【Axure教程】中继器版投票原型
随着移动端互联网技术的发展,我们常常会在手机上投票。所以作者今天就教大家怎么用中继器制作一个即方便使用,同时又具备高保真效果的投票原型,具体效果如下图所示。

原型地址:https://885vb9.axshare.com/#g=1
那下面我们一起开始制作吧。
一、材料准备
这个原型主要由顶部矩形标题文本,投票次数文本、提示文本、以及中继器制作而成。投票次数文本的作用是限制一天可以投票多个人,填写限制的数字即可,案例中默认为5;提示文本是用来提醒用户当天投票名额已经全部用完了,相当于一个小弹窗的作用。中继器是里面最重要的元件,因为我们用中其次制作,以后只需要填写文字和导入图片,即可自动生成效果。
1. 中继器内部元件
在中继器内部,我们主要增加一下元件:
矩形(白色背景),图片,序号(圆形),姓名(文本标签),票数(文本标签),投票按钮(默认颜色为橙色,禁用样式为灰色)。如下图所示摆放即可:

2. 中继器表格设置
中继器表格内总共4列:
no列对应上面序号(圆形)的元件,按照123456……顺序填写即可;
pic列对应上面的图片元件,鼠标右键导入本地图片,或者填写url网络地址即可;
name列对应上面的姓名(文本标签)的元件,填写或者从excel表格导入均可;
票数列对应上面的票数(文本标签)的元件,填写或者从excel表格导入均可。

二、交互制作
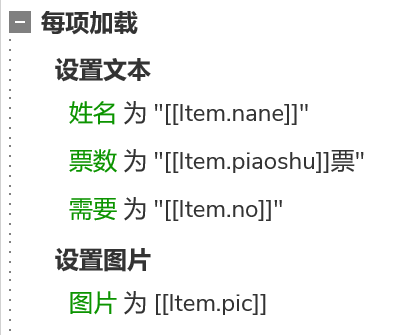
1. 中继器每项加载时
我们要把中继器表格内4列的内容分别设置到中继器内各个元件,这里主要用到设置文本和设置图片的交互。首先用设置文本的交互,将no列、name列和票数列的值分别设置到序号(圆形)、姓名(文本标签)和票数(文本标签)的元件里;然后用设置图片的交互,将pic列的值设置到图片元件里。

2. 投票按钮鼠标单击时
我们需要分条件讨论:
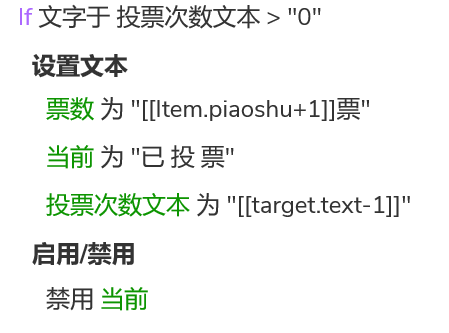
第一种情况
就是投票次数文本的值大于零,代表还有投票名额,可以继续投票,这里我们就要做一下几个交互:
①设置票数(文本标签)的值为原文本+1,因为投票之后票数肯定要增加的,如果我们是单独不涉及增删改查的原型,这样简单做就可以了,但是如果涉及增删改查,中继器就会重新读书,所以就要用更新行的事件,将piaoshu列的值更新为他原来的值+1。
②设置当前按钮的值为已投票,并且用禁用的交互,将投票的按钮禁用,因为只能投给同一个人,所以我们要将他禁用,前面材料准备的时候,我们有设置按钮禁用样式为灰色,所以就会变灰色
③设置投票次数的文本,因为投了票,所以名额又少一,所以设置投票次数的文本值为他原来的值减一。

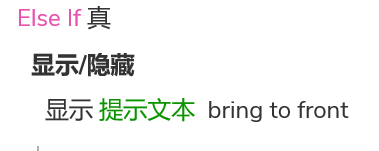
第二种情况
就是上面的情况不成立,或者说投票次数文本的值等于零,代表已经没有投票名额,不可以继续投票,那我们只需要显示的交互,将默认隐藏的提示文本显示出来,提醒用户一天只能投五次票即可

这样我们就制作完成了,以后我们需要使用的话,只需要在中继器的表格里填写数据和导入图片即可,自动生成交互效果,是不是很方便呢?
以上就是本期的全部内容了,感谢您的阅读,我们下期见~88
本文作者 @做产品但不是经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
