悬浮框,点击可直接定位至最新消息。

[千帆直播]截图9
2、 [赞] [行为和互动]送出礼物后页面右下角出现连送礼物的按钮,非常贴切当前场景,这种操作方式也有类似游戏连续释放技能的感觉。

[千帆直播]截图10
3、[行为与互动]关注某位主播或者某个节目后不能取消,如果用户为误操作点击了“关注”按钮,却无法撤销,会让用户感觉失去控制感。
优化建议:从用户体验的角度来说,点击了“关注”,再次点击能够取消关注会好一些。但是如果出于产品运营的考量,产品前期想要增强活跃度,目前的方式还是勉强可接受。
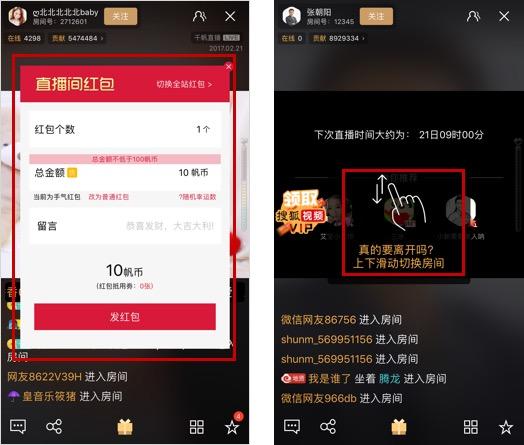
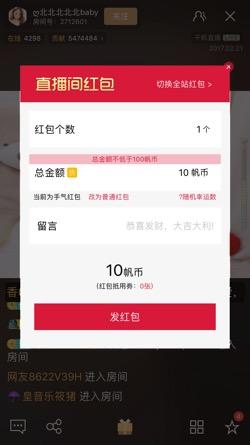
4、[布局与设计]进行子流程操作或弹出提示时背景没有半透明弹层,显得信息杂乱没有重点,造成用户的阅读压力。

[千帆直播]截图11
优化建议:增加半透明弹层,可以过滤一部分与当前操作无关的信息,避免对用户造成干扰。

建议加半透明背景
四、申请主播
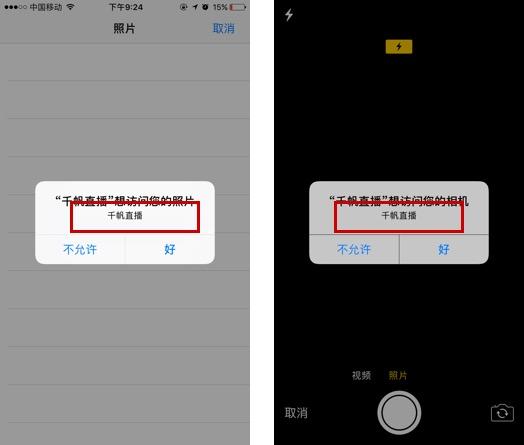
1、[行为与互动]用户拒绝授权系统权限时(如查看照片、调用摄像头),用户使用相关功能时无法使用却没有提示。

[千帆直播]截图12
优化建议:像微博一样,做好提示和引导。

[微博]截图
2、[行为与互动]点击试播后无法返回,只有试播操作,只能从后台关掉app。

[千帆直播]截图13
优化建议:当用户在操作过程中触发了错误事件,需在页面上提供“退路”,确保用户能返回到正确的操作流程中去。
3、[布局和设计]此页面提示语与背景颜色非常接近,使提示语难以辨认,可读性较低。

[千帆直播]截图14
优化建议:将文字格式设计出视觉层次。
五、 设置个人信息
1、[内容和可读性]弹窗内容只有“千帆直播”4个字,无实际意义。

[千帆直播]截图15
优化建议:iOS guideline中,弹窗可只有标题,无需一定要有内容 https://developer.apple.com/ios/human-interface-guidelines/ui-views/alerts/
Alert Titles and Messages
If you must provide a message, write short, complete sentences.Try to keepmessages short enough to fit on one or two lines to prevent scrolling. Usesentence-style capitalization and appropriate punctuation.
同样Material design中,弹窗可只有内容,无需一定有标题 [https://material.io/guidelines/components/dialogs.html# dialogs-alerts](https://material.io/guidelines/components/dialogs.html# dialogs-alerts)
Alerts without title bars
Most alerts don't need titles.
所以当只用标题或内容就能说明清楚提示时,无需一定要同时有标题和内容。
2、[行为与互动]点击ID一栏会自动进行复制,不符合用户的心智模型,用户对自己的操作无预期。

[千帆直播]截图16
优化建议:将右边的箭头改为复制按钮,如下:

建议加复制按钮
3、[布局和设计] toast颜色与页面背景颜色太过接近,可读性较低。

[千帆直播]截图17
优化建议:如果视觉太弱化,toast则起不了提示作用。建议页面背景与toast颜色区别大一些。
4、[布局和设计]内容为空时没有提示,用户可能会误以为没有加载成功。

[千帆直播]截图18
优化建议:应设计好空状态,如在页面上加上俏皮的图像或戏剧化的文案,使用户明白当前状态。

建议空状态设计
5、[行为与互动]空页面可刷新,引导用户进行无用操作。

[千帆直播]截图19
优化建议:进入该页面时判断页面内容是否为空,为空则不可刷新,不为空才可下拉刷新。
6、[布局和设计]展示文案“粉丝305336”、“直播中”的视觉样式上做得很像可点击的按钮。

[千帆直播]截图20
优化建议:直接以文案形式展示即可,无需加按钮背景,如需突出文案,可加大字号、字体加粗或者突出颜色等方式吸引用户注意力。
六、 分享至微信的页面
1、 [赞] [行为和互动]若已下载app,点击评论或送礼物按钮,会直接打开app并跳转至对应的页面,感觉非常流畅。

[千帆直播]截图21
2、[内容与可读性]“返回首页”这个文案不精准,用户并不是从app的首页进来,所以不应该用“返回”的字眼。

[千帆直播]截图22
优化建议:应改为“逛逛首页”或“查看首页”等。
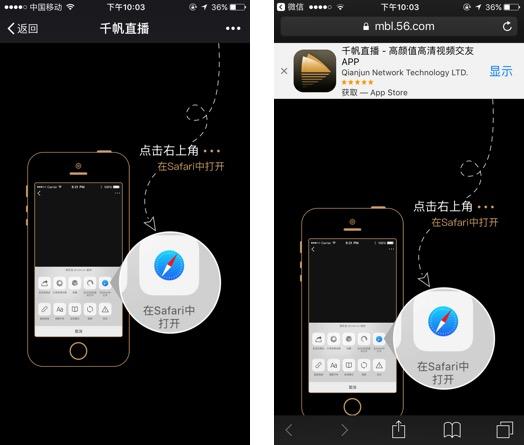
3、[布局和设计]在微信点击下载app,使用手机浏览器打开后,app下载页设计稍微粗糙,没有介绍app的内容,反而与微信引导页一样,仍在引导用户用浏览器打开。

[千帆直播]截图23
优化建议:app下载页一般都会作为品牌宣传强化的一种方式,此页也是用户下载app前的临门一脚,可以多展示一些app介绍,吸引用户下载。
总结
由走查结果可以看出,千帆直播app在主场景中(观看直播&购帆币&送礼物、申请直播)的体验已经很好,值得优化的细节并不多。因为做得好的地方比较多,此处就没有一一列出,只列出了几个印象较深的好细节。
作者 柒0
关键字:产品运营, 体验, 直播
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
