热图分析:画出用户的行为
热图分析,就像一群人通过一块草地去各个目的地,走的人多的地方就成了路,走的人少的地方则还维持原样,而通过高空俯视草地,我们就能清晰地了解用户的行为轨迹。
作为产品或者运营,我们几乎每天都会重复同一件事,说服老板/开发/设计/市场同意我们的建议或者方案。他们往往会用怀疑的口吻说出这些话:
- 为什么要这样做
- 你这样做影响用户体验
- 对手A为什么不这样做
- ……
千言万语,其实说的都是同一件事: 你如何证明你是对的?
想必大家或多或少都会有这样的苦恼,说话的对象逻辑性欠佳,不仅无法理解你的话,还会用他的偏见驳斥你。而这个系列的文章,就是借助数据分析工具,让数据来表达你的想法,即使是思路混乱的人,也能很快理解你的核心观点。
先说说我所选择数据分析工具的特点:
- 可视化,让人能够直观地看到问题
- 洞察性,能够给出问题产生的原因
- 组合性,这些工具能够组合使用,形成完整的数据闭环
这个是系列文章,会分为7篇来讲述,本篇是系列的第1篇:热图分析。
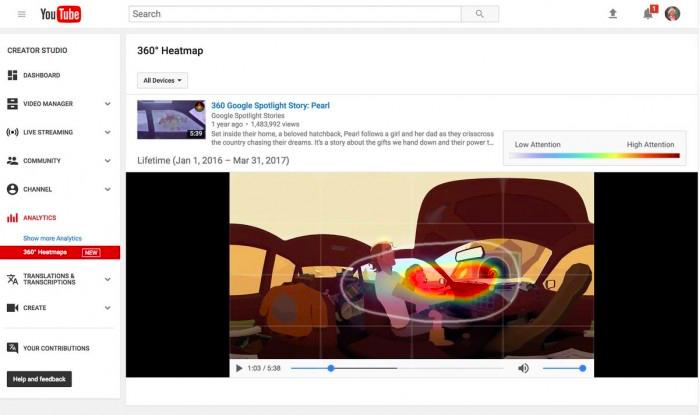
YouTube:75%的观众在360度视频中只看正前方
作为全球最大的360和VR视频内容平台,YouTube最近推出了热图分析功能。即通过对用户在360度视频中视线焦点聚集区域的数据收集整理,来分析在一个可自由观看的媒介中,观众的视线更多聚焦在哪些位置。分析结果如图所示:
75%的观众在观看360度视频时,视线只集中在90度的视域里,基本就是直视正前方。这个结果让苦心孤诣制作360视频的创作者感到沮丧,费了半天劲前后左右给你们找“戏”,又是视线启动又是全方位照顾死角……原来你们还是跟看平面画面一样只盯着正前方。
人类在2D维度的娱乐习惯是长期养成的,如果不彻底更改娱乐的交互方式,人们还是会把目光依旧停留在舒适又省心的正前方屏幕上。
利用热图分析,YouTube成功证明被认为是未来视频风口的360度视频也许并不如想的那么美好。那么,什么是热图分析?
热图分析:画出用户的行为
热图分析,就像一群人通过一块草地去各个目的地,走的人多的地方就成了路,走的人少的地方则还维持原样,而通过高空俯视草地,我们就能清晰地了解用户的行为轨迹。由此引出热图定义:
热图分析:通过记录用户的鼠标行为,并以直观的效果呈现,从而帮助使用者优化网站布局。
一般来说,鼠标行为可以分为3种:点击、移动、滚动。根据这3种行为,再结合页面元素能否交互,就形成了4种热图:
- Mouse Move Heatmap(鼠标移动热图)
- Mouse Click Heatmap(鼠标点击热图)
- Mouse Scroll Heatmap(鼠标滚动热图)
- Link Heatmap(链接热图)
鼠标移动热图
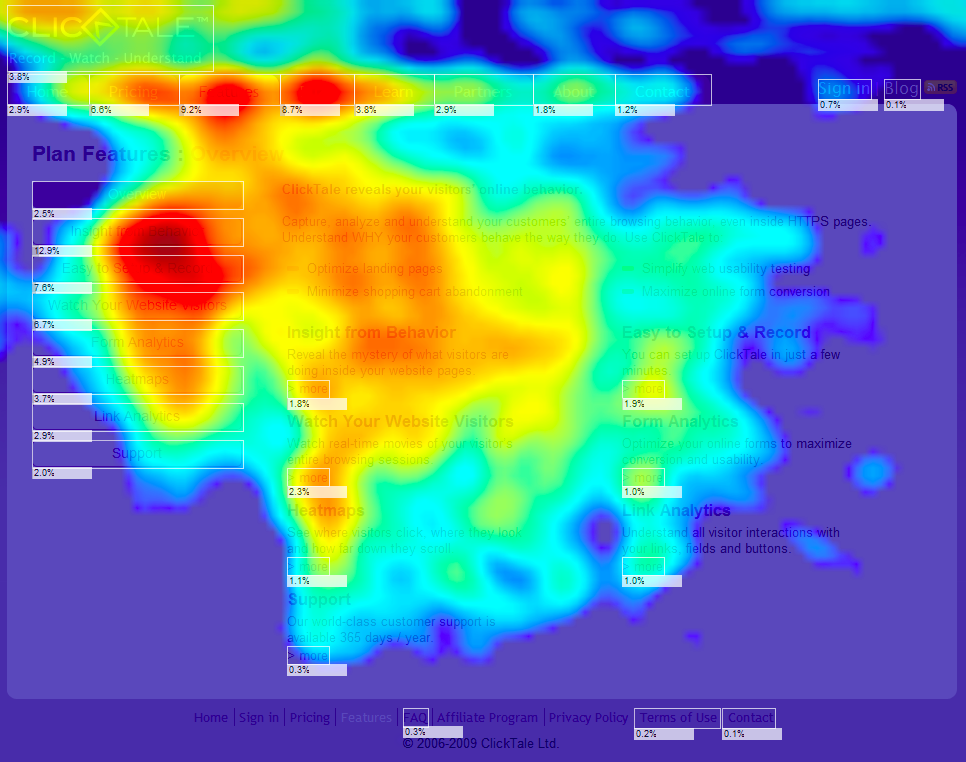
这种热图记录用户鼠标移动、停留和徘徊等行为,热图多为轨迹形式。示例如下:
这种热图,能够清晰呈现用户最感兴趣的页面区域和元素,并能直观反应影响用户行为的元素。为了说明用法,举个例子:
最近小及的汽车网站推出一项购车送保险的活动,然而参与活动的人寥寥无几。通过鼠标移动热图分析,他发现购车送保险的内容区域热度很低,导致这种现象的可能原因如下:
- 用户根本没有注意到这块内容
- 用户对送的保险没有兴趣
再观察整个热图,小及发现相邻区域的热度也很低,这说明用户根本没有注意到该区域。于是,小及将购车送保险活动置换到热图较高区域,成功解决了该问题。
鼠标点击热图
这种热图记录用户的点击行为,示例如下:
这种热图,能够最直接地反应用户的内心想法,洞察用户与页面的交互行为。用户为什么没有点击我们期待他们点击的地方。如果你是产品经理或者交互设计师,你是不是经常会想,用户会不会点击一些没有链接的图片?事实上,用户很有可能就因为某些页面元素无法点击而感受挫败,甚至直接离开。
使用点击热图,能帮你迅速定位这些链接“死角”。而你需要做的,是把“死角”链接到相应的内容或页面上。如果你不希望让用户跳转到其他站内的页面的话,可以选择弹窗的方式进一步展示更多的相关内容。尝试一下,跳出率会大幅降低的。
鼠标滚动热图(又名注意力热图)
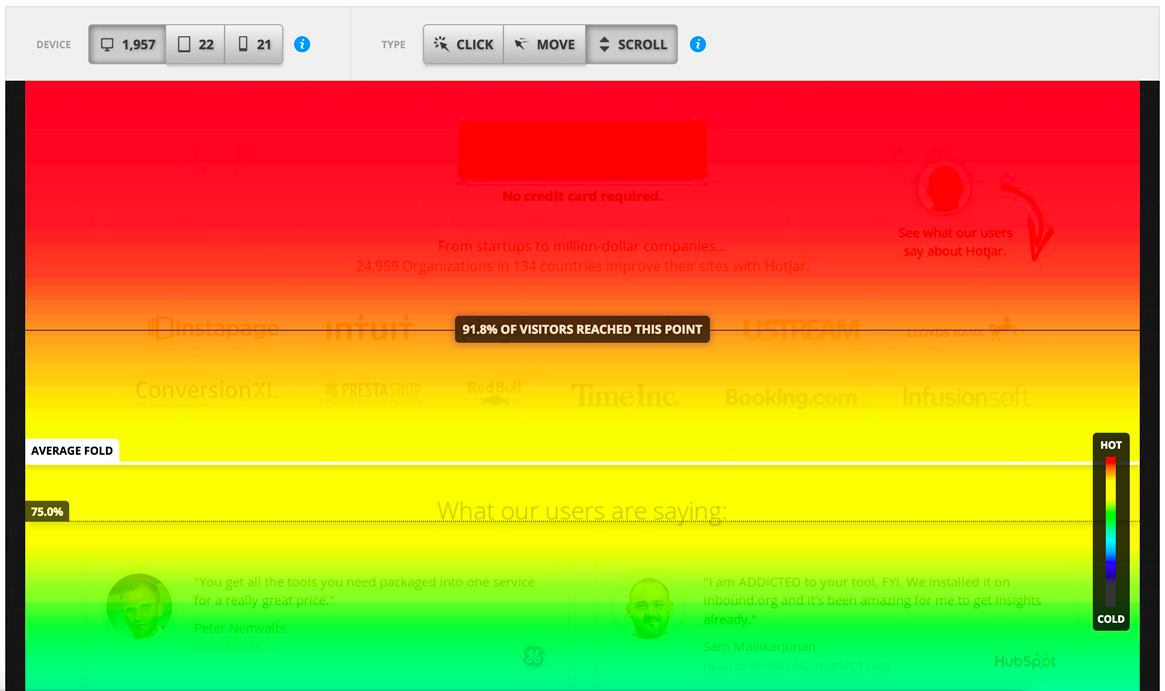
鼠标滚动热图,用于监测用户在页面不同区域停留的时间,反映用户对内容的关注程度。在页面布局优化中会经常使用到这个功能。示例如下:
大家应该都有注意到上图中有1条线标有标有XX百分比,这个是浏览触达率,是告诉我们有多少比例的用户看到了该区域,反过来也就是告诉我们其他用户还没到这,就已经去往其他地方了。
所以,如果你有很精彩的内容放在页面底部,那么它也许根本没有贡献任何价值。通过鼠标滚动热图,你能发现用户是从哪里开始丧失兴趣的,以及那块区域放置的内容能带来最多的潜在响应。
链接热图
链接热图,记录用户在网页内容上的点击,自动过滤掉页面空白处(没有内容和链接)的无效点击。相比点击热图,更强调突出用户对当前元素内容的兴趣。
还有一个比较有意思的方法是通过过滤来对比。举个例子,一个电商网站,如果把男性和女性进行细分,来对比他们在电商导航上的差异。很明显女性对“服装”、“化妆品”等信息的点击比例明显偏大,而男性对“数码产品”等信息的点击比例偏大。
以上只是一个最简单基础的应用,但说明了一个数据分析最常用的手段,也就是对比。而对比衍生出来的数据分析工具就是AB测试,而这也会是该系列的一篇文章。
热图分析工具:欲善其事,必利其器
这里收集了很多非常好的工具,通过不同的方法追踪用户的行为并提供给你改进网站可用性的建议。它们中有些可能不是免费的,但一个好的回报是值得去付出的。
1. CrazyEgg
CrazyEgg可以相当准确地监控所有页面的点击位置,并提供了heatmap、scrollup、confetti、overlay等4种形式的热图。
2. Clicktale
clicktale它是对你的网站访客浏览行为进行分析的一个工具,以类似视频的方式将访问者在你的网站上进行的操作全部记录下来,你可以在线观看也可以下载到电脑上。利用ClickTale的访客行为视频记录,可以帮你更好的布局你的网页,给访问者带来更好的用户体验进而提升转化率。
3. Mouseflow
mouseflow通过视频记录和分析用户的点击和滚动行为,生成鼠标点击和移动热图,帮助你优化目标页面和提高转化率。
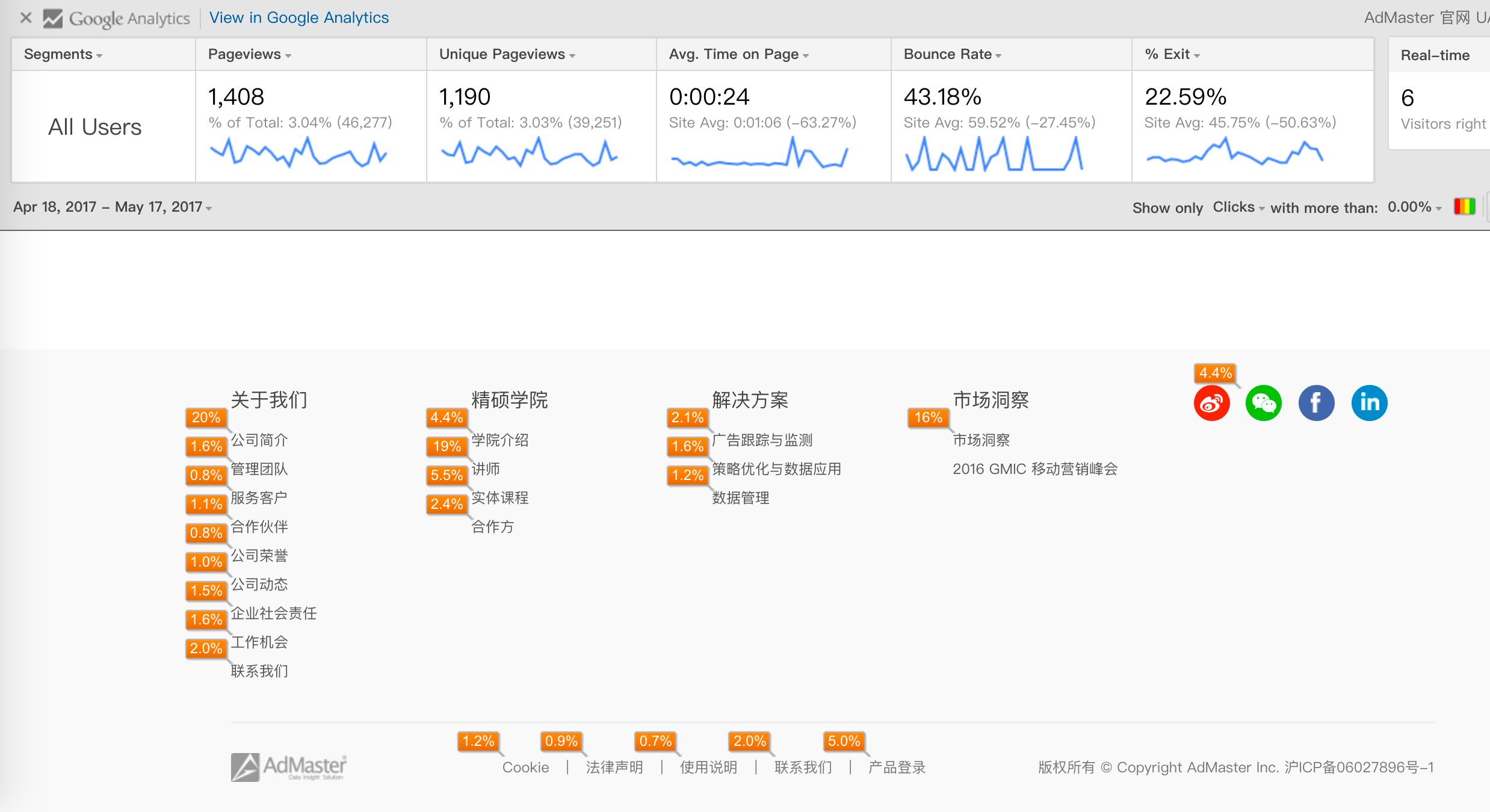
4. Google analysis
GA可以说是世界上目前最为强大的分析工具,在它内容概述页面的右下角有“网页详情分析”(In-Page Analytics),可以显示页面的热图分析。但是此图是由用户的访问路径计算得到的,有一定局限性。
欢迎关注我的数据分析工具系列,我会讲述如何改善用户体验,提升转化,帮助你更好地运用数据驱动网站运营。
作者:曹思龙,微信公众号:及策云课堂。Admaster产品经理,毕业于北京邮电大学,知乎专栏作者
相关阅读
关键字:用户研究, 用户运营, 产品运营, 数据分析
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
