3 个表单设计的最佳技巧
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具
本文简述了设计师、商人甚至每个人对表单设计的一点想法。

表单是我们日常生活的一部分,但说实话,填写表单的体验并不友好。无论是确认购买飞机票还是提交订单,我们都希望表单可以设计得更完善一点。
尽管我们在不断的引进新兴技术、机器人、生物识别技术,以及更多的交互设计,但是表单的基本框架和存在的目的却与曾经的纸质内容大同小异。
实际上,表单需要与用户对话并引导他们完成填写。
表单的存在应该是帮助用户更好的理解信息,让用户与产品拥有适当的对话感,而不是强迫感。
同时也应让用户体会到引导感,当他们在填写过程中犯错时,好的表单将引导他们快速修正错误信息,而且对于设计中考虑不周的地方,他们也愿意主动提供反馈意见。
希望以下的3条建议对您的工作或网站建设有所裨益:
1、尽可能的减少用户操作

在上个例子中,我们可以看到Airbnb允许用户使用电子邮件注册,但这只适用于小部分人。注册过程中确实有很多资讯是必要的,但我们应该尽可能的减少用户操作。在设计过程中,为了合理组织表单信息,我一般会思考以下几个问题:
标签能否重新修改为含必要信息的字段?——有一个“全名”字段,而不是将其分为“姓氏”和“名字”。
客户是否能在其他场景中回想起我们的表单?(不是上述这类表单)
是否可以通过相关负责人的协商从而减少标签?(这很难,因为需要数据论证)
除非我们有幸能够通过社交媒体账号登录或将Google 账号登录连接到我们的表单中,否则我们需要考虑这种“精要”方法。安东尼·德·圣艾修伯里一句很有名的话:
“完美的状态,不是不再需要增加什么,而是无可删减。”
2、思考为什么你需要使用一个特定的表单设计风格
多种形式的交互设计已经开始流行,但设计过程中的运用应该有明确的用意。

动态单表格字段设计
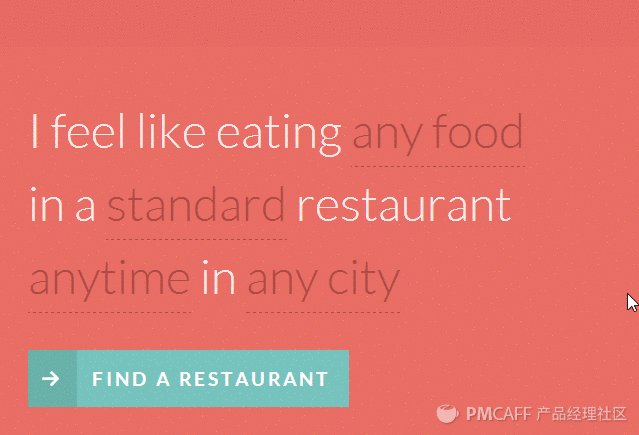
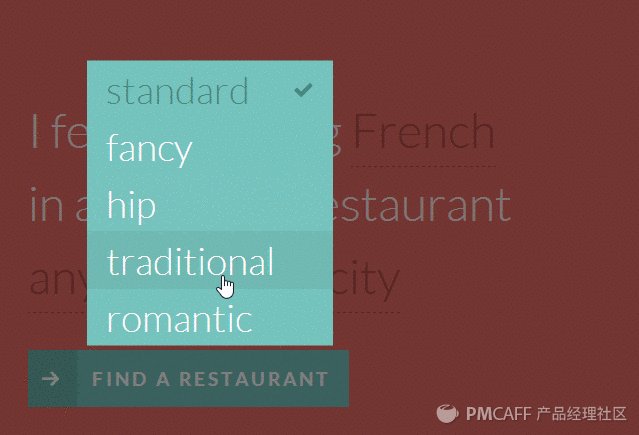
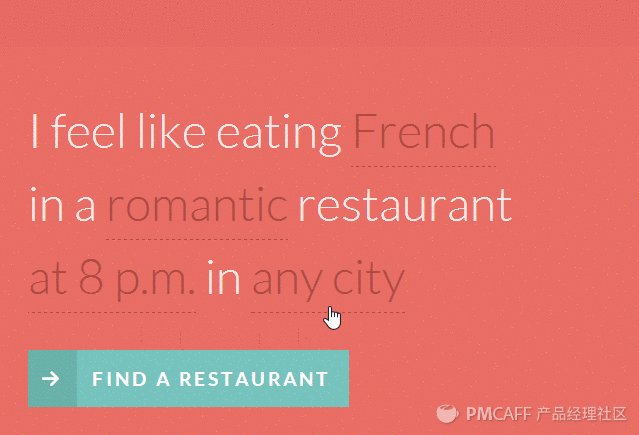
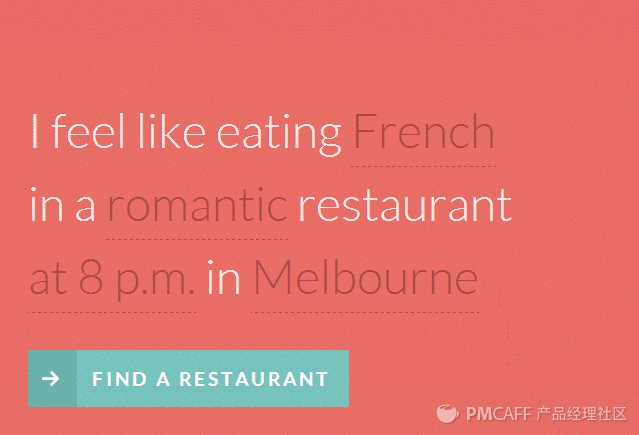
自然语言类设计
这些例子中包含的微交互是非常有趣的,带给用户的一个微笑,也能提高你的转换率。你可以在表单中呈现很多条目,而线上也有很多文本输入的相关设计例子,这是资源库。
但是你要清楚你的受众群体,以及这些微交互在这些场景下是否合适,当然也可以选择不进行交互,毕竟交互后可能比以前更复杂。
3、关注你的表单流程
这可能是最具挑战性的,却是工作流程中最有价值的实践。设计更好的表单不仅停留在元素和组件上,而且还必须解决表单上具有挑战性(通常是不言而喻的)的问题,以此达成更高目标。
这就好比说“希望我们的客户一来就进行注册”或者“希望用户到达我们的网站就创建一个账户”,但是,在那个时候他们做这些事情有什么意义呢?我们应该思考的是当用户在特定的阶段可能需要的什么。
思考你的表单策略,以及它如何适应你的整体设计,这将真正有益于你所做的工作,你所在的团队/组织,最重要的是你的用户体验感如何。
我不是表单设计专家,但正在设计领域不断探索和学习。
地址:https://uxplanet.org/3-best-form-design-practices-for-your-design-process-383510b31613
学习工具,但不受限于某种工具。Mockplus做原型,更快更简单,现在下载Mockplus,免费体验畅快的原型设计之旅。
关键字:交互设计, 用户体验设计, 表单
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!