当用户操作错误时,如何在不影响用户体验的情况下快速处理好
在很多界面中,错误的产生不可避免。一旦发生错误,要帮助用户快速轻松地处理好。
防止错误产生
设计界面时,不要急着出方案,要尽力设计“无错可犯”的界面。

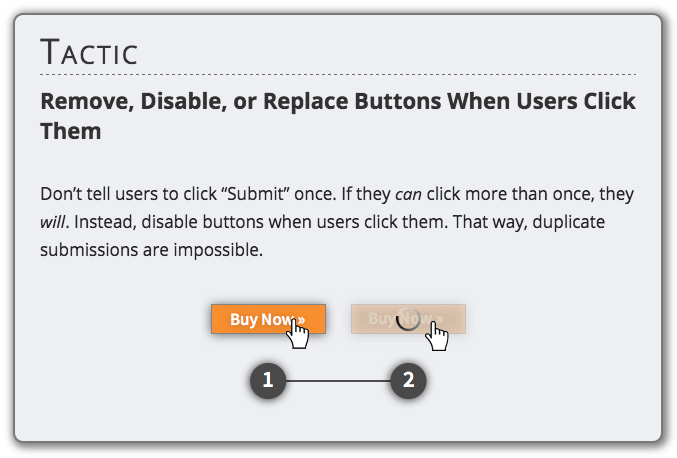
△ 按钮在用户点击后进行去除、禁用或替换处理
别跟用户说只能提交一次。可以多次点击的,用户就可能点多次。用户点击后禁用按钮,才能真正避免多次提交。

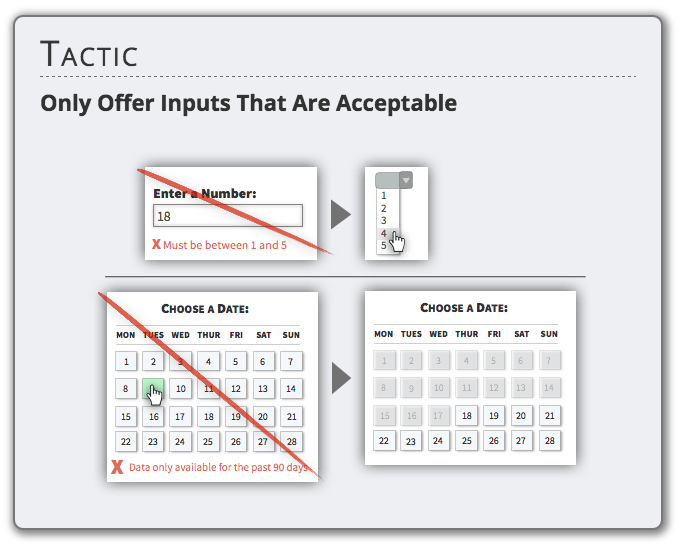
△ 只提供可以接受的输入选项

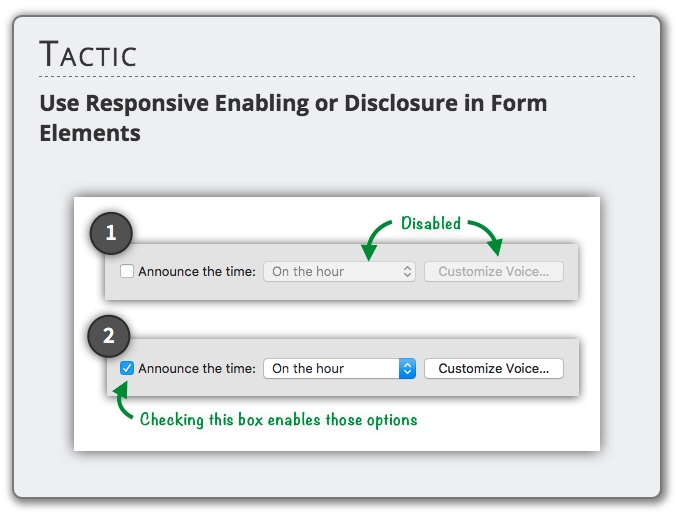
△ 在表单元素中使用勾选启用、勾选可见的设计方式

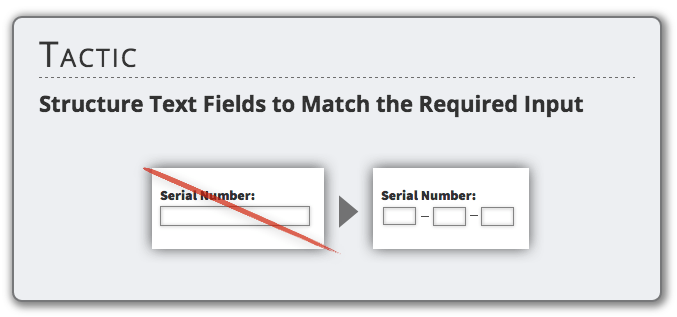
△ 文本输入框结构跟输入格式要求保持一致
监控典型错误信号
界面上有哪些常见错误产生?找出这些错误的信号,做好这些信号的监控。

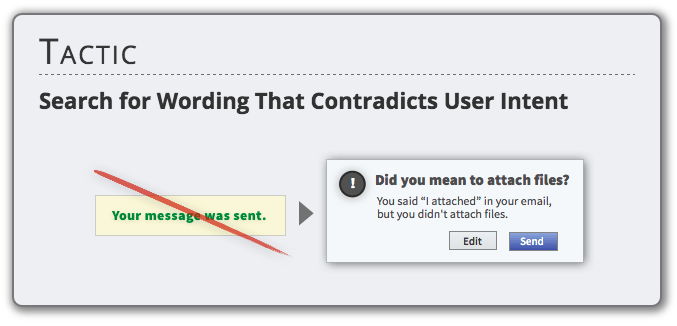
△ 搜寻与用户意图矛盾的用词

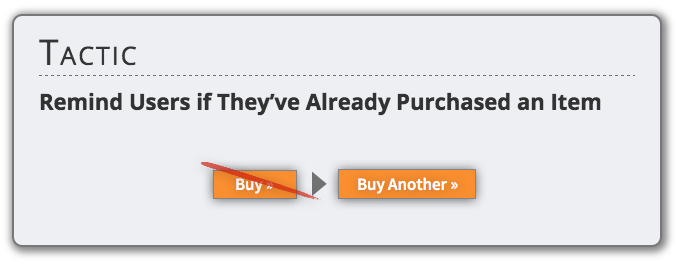
△ 若用户已购买过该产品,提醒他们
对功能强大的按钮要区分开以避免误操作
用户会走神,这无法避免。设计时要从视觉上明显区分开那些功能强大的按钮,尽量减少误操作的可能性。

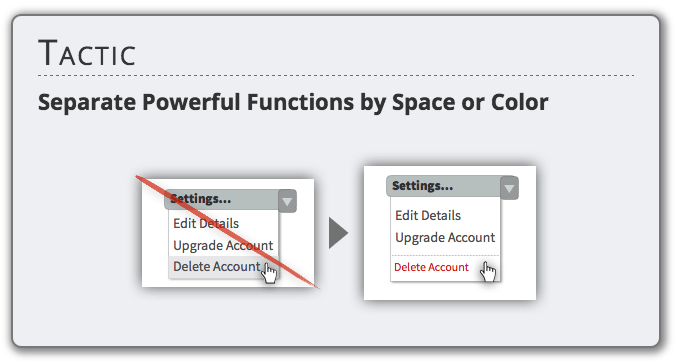
△ 通过间隔和颜色区分强大功能按钮

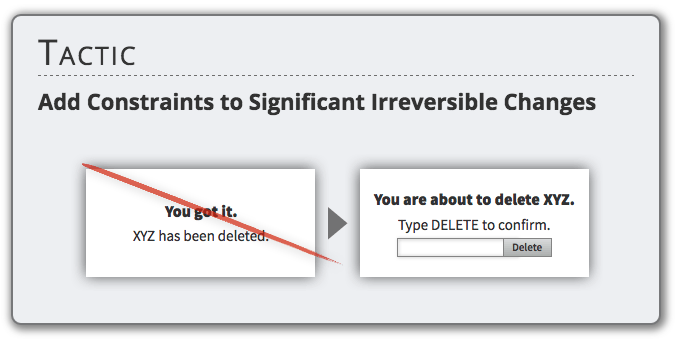
△ 为重大且不可逆的操作添加约束条件
提供便利的方法恢复或退出操作
总是给用户提供选择返回上一步操作或安全/可识别的区域

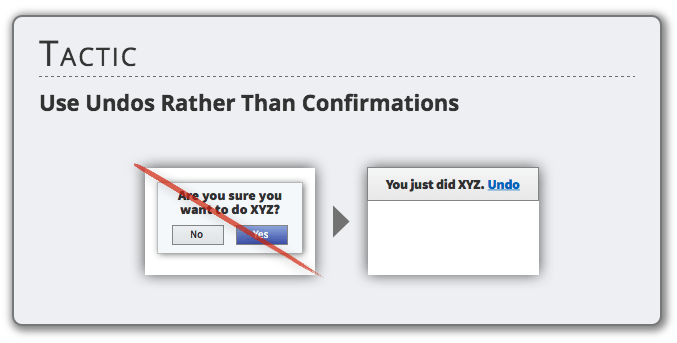
△ 使用恢复操作而不是确认操作

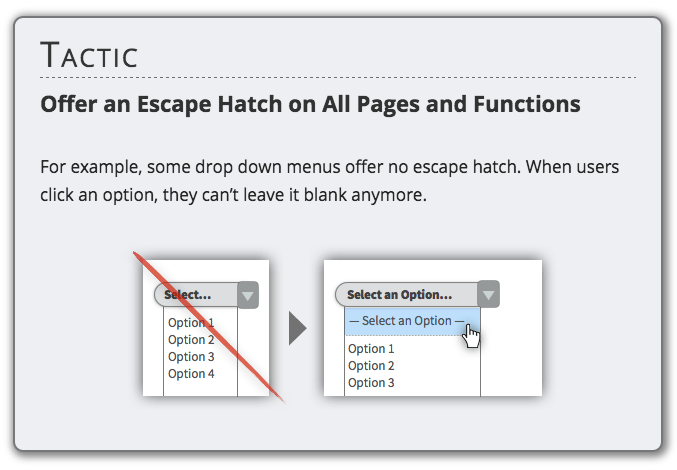
△ 为各页面或功能提供“逃生舱”(退出操作)
例如上图,某些下拉菜单没有退出选项,当用户点了一个选项,就无法取消选择了。

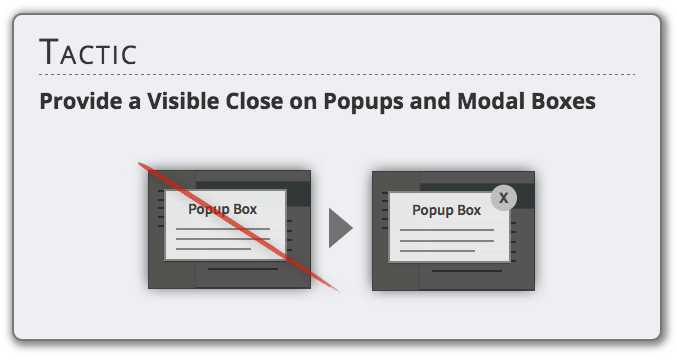
△ 为弹出窗口或模态窗口提供关闭按钮
尽量减少用户离开一个系列操作步骤的负面影响
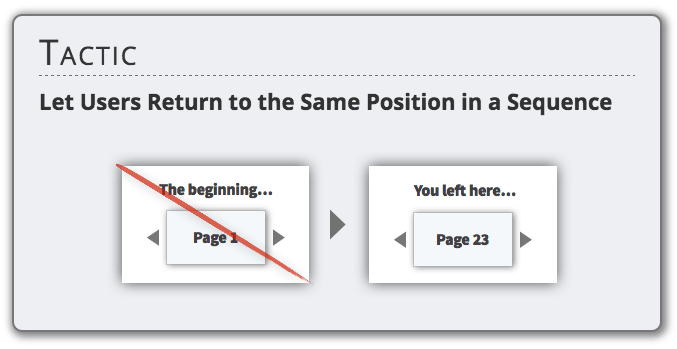
允许用户以原来的数据返回到相应步骤页面

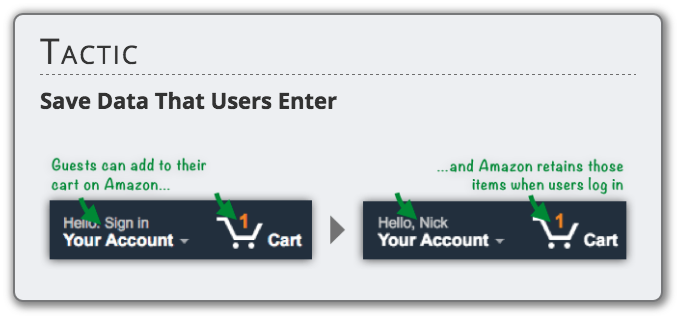
△ 保存用户提交的数据

△ 让用户回到原来的操作步骤页面(别让用户又从头开始)
加大可移动路径或可点击区域
用户并非完人,他们会误操作,因此要提供有弹性或包容性的设计。

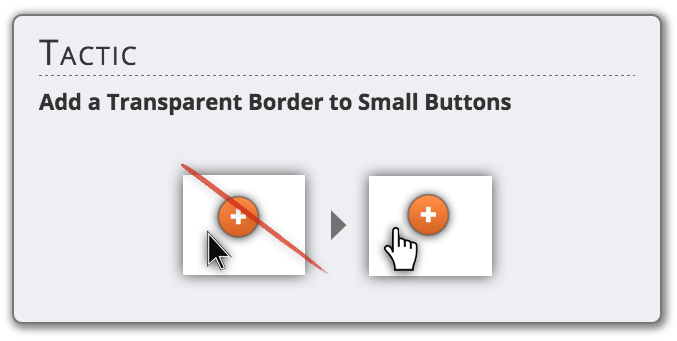
△ 为小按钮添加一个透明边框(加大按钮的点击区域)

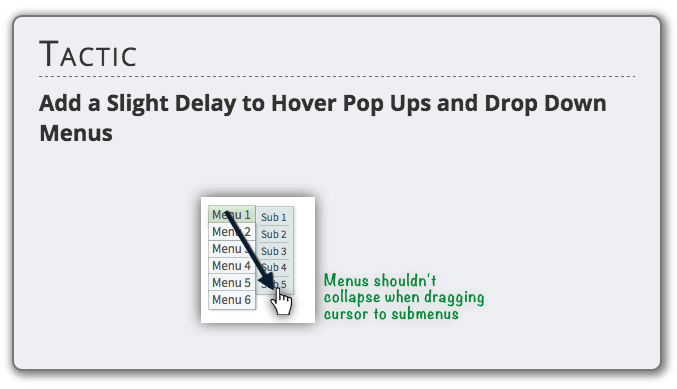
△ 为弹框或下拉菜单添加一点小小的延迟

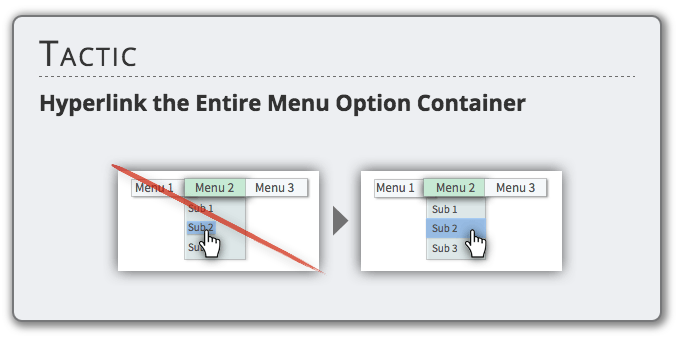
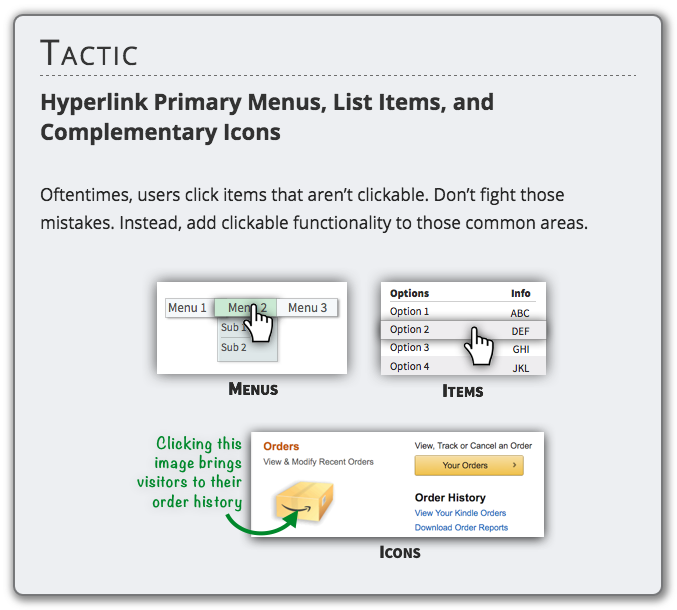
△ 给整个菜单选项容器添加超链接(不要仅限文字区域)

△ 给主菜单、列表项和辅助图标都加上超链接
用户经常点到不能点击的地方。不要试图矫正这些错误,相反地,为这些常见区域添加点击功能。
提供有用和支持性的出错提示
不要给出“发生错误”这种提示。解释出错原因,最好能给出解决方案。

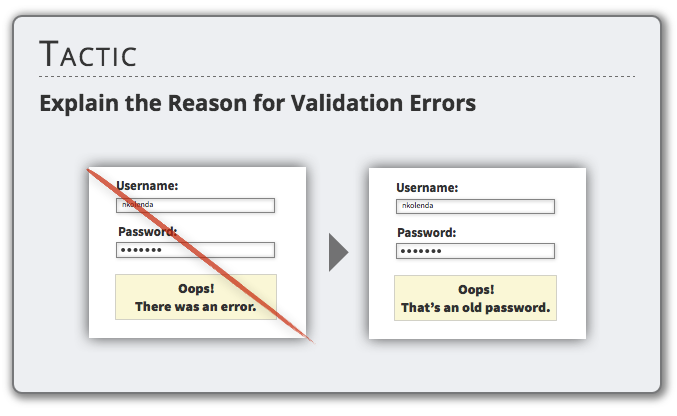
△ 解释验证出错的原因

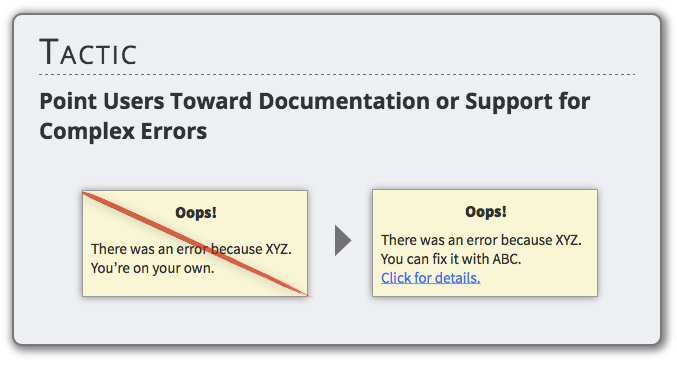
△ 对于复杂出错提示要提供相关文档或帮助链接

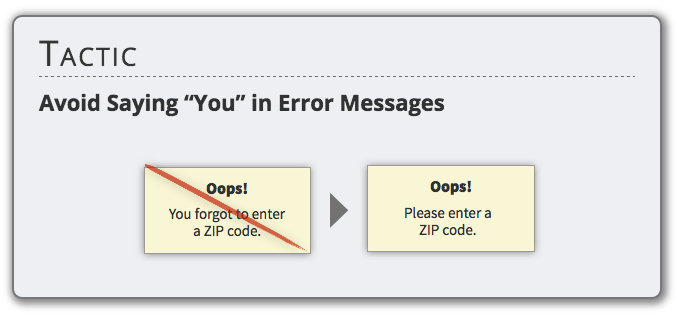
△ 避免在出错信息中写“你”
记录用户的最近几次操作
在界面上提醒用户最近几次操作

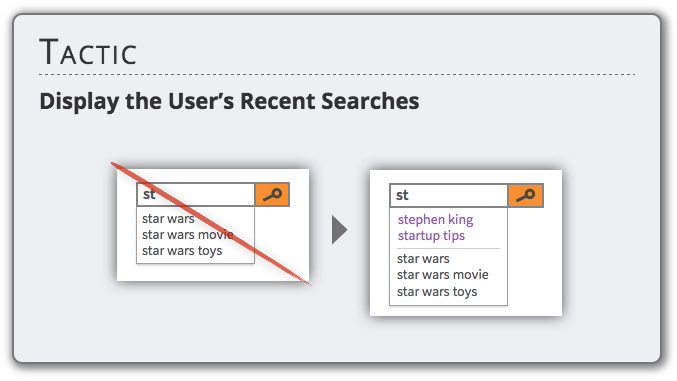
△ 显示用户最近几次搜索

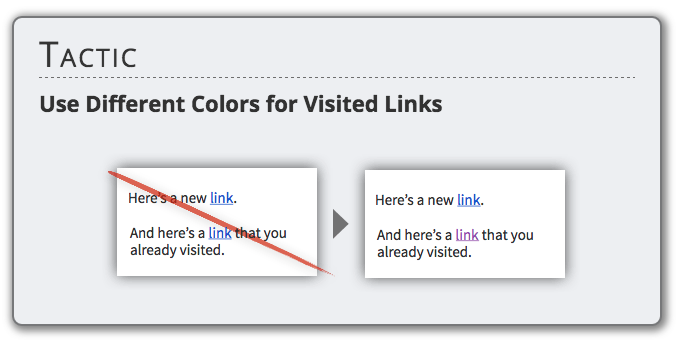
△ 已访问链接用不同的颜色区分

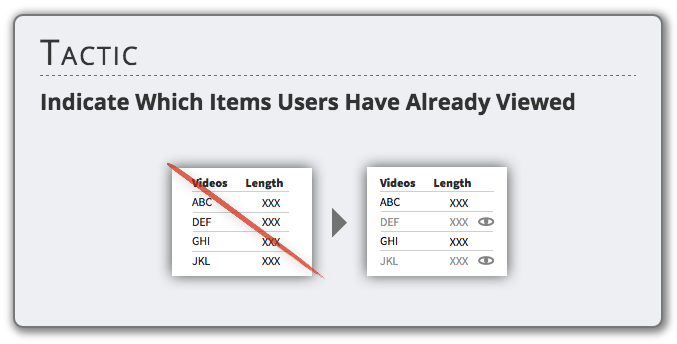
△ 指出哪些项目用户已经看过
分析用户行为找出界面存在的问题
持续迭代改进界面设计,可以从下面这些小技巧开始

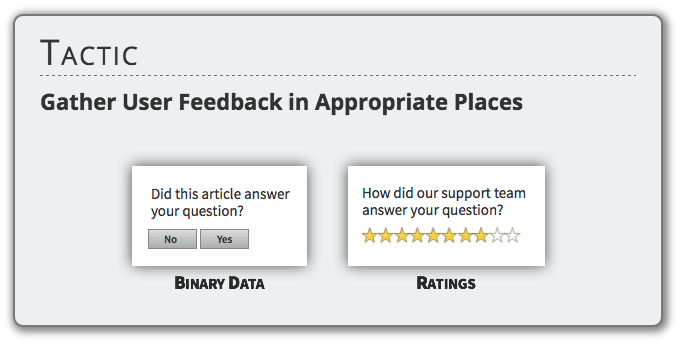
△ 在适当位置收集客户的反馈信息

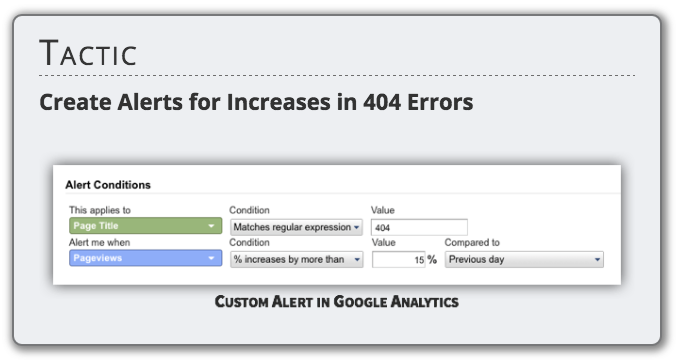
△ 添加404错误次数上升的预警设置

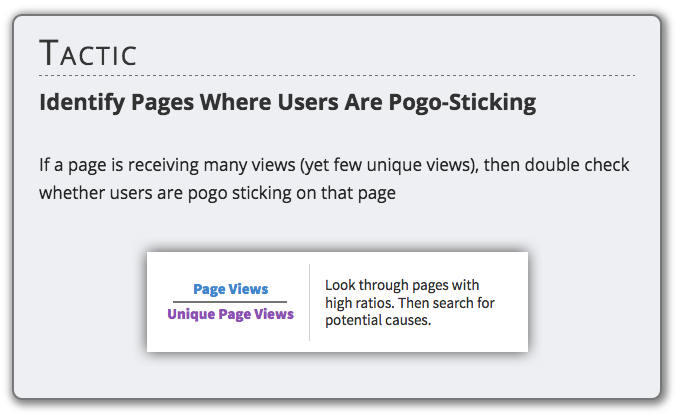
△ 找出那些用户反复访问的页面
如果一个页面浏览数太多(而独立客户数少),就需要仔细检查页面是否有问题导致用户反复访问。
译文来自:@企业官网设计精选
原文地址:nickkolenda
【系列文章回顾】戳下面链接快速到达:
1)在网页设计中帮助用户实现目标
2)在网页设计中如何引导用户的注意力
3)在网页设计中如何少让用户费脑筋,保持操作流畅
4)在网页设计中兼顾所有用户和场景的3个技巧
5)当用户操作错误时,如何在不影响用户体验的情况下快速处理好
关键字:交互体验, 交互设计, 用户体验, 经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
