两个交互设计鸿沟:评估与执行
通过每次交互,用户都必须克服理解系统当前状态和了解如何改变系统当前状态的双重挑战。设计师可以通过意识到这些鸿沟并用透明的概念模型来消除这些鸿沟,从而为他们提供支持。
上周,我买了一款很棒的新蓝牙耳机 ; 但遗憾的是,我花了一个多小时才把它连接到我的电脑上。尽管耳机手册和电脑支持网站作出了承诺,但耳机并未自动与计算机连接。我在重新阅读说明书之后,检查了耳机和电脑,确保它们都已打开,并且翻查了耳机评论以确认耳机与我的电脑兼容,甚至通过将耳机同步到另一台计算机以测试耳机;在我正准备放弃时,却发现了一个随机的帮助页面(来自于一个完全不同的硬件制造商),从而改变了一切。
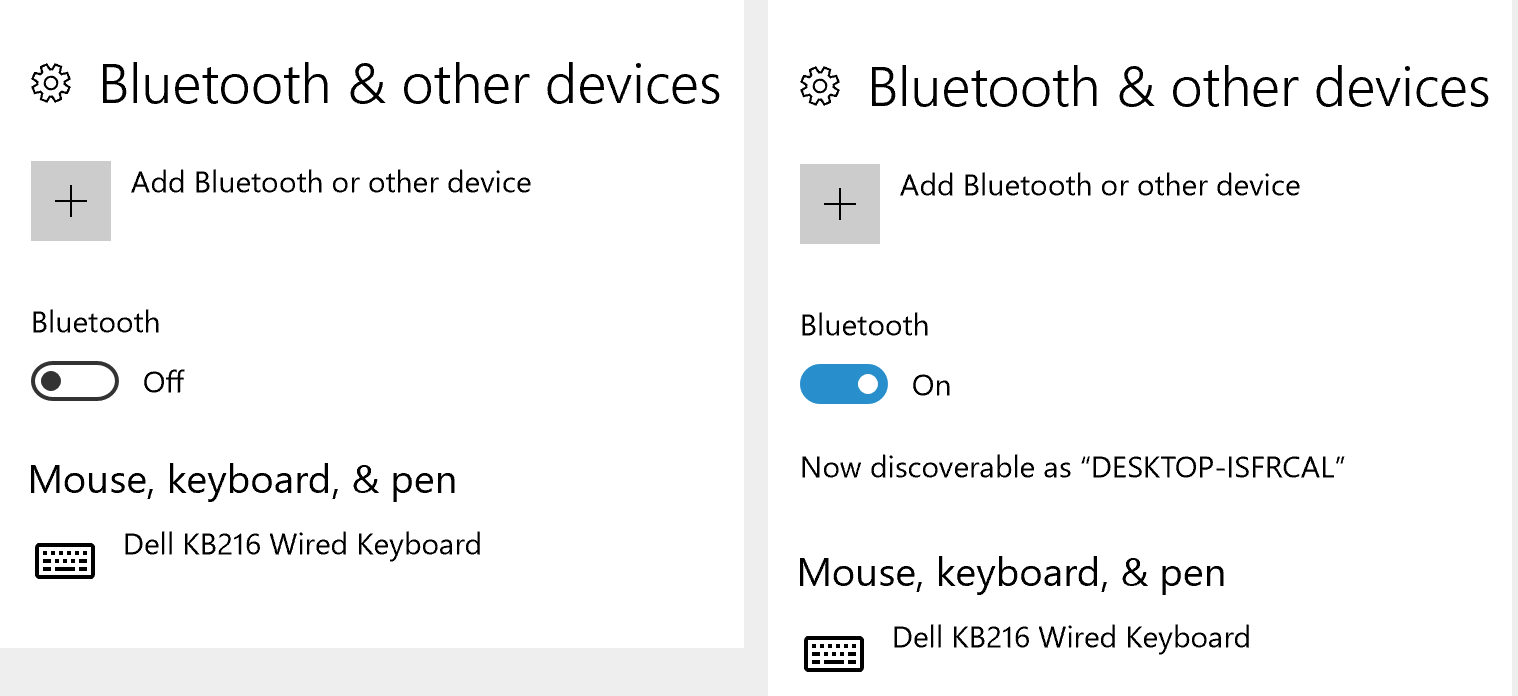
这个新的帮助页面,显示了Windows 10蓝牙设置开关打开时的实际截图。看着这个截图,我立即意识到了自己的错误:在过去的一个小时里,我一直盯着的显示在我电脑上的蓝牙设置页面实际上是在告诉我蓝牙已关闭。
此蓝牙连接开关有一个可从一侧移到另一侧的以改变关(左侧)或开(右侧)状态的圆圈。标签反映控制器的当前状态,而不是反映当开关移动到右侧时会发生什么。(与加号图标不同,它说明点击时会发生什么。)
当我意识到自己的错误时,我觉得很愚蠢。但我未能理解设备的当前状态实际上是一个极其常见的可用性问题——因此,在Jakob Nielsen著名的10个可用性启发式中,系统状态的可见性是排在第一位的。
看看这个设计,很明显,设计师知道让状态可见是很重要的:他们甚至在控制开关旁边列入一个明确的状态标签(OFF/ON)。
那么出了什么问题呢?要了解,我们就需要深入挖掘。
一、评估鸿沟和执行鸿沟
为了成功地与技术互动,人们必须克服的两个挑战是:
- 评估:了解系统的状态;
- 执行:采取行动完成特定目标;
这些挑战被描述为“评估鸿沟”和“执行鸿沟”,因为,如果没有有效的设计元素来支持用户,它们就会成为用户和他们目标之间不可逾越的障碍。
在1986年,埃德·哈钦斯(Ed Hutchins)、吉姆·海伦(Jim Hollan)和唐·诺曼(Don Norman)发明了评估和执行鸿沟的术语,他们在文章中提到了直接操作的好处,帮助用户消除这些鸿沟。(他们的作品发表在《以用户为中心的系统设计》一书中,由诺曼和德雷柏编辑,这是“以用户为中心的设计”这一术语的首次使用,早在诺曼加入雅各布·尼尔森(Jakob Nielsen)建立尼尔森诺曼集团之前)。诺曼的书《日常事物的设计》讲述了鸿沟的事例,并详细描述了它们在设计过程中的重要性。三十年后,这两个海湾仍然是我们这个领域的基本概念
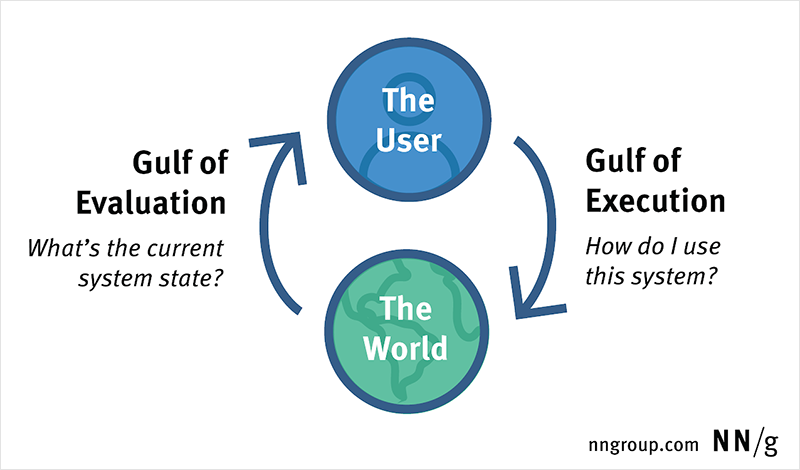
“评估的鸿沟”和“执行的鸿沟”描述了用户为了成功地与任何设备交互而必须克服的两个主要挑战。如图所示,用户陷入了一个(几乎)无尽的循环,交替出现这两个问题:执行后,你必须评估结果,计划执行下一步,再评估结果,然后以此类推,直到达到您想要的最终目标并退出。
而且,这些挑战都是由用户必须完成的子任务组成的。 例如,成功的评估不仅需要了解系统状态指标,还需要解释它的含义。 同样,执行既需要基于理解控件如何工作来计划动作,又需要实际操纵控件。 这种对相互作用的细致而具体的分析非常重要,因为一个子任务的成功并不一定意味着其它任务的成功。
确定某状态是否开启或关闭是评估鸿沟的典型例子; 对于这个蓝牙开关,很容易看到开关和标签,但这些项目的可见度并不一定意味着它们可以被正确解释。
二、执行和评估是相互依存的
成功的执行通常取决于正确的评估。在这个蓝牙例子中,只要我改正了对当前状态的评估,我马上就能明白如何通过单击开关启用蓝牙。很容易制定使用该系统的行动计划,但任何基于错误评估的计划都注定会失败。
这种相互依存影响了许多现实世界的交互; 例如,在许多平面设计中,用户在导航时遇到问题。这并不是因为他们不知道如何点击链接,而是因为他们不明白链接所表达的是什么意思。
三、用心智模型消除鸿沟
解释需要努力,而且大多数人试图通过依赖心理模型来理解一个系统来尽量减少这种努力。一个心理模型是一个系统如何运作的理论,它的信号意味着什么,以及不同用户行为的结果是什么。为了节省时间,大多数人依靠他们过去的经验来快速建立新系统的心智模型。
设计师可以利用这种自然趋势,包含有意识的设计元素,帮助用户建立有效的心智模型。这就要求:
- 识别用户已经熟悉的一种相关设计;
- 在新设计和熟悉设计之间创造视觉相似性;
- 在新设计和熟悉设计之间建立功能相似性;
物理和数字体验都可以作为一个系统的心智模型的基础;重要的是,视觉信号显示了一个与系统功能相匹配的模型,至少可以让用户正确地解释系统的状态指标并预测结果。
回到最初的蓝牙示例,有几个不同的可能的模型,以说明一个打开/关闭(ON/OFF)开关是如何工作的。有些开关根本不使用标签,使用位置或不同的背景颜色来区分不同的状态。其他开关是开关外部有标签,通过将开关推向描述所需状态的标签来工作。例如,下面显示的扬声器上的开关目前处于关闭状态 ; 要将其打开,请将开关朝向单词“ON”。
左图:一些开关不包含标签,仅使用颜色区分不同的状态。右图:这个扬声器使用了一个物理滑动开关; 要将其打开,将开关滑块滑向“ON”字,要将其关闭,将开关滑块滑向“OFF”字。
本文开头所示的蓝牙开关包含一个标签,其外观类似于标记的滑块开关;但它们的工作方式不同。在蓝牙开关上,将开关推向标签关闭,改变开关状态,这与物理标签滑块开关的工作方式相反。
当你可以看到处于不同状态的多个开关时,此Windows 10开关设计是更容易理解的; 背景颜色明确指出哪些开关处于关闭或开启状态,并且由于这两个标签都出现在开关的右侧,因此很明显,它描述的是当前选择的状态,而不是开关的一端。
当多个开关在一起时,有些是关闭的,有些是开启的,很容易理解,标签是指当前选择的状态,而不是开关的一个特定位置。(另外,在这个屏幕中,隐藏通知开关关闭的事实导致了额外的解释困难,因为隐含的双重否定。最好是用一致的、积极的方式来描述所有的特征,这样就意味着某事正在发生。
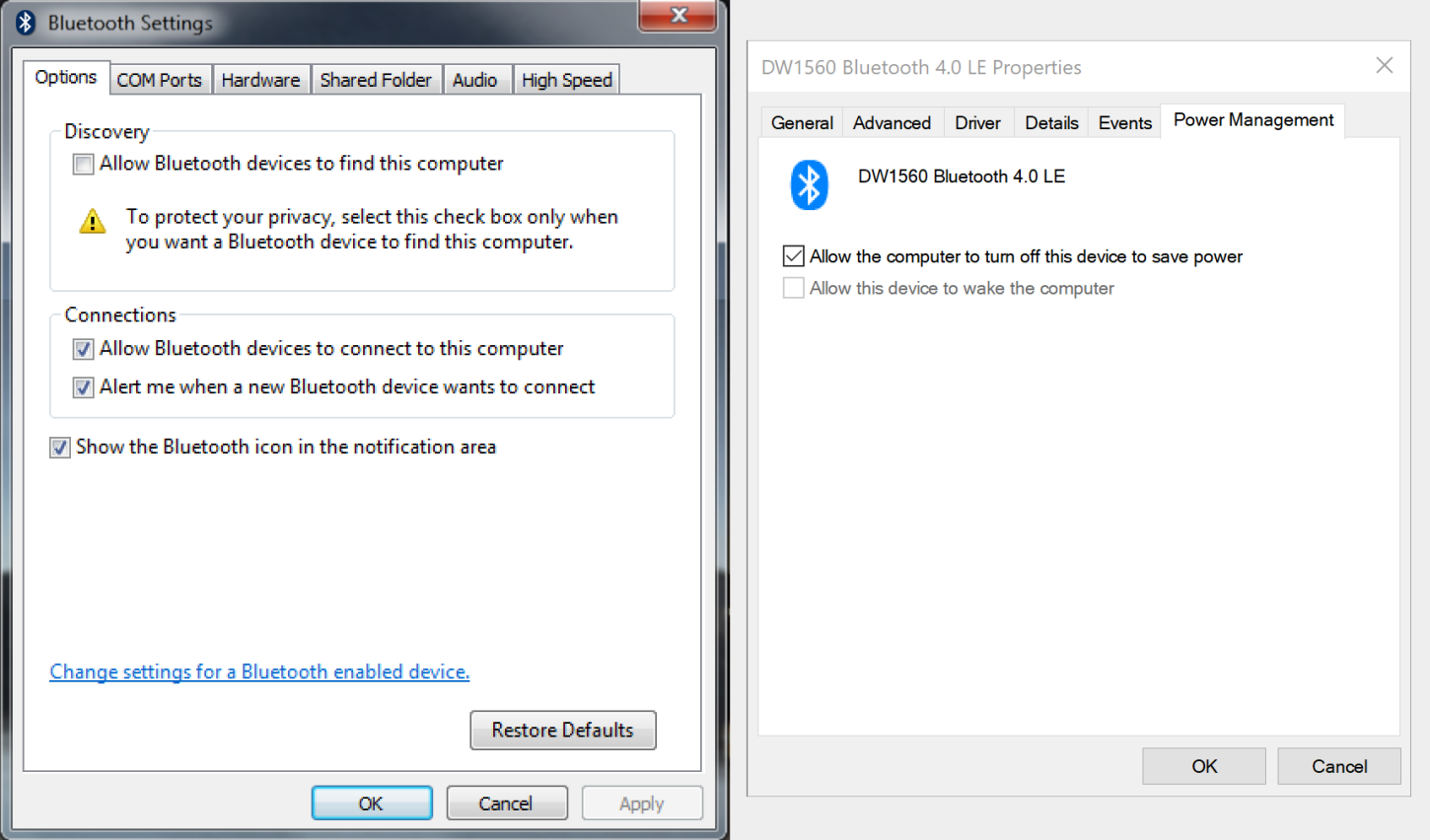
但是,在复杂的设置菜单中,很难保证一个开关总是伴随着另一个开关,以确保人们理解它。另一种更好的设计是使用一个复选框,它也依赖于从物理世界中提取的心智模型。复选框起源于纸质表单:带有标记的框表示选择了一个选项,而没有标记表示它不是。这是在Windows 7中启用蓝牙的模型;并且没有标签位置和颜色依赖的复杂性,它对用户的评估负担比Windows 10的低得多。
左图:Windows 7提供了一个复选框来启用蓝牙。复选框的当前状态之所以更容易解释,是因为它仅依赖于框中存在的标记 – 而不是颜色、标签或标签位置。右图:复选框仍然出现在Windows 10的更深层设置中; 虽然更新到了更现代的外观,但它们仍然保留了能使评估当前状态更为简单的明确特征。
四、为什么鸿沟如此重要
唐·诺曼(Don Norman)在数十年前首次描述了他的交互模型,但评估和执行方面的困难仍然困扰着今天的界面。理解这些鸿沟并将它们纳入UX设计很重要,其原因有两个:
首先,评估和执行的挑战超越了交互风格和设备类型。不管你是在设计笔记本电脑、手表、智能音箱还是冰箱,人们仍然需要处理这些鸿沟问题,而且这个框架要足够灵活,可以有效应用于新的设计环境中。
其次,当涉及到解决设计问题时,将评估和执行分解为特定子任务的粒度会揭示设计失败的详细原因,因为它采用以用户为中心的视角。启发式“让系统状态可见”告诉你一个好的设计应该做什么,但是它们并不一定要解释怎么做。确定一个问题是否与可见性或解释有关,为你提供了一个更好的头脑风暴解决方案的起点。
用户必须在评估和执行之间架起桥梁,才能成功的与设计交互,但是当系统的创建者意识到这些鸿沟时,挑战就会变得容易得多,并通过提示将用户引导到正确的路径上。
原文作者:Kathryn Whitenton
原文链接:https://www.nngroup.com/articles/do-interface-standards-stifle-design-creativity/
译文作者:熊猫小生,交互设计师,4年互联网产品设计经验,曾主导多个互联网产品的设计工作。
关键字:交互设计, 开关, 鸿沟, 评估
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
