回顾 2017 系列篇(二):移动端 APP 设计趋势
移动端APP在2017年经历了诸多的变化, 人工智能、聊天式的界面、 响应式设计 、虚拟现实(VR)和增强现实(AR)让设计师不断面临新的挑战。研究表明,用户每天耗费在手机和平板上的平均时长为158分钟,其中127分钟是耗费在各类APP中,可以看出移动端APP的快速发展都是不争的事实,在我们不断吸收新的东西和掌握新的潮流的同时,还需要确认这些设计趋势是否被验证了。以下是2017年移动端产品最有影响力的趋势:
- 卡片视图
随着移动端设备在互联网中的地位越发重要,产品的打磨中,如何使得移动端和桌面端UI之间的界限更为模糊,用户体验更加无痕,则是设计师迫切需要解决的问题。卡片视图则很好的解决了这个问题、
作为交互信息的载体,卡片以浓缩的形式提供了快速并且相关的信息,还会用另一种委婉的方式去要求一次交互。设计精美的卡片视图能够快速抓住用户眼球,完全适配响应式,还有极高的可读性。
在较小的屏幕上灵活组织和安排内容的意义是无价的,卡片提供了文本、图像和视频等多种媒体内容的一体化解决方案,目前为止,App Store,Facebook、Google和Twitter已经完成了卡片式设计的迭代更新,相信这股趋势仍然会在2018年保持强劲势头。
2.微交互
从2016开始,微交互一直出现在趋势盘点类的文章中的热点话题,在这篇2017的回顾当中,我们仍然回避不了微交互这个主题。
在移动端产品中,小屏幕上以动画形式呈现的微交互对用户体验和界面都有着至关的作用。对于用户体验来说。微交互提供给了用户直观而人性化的反馈方式,并且能够传递某种微妙的状态和预知感。
微交互之所以会起作用是因为它引起了人们总是想了解更多信息的原始欲望。用户在进行某个操作后能瞬间得到视觉上的反馈,这会让人充满继续操作下去的欲望。微交互也可以用来引导用户进行正确的操作。
具体来说,聪明的设计师通过有趣的加载动画,顺滑的图标切换等微互动同时起到吸引和明确通知用户的作用。从长远来看,微交互不会变成昙花一现的投机取巧的小把戏,反而会成为一个更为庞大的丰富的话题,值得设计师们不断探索和创新。
3.拉长滚动和视差
拉长滚动能够很好的把桌面端内容转化到移动端浏览,并且滚动这一交互方式本身跟移动端上的触摸控制浑然一体,有助于用户在单向滑动中获取大量内容保持不中断。
不过拉长滚动总的来说已经较为普及,这里更多的是想提到视差滚动。视差的原理是让前景和背景以不同的速度进行滚动,从而创造一种深度的视觉观感。在此基础上,不少设计师已经开始尝试多图形元素的视差滚动,仅仅通过滚动和图形就能够呈现一个完整的故事。
对于产品而言,恰如其分的滚动效果会不单单能够高效率、分层次地传递内容和信息,还能够优雅流畅地提高产品本身的精致感。
这款网站是长滚动视差效果的最佳案例,有兴趣可以看看:http://everylastdrop.co.uk/.
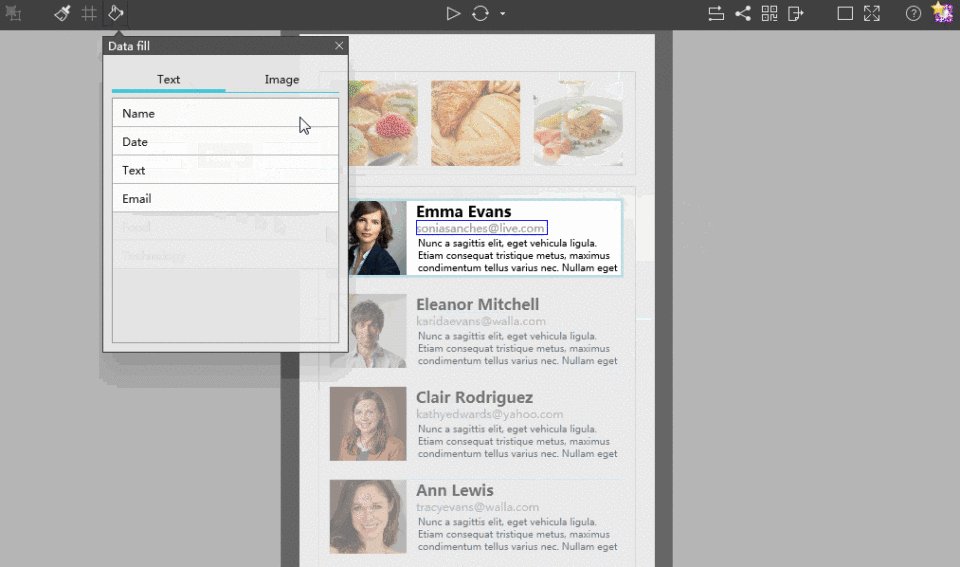
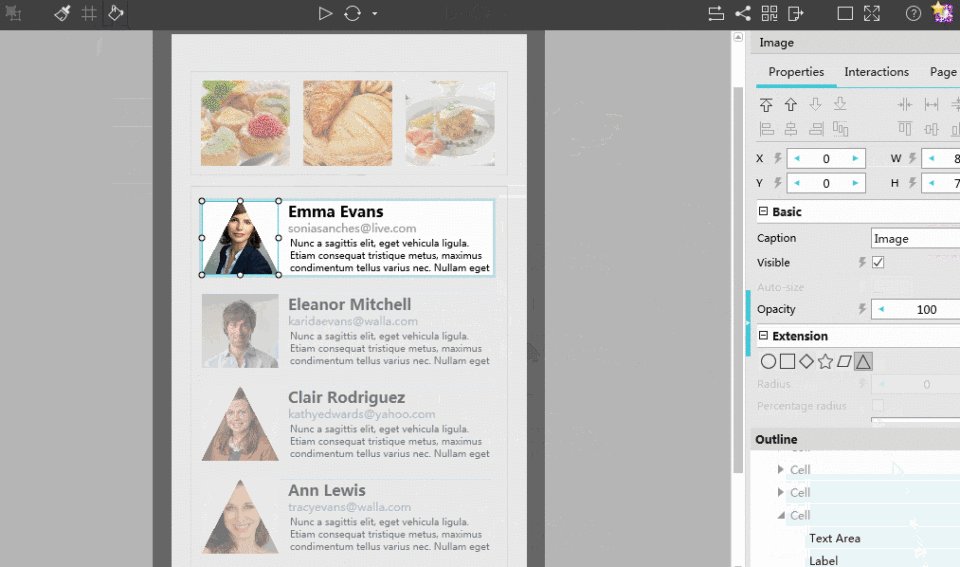
4. 移动端原型设计更方便
在用户体验和界面设计不断一体化的大趋势下,原型设计在产品设计中的地位更加不可或缺,而快速、高效率和可视化则是行业对原型设计的潜在要求,今年各色原型设计工具也在不断地进行升级优化,例如 Mockplus 最新的3.2版本支持快速的数据自动填充,一键导出页面流程图,加速了移动端原型设计上的效率,从而改善整体工作流程,留出更多时间思考用户体验。
还值得一体的是,Mockplus在今年举行的原型设计比赛对移动端产品设计的优化发展也开了个好头,产品经理和设计师们也需要一个更为开放的平台分享和展示对产品设计行业的理解和思考,从而让整个行业更加百花齐放,生机勃勃。
5. 全屏视频
视觉永远是人们感知最强烈的。巨大的单幅图片已经成为了几年来的主流设计趋势,而大幅图片的成功和带宽的发展也为全屏沉浸式视频铺垫了道路,动态的视频在产品设计中的出场率越来越高,甚至出现了内容丰富、互动强劲的全屏视频的展示模式。
巨大、动态和美观的视觉观感其实正是符合了人类本身的自然审美追求,沉浸式的视频对于产品主页来说价值可以得到充分发挥,让背景排版更为大气华丽。
6. 半扁平化设计

扁平化风格已经占领了设计风潮的半壁江山,在卡片视图的影响下,为了更加突出内容和观感,扁平化设计变得更为立体和多维度,采用了大量的阴影和对比。
平滑的阴影能够增强界面深度和复杂性,同时也不会对原有风格造成冲突,相信在之后,扁平化风格不会止步于现在的整体的风格,还会融合更多模式不断优化创新。
7. AR增强现实
随着iPhone X上Animoji的推出,2017年成为AR技术在移动端应用上井喷的一年。在技术的进步下,今年的AR产品在信息集成、实时交互和精准定位上都有着巨大的突破。此外AR如今已经不单单用于儿童的科普和教育认知,在移动端产品运用范畴上已经得到了极大的丰富,如今已经涵盖了军事、医疗、建筑、教育、工程、影视和娱乐等领域。
比较值得一提的是宜家《家具指南》APP,早在两年宜家已经开始了AR领域的尝试,限于技术当时的体验相对不佳。目前这款App已经能够用3D的形式较为精准地呈现宜家的各色产品了,通过用户手持手机旋转角度,即可让虚拟家具等比例的出现在家里任何角落,家具采购的体验得到了极大提升。
8.渐变色
自从Instagram的logo更改以来,渐变色逐渐进入了人们的视野。归根其原因在于扁平化风格极其容易造成同质性,追求视觉丰富度的设计语言又开始回归。除了上面提到的半扁平化风格,更具视觉冲击的渐变色能够牢牢抓住用户眼球,简洁的图形和高饱和度的渐变色能够较好兼顾设计的便利度和视觉的分量感。
色彩上的精准运用,有利于唤起用户情绪并且建立一个有个性的产品,让用户通过色彩深刻地感知你的产品。
总结
2017年是承上启下的一年。一方面例如AI、AR和VR技术的发展对于产品设计本身如同更换了引擎,未来的走向和进程有无数未知的可能和机遇。另一方面,设计上以人为本的基本精神会继续指引产品设计走向更正确的方向。不管趋势如何,设计师更要坚持自己的判断的想法,从而持之以恒的学习和创新。
关键字:原型设计, 交互体验, UI设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!