Axure8.0教程:下拉菜单+复选框全选
在设计过程中会常常用到下拉菜单,本次课程我们学习下拉菜单+复选框全选效果。

预览及下载地址:https://ahbvk2.axshare.com/
一、制作原型
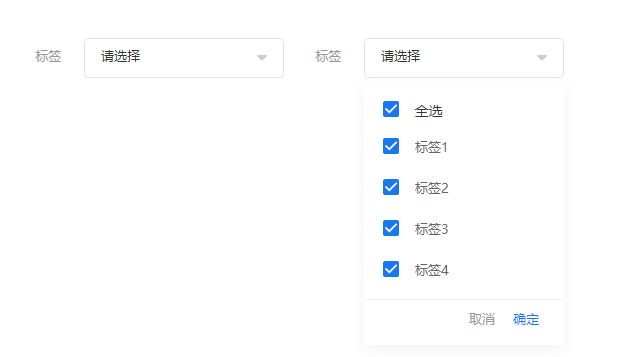
1.制作下拉菜单的选择框
拖入两个【矩形】元件,【文本标签】制作成下拉菜,菜单部分组合一起

2.制作下拉菜单中的菜单部分
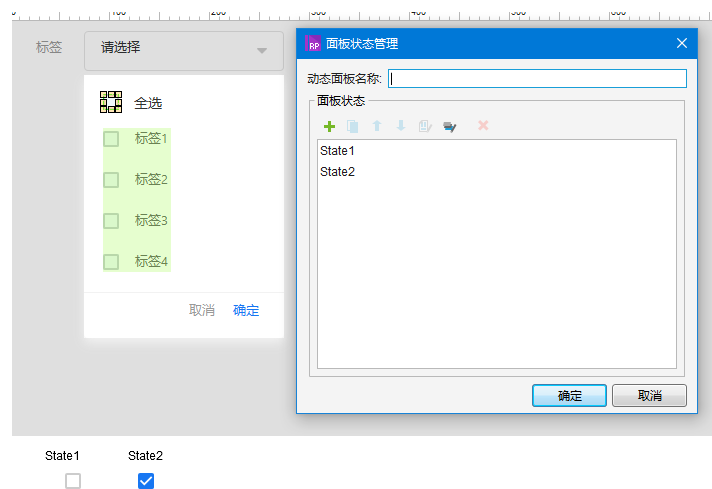
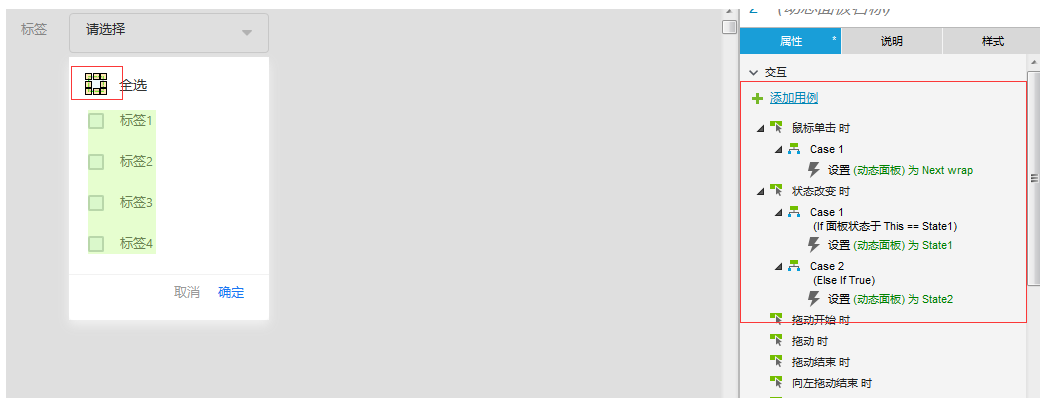
(1)全选
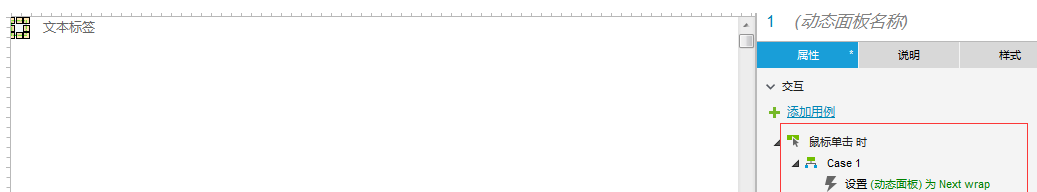
拖入【动态面板】设置成两个状态,

(2)选项标签
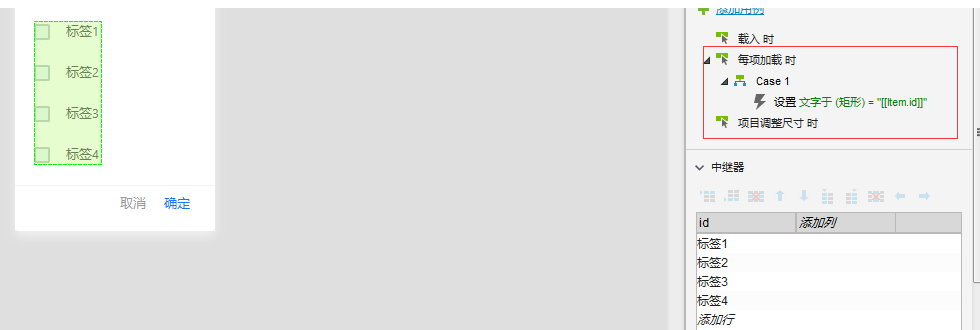
拖入一个【中继器】,并设置,选项框设置为两个状态

二、交互设置
每项加载时获取文字
设置复选框鼠标点击事件
设置“全选”复选框设置鼠标点击事件
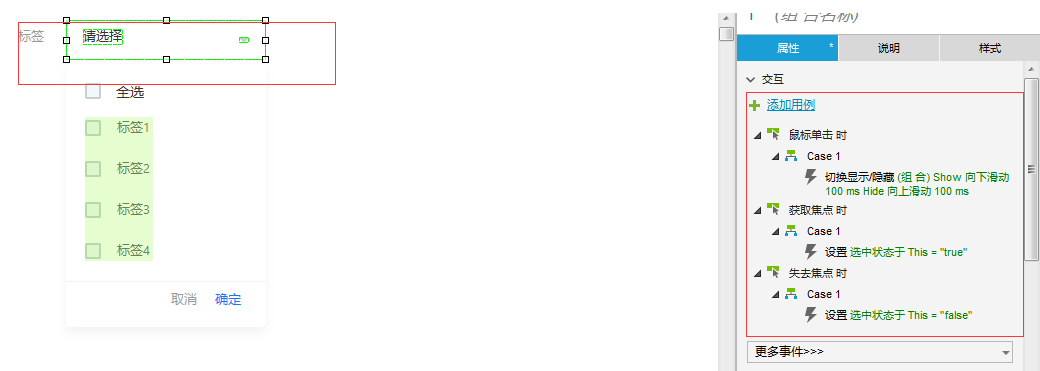
设置下拉菜单鼠标点击事件
最后设置“取消”和“确定”按钮的鼠标点击事件
本文作者@qianqianlu 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
