有图有案例!125个提升网页可用性的优化小技巧(三)

编者按:这个系列的教程有125个实用的网页优化技巧,每一个技巧都有案例阐述,保证简单易懂。今天@企业官网设计精选 翻译了第三部分 —— 在网页设计中如何少让用户费脑筋,保持操作流畅。一起来收!
往期回顾:
- 《有图有案例!125个提升网页可用性的优化小技巧(一)》
- 《有图有对比!125个提升网页可用性的优化小技巧(二)》
除了引导用户,还要减少他们的认知流程,以保持流畅状态。
尽可能少让用户做计算
千万别把计算这种事情丢给用户,让计算机来处理。

△ 显示剩余数量
在界面内体现用户当前所处位置
界面就像机场,如果没有“你在这里”的标记,用户会迷路,因此记得提供标记。

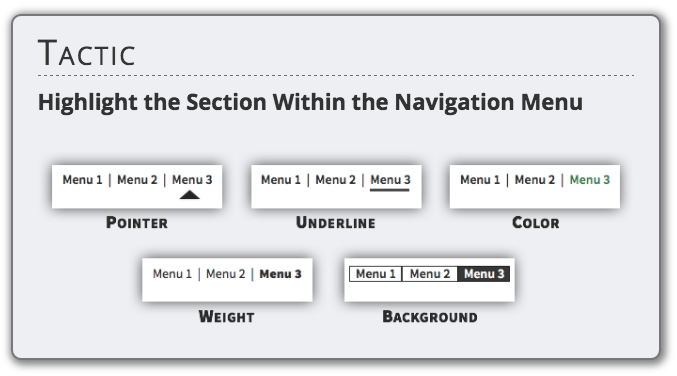
△ 在导航菜单上突出当前所选

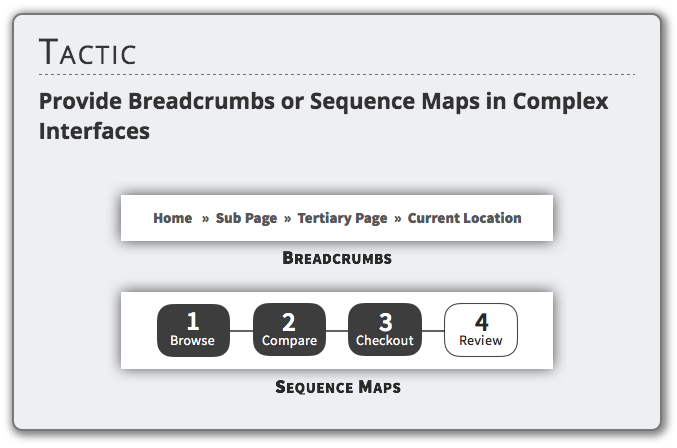
△ 在复杂的界面中提供面包屑导航或步骤图示

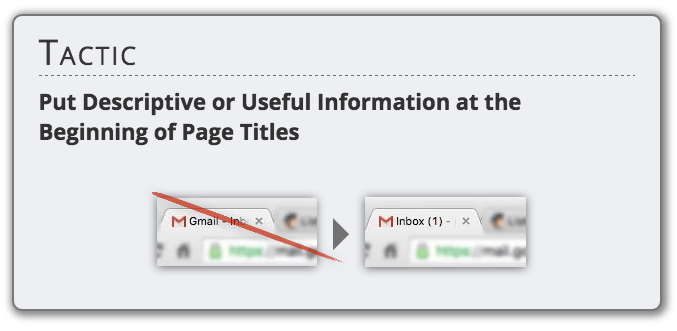
△ 在页面标题前面部分放置描述性或有用的信息
简化选择类任务
做选择需要费脑筋,简化这类任务让用户少费神

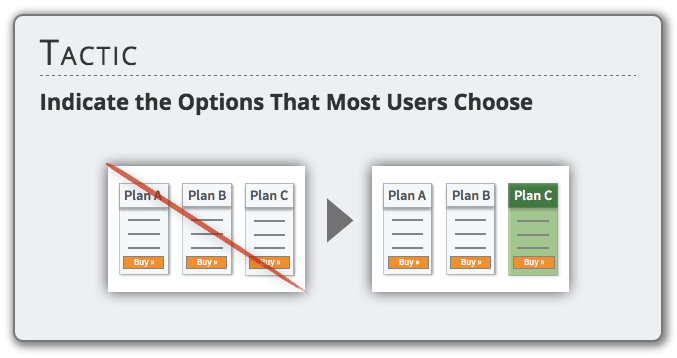
△ 指明多数用户选择的选项

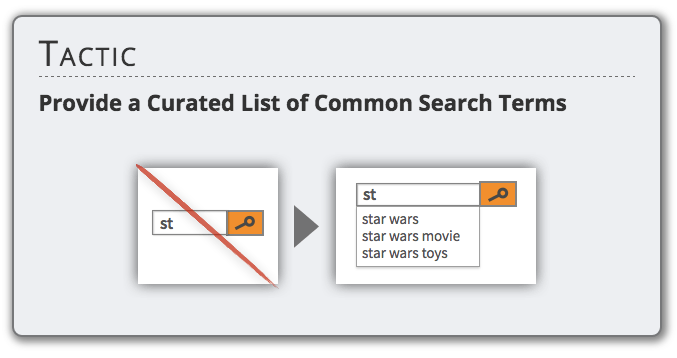
△ 提供常见搜索关键词列表

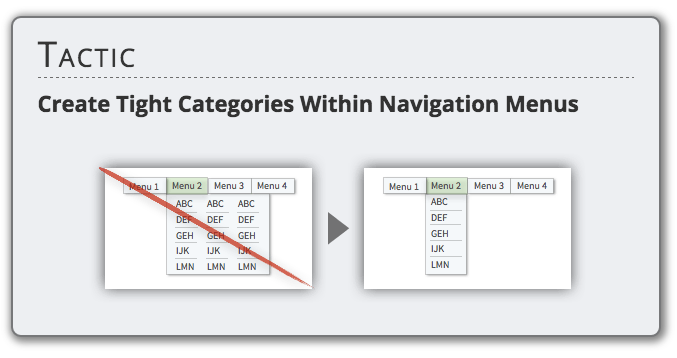
△ 下拉分类菜单置于相应导航菜单内
使用常规的网页设计界面
创新很好,但不要跟常规的设计方式偏离太远。用户习惯于某些布局、结构。常规设计之所以流行,是因为他们确实可行。

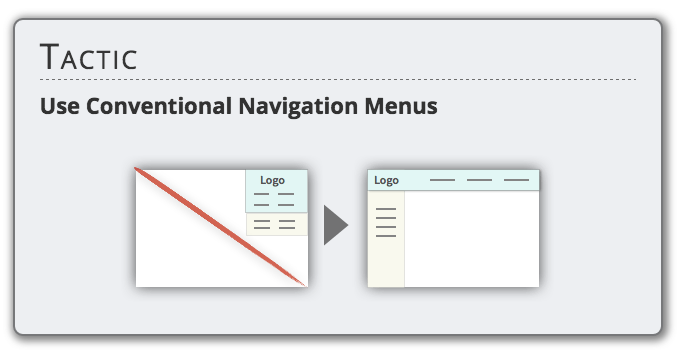
△ 使用常规的导航菜单

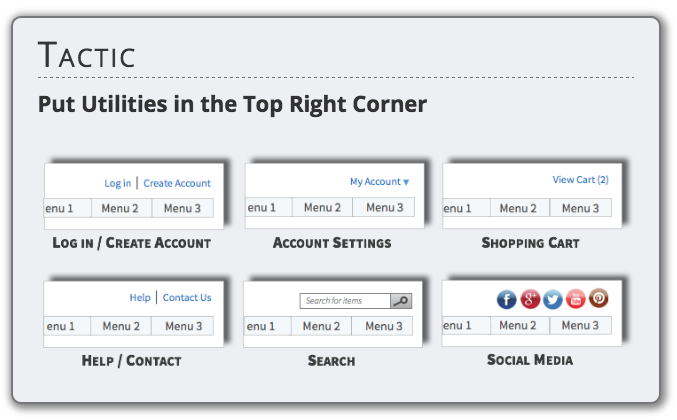
△ 把实用功能放在右上角
每次交互动作后提供反馈
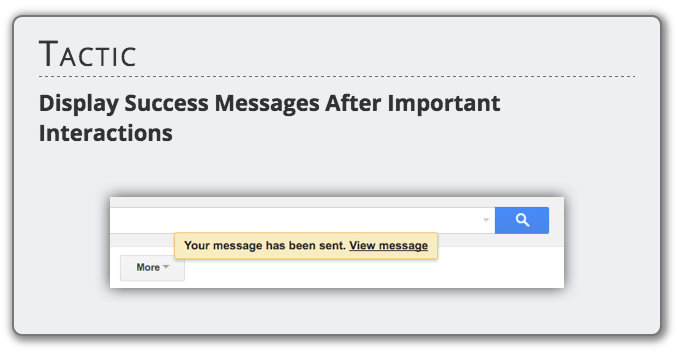
用户跟界面进行互动后,需获得实时反馈。操作成功还是失败了?发生了什么变化?

△ 重要的交互动作后反馈提示成功消息

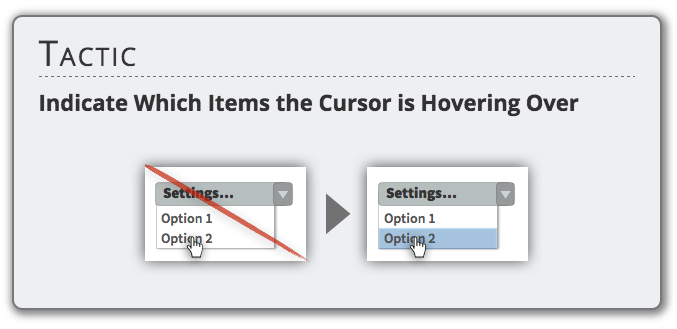
△ 显示当前鼠标停留在哪个项目上
最小化等待的负面效果
消灭所有不必要的等待。如果确实要用户等,则最小化该负面效果。

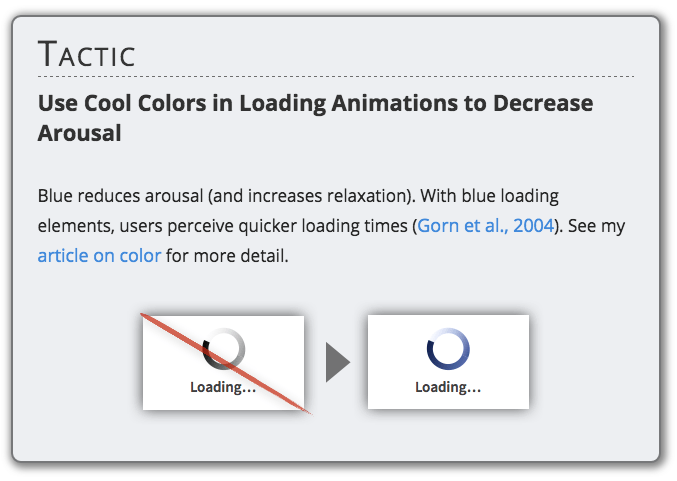
△ 加载动画效果使用冷色调减少对用户刺激
蓝色减少刺激(提高放松程度),蓝色加载元素可让用户觉得加载更快(Gorn et al., 2004)。

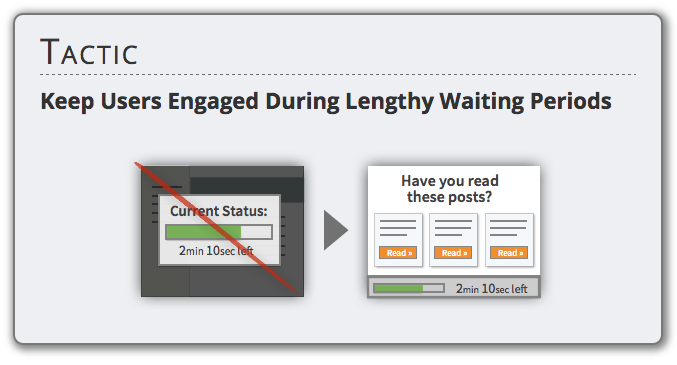
△ 长时间等待时保持用户活跃度(别人他们干等)

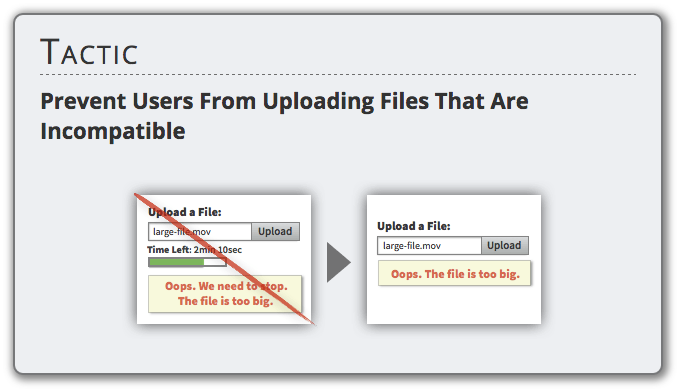
△ 防止用户上传不支持的文件

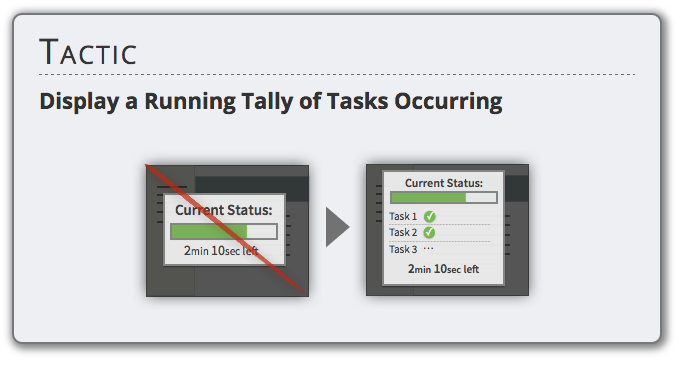
△ 实时统计显示任务进展
尽可能减少用户对记忆的依赖
别让用户去记住任何东西,将相关信息显示出来

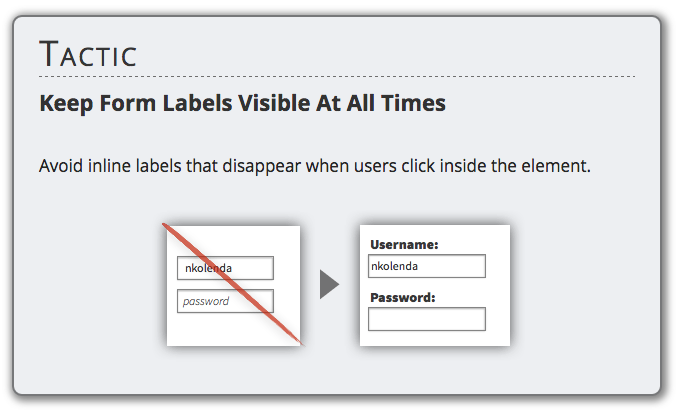
△ 让表单标签保持一直可见

△ 避免用户点击后就消失的行内标签

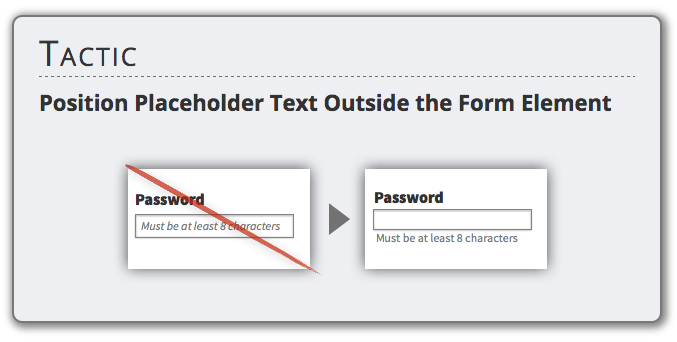
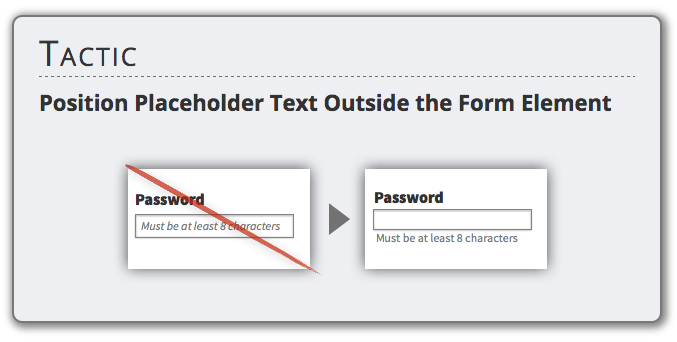
△ 占位文本放到表单元素的外边

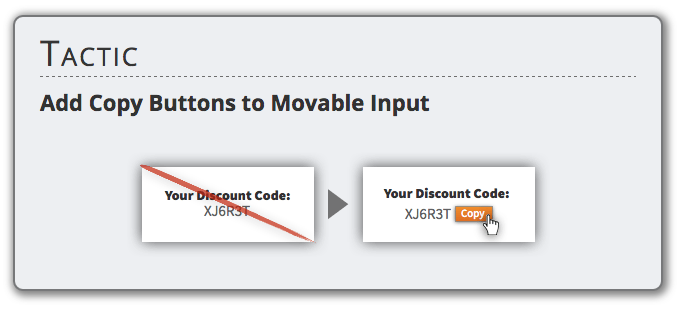
△ 为可移动输入添加复制按钮△ (△ Add Copy Buttons to Movable Input△ )
尽量少用锯齿状视图模式
减少用户眼睛来回移动的次数,让各项补充数据保持接近。

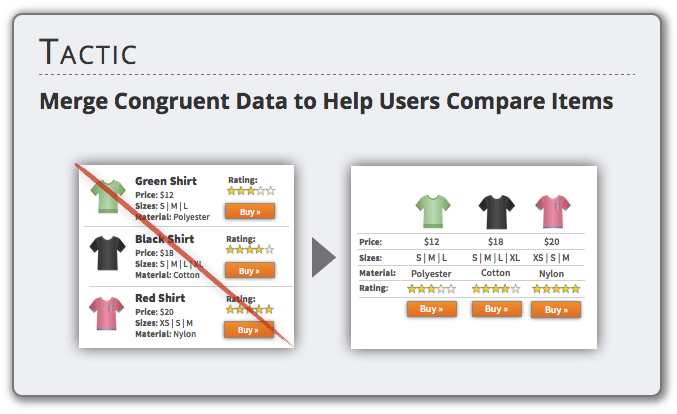
△ 合并相同的数据字段帮助用户进行对比

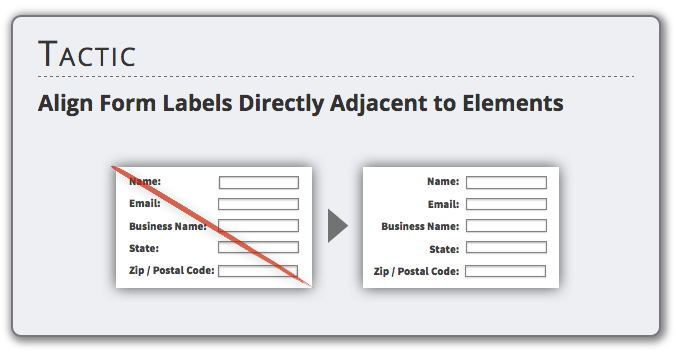
△ 让表单标签紧贴相应元素并对齐
反馈显示哪些项目是可点击或交互的
用户需要识别哪些元素是可交互的(并且知道如何交互)。

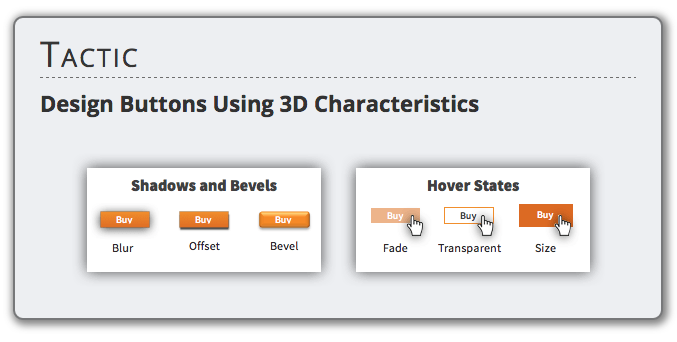
△ 使用3D特性设计按钮

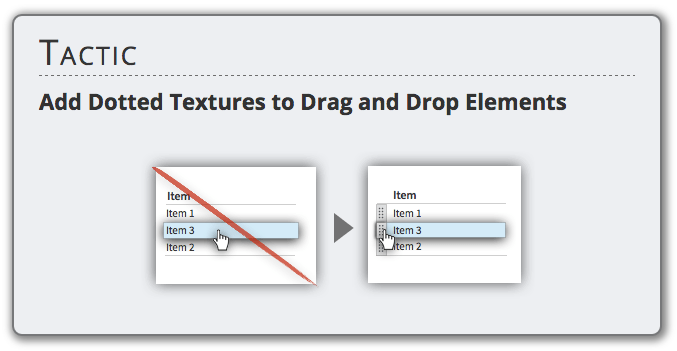
△ 为可拖拽元素添加点状纹理

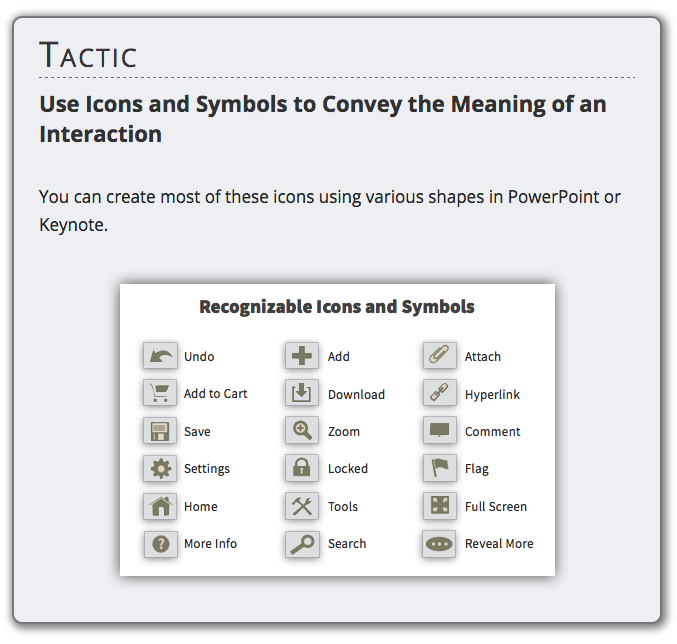
△ 使用图标和符号传达一个交互动作的意图
你可以通过PowerPoint 或 Keynote的各种形状制作大部分图标
用常见的文字和符合来沟通
大多数情况下,清晰明确胜过创意和术语

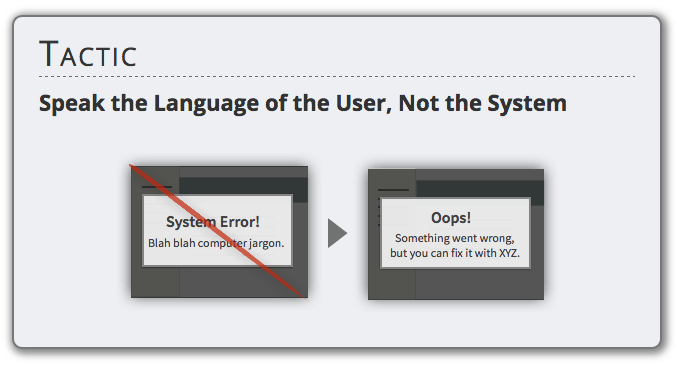
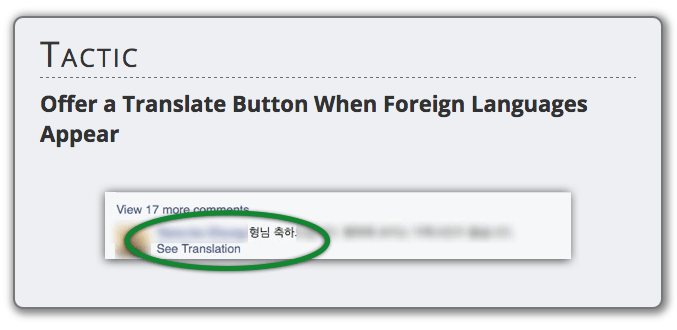
△ 讲用户懂的语言,不讲程序语言

△ 出现外语时,提供翻译按钮

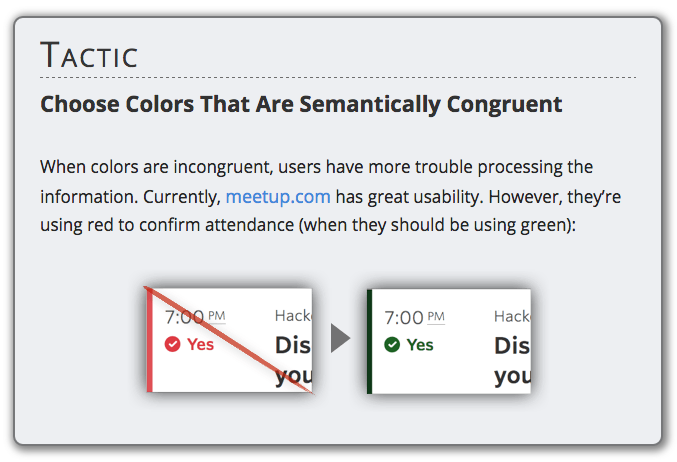
△ 颜色的选择要与语义保持一致
当颜色跟语义不一致时,会增加用户处理信息的困扰。如meetup.com上使用红色确认出席,准确应该是用绿色。
尽可能提高界面的可浏览性
多数用户采用浏览扫读的方式处理内容,我们需要接受这种行为。
设计界面时尽量适应这种泛读浏览方式。

△ 保持段落简短,高亮关键词组

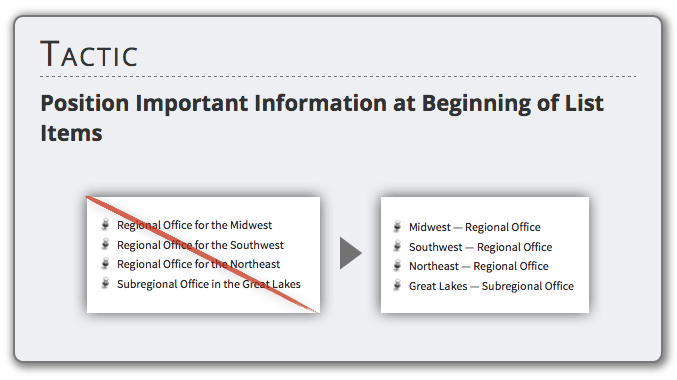
△ 把重要信息放在列表的开头

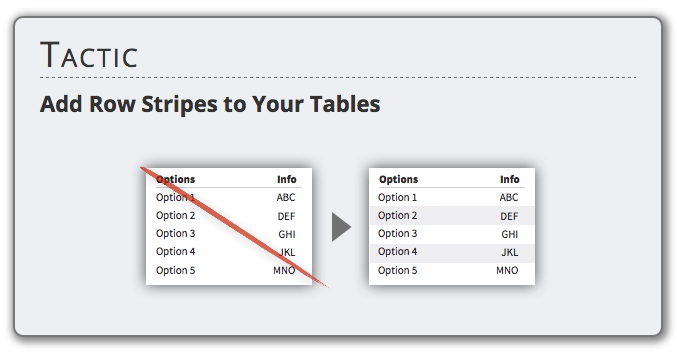
△ 给表格添加交替的行条纹背景

△ 编写独立副标题(不要一篇文章就一个大标题)

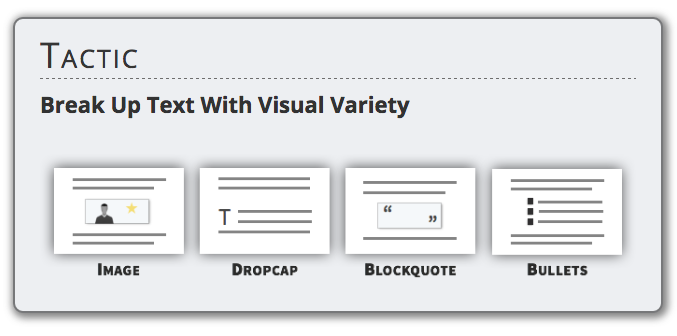
△ 用视觉变化拆分文本
尽可能提高文本的可读性
很明显,文本需要让人易懂,有些技巧能让文本更具可读性。

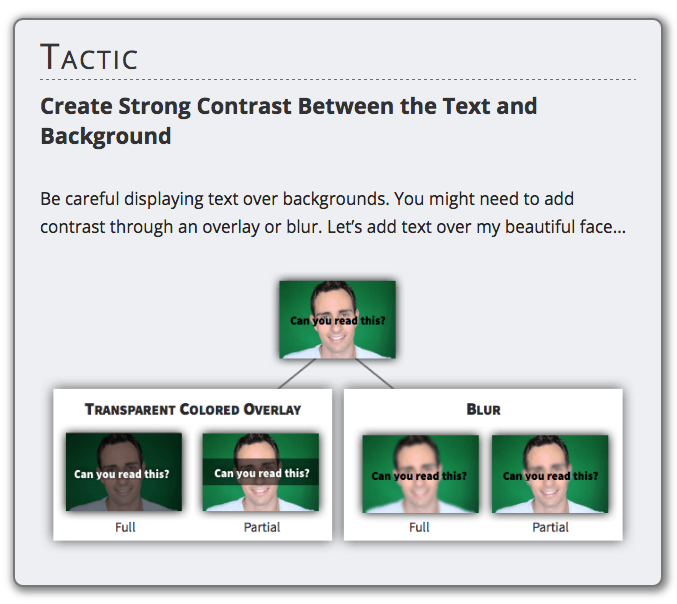
△ 让文本和背景具有鲜明对比
背景上显示文本需要注意,可能需要做一些叠加或模糊处理。(以作者照片为例…)

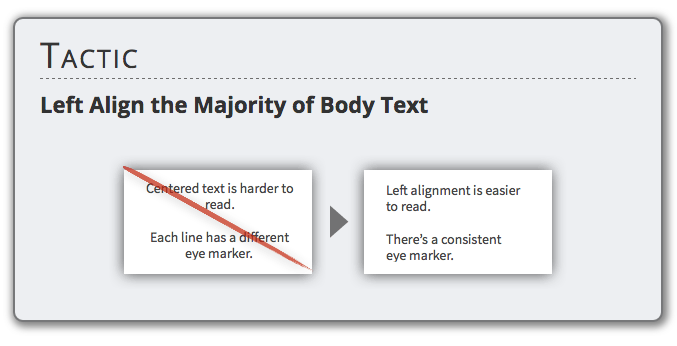
△ 正文的主要部分采用左对齐
界面设计风格保持一致
风格不统一的话用户需要花更多时间学习界面。保持统一的布局和外观可以简化学习过程。

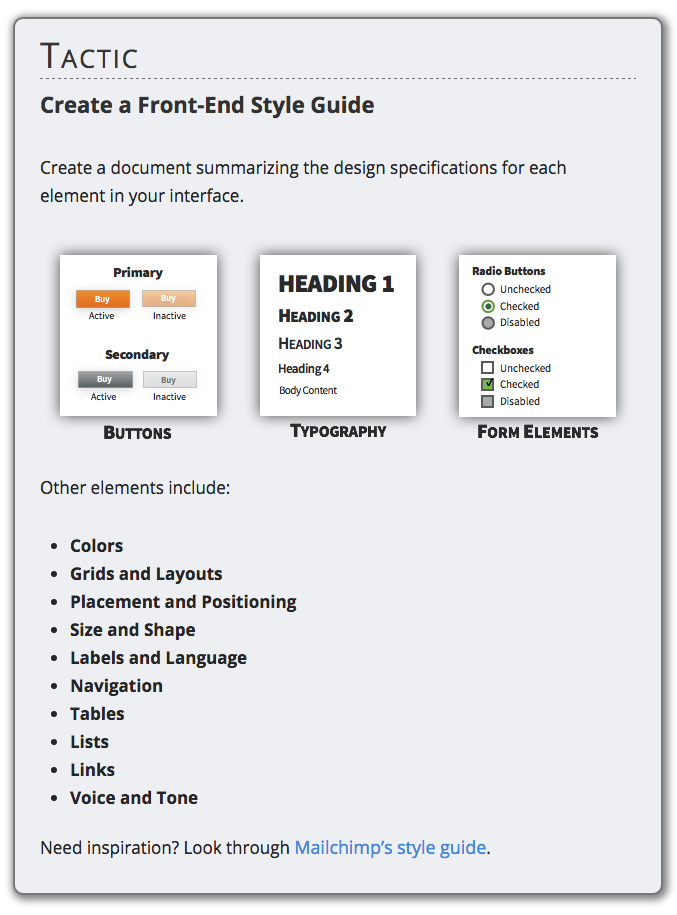
△ 制定一份前端风格指引
制定一份稳定,总结界面各元素的设计规格说明
其他元素包括:
• 颜色
• 网格和布局
• 位置和定位
• 大小和形状
• 标签和语言
• 导航
• 表格
• 列表
• 链接
• 声音和腔调
需要灵感参考?看看Mailchimp的风格指引(http://ux.mailchimp.com/patterns)

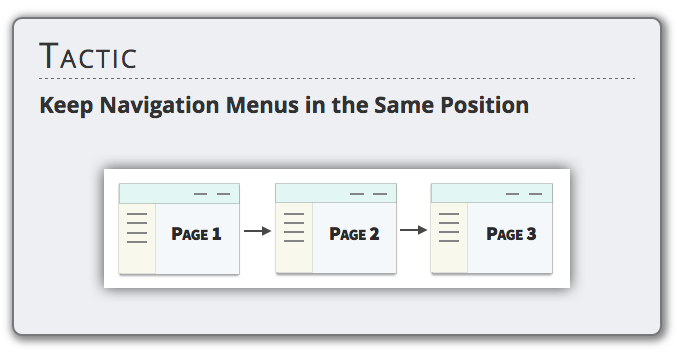
△ 导航菜单保持在相同位置
通过视觉平衡实现设计美感
美观的设计更加好用 – 即美即好用效应原则(Kurosu & Kashimura, 1995).

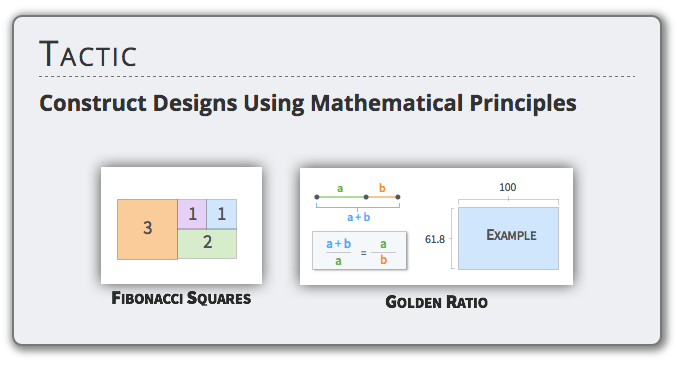
△ 使用数学原理构造设计

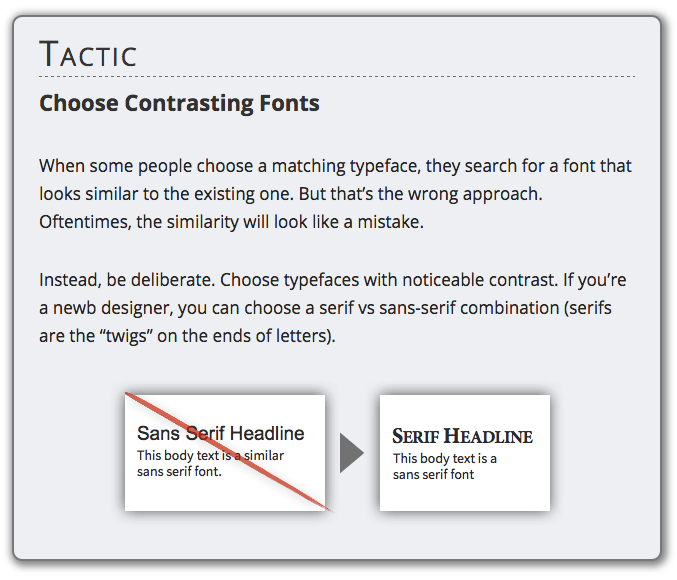
△ 使用对比性字体
挑选搭配字体时,有人喜欢使用相似的字体,但这种方式是错的,很多时候相似的看上去并不对。
相反,应该精心挑选对比鲜明的字体,新手设计师可以选择serif vs sans-serif(英文字体),如上图
未完待续…
原文地址:nickkolenda
关键字:PS教程, 设计文章, 设计, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
