从理论到落地:史上最全的交互设计手册
谋全局者才有自信谋一隅
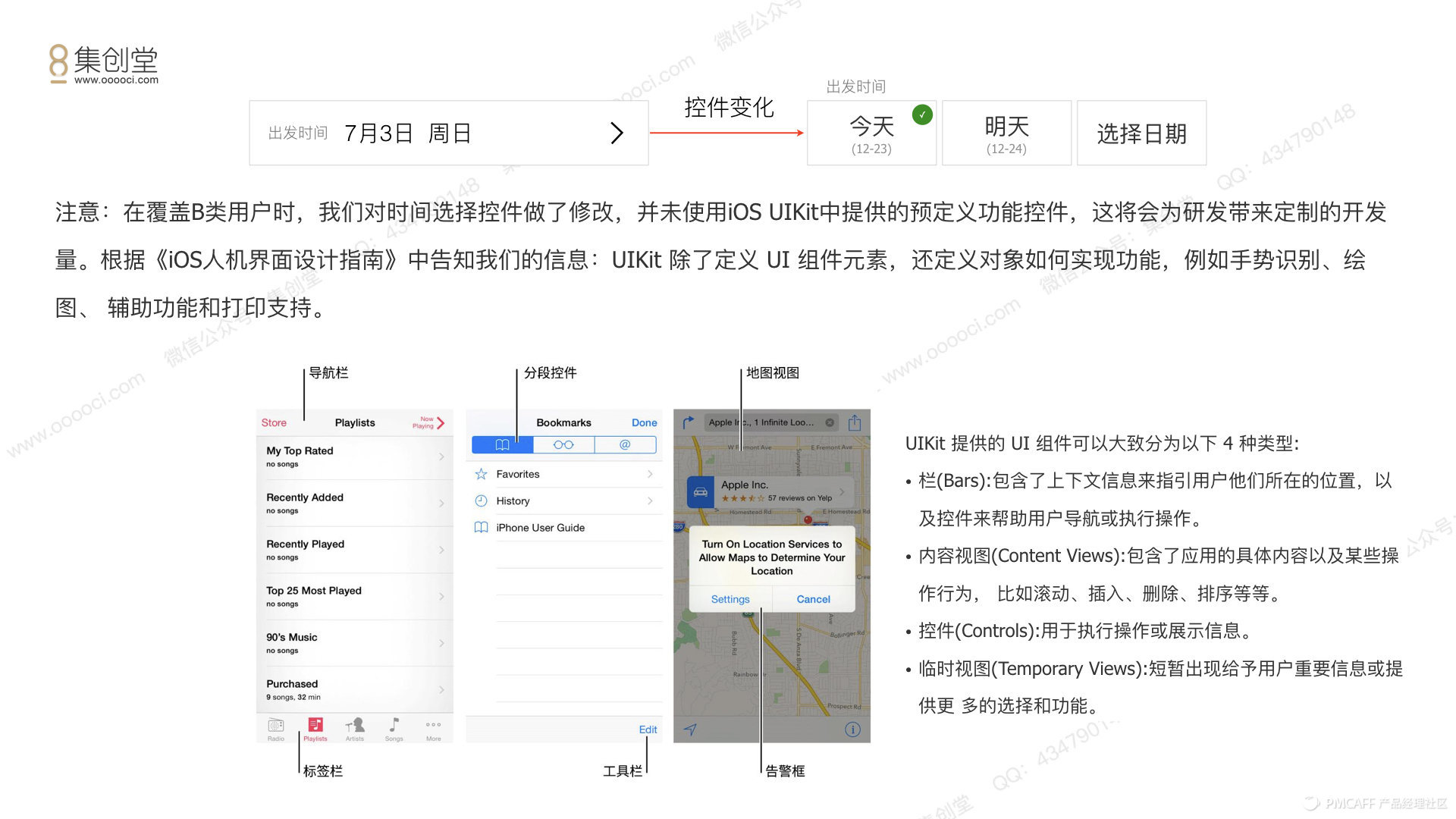
当设计师进入设计阶段时,会出现典型的负隅纠结,而在产品整体框架和产品协同上缺少大局观。往往在局部形成的设计优势,在全局上不可用或不一致导致了优势丧失。拿一款阅读与发布文章的产品来说,关于网站与app的同步问题,当我们从需求出发开始规划设计时,我们谈的是如何与网站打通进行无缝的阅读与发布文章功能的对接。而当我们进入具体功能设计时,讨论的更多的是键盘的自定义功能是哪些,上传图片数量限制,图片文字编辑如何操作,产生什么问题,怎么解决。讨论到最后,发现我们已经完全聚焦在键盘的自定义上,更深度的聚焦在移动端APP编辑文章中存在的问题,以及解决的各种策略。随着时间的流逝,我们已经不自觉的进入了极为细致,极为缜密的深层交互定义和行为推演中。往往是午饭回来后,相关设计人员才会突然意识到,好像在不同的模块出现了一致性问题,出现了出口入口的流程方向问题,还出现了忽略网站协同,单纯的在思考移动端深层行为问题…而产品在Q(质量)C(成本)T(时间)模型中如何权衡取舍,如何构建具有竞争力的模式,如何通过设计和运营变现,也因为被带入深度的细节讨论忽略了全局。
类似以上的案例,在互联网行业随时可能发生,那么如何才能控制宏观与微观设计的切换自由度?必备的工具如下:
1.三大用户工具:新手用户、中间用户、专家用户
2.用户模型工具:比如有三种类型用户,A类,B类,C类。A类用户中新手用户的场景和需求,可能的信息与行为;A类用户中中间用户的场景和需求,可能的信息与行为;A类用户中专家用户的场景和需求,可能的信息与行为;B、C类用户以此类推。



3.用户心理模型工具:用户心理模型是如何理解他要达到目标所需要的信息和行为的,你提供的信息与行为与他的预期需要针对性的匹配。
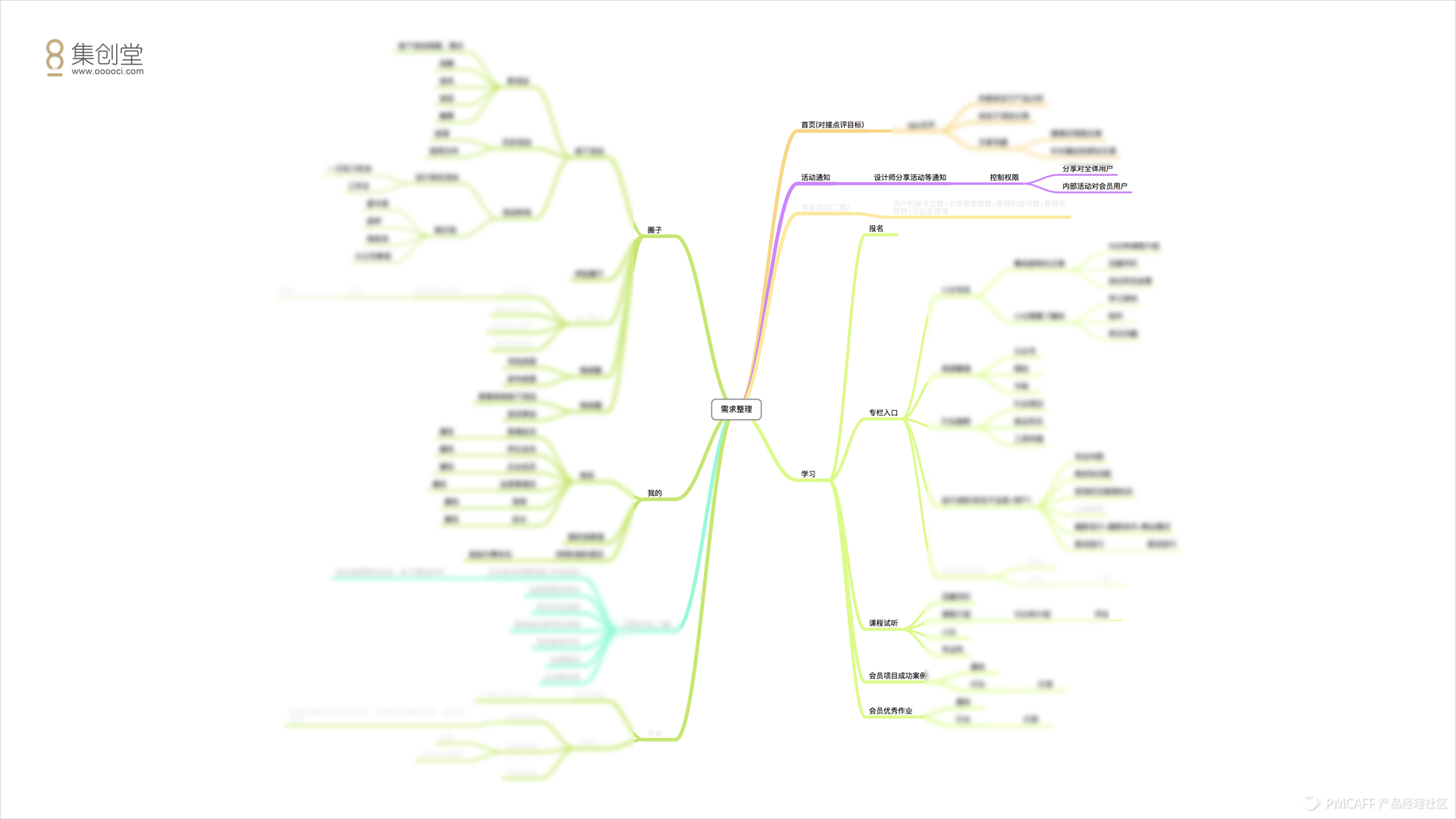
4.框架工具:将已获取的需求进行信息属性上、或行为属性上、或场景属性上的分组归纳聚合,形成框架图。
框架图能够让你在已确认的需求上有组织的分类实施,并且能够快速的看到独立的需求末梢之间存在的内在业务关联或场景关联,进而影响你对设计方案行为的定义。使用框架图也能够在全局上提取出需要保持一致性的模块(反过来说就是设计-视觉-代码可以复用),同时也能够从全局角度看到任务切换导致的各模块间切换与协同。

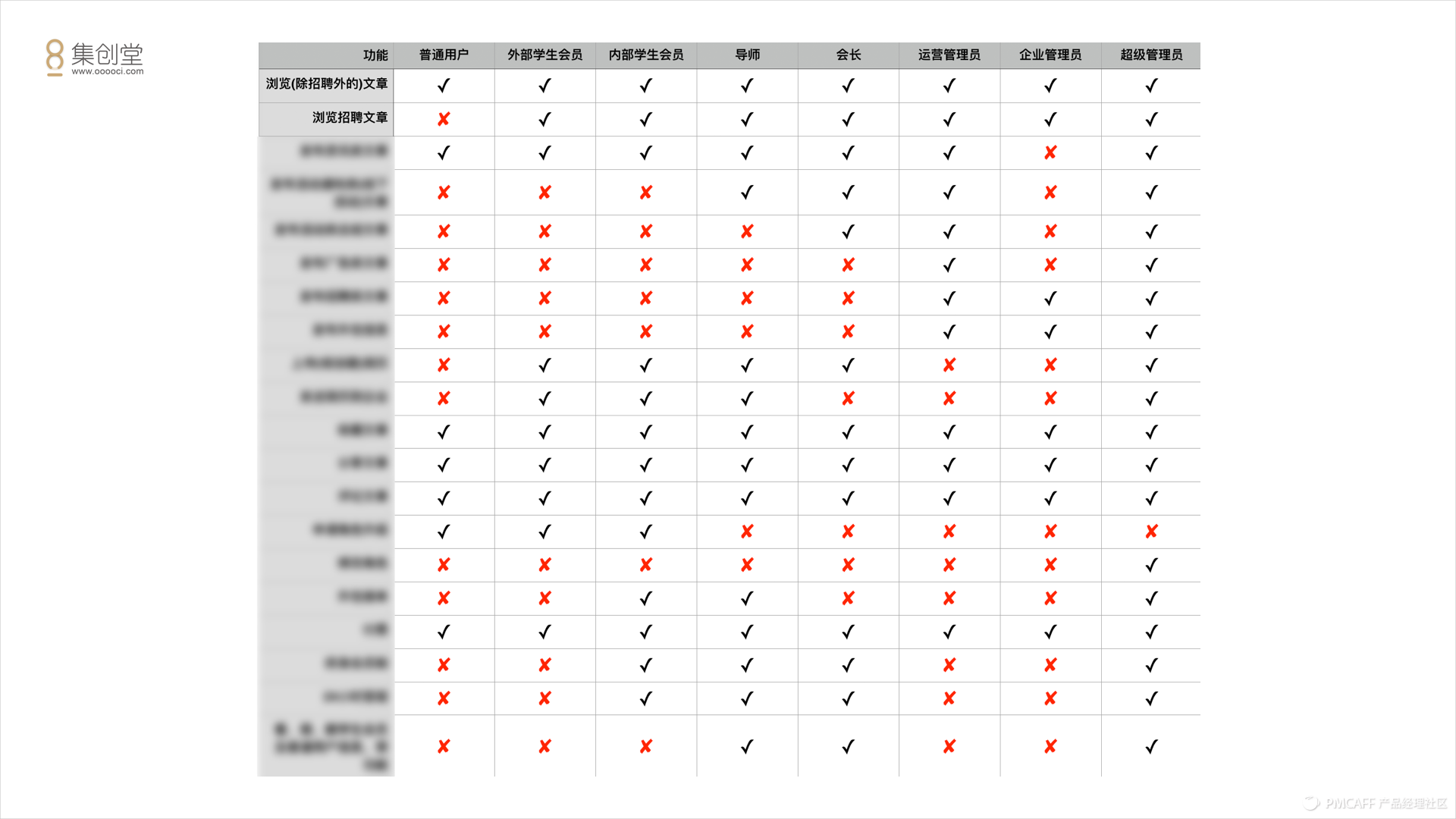
5.矩阵图:涉及到复杂流程状态或多用户权限系统的,使用矩阵图按照需求进行多维度的状态(对应流程状态)或权限(对应多用户类别)进行归纳整理。
矩阵图主要用于涉及到多用户角色、属性、权限的系统。当用户角色和对应的用户权限、用户属性出现网状关系时,必须使用一种方法保证信息的可查阅性。当涉及到用户权限时,经常会出现戛然而止或者主观臆断,需要的话,直接将矩阵图打印出来,对着角色-权限-属性进行查询既可。如果有不合理的权限设置,随时更新,保证整个团队对于用户角色-权限-属性都能够在可感知的状态中。注意这些更新是全局联动的,矩阵中一个权限或属性的变更,都有可能引起全局多处的联动更新,此时更需要全局观和对矩阵的深度理解。

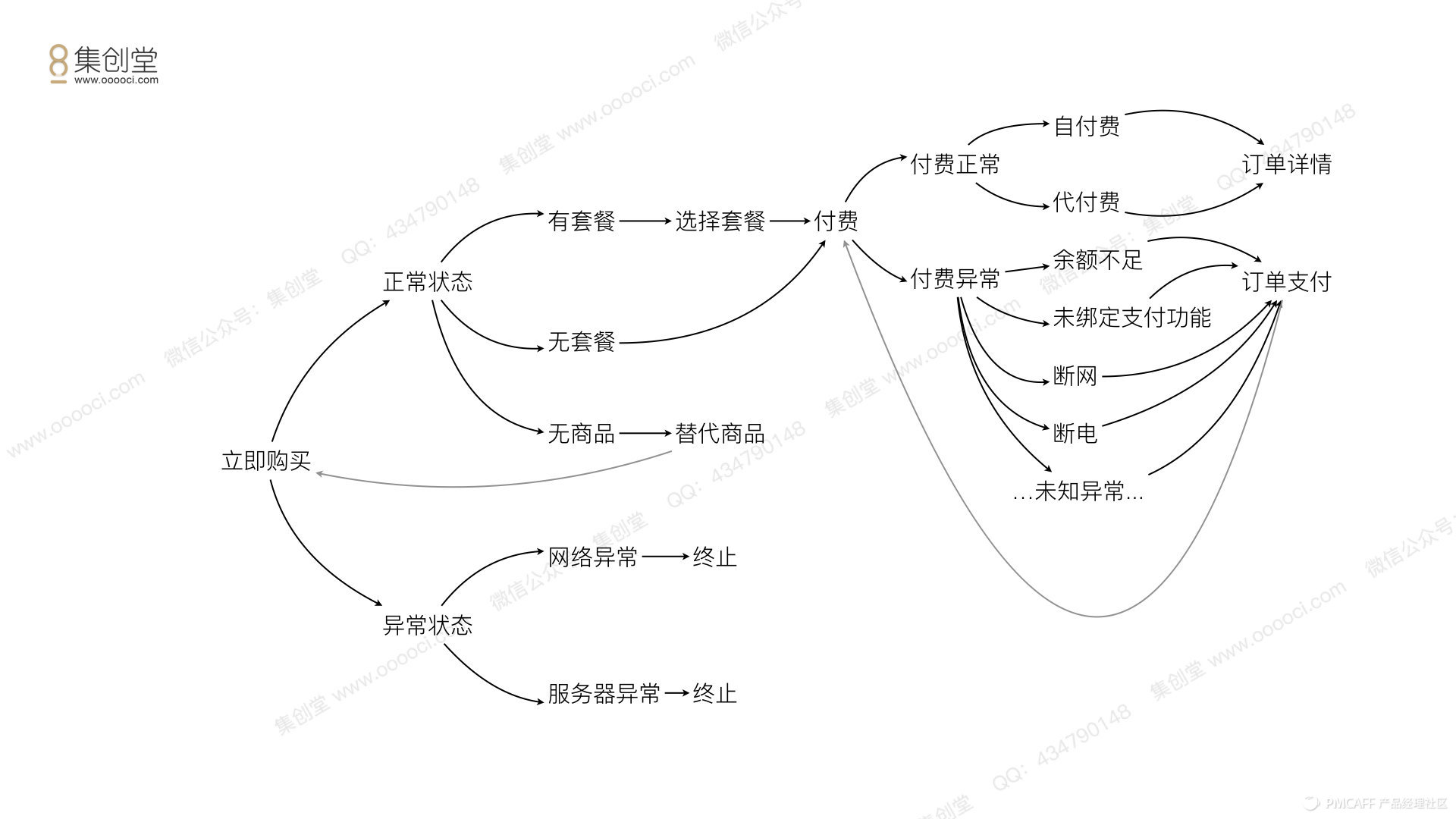
6.流程图:涉及到复杂流程的,需要将产品状态+用户行为梳理为流程图,将用户必然行为导致的产品状态分化在流程图体现出来,保障产品在各种状态下的流程流向清晰可见。


如何将需求落地到设计中
假设你接到一个具体需求:用户需要买火车票,请帮助他。
你该怎么将需求向设计落地?
首先第1个工具要发挥作用:买票的用户是否存在新手、中间、专家用户?12306已经帮助我们培养分化了这三类用户。
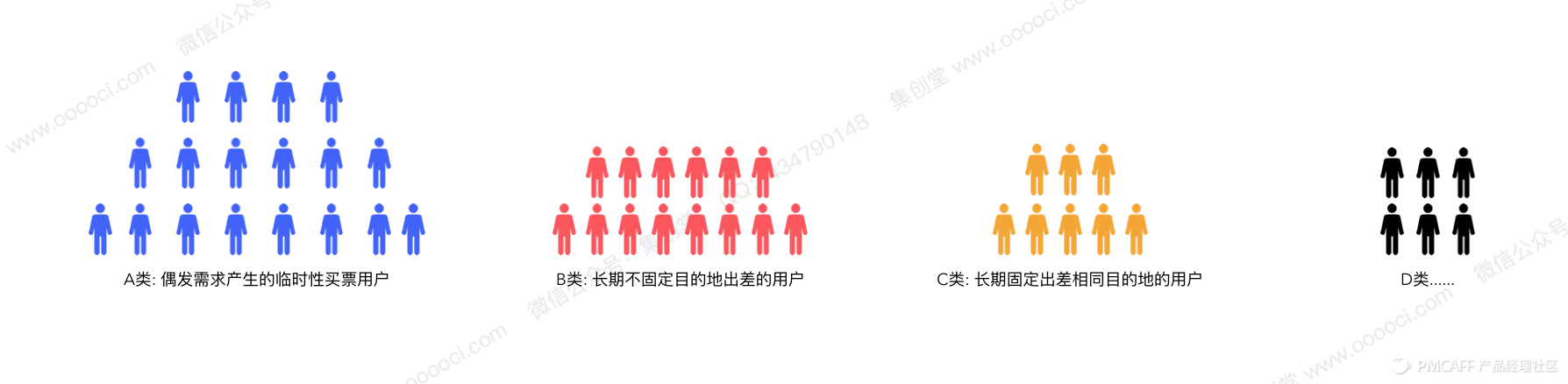
接下来使用第2个工具用户模型:买票用户分为A类:偶发需求产生的临时性买票用户;B类: 长期不固定目的地出差的用户;C类: 长期固定出差相同目的地的用户;D类......

第3个用户心理模型工具: (此处需要强烈依赖调研)将获得的心理模型作为关键信息输入到设计流程,用交互设计服务A、B、C类用户提供准确的信息和行为。
第4个框架工具:将调研中获取的用户需求,从用户模型中能看到三类模型在行为上的分化明显,因此我们进行”行为属性”上的归纳。
接下来你要理解买火车票的业务,确认产品框架中重要的、高频的需求集中在什么任务中。不重要的,低频的但不可舍弃的需求集中在什么任务中,从而构建出产品的框架。

接着,确认好需求中的用户成分是否涉及到多用户、多权限矩阵。假设我们看到的是主体的C端用户(因国情决定后台票务数据唯一且不可私有化),那么买票的需求自然聚焦于买票本身,而非用户权限矩阵中。
接下来,我们针对买票需求进行需求落地,而配套服务和个人数据仅作为附属数据,不作为本文讨论的重点。
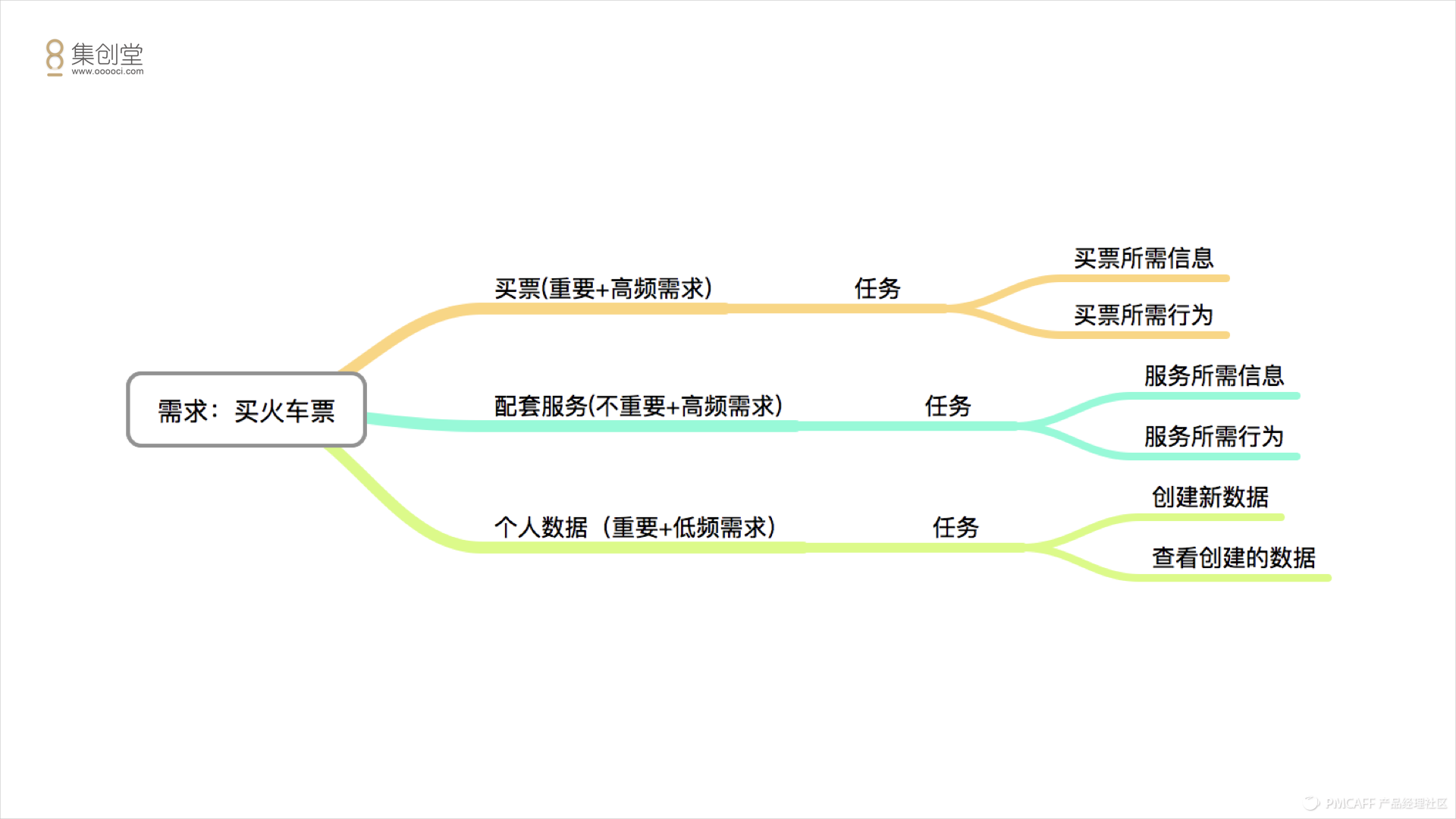
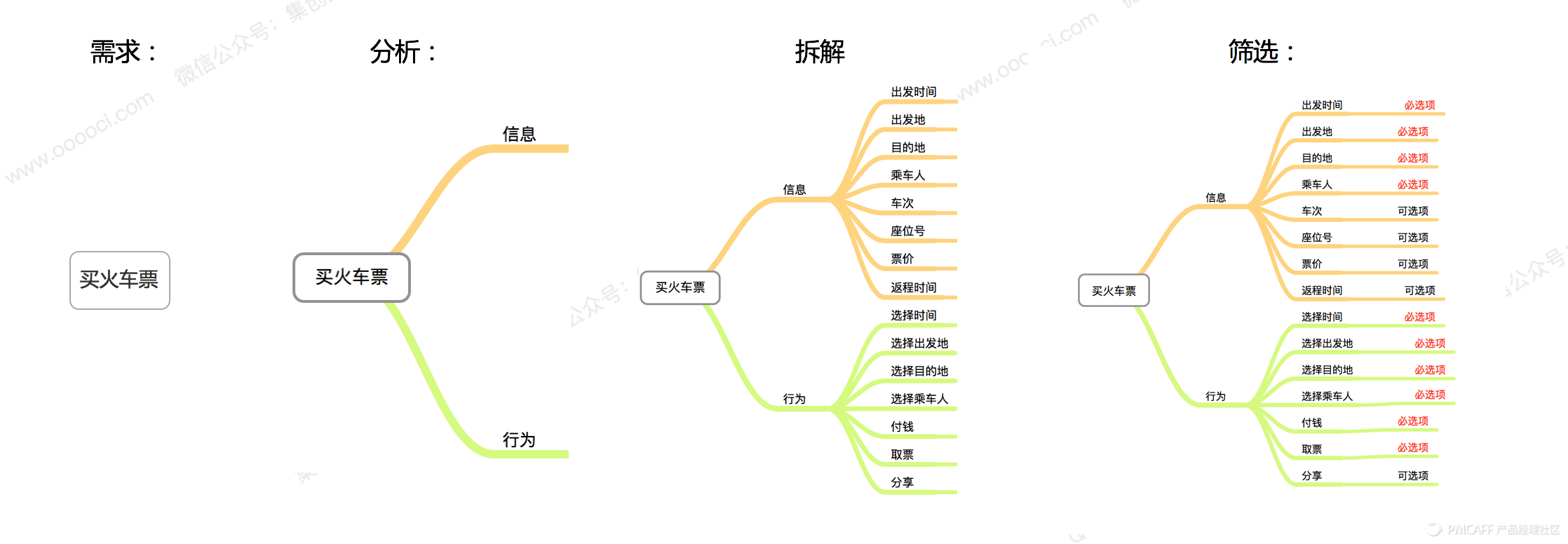
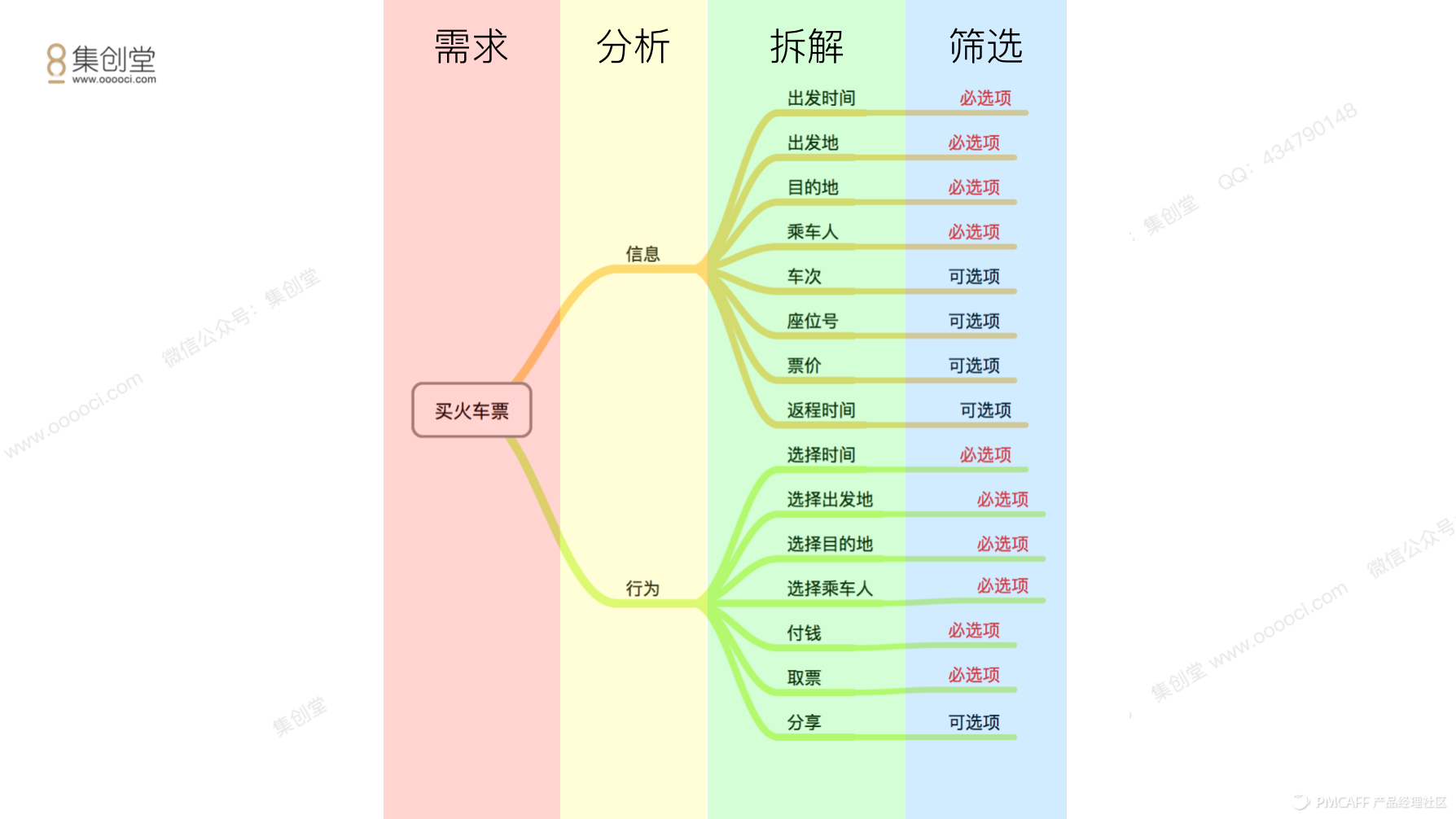
买票作为需求输入后,我们在产品框架中看到了买票任务所需”信息”和”行为”,接下来即将进入我们进行需求落地的四部曲:需求——分析—拆解—筛选。

最终我们看到的思路如下图:

针对A、B、C三类用户,将会对框架做如下分化

通过对A、B、C三类人物模型针对性的做信息和行为匹配,我们看到产品需要满足A类的基本信息和行为需求;同时也需要满足B、C类用户的场景化打包信息(包含行为)的需求。因此,产品框架需要体现的是基础性的设计建设,保证A类用户在任务流程的可用性上尽可能的达到100%的高度,而此处不必过分考虑A类用户的使用效率(用户需求偶发特点决定),但必须考虑的是信息供应量的充足与信息出现时机的准确性,以保证A类小白用户初次使用信息也能够成功获得车票、A类中间用户长时间间隔后仍然能够拉起这条冗长的任务流,A类型用户基本不存在专家用户,所以不要过度考虑了。
对于B、C类用户,因为用户的需求清晰明确,用户行为所产生的数据可以作为设计决策和技术实现的依据,因此从集创堂枪型思维的角度来处理这两类用户需求,就需要对其所需信息和行为进行场景化打包处理,目的是筛选信息,提升用户因行为数量(或频率)上升而导致的对操任务效率的需求。



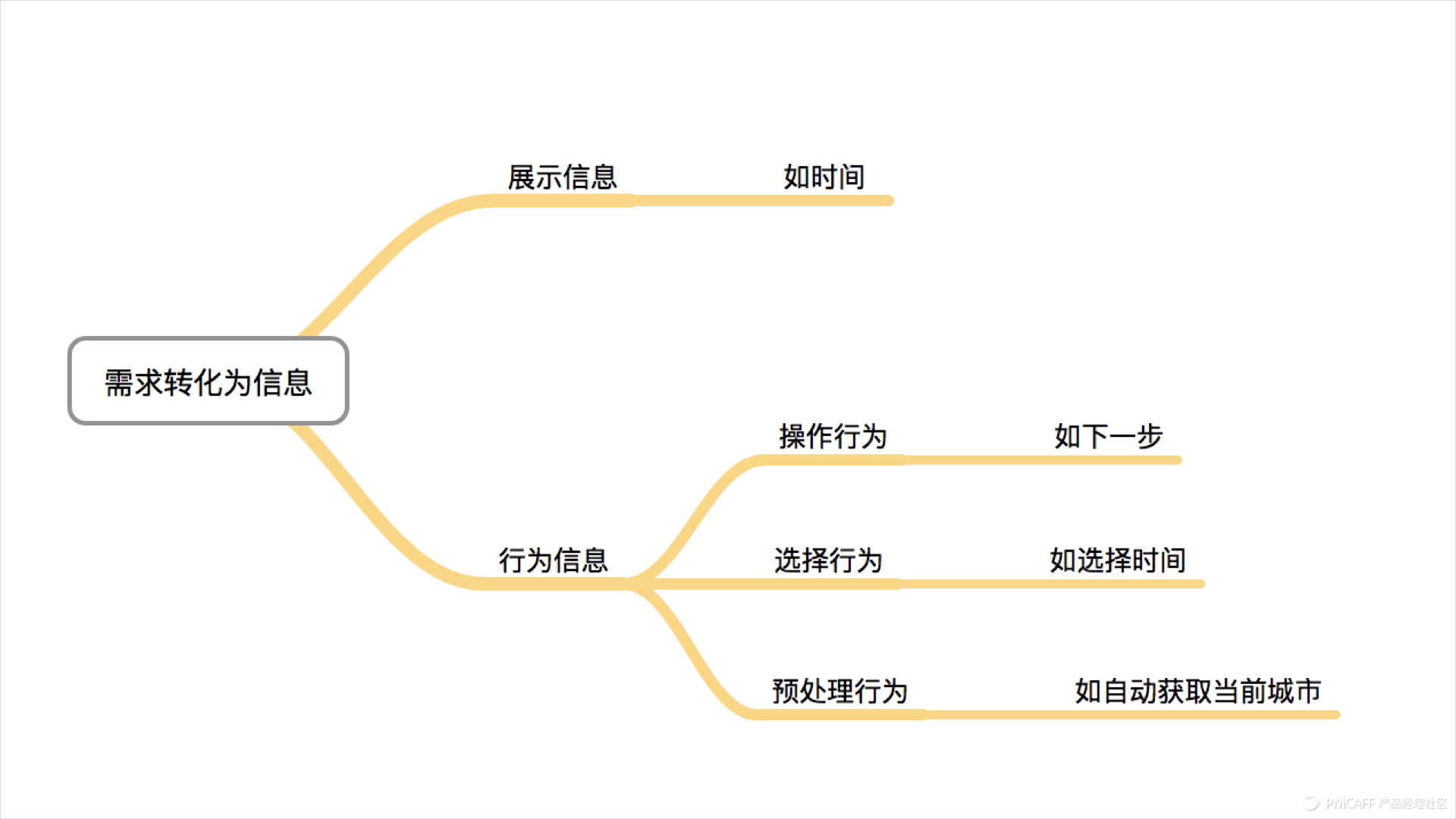
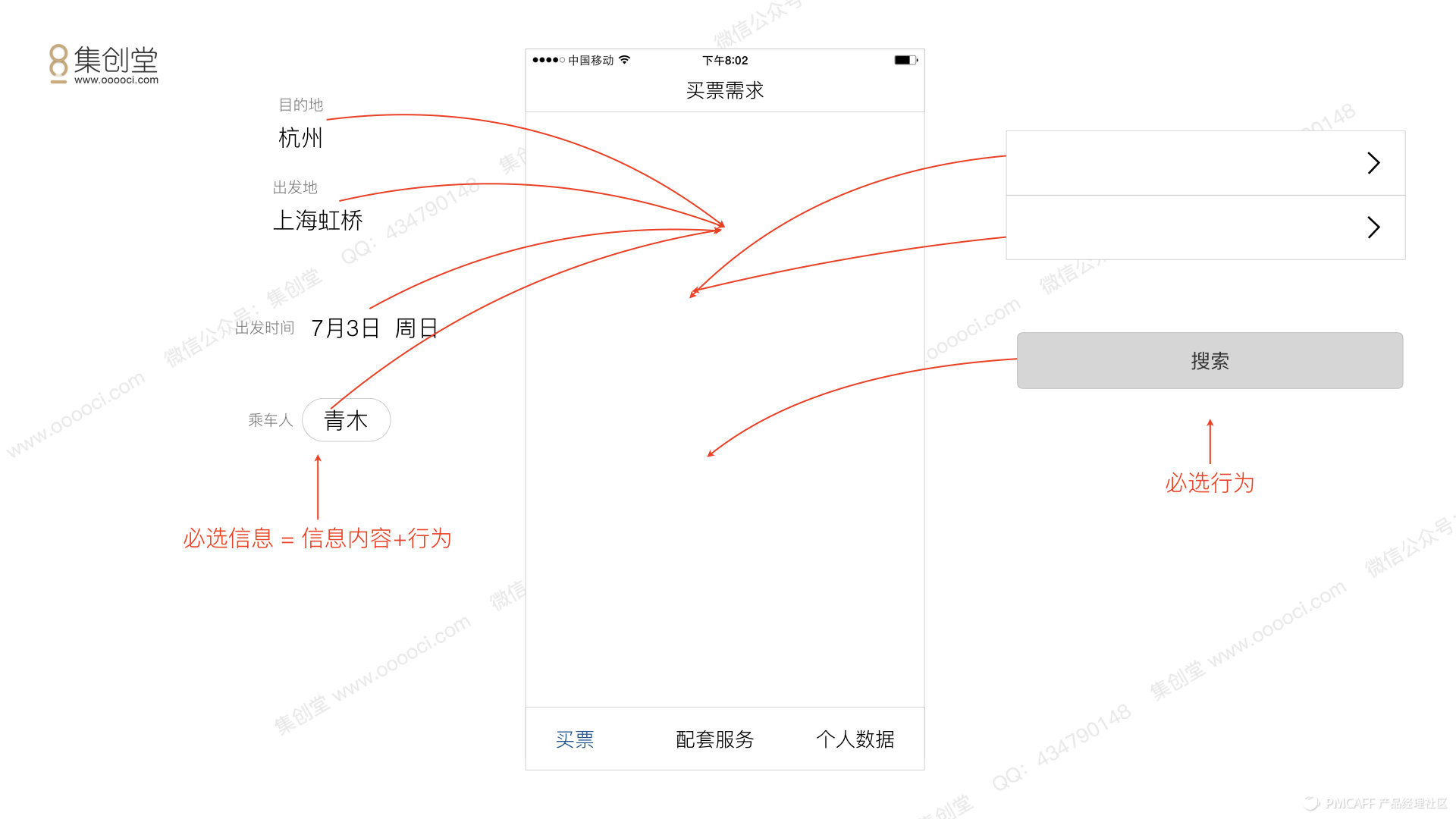
接下来,我们需要在买票需求中落入必选需求,从前文分析中,我们看到需求中包含了信息和行为。本质上,行为也是需要信息入口的,所以,信息本身又可划分为展示信息和行为信息。

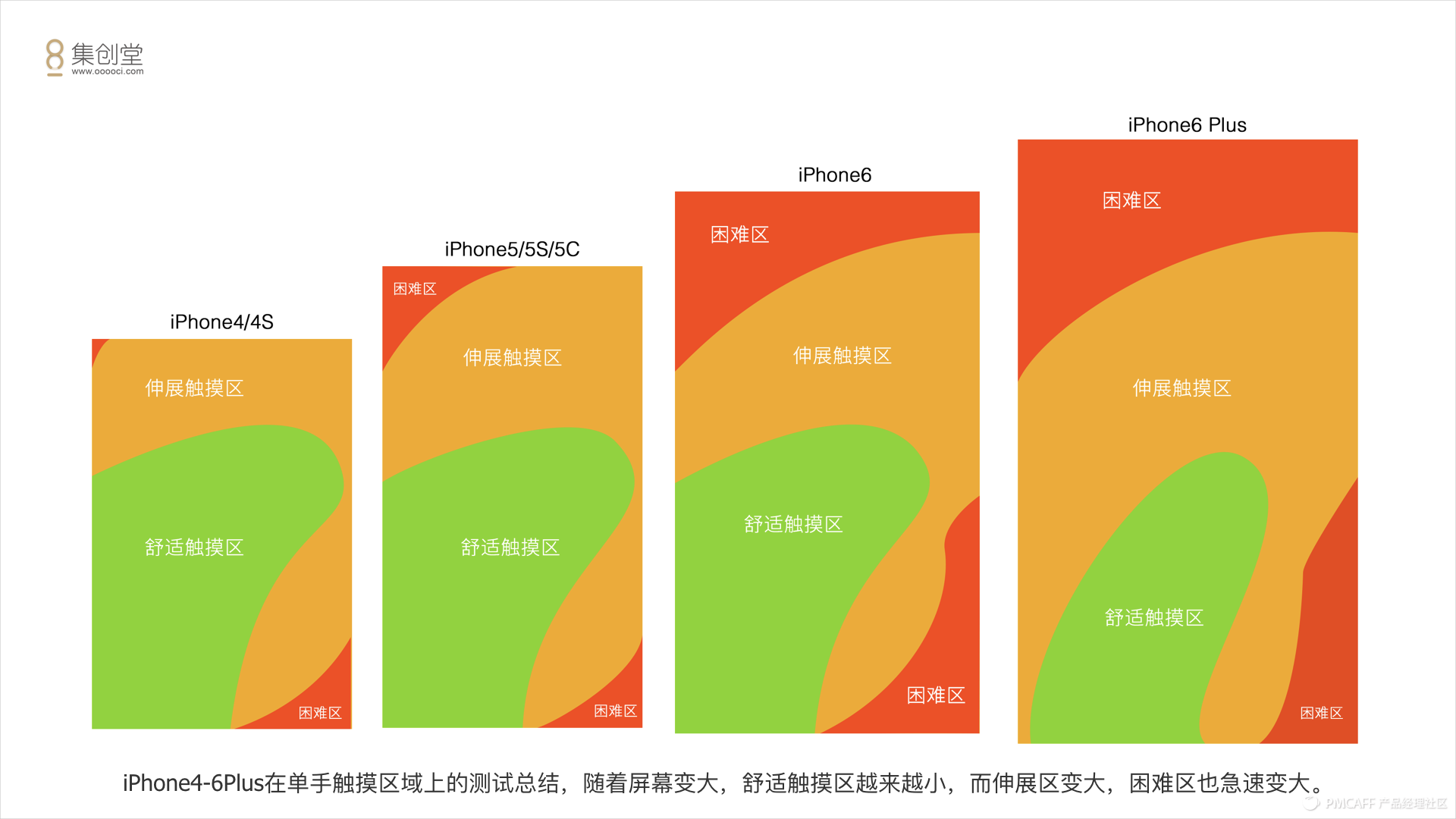
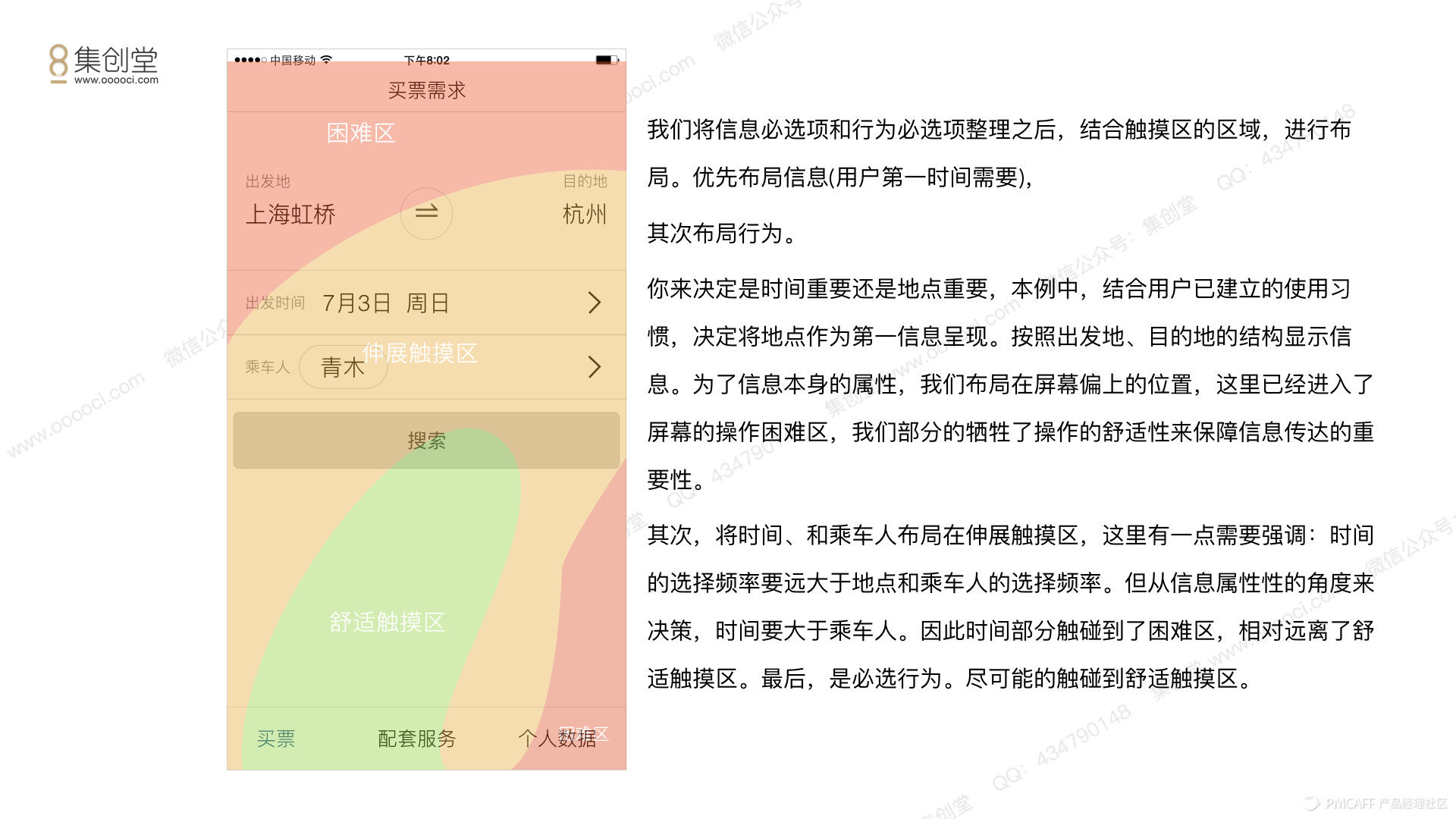
在布局信息和行为时,我们需要在行为层上来规划信息布局。行为层上,用户使用移动端基础行为划分为双手操作和单手操作。而设计师手上必要的数据,便是考虑单双手状态下的手指操作行为的舒适区域数据。如下图,我们看到用户在不同的尺寸的屏幕上,单手操作舒适区和困难区有着显著的变化,而我们如何决定使用什么样的屏幕进行上下适配,确定信息的布局尽可能落入舒适区?这里的问题好像越来越多了...
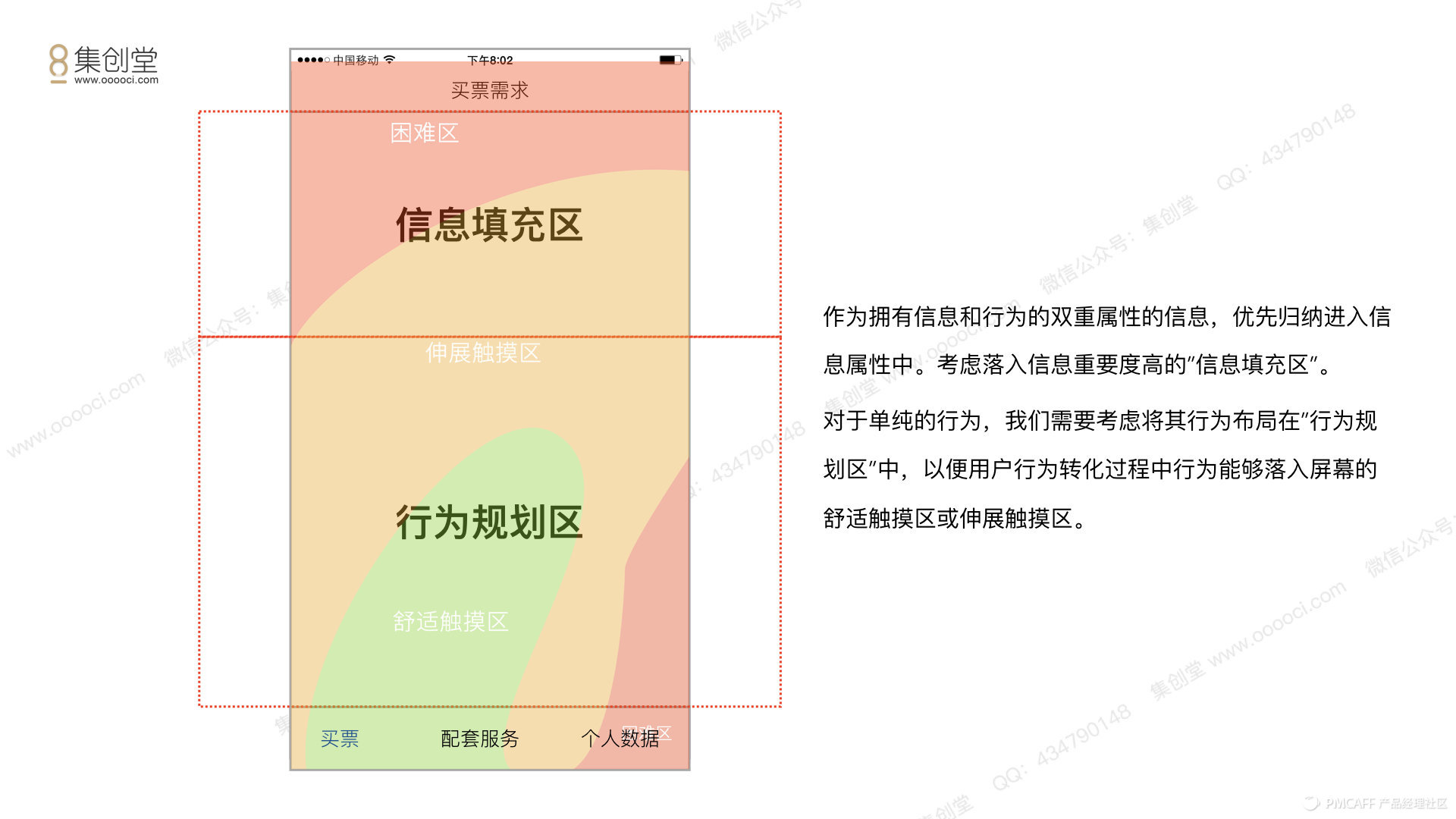
首先我们要理清楚需要什么样的屏幕尺寸,再决定如何在内容区布局信息和行为。
为了满足用户需求,我们需要清晰的掌握用户信息,所以用户使用什么移动端对我们来说至关重要。假设用户90%使用的都是安卓端,那么开发iOS版本意义不大,反之相同。这里面涉及到的决策信息太多,暂不做详细讨论,我将在下一篇文章”如何做设计决策”中和大家交流。
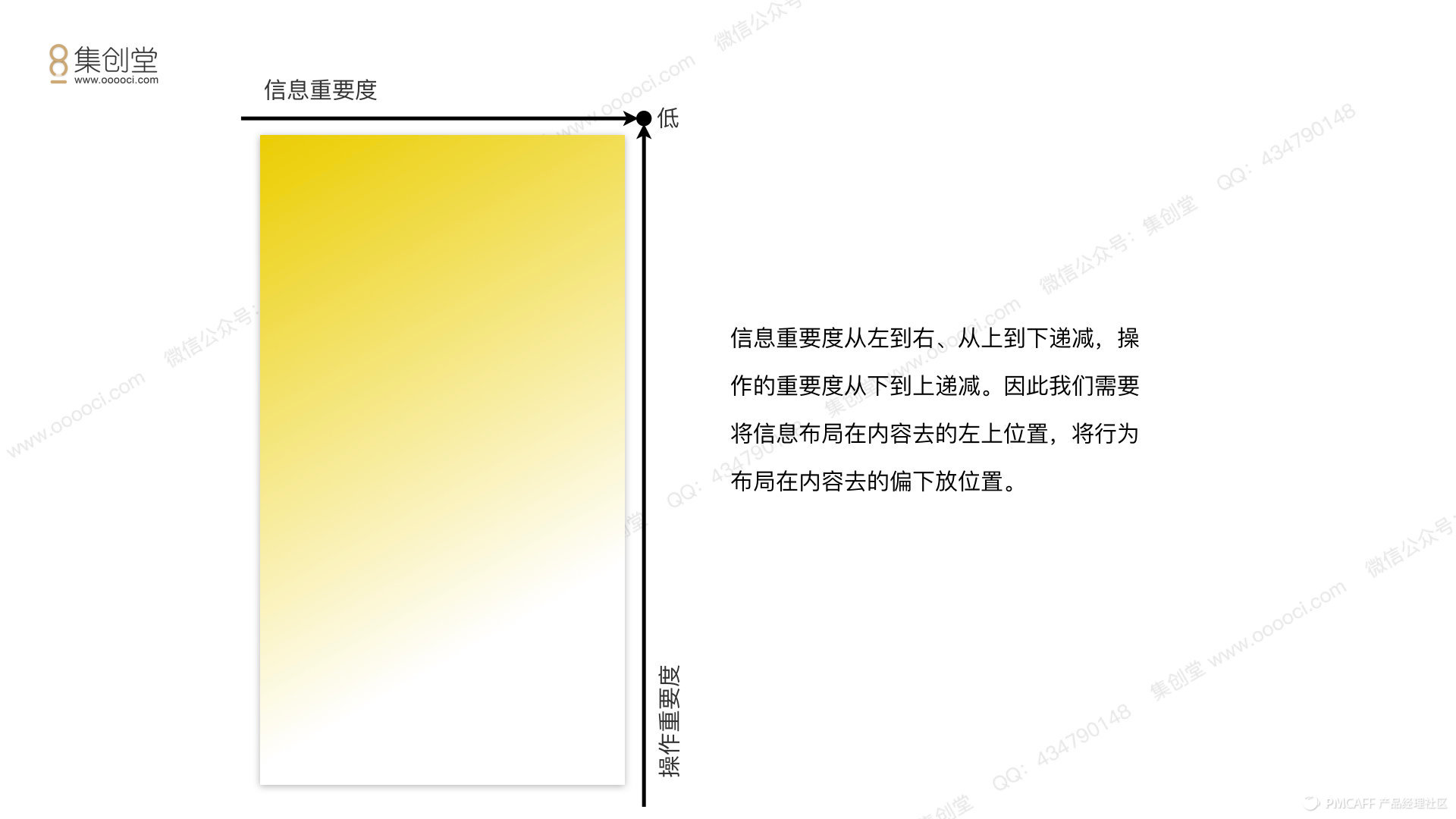
看一下图中移动端单手操作的数据,可以看到在右手单手持握时,随着屏幕变大,舒适触摸区在极速缩小。丢失掉的舒适触摸区转移到了伸展触摸区和困难区中。而用户在获取信息过程中,对于信息的浏览顺序是从左到右,从上到下。所以就构成了信息与行为的分布矩阵,如下图所示。





有了初始化的框架之后,接下来需要收集任务,进行任务流程串的梳理。从上文方案中,我们看到用户的行为包含
必选任务流程:a设定出发地-目的地;b设定出发时间;c设定乘车人;
可选任务流程:1设定车次;2设定座位;3设定价格区间;4设定返程时间
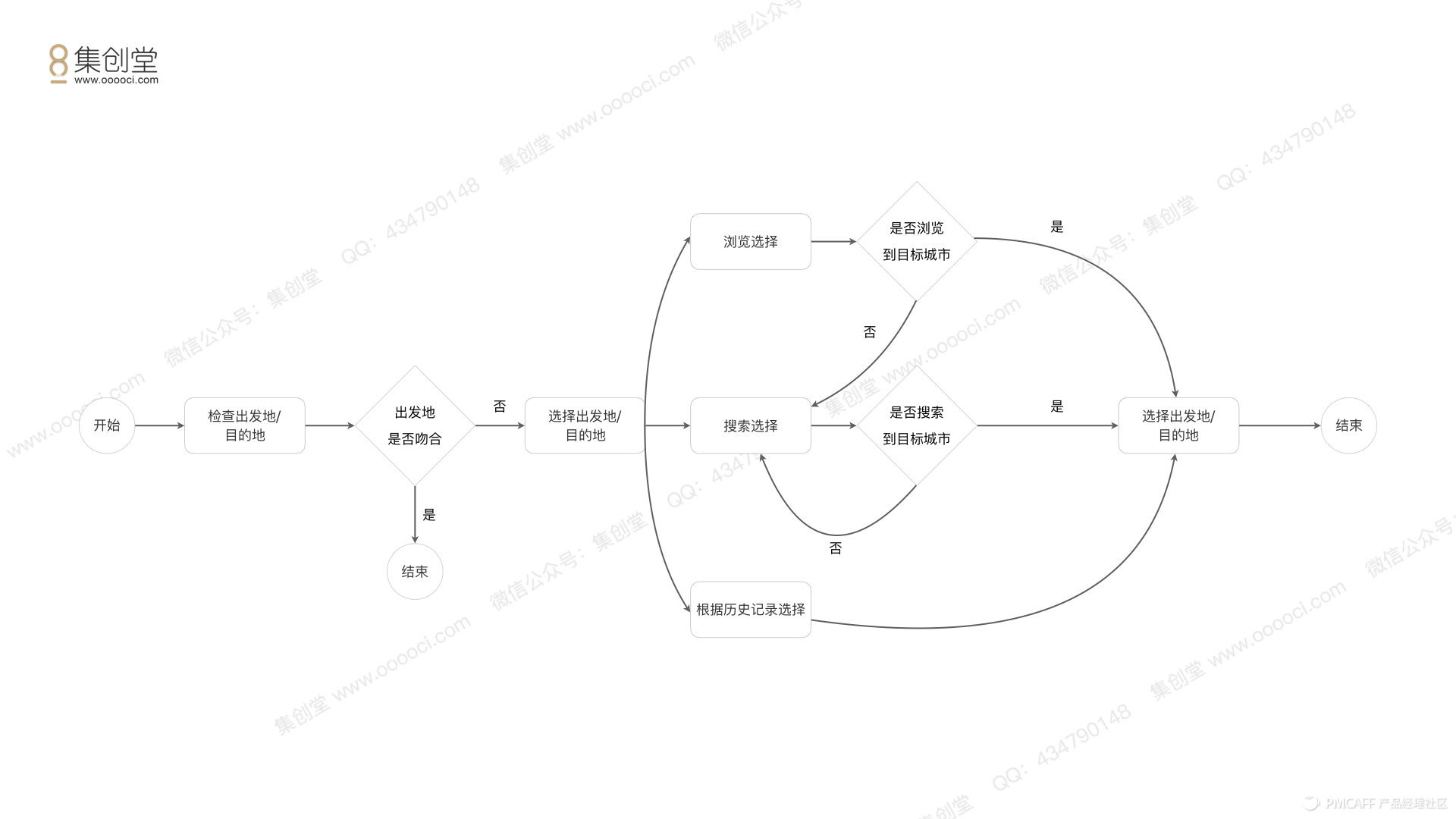
接下来我们队必选任务流程进行流程串梳理。
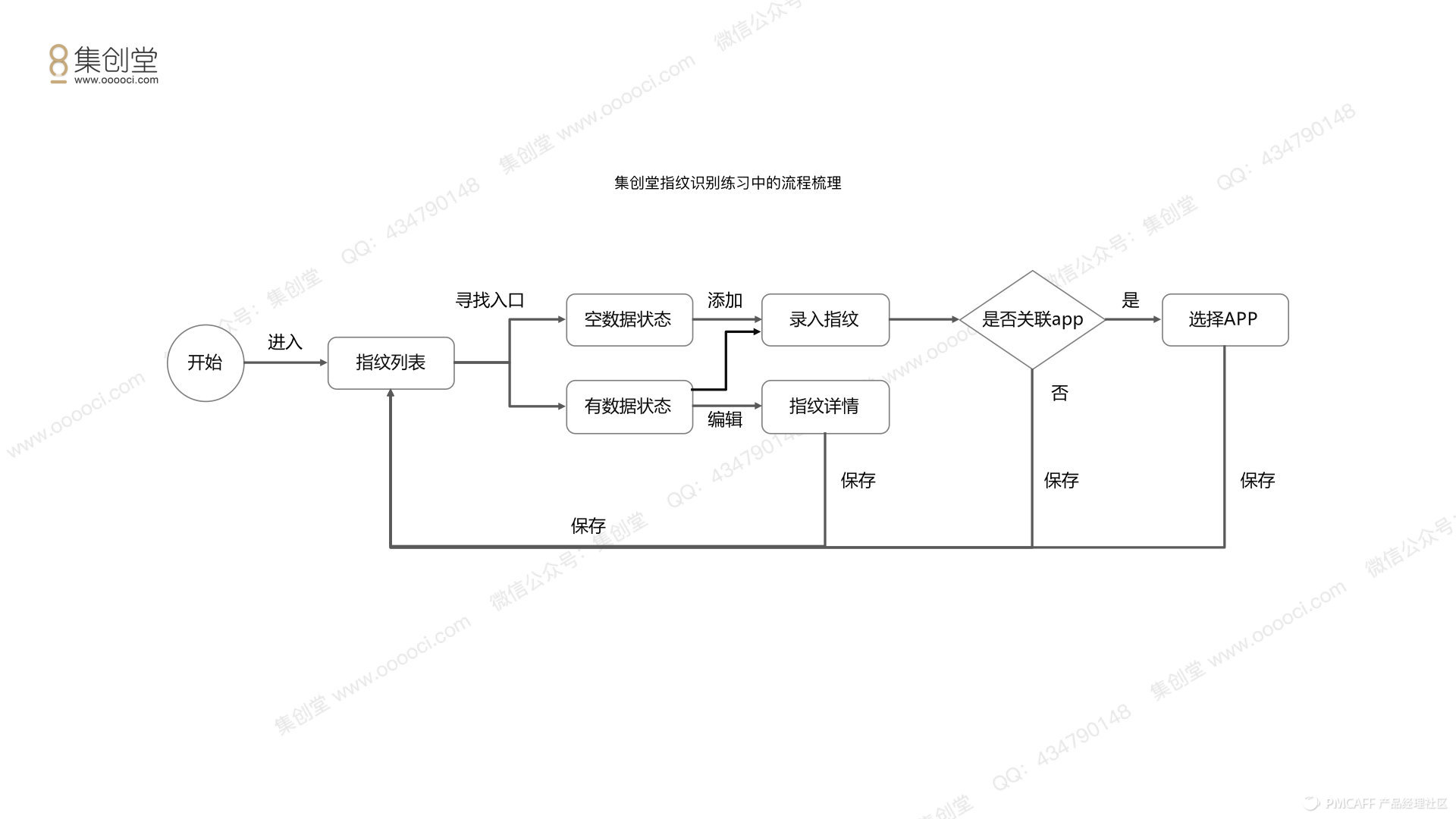
示例:设定出发地/目的地任务流程

结合整理出来的流程图,进行信息-行为的梳理,根据区域数据,进行信息和行为的布局。将流程中的所有节点,全部使用页面承载展现出来,便将设计理论落地到了实践当中。但是这只是基础的设计能力。其中关于设计原则的把握还需要随着项目经验一步步的积累。
比如说,当前的设计是满足了三类用户中,A类对任务有效性最求最高,对效率无追求的用户。那么此时,作为资深的设计师,需要考虑的是场景化下的设计决策和布局。针对B、C类用户,我们需要做什么?他们一类是长期出差目的地不固定,一类是长期固定往返。
结合我们使用框架工具所梳理出来针对B、C类用户的场景化打包
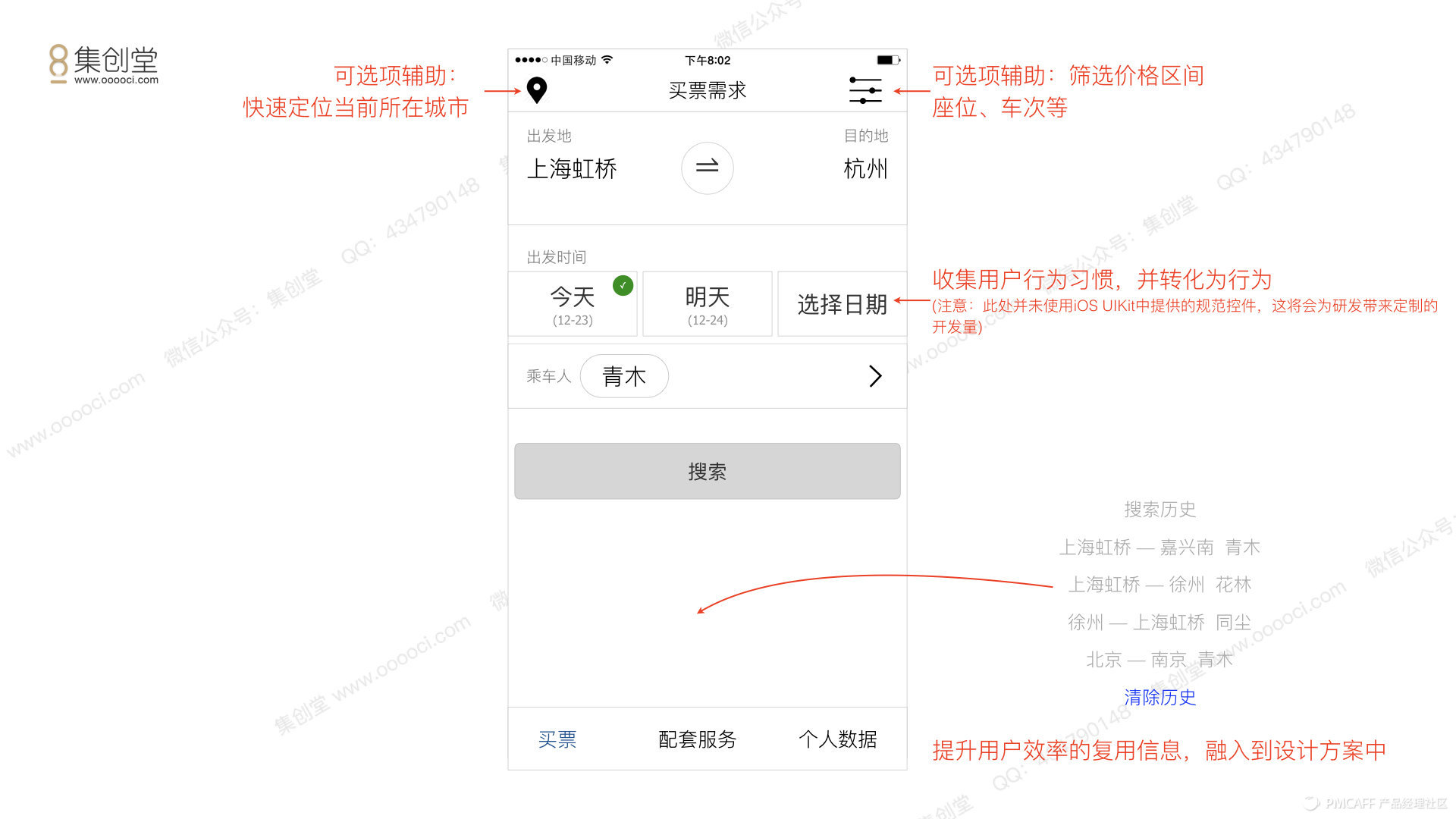
B类用户的高频次特征,决定了他们对于购买流程效率的高需求。那么如何提高他们走完购票流程节点的效率,是此处思考的重点。提高效率的具体方法有很多,包括数据的复用、信息预设、基于用户行为数据的潜在行为预判等。
这里可用的复用数据包括:用户的历史订单、乘车人;
预设信息包括:地理位置定位、订票价格区间、位置喜好;
基于用户潜在行为的预判包括:订票时间。
因此,我们考虑到在满足A类用户的前提下,开始覆盖B类用户的需求。


 C类用户的典型行为是在订票行为上具有周期性,比如在经济发达地区的长三角、珠三角、京津翼地区,城际往返,周末夸城市往返的行为比较普遍。针对这类用户的订票行为,可以在技术上进行跟踪,并计算出周期,在用户其他变量(出发地-目的地、乘车人)固定的前提下,对时间变量进行行为预判,推出复合用户活动周期的日期默认提供到用户。
C类用户的典型行为是在订票行为上具有周期性,比如在经济发达地区的长三角、珠三角、京津翼地区,城际往返,周末夸城市往返的行为比较普遍。针对这类用户的订票行为,可以在技术上进行跟踪,并计算出周期,在用户其他变量(出发地-目的地、乘车人)固定的前提下,对时间变量进行行为预判,推出复合用户活动周期的日期默认提供到用户。
最后,在可选范围内,将辅助性行为进行隐藏式布局。根据场景,出发地默认定位当前所在城市,但是若数据不更新,可以快捷进行本地手动定位。对于选车次,选座位,选价格区间这些不重要,不高频,但有需求的任务流程,提供可选入口,隐藏二级信息和流程,转化成可选项,供熟练或专家用户学习后使用。


至此,设计从理论向实践落地全部结束。感谢大家的宝贵时间!
文/青木_非洲大猫
关键字:交互, 设计, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
