Axure高保真教程:动态玫瑰图
玫瑰图是数据可视化分析里面很常用的分析图表,通过色彩缤纷的图表形式,让数据能够更加让人印象深刻。
由于Axure自带的元件库里并没有玫瑰图,所以本期教程主要介绍如果制作高保真动态玫瑰图,方便我们日后的使用。
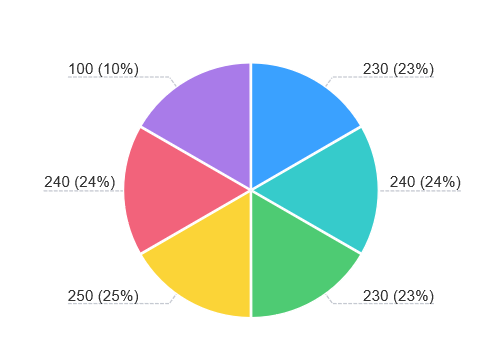
一、制作完成后应具备以下效果
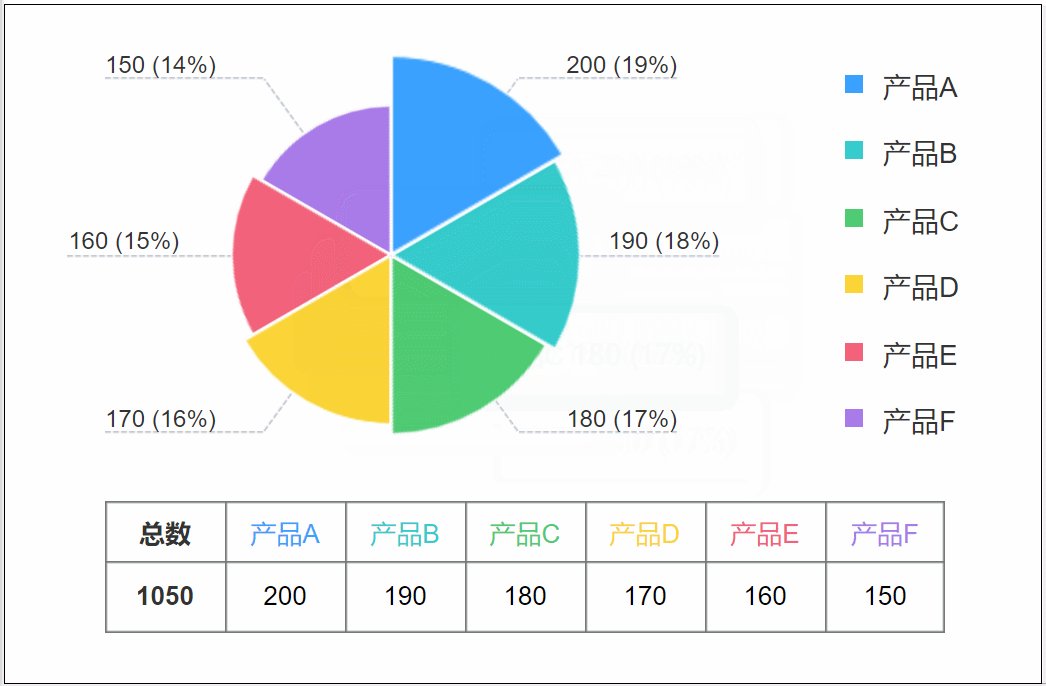
- 根据表格数据,自动生成对应玫瑰图;
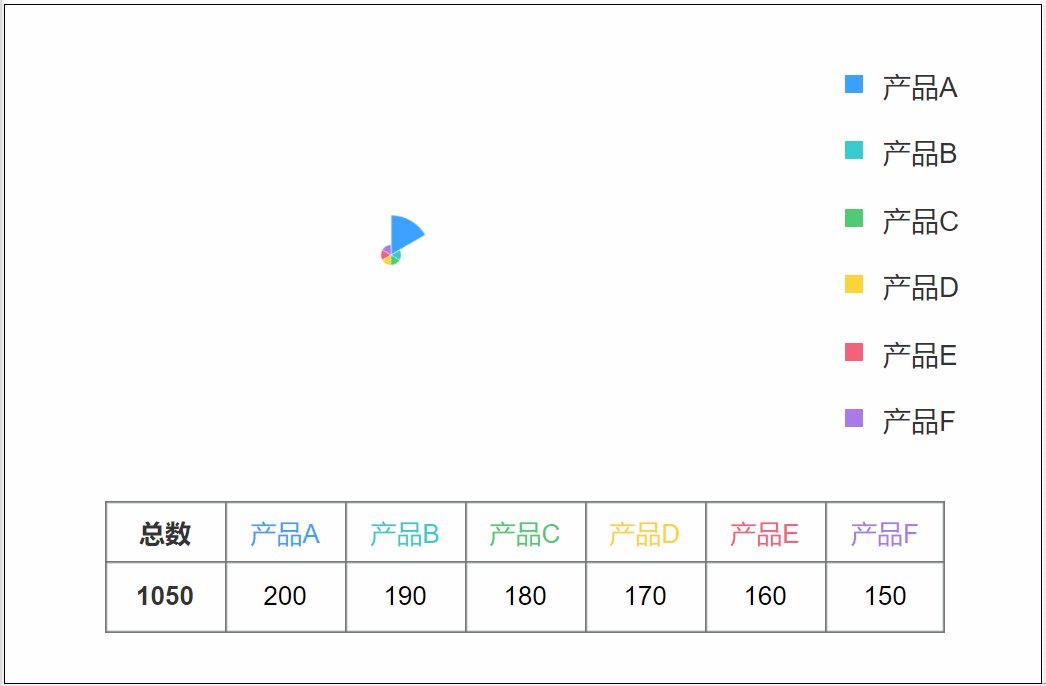
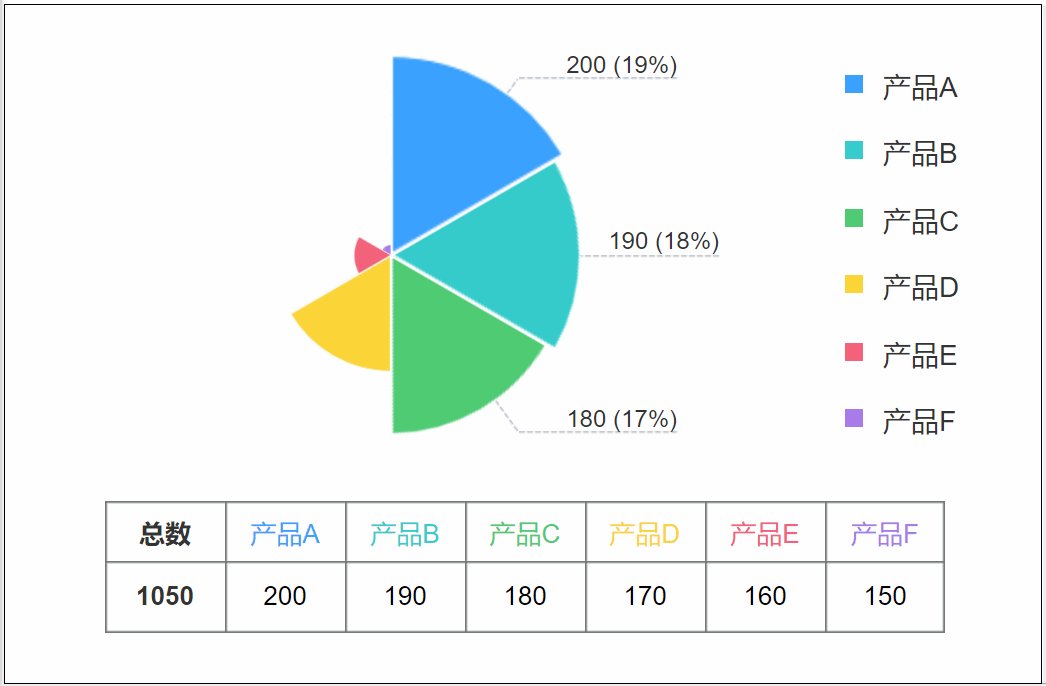
- 载入时,系统自动完成玫瑰图动态生成的效果;
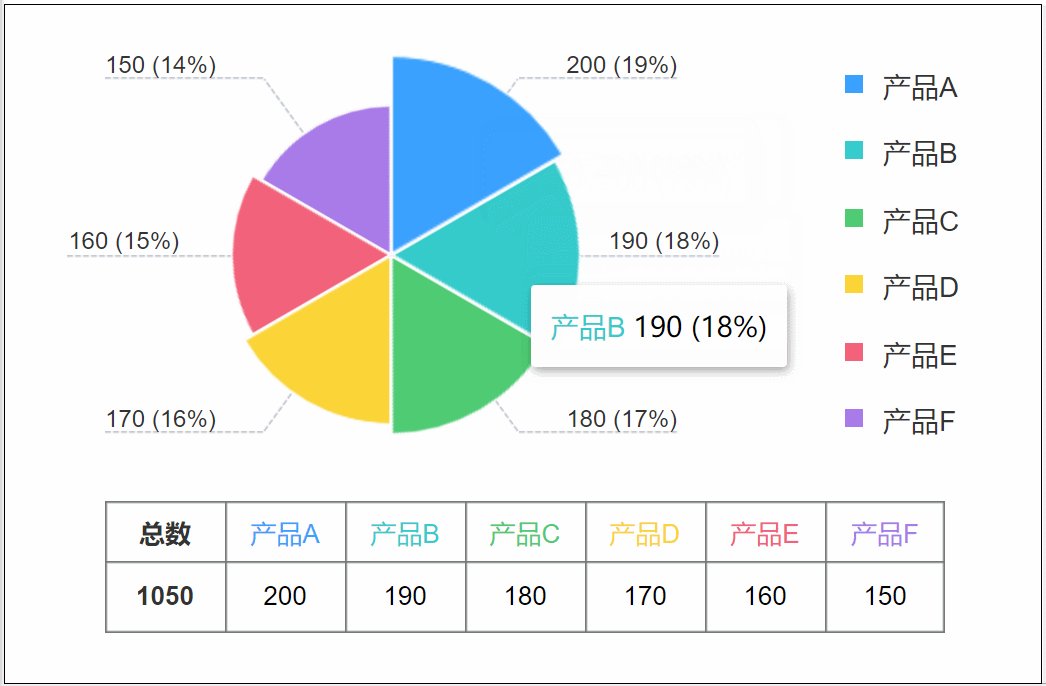
- 鼠标移入对应扇形内时,可以查看具体数据。

原型地址:https://7x32iz.axshare.com/#g=1
二、制作材料及交互
本案例以6个扇形的玫瑰图为例,制作材料全部都是用Axure原生的的材料,具体包括以下材料。
1. 表格
表格用于记录各个扇形代表的名称和具体数据,后续需要用这些数据进行运算,所以最好对每一个格子名命名好,方便后续变量时的选择。

2. 最大值文本
新建一个文本标签,需要填写表格中最大的数据值,例如上面表格最大数据值为200,该标签只用于逻辑计算,可以默认隐藏,后续会通过该数据自动画图玫瑰图。
3. 扇形
可以通过矩形右键选择变换形状,就可以选择扇形,然后调整角度为60度左右,复制出6个扇形,摆放好,并且设置不同的颜色,案例中默认扇形的宽和高均为200。

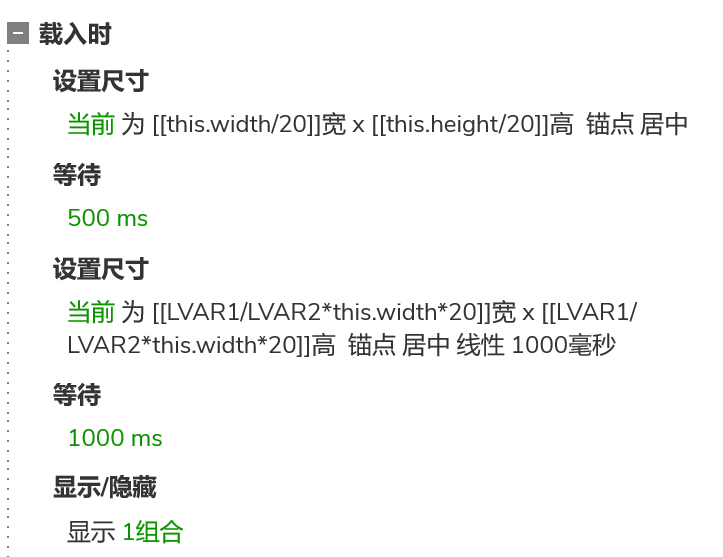
在各个扇形加载时,我们需要先让扇形缩小到比较小的一个面积,然后再慢慢放大,这样就做成一个动态的效果了,具体交互如下:
1)设置缩小尺寸——设置扇形的尺寸为当前当前的宽高除以20,锚点为居中。
2)等待——等500豪秒,这里注意,为了有连续的动态效果,第一个出来的等待500毫秒,第二个需要等待1000毫秒,如此类推。
3)设置放大尺寸——设置宽为,表格对应的数据/最大值*他的宽*20;设置高为表格对应的数据/最大值*他的高*20。
因为之前缩小了20倍,所以宽或者高乘20,就是恢复原形的形状,然后表格数据除以最大值得到的比例代表他应该在原来的基础上大小的比例。例如,表格1数据是200,最大值也是200,比值为1,所以他还是200的宽高;表格2为190,比值为19/20,所以他的宽高变为190,如此类推。
注意改设置尺寸需要增加一个动画效果,我们选择线性动画,时间为1000s。
4. 折线和文本
使用折线和文本标签,制作成如下图形状,将每个扇形对应的折线和文本标签一一组合成组,默认隐藏。

我们不希望做重复的工作,希望直接从表格中获取数据,所以我们在折线文本载入时添加交互:
设置文本——分成两部分,前面数据部分为这是为表格对应的数据,后面百分比=对应表格的数据/表格数据总和*100,考虑到除不尽的情况,我们还要用fixed函数保留小数点。
在各个扇形加载时,我们等扇形动画结束后,再把折线数据组,显示出来,需增加以下交互:
- 等待——等1000豪秒,这里和放大的动画时间一致;
- 显示——显示对应的折线组合。

每个扇形都是这样设置,可以直接复制粘贴,然后适当更改内容即可。
5. 右侧标签栏
通过矩形和文本,矩形设置成小正方形,标签对应各个颜色的标题。
这里我们也是用设置文本的交互,当标签的标题文本载入时,设置该文本的值为表格对应标题文字,这样我们以后只需要在表格填写即可,不需要在标签也重复填写内容。
6. 标签弹窗
我们用矩形制作,调整适当的大小,选择外部阴影,默认隐藏。后续我们会做一个交互,移入对应的扇形显示对应的数据。

7. 热区
因为Axure里面虽然看到的是扇形,但是它的占位的地方也是一个正方形,这样会导致后续做交互的时候,前面的扇形会挡住后面的扇形。所以这里我们通过热区来围住扇形的位置,制作一个比较高保真的效果。
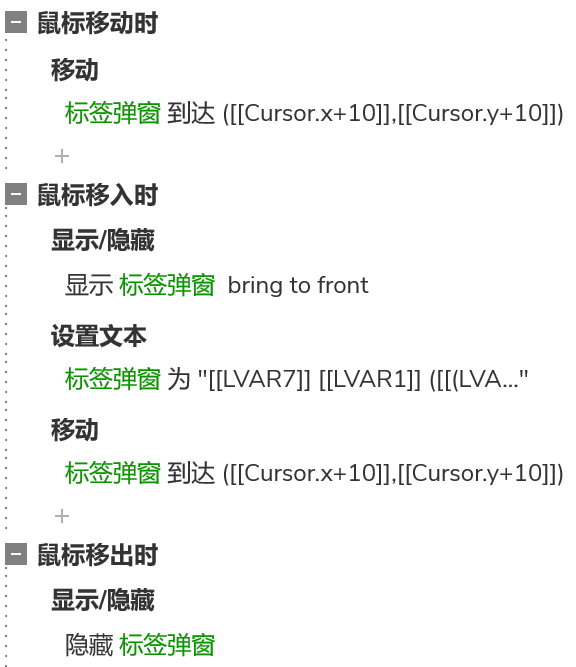
鼠标移入热区时:
- 显示——显示标签弹窗
- 设置文本——这里我们用设置富文本,因为富文本可以设置不同的文字颜色,我们根据不同的文字,移入蓝色伞形就蓝色文本,红色伞形就设置红色文本。文本内容由对应的表格标题、文本数据和百分比组成,其中的文本数据和百分比和前面介绍的的设置折线文本一致,可以直接复制过来使用。
鼠标移出热区时:
隐藏——隐藏标签弹窗。
鼠标在人去中移动时,我们做一个标签跟随鼠标移动的一个交互:
移动——设置标签弹出移动到绝对位置,x坐标=Cursor.x+10,y坐标=Cursor.y+10。Cursor.x代表鼠标当前的x坐标,Cursor.y代表鼠标当前的y坐标。

以上就是高保真玫瑰图的制作方法了,感兴趣的同学们可以动手试试,谢谢您的阅读。
本文作者 @AI产品人 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
