Axure教程:中继器制作瀑布流列表
本文介绍使用中继器制作瀑布流列表的方法,支持对瀑布流列表中的卡片进行删除,删除后自动补位,保证瀑布流布局的完整。
交互效果如下图:

一、实现瀑布流布局
思路:中继器加载时,令卡片中的图片高度各异,从而实现瀑布流参差不齐的布局效果。
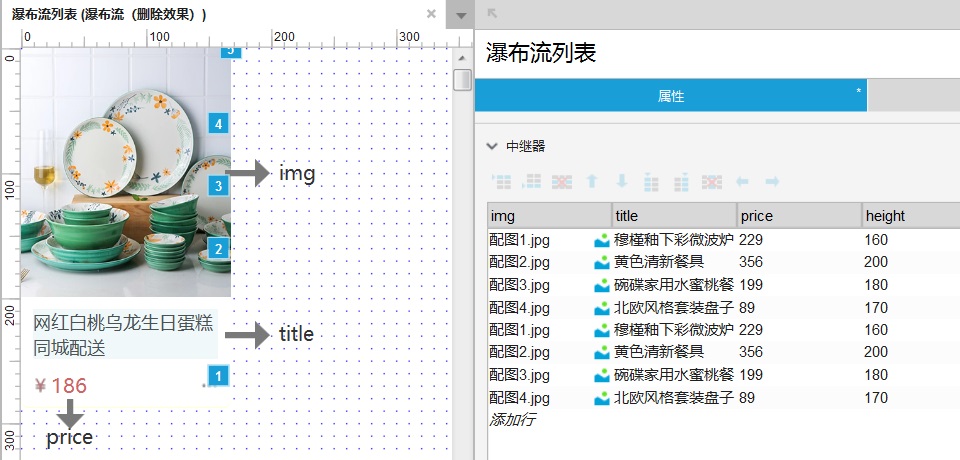
1. 在中继器中放置元件,并对各个元件命名

1)元件命名
- 图片元件命名为img,用于放置商品图。我这里设置图片宽度为168。
- 文本元件命名为title,用于显示商品名称。并将该文本元件转化为动态面板,不勾选“自动调整为内容尺寸”,设置动态面板高度为40,保证商品名称至多显示2行。
- 文本元件命名为price,用于显示商品单价。
- 将除图片(img)外的其它元件进行组合,该组合命名为“卡片文字”,用于加载时将该组合区域移动至图片下方。
- 最后将“img”和“卡片文字”组合,该组合命名为“card”,这个组合后续会用到。
2)中继器列表表头命名
- img:商品图。
- titile:商品名称。
- price:商品单价。
- height:图片高度,用于加载时将图片高度调整为height中的指定值。
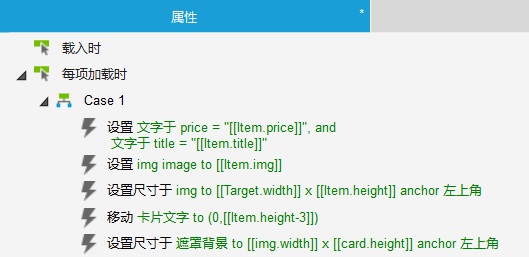
2. 为中继器中的元件进行赋值,并添加交互

中继器添加动作,每项加载时:
- 设置文本,title=[[Item.title]],price=[[Item.price]]:商品名称及商品单价的赋值。
- 设置图片,img=[[Item.img]]:商品图的赋值。
- 设置商品图img尺寸,img的宽=[[Target.width]] ,img的高=[[Item.height]] : 保持img宽度不变,根据中继器height中写入值,调整img为指定高度。
- 移动“卡片文字”组合到绝对位置,x=0,y=[[Item.height]]:将“卡片文字”组合移动到img的下方。(如设置了img的图片圆角,为了确保img底边圆角不露出来,y=[[Item.height-n]],n是圆角半径。)
3. 设置中继器样式,形成瀑布流布局

设置中继器布局为“垂直”、“网络排布”,每排项目数为3。
注:每排项目数可以设定为任意值m,如中继器中写入的数据行数=2m,瀑布流显示为两列;如中继器中写入的数据行数=3m,瀑布流显示为三列……以此类推。
设置中继器分页为多页显示,每页项目数为6,起始页为1.
注:布局中每排项目数为m,如需要瀑布流显示为两列,则每页项目数为2m;如需要瀑布流显示三列,则每页项目数为3m……以此类推。
设置中继器间距,我这里设置行=10;列=10。
4. 中继器中填入数据,完成瀑布流布局展示
至少写入6行数据(这是由于设置中继器样式时,布局中每排项目数为3)。
注:每排项目数=m时,中继器写入的数据>=2m。
二、实现删除卡片自动补位的效果
思路:删除中继器当前行(this),同时在中继器中新增4行数据,实现自动补位。设置中继器分页为多页显示,保证页面中显示固定个数的卡片。
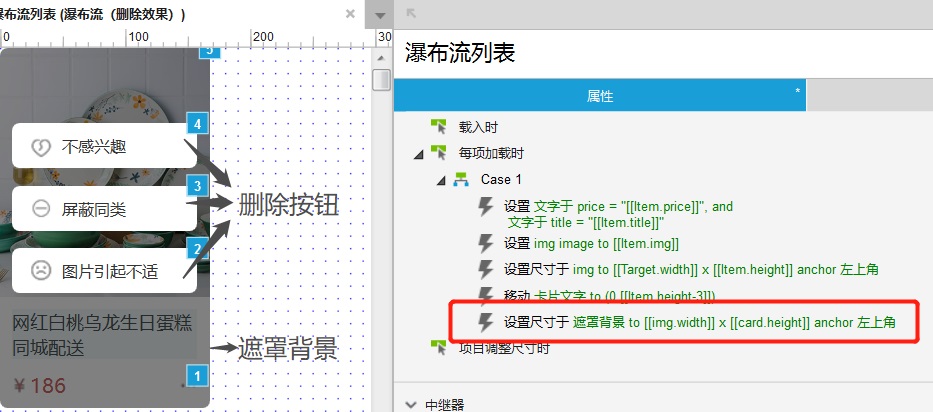
1. 制作卡片遮罩及删除按钮

在中继器中制作一个#000000,透明的50%的遮罩,命名为“遮罩背景”,并在遮罩上水平居中、垂直居中放置删除按钮。(我这里放置了三个按钮,“不感兴趣”、“屏蔽同类”、“图片引起不适”,都是删除数据行的操作)
将遮罩和按钮进行组合,命名为“删除按钮区”。默认隐藏。
中继器添加动作,每项加载时:
增加动作:设置“遮罩背景”尺寸,宽=[[img.width]](设置局部变量img=图片元件img,也就是中继器中的商品图),高=[[card.height]](设置局部变量card=卡片组合card,也就是包括商品图、卡片文字的整个卡片区域)。
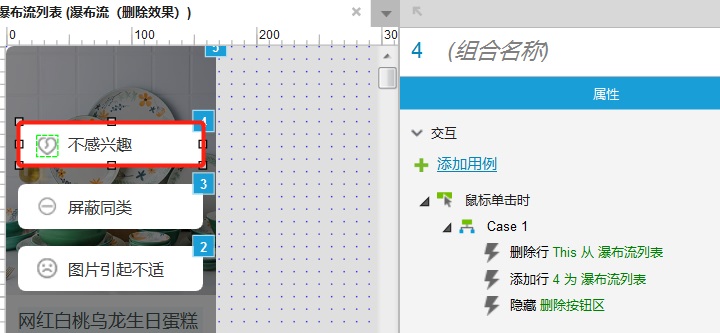
2. 添加删除卡片及新增行的交互

“删除按钮”添加交互,鼠标单击时:
- 删除行,this(当前行)从中继器(我将该中继器命名为“瀑布流列表”)。
- 添加行,4行 为中继器(“瀑布流列表”),建议写入4行不同的数据,补位效果比较好。
- 隐藏“删除按钮区”,也就是将遮罩和按钮隐藏掉。
“遮罩背景”添加交互,鼠标单击时:
隐藏“删除按钮区”。实现点击黑色半透明遮罩时隐藏“删除按钮区”的效果。
三、实现滑动效果
最后,将中继器转换为动态面板,属性中取消“自动调整为内容尺寸”,滚动条设置为“自动显示垂直滚动条”
调整动态面板的高度<中继器的高度,实现列表上、下滑动的效果。
本文作者 @holo咩 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
