Week1《交互设计精髓 About Face 4》 读书思考 2.0 版 01
Week1《交互设计精髓 About Face 4》 读书思考 2.0 版 02
前言
上次贴了自己初次读《交互设计精髓》这本书的梳理的读书笔记,因为觉得过于囫囵吞枣,很多东西都没有太深入理解。所以立了flag,要重温一遍,接地气得再读一遍,哒哒,在国庆节的第一天,奉上新鲜的《交互设计精髓》读书思考2.0之基础入门篇01。ps:这也是我第二次用markdown写作,要更加熟练哦。pps:标题怎么越起越长。。。
交互设计历史
交互设计这个行业,还是挺年轻的说,从提出到发展到向我这种小小白趋之若鹜一窝蜂想钻进这个行业的今天的盛况并没有太久。80年代中期,由两个工业设计师(比尔莫格里奇&比尔维普朗特)提出这个词,但是提出后并没有成为行业共识。于是90年代也在软件业潜伏着,到2000年以后成为数字产品设计行业的共识,然后在2005年成立了交互设计协会。可以说交互设计行业真正爆炸性被传播开来,还是基于互联网,才有了如今的地位。
交互设计岗位
说到交互设计岗位,我们都理解交互设计设计的对象是行为,针对这个行为,可简单可复杂。对于实体产品,在工业设计的范畴里,比如设计了一台电视机,它赋予的行为就很简单,开关,调节音量等。并且呢,很多实体产品用的交互方式,模式大同小异,基本都是一套。而且当人们把实体产品买回家之后,熟悉一下,就会了。那么在这种情况下,实际上没有必要设定一个专门去负责设定用户行为的这么一个职位的。尽管是建筑设计师、工业设计师做得也是实体产品的形式,即外观。
那么什么时候出现了专门的交互设计师呢,实际上是数字产品的出现。交互设计是伴随着数字产品的发展尤其是互联网的发展而发展出来的,因为数字产品设计不同于实体设计比如建筑和工业设计,实体设计中用户的行为并不复杂,所以多是作形式设计,即使有的地方需要设计行为也由实体设计师顺手就做了。但是数字产品的行为非常复杂,数字产品相当于把很多的用户行为压缩到一个二维的界面里面,并且用户在不同时间做不同的动作,界面的反馈都不一样。所以造成了很复杂的用户行为,这个时候就需要专门的交互设计师了。他们来专门设计用户的行为,怎么跟系统交互,系统怎么又是怎么反馈给用户的。
交互设计首要目标
交互设计的首要目标是满足用户需求 。交互设计本身是让用户跟系统之间互动的,它服务的是人,来满足用户的需求和欲望,所以不仅仅是把系统里的功能做好,逻辑做对,数据做全就高枕无忧了。它除了要把基本东西表达清楚之外,还需要考虑人性化上的东西。即要让用户使用起来很愉悦。那么出于这种考虑呢,把理解我们交互设计这么重要的目标包装成一个故事,涉及功能、目标、场景等等要素。成为故事之后,这里面就会体现了用户情感,再基于这个去做设计,用户会容易感觉愉悦。
“目标导向的设计”
“目标导向的设计”是一套被验证行之有效的设计方法 ,由Allen Cooper公司发展出来。他们认为首先要考虑用户的目标,基于用户目标做设计,给用户提供最好的体验。(这点再后续笔记详细扩展)
交互设计vs用户体验设计
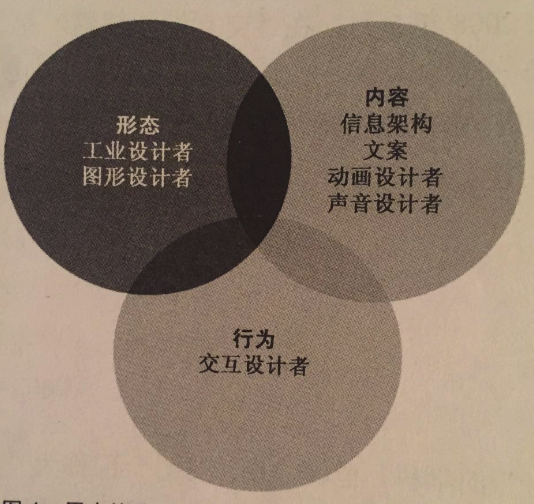
可能刚接触这个行业的人多多少少会有一些困惑交互设计和用户体验设计这两者是怎样的关系,那么在这本书《交互设计精髓4》里已经给予它们明确的定义和区分: 交互设计是用户体验设计的一部分 。

在书中的这幅图中,形态、内容和行为 每一块都有独立的区域,之间又有互相的影响。形态就是工业设计和图形设计,工业设计比如设计实体产品手机,要考虑外观形态,图形设计比如图标界面。内容包含文案、信息架构、动画、声音。交互设计则关注用户的行为。这三大块共同形成了用户体验设计。
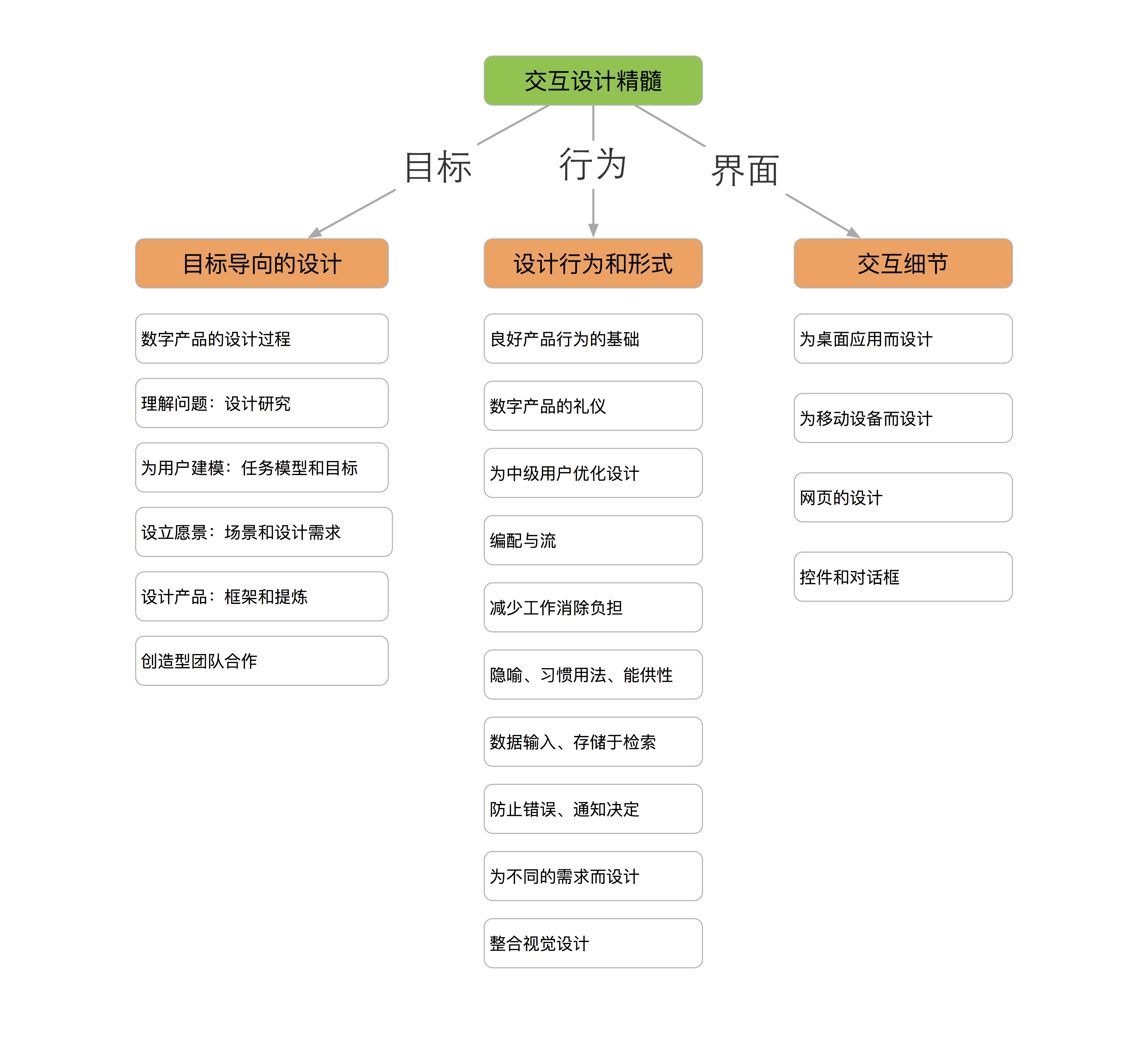
本书目录
至于本书的内容体系,看起来很复杂,其实可以用三个词来概括,目标、行为、界面,本书三部分其实就是在说这三个事情。对于这三者之间的关系,简单理解由用户的需求设定了目标,通过行为的完成来支撑目标的实现。如果目标是比较抽象的那么界面就是目标落地的一个载体。举个小例子,比如我要叫个外卖,这是我的目标。当通过某个互联网产品把这个任务完成了便是行为,那么我在这个行为中到底用到的是什么样的设备,是电脑还是手机,是app还是网页,这些界面也不尽相同,从目标到界面是一个逐步落地的过程。

文/chuxuer
关键字:交互设计, 产品经理, 交互
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
