汽车行业数字化转型_SCRM私域平台 产品用户体验升级
随着汽车行业纷纷开展数字化转型,并大力推进用户运营业务的发展;小程序APP顺势成为汽车SCRM 的重要阵地,品牌主机厂开始致力于在SCRM平台上构建“人·车·生活”智慧出行生态圈。
在这样的背景下,用户运营业务开始综合考虑SCRM产品设计上的一致性,通过挖掘用户体验提升方式,以保证高价值的运营转化提升。信息传达、产品分层逻辑、品牌设计理念成为SCRM平台用户体验设计的重点话题。
希望通过梳理本次SCRM私域平台的产品用户体验升级的项目,和大家探讨一下“如何挖掘SCRM平台类产品设计机会点”。主要展示前期需求分析、业务目标拆解,和用户体验诊断等流程的思考以及展开的用户体验设计优化方案。
一、建立平台设计的全局视角
刚刚接触平台改版的同学,在进行平台产品全局性的升级时,往往会过于关注局部;但理解业务并建立完整视角才是帮助产品和用户创造价值的先决条件。产品和UIUX设计可以先从不同的维度入手,站在品牌与用户角色去审视和推动用户体验设计,用小成本实现大价值。
1. 分析业务诉求
分析品牌特性
作为一个汽车市场的“后入场者”,该汽车品牌积极寻找新的特性,作为切入点抢占市场份额;近期,该品牌调性从围绕“豪华设计”升级成为了“设计驱动科技赋能”。
用户运营的业务目标
打造流畅的用户体验,通过用户口碑,进一步传递品牌力和产品力,提升营销效能。
总结业务诉求如下:
- 符合用户习惯及审美的UIUX 更能吸引用户眼球
- 成为品牌口碑及转化的重要阵地
- 激发用户转化和忠诚度
- 用户尽享便捷
- 打造平台归属感

2. 明确设计目标
基于业务诉求-SCRM私域产品平台将要给用户带来更好的用户体验,我们进一步拆解平台设计目标:从多维度定位页面风格、品牌感知、操作体验、产品营销、业务流程等方案的问题,以提升用户界面/用户体验/功能优化为目标。
- 营销:提升转化
- 便捷:流畅的体验
- 高端科技:简洁而不简单

二、挖掘平台产品设计的机会点
1.产品的用户体验诊断
了解用户体验五要素
用户体验5要素一一战略层、范围层、结构层、框架层、表现层。

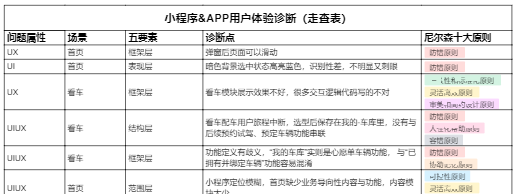
在开展改版设计之前,我们先对现有平台(小程序APP)做一次用户体验诊断,应用到用户体验五要素的方法梳理了当前产品的UIUX现状,汇总到用户体验走查表中。

此阶段可帮我们聚焦问题的具体层面;通过对该品牌的APP和小程体验的自查、竞品分析等手段对线上页面的问题进行梳理,主要存在以下几个问题:
- 战略层–平台目标缺乏明确性:平台以销售目标为导向,当前产品的用户旅程设计中,用户的关键触点有限且零散,成单转化的动力不足。
- 范围层–功能杂乱:部分功能模块的逻辑混乱,根据用户需求和业务目标适当优化和拆解,好的功能逻辑可以更好的提高用户体验。
- 结构层–操作路径复杂:个别业务流程中有冗余的步骤;对于关键业务流程,每增加一步操作就会导致损失一定的用户流量,优化操作路径可增加用户粘性。
- 框架层–功能布局合理性较差:部分页面无重点信息内容展示,信息无层级,增加用户认知负担;交互方式混乱无统一的交互标准
- 表现层–视觉风格混乱/双端不统一:页面布局杂乱,合理性欠佳,视觉体验干扰因素太多,没有统一的视觉规范

2. 问题抽象
- 触达:视觉表现
- 交互:流程长 设计触点补齐
- 转化:销售转化路径待优化

3. 梳理营销的用户旅程-回归问题场景
拆解该品牌SCRM私域平台的营销场景,在确定用户旅程节点的指引下也确定本次诊断分析主要从四方面进行:流量–承接–线索–订单–分享

流量主要靠社区运营,通过流量引入、活动设计、KOL培育、内容沉淀 …等动作吸引用户进入APP/小程序等私域平台中
a. 流量承接是指用户产生好奇,对品牌种草的过程,愿意在私域平台中停留。用户体验上可提升的点:(1). 提升看车体验 (2). 统一UI 规范 提升视觉表现
b. 线索阶段发生在用户询问期间。可优化的点有:(1). 结构化设计,高效触达试驾 (2). 口碑营销:明确产品目标,提供有价值的内容和功能
c. 订单环节是用户购买行为产生时,愿意配置产品,是订单转化前的重要一步,可优化的点:(1). 优化配车布局
d. 分享裂变的二次营销关键抓手,可优化点:(1). 强化感知 完善分享的正反馈提醒机制
三、用户体验设计的优化方案
1. 流量承接–看车场景:提升看车体验 (设计阶段)
我们在看车功能场景中进行了精细化设计,突出产品亮点内容,优化交互动作。
Before
信息层级混乱:标题字号不统一,文字行间距混乱
规范不统一:车身漆颜色和内饰的图片样式不统一
After
统一标题字号,优化文本行间距,提高阅读体验
将内饰的选择图片与车身漆样式同步

2. 流量承接–看车场景:统一UI 规范 提升视觉表现 (设计阶段)
产品详情页的视觉设计应该遵从统一规范,体现品牌风格,保持一致的设计语言。
Before
交互提示方式不明显:页面种对于“滑动”“点击”等交互方式没有有效的提醒
After
车身漆模块增加轮播提示
缩小座椅面料的图片尺寸,让后面的图片可以被用户识别到

3. 线索–留资场景:结构化设计,高效触达试驾 (设计阶段)
留资是营销的重点场景,设计布局要做到:为潜客提供高价值信息的展示,多维度的信息传递和交付方式,内容信息有序陈列。
Before:无序、无吸引力
- 信息传达顺序调整
- 价值信息–产品核心卖点
- 转化–预约试驾
- 引导口碑–精选驾乘感受
- 进阶转化– 深度试驾
After:结构化设计

4. 线索–口碑营销:明确产品目标,提供有价值的内容和功能 (设计阶段)
推荐模块增加口碑入口
分别展示各款车的驾乘体验与日常用车技巧
口碑列表底部增加当前展示车型的预约试驾与立即订购入口,为该车提供流量与线索

5. 订单–配车场景:优化布局 (设计阶段)
在用户购买中,我们在配车链路环节进行简化,采用模块区格和信息提炼的方式,缩短购买决策的时间,将产品选择区信息结构进行优化,使得用户能够更流畅的完成配车,提升下单体验。
Before
信息层级混乱:文字排版杂乱,用户阅读困难
交互点击感弱:电机切换点击感弱
After
页面信息重新梳理布局,方便用户快速获取信息
优化点击切换样式,增强点击感

Before
页面信息杂乱,内容过多用户体验差
内容排版不规范
After
优化页面内容,使用户聚焦于信息和功能主体

6. 分享–转化场景:强化感知 完善分享的正反馈提醒机制 (设计阶段)
在促进用户分享时,为了避免对用户造成强引导的不友好感知。当用户停留时间超过45s时,我们采用了轻量化的形式提醒用户分享,通过Icon和卡片提示,起到不过多打扰用户又有暗示分享的效果。当用户主动分享时,则触发奖励机制,及时给与用户正向反馈。
被动行为:用户停留 触发分享提示
主动行为:分享 增加积分激励

7. 设计协同–UIUX规范
- 设计风格(与品牌相关):采用简洁、现代、高端的风格,营造出沉稳、大气、科技的氛围。设计过程中避免过多的装饰元素,以呈现出简洁而不简单的视觉效果。
- 图标设计:图标采用扁平化设计风格,线条简洁、色彩明快。同时,图标的设计应与车内的装饰、按键等元素相呼应,保持整体的一致性。
- 排版布局:重排版的合理性,以营造出舒适、有序的视觉感受。
- 色彩搭配:以浅色为主色调,营造出沉稳、大气的氛围。同时,应使用明亮的色彩点缀关键信息和高光区域,以突出重点内容,吸引用户的注意力。
- 交互设计:交互设计应简单易懂,操作便捷。在设计过程中应充分考虑用户的使用习惯和操作逻辑,以提供顺畅的用户体验。

最后,我们再次回顾本次项目的挑战与对应的解决方案
challenge:
- 平台目标缺乏明确性
- 功能杂乱
- 操作路径复杂
- 功能布局合理性较差
- 视觉风格混乱/双端不统一
execution:
- 设计目标定位
- 产品设计
- 优化用户旅程 回归业务场景
- 提升布局逻辑
- 强化品牌感知 梳理UI规范
四、总结
业务导向和结构化设计思维是非常具有前瞻性和实践性的课题,它涉及到当下设计师的职责和设计思维的转变。平台设计为的全局视角可以扩展未来的视野。业务和产品思维将设计师的思维嵌入一个产品的无限连续体中,在与时俱进的发展中他将反复的出现,相信未来的设计师价值将被重新定义。
设计应该以业务价值为导向,在方案过程中要跟业务部门持续沟通。虽然这个过程并非一帆风顺,不过设计的提升,不积硅步,无以至千里,用户体验设计就是一个不断推进和助力的过程。
这次项目复盘中,针对如何挖掘汽车行业SCRM平台产品的设计机会点,我们也探索出一套方法。服务于汽车主机厂的设计改版除了提升C端用户体验之外,最终还是要落地到产品营销和转化上,拓展到更多场景中并达成业务的商业目的。
目前越来越多的汽车厂商开始打造平台影响力,发展多条SCRM业务线;所以汽车厂商的项目方案上,我们倾向于考察品牌整体的产品矩阵,将品牌一致性作为设计的核心,以它为基础去贯穿产品体系相关运营活动的设计。
希望文章能对大家有所启发,期待更多小伙伴一起探讨、交流、学习!
本文作者 @ Alpenliebe
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
