空间设计|沉浸式体验的8条设计原则和指南
一、为用户设计
为了确保我们使用这种技术设计的平台有丝滑的用户体验,取得创新和熟悉度之间的平衡非常关键。
用户之前非常熟悉的元素,例如侧边栏、标签栏和搜索栏时,需要在设计上让用户轻松导航并找到内容,就像他们之前做过一样。

保持根据空间环境适应界面的可识别性和用户友好非常重要。
二、设计窗口
在空间设计的操作系统中,窗口设计采用了一种全新的视觉语言,加强了用户体验。
在这些关键功能中,我们发现玻璃质感背景能让用户通过透明度感知后面的空间,给用户一种在真实空间里有漂浮窗口的感觉。
另外,在窗口管理中,有各种 UI 元素可以让用户去:
- 移动
- 关闭
- 调整大小


三、窗口尺寸和可拓展性
这种元素和 UI 组件组合的交互可以让界面流畅和引人入胜。
窗口可以适配成不同的尺寸,具有高度的灵活性和可扩展性。

用户可以选择他们想要的尺寸并对此完全掌控。
然而,用户体验设计师应该基于被看到的内容设置标准尺寸。
举个例子,打开一个 Safari 上的网站时的弹窗应该是垂直方向的窗口,因为用户习惯从上到下查看网站内容。另一方面,在 Keynote 或 Slides 上打开的幻灯片演示文稿,则需要有一个更水平方向的尺寸。
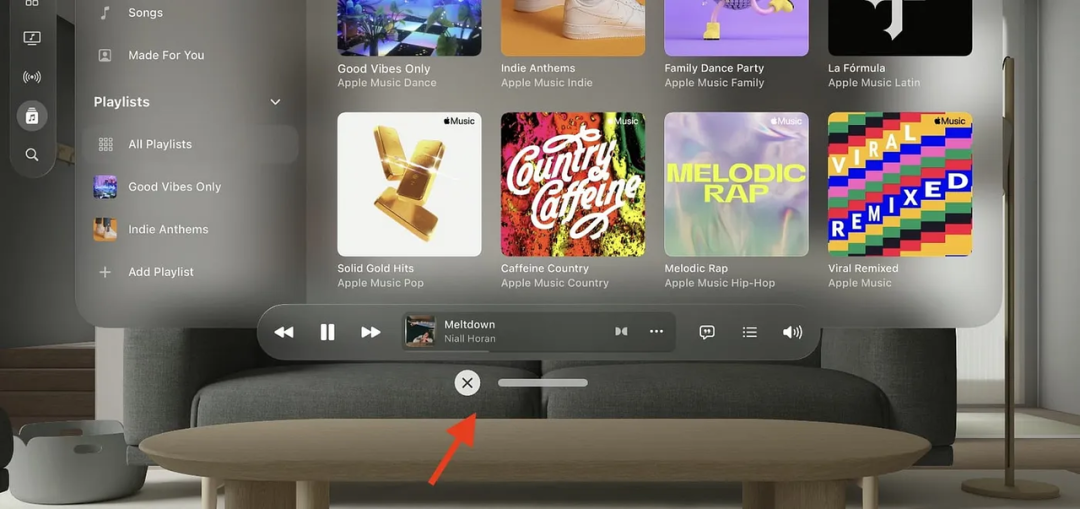
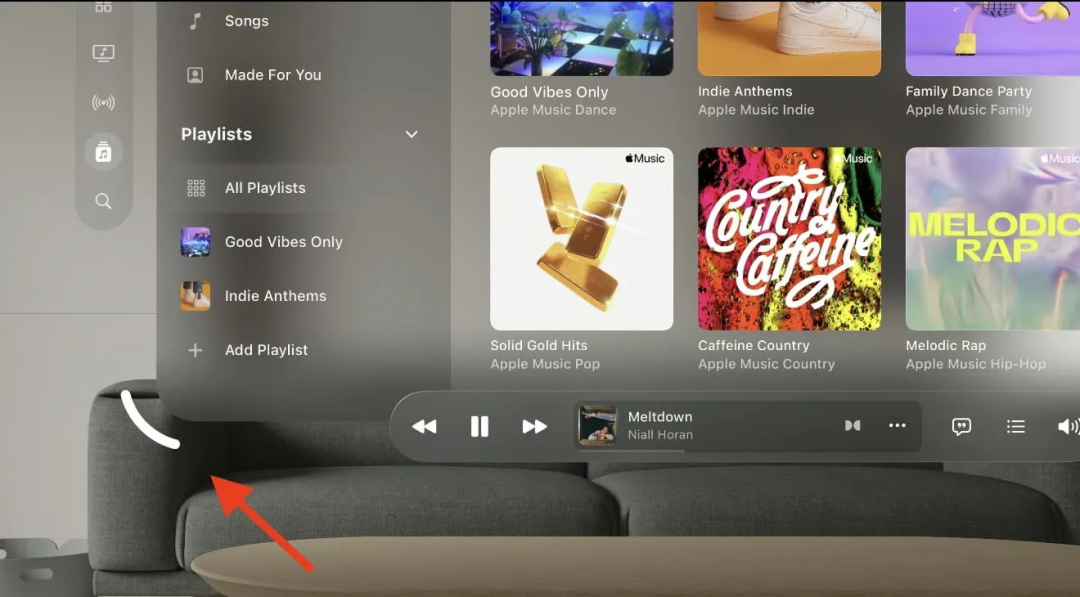
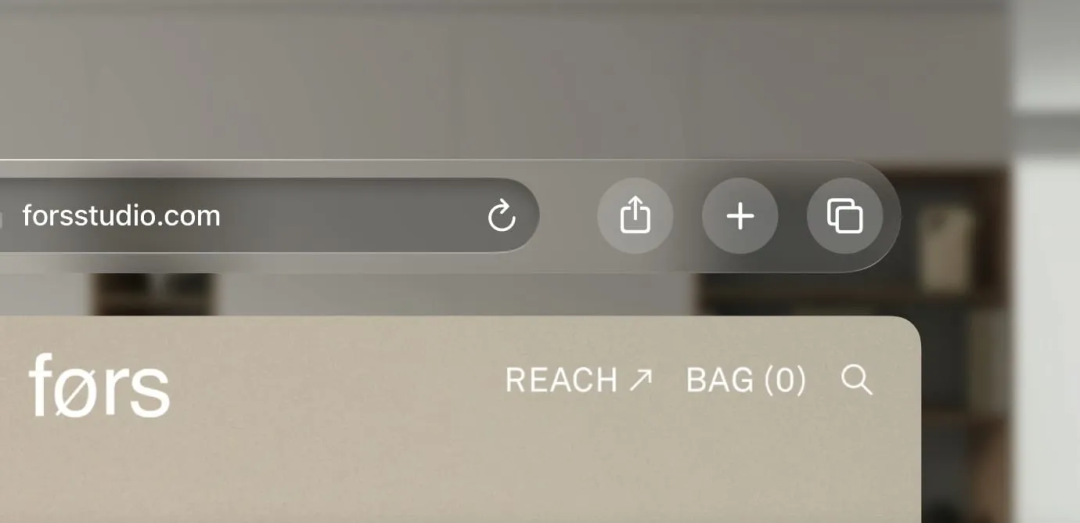
四、窗口里的控制管理
基于 Apple 的空间设计技术,窗口的选项和控制应该要放在窗口本身之外。

五、基于pt单位设计来适应窗口
在空间设计中,让界面适配不同的屏幕非常重要。
Apple 介绍了 pt 在设计中作为标准单位的概念,它可以让界面元素基于用户的距离来适配和缩放。
通过基于 pt 单位来设计,用户体验设计师们可以确保在任何用户距离都有可阅读性和可用性,创造一致的用户体验。

六、视角、人体工程学、运动
当基于空间设计用户体验来设计应用时,我们必须考虑以下与用户相关的方面:
- 周围环境
- 眼部交互和手部交互
- 人体工程学
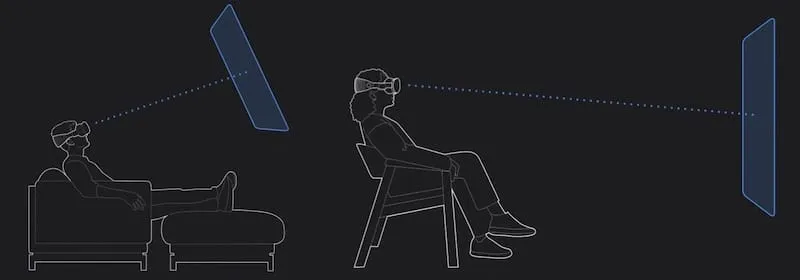
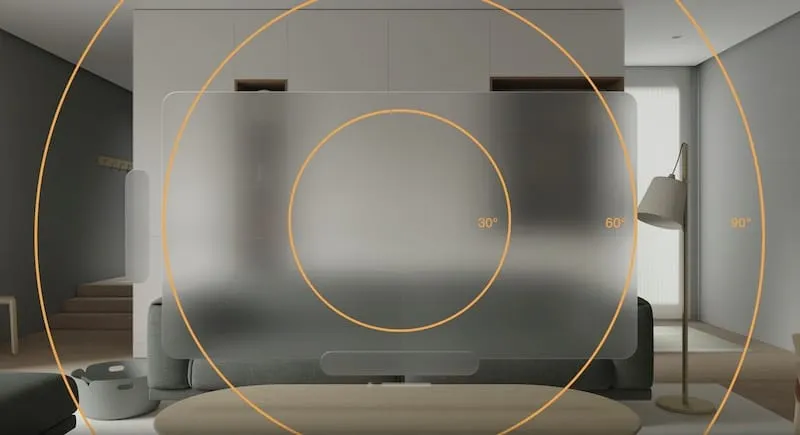
界面的设计应该能让用户从不同的位置查看内容。比如不管是躺下还是坐着,用户都可以看到界面内容。

考虑到基础人体工程学原则,界面不应该设计得离用户太近或设计在用户后面。
应该要想象一个视觉操作区域,在这个区域内不应设计任何内容,并且在设计过程中应该设置最基础的距离。

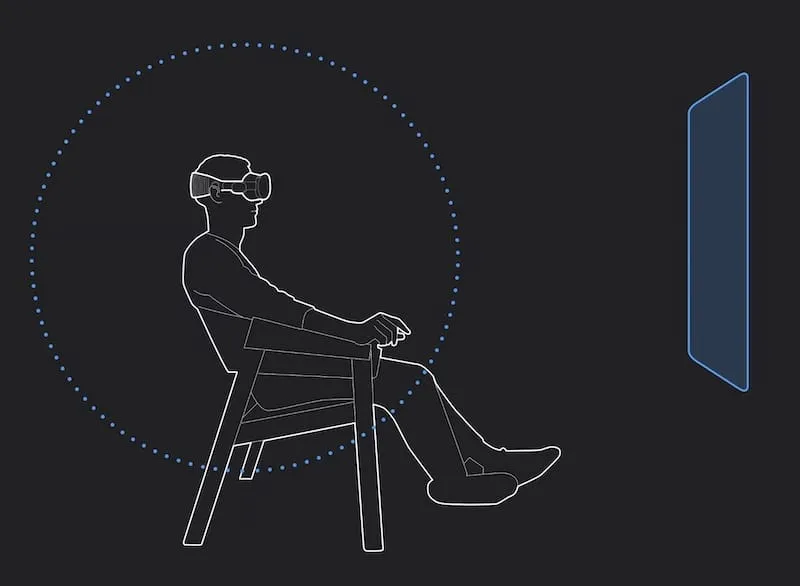
Apple 的设计指南也提到了最小限度的移动。
空间设计指南也推荐了最小限度的移动甚至重新就位。用户可能需要换房间或者移动并转向所处空间的另一部分。在这些场景中,用户可以通过按下查看器中的重置按钮来重制中心视野。
七、空间、纵深和规模
1. 空间管理:指南
关于空间管理,Apple 研究出了可以让两种环境共存的最佳方式:
- 数字环境,例如网站、窗口、音乐 app 等等
- 真实环境,例如墙壁、吊灯、沙发、椅子等等
虽然向用户展示真实环境的元素可以为用户提供与现实的连接感,但这些元素也可能令人注意力、妨碍放松。
对此的解决方案是一个混合解决方案,考虑到两种情景:
- 主动用户
- 消极用户
对于主动交互操作,例如移动窗口或放置元素和细微移动,可以使用透明度来同时显示两个环境。
如果我们谈论积极交互操作,例如移动窗口、放置元素、和细微运动,那么可以使用透明度来同时显示两个环境。

在这个例子里,用户正在拖动一个窗口到右侧。
真实环境元素(如椅子),在此主动操作过程中可见,因为窗口在挪动时是半透明的。
当结束窗口拖拽,且用户所需的音乐开始播放时,窗口的不透明度将会消失,为用户提供最大的沉浸感。

接下来让我们聊一聊用户消极交互阶段,这个阶段用户很放松,他们的操作非常少、或甚至不存在。
在此情况下,空间设计指南推荐能让用户通过头戴设备上的按钮来选择他们的沉浸感等级。
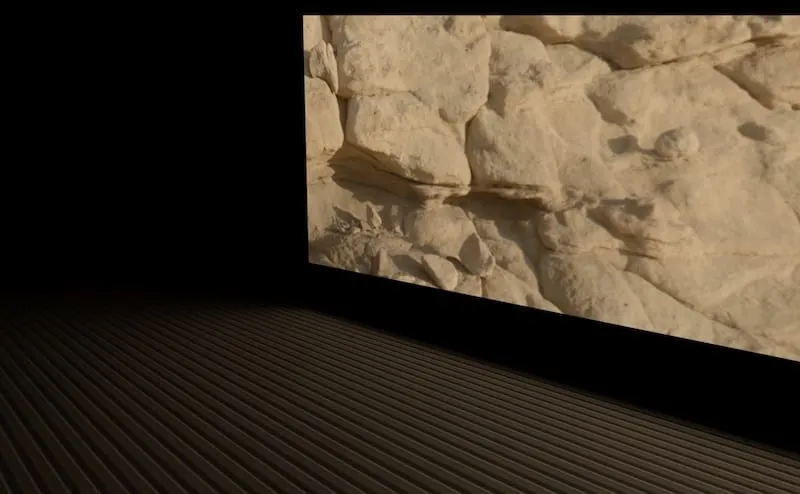
在上图,背景上的真实元素仍然可见;但是在下图,这些元素被隐藏了,并已经过渡到完全沉浸。

2. 纵深管理:指南
当设计周围空间环境中的用户体验时,很有必要使用纵深技术避免设计出又大又繁琐的 UI 。

通过这种技术的支持下,即使在远离用户眼睛的环境里,也可以设计出层级结构并和对内容的关注。
纵深很明显影响着我们对物品在空间里的认知,我们应对纵深进行有效的设计。
在下面示例中,我们能看到和视频本身相比,视频控制元素(能控制声音的调整、视频暂停、快进等)离用户更近,保持了比例。

如果视频控制元素是放在视频内的,那么它会变得更大、并且对用户来说更不可用。
另外一种用来创建纵深的 UI 元素是光影。比如当你在看视频的时候,你可以看到上下反射出的光影,创造出令用户愉悦的纵深感。

八、沉浸感
沉浸式体验代表着空间设计的巅峰。
使用 Apple 的空间设计指南来设计用户体验,可以让我们设计出在关注到周边真实环境的同时,也能从共享空间窗口到全屏体验都能吸引用户注意力的应用。
通过这种方式,我们可以创造和真实环境混合的数字体验。
为了确保用户保持参与,我们必须引导用户将注意力集中在沉浸式体验中。
引导注意力的推荐技巧包括:
- 动作
- 动画
- 空间音频
- 材质的小心应用
九、设计界面
在此小节,我们将根据 Apple 的空间设计原则讨论 UI 设计。
(Apple)的开发视觉语言结合了连贯性和熟悉性,来适应沉浸式的空间体验。
该视觉语言有 5 项基础:
- 应用图标
- 材质
- 排版
- 亮度
- 颜色
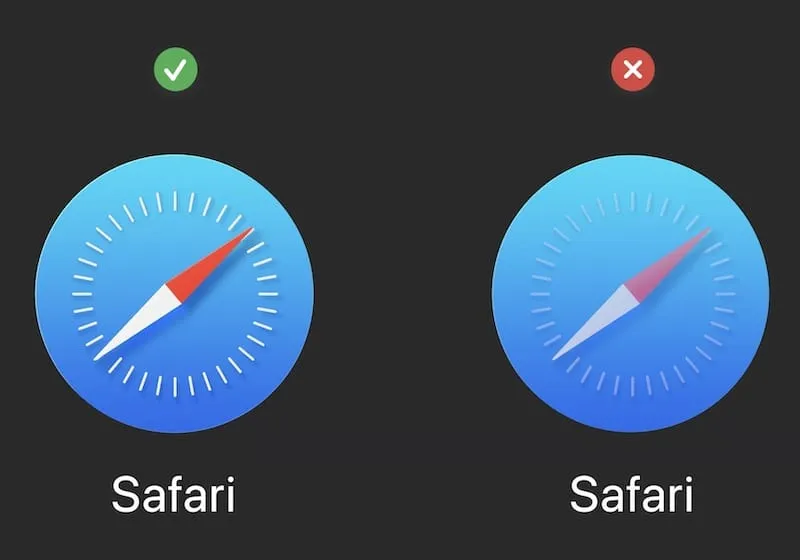
1. 空间设计UI:应用图标
通过空间设计,Apple 公司将屏幕上主页图标的概念提到更逼真和三维的水平。

当用户注视具体的图标时,系统会通过镜面反射和阴影来突出该图标的深度层级。

2. 应用图标:多图层
对于空间设计里的图标,推荐使用多个图层来实现三维效果。
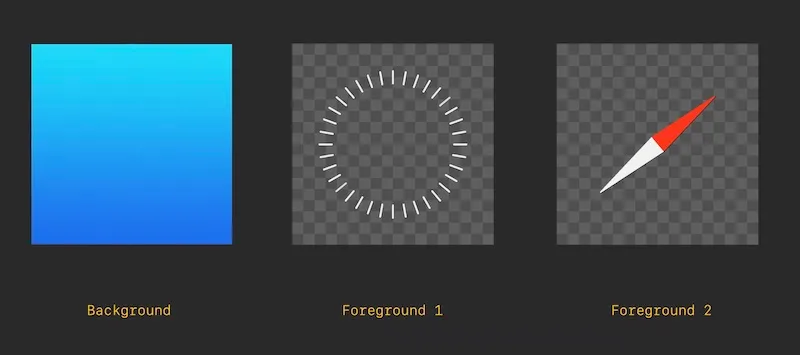
每个应用的图标最多由三个图层构成
- 背景层
- 前景层(最多两层)
设计你的图层就像就像设计正方形图片那样,记住要让内容居中来获得最佳的视觉关注。

系统会自动应用圆形裁剪,并将图标渲染成 3D 。另外在图层上也不建议使用不透明度和透明度。

3. 空间设计UI:玻璃材质
当设计空间界面时,考虑使用的材质非常关键。
应用需要适应不同的灯光环境,并在不同的环境下都很容易放置和查看。
玻璃材质因为视觉效果好、适应性好,非常适合适合上述用途。它可以悄无声息地和现实物理世界融为一体,让现实的周围环境光和虚拟内容交互。
甚至在深色效果下,例如在夜晚昏暗灯光的房间,玻璃材质效果依然优秀。

使用玻璃材质,你可以创造轻量且迷人的界面,这些界面还具有纵深和具体感。
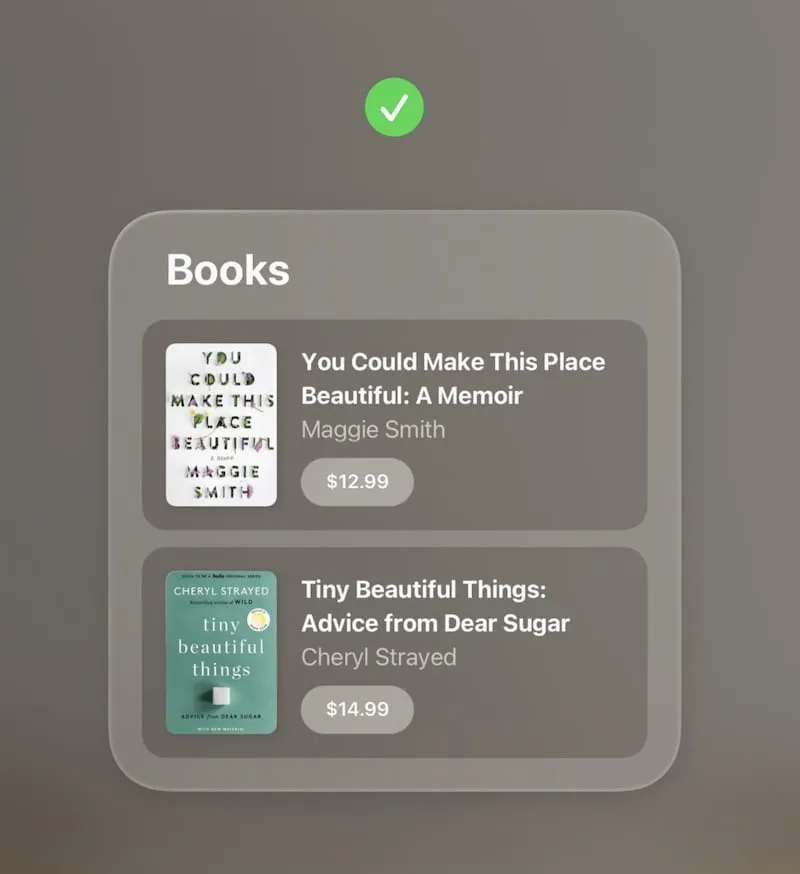
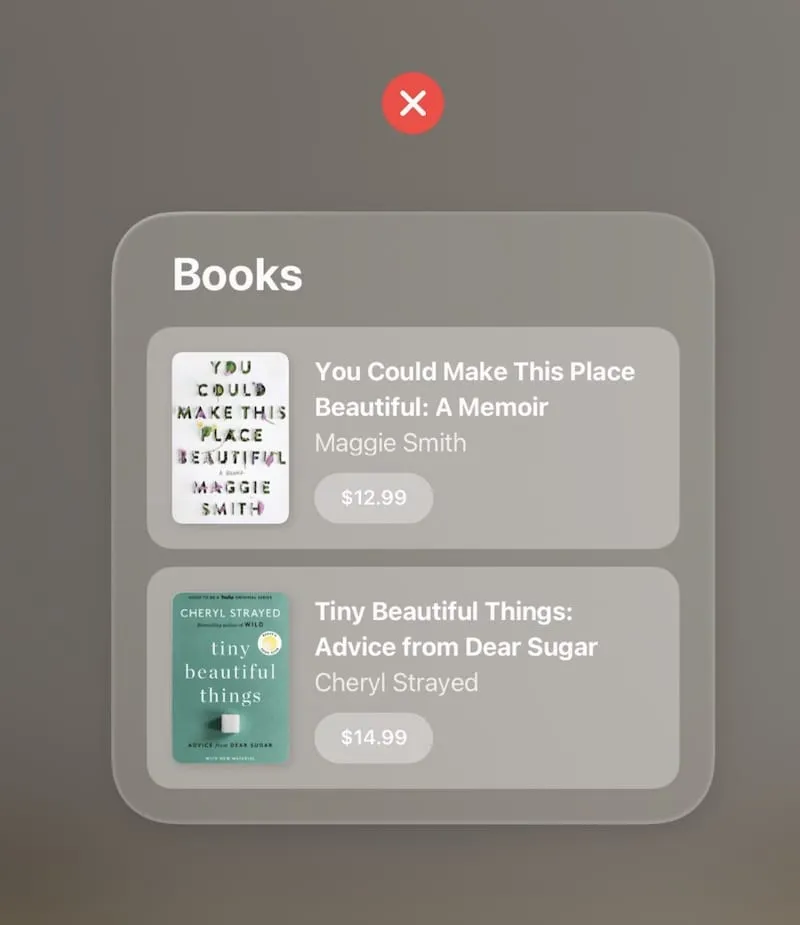
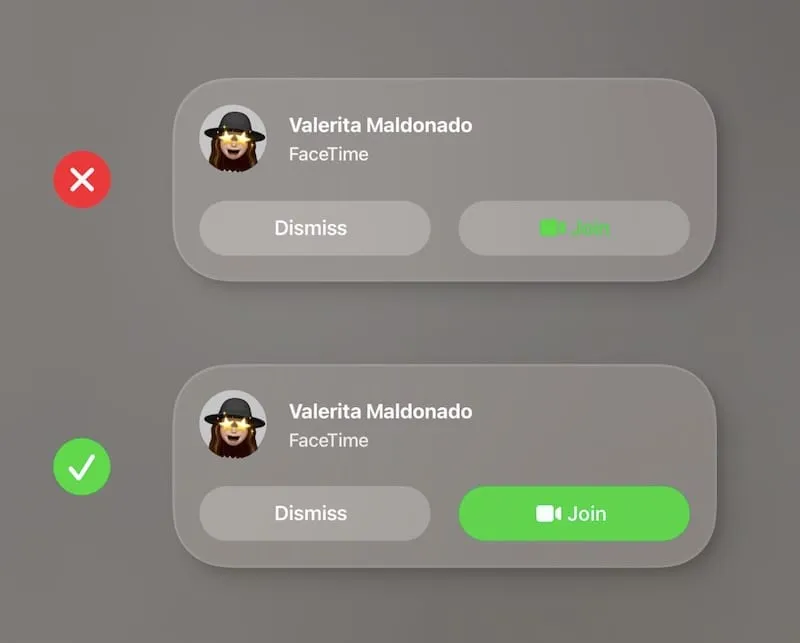
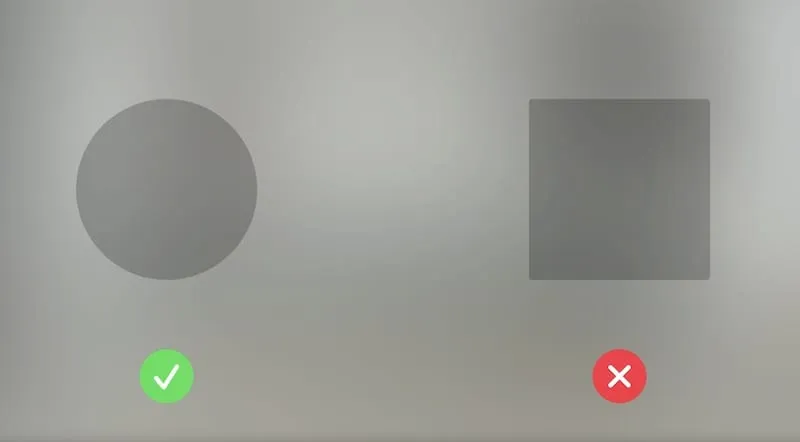
需要考虑的一条指南是如何在浅色和深色图层之间交替。
举个例子,在下图界面中,就像在视觉上像卡片设计一样,正确的做法是在浅色层之上使用深色层来突出显示元素。

与之相反的,比如在浅色图层上再放一个浅色的,视觉上并没有像浅色图层上叠深色图层效果那样好,而且视觉可读性也存在问题。

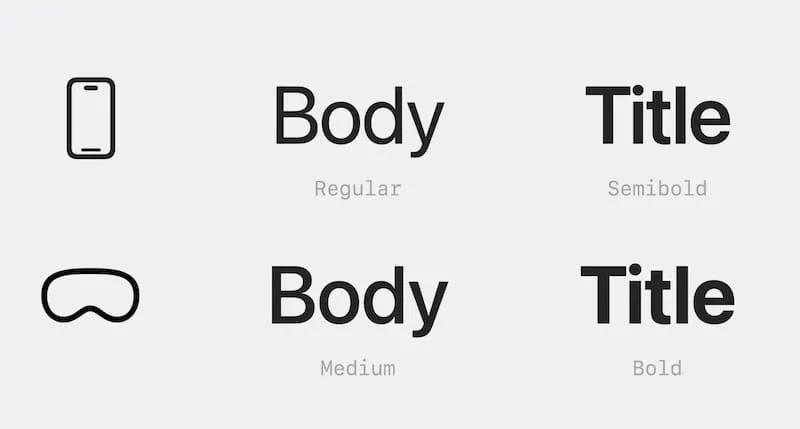
4. 空间设计UI:排版
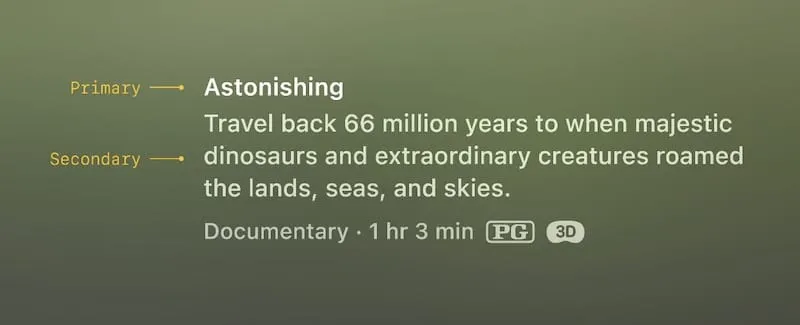
正如我们在视觉和界面设计课程中所学的,文本在界面中起着至关重要的作用,并且应该具有可访问性、可读性和对不同的情况良好的适应性。同样的原则也适用于空间设计,但是在设计技巧上我们建议稍微增加一点厚度。
在 iOS 系统,建议正文使用“常规”字重,标题使用“中粗体”字重;在空间设计中,建议增加厚度:
- 正文使用“中黑体”字重
- 标题使用“粗体”字重

另外,为了改进可阅读性,提高了跟踪,并引入了针对泛编辑风格布局的新的字符样式。
5. 空间设计UI:亮度
亮度是另一个保持可读性的重要方面。
通过亮度,我们可以点亮前景内容并动态适应背景变化,同时确保了前景文本清晰可读。
Apple 公司使用了不同亮度的层级:一级、二级、三级等。

6. 空间设计UI:颜色
也要考虑颜色的使用。
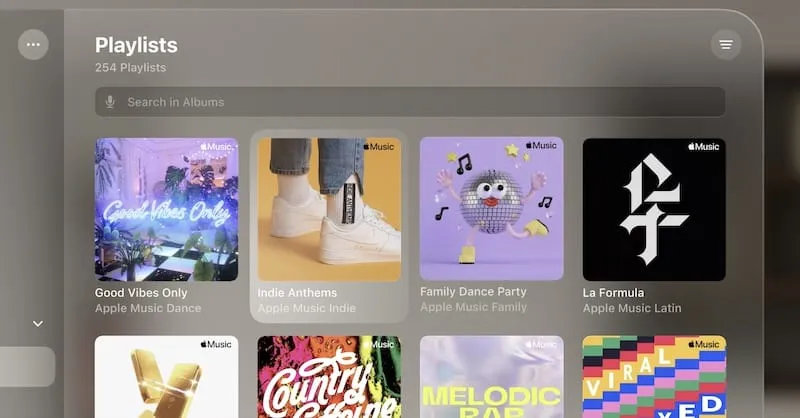
所有网络的无障碍规则依旧适用,但是在空间设计上,我们需要对所有的对比度小心翼翼,特别是在使用例如玻璃这种不平坦背景的时候。
如果我们想使用颜色,那么强烈建议应用在整体元素中,而不仅在文本里使用。否则,更推荐使用白色的文本和图标。

7. 空间设计:布局
为了在空间设计中创建符合人体工程学的布局,我们必须要考虑到用户的舒适和安全。
为了达到这个目的,我们肯定要牢记我们之前看到的这些关于窗口设计、图标间距的规则,为了在设计阶段将设计的内容放置在用户视野之内,我们还需要考虑用户的视野、眼距以及脖部运动。
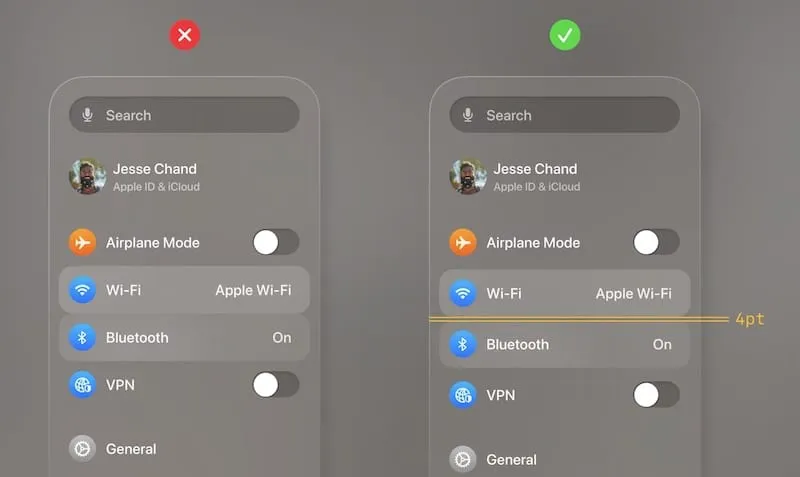
空间设计设计指南倾向于使用更宽的元素和居中放置的信息。
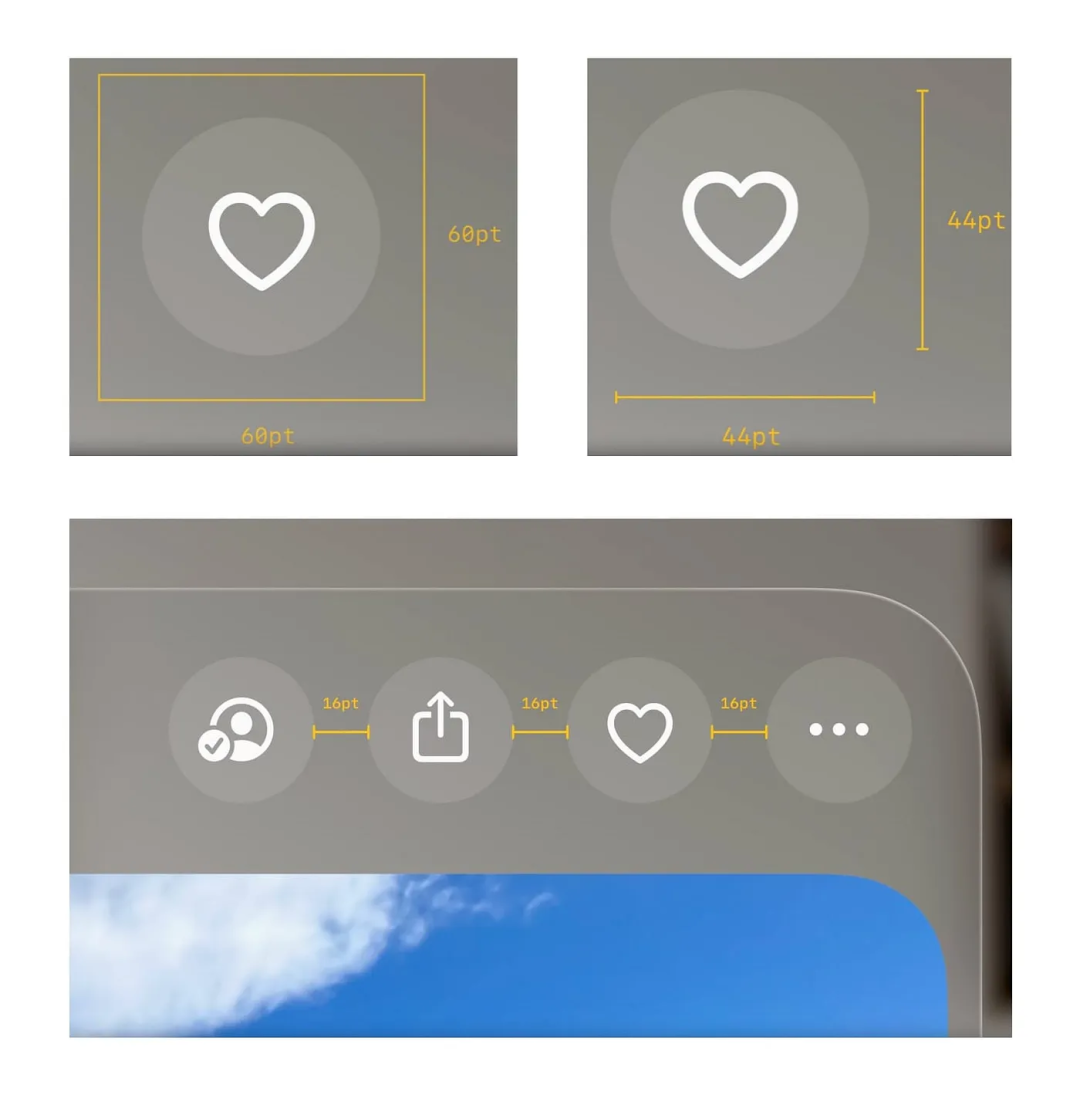
注意确保可交互的元素的选择热区至少有 60pt 大小。视觉上更小的元素甚至可以在四周加上足够的空间来达到可交互选择热区的大小标准。

最后,利用视觉焦点来暗示 UI 组件的可交互性,并考虑为悬停效果加一下背景填充。


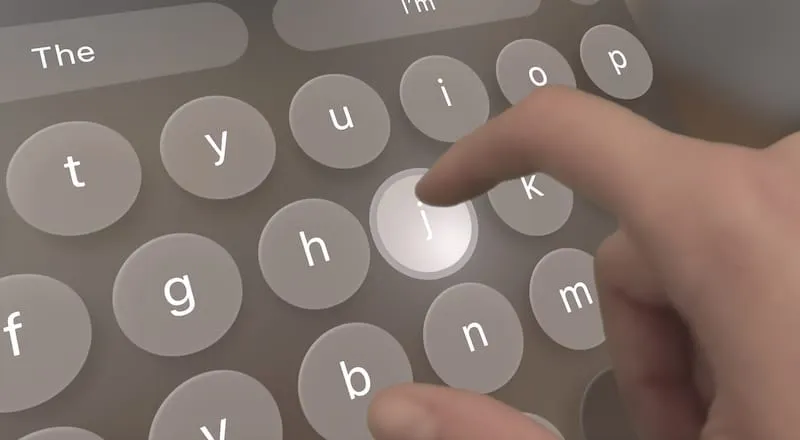
十、输入
在空间界面中,人们通过使用他们的眼睛、手和声音进行交互。
同时也可以通过在空间中创造一个键盘让用户使用手指打字,就像在现实物理环境下一样。

当然,也可以连接蓝牙键盘或者触控板,并正常书写和交互。
设计直观的体验必须要理解输入模式。
通过使用系统组件,你可以快速创建丝滑响应用户操作的界面。
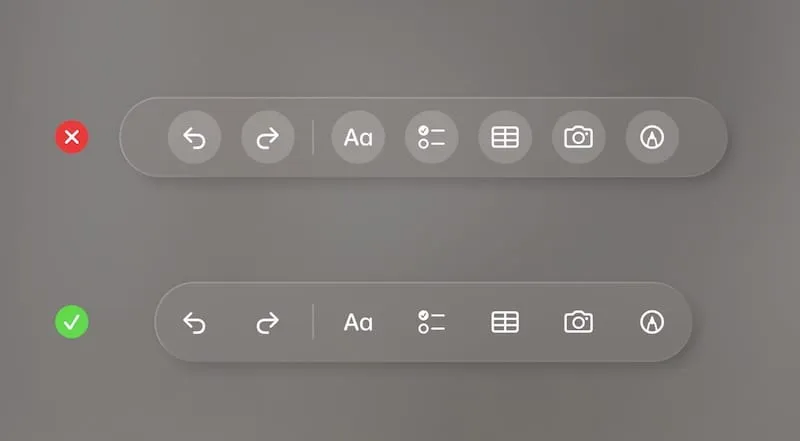
对于装饰元素,例如导航元素或选项,建议使用无边框或无背景的简单设计,因为用户眼睛注视或其他交互方式选中时,才需要添加效果。

对于更大的如窗口大小的元素,这些装饰应放置在窗口的边缘(如底部、侧边或者顶部)。
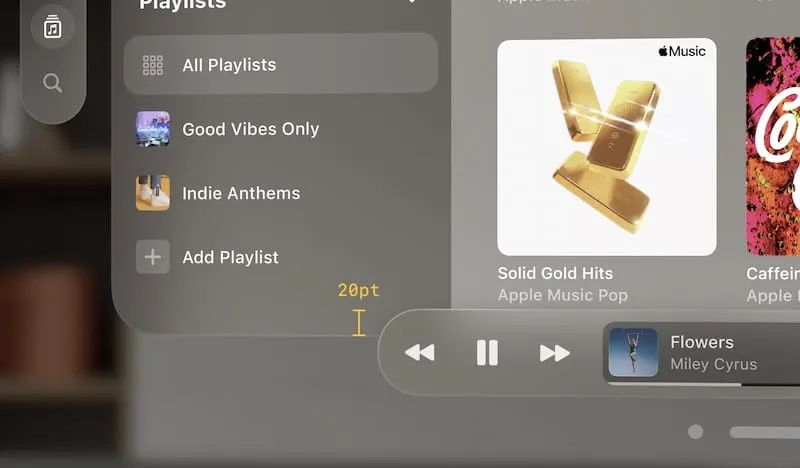
在下列的“播放器”栏例子中,推荐将播放器栏放在比主控制窗口底部高 20pt 的位置。

熟悉诸如窗口、标签栏和侧边栏的例子有助于我们设计用户体验并优化内容结构。
十一、眼和手
空间设计向我们介绍了全新和用户界面(UI)交互的方式 —— 使用眼和手。通过空间设计,用户既可以通过注视 UI 元素也可以使用手势来轻松地控制他们的设备。这实现了一种更、舒适且精准的用户体验。
1. 为眼设计
作为主要的定位机制,眼睛在空间设计中起到了重要的作用。为了确保舒适的交互,必须要把 UI 元素放置在用户视野之内,并将最重要的内容放在最中间。

剩下的空间区域可以放更不常用的内容,例如次级操作,注意同时要保持主要内容居中和让它容易访问。
在空间设计里也要考虑纵深。保持所有的可交互内容在同一纵深上可以让 UI 元素轻松转化过渡。通过使用细微的纵深变化,设计师可以在减轻用户眼部疲劳的同时有效地展现信息层级。

为了有效利用眼部定位,设计师可以使用圆润的形状,例如圆形和矩形,它们可以自然引导用户的目光到中心区域。

另外,在元素和文本之间充足的间距可以加强眼睛定位的准确性和可用性。
就像我们之前提到的,保持至少60pt的定位热区对于以眼为基础的交互必不可少。即便系统提供的标准组件有助于轻松定位,但是在设计自定义元素时,遵守尺寸规范非常重要。
可以通过细微的悬停效果来加强眼部交互,标明用户的凝视正在推动交互。悬停的效果需要很谨慎、要和内容协调,从而加强对 UI 元素的响应力。
2. 为手设计
手势是另一种强大的与空间输入交互的方式。
手势能实现直观的控制,可以带来流畅且吸引人的用户体验。
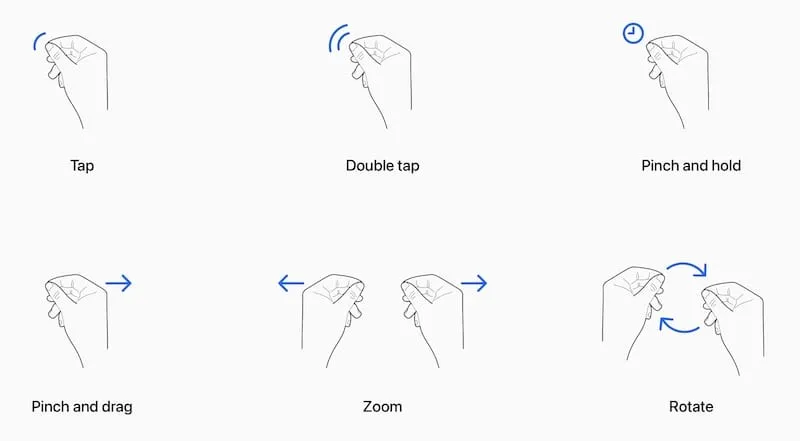
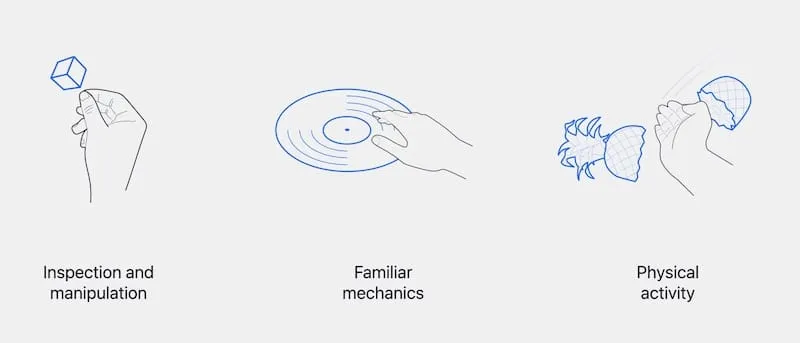
手势应该直观和自然。使用常见手势(比如捏住缩放或拖拽移动)可以让用户舒服并在快速学会交互。


在设计组件的大小和间距时,必须考虑到用户手的大小。如果元素太小,就很难碰到;如果元素太大,交互到具体界面上的一部分将会非常困难。
决定最佳的元素尺寸关键在于测试和迭代优化。
空间设计最令人激动的体验之一就是眼部手部交互的结合。比如在下图例子中,在屏幕上用户可以在窗口图片上用眼聚焦一个区域的同时,用手对这个区域进行放大。

参考:Apple Developers
原文作者:Luca Longo(本文翻译已获得作者的正式授权)
原文:https://uxplanet.org/spatial-design-8-principles-and-guidelines-for-immersive-experiences-1c9160065a44
译者:陈羽姿;审核:李泽慧;编辑:韩硕;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货。
本文作者@TCC翻译情报局 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
