交互设计的闭环体验
交互设计决定了产品功能性的细节,而闭环体验则是交互设计中的细节。
交互闭环体验的定义
交互设计的闭环体验体现在产品的每个功能的细节上,产品可以看作是一整套交互的集合。 一般只涉及一种使用场景的交互,只体现为一种功能,且只完成一件事 。比如:修改设置、上传文件、设定闹钟、更改密码、打开家用电器、登录、设置状态消息、收藏等。
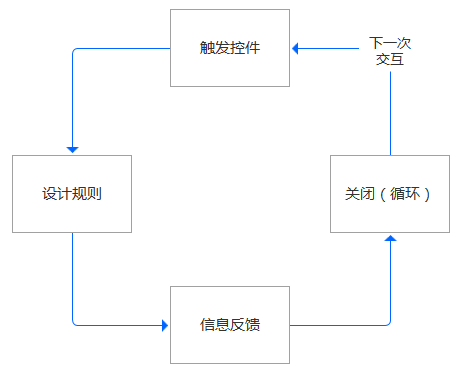
交互设计的闭环体验主要由4方面构成:
- 触发控件:交互闭环的起始点
- 设计规则:交互闭环所遵循的交互方式
- 信息反馈:用户与产品的互动过程
- 关闭(循环)模式:交互闭环过程的结束(循环)模式

交互闭环体验的设计
触发控件
触发控件是一系列用户交互过程的最初步骤,设计触发控件时应遵循的准则是:
- 必须让用户在使用情境下认出来它是可交互的控件 。例如,按钮看上去是可点击的、滑块看上去是可以拖动的等。
- 保证触发控件 每次都触发相同的动作 。这样可以保证用户形成准确的心智模型。
- 有必要提前展示数据 。比如,消息通知图标在收到消息时红点提示用户、邮件收件箱展示未读邮件数量等。
交互过程中至少要有一个触发控件,至于选择什么样的控件,取决于你想给出多少个控件:
- 对于单一动作的交互,一个按钮或简单手势足矣。这里的“按钮”可以是图标或菜单项,而手势可以是轻击、滑动或摇动。
- 对于有两个状态动作的交互(例如“开”或“关”),一个开关足矣。或者是使用常规按钮,按一下改变状态。如果要使用这种方法,那应该保证按钮状态绝对清楚。
- 对于有多个状态动作的交互,可以使用一组按钮,每个按钮代表一个选项。
- 对于在一定范围内连续进行动作的交互(例如调整音量),使用滑动条最佳选择。另外,特别是在没有一定范围的情况下,可以使用两个按钮来改变值的大小或高低,例如switch控件。
- 有些交互过程由多个控件或表单字段(单选按钮、复选框、文本输入字段)组成。 比如,登录的交互过程就需要文本框输入字段来填写用户名和密码信息。

当前的触摸屏用户界面隐藏着很多的不可见控件, 没有可见的使用情境表明各种多点触摸手势的存在,可以通过自定义的操作来触发,比如:APP中截屏后出现选择“分享”“反馈”的弹窗提示。
在选择好了触发控件后,在设计过程中就要考虑一下控件的全部交互状态。
PC端:
- 正常状态:可以点击且没有进行任何动作的状态
- 鼠标悬停时状态:鼠标停留在按钮时的状态
- 鼠标按下时状态:鼠标按下的时候
- 鼠标按下后弹起状态:鼠标按下去后会松开鼠标时状态(此效果可以不做,因为松开后还是鼠标停留按钮时的效果,已经区分开了)
- 不可点击状态:一般为灰色,鼠标停留时鼠标是禁止状态,不可点击
移动端:
- 正常状态:可以点击且没有进行任何动作的状态
- 焦点状态:获取焦点的状态
- 按下状态:手指按下后的状态
- 选中状态:选中后的状态
- 不可点击状态:一般灰色,点击无反应
设计规则
设计规则是交互闭环体验的核心,设计规则决定了一个交互过程到底如何去用。 设计规则前,需要确定一个最简单、最明确的说法,即交互过程到底是怎样的。最好的目标应该是容易理解(用户知道为什么要做这件事),而且能够完成的(用户知道他可以做到这件事)。
设计交互规则时,我们要考虑到:
如何响应被激活的控件 。比如,用户单击图标时会发生什么?- 交互过程中用户可以进行什么操作 。比如,用户可以取消此次交互过程吗、用户可以在本次交互过程中接听电话吗?等。
- 确定动作发生的顺序 。比如,只有在输入文本信息后,“搜索”按钮才会被激活。
- 确定数据以及数据源 。此次交互过程是否依赖数据?数据的来源是哪里?
- 什么时候提供什么反馈 。 在本次交互过程中,反馈出现在什么时候。
- 确定交互过程的模式 。此次交互过程是否需要循环或重复?
- 确定交互结束时会发生什么 。
设计交互过程的规则,包括以下内容:
- 记录交互流程的主要动作,梳理逻辑关系,生成初步规则 。
- 定义触发控件的特征和状态 。 以一个简单的下拉菜单为例,它有两个状态:打开和关闭。打开时,菜单选项会显示出来,这些选项就是菜单的特征。除了选项,菜单还可以有其他特征,比如最多显示的选项个数和每个选项标签的最大长度。菜单还可以有其他状态,比如悬停打开和悬停于选项上时显示工具提示条。
- 为规则中的每一步都设计出相应的UI 。交互过程中的每一步都会有相应的控件的状态,且每一步都会有不同的页面元素。
- 设计出约束条件 。包括: 可用的输入和输出方法。 输入内容的类型和范围。用户需要付出何种代价。可用的数据有哪些以及相关数据源。
- 合理设计复杂性 。要找出最核心的复杂性在什么地方,确定用户掌握着哪一部分以及何时需要介入。如果用户介入绝对必要,则适时将控制权交给用户。
- 制定防错原则 。 在设计交互流程时,就要考虑根本不让用户出错。
信息反馈
在交互过程中设计信息反馈目的是帮助用户理解交互的规则。 如果用户按下一个按钮,至少会有两件
事发生:按钮被按下了以及按钮被按下后导致什么结果。
交互过程信息反馈的第一条原则是: 别让反馈给用户造成压力 。反馈应该由需求驱动:用户需要知道什么,什么时候知道(多长时间一次)?至于反馈的形式,则取决于我们的想法,视觉、听觉、触
觉或它们的组合。
交互过程中的反馈一般出现在以下情况:
- 启动触发控件之后/期间 。 所有用户发起的运作都应该伴随有一个系统的确认。按下按钮时必须表明确实有事发生。
- 交互的状态由于启动触发控件而发生显著变化时 。比如, 邮件客户端检查新邮件,不一定每次检查新邮件都需要通知用户,但检查到新邮件时一定要通知用户。
- 用户突破了规则时 。 比如用户输入了错误的值(比如密码不对),或者已经滚动到了列表底部,再没有什么可以显示了。
- 产品不能执行命令时 。比如,多次连接网络连接不上。
- 在需要花较长时间的操作中显示进度 。
在设计信息反馈时,通常需要提供给用户的反馈包括:
- 什么事情已经开始了
- 用户刚刚做了什么事
- 哪些过程已经开始了
- 哪些过程已经结束了
- 哪些过程正在进行中
- 用户不能干什么
关于信息反馈的方式,可参考本人的另一篇文章案例分析:产品的信息反馈设计。
关闭(循环)模式
模式是交互过程规则的一个分支。每一个交互过程都会有一个关闭(循环)模式表示完成此次过程的结束(再次触发)。
我们通常在制定交互过程的规则时就会把整个交互过程的关闭模式制定好。比如,登录功能交互流程的关闭模式是登录成功或登录失败、在商城购买商品交互流程的关闭模式就是成功生成订单等。
循环模式则是对于一个交互流程的持续时间的设定,比如,在网络信号不佳的前提下,页面不肯能一直持续加载,经过一个时长最终会显示出页面内容或加载失败的提示(或者给出重新加载的按钮,用户再一次进入到该交互流程中)。
总结
交互闭环体验的设计流程:
触发控件(用户通过控件开启交互过程)——设计规则(规则决定了交互过程中的方式)——信息反馈(用户与产品互动后得到的及时反馈)——关闭(循环)模式(完成交互过程的明确标识)
交互过程中的闭环体验绝对会是让产品受用户欢迎的重要设计要素之一,它能增进用户的参与度与愉悦感。虽然设计与开发优秀的交互闭环体验也许会增加许多时间,但却能让你的产品成为用户生活中的一部分。
作者:流年,互联网产品设计师,4年互联网产品设计经验。
关键字:交互, 控件, 用户, 过程
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
